gin投票系统3
对应视频v1版本
1.优化登陆接口

将同步改为异步
原login前端代码:
<!doctype html>
<html lang="en">
<head><meta charset="utf-8"><title>香香编程-投票项目</title>
</head>
<body>
<main class="main"><form method="post" action="/login"><input type="text" name="name" placeholder="Your name"><input type="password" name="password" placeholder="Password"><button type="submit">Sign in</button></form>
</main>
</body>
</html>
现代码:
<!doctype html>
<html lang="en">
<head><meta charset="utf-8"><title>香香编程-投票项目</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<main class="main"><input type="text" name="name" id="name" placeholder="Your name"><input type="password" name="password" id="password" placeholder="Password"><button type="submit" id="login_sub">Sign in</button>
</main>
<script>$(document).ready(function(){//确保在页面完全加载后才执行内部的代码。$("#login_sub").on("click",function () {//事件监听器,它绑定了一个点击事件到sign in按钮$.ajax({//ajax函数内部,用于异步发送请求参数//请求资源路径url:"/login",//请求参数data:{name:$("#name").val(),password:$("#password").val()},//请求方式type:"post",//数据形式dataType:"json",//请求成功后调用的回调函数success:function (data) {console.log(data)if (data.code !== 0){alert(data.message)}else{alert("已登录")setTimeout("pageRedirect()", 3000);//三秒后调转}},//请求失败后调用的回调函数error:function () {alert("请求失败!")}});});});//实现跳转的函数function pageRedirect() {window.location.replace("/index");}
</script>
</body>
</html>
用Session代替Cookie*
这两个知识点非常重要!!!在工作中肯定会被问到
2.统一返回结构
httpcode
- 1xx(Informational):信息性状态码
- 代表意义: 表示请求已经被接收,继续处理。
- 常见代码:
- 100 Continue:服务器已经收到请求的首部,并且客户端应该继续发送请求的其余部分。
- 2xx(Successful):成功状态码
- 代表意义: 表示请求已成功被服务器接收、理解、并接受。
- 常见代码:
- 200 OK:请求成功。
- 201 Created:请求已经被实现,新的资源已经被创建。
- 204 No Content:服务器成功处理了请求,但没有返回任何内容。
- 3xx(Redirection):重定向状态码
- 代表意义: 需要客户端进行附加操作以完成请求。
- 常见代码:
- 301 Moved Permanently:永久性重定向。
- 302 Found:临时性重定向。
- 304 Not Modified:资源未被修改,可以使用缓存的版本。
- 4xx(Client Error):客户端错误状态码
- 代表意义: 客户端看起来可能发生了错误,妨碍了服务器的处理。
- 常见代码:
- 400 Bad Request:请求无效,服务器无法理解请求的语法。
- 401 Unauthorized:请求要求身份验证。
- 403 Forbidden:服务器拒绝请求。
- 5xx(Server Error):服务器错误状态码
- 代表意义: 服务器在处理请求的过程中发生了错误。
- 常见代码:
- 500 Internal Server Error:服务器内部错误。
- 502 Bad Gateway:服务器作为网关或代理,从上游服务器收到无效响应。
- 503 Service Unavailable:服务器暂时过载或维护,无法处理请求。
客户端 网络 服务器 找资源
服务器 网络 客户端
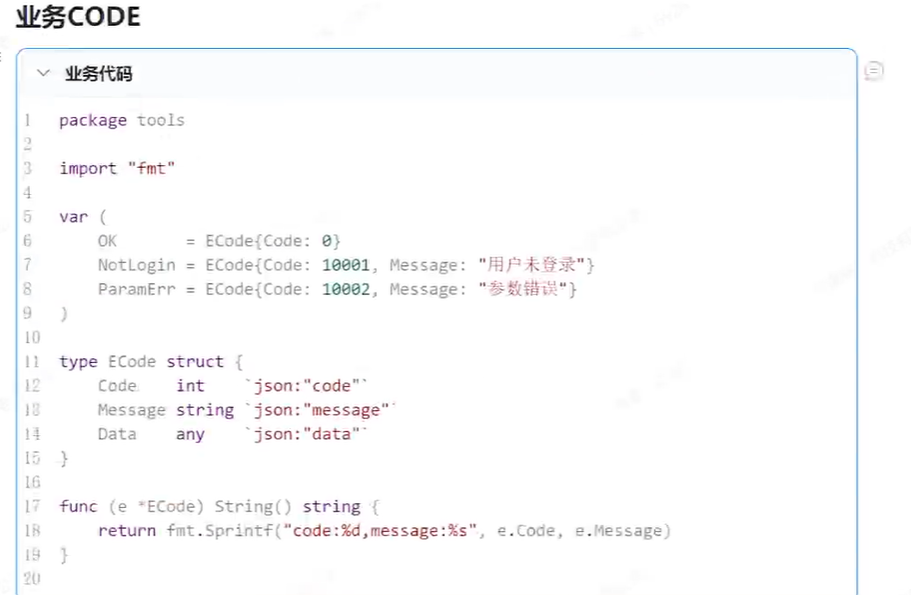
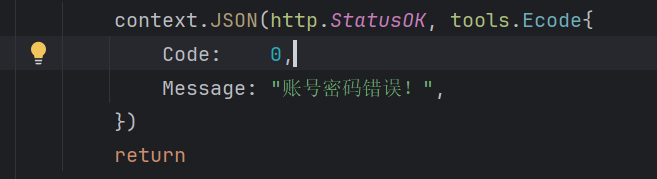
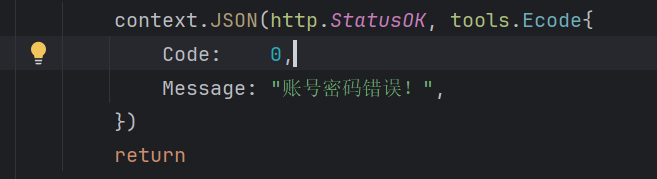
自己定义的业务code

