js基础:简介、变量与数据类型、流程循环控制语句、数组及其api
JS基础:简介、变量与数据类型、流程循环控制语句、数组及其api
一、简介
1、js概述
tip:JavaScript是什么? 有什么作用?
JavaScript(简称JS)是一种轻量级的、解释性的编程语言,主要用于在网页上实现交互式的效果,比如验证表单输入、改变页面内容等。但随着技术的发展,JavaScript已经变得更加强大和多样化,能够实现复杂的任务和功能,包括:
- DOM 操作:JavaScript 可以操作文档对象模型(DOM),使开发者能够动态地改变网页的结构和内容。
- 事件处理:通过监听用户的交互事件,比如点击、滚动、输入等,JavaScript可以触发相应的动作和功能。
- 异步编程:JavaScript 支持异步编程,通过回调函数、Promise 或者 async/await 等方式处理异步操作,比如网络请求、定时器等。
- 前端框架:出现了许多基于 JavaScript 的前端框架(比如React、Angular、Vue等),用于构建复杂的单页应用(SPA)和用户界面。
- 服务器端开发:Node.js 是一个基于 JavaScript 运行的服务器端环境,使得开发者能够使用 JavaScript 编写后端代码。
JavaScript 已经成为 web 开发中不可或缺的一部分,它的灵活性和功能丰富性使得开发者能够构建出各种各样交互丰富的网页和应用程序。
tip:JavaScript的组成有哪些?
- ECMAScript:js的基础核心语法知识(变量、流程控制语句、对象、函数语法、箭头函数、模板字符串、Promise 等)
- Web APIs:
- DOM(页面文档对象模型):
- 用于操作文档,提供了访问和操作网页内容的方法和接口。
- 它以树形结构表示文档,允许开发者使用 JavaScript 添加、删除、修改网页的元素和内容,实现动态交互效果。
- BOM(浏览器对象模型):
- 用于操作浏览器,BOM 提供了与浏览器窗口交互的方法和接口。
- 它包括了操作浏览器窗口大小、处理浏览器历史记录、跟踪用户会话信息(比如 Cookie 和 Storage)、发起网络请求等功能。
- DOM(页面文档对象模型):
demo:dom交互效果,对网页的元素和内容进行CRUD

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>按钮变色</title>
</head>
<style>.c_pink {background-color: pink;}
</style>
<body><button class="c_pink">按钮1</button><button>按钮2</button><button>按钮3</button><button>按钮4</button><!-- js --><script>let bts = document.querySelectorAll('button')for (let i = 0; i < bts.length; i++) {bts[i].addEventListener('click', function () {document.querySelector('.c_pink').className = ''this.className = 'c_pink'})}</script>
</body>
</html>
JS的书写位置:
JavaScript 可以在 HTML 文档中的不同位置书写:内联式、内部式、外部式
<!DOCTYPE html>
<html><head><title>JavaScript Example</title><!-- 1.外部式:js代码也可以保存在外部文件中,并通过 `<script>` 标签的 `src` 属性引用。这种方式使得代码更易于维护和管理,并可以被多个页面共享 --><script src="path/to/your/script.js"></script><!-- 2.内部式:js代码也可以放置在 HTML 文件的 `<script>` 标签内部。这些 `<script>` 标签可以放在 `<head>` 或 `<body>` 中--><script>// 可以在这里放置JavaScript代码</script>
</head><body><!-- 3.内联式:js代码可以直接嵌入在 HTML 元素的事件属性中,比如在 onclick、onmouseover 等事件中--><button onclick="alert('Hello!')">Click me</button><script>// 可以在这里放置JavaScript代码</script>
</body></html>
JS注释:
//这是单行注释
/**
这是多行注释
这是多行注释
**/
2、js输入输出
JS输入输出语法:

//1.输出:修改dom输出元素内容
document.write('<h1>我是JS我修改了dom,我是一级标题</h1>')
//弹窗输出
alert('页面弹出了警告框')
//控制台输出
console.log('按F12可以看到控制台输出的内容')//2.输入
var ipt = prompt('请输入你的年龄')
3、js字面量
🤖chatgpt:什么是JS的字面量?
JavaScript中的字面量是指直接表示固定值的符号表示法。它们是在代码中直接表示数据的方式,而不需要通过变量或计算来生成。JavaScript支持多种字面量,包括:
- 字符串字面量: 使用单引号(')或双引号(")括起来的文本值,例如:
'Hello, World!'。 - 数字字面量: 直接表示数字的值,可以是整数或浮点数,例如:
42或3.14。 - 布尔值字面量: 表示真(true)或假(false)的值,例如:
true或false。 - 对象字面量: 表示创建新对象的方式,使用大括号({})括起来的键值对,例如:
{ name: 'John', age: 30 }。 - 数组字面量: 表示创建新数组的方式,使用方括号([])括起来的值列表,例如:
[1, 2, 3, 4]。 - 正则表达式字面量: 表示正则表达式模式,使用斜杠(/)括起来,例如:
/pattern/。
字面量提供了一种直接在代码中表示数据的方式,使得代码更易读、更直观。
二、变量、常量和数据类型
🤖chatgpt:什么是变量?什么是数据类型?
-
变量是程序中用来存储数据值的容器(命名空间)。它们允许程序员在代码中引用这些值,并随着程序的执行而改变。
-
每个变量都有一个名称(标识符)和一个与之关联的值,这个值可以是数字、字符串、对象、函数等各种类型的数据。
举个例子,你可以创建一个变量来存储一个人的年龄:
let age = 30;
在这里,age是变量的名称,而30是它的值。变量名是在程序中引用值的标签,使得我们可以轻松地操作和使用这些值,而无需每次都重复输入具体的数值。
而数据类型是编程语言中用来分类不同类型数据的分类方式。常见的数据类型包括:
-
数字(Number): 包括整数和浮点数。
-
字符串(String): 由字符组成的文本,比如
"Hello, World!"。 -
布尔值(Boolean): 代表真(
true)或假(false)的值。 -
对象(Object): 包含键值对的集合,用于存储复杂的数据结构。
-
数组(Array): 一组按序排列的值的集合。
-
函数(Function): 可以被调用执行的代码块。
数据类型决定了数据可以进行的操作以及存储的方式。在很多编程语言中,还有更多复杂的数据类型或者可以自定义数据类型,这些类型能够更精确地表示程序中的数据。
1、变量
如何声明一个变量并赋值?
//1.声明: 声明的符号let、var、const;变量的名字自定义,此次为name
let name
//2.赋值: 将右边的值赋值给左边的变量
name = 'redvelet'//声明同时赋值
let age = 18
变量命名规范:
- 不能使用关键字
- 应以字母、下划线(_)或美元符号($)开头,不能以数字开头。
- 严格区分大小写
🤖chatgpt:var和let的区别?
在 JavaScript 中,var 和 let 都是用于声明变量的关键字,但它们之间有几个重要的区别:
-
作用域:
var声明的变量存在函数作用域(function scope)。这意味着使用var声明的变量在函数内部是可见的,而在函数外部是全局可见的。let声明的变量存在块级作用域(block scope)。块级作用域意味着使用let声明的变量仅在其所在的块(大括号{}内)中可见。
-
变量提升:
- 使用
var声明的变量存在变量提升(hoisting)的特性。这意味着在作用域内的任何位置都可以访问变量的声明,但初始化的值会被提升至作用域顶部,未初始化时值为undefined,也就是先使用后声明的情况。 - 使用
let声明的变量不会出现变量提升的情况。在使用let声明之前访问变量会导致 ReferenceError。
- 使用
-
重复声明:
- 使用
var可以多次声明同一变量而不报错。这可能会引发意外的问题,因为变量可以被重复赋值。 - 使用
let在同一作用域内重复声明同一变量会引发语法错误。
- 使用
示例:
//1.可以访问但是undifined
console.log('nums is ' + num)
var num = 10//2.变量提升,覆盖原来
for (let i = 0; i < 10; i++) {var num = i;
}
console.log('for num is ' + num) //控制台输出:for num is 9let num2 = 10;
for (let i = 0; i < 10; i++) {let num2 = i;
}
console.log('for num2 is ' + num2) //控制台输出:for num is 10
存储多个相同类型的变量 - 数组:
let redvelet = ['裴珠泫', '姜涩琪', "孙承完", "朴秀荣"]
console.log(redvelet)

