CSS-Grid(网格)布局
前言
之前HTML 页面的布局基本上都是通过 Flexbox 来实现的,能轻松的解决复杂的 Web 布局。 现在又出现了一个构建 HTML 最佳布局体系的新竞争者。就是强大的CSS Grid 布局。
grid和flex区别是什么?适用什么场景?
- Flexbox 是一维布局系统,适合做局部布局,比如导航栏组件。
- Grid 是二维布局系统,通常用于整个页面的规划。
- 二者从应用场景来说并不冲突。虽然 Flexbox 也可以用于大的页面布局,但是没有 Grid 强大和灵活。二者结合使用更加轻松。
特点:
- 固定和灵活的轨道尺寸;
- 可以使用行号,名称或通过定位网格区域将项目放置在网格上的精确位置;
- 可以将多个项目放入网格单元格或区域中,它们可以彼此部分重叠。
缺点:
兼容性比较差。
简单画一张图:
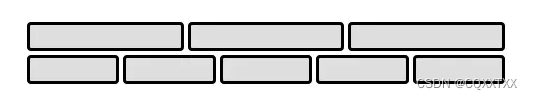
flex布局:

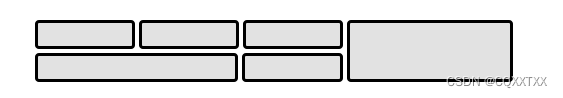
grid布局:

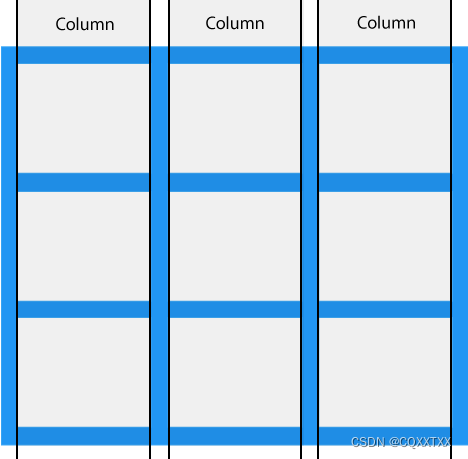
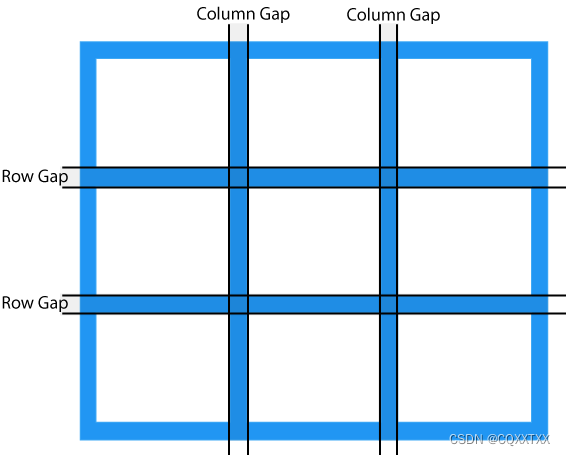
网格列
网格元素的垂直线方向称为列。

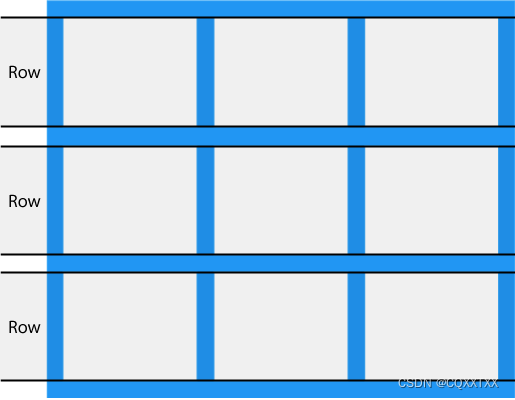
网格行
网格元素的水平线方向称为行。

网格间距
网格间距指的是两个网格单元之间的网格横向间距或网格纵向间距。

我们可以使用以下属性给元素调整间隙的大小
- grid-column-gap
- grid-row-gap
- grid-gap
我们之前使用的弹性布局 一次只能处理一个维度上的元素布局,一行或者一列。
而现在的grid布局(网格布局)可以更自由的去设置一个容器所站的位置
例如:

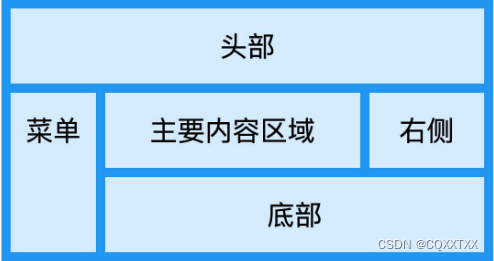
如果使用flex布局去实现排版方法就需要嵌套很多个div去一块一块的区分这些
而现在使用grid布局的话,可以省下很多div的布局,直接将元素所站的位置区分开
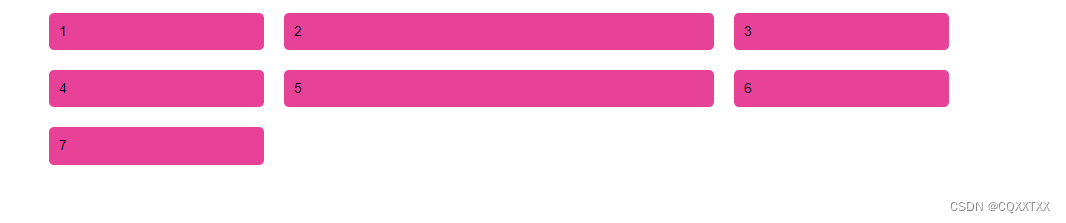
基础示例:

使用grid布局实现图中排版:
<!DOCTYPE html>
<html lang="en-us"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>grid</title><style>body {width: 90%;max-width: 900px;margin: 2em auto;font: .9em/1.2 Arial, Helvetica, sans-serif;}.container > div {border-radius: 5px;padding: 10px;background-color: rgb(232, 66, 152);}.container{display:grid;gap:20px;grid-template-columns:1fr 2fr 1fr ;}</style></head><body><div class="container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div></div></body></html>我们只需要在父元素中添加display:grid;属性,其元素下的子元素就会跟着变
fr:他是grid布局中的专属属性,用来平均分配容器所占位置
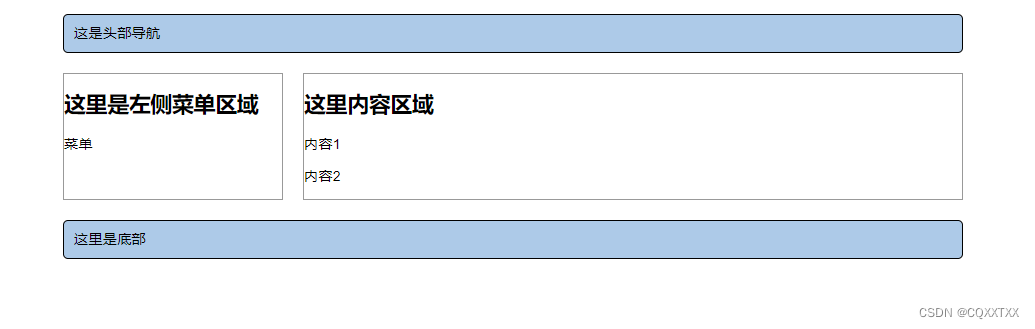
示例:

如图所示,这种布局方式使用弹性布局来实现相对来说是比较麻烦的,但我们使用grid布局就简单很多了
代码如下:
<!DOCTYPE html>
<html lang="en-us"><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width" /><title>Grid</title><style>body {width: 90%;max-width: 900px;margin: 2em auto;font: 0.9em/1.2 Arial, Helvetica, sans-serif;}.container {display: grid;grid-template-columns: 1fr 3fr;/* fr单位是frid布局专用的长度单位,可以平均的区分配每个容器所站的位置 *//* 每列改怎么去分配位置,例如菜单和内容区,side(这里定义的是菜单,那么他就占用1fr的位置,content(内容)他占3fr的位置,所以在图中我们可以看到内容区要比菜单区域更宽一些) */gap: 20px;grid-template-areas:'header header'/* header就是头部 */'side content'/* side菜单,content内容 */'footer footer'/* footer底部 */;}/* 给每个容器设置一个名称 */header{grid-area:header;}footer{grid-area:footer;}aside{grid-area:side;}article{grid-area:content;}header,footer {border-radius: 5px;padding: 10px;background-color: rgb(173, 202, 232);border: 1px solid #000;}aside,article {border: 1px solid #999;}</style></head><body><div class="container"><header>这是头部导航</header><article><h1>这里内容区域</h1><p>内容1</p><p>内容2</p></article><aside><h2>这里是左侧菜单区域</h2><p>菜单</p></aside><footer>这里是底部</footer></div></body>
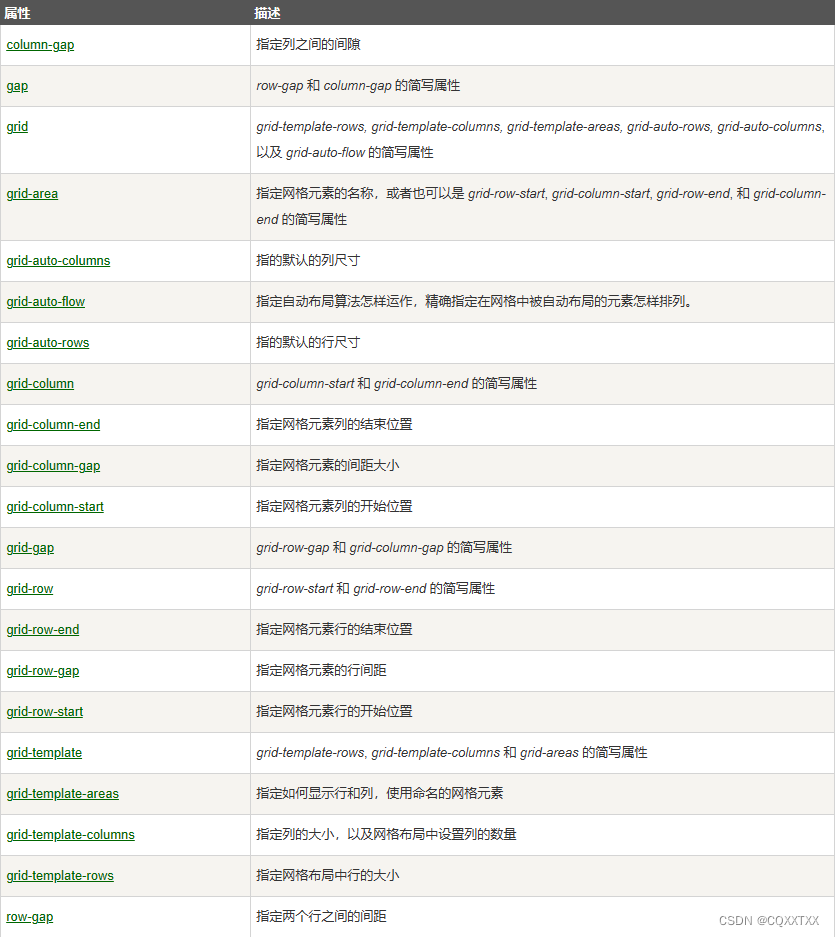
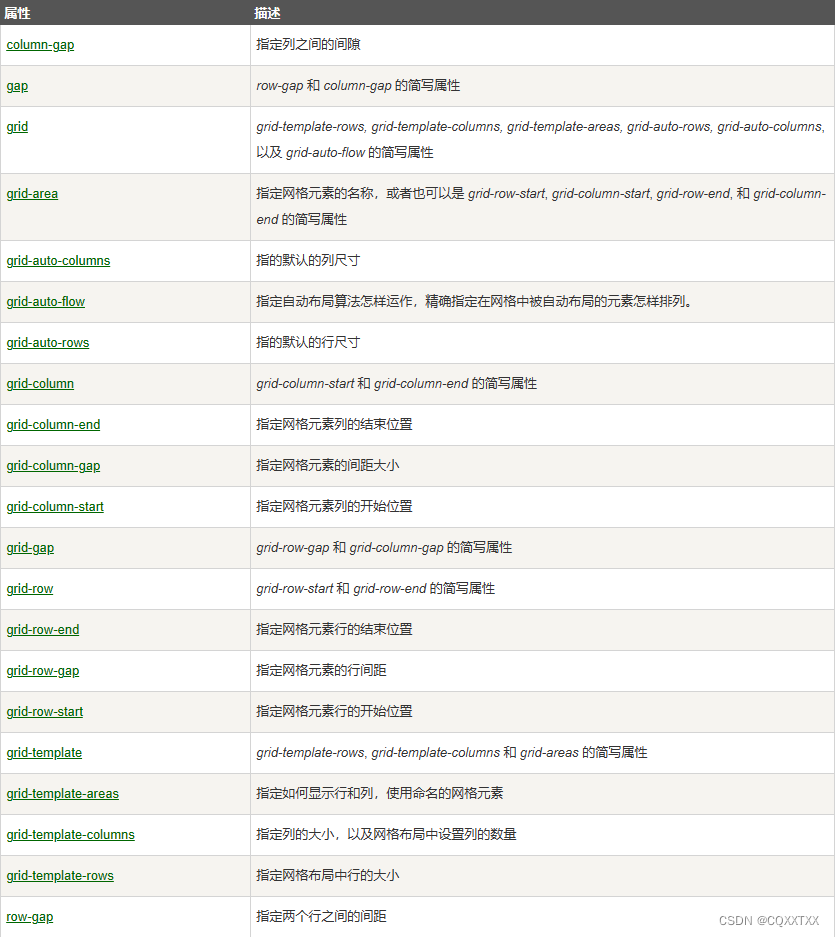
</html>grid布局属性:

参考某教程:grid布局
总结:
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Grid 可以做Flexbox做不了的事,Flexbox 比 Grid 兼容性更好,他们可以共同工作。Grid item可以成为flexbox容器,flex item可以成为grid 容器。
可以根据业务场景需要选择相应布局。
侵删
相关文章:

CSS-Grid(网格)布局
前言 之前HTML 页面的布局基本上都是通过 Flexbox 来实现的,能轻松的解决复杂的 Web 布局。 现在又出现了一个构建 HTML 最佳布局体系的新竞争者。就是强大的CSS Grid 布局。 grid和flex区别是什么?适用什么场景? Flexbox 是一维布局系统&am…...

软件测试4
一 form表单标签 1.form表单标签里面就是所有用户填写的表单数据; action“xxx.py”把表单数据提交给哪一个后台程序去处理 method“post” 传递数据时候的方式方法,post代表隐式提交数据、get明文传送数据 2.input标签的type类型 type“text” 普通的输…...

996的压力下,程序员还有时间做副业吗?
996怎么搞副业? 这个问题其实蛮奇怪的:996的压力下,怎么会还想着搞副业呢? 996还想搞副业的原因有哪些? 大家对于996应该都不陌生,总结就是一个字:忙。 996的工作性质就是加班,就…...

每日学术速递3.1
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CV 1.Directed Diffusion: Direct Control of Object Placement through Attention Guidance 标题:定向扩散:通过注意力引导直接控制物体放置 作者:…...

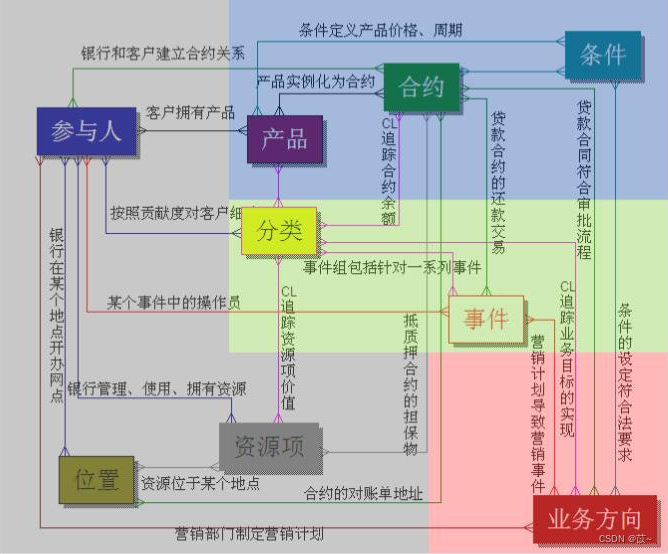
金融行业数据模型
一、Teradata FS-LDM Teradata 公司基于金融业务发布的FS-LDM(Financial Servies Logical Data Model) 十大主题:当事人、产品、协议、事件、资产、财务、机构、地域、营销、渠道。 1、当事人(Party) 银行所服务的任…...