注意:使用不同状态码,浏览器也会有不同相应,有些错误码不能乱用
注意:
Code和上边的状态码不是一个东西,不要弄混了,下边的是自定义码,针对HTTP状态码和自定义的错误码通常起不同的作用:
- HTTP状态码:
- 表示请求状态: HTTP状态码用于表示服务器对请求的处理结果。常见的状态码有
200 OK表示成功,404 Not Found表示资源未找到,500 Internal Server Error表示服务器内部错误等。 - 影响浏览器行为: 不同的HTTP状态码会触发浏览器和客户端的不同行为。例如,浏览器可能展示不同的错误页面或者执行不同的重定向。
- 表示请求状态: HTTP状态码用于表示服务器对请求的处理结果。常见的状态码有
- 自定义错误码:
- 提供更多信息: 自定义错误码通常用于在请求成功时传递一些额外的信息,比如错误消息、错误代码等。这样,即使HTTP状态码为200,开发者仍然可以通过解析JSON数据获取更多关于请求状态的信息。
- 统一错误格式: 使用自定义错误码可以帮助建立统一的错误格式,便于前后端协作。例如,可以在所有的错误响应中都包含一个
code和message字段,使得前端可以更容易地处理错误情况。 - 区分不同错误类型: 自定义错误码可以帮助区分不同类型的错误。通过查看错误码,开发者可以快速了解问题的性质,从而采取适当的措施。
3.优化投票接口
使用事务优化接口
func DoVote(userId, voteId int64, optIds []int64) bool { //太复杂,//gorm中最常用的事务处理方法tx := Conn.Begin() //创建一个数据库事务,Begin() 方法开始一个新的事务并返回对应的 *gorm.DB 对象 tx。var ret Voteerr := tx.Table("vote").Where("id=?", voteId).First(&ret).Error//在事务中执行一个查询操作,根据给定的 voteId 查询 vote 表中的数据,并将结果存储在 ret 变量中。if err != nil { //出现错误,打印出来并回滚;fmt.Printf("err:%s", err.Error())tx.Rollback()}for _, value := range optIds { // 遍历选项ID列表err := tx.Table("vote_opt").Where("id=?", value).Update("count", gorm.Expr("count+?", 1)).Errorif err != nil {//更新数据库中的选项计数fmt.Printf("err:%s", err.Error())tx.Rollback()}user := VoteOptUser{ //创建一个新的VoteOptUser结构体实例对应数据库的vote_opt_user表VoteId: voteId,UserId: userId,VoteOptId: value,CreateTime: time.Now(),UpdateTime: time.Now(),}err = tx.Create(&user).Errorif err != nil {fmt.Printf("err:%s", err.Error())tx.Rollback()}//使用Create方法将新的VoteOptUser记录创建到数据库中}tx.Commit()return true
}
了解gorm事务的其他用法
4.把接口都换成异步
为什么要全部做成ajax形式?
-
为后端的前后端分离做准备,正产公司里,前后端一定是分离的!
-
为后续编写接口文档做准备。
设计——>-开发------>前后端联调
5.增加功能
新增投票接口
修改投票接口
删除投票接口
这些操作统称为CURD,很多程序员,在公司中做的都是CURD。
在写这些操作时候要想到
- 这个业务,能不能挣钱,怎么挣钱,是否提高了工作效率。
- 当前的业务是否能进一步优化和提高效率(1减少后期维护的人工,2减少后期操作时间)
