vue3中实现el-tree通过ctrl或shift批量选择节点并高亮展示
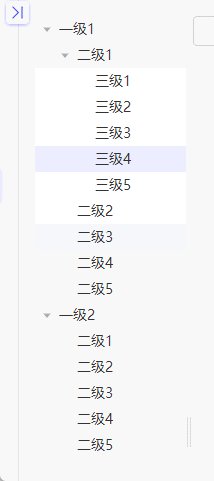
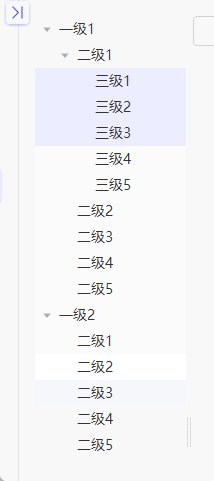
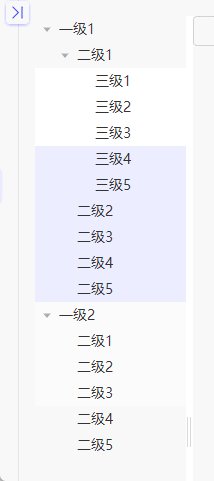
一、看效果:
按住ctrl键实现单个多选 按住shift实现区间范围多选
二、代码:
vue页面
<template><el-treeclass="w100%":data="$.treeData"ref="treeTableListRef":props="$.defaultProps"highlight-current:expand-on-click-node="false"key="id":default-expand-all="true"@node-click="(data, node) => $.tableFieldsNodeClick(data, node, treeTableListRef)"><template #default="{ data }"><div style="user-select: none">{{ data.name }}</div></template></el-tree>
</template><script setup lang="ts">
import { useData } from "./hooks/index";
const treeTableListRef = ref();
let { $data: $ } = useData();
onMounted(() => {});
onBeforeMount(() => {window.addEventListener("keydown", handleKeyDown);window.addEventListener("keyup", handleKeyUp);
});
// 按下为true
const handleKeyDown = (event: any) => {// 代表按下的是ctrl键if (event.key == "Control") {$.ctrlKeyPressed = true;}// 代表按下的是shift键if (event.key == "Shift") {$.shiftKeyPressed = true;}
};
// 释放为false
const handleKeyUp = (event: any) => {// 代表按下的是ctrl键if (event.key == "Control") {$.ctrlKeyPressed = false;}// 代表按下的是shift键if (event.key == "Shift") {$.shiftKeyPressed = false;}
};
</script><style scoped lang="scss">
</style>
引入的hooks文件,index.ts
export function useData() {const $data: any = reactive({ctrlKeyPressed: false,shiftKeyPressed: false,shiftKeyFelid: [],defaultProps: {children: "children",label: "name",},treeData: [{name: '一级1',id: 1,children: [{name: '二级1',id: 2,children: [{name: '三级1',id: 2,}, {name: '三级2',id: 3,}, {name: '三级3',id: 4,}, {name: '三级4',id: 5,}, {name: '三级5',id: 6,}]}, {name: '二级2',id: 3,}, {name: '二级3',id: 4,}, {name: '二级4',id: 5,}, {name: '二级5',id: 6,}]}, {name: '一级2',id: 7,children: [{name: '二级1',id: 8,}, {name: '二级2',id: 9,}, {name: '二级3',id: 10,}, {name: '二级4',id: 11,}, {name: '二级5',id: 12,}]}],selectNodes: []})// 节点选中事件$data.tableFieldsNodeClick = (nodeData: any, node: any, treeTableListRef: any) => {const nodes = treeTableListRef.store._getAllNodes();//所有node节点const ishas = $data.selectNodes.includes(node.id)// 递归遍历节点数组进行ID存放function addSelectId(arr: any) {for (const item of arr) {$data.selectNodes.push(item.id)if (Array.isArray(item.children) && item.children.length) {addSelectId(item.children)}}}// 递归遍历删除节点idfunction delSelectId(arr: any) {for (const item of arr) {const index = $data.selectNodes.findIndex((x: any) => x == item.id);$data.selectNodes.splice(index, 1);if (Array.isArray(item.children) && item.children.length) {delSelectId(item.children);}}}// 按住了ctrl键,可以进行单个多选if ($data.ctrlKeyPressed) {// 如果为true代表当前选中的节点已存在if (ishas) {// 查找当前选中的节点的索引const index = $data.selectNodes.findIndex((x: any) => x == node.id);// 删除父节点$data.selectNodes.splice(index, 1);// 删除子节点if (Array.isArray(node.childNodes) && node.childNodes.length) {deleteSelectId(node.childNodes);}} else {// 否则当前选中的节点不存在,就加入到已选节点数组序列$data.selectNodes.push(node.id)// 防止选中的是父节点,就需要递归将子节点加入if (Array.isArray(node.childNodes) && node.childNodes.length) {addSelectId(node.childNodes);}}node.isCurrent = !node.isCurrent;// 按下了shift键,可以进行范围多选} else if ($data.shiftKeyPressed) {// 先清空$data.selectNodes = []// 将当前节点放入$data.selectNodes.push(node.id)$data.shiftKeyFelid.push(node.id);if ($data.shiftKeyFelid.length > 1) {// 首索引const sIndex = nodes.findIndex((x: any) => x.id == $data.shiftKeyFelid[0])// 尾索引const eIndex = nodes.findIndex((x: any) => x.id == $data.shiftKeyFelid[$data.shiftKeyFelid.length - 1]);// 根据首尾索引,存入中间节点const s = sIndex < eIndex ? sIndex : eIndex //取小值当开头索引const e = sIndex < eIndex ? eIndex : sIndex//取大值当结尾索引for (let i = s; i < e; i++) {// 放入该区间节点id$data.selectNodes.push(nodes[i].id);}}} else {// 否则就是单机选择$data.shiftKeyFelid = [];$data.selectNodes = [];$data.selectNodes = [node.id];}// 下面是对已选中的节点,进行高亮展示// 通过控制elementui中节点上的isCurrent属性// isCurrent为true是高亮,否则取消高亮for (const item of nodes) {if ($data.selectNodes.includes(item.id)) {item.isCurrent = true;} else {item.isCurrent = false;}}};return {$data: $data}
}三、注意:
1、重点是要获取当前所选节点数组
2、通过循环节点数组来更新nodes节点中isCurrent属性,控制高亮
相关文章:

vue3中实现el-tree通过ctrl或shift批量选择节点并高亮展示
一、看效果: 按住ctrl键实现单个多选 按住shift实现区间范围多选 二、代码: vue页面 <template><el-treeclass"w100%":data"$.treeData"ref"treeTab…...

HarmonyOS 振动效果开发指导
Vibrator 开发概述 振动器模块服务最大化开放硬工最新马达器件能力,通过拓展原生马达服务实现振动与交互融合设计,打造细腻精致的一体化振动体验和差异化体验,提升用户交互效率和易用性、提升用户体验、增强品牌竞争力。 运作机制 Vibrato…...

【ACM独立出版、确定的ISBN号】第三届密码学、网络安全和通信技术国际会议(CNSCT 2024)
第三届密码学、网络安全和通信技术国际会议(CNSCT 2024) 2024 3rd International Conference on Cryptography, Network Security and Communication Technology 随着互联网和网络应用的不断发展,网络安全在计算机科学中的地位越来越重要&…...

Qt12.8
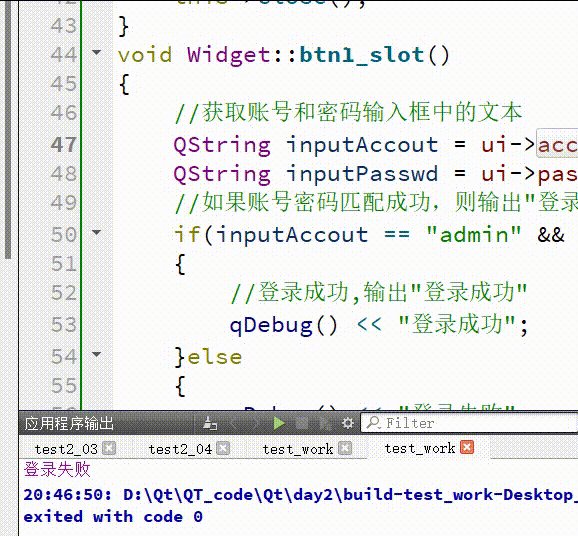
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数 将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为…...

