fijkplayer flutter 直播流播放
fijkplayer flutter 直播流播放
fijkplayer 是 ijkplayer 的 Flutter 封装, 是一款支持 android 和 iOS 的 Flutter 媒体播放器插件, 由 ijkplayer 底层驱动。
通过纹理(Texture)接入播放器视频渲染到 Flutter 中。
前言
目前使用的服务端是 srs_stack
我的本地环境
[✓] Flutter (Channel stable, 3.13.1, on macOS 13.6.1 22G313 darwin-x64, locale zh-Hans-CN)
• Flutter version 3.13.1 on channel stable at /Users/wangq/flutter
• Upstream repository https://github.com/flutter/flutter.git
• Framework revision e1e47221e8 (4 months ago), 2023-08-22 21:43:18 -0700
• Engine revision b20183e040
• Dart version 3.1.0
• DevTools version 2.25.0
• Pub download mirror https://pub.flutter-io.cn
• Flutter download mirror https://storage.flutter-io.cn
加入依赖
pubspec.yaml中加入依赖 -> 官方地址
fijkplayer: ^0.11.0
配置(解决延迟)
连上视频流可能会发现有差不多10秒的播放延迟, 以下是有一些调整参数可以试下调整
我测试配置了analyzeduration: 1)后延迟就有很大改善(大概1秒多rtmp方案)
如果需要做到1秒内的延迟可能得用srt协议
注意:需要做到1秒内,录制端,传输和播放端均需要做好优化

player.setOption(FijkOption.playerCategory, "fflags", 'nobuffer');player.setOption(FijkOption.playerCategory, "fast", 1);player.setOption(FijkOption.playerCategory, "framedrop", 5);player.setOption(FijkOption.playerCategory, "start-on-prepared", 1);player.setOption(FijkOption.formatCategory, "max-buffer-size", 0);player.setOption(FijkOption.playerCategory, "packet-buffering", 0);player.setOption(FijkOption.formatCategory, "analyzeduration", 1);player.setOption(FijkOption.formatCategory, "analyzemaxduration", 100);player.setOption(FijkOption.formatCategory, "rtsp_transport", 'tcp');player.setOption(FijkOption.formatCategory, "probesize", 100);player.setOption(FijkOption.formatCategory, "flush_packets", 0);player.setOption(FijkOption.playerCategory, "reconnect", 5);
测试源码
官方的
demo可能是基于久版本的flutter的,我无法直接用, 遇到有问题的可以用以下源码测试
import 'package:fijkplayer/fijkplayer.dart';
import 'package:flutter/material.dart';void main() {runApp(VideoScreen(url: 'rtmp://192.168.31.91/live/test110'));// runApp(VideoScreen(url: 'http://192.168.31.91:2022/live/test110.flv'));// runApp(VideoScreen(url: 'http://192.168.31.91:2022/live/livestream-trans.flv'));
}class VideoScreen extends StatefulWidget {final String url;VideoScreen({required this.url});_VideoScreenState createState() => _VideoScreenState();
}class _VideoScreenState extends State<VideoScreen> {final FijkPlayer player = FijkPlayer();_VideoScreenState();void initState() {super.initState();player.setDataSource(widget.url, autoPlay: true);// 解决播放延迟// player.setOption(FijkOption.playerCategory, "fflags", 'nobuffer');// player.setOption(FijkOption.playerCategory, "fast", 1);player.setOption(FijkOption.playerCategory, "framedrop", 1);// player.setOption(FijkOption.playerCategory, "framedrop", 5);// player.setOption(FijkOption.playerCategory, "start-on-prepared", 1);// player.setOption(FijkOption.formatCategory, "max-buffer-size", 0);// player.setOption(FijkOption.playerCategory, "packet-buffering", 0);player.setOption(FijkOption.formatCategory, "analyzeduration", 1);// player.setOption(FijkOption.formatCategory, "analyzemaxduration", 100);// player.setOption(FijkOption.formatCategory, "rtsp_transport", 'tcp');// player.setOption(FijkOption.formatCategory, "probesize", 100);// player.setOption(FijkOption.formatCategory, "flush_packets", 0);// player.setOption(FijkOption.playerCategory, "reconnect", 5);}Widget build(BuildContext context) {return MaterialApp(theme: ThemeData.from(colorScheme: ColorScheme.fromSeed(seedColor: Colors.red,brightness: Brightness.light,),useMaterial3: true,),home: Scaffold(appBar: AppBar(title: const Text('测试视频流播放'),),body: Builder(builder: (context) {return Column(children: [Row(mainAxisAlignment: MainAxisAlignment.center,children: [IconButton(onPressed: () {// player.dispose();player.reset();player.setDataSource(widget.url, autoPlay: true);// player.start();},icon: Icon(Icons.not_started),color: Colors.green,),IconButton(onPressed: () {player.stop();},icon: Icon(Icons.stop),color: Colors.red,),IconButton(onPressed: () {var playable = player.isPlayable();print('playable: ${playable}');showSnackBar('playable: ${playable}', context: context);},icon: Icon(Icons.safety_check),color: Colors.blueAccent,),],),FijkView(player: player,width: 400,height: 300,),]);},),),);}void dispose() {super.dispose();player.release();}void showSnackBar(String text, {required BuildContext context}) {ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text(text, style: const TextStyle(fontSize: 12))),);}
}相关文章:

fijkplayer flutter 直播流播放
fijkplayer flutter 直播流播放 fijkplayer 是 ijkplayer 的 Flutter 封装, 是一款支持 android 和 iOS 的 Flutter 媒体播放器插件, 由 ijkplayer 底层驱动。 通过纹理(Texture)接入播放器视频渲染到 Flutter 中。 前言 目前使用…...
)
Javascript的基本语法(规范)
JS的基本语法规范 1.JS中严格区分大小写 2.JS中每一个指令被称为一个语句,每一个语句都应该以分号结尾 - 在JS中有自动的添加分号的机制,如果不写分号浏览器会自动为你添加 - 有些情况下,浏览器可能会给你加错了(几率低&#…...

vue chrome debugger 无效
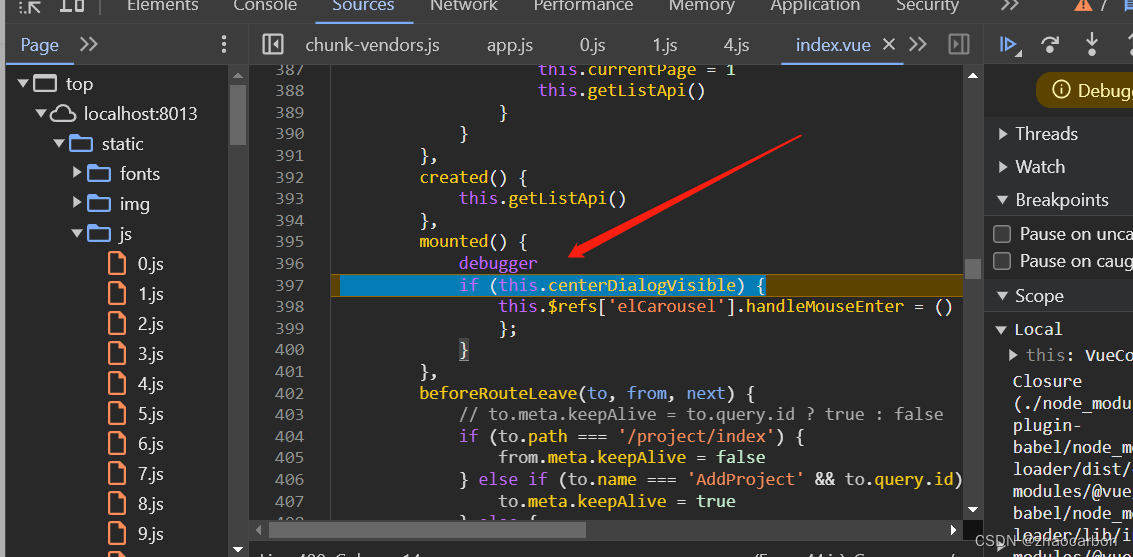
昨天晚上debbger可以正常运行的,但是早上起来突然间所有的debugger都不会被命中,重装了vscode,也清了浏览器缓存,可是这个bitch还是不行!整整折腾了一早上,就是无法解决,没办法只能找找资料 ,搜…...

JRT实现Cache的驱动
我只给PostGreSql和iris写了连接驱动,永国的库是Cache,他就自己写了个驱动,驱动其实就是把数据库差异接口抽取了出来,然后只要配对应数据库驱动就能连响应的数据库了。 package JRT.Dal.Base;import JRT.Core.MultiPlatform.JRTC…...
)
ESP32网络开发实例-Web串口(WebSerial)
Web串口(WebSerial) 文章目录 Web串口(WebSerial)1、软件准备2、硬件准备3、代码实现4、接收数据在本文中,我们将介绍如何实现的基于 Web 的 ESP32 串行监视器。 1、软件准备 Arduino IDE在前面的文章中,如何搭建ESP32的Arduino IDE开环境,主参考: ESP32-Arduino-开发实…...

