点击el-tree小三角后去除点击后的高亮背景样式,el-tree样式修改

<div
class="videoTree"
v-loading="loadingTree"
element-loading-text="加载中..."
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
>
<el-tree
:default-expand-all="true"
class="trees"
:data="cameraData"
:props="defaultProps"
@node-click="handleNodeClick"
:highlight-current="true"
>
</el-tree>
</div>
// el-tree 点击三角去除默认高亮样式(这一句代码)
::v-deep .el-tree-node:focus > .el-tree-node__content {
background-color: transparent !important;
}
下面是设置el-tree样式的代码
.videoTree {
height: calc(100% - 38px);
overflow-y: auto;
.el-tree--highlight-current
.el-tree-node.is-current
> .el-tree-node__content {
background-color: transparent;
background: rgba(128, 243, 232, 0.1);
border-left: 2px solid #33fdff;
color: #80f3e8;
font-weight: bold;
}
.el-tree-node__content:hover {
background-color: transparent;
}
.trees {
background: transparent;
color: #fff;
}
}
}
相关文章:

点击el-tree小三角后去除点击后的高亮背景样式,el-tree样式修改
<div class"videoTree" v-loading"loadingTree" element-loading-text"加载中..." element-loading-spinner"el-icon-loading" element-loading-background"rgba(0, 0, 0, 0.8)" > <el-tree :default-expand-all&q…...

【电子取证篇】汽车取证数据提取与汽车取证实例浅析(附标准下载)
【电子取证篇】汽车取证数据提取与汽车取证实例浅析(附标准下载) 关键词:汽车取证,车速鉴定、声像资料鉴定、汽车EDR提取分析 汽车EDR一般记录车辆碰撞前后的数秒(5s左右)相关数据,包括车辆速…...

系列学习前端之第 3 章:一文精通 css
全套学习 HTMLCSSJavaScript 代码和笔记请下载网盘的资料: 链接: 百度网盘 请输入提取码 提取码: 6666 一、CSS基础 1. CSS简介 CSS 的全称为:层叠样式表 ( Cascading Style Sheets ) 。 CSS 也是一种标记语言,用于给 HTML 结构设…...

基于JavaWeb+SSM+Vue马拉松报名系统微信小程序的设计和实现
基于JavaWebSSMVue马拉松报名系统微信小程序的设计和实现 源码获取入口Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 源码获取入口 Lun文目录 1系统概述 1 1.1 研究背景 1 1.2研究目的 1 1.3系统设计思想 1 2相关技术 2 2.…...