QT使用SQLite 超详细(增删改查、包括对大量数据快速存储和更新)
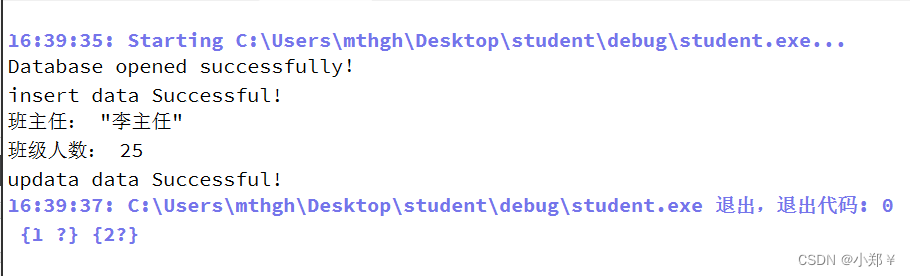
QTSQLite 在QT中使用sqlite数据库,有多种使用方法,在这里我只提供几种简单,代码简短的方法,包括一些特殊字符处理。在这里也给大家说明一下,如果你每次要存储的数据量很大,建议使用事务(代码中…...

基于Springboot+mybatis+mysql+jsp招聘网站
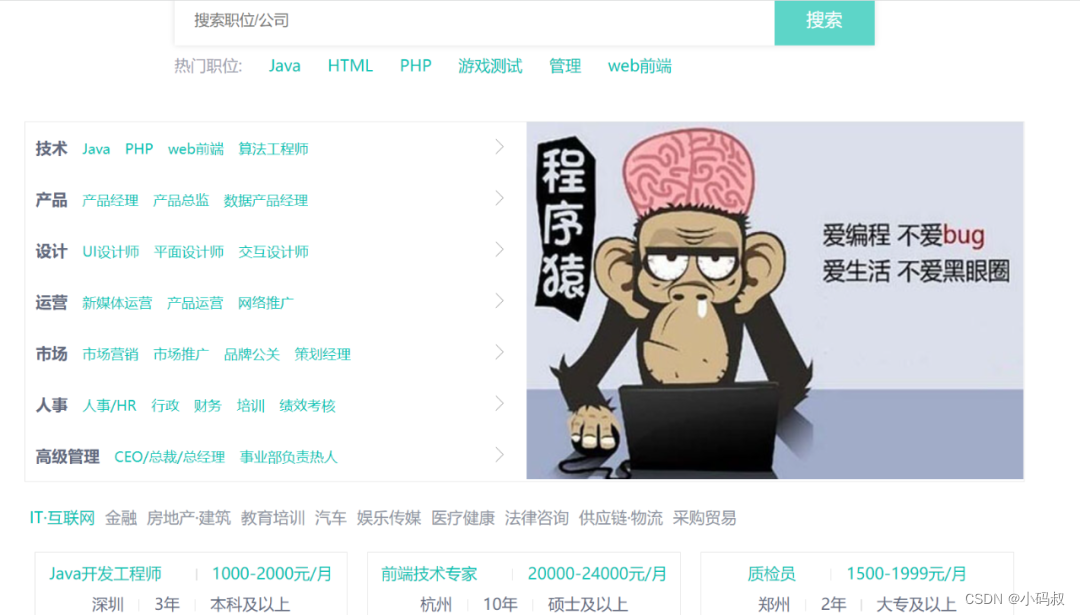
基于Springbootmybatismysqljsp招聘网站 一、系统介绍二、功能展示四、其他系统实现五、获取源码 一、系统介绍 项目类型:Java EE项目 项目名称:基于SPringBoot的照片网站 项目架构:B/S架构 开发语言:Java语言 前端技术&…...