- 业务中有没有典型的问题,或者复杂场景,要学会写笔记,多记录典型问题,并反问自己是否真正掌握,若没有掌握,是因为之前完全不了解这种业务逻辑(这是需要前两个打好基础见得多),还是知道有这个场景但并没有较好的解决办法(技术不够向同事和老板或其他人请教)。
如果自己已经完全精通了这个领域的业务,那么就可以跳槽或者升职加薪换岗。
技术是一方面,业务经验也是一方面。在公司时就要考虑你做的业务对公司的重要性,如果可有可无甚至对产品来说是负优化,呢就不能在一棵树上吊死,提早考虑跑路,没准哪天就被炒鱿鱼了
6.投票结束,看到投票结果
设计一个新的返回结构
返回图表
使用Echarts画图
ECharts(Enterprise Charts)是百度开发的一套基于 JavaScript 的开源可视化图表库。它提供了丰富的图表类型和交互能力,可以用于创建各种数据可视化图表,如折线图、柱状图、饼图、散点图等。ECharts的设计目标是简单易用、灵活可扩展,使得开发者能够轻松地在网页上展示数据。
一些主要的特点和功能包括:
- 丰富的图表类型: ECharts支持多种图表类型,包括但不限于折线图、柱状图、饼图、散点图、雷达图、地图等,满足不同数据展示的需求。
- 交互性: ECharts提供了丰富的交互功能,例如数据区域缩放、数据视图、动画效果、多图联动等,用户可以通过交互更好地理解数据。
- 可定制性: 用户可以通过配置选项和自定义主题,灵活地定制图表的外观和行为,以适应不同的设计需求。
- 跨平台兼容: ECharts支持主流的浏览器,并提供了移动端的适配,可以在不同平台上展示相同的图表效果。
- 大数据量展示: ECharts对大数据量的展示也有良好的支持,通过数据的动态加载和异步更新,可以有效地处理大规模数据。
- 开源免费: ECharts是一个开源项目,采用 MIT 许可证,允许用户在满足许可证条件的情况下自由使用和修改。
ECharts的使用非常广泛,特别是在Web开发领域。通过在网页中嵌入 ECharts 图表,开发者可以直观地展示和分析数据,为用户提供更好的数据可视化体验。
示例:
为投票增加总数字段
<!doctype html>
<html lang="en">
<head><meta charset="utf-8"><title>香香编程-投票项目</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<main class="main"><input type="text" name="name" id="name" placeholder="Your name"><input type="password" name="password" id="password" placeholder="Password"><button type="submit" id="login_sub">Sign in</button>
</main>
<script>$(document).ready(function(){//确保在页面完全加载后才执行内部的代码。$("#login_sub").on("click",function () {//事件监听器,它绑定了一个点击事件到sign in按钮$.ajax({//ajax函数内部,用于异步发送请求参数//请求资源路径url:"/login",//请求参数data:{name:$("#name").val(),password:$("#password").val()},//请求方式type:"post",//数据形式dataType:"json",//请求成功后调用的回调函数success:function (data) {console.log(data)if (data.code !== 0){alert(data.message)}else{alert("已登录")// setTimeout("pageRedirect()", 3000);//三秒后调转}},//请求失败后调用的回调函数error:function () {alert("请求失败!")}});});});//实现跳转的函数function pageRedirect() {window.location.replace("/index");}
</script>
</body>
</html>
相关文章:

gin投票系统3
对应视频v1版本 1.优化登陆接口 将同步改为异步 原login前端代码: <!doctype html> <html lang"en"> <head><meta charset"utf-8"><title>香香编程-投票项目</title> </head> <body> <m…...

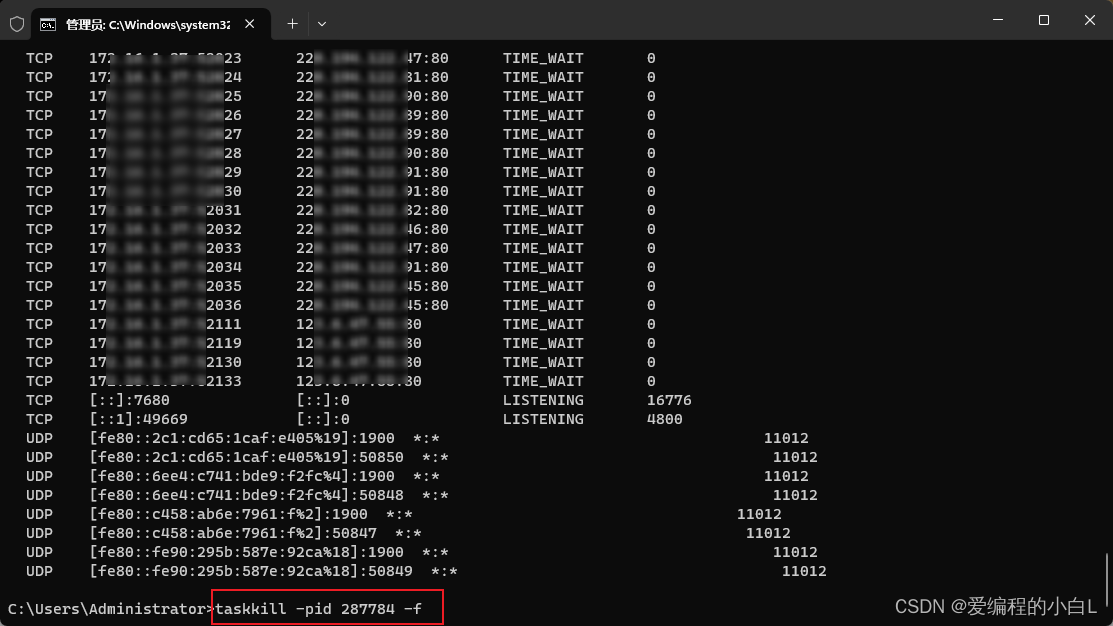
windows如何解决端口冲突(实用篇)
在项目设计中,环境配置成功点击运行瞬间,一大堆红爆出,8080端口占用,这个是很烦人的。。。 解决方式: 笨方法:一、查看所有端口实用情况(挨个扫) 按住【WINR】快捷键打开运行输入…...