【面试题】2023前端vue面试题及答案
Vue3.0 为什么要用 proxy?在 Vue2 中, 0bject.defineProperty 会改变原始数据,而 Proxy 是创建对象的虚拟表示,并提供 set 、get 和 deleteProperty 等处理器,这些处理器可在访问或修改原始对象上的属性时进行拦截&…...
leetcode128. 最长连续序列)
(哈希查找)leetcode128. 最长连续序列
文章目录一、题目1、题目描述2、基础框架3、原题链接二、解题报告1、思路分析2、时间复杂度3、代码详解三、本题小知识一、题目 1、题目描述 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。…...

js中splice方法和slice方法
splice方法用来操作数组splice(startIndex,deleteNum,item1,....,)此操作会改变原数组。删除数组中元素参数解释:startIndex为起始index索引。deleteNum为从startIndex索引位置开始需要删除的个数。分三种情况:没有传第三个参数的情况下,dele…...

c++ argparse
需求 c程序传参数,像python中argparse一样方便。 方法1 用gflags 参考https://heroacool.blog.csdn.net/?typeblog git clone https://github.com/gflags/gflags cd gflags # 进入项目文件夹 cmake . # 使用 cmake 编译生成 Makefile 文件 make -j 24 # make 编…...

内大892复试真题16年
内大892复试真题16年 1. 输出三个数中较大数2. 求两个数最大公约数与最小公倍数3. 统计字符串中得字符个数4. 输出菱形5. 迭代法求平方根6. 处理字符串(逆序、进制转换)7. 寻找中位数8. 输入十进制输出n进制1. 输出三个数中较大数 问题 代码 #include <iostream>usin…...

面试题 05.02. 二进制数转字符串
二进制数转字符串。给定一个介于0和1之间的实数(如0.72),类型为double,打印它的二进制表达式。如果该数字无法精确地用32位以内的二进制表示,则打印“ERROR”。 示例1: 输入:0.625输出:"0…...

MySQL数据更新操作
文章目录前言添加数据插入数据删除数据修改数据前言 提示:这里可以添加本文要记录的大概内容: 数据更新有两种办法: 1:使用数据可视化工具操作 2:SQL语句 添加数据 前面的添加数据命令一次只能插入一条记录。如果想…...

C# 封装
修正bug之前总是要考虑是什么导致了这个bug,并花些时间了解发生了什么。增加打印输出行的语句可能是一个很有效的调试工具。增加语句来打印诊断信息时,要使用Debug.WriteLine。构造器是CLR第一次创建一个新对象实例时调用的方法。字符串插值会让字符串拼…...

每日学术速递3.2
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CV 1.Interactive Segmentation as Gaussian Process Classification(CVPR 2023) 标题:作为高斯过程分类的交互式分割 作者:Minghao Zhou, Hong Wang, Qian Zha…...

PCBA方案设计——LCD体重电子秤方案
体重秤,一种测量体重的电子秤,与最近很火的体脂秤来比来说,他是的功能能就有点单一了,只能测量体重,而体脂秤可以精准抓取测量体脂体重等一系列的数据,功能更为多样,但相比之下体重秤的功能简单…...

动态规划--背包问题
动态规划背包问题算法思路代码实现背包问题 假设你要去野营。你有一个容量为6磅的背包,需要决定该携带下面的哪些东西。其中每样东西都有相应的价值,价值越大意味着越重要: 水(重3磅,价值10) 书&…...

