Path的使用-path绘制折线的时候带上圆角
场景:
使用antv-g6 自定义边的时候,绘制折线,此时都是直角,需要加圆角,没找到属性,自己绘制:
最后使用了A(elliptical Arc)弧形
A命令用于画弧形。
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
参数说明
- 弧形命令A前两个参数rx和ry分别是x轴半径和y轴半径。
- 弧形命令A的第三个参数表示弧形的旋转情况。
- large-arc-flag决定弧线是大于还是小于180度,0表示小角度弧,1表示大角度弧。
- sweep-flag表示弧线的方向,0表示从起点到终点沿逆时针画弧,1表示从起点到终点沿顺时针画弧。
- x:结束点x坐标。
- y:结束点y坐标
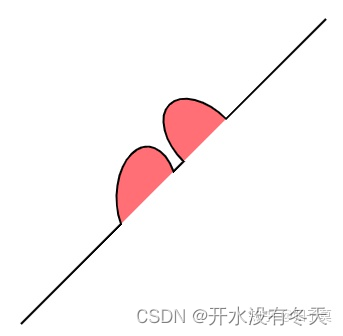
<svg width="400px" height="320px" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M10 315L 110 215A 30 50 0 0 1 162.55 162.45L 172.55 152.45A 30 50 -45 0 1 215.1 109.9L 315 10" stroke="black" fill="red" stroke-width="2" fill-opacity="0.5"/>
</svg>

代码解析:
画布上有一条对角线,中间有两个椭圆弧被对角线切开(x radius = 30, y radius = 50)。
第一个椭圆弧的x-axis-rotation(x轴旋转角度)是0,所以弧形所在的椭圆是正置的(没有倾斜)。
在第二个椭圆弧中,x-axis-rotation设置为-45,所以这是一个旋转了45度的椭圆,并以短轴为分割线,形成了两个对称的弧形。
参考文章:https://blog.csdn.net/y281252548/article/details/127464369
path的坐标命令
先采用总分的形式吧。
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Bézier curve
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath
然后一个个来介绍主要分为直线命令和曲线命令
直线命令
直线命令主要有以下几种:
- M(moveto):需要两个参数(x轴和y轴坐标,移动到的点的x轴和y轴的坐标
- L(lineto):需要两个参数(x轴和y轴坐标),它会在当前位置和最新的位置(L前面画笔所在的点)之间画一条线段。
- H(horizontal lineto):一个参数,标明在x轴移动到的位置,绘制水平线
- V(vertical lineto):一个参数,标明在y轴移动到的位置,绘制垂直线
- Z( closepath):从当前点画一条直线到路径的起点
<svg width="100px" height="100px" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M10 10 H 90 V 90 H 10 L 10 10"/>
</svg>

代码解析:
首先定义了一个100x100的画布(坐标系),用M命令在(10,10)创建起点,通过H命令在水平方向移动到x轴为90的位置,y轴不变,也就是移动到(90, 10),再通过V命令移动到y轴为90的位置,x轴不变,也就是坐标为(90,90)的位置,再通过H命令在水平方向移动到x轴为10的位置,y轴不变,此刻的位置为(10,90),最后使用L命令在起点(10,10)的位置与上次的点(10,90)画一条直线,那么四条边就画完了。
其他参考:https://zhuanlan.zhihu.com/p/593004501
直线路径 path
其实在 SVG 里,所有基本图形都是
d 属性又包括以下主要的关键字(注意大小写!):
M: 起始点坐标,moveto 的意思。每个路径都必须以 M 开始。M 传入 x 和 y 坐标,用逗号或者空格隔开。
L: 轮廓坐标,lineto 的意思。L 是跟在 M 后面的。它也是可以传入一个或多个坐标。大写的 L 是一个绝对位置。
l: 这是小写 L,和 L 的作用差不多,但 l 是一个相对位置。
H: 和上一个点的Y坐标相等,是 horizontal lineto 的意思。它是一个绝对位置。
h: 和 H 差不多,但 h 使用的是相对定位。
V: 和上一个点的X坐标相等,是vertical lineto 的意思。它是一个绝对位置。
v: 这是一个小写的 v ,和大写 V 的差不多,但小写 v 是一个相对定位。
Z: 关闭当前路径,closepath 的意思。它会绘制一条直线回到当前子路径的起点。
https://blog.csdn.net/weixin_42289080/article/details/130690338
相关文章:

Path的使用-path绘制折线的时候带上圆角
场景: 使用antv-g6 自定义边的时候,绘制折线,此时都是直角,需要加圆角,没找到属性,自己绘制: 最后使用了A(elliptical Arc)弧形 A命令用于画弧形。 A rx ry x-axis-r…...

