使用Mockjs模拟(假数据)接口(axios)
一、什么是MockJs
Mock.js官网
Mock.wiki.git
mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。

二、安装mockjs
npm install mockjs三、 MockJs使用
简单使用:
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({// 属性 list 的值是一个数组,其中含有 1 到 10 个元素'list|1-10': [{// 属性 id 是一个自增数,起始值为 1,每次增 1'id|+1': 1}]
})
// 输出结果
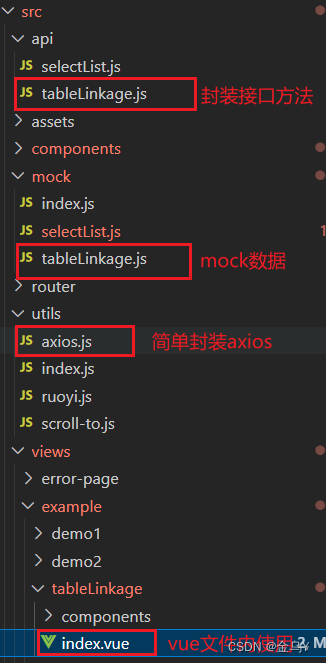
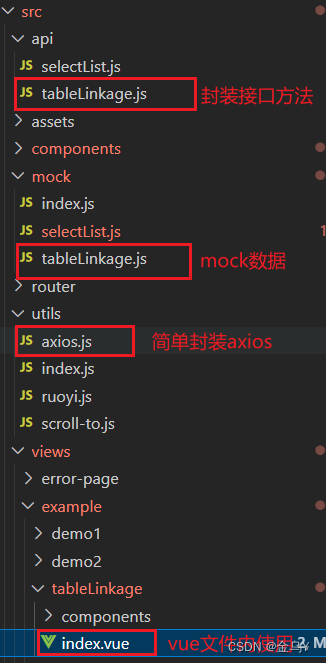
console.log(JSON.stringify(data, null, 4))项目目录如下:

具体步骤:
【1】新建一个mock文件夹,定义一个index.js文件:
在 src下面创建一个mock目录,创建一个index.js文件,其它模拟的数据都放在和index.js文件同级,遍历所有mock下面的文件然后注册mock服务。
import Mock from 'mockjs'
// //开启mock
// window.EVN_CONFIG.baseApiUrl = "http://127.0.0.1:8080"
// window.EVN_CONFIG.ssoApiUrl = "http://127.0.0.1:8080"
// window.EVN_CONFIG.baseApiRoot = "/api"
// window.EVN_CONFIG.mock = true// 设置响应延时
Mock.setup({// 可以是整数,也可以是‘-’字符串timeout: '200-600'
})// const evnConfig = window.EVN_CONFIG
const evnConfig = {baseApiUrl: 'http://127.0.0.1:8080',ssoApiUrl: 'http://127.0.0.1:8080',baseApiRoot: '',// baseApiRoot: '/api',mock: true
}let configArray = []if (evnConfig.mock) {// 使用webpack的require.context()遍历所有的mock文件const files = require.context('.', true, /\.js$/)files.keys().forEach((key) => {// console.log("🚀 ~ file: index.js:43 ~ files.keys ~ key:", key)if (key === './index.js') return// configArray = configArray.concat(files(key).default)configArray = configArray.concat(files(key))// console.log("🚀 ~ file: index.js:43 ~ files.keys ~ files(key):", files(key))// console.log("🚀 ~ file: index.js:43 ~ files.keys ~ files(key).default:", files(key).default)// console.log("🚀 ~ file: index.js:43 ~ files.keys ~ configArray:", configArray)})// 注册所有的mock服务configArray.forEach((item) => {console.log("🚀 ~ file: index.js:45 ~ configArray.forEach ~ item:", item)let url = evnConfig.baseApiUrlurl += item.url/*** RegExp(url + '.*') 使用正则匹配URL* item.method 请求的方法 POST/GET/PUT/DELETE* (options) => {} 返回的函数* options 可以获取到 body, type, url*/Mock.mock(RegExp(url + '.*'), item.method, (options) => {console.debug(url, options)return Mock.mock(item.response)})})
}
【2】在main.js文件内引入:
import './mock/index'
【3】新建页面的mockjs文件,如tableLinkage.js:
const Mock = require('mockjs')
// 对表格数据分页
const getSelectList = (data, pageNum, pageSize) => {const start = Math.ceil(((pageNum - 1) * pageSize).toFixed(0)),end = Math.ceil((start + pageSize).toFixed(2))const list = data.slice(start >= 0 ? start : 0, end)return list
}
Mock.mobile_prefix = ["134","135","136","137","138","139","150","151","152","157","158","159","130","131","132","155","156","133","153"
]
Mock.bank_prefix = ["4367","6227","6228","9559","6222","9558","6216","4563","6013","6221","6210","6014","5218","6282","3568","6226","4218","6229","4864","6029","9988"
]
Mock.numeric = "0123456789"
Mock.random = (len, list) => {if (len <= 1) {len = 1}var s = ""var n = list.lengthif (typeof list === "string") {while (len-- > 0) {s += list.charAt(Math.random() * n)}} else if (list instanceof Array) {while (len-- > 0) {s += list[Math.floor(Math.random() * n)]}}return s
}
Mock.getMobile = () => {return Mock.random(1, Mock.mobile_prefix) + Mock.random(8, Mock.numeric)
}
Mock.getBank = () => {return Mock.random(1, Mock.bank_prefix) + Mock.random(15, Mock.numeric)
}
const Random = Mock.Random
const tableLinkageData = Mock.mock({//输出数据//还可以自定义其他数据// code: 200,// msg: '操作成功',// total: 75,"data|75": [{// 'id': "@increment",'id|+1': 1,'bankAccountId': '@id()','companyCode|+1': 1,// 'companyName': `公司${'@increment(1)'}`,'accountType|1': ['1', '2'],// 'accountTypeDesc|1': ['银行帐号', '虚拟子户'],'no': '@string(3,50)', // 生成3-50位的保养合同号'subBranch': Random.cword(2,4)+'银行','cardNum': /^([1-9]{1})(\d{14}|\d{18})$/, // 随机生成银行卡卡号// 'cardNum': Mock.getBank(), // 随机生成银行卡卡号(统一19位)'phone': Mock.getMobile(), // 手机号// 'phone': /^1[358][1-9]\d{8}/,'name': `${Random.first()} ${Random.last()}`, // 人员姓名'groups': Random.integer(), // 组织编号'groupNames': `${Random.first()} ${Random.last()}`, // 组织名称// 'idCard': Random.integer(), // 身份证'desc': Random.cparagraph(),'avatar': Random.image('250x250', Random.color()),'qrCode': Random.image('720x300', Random.color(), 'bg-img'), //二维码'address': Random.city(true),'status|1': ['0', '1'],'type|1': ['0', '1'],// 'statusDesc|1': ['启用', '禁用'],'jobType|1': ['前端工程师', '后端工程师', 'UI工程师', '需求工程师'],'preview': Random.ctitle(3, 5),'email': '@email','remark': "@csentence(50)",'createdBy': "@cname()",'createdAt': "@date(yyyy-MM-dd)",'updatedBy': "@cname()",'updatedAt': "@date(yyyy-MM-dd hh:mm:ss)",}]
})Mock.mock('/vue-table-list/tableLinkage/list', 'post', (option) => {// console.log("🚀 ~ file: tableLinkage.js:66 ~ Mock.mock ~ option:", option)const params = JSON.parse(option.body)const paramsKeyArr = Object.keys(params)// console.log("🚀 ~ file: tableLinkage.js:47 ~ Mock.mock ~ paramsKeyArr:", paramsKeyArr)// console.log("🚀 ~ file: tableLinkage.js:46 ~ Mock.mock ~ params:", params)// console.log("🚀 ~ file: tableLinkage.js:140 ~ queryList ~ tableLinkageData:", tableLinkageData)const paramsMap = {'companyCodeList': 'companyCode'}const multipleArr = tableLinkageData.data.filter(item => {let key = 'companyCodeList'if (params[key].length === 0) {return true} else {let flag = falseparams[key].map(value => {if (value && (item[paramsMap[key]] + '') === (value + '')) {flag = true}})return flag}})// console.log("🚀 ~ file: tableLinkage.js:149 ~ multipleArr ~ multipleArr:", multipleArr)const queryList = multipleArr.filter(item => {// const queryList = tableLinkageData.data.filter(item => {let flag = trueparamsKeyArr.map(key => {if (key !== 'companyCodeList') {if (params[key] && item[key]?.indexOf(params[key]) === -1) {flag = false}}})return flag})// console.log("🚀 ~ file: tableLinkage.js:61 ~ queryList ~ queryList:", queryList)const list = getSelectList(queryList, params.pageNum, params.pageSize)// console.log("🚀 ~ file: tableLinkage.js:48 ~ Mock.mock ~ list:", list)return {code: 200,msg: '操作成功',total: tableLinkageData.data.length,data: null,rows: [...list]}
})
可配合axios,封装使用,具体见这篇文章:简单封装axios(可配合mockjs使用)对请求方法进行二次封装-CSDN博客
相关文章:

使用Mockjs模拟(假数据)接口(axios)
一、什么是MockJs Mock.js官网 Mock.wiki.git mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。 二、安装mockjs npm install mockjs 三、 MockJs使用 简单使用: // 使用…...
”问题)
【面试常考题目】五种方法解决“如何在n个无序数组中找出它的中位数(java)”问题
1.3 从N个数组中找到中位数,每一个数组可能乱序 在LeetCode上,"寻找多个数组的中位数"这类问题通常是由两个数组合并中位数问题(即LeetCode第4题)的变种或扩展。直接对应于多个数组合并后寻找中位数的题目在LeetCode上…...

打包CSS
接上一个打包HTML继续进行CSS的打包 1.在之前的文件夹里的src文件夹创建一个css文件 2.在浏览器打开webpack——>中文文档——>指南——>管理资源——>加载CSS 3.复制第一句代码到终端 4.复制下图代码到webpack.config.js脚本的plugins:[.....]内容下…...

Java项目开发,业务比较复杂如何减少bug
Java项目开发,业务比较复杂如何减少bug 当Java开发工作涉及复杂业务时,可以采取以下方法来减少bug的数量: 1、深入了解业务需求 充分了解业务需求,与业务人员进行充分的沟通和交流,确保对需求的理解正确。在需求分析…...

[EFI]Atermiter X99 Turbo D4 E5-2630v3电脑 Hackintosh 黑苹果efi引导文件
硬件型号驱动情况主板 Atermiter X99 Turbo D4 处理器 Intel Xeon E5-2630v3 已驱动内存Desktop DDR4 2666 MHz已驱动硬盘Netac NV7000已驱动显卡AMD Radeon RX 5700xt已驱动声卡瑞昱 英特尔 High Definition Audio 控制器ALC897已驱动网卡LucyRTL8125已驱动无线网卡蓝牙Broad…...

map.getOrDefault
map.getOrDefault 是 Java 中的一个方法,用于从 Map 中获取指定键的值,如果键不存在,则返回指定的默认值。 方法签名如下: V getOrDefault(Object key, V defaultValue) 其中,key 是要获取值的键,defaul…...

vue3移动端脚手架(纯净,集成丰富)
概述 一个纯净的移动端框架 ,用到了 Vue3 vuex Vite3 Vant3 sass eslint stylelint htmlhint husky commitlint axios axios-adapter VConsole 自定义全局 loading ,自定义函数式 dialog (api模仿微信小程序)&#x…...

HarmonyOS应用开发-手写板
这是一个基于HarmonyOS做的一个手写板应用,只需要简单的几十行代码,就可以实现如下手写功能以及清空画布功能。 一、先上效果图: 二、上代码 Entry Component struct Index {//手写路径State pathCommands: string ;build() {Column() {//…...

Python中的logging介绍
Python中的logging模块是一个强大的、灵活的、可配置的日志记录系统。它允许你在不修改源代码的情况下记录错误和调试信息,同时也可以对日志信息进行各种处理,例如写入到文件、输出到控制台、记录到数据库等。 logging模块提供了一种用于日志记录的通用接…...
ClickHouse集成JDBC表引擎详细解析)
ClickHouse(17)ClickHouse集成JDBC表引擎详细解析
JDBC 允许CH通过JDBC连接到外部数据库。 要实现JDBC连接,CH需要使用以后台进程运行的程序 clickhouse-jdbc-bridge。 该引擎支持Nullable数据类型。 建表 CREATE TABLE [IF NOT EXISTS] [db.]table_name (columns list... ) ENGINE JDBC(datasource_uri, exte…...