PHP介绍及安装
一、PHP语言介绍 1. PHP是一种用于创建动态交互性网站的服务器端脚本语言。PHP文件通常包含HTML标签和一些PHP脚本代码,这些PHP代码可以放置在文档的任意位置。 2. PHP文件是什么 PHP文件是一种包含有效的HTML、JavaScript代码和PHP代码的文件。PHP代码在服务器上执行,并将…...

linux C++监听管道文件方式
方式一(传统读取文件,一直监听循环读取文件) 非阻塞打开文件,用read循环定时读取,性能不好 代码如下: #include <iostream> #include <fstream> #include <functional> #include <…...

【Qt开发流程】之UI风格、预览及QPalette使用
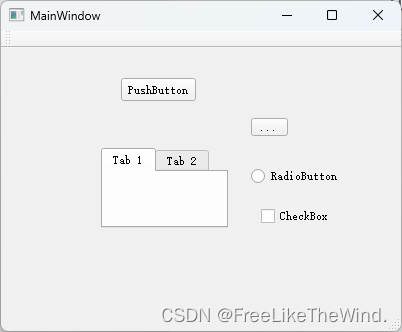
概述 一个优秀的应用程序不仅要有实用的功能,还要有一个漂亮美腻的外观,这样才能使应用程序更加友善、操作性良好,更加符合人体工程学。作为一个跨平台的UI开发框架,Qt提供了强大而且灵活的界面外观设计机制,能够帮助…...
)
数组实现循环队列(增设队列大小size)
目录 一、前言 1.如何实现循环? 2.如何判断队列为空? 3.如何判断队列为满? 二、循环队列的结构定义 三、循环队列的创建及其初始化 四、入队 五、出队 六、取队头元素 七、取队尾元素 八、循环队列判空 九、循环队列判满 十、循环…...

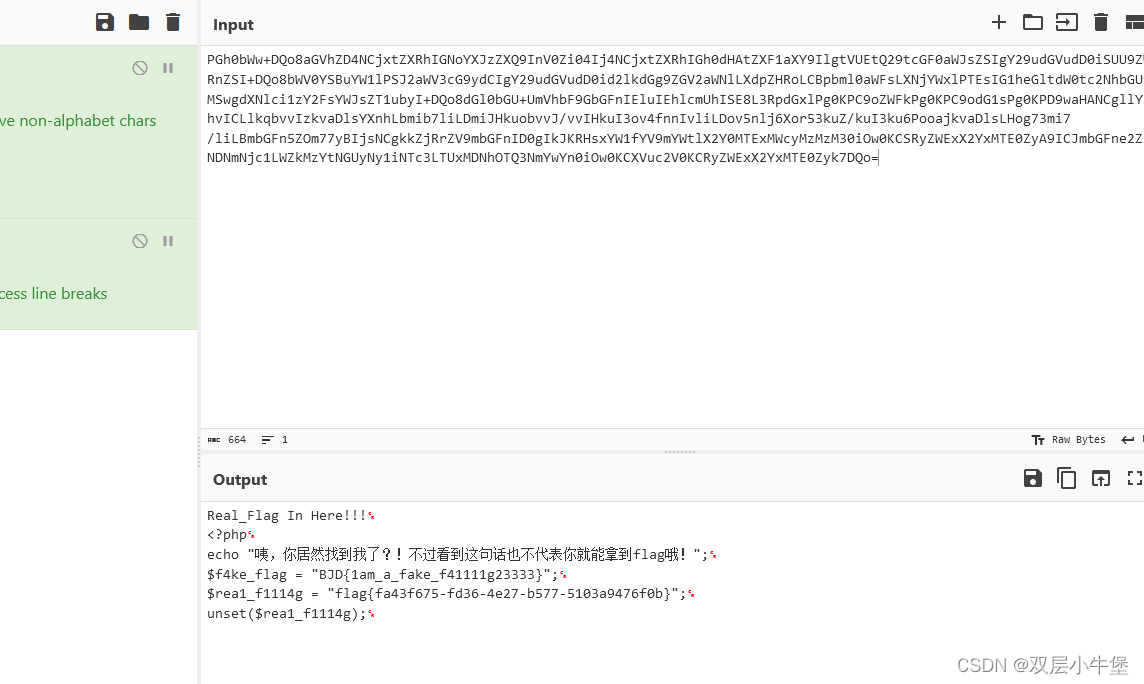
[BJDCTF2020]EzPHP 许多的特性
这道题可以学到很多东西 静下心来慢慢通过本地知道是干嘛用的就可以学会了 BJDctf2020 Ezphp_[bjdctf2020]ezphp-CSDN博客 这里开始 一部分一部分看 $_SERVER[QUERY_SRING]的漏洞 if($_SERVER) { if (preg_match(/shana|debu|aqua|cute|arg|code|flag|system|exec|passwd|…...

