单点登录方案调研与实现
作用
在一个系统登录后,其他系统也能共享该登录状态,无需重新登录。
演进
cookie → session → token →单点登录
Cookie
可以实现浏览器和服务器状态的记录,但Cookie会出现存储体积过大和可以在前后端修改的问题
Session
为了解决Cookie的数据敏感问题,Session应运而生。
- 常见的实现方式是基于Cookie。只将口令放置Cookie,通过口令实现前后端数据的映射,大部分数据存储于服务器的session中,这里会有一个全局sessions去存储每个用户的session,并设置每个的有效期,一般20分钟。超时则重新生成和更新全局sessions。
- 分布式问题:通常服务器是集群,用户的请求会走到负载均衡,不一定打在同一台登录请求的机器上,那不就 session 失效了吗
- 解决方案:
- 第一种,把 session 集中存储,给个独立的 redis 或普通数据库
- 第二种,将相同 ip 请求的负载均衡都打在同一台机器上。
- 通常是第一种,因为第二种的同一台机器会出现请求过多宕机的问题。
- 解决方案:
token
-
解决场景
session 的维护给服务端造成很大困扰,我们必须找地方存放它,又要考虑分布式的问题,甚至要单独为了它启用一套 Redis 集群。有没有更好的办法?——token
登录场景不需要往 session 存太多东西,那为何不直接打包到 cookie 中呢?这样服务端就不用存了,每次核验 cookie 带的 token 有效性就可以了,还可以存一些轻量的信息。
-
HTTP 头部
token 认证则不需要后台保存,token一般放在HTTP请求头的 Authorization 中
-
流程
- 输入用户密码,通过的话,服务器返回 token
- 浏览器每次携带该 token 去请求数据
来源
最早起源于多服务器间 session 数据一致的问题。
方案
关键如何让 Session ID(或 Token 在多个域中共享)
不同的项目情况,适用不同的方案,适合的才是最好的
按照域名划分方式分类:
同主域
一个企业,一般情况下只有一个域名,通过二级域名区分不同的系统。
二级域名不同也算跨域。当协议,域名,端口其中一个不同时,就算跨域了。
例如 aliyun.com,其他业务系统分别为:a.aliyun.com 、b.aliyun.com ,要做单点登录,需要一个登录系统,叫做 account.aliyun.com ,我们只要在 acount.aliyun.com 登录了,a.aliyun.com 和 b.aliyun.com 也登陆了
实现:
- 方法一: Root Cookie 方式
-
原理:同一域名下的不同子域名属于同一主域名,主域名下的 cookie 在不同子域名中都是可见的。
-
将得到的 ticket 写入根 Cookie 里,通过修改 domain。这一步前后端择一写即可
利用二级域名写一级域名的 Cookie,
acount.aliyun.com登录后,可将 cookie 的域设置为顶域,即.aliyun.com,这样所有的子域都可以访问到顶域的 cookie-
前端:react 和 vue 都有 js-cookie 包
import Cookies from 'js-cookie' Cookies.set('key', 'value', { domain: 'localhost' })前提:后端没有配置 httpOnly,否则无法通过 document.cookie 方式读写,但有些浏览器仍支持写入。
后端:java
Cookie cookie = new Cookie("key", "value");cookie.setDomain('.example.com')无需在 domain 后加上端口号。设置完后,同主域名的网址打开浏览器的存储,便能看到 cookie 了。
-
-
总结:实现简单,不支持跨主域名的方式
-
- 方法二:postMessage + iframe 方案,无需后端参与
-
可以实现同主域和不同主域,不同的是同主域的实现即便关闭后,再打开也没问题。不同主域的,关闭后就不会保存了。监听 message 的同时,在 postMessage 后,窗口就会触发了。
-
cross-storage 库,实现了对该方案的封装- 原理:类似中转站,所有的登录信息的存储或获取都通过该中转站
- 使用注意
-
如果无法连接成功的,可以考虑将初始化代码放入 html 中,并单独开启一个服务器(例如小型 node),用来对该页面的访问。
-
CrossStorageHub.init 时,localhost 和 域名都要写上
CrossStorageHub.init([{origin: /.*localhost:808\d$/, allow: ['get', 'set', 'del']},{origin: /.*data.com:300\d$/, allow: ['get', 'set', 'del']} }]
-
-
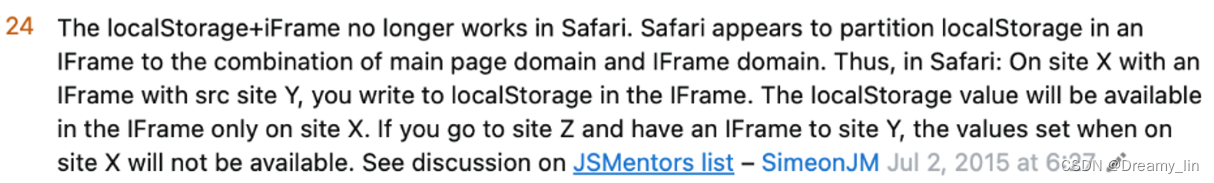
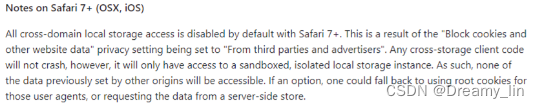
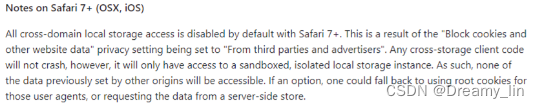
缺陷:Safari 浏览器不兼容该方案
-
原因:postMessage + iframe(cross-storage)由于 safari 浏览器只支持和 iframe 通信,不支持新窗口通信,无论是通过 iframe.src 带上 token 的 query 还是通过 postMessage 存储到 localStorage 里。新打开一个窗口后,localStorage 里都没有之前的存储值。