从0开始学python -45
Python3 正则表达式 -3 正则表达式对象 re.RegexObject re.compile() 返回 RegexObject 对象。 re.MatchObject group() 返回被 RE 匹配的字符串。 start() 返回匹配开始的位置end() 返回匹配结束的位置span() 返回一个元组包含匹配 (开始,结束) 的位置 正则表达式修饰符…...

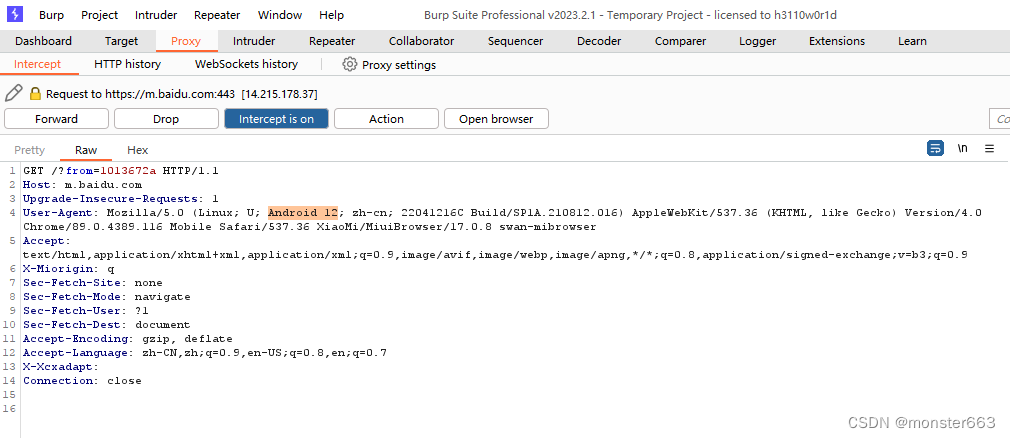
如何用BurpSuite抓取手机数据包
文章目录前言准备工具Burp Suite物理机或虚拟机(移动设备)手机抓包网络环境开启burp并设置代理手机配置代理安装Burp证书开始抓包踩坑后记前言 最近挖了一波src,挖来挖去发现有很多公众号或者app没有测试,这就需要Burp能够抓取手机的数据包了࿰…...

Linux性能监控工具iostat解析
1.iostat命令详解 CPU 内存 磁盘 网络 四大子系统 1.1 查看提供iostat命令的软件包 yum provides "*/iostat" yum -y install systatiostat 1 显示实时的数据 iostat 结果自系统启动以来的平均值1.2 iostat命令CPU指标 %user 应用程序消耗CPU资源占比 %nice 进…...

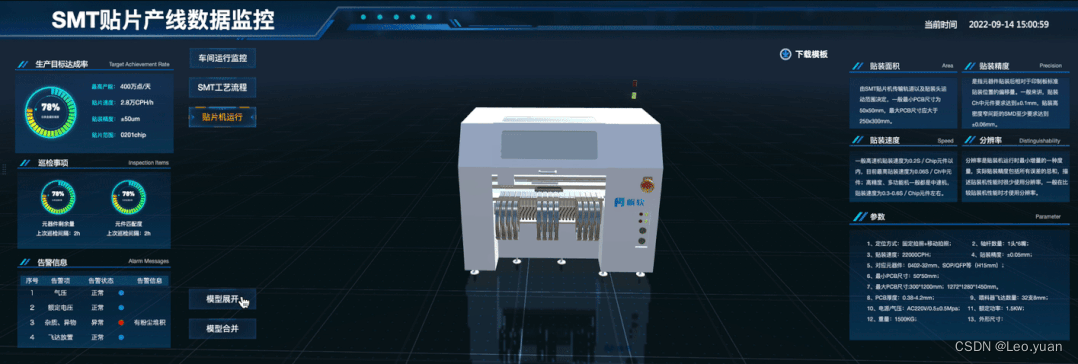
3D可视化大屏制作真的那么难?没有好用的软件解决吗?
有多少人印象里的数据可视化大屏还是像这样的二维大屏?这种二维可视化大屏早就不能满足审美日益提高的大众了。 现在用的都是3D可视化大屏,这种结合了3D技术的可视化形式不仅让数据更加的清晰,也增加了美感,这观看体验ÿ…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...