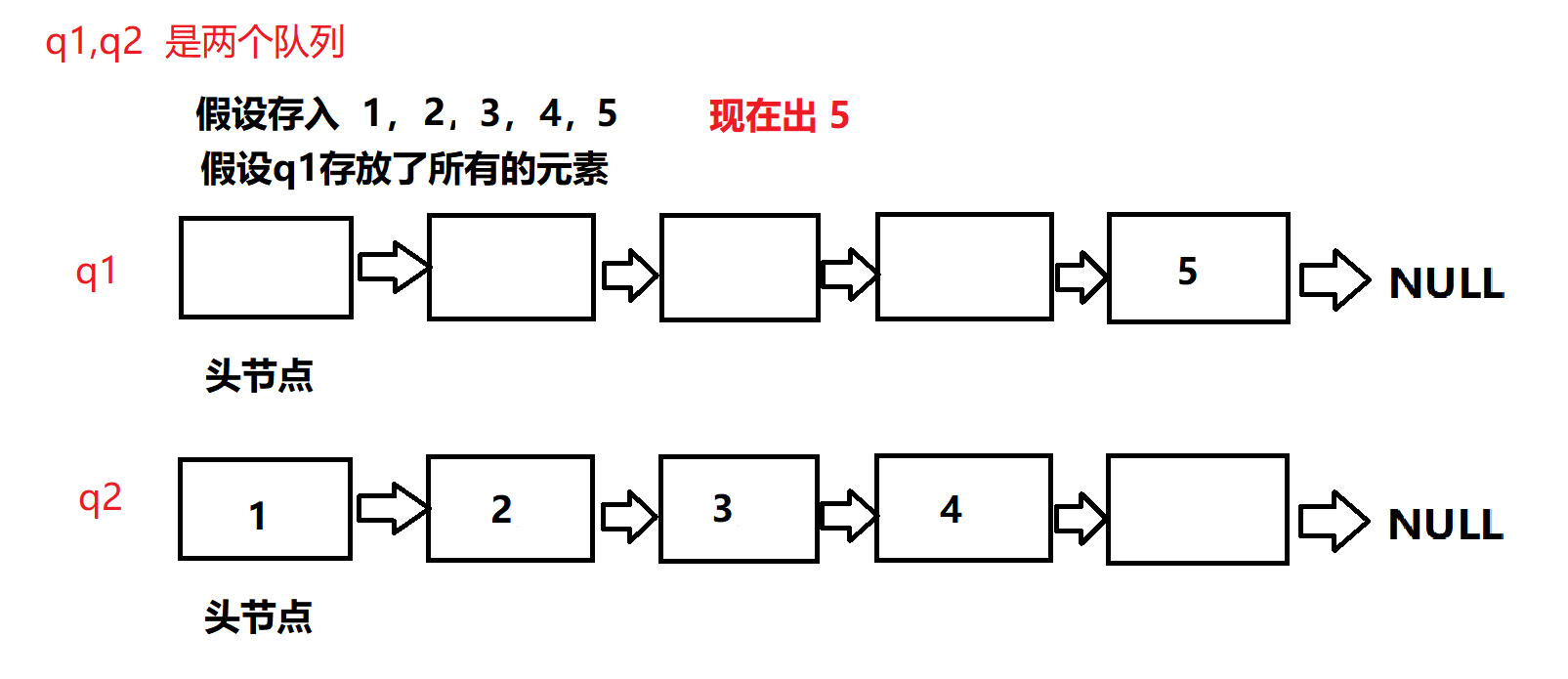
leetcode 255.用队列实现栈
255.用队列实现栈 不出意外大概率这几天都会更新 leetcode,如果没有做新的题,大概就会把 leetcode 之前写过的题整理(单链表的题目居多一点)出来写成博客 今天讲的题蛮容易出错的(注意传参啊,最好把队列的…...

排序算法---选择排序
1.实现流程: 1. 把第一个没有排序过的元素设置为最小值; 2. 遍历每个没有排序过的元素; 3. 如果元素 < 现在的最小值; 4. 将此元素设置成为新的最小值; 5. 将最小值和第一个没有排序过的位置交换 选择排序执行流程…...

物联网IC
物联网IC 电子元器件百科 文章目录 物联网IC前言一、物联网IC是什么二、物联网IC的类别三、物联网IC的应用实例四、物联网IC的作用原理总结前言 物联网IC的功能和特性可以根据不同的物联网应用需求来选择和配置,以满足物联网设备在连接、通信、感知和控制方面的需求。 一、物…...

2022年第十一届数学建模国际赛小美赛A题翼龙如何飞行解题全过程文档及程序
2022年第十一届数学建模国际赛小美赛 A题 翼龙如何飞行 原题再现: 翼龙是翼龙目中一个已灭绝的飞行爬行动物分支。它们存在于中生代的大部分时期:从三叠纪晚期到白垩纪末期。翼龙是已知最早进化出动力飞行的脊椎动物。它们的翅膀是由皮肤、肌肉和其他组…...

Blender学习--制作带骨骼动画的机器人
1. 首先创建一个机器人模型 时间关系,这部分步骤有时间补充 2. 然后为机器人创建一副骨架 时间关系,这部分步骤有时间补充 3.骨骼绑定 切换到物体模式,选中机器人头部,Shift选中骨骼,切换到姿态模式,&am…...

单片机学习13——串口通信
单片机的通信功能: 实现单片机和单片机的信息交换,实现单片机和计算机的信息交换。 计算机通信是指计算机与外部设备或计算机与计算机之间的信息交换。 通信有并行通信和串行通信两种方式。 在多微机系统以及现在测控系统中信息的交换多采用串行通信方…...