Ubuntu开机出现Welcome to emergency mode解决办法
问题描述 笔记本电脑安装了windows 10和ubuntu 16.04双系统,windows系统关机时按电源键强制关机,再次开机进入Ubuntu系统时无法进入图形界面,出现Welcome to emergency mode。 问题分析 异常关机导致文件系统受损,依据提示使用…...

Android 7.1 默认自拍镜像
Android 7.1 默认自拍镜像 近来收到客户需求反馈需要将相机前摄成像默认为镜像显示,大致思路我们可以在保存数据前将前摄拍的照片转为镜像,保存数据是通过PhotoMode.java文件中的saveData方法实现,具体修改参照如下: 首先添加将图…...

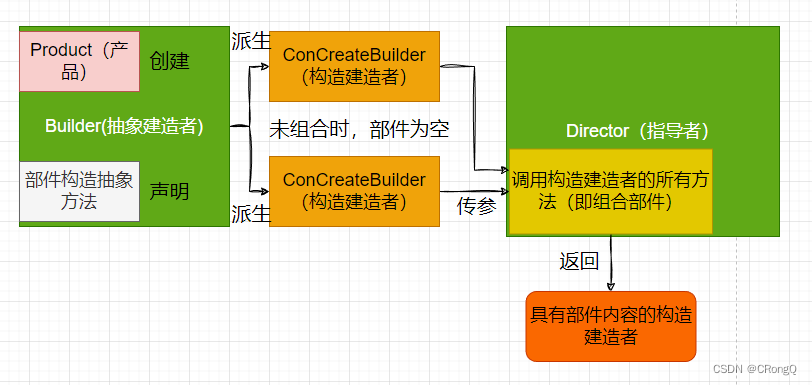
设计模式(二)-创建者模式(5)-建造者模式
一、为何需要建造者模式(Builder)? 在软件系统中,会存在一个复杂的对象,复杂在于该对象包含了很多不同的功能模块。该对象里的各个部分都是按照一定的算法组合起来的。 为了要使得复杂对象里的各个部分的独立性,以及…...

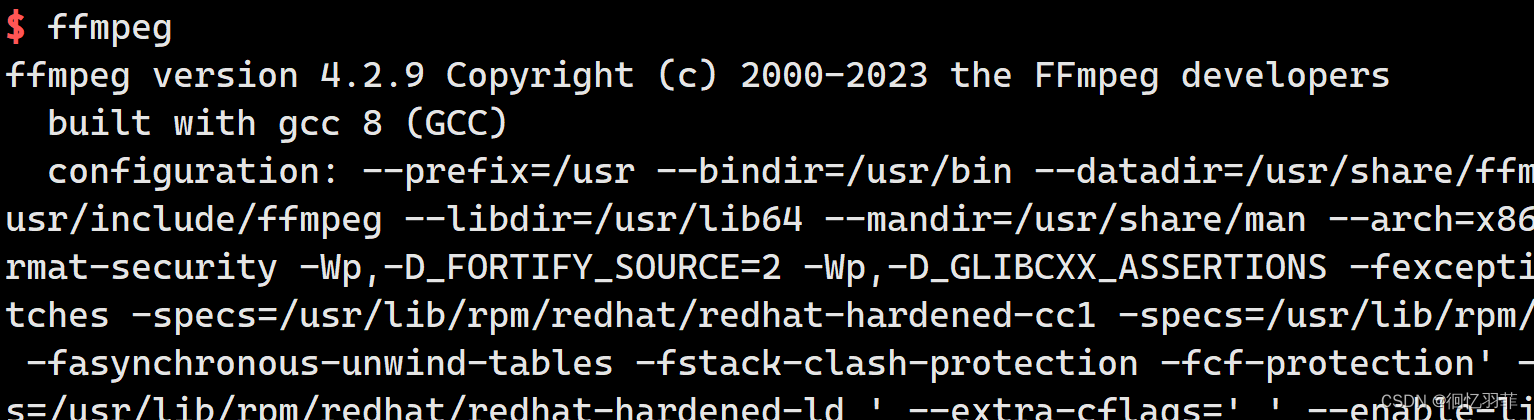
学习使用三个命令实现在腾讯云服务器TencentOS Server 3.1或者CentOS 8上安装ffmpeg
学习使用三个命令实现在腾讯云服务器TencentOS Server 3.1或者CentOS 8上安装ffmpeg Error: Unable to find a match: ffmpeg添加RPMfusion仓库安装SDL安装ffmpeg执行命令测试 Error: Unable to find a match: ffmpeg 添加RPMfusion仓库 yum install https://download1.rpmfus…...