Go Fyne 入门
Fyne是一个用于创建原生应用程序的UI工具包,它简单易用,并且支持跨平台。以下是一个简单的Fyne教程,帮助你入门: 1. 安装Fyne 首先,确保你已经安装了Go语言。然后,在终端中运行以下命令来安装Fyne&#x…...

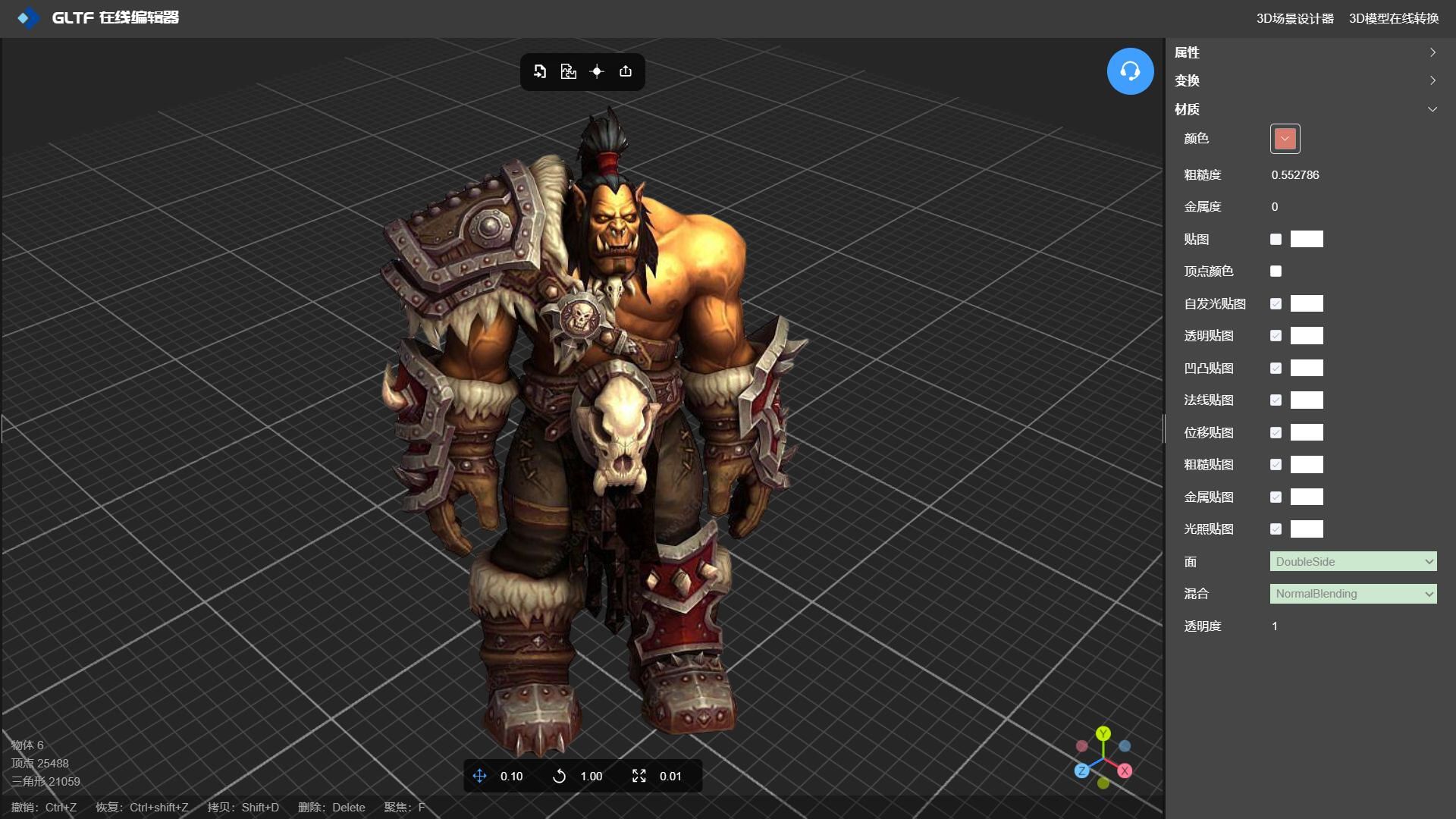
如何为游戏角色3D模型设置纹理贴图
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 当谈到游戏角色的3D模型风格时,有几种不同的风格…...