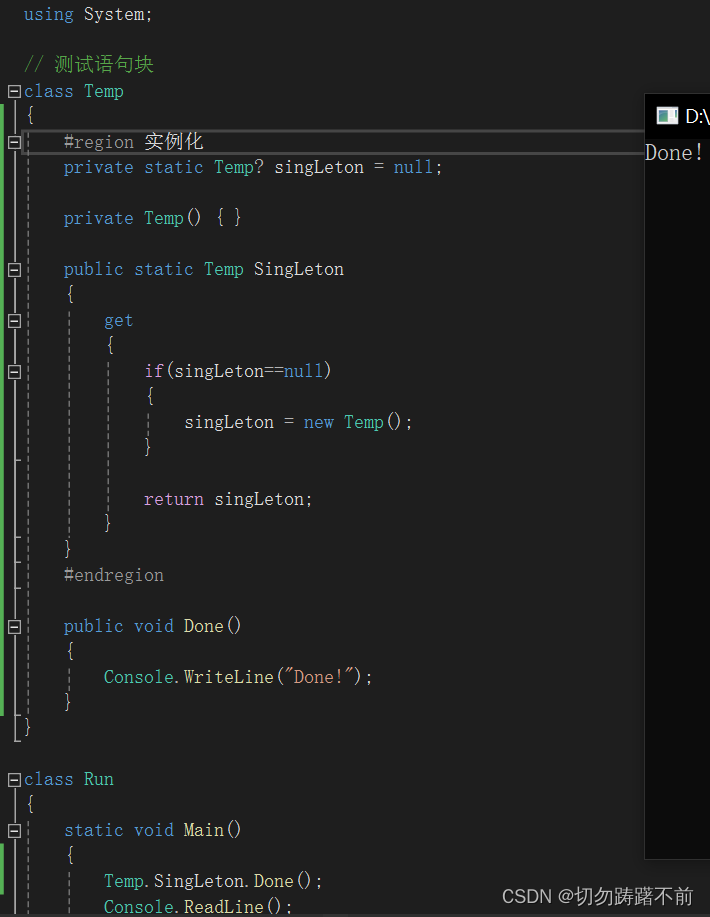
Unity 实现单例模式
目录 基本概念 饿汉模式(推荐) 懒汉模式: 基本概念 单例模式:类只有一个实例,一般使用static来实现单例模式; 比如:有一个Test类,实现了单例,假设这个唯一的实例名为SingTonle,实例在类内被实现并被stat…...

【Android12】Android Framework系列--AMS启动Activity分析
AMS启动Activity分析 通过ActivityManagerService(AMS)提供的方法,可以启动指定的Activity。比如Launcher中点击应用图标后,调用AMS的startActivity函数启动应用。 AMS提供的服务通过IActivityManager.aidl文件定义。 // frameworks/base/core/java/an…...

Hive的几种排序方式、区别,使用场景
一、几种排序和区别 Hive 支持两种主要的排序方式:ORDER BY 和 SORT BY。除此之外,还有 DISTRIBUTE BY 和 CLUSTER BY 语句,它们也在排序和数据分布方面发挥作用。 1. ORDER BY ORDER BY 在 Hive 中用于对查询结果进行全局排序࿰…...

设计模式-外观模式
设计模式专栏 模式介绍模式特点应用场景外观模式和里氏替换原则的区别代码示例Java实现外观模式python实现外观模式 外观模式在spring中的应用 模式介绍 外观模式(Facade Pattern)是一种结构性设计模式,它隐藏了系统的复杂性,并向…...