console.log('redvelet is ' + redvelet) //控制台输出:redvelet is 裴珠泫,姜涩琪,孙承完,朴秀荣
//使用索引访问: 数组名[索引号]
console.log(redvelet[0]) //控制台输出:裴珠泫
console.log(redvelet[3]) //控制台输出:朴秀荣
//数组的遍历
for (let i = 0; i < redvelet.length; i++) {console.log('redvelet[' + i + ']' + ':' + '索引:' + i + '/' + '内容:' + redvelet[i])
}

2、常量
什么是常量?
- 使用
const修饰的变量就是常量,一旦赋值不可再改变,除非修改源代码
const PI = 3.1415926;
console.log('PI is ' + PI)
PI = 3
console.log('PI is ' + PI) //控制台输出:Uncaught TypeError: Assignment to constant variable.at 5_常量.html: 14: 8

3、数据类型
数据类型分类:基本数据类型、引用数据类型
JavaScript有七种基本数据类型:
-
数字(Number):整数或浮点数。例如:
42或3.14。 -
字符串(String):文本类型,使用单引号或双引号、反引号表示。例如:
'Hello, World!'。-
模板字符串:
//模板字符串:反引号包裹+${} let age = 18 console.log(`刚满${age}岁`) //例子 let question = prompt('你好请问你今年多大?') document.write(`刚满${question}岁`)
-
-
布尔值(Boolean):表示逻辑上的 true 或 false。
-
空(Null):表示一个空值或不存在的值。例如:
null。 -
未定义(Undefined):表示声明了变量但未赋值的情况。例如:
undefined。 -
Symbol:ES6 新增加的数据类型,表示独一无二的值。
-
BigInt:ES10 新增加的数据类型,用来表示更大范围的整数。
此外,JavaScript也有复杂数据类型:
-
对象(Object):用于存储多个值的集合,键值对的集合。
-
数组(Array):特殊类型的对象,按顺序存储多个值的列表。
这些数据类型在JavaScript中被广泛使用,不同的数据类型用于存储和操作不同种类的数据。
数据类型检测:typeof
let num = 1.1
console.log(typeof num) //控制台输出number
let obj = null
console.log(typeof obj) //控制台输出object
let redvelet = ['xxx', 'xxxx']
console.log(typeof redvelet) //控制台输出object
🤖chatgpt:JS是弱数据类型解释?
JavaScript被描述为一种弱类型或者动态类型的语言,这意味着在JavaScript中,变量的数据类型可以在运行时自动改变。弱类型语言相对于强类型语言而言,更容易隐式地转换变量的数据类型。
在强类型语言中,变量的数据类型是固定的,不同类型的数据需要明确的转换才能进行操作。但在JavaScript中,这种类型的转换通常是隐式的,例如:
let x = '10' //x是一个字符串
let y = 5 //y是一个数字let result = x + y //JavaScript隐式地将数字转换为字符串,结果是字符串'105'//如果是强数据类型-java-一定义就要明确类型
int num = 10;
在上面的例子中,JavaScript隐式地将数字 y 转换为字符串类型,然后将两个字符串进行连接,而不是进行数学上的加法运算。这种隐式类型转换可以方便编码,但有时也可能导致意外的行为。
弱类型语言的特性让开发者需要更加小心地处理变量类型,确保在操作数据时不会因为隐式的类型转换而引发错误。这也是JavaScript灵活性和易用性的一部分,但也需要谨慎使用以避免潜在的问题。
🤖chatgpt:js的算术运算符和执行的优先级顺序
JavaScript中的算术运算符用于执行数学运算。优先级越高约先被执行,优先级相同从左往右,以下是一些常见运算符的优先级顺序(从高到低):
- 括号:
()(括号内的表达式优先计算) - 指数运算:
**(ES7 新增的指数运算符,计算一个数的指数) - 乘法、除法和求余运算:
*、/、%(取模运算,返回除法操作的余数) - 加法和减法运算:
+(用于加法运算或字符串拼接)、-
示例:
let result = 10 + 5 * 2; // 先乘法后加法,result 等于 20,因为乘法优先级高于加法
如果有相同优先级的运算符,运算顺序是从左到右。但是可以使用括号来明确运算顺序,确保表达式按照预期进行计算。
let result = (10 + 5) * 2; // 括号优先,result 等于 30,先执行括号内的加法
理解运算符的优先级和结合性对于正确编写复杂的表达式非常重要,这可以避免因为运算次序错误而导致意外的结果。
tip:数据类型转换:JS是弱数据类型,JS只有赋值了才知道是什么数据类型,且使用prompt和表单获取的数据默认是字符串类型,如果相加那么就是拼接,而不是相加。
隐式类型转换:

//+号单个使用可以使字符串转化为数字类型
//+号和字符串匹配使用,效果是拼接
//- * /等不同与+号,它们的效果是转换
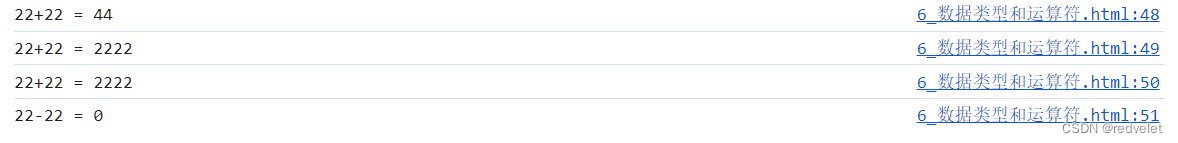
let num1 = prompt('请输入一个数字1:') //输入:22
let num2 = prompt('请输入一个数字2:') //输入:22
console.log(`${num1}+${num2} = ` + ((+num1) + (+num2))) //控制台输出:44
console.log(`${num1}+${num2} = ` + ((+num1) + (num2))) //控制台输出:2222
console.log(`${num1}+${num2} = ` + ((num1) + (num2))) //控制台输出:2222
console.log(`${num1}-${num2} = ` + ((num1) - (num2))) //控制台输出:0
**显式类型转换:**数据类型(变量)、parseInt(变量)、parseFloat(变量)

let num10 = '12000.001'
console.log(typeof num10) //控制台输出:0
console.log(typeof +num10) //控制台输出:0
console.log(typeof Number(num10)) //控制台输出:0
console.log(Number(num10)) //控制台输出:12000.001
console.log(parseInt(num10)) //控制台输出:12000
console.log(parseFloat(num10)) //控制台输出:12000.001
三、流程控制、循环语句和数组
1、流程控制语句
if(xxxx){}else{}
let key = 'xxx'
switch(key){case '1':xxxxbreakcase '2':xxxxbreakdefault:break
}
2、循环语句
循环语句:就是重复执行某些操作(具体的代码)
- 循环三要素:循环起始条件、终止条件、变量变化量
- break:推出当前循环
- continue:跳过当前循环
//while循环
//1.循环起始站
let count = 5;
//2.循环终止条件
while (count > 0) {if (count === 4) {//跳过4count--continue}if (count === 1) {//为1的时候直接退出break}document.write(`count is ${count} `)//3.循环变量变化量count--
}//for循环
for (let i = 0; i < 10; i++) {document.write(`49年入国军 ${i} `)
}