2024 年 SEO 现状
搜索引擎优化(SEO)一直以来都是网络知名度和成功的基石。随着我们踏上 2024 年的征程,SEO领域正在经历重大变革,有些变革已经开始,这对企业、创作者和营销人员来说既是挑战也是机遇。 语音搜索 语音搜索曾是一个未来…...

Mac虚拟机CrossOver23破解版下载和许可证下载
CrossOver Mac Mac 和 Windows 系统之间的兼容工具。使 Mac 操作系统的用户可以运行 Windows 系统的应用,从办公软件、实用工具、游戏到设计软件, 您都可以在 Mac 程序和 Windows 程序之间随意切换。 系统要求 运行macOS的基于Intel或Apple Silicon 的…...

宝藏级实用工具,制作电子书轻而易举
电子书是一种数字化的书籍形式,可以通过互联网进行传播和分享。相比于传统的纸质书籍,电子书具有便携、环保、易于分享等优点。如今,越来越多的人开始选择阅读电子书,它已经成为了一种流行的阅读方式。 那么,如何制作电…...
解析(Virtual Local Area Network)(用于在不受物理位置限制的情况下将设备划分到同一网络或不同网络))
虚拟局域网(VLAN)解析(Virtual Local Area Network)(用于在不受物理位置限制的情况下将设备划分到同一网络或不同网络)
文章目录 虚拟局域网(VLAN)解析1. VLAN简介2. VLAN工作原理3. VLAN类型1. 静态VLAN2. 动态VLAN 4. VLAN优点提高安全性降低网络拥堵更简单的管理 5. 如何配置VLAN1. 进入全局配置模式2. 创建VLAN并命名3. 将端口分配给VLAN4. 验证VLAN配置 6. 常见问题与…...

uni-app 微信小程序之好看的ui登录页面(四)
文章目录 1. 页面效果2. 页面样式代码 更多登录ui页面 uni-app 微信小程序之好看的ui登录页面(一) uni-app 微信小程序之好看的ui登录页面(二) uni-app 微信小程序之好看的ui登录页面(三) uni-app 微信小程…...

解决火狐浏览器拖拽事件打开新页面的问题
产生原因及解决方案 我们在进行拖拽事件的编写时会发现,在火狐浏览器上会发生打开新窗口的问题,这是火狐浏览器的一个特性。 这是因为在 Firefox 中 ondrop 事件会触发 Firefox 自带的拖拽搜索功能,在 ondrop 事件触发执行时触发的函数中加…...
)
以为回调函数是同步的(js的问题)
回调函数可以用来处理 JavaScript 的异步操作,但是选用 Promise、async/await 更好,因为多重回调函数会导致回调地狱。 回调函数不是**同步的**,它是延时操作执行完毕后会被调用的一个函数。 比如全局方法 "setTimeout" …...

如何在小米路由器4A千兆版刷入OpenWRT并通过内网穿透工具实现公网远程访问
文章目录 前言1. 安装Python和需要的库2. 使用 OpenWRTInvasion 破解路由器3. 备份当前分区并刷入新的Breed4. 安装cpolar内网穿透4.1 注册账号4.2 下载cpolar客户端4.3 登录cpolar web ui管理界面4.4 创建公网地址 5. 固定公网地址访问 前言 OpenWRT是一个高度模块化、高度自…...

diffusers pipeline拆解:理解pipelines、models和schedulers
diffusers pipeline拆解:理解pipelines、models和schedulers 翻译自:https://huggingface.co/docs/diffusers/using-diffusers/write_own_pipeline v0.24.0 diffusers 设计初衷就是作为一个简单且易用的工具包,来帮助你在自己的使用场景中构建…...