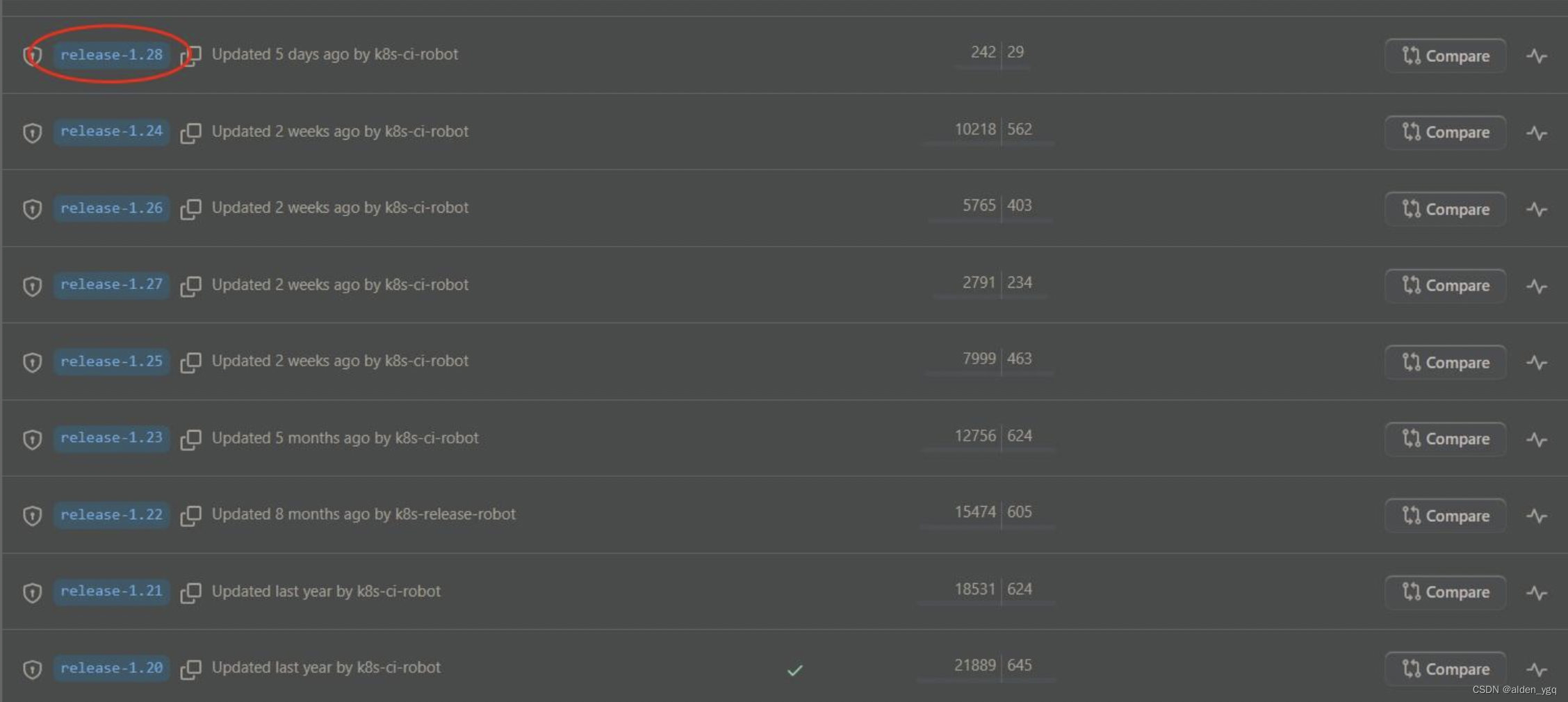
Kubernetes实战(九)-kubeadm安装k8s集群
1 环境准备 1.1 主机信息 iphostname10.220.43.203master10.220.43.204node1 1.2 系统信息 $ cat /etc/redhat-release Alibaba Cloud Linux (Aliyun Linux) release 2.1903 LTS (Hunting Beagle) 2 部署准备 master/与slave主机均需要设置。 2.1 设置主机名 # master h…...

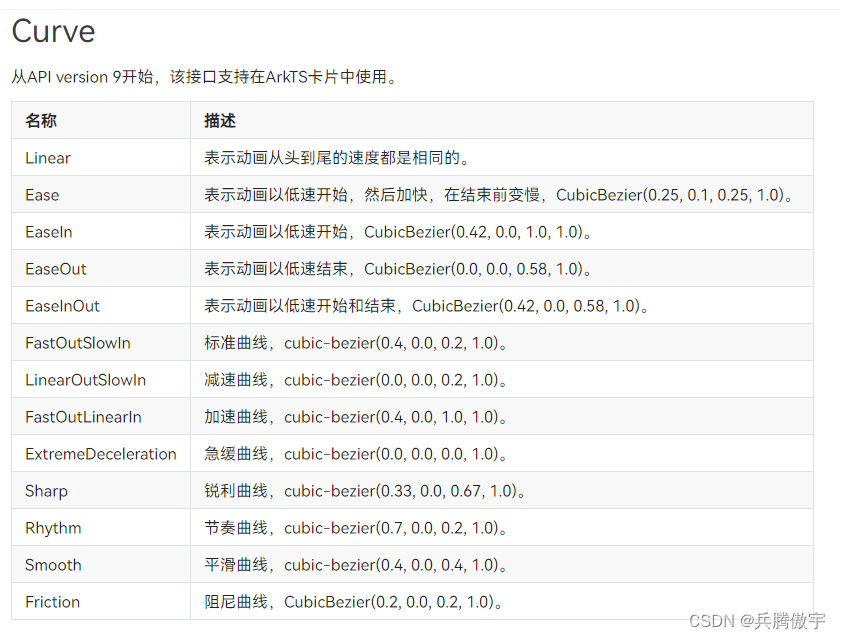
【HarmonyOS开发】拖拽动画的实现
动画的原理是在一个时间段内,多次改变UI外观,由于人眼会产生视觉暂留,所以最终看到的就是一个“连续”的动画。UI的一次改变称为一个动画帧,对应一次屏幕刷新,而决定动画流畅度的一个重要指标就是帧率FPS(F…...