3、数组
数组的CRUD操作:
- 定义数组:
let 数组名 = [] / let 数组名 = {内容…..} - 添加元素:返回新增后的长度
- push():头插
- unshift():尾插
- 删除元素:返回删除的内容
- shift():头删
- pop():尾删
- splice(, ):删除指定区间(左闭右闭)
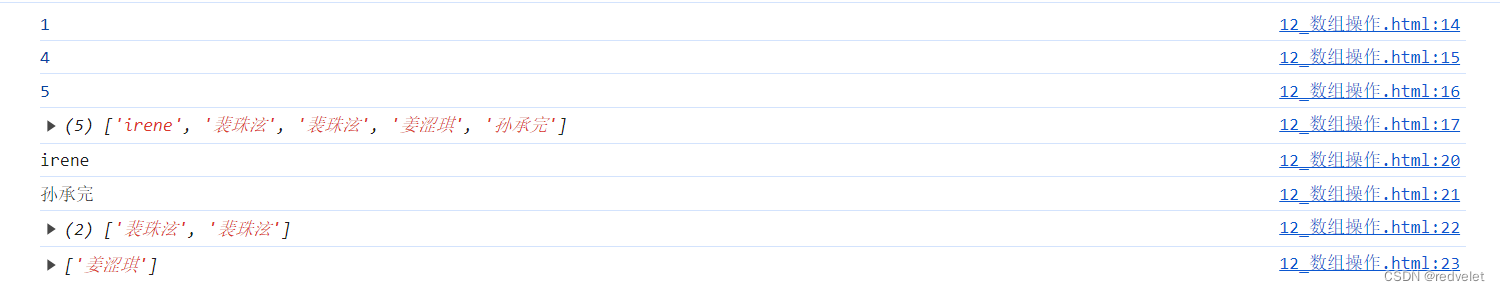
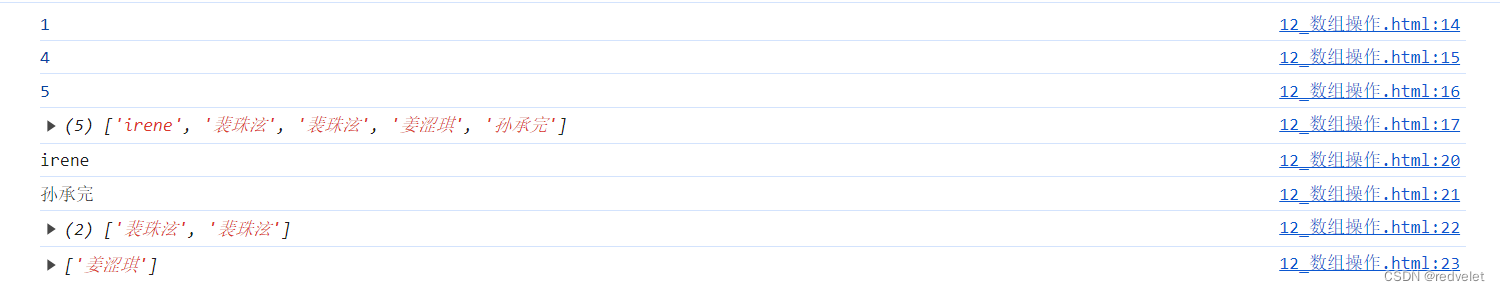
//1.新增 push unshift - 返回新增后的长度
let redvelet = []
console.log(redvelet.push('裴珠泫'))//尾插
console.log(redvelet.push('裴珠泫', '姜涩琪', '孙承完'))//尾插
console.log(redvelet.unshift('irene'))//头插
console.log(redvelet)//2.删除 shift splice - 返回删除的内容
console.log(redvelet.shift())//头删
console.log(redvelet.pop())//尾删
console.log(redvelet.splice(0, 2))//删除指定区间,左闭右闭
console.log(redvelet)

相关文章:

js基础:简介、变量与数据类型、流程循环控制语句、数组及其api
JS基础:简介、变量与数据类型、流程循环控制语句、数组及其api 一、简介 1、js概述 tip:JavaScript是什么? 有什么作用? JavaScript(简称JS)是一种轻量级的、解释性的编程语言,主要用于在网页…...

kubeadm搭建单master多node的k8s集群--小白文,图文教程
参考文献 K8S基础知识与集群搭建 kubeadm搭建单master多node的k8s集群—主要参考这个博客,但是有坑,故贴出我自己的过程,坑会少很多 注意: 集群配置是:一台master:zabbixagent-k8smaster,两台…...

CSS层叠样式表一
1,CSS简介 1.1 CSS-网页的美容师 CSS的主要使用场景就是美化网页,布局页面的 CSS也是一种标记语言 CSS主要用于设置HTML页面中的文本内容(字体,大小,对齐方式等)、图片的外形(宽高、边框样式…...