利用CRM系统分析客户行为:精细掌握市场动态
CRM客户关系管理软件在客户行为分析方面发挥着重要作用。通过CRM客户管理系统,企业可以更加便捷地统计客户的行为特征、消费习惯和消费需求,从而洞察市场趋势,帮助企业管理者精准制定营销策略。本文将通过购物篮分析的例子向您介绍CRM客户管理…...
15Linux、GIT及相关相似面试题、PostMan
Linux和git相似是命令相关的层次结构相似 Linux Linux Linux常用操作_linux操作-CSDN博客 程序员常用的10个Linux命令_简介linux系统中的10个常用命令及功能-CSDN博客 help help 命令 :获得 shell 内置命令的帮助信息,常用形式 help cd ls --help …...

游戏中小地图的制作__unity基础开发教程
小地图的制作 Icon标识制作制作摄像机映射创建地图UI效果“不一样的效果” 在游戏中经常可以看到地图视角的存在,那么地图视角是如何让实现的呢? 这一期教大家制作一个简易的小地图。 💖点关注,不迷路。 老样子,我们还…...

sqlite3 --- SQLite 数据库 DB-API 2.0 接口模块
源代码: Lib/sqlite3/ SQLite 是一个C语言库,它可以提供一种轻量级的基于磁盘的数据库,这种数据库不需要独立的服务器进程,也允许需要使用一种非标准的 SQL 查询语言来访问它。一些应用程序可以使用 SQLite 作为内部数据存储。可…...
——如果提高数据样本质量)
做数据分析为何要学统计学(0)——如果提高数据样本质量
样本是数据分析的关键,直接影响研究成果质量。如果样本质量不高,即使使用再好的分析方法,也无法得出理想的结论。所以数据学科圈里有句名言“数据比方法更重要”。所以如何提高数据样本的质量是保证研究成果质量的第一步,虽然这一…...

ubuntu18.04配置cuda+cudnn+tensorrt+anconda+pytorch-gpu+pycharm
一、显卡驱动安装 执行nvidia-smi查看安装情况 二、cuda安装 cuda官网下载cuda_11.6.2_510.47.03_linux.run,安装执行 sudo sh cuda_11.6.2_510.47.03_linux.run提升安装项,驱动不用安装,即第一项(Driver)ÿ…...

C++ 指针常量和常量指针的区别
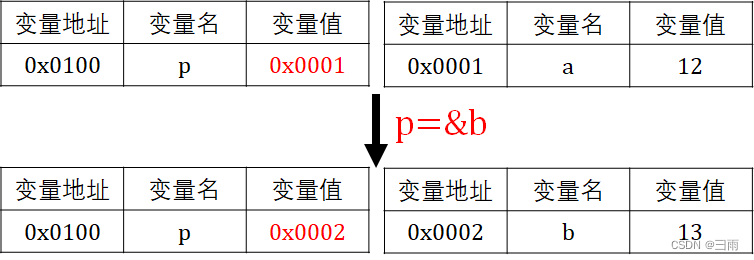
指针常量 指针常量:顾名思义它就是一个常量,但是是指针修饰的。 格式为: int * const p //指针常量在这个例子下定义以下代码: int a,b; int * const p&a //指针常量 //那么分为一下两种操作 *p9;//操…...

如何截取Hive数组中的前N个元素?
文章目录 1、需求描述2、使用索引3、使用posexplode()4、转换为字符串操作 1、需求描述 需求:截取任意给定数组中的前N个元素,返回截取后的子数组 假设我们有如下三种类型的Hive数组: select array(1,2,3,4) -- [1,2,3,4] selec…...

iPaaS架构深入探讨
在数字化时代全面来临之际,企业正面临着前所未有的挑战与机遇。技术的迅猛发展与数字化转型正在彻底颠覆各行各业的格局,不断推动着企业迈向新的前程。然而,这一数字化时代亦衍生出一系列复杂而深奥的难题:各异系统之间数据孤岛、…...

UE4/UE5 修改/还原场景所有Actor的材质
使用蓝图方法: 1.修改场景所有Actor 材质: Wirframe:一个材质类 MatList:获取到的所有模型的全部材质 的列表 TempAllClass:场景中所有获取的 Actor 的列表 功能方法如下: 蓝图代码可复制在:…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