Spring 装配Bean详解
一、简介 Spring容器负责创建应用程序中的bean并通过DI来协调这些对象之间的关系。Spring具有非常大的灵活性,它提供了三种主要的装配机制: 在XML中进行显示配置;在Java中进行显示配置;隐式的bean发现机制和自动装配。 二、…...

udp多播组播
import socket ,struct,time# 组播地址和端口号 MCAST_GRP 239.0.0.1 MCAST_PORT 8888 # 创建UDP socket对象 sock socket.socket(socket.AF_INET, socket.SOCK_DGRAM, socket.IPPROTO_UDP) # 绑定socket对象到本地端口号 # sock.bind((MCAST_GRP, MCAST_PORT)) …...

逆向修改Unity的安卓包资源并重新打包
在上一篇文章中,我已经讲过如何逆向获取unity打包出来的源代码和资源了,那么这一节我将介绍如何将解密出来的源代码进行修改并重新压缩到apk中。 其实在很多时候,我们不仅仅想要看Unity的源码,我们还要对他们的客户端源码进行修改和调整,比如替换资源,替换服务器连接地址…...

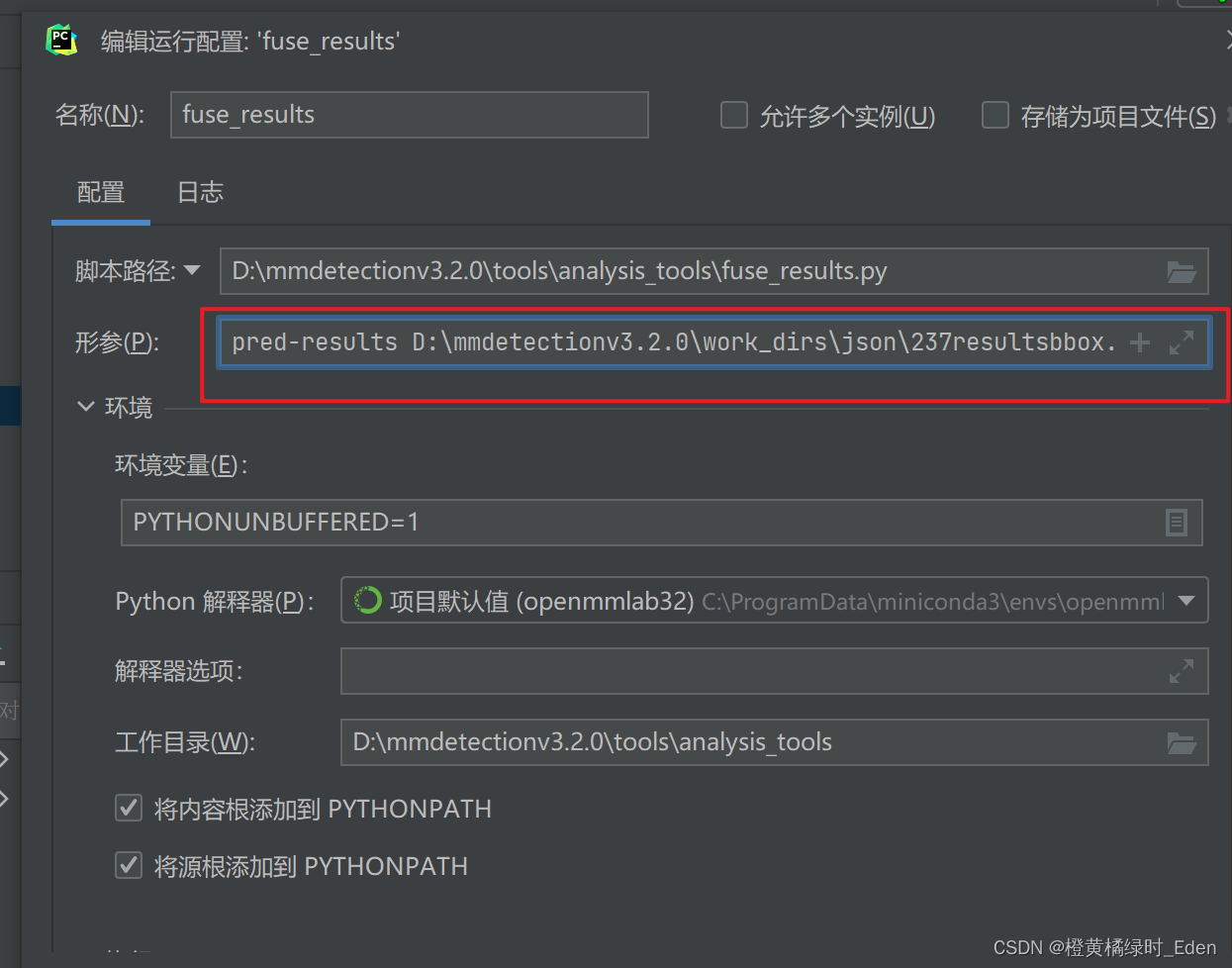
pycharm中py文件设置参数
在py文件中右键 直接对应复制进去即可...