-
cross-storage 的文档,也给出了降级方案
- 可以采用 root cookie 方式
- 让服务端返回的方式
- 直接去改变safari浏览器的配置。 (不建议)

- 跳转的 url 链接带上该 token 的 query,前提是要点击后才能触发。再保存到本地
-
-
不同主域
实现:
-
方法一:
部署一个 SSO 认证中心,专门负责处理登录请求(登录、登出、获取用户信息、当前用户状态),是单点登录的标准做法。
类似中转站,所有子系统的登录都要询问一遍这个中转站
CAS: 基于 SSO 认证中心的开源项目代表,Central Authentication Service 即中央认证服务
-
方法二:iframe + postMessage 的方式
同上
相关文章:

单点登录方案调研与实现
作用 在一个系统登录后,其他系统也能共享该登录状态,无需重新登录。 演进 cookie → session → token →单点登录 Cookie 可以实现浏览器和服务器状态的记录,但Cookie会出现存储体积过大和可以在前后端修改的问题 Session 为了解决Co…...

HarmonyOS应用开发者基础认证考试(稳过)
判断题 1. Web组件对于所有的网页都可以使用zoom(factor: number)方法进行缩放。错误(False) 2. 每一个自定义组件都有自己的生命周期正确(True) 3. 每调用一次router.pushUrl()方法,默认情况下,页面栈数量会加1,页面栈支持的…...

日常开发日志
目录 1、idea开发服务启动的网页地址不显示前端样式: 2、java Date 与myibits 的空判断: 1、idea开发服务启动的网页地址不显示前端样式: idea开发时,tomcat启动的后端弹出的网页地址,呈现的网页没有样式࿰…...

【FMCW毫米波雷达设计 】 — FMCW波形
原书:FMCW Radar Design 1 引言 本章研究驱动FMCW雷达的主要波形:线性调频(LFM)波形。我们研究信号的行为及其性质。随后,本章讨论了匹配滤波理论,并研究了压缩这种波形的技术,特别是所谓的拉伸处理,它赋予FMCW雷达极…...

力扣labuladong一刷day35天
力扣labuladong一刷day35天 文章目录 力扣labuladong一刷day35天一、98. 验证二叉搜索树二、700. 二叉搜索树中的搜索三、701. 二叉搜索树中的插入操作四、450. 删除二叉搜索树中的节点 一、98. 验证二叉搜索树 题目链接:https://leetcode.cn/problems/validate-bi…...

Matlab 曲线动态绘制
axes(handles.axes1); % 选定所画坐标轴 figure也可 h1 animatedline; h1.Color b; h1.LineWidth 2; h1.LineStyle -; % 线属性设置 for i 1 : length(x)addpoints(h1,x(i),y(i)); % x/y为待绘制曲线数据drawnow;pause(0.01); % 画点间停顿 end 示例: figure…...

Spark DataFrame和Dataset使用例子
文章目录 1、基本操作1.1、创建SparkSession1.2、创建DataFrames1.3、创建Dataset操作1.4、运行sql查询1.5、创建全局临时视图1.6、创建Datasets1.7、与rdd进行互操作1.7.1、使用反射推断模式1.7.2、以编程方式指定模式 2、完整的测试例子 1、基本操作 1.1、创建SparkSession …...

CSS彩色发光液体玻璃
效果展示 CSS 知识点 animation 综合运用animation-delay 综合运用filter 的 hue-rotate 属性运用 页面整体布局 <section><div class"glass" style"--i: 1"><div class"inner"><div class"liquid"></d…...

OpenGLES:glReadPixels()获取相机GLSurfaceView预览数据并保存
Android现行的Camera API2机制可以通过onImageAvailable(ImageReader reader)回调从底层获取到Jpeg、Yuv和Raw三种格式的Image,然后通过保存Image实现拍照功能,但是却并没有Api能直接在上层直接拿到实时预览的数据。 Android Camera预览的实现是上层下发…...

小红书蒲公英平台开通后,有哪些注意的地方,以及如何进行报价?
今天来给大家聊聊当小红书账号过1000粉后,开通蒲公英需要注意的事项。 蒲公英平台是小红书APP中的一个专为内容创作者设计的平台。它为品牌和创作者提供了一个完整的服务流程,包括内容的创作、推广、互动以及转换等多个方面。 2.蒲公英平台的主要功能 &…...