「PPT 下载」Google DevFest Keynote | 复杂的海外网络环境下,如何提升连接质量
(全网都在找的《社交泛娱乐出海作战地图》,点击获取👆) 12 月 10 日,“Google DevFest 2023 上海站”大会如期在上海市东方万国宴会中心举办。延续过往的技术交流碰撞、前沿技术学习基调传统,本届大会聚焦行…...

Logstash输入Kafka输出Es配置
Logstash介绍 Logstash是一个开源的数据收集引擎,具有实时管道功能。它可以从各种数据源中动态地统一和标准化数据,并将其发送到你选择的目的地。Logstash的早期目标主要是用于收集日志,但现在的功能已经远远超出这个范围。任何事件类型都可…...

Bash脚本处理ogg、flac格式到mp3格式的批量转换
现在下载的许多音乐文件是flac和ogg格式的,QQ音乐上下载的就是这样的,这些文件尺寸比较大,在某些场合使用不便,比如在车机上播放还是mp3格式合适,音质这些在车机上播放足够了,要求不高。比如本人就喜欢下载…...

Android 依据Build相关信息判断机型
Android 依据Build相关信息判断机型 本文主要通过Build的相关信息获取机型,目前机型判断的较少,后续继续维护更新 public static String parseBuild() {StringBuilder sb new StringBuilder();String deriveFingerprint Build.FINGERPRINT;String manufacturer Build.MANU…...

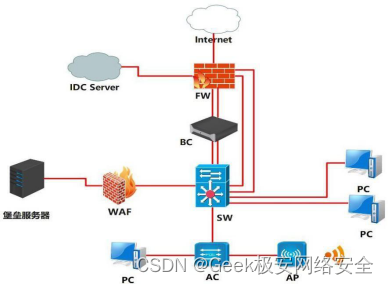
2024年甘肃省职业院校技能大赛信息安全管理与评估赛项一阶段样题一
2024年甘肃省职业院校技能大赛高职学生组电子与信息大类信息安全管理与评估赛项样题一 竞赛需要完成三个阶段的任务,分别完成三个模块,总分共计 1000分。三个模块内容和分值分别是: 1.第一阶段:模块一 网络平台搭建与设备安全防…...

ARM:作业3
按键中断代码编写 代码: key_it.h #ifndef __KEY_IT_H__ #define __KEY_IT_H__#include "stm32mp1xx_gpio.h" #include "stm32mp1xx_exti.h" #include "stm32mp1xx_rcc.h" #include "stm32mp1xx_gic.h"void key1_it_config(); voi…...

基于OpenCV+CNN+IOT+微信小程序智能果实采摘指导系统——深度学习算法应用(含python、JS工程源码)+数据集+模型(二)
目录 前言总体设计系统整体结构图系统流程图 运行环境Python环境TensorFlow 环境Jupyter Notebook环境Pycharm 环境微信开发者工具OneNET云平台 相关其它博客工程源代码下载其它资料下载 前言 本项目基于Keras框架,引入CNN进行模型训练,采用Dropout梯度…...

*上位机的定义
上位机是指在分布式控制系统中,负责监控和控制下位机(也称为远程终端设备)的计算机或者计算机网络。它通常是一个高性能的计算设备,运行着特定的监控软件,用于实时监测、控制和管理下位机设备。 上位机负责与各个下位…...