提高问卷填写率的策略与方法
在现代社会的研究中,问卷调研是一种常见的数据收集方式。但是,随着数据的快速传播和竞争激烈的市场环境,怎样吸引大量的人填好问卷成为了科研人员关心的问题。本文将介绍一些方式和策略,以帮助你吸引大量的人填好问卷,…...

软件工程考试复习
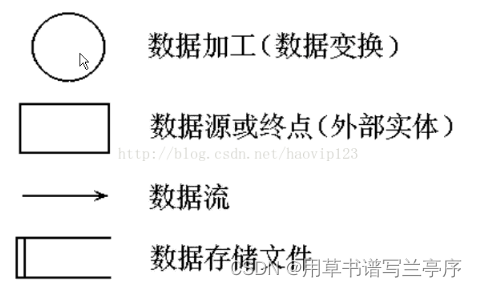
第一章、软件工程概述 🌟软件程序数据文档(考点) 🌟计算机程序及其说明程序的各种文档称为 ( 文件 ) 。计算任务的处理对象和处理规则的描述称为 ( 程序 )。有关计算机程序功能、…...

PHP基础 - 类型比较
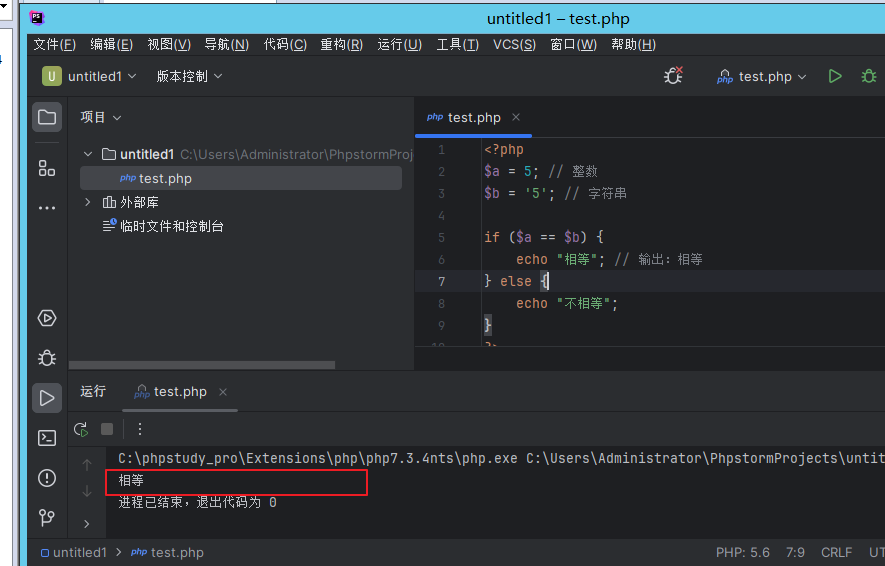
在 PHP 中,作为一种弱类型语言,它提供了松散比较和严格比较两种方式来比较变量的值和类型。 松散比较: 使用两个等号(==)进行比较,只会比较变量的值,而不会考虑它们的数据类型。例如: $a = 5; // 整数 $b = 5; // 字符串if ($a == $b) {echo "相等"; // 输…...

张正友相机标定法原理与实现
张正友相机标定法是张正友教授1998年提出的单平面棋盘格的相机标定方法。传统标定法的标定板是需要三维的,需要非常精确,这很难制作,而张正友教授提出的方法介于传统标定法和自标定法之间,但克服了传统标定法需要的高精度标定物的缺点,而仅需使用一个打印出来的棋盘格就可…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