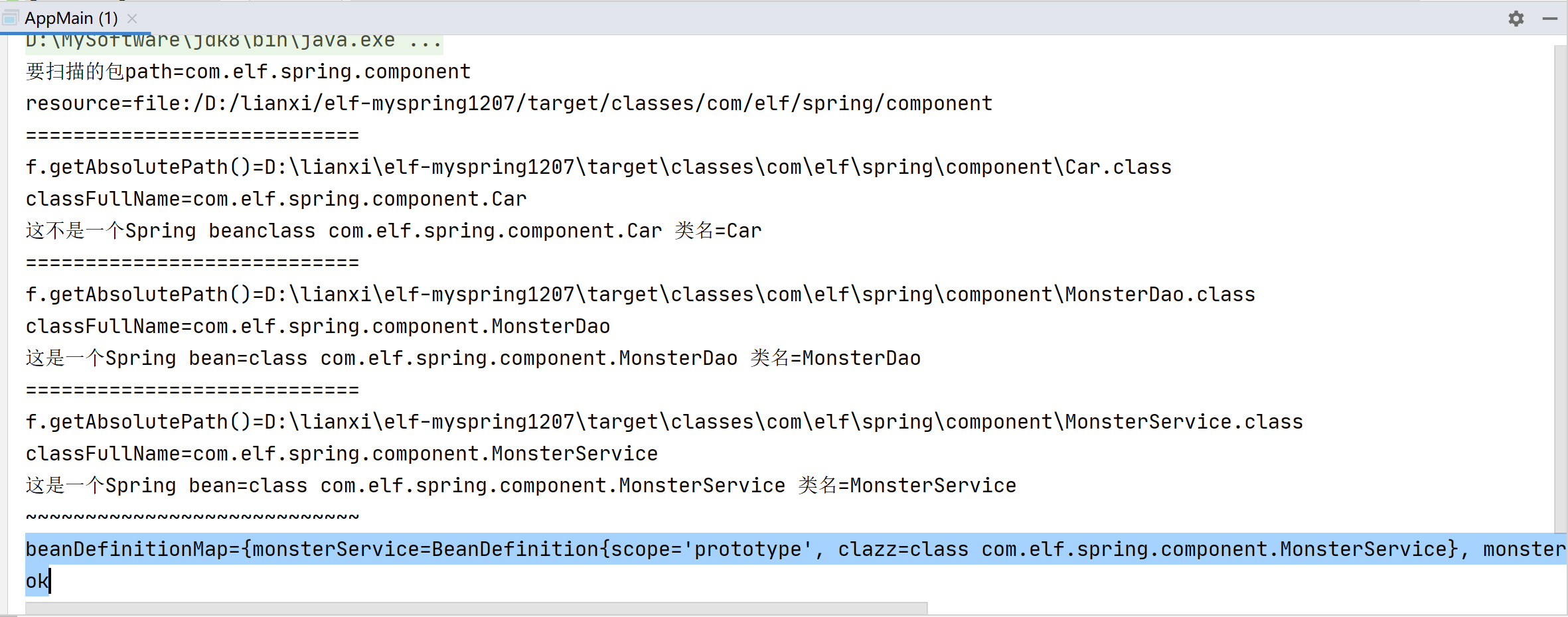
简单实现Spring容器(二) 封装BeanDefinition对象放入Map
阶段2: // 1.编写自己的Spring容器,实现扫描包,得到bean的class对象.2.扫描将 bean 信息封装到 BeanDefinition对象,并放入到Map.思路: 1.将 bean 信息封装到 BeanDefinition对象中,再将其放入到BeanDefinitionMap集合中,集合的结构大概是 key[beanName]–value[beanDefintion…...