Java 22种设计模式详解
22种设计模式详解 创建型模式单例模式工厂方法模式抽象工厂模式建造者模式原型模式 结构型模式适配器模式桥接模式组合模式装饰器模式代理模式外观模式享元模式享元模式原理:享元模式角色:示例代码: 行为型模式模板方法模式原理角色示例代码命…...

代码随想录算法训练营第四十八天 _ 动态规划_198.打家劫舍、213.打家劫舍II、337.打家劫舍 III。
学习目标: 动态规划五部曲: ① 确定dp[i]的含义 ② 求递推公式 ③ dp数组如何初始化 ④ 确定遍历顺序 ⑤ 打印递归数组 ---- 调试 引用自代码随想录! 60天训练营打卡计划! 学习内容: 198.打家劫舍 动态规划五步曲&a…...

记录一下快速上手Springboot登录注册项目
本教程需要安装以下工具,如果不清楚怎么安装的可以看下我的这篇文章 链接: https://blog.csdn.net/qq_30627241/article/details/134804675 管理工具: maven IDE: IDEA 数据库: MySQL 测试工具: Postman 打开IDE…...

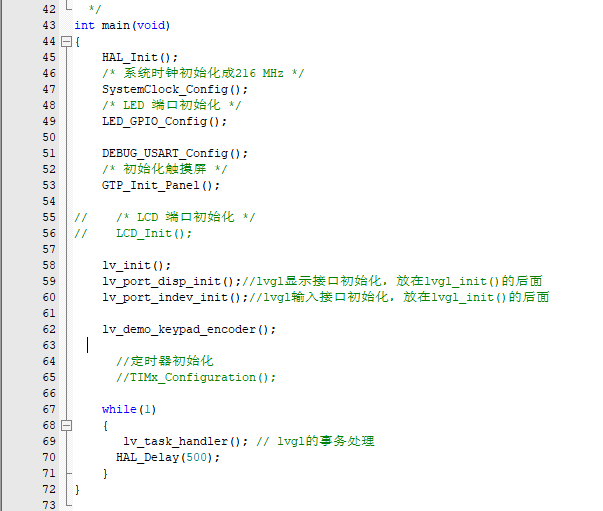
【LVGL】STM32F429IGT6(在野火官网的LCD例程上)移植LVGL官方的例程(还没写完,有问题 排查中)
这里写目录标题 前言一、本次实验准备1、硬件2、软件 二、移植LVGL代码1、获取LVGL官方源码2、整理一下,下载后的源码文件3、开始移植 三、移植显示驱动1、enable LVGL2、修改报错部分3、修改lv_config4、修改lv_port_disp.c文件到此步遇到的问题 Undefined symbol …...