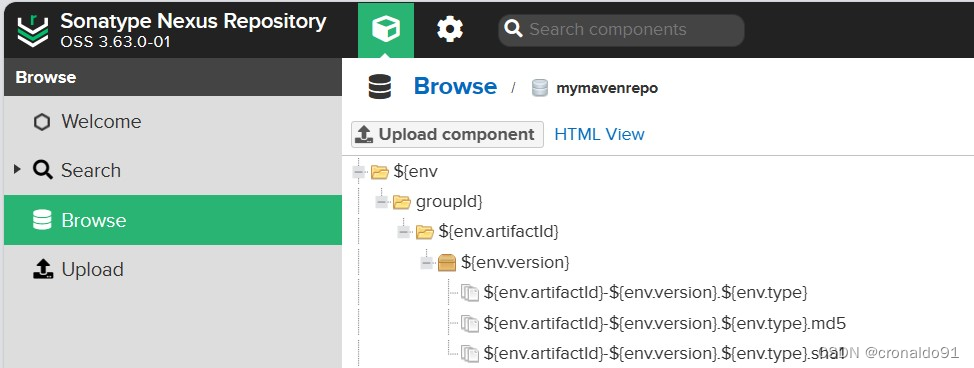
持续集成交付CICD:Jenkins配置Nexus制品上传流水线
目录 一、实验 1.Jenkins配置制品上传流水线 二、问题 1.上传制品显示名称有误 一、实验 1.Jenkins配置制品上传流水线 (1) 新建流水线项目 (2)描述 (3)添加参数 (4)查看构建首页 (5&…...

C语言笔试例题_指针专练30题(附答案解析)
C语言笔试例题_指针专练30题(附答案解析) 指针一直是C语言的灵魂所在,是掌握C语言的必经之路,收集30道C语言指针题目分享给大家,测试环境位64位ubuntu18.04环境,如有错误,恳请指出,文明讨论!&am…...

【Vue+Python】—— 基于Vue与Python的图书管理系统
文章目录 🍖 前言🎶一、项目描述✨二、项目展示🏆三、撒花 🍖 前言 【VuePython】—— 基于Vue与Python的图书管理系统 🎶一、项目描述 描述: 本项目为《基于Vue与Python的图书管理系统》,项目…...

智能成绩表 - 华为OD统一考试(C卷)
OD统一考试(C卷) 分值: 100分 题目描述 小明来到某学校当老师,需要将学生按考试总分或单科分数进行排名,你能帮帮他吗? 输入描述 第1行输入两个整数,学生人数n和科目数量m。0<n<100,0<m<10…...

【基于ESP32无线蓝牙上传电脑Excel透传数据】
【基于ESP32无线蓝牙上传电脑透传数据】 1. 引言2. 环境搭建2.1 硬件准备:2.2 软件准备:2.3. 配置Excel端口接收功能3. 测试代码4. 连接电脑和 ESP324.1 烧录程序4.2 启动蓝牙服务4.3 测试数据透传5. 总结1. 引言 随着物联网技术的发展,越来越多的设备开始支持无线通信,其…...

Qt篇——QChartView实现鼠标滚轮缩放、鼠标拖拽平移、鼠标双击重置缩放平移、曲线点击显示坐标
话不多说。 第一步:自定义QChartView,直接搬 FirtCurveChartView.h #ifndef FITCURVECHARTVIEW_H #define FITCURVECHARTVIEW_H #include <QtCharts>class FitCurveChartView : public QChartView {Q_OBJECTpublic:FitCurveChartView(QWidget *…...

掌握VUE中localStorage的使用
文章目录 🍁localStorage的使用🌿设置数据🌿获取数据🌿更新数据🌿删除数据 🍁代码示例🍁使用场景🍁总结 localStorage是一种Web浏览器提供的本地存储机制,允许开发者在用…...

所有行业的最终归宿-我有才打造知识付费平台
随着科技的不断进步和全球化的加速发展,我们生活在一个信息爆炸的时代。各行各业都在努力适应这一变化,寻找新的商业模式和增长机会。在这个过程中,一个趋势逐渐凸显出来,那就是知识付费。可以说,知识付费正在成为所有…...

图的深度和广度优先遍历
题目描述 以邻接矩阵给出一张以整数编号为顶点的图,其中0表示不相连,1表示相连。按深度和广度优先进行遍历,输出全部结果。要求,遍历时优先较小的顶点。如,若顶点0与顶点2,顶点3,顶点4相连&…...

计算机毕业设计JAVA+SSM+springboot养老院管理系统
设计了养老院管理系统,该系统包括管理员,医护人员和老人三部分。同时还能为用户提供一个方便实用的养老院管理系统,管理员在使用本系统时,可以通过系统管理员界面管理用户的信息,也可以进行个人中心,医护等…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