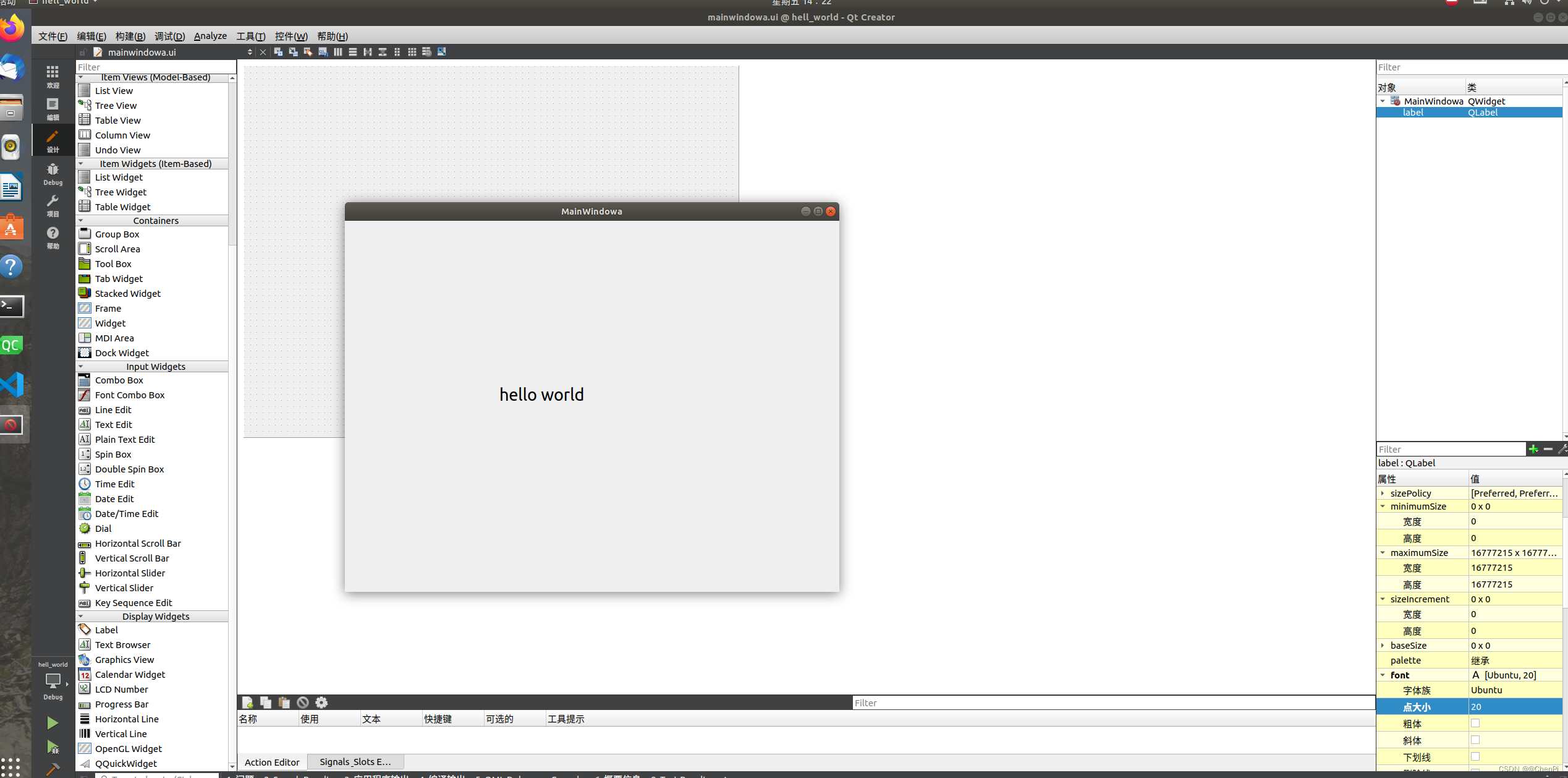
P2 Qt Creator创建第一个Qt程序
前言 🎬 个人主页:ChenPi 🐻推荐专栏1: 《C_ChenPi的博客-CSDN博客》✨✨✨ 🔥 推荐专栏2: 《LLinux C应用编程(概念类)_ChenPi的博客-CSDN博客》✨✨✨ 🌺本篇简介 :这一章我们学…...

加班、效率和价值
效率不等于单位时间单位人干的活,而是等于单位时间单位人产出的价值,衡量工作量的难度很大,而如何选择工作重点,挖掘工作价值难度更大。 加班的不可持续在于两点,第一点是对身体和精神的损害,降低内在动力…...