【等保】安徽省等保测评机构名单看这里!
随着互联网技术的飞速发展,网络安全已成为国家安全、社会稳定的重要保障,因此我们严格贯彻落实等保政策。等保测评机构在等保制度执行过程中发挥着重要的作用。现在我们就来看看安徽省等保测评机构有哪些? 【等保】安徽省等保测评机构名单看…...

学习IO的第八天
作业:使用信号灯循环输出ABC sem.c #include <head.h>union semun {int val; /* Value for SETVAL */struct semid_ds *buf; /* Buffer for IPC_STAT, IPC_SET */unsigned short *array; /* Array for GETALL, SETALL */struct seminf…...

【clickhouse】ck远程访问另一个ck
代码实现 CREATE TABLE tmp.tbsas remote( host, database_name, table_name, user, password );就相当于从ck1直接请求ck2 参考文档 https://github.com/ClickHouse/ClickHouse/issues/15295 https://clickhouse.com/docs/zh/sql-reference/table-functions/remote...

Django的logging-日志模块的简单使用方法
扩展阅读: Python-Django的“日志功能-日志模块(logging模块)-日志输出”的功能详解 现在有下面的Python代码: # -*- coding: utf-8 -*-def log_out_test(content_out):print(content_out)content1 "i love you01" log_out_test(content1)现…...

argparse --- 命令行选项、参数和子命令解析器
3.2 新版功能. 源代码: Lib/argparse.py 教程 此页面包含该 API 的参考信息。有关 Python 命令行解析更细致的介绍,请参阅 argparse 教程。 argparse 模块可以让人轻松编写用户友好的命令行接口。 程序定义它需要哪些参数,argparse 将会知…...

洛谷 P8802 [蓝桥杯 2022 国 B] 出差
文章目录 [蓝桥杯 2022 国 B] 出差题目链接题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 提示 思路解析CODE [蓝桥杯 2022 国 B] 出差 题目链接 https://www.luogu.com.cn/problem/P8802 题目描述 A \mathrm{A} A 国有 N N N 个城市,编号为 1 … N …...

fastadmin配置教程
第一. 打开小皮,创建一个网站 第二. 打开fastadmin官网,下载压缩包 下载好后是这个样子 打开网站的根目录,将这个压缩包压缩到你网站的根目录里 第三,小皮里面创建一个数据库 第四,然后打开网站,输入创…...

golang游戏服务器 - tgf系列课程01
TGF框架的特点和功能 课程介绍了TGF框架的特点和功能在第一节课程中我们并不会介绍框架的使用。我们希望在这节课程中,能让你了解到tgf是一个什么样的框架 概要 本节课程介绍了TGF框架的特点和功能。TGF是一个开箱即用的服务器框架, 适合中小型团队和独立开发者进行游戏开发。…...

react dom的diff理解及性能优化
diff的三大过程 当某个值变化时,他从根组件寻找 (key,state,props,context) 当父组件稳定时,react会跳过子组件的props的对比 只有当当前组件值改变时,从他开始,所有的子孙节点都会对比props props是全等比较,所以&am…...

【acwing】92. 递归实现指数型枚举
穿越隧道 递归枚举、位运算 方法① 从1到n,顺序访问每位数,是否选择,每位数有两种状态,选1或不选0. AC代码如下: #include <iostream> using namespace std;const int N 100; // bool st[N]; int n;void dfs(in…...

【面试】Java最新面试题资深开发-分布式系统中的CAP理论
问题六:分布式系统中的CAP理论 分布式系统的设计涉及到CAP理论,即一致性(Consistency)、可用性(Availability)、分区容忍性(Partition Tolerance)。请解释一下CAP理论是什么&#x…...

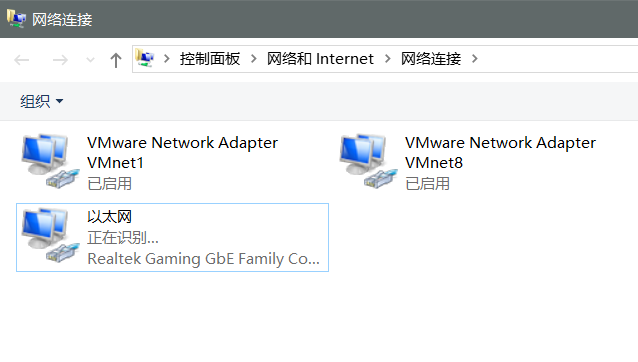
Windows下使用CMD修改本地IP
在网络适配器界面查看当前网线连接的哪个网口,我当前连的是 以太网 这个名字的: 在windows下使用管理员权限打开CMD命令工具,输入如下命令(如我想本地ip改成192.168.2.4): netsh interface ip set address "以太网" st…...