Vue学习笔记-Vue3中ref和reactive函数的使用
前言 为了让vue3中的数据变成响应式,需要使用ref,reactive函数 ref函数使用方式 导入ref函数 import {ref} from vue在setup函数中,将需要响应式的数据通过ref函数进行包装,修改响应式数据时,需要通过: ref包装的响应式对象.val…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

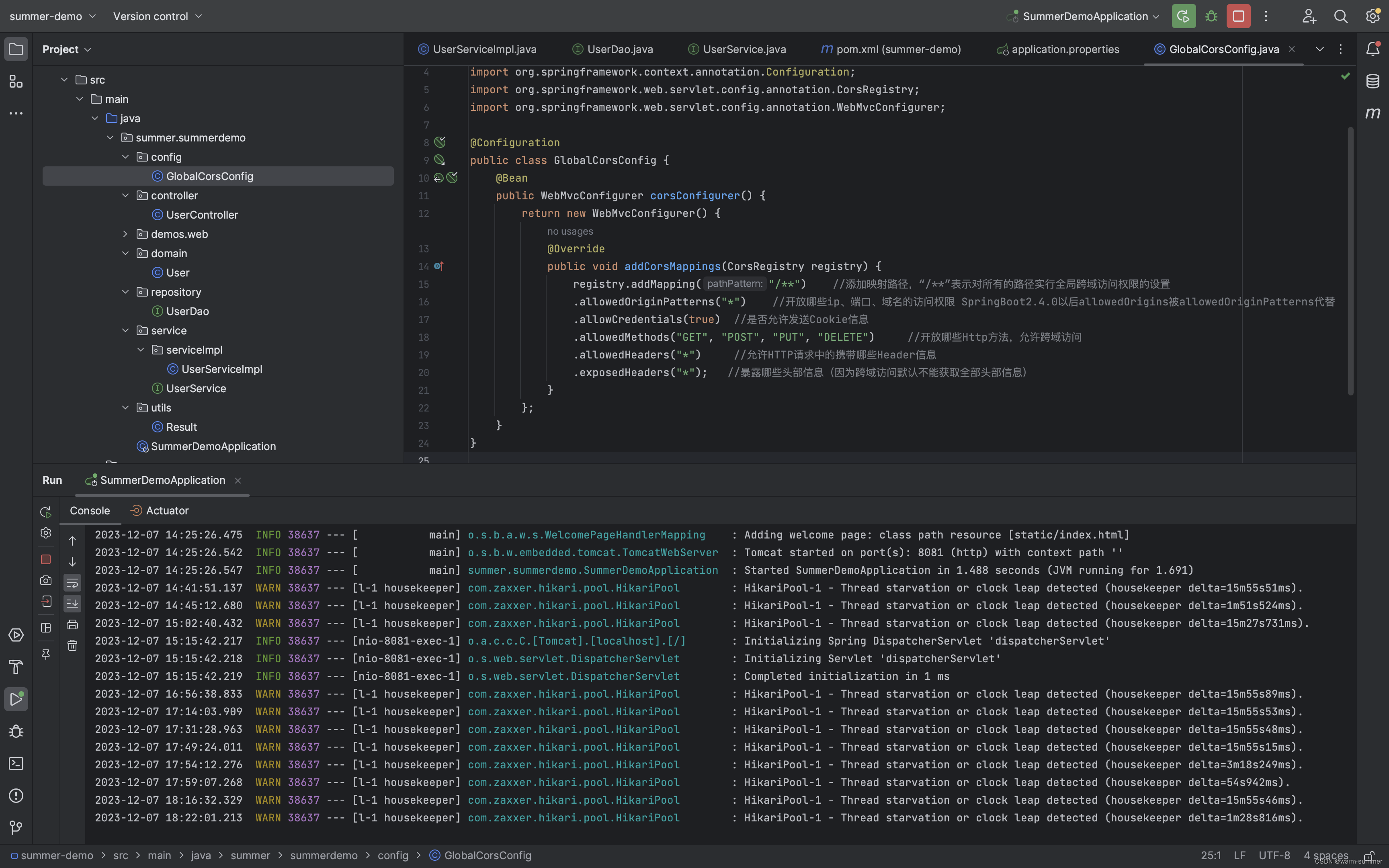
Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