【QT 5 调试软件+(Linux下验证>>>>串口相关初试串口)+Windows下qt代码在Linux下运行+参考win下历程+基础样例】
【QT 5 调试软件Linux下验证>>>>串口相关初试串口参考win下历程基础样例】 1、前言2、实验环境3、先行了解4、自我总结-win下工程切到Linux下1、平台无关的代码:2、依赖的库:3、文件路径和换行符:4、编译器差异:5、构…...
地址栏不安全提示
在使用浏览器时访问网站的时候,我们可能会遇到地址栏提示不安全的情况。这种情况通常都是是由于未安装有效SSL证书或者网站SSL证书过期等原因导致的。本文将介绍如何处理地址栏提示不安全的问题,以确保我们的上网安全。 1,缺少SSL证书&#x…...

glib编译与实战
文章目录 下载编译修正实战参考 下载 https://ftp.acc.umu.se/pub/GNOME/sources/glib/ 编译 cd glib mkdir buildmeson --prefix/home/glib build ninja -C build ninja -C build install修正 meson.build:1:0: ERROR: Meson version is 0.53.2 but project requires >…...
)
PHP基础(4)
目录 一、PHP 创建用户定义函数 二、数组 数组的排序函数 一、PHP 创建用户定义函数 用户定义的函数声明以单词 "function" 开头: PHP自定义函数是指用户自行定义的函数,以满足自己的编程需求。在PHP中,可以通过以下语法来定义一…...

软件安全设计
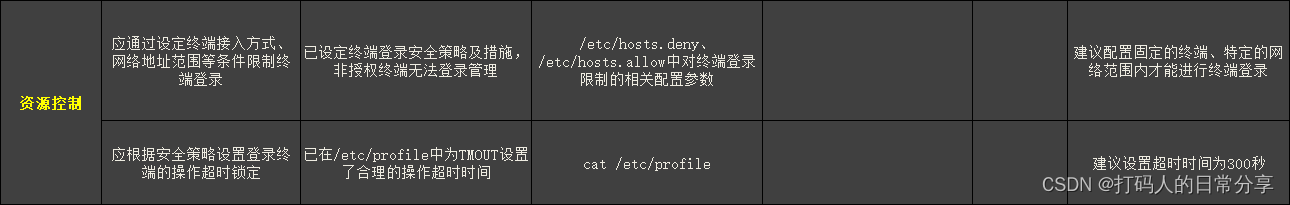
目录 一,STRIDE 威胁建模 1,STRIDE 2,总体流程(关键步骤) 3,数据流图的4类元素 二,安全设计原则 三,安全属性 一,STRIDE 威胁建模 1,STRIDE STRIDE 是…...

Mysql、Oracle安全项检查表及操作脚本
软件开发全资料获取:点我获取 Mysql检查表 Oracle检查表...

单片双向马达驱动芯片D6208的芯片描述
D6208 是一块单片双向马达驱动电路,它使用TTL电平的逻辑信号就能控制卡式录音机和其它电子设备中的双向马达。该电路由一个逻辑部分和一个功率输出部分组成。逻辑部分控制马达正、反转向及制动,功率输出部分根据逻辑控制能提供100mA(典型值&a…...

使用ansible命令部署k8s集群
1.部署ansible集群 使用python脚本一个简单的搭建ansible集群-CSDN博客 2.ansible命令搭建k8s: 1.主机规划: 节点IP地址操作系统配置server192.168.174.150centos7.92G2核client1192.168.174.151centos7.92G2核client2192.168.174.152centos7.92G2核…...

【上海大学数字逻辑实验报告】四、组合电路(三)
一、 实验目的 掌握多路选择器74LS151的原理。掌握译码器74LS138的原理。学会在Quartus II上使用多路选择74LS151设计电路。学会在Quartus II上使用译码器74LS138设计电路。 二、 实验原理 多路选择器又称数据选择器或多路开关,它是一种多路输入单路输出的组合逻…...

centos安装node 、npm 、nvm
你好,这是Bing。我可以帮你用nodejs写一个http服务器。😊 根据我的搜索结果,你需要使用 require 指令来加载和引入 http 模块,然后使用 http.createServer 方法来创建一个服务器实例,最后使用 listen 方法来监听一个端…...

年终福利|鹅厂重磅AI绘画训练营带你玩转SD
2023年,AI绘画火遍全网,站在12月的中旬回望,这个AI时代必备技能你get了吗?如何掌握图像生成方法?怎样基于Stable Diffusion打造个人专属AI绘画模型,落地项目应用? 腾讯云开发者社区联合腾讯云AI…...

arXiv学术速递笔记12.8
文章目录 一、GSGFormer: Generative Social Graph Transformer for Multimodal Pedestrian Trajectory Prediction(GSGFormer:用于多通道行人轨迹预测的产生式社会图转换器)二、AnimateZero: Video Diffusion Models are Zero-Shot Image An…...

大模型元年压轴盛会定档12月28日,第十届WAVE SUMMIT即将启航
文章目录 1. 前言2. WAVE SUMMIT五载十届,AI开发者热血正当时3. 酷炫前沿、星河共聚!大模型技术生态发展正当时 1. 前言 回望2023年,大语言模型或许将是科技史上最浓墨重彩的一笔。从技术、产业到生态,大语言模型在突飞猛进中加速…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