20231211-DISM++安装win10-22h2-oct
20231211-DISM安装win10-22h2-oct 一、软件环境 zh-cn_windows_10_consumer_editions_version_22h2_updated_oct_2023_x64_dvd_eb811ccc.isowepe x64 v2.3标签:win10 22h2 wepe dism分栏:WINDOWS 二、硬件环境 8G或以上的有PE功能的启动U盘一个台式机…...
———前端密钥怎么存储,才最安全?)
前端知识笔记(五)———前端密钥怎么存储,才最安全?
前端密钥存储安全是非常重要的,具体原因如下: 保护敏感数据:密钥用于保护敏感数据的安全性。如果密钥泄露,攻击者可能能够访问和篡改敏感数据,导致数据泄露、数据被篡改或系统被入侵。 防止恶意使用:在前端…...

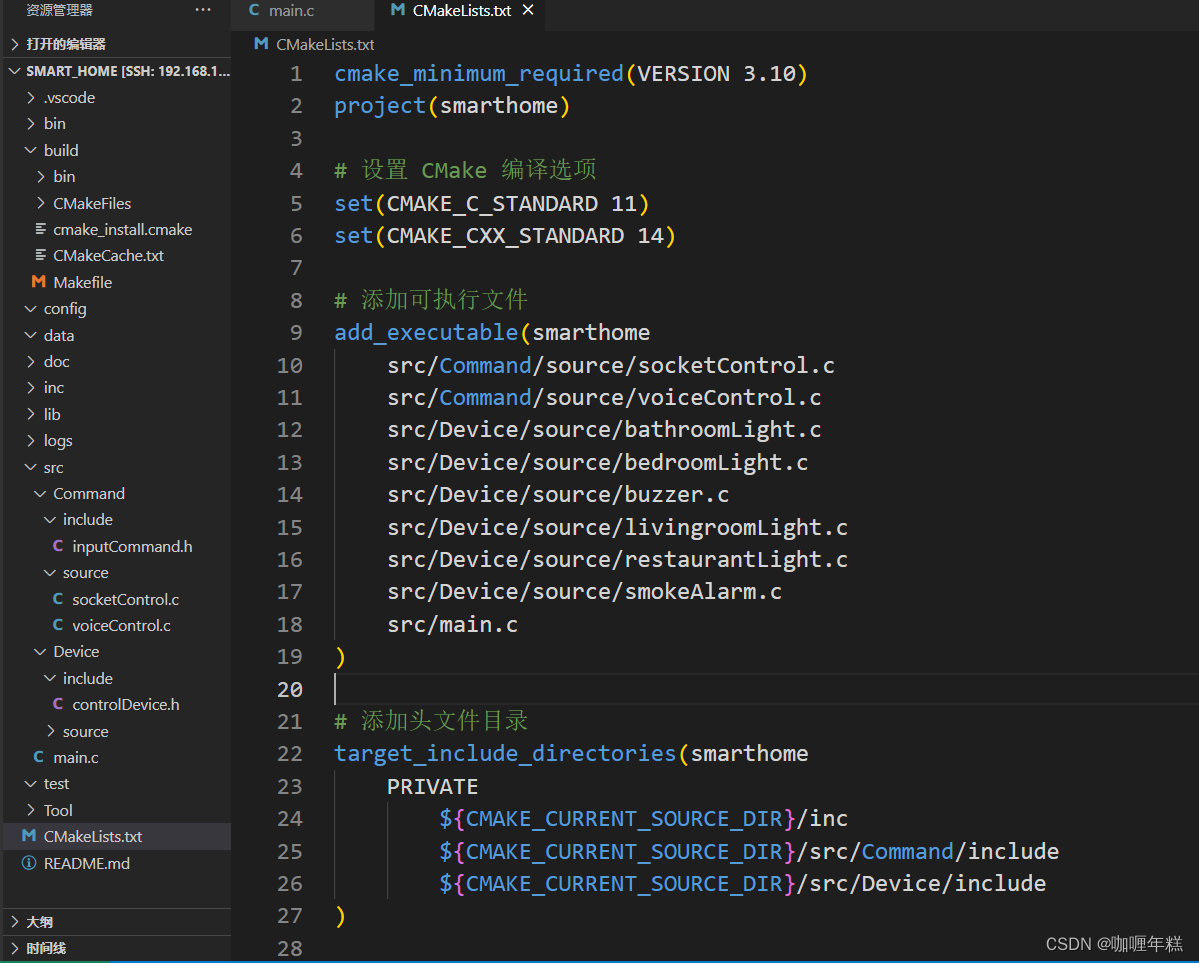
【智能家居】智能家居项目
智能家居项目目录 项目目录结构 完整而典型的项目目录结构 CMake模板 CMake编译运行 README.md 项目说明文档 智能家居项目目录 【智能家居】面向对象编程OOP和设计模式(工厂模式) 【智能家居】一、工厂模式实现继电器灯控制 【智能家居】二、添加火灾检测模块(…...