信创运维产业的发展与趋势:IT管理的新视角
随着数字化时代的来临,信息技术应用的各个方面都在发生变革。在这个过程中,信创运维产业的发展尤为引人注目。它不仅是数字化转型的关键驱动力,也是国家经济发展的重要支柱。本文将探讨信创运维产业的发展与趋势,以及国家如何管理…...

算法通关村第十七关 | 黄金挑战 | 跳跃游戏
1.跳跃游戏 原题:力扣55. 逐步判断下一步的覆盖范围,根据范围去推断是否能到达终点,不用计较每一步走到哪里。 public boolean canJump(int[] nums) {// 题目规定 nums 长度大于等于1if (nums.length 1) {return true;}int cover 0;// f…...

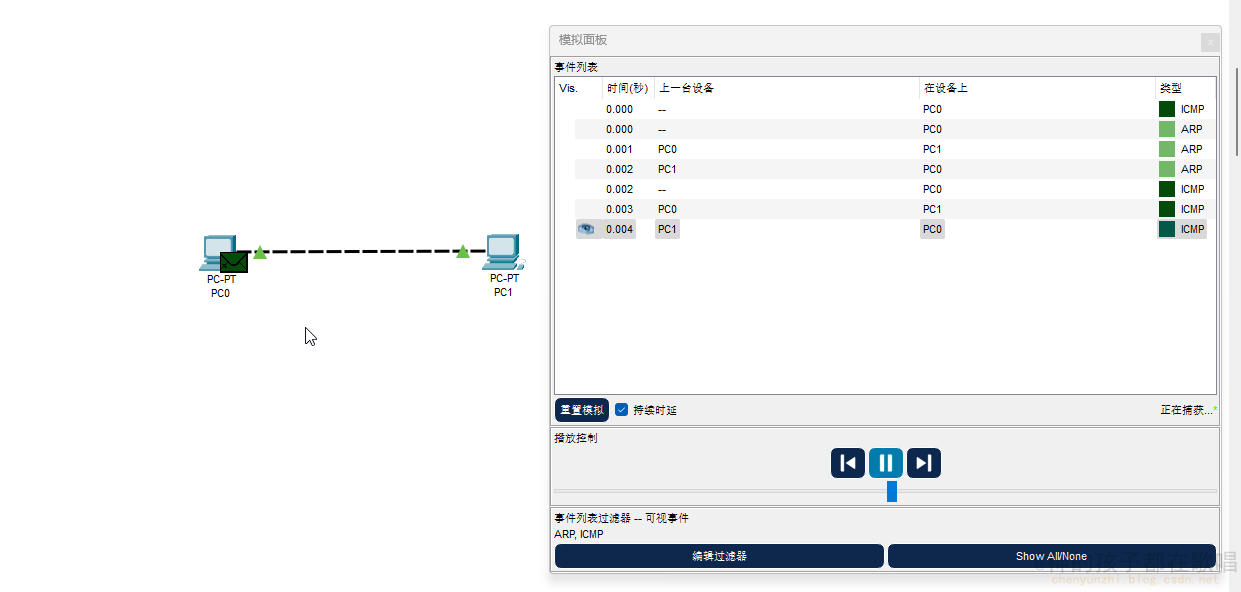
思科最新版Cisco Packet Tracer 8.2.1安装
思科最新版Cisco Packet Tracer 8.2.1安装 一. 注册并登录CISCO账号二. 下载 Cisco Packet Tracer 8.2.1三. 安装四. 汉化五. cisco packet tracer教学文档六. 正常使用图 前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