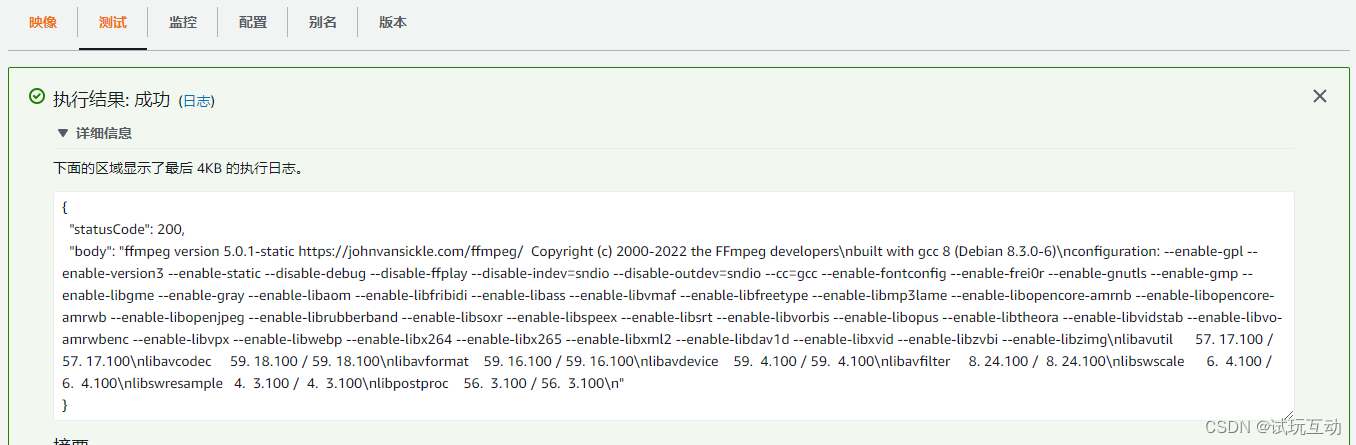
在AWS Lambda上部署标准FFmpeg工具——Docker方案
大纲 1 确定Lambda运行时环境1.1 Lambda系统、镜像、内核版本1.2 运行时1.2.1 Python1.2.2 Java 2 启动EC23 编写调用FFmpeg的代码4 生成docker镜像4.1 安装和启动Docker服务4.2 编写Dockerfile脚本4.3 生成镜像 5 推送镜像5.1 创建存储库5.2 给EC2赋予角色5.2.1 创建策略5.2.2…...

C#网络应用程序(Web页面浏览器、局域网聊天程序)
目录 一、创建Web页面浏览器 1.示例源码 2.生成效果 二、局域网聊天程序 1.类 2.服务器端 3.客户端 一、创建Web页面浏览器 TextBox 控件用来输入要浏览的网页地址,Button控件用来执行浏览网页操作, WebBrowser控件用来显示要浏览的网页。这个控…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