架构LAMP
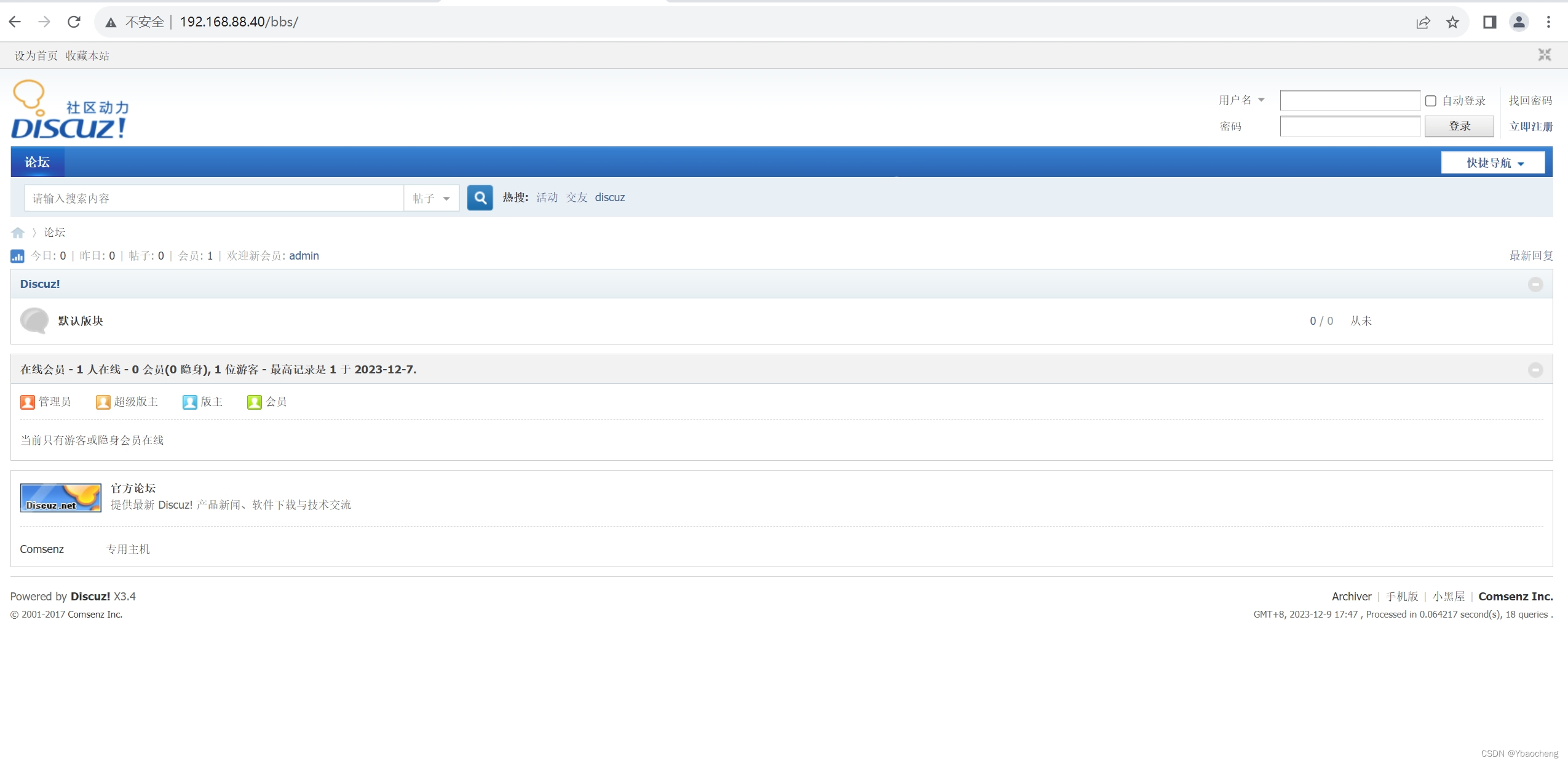
目录 1.什么是LAMP 2.LAMP组成及作用 3.搭建Apache httpd服务 4.编译安装mysqld 服务 5.编译安装PHP 解析环境 6.安装论坛 1.什么是LAMP LAMP架构是目前成熟的企业网站应用模式之一,指的是协同工作的一整套系统和相关软件,能够提供动态Web站点服务…...

vue实现浏览器不同分辨率下的不同样式,css的媒体查询与js判断当前浏览器宽度
前言: 实现实现浏览器不同分辨率下的不同样式的方法很多,这里整理两种,1个是css的媒体查询来实现,另一个是js判断当前浏览器的宽度,然后动态给他添加不同的class名,或者动态用style修改样式,添加…...

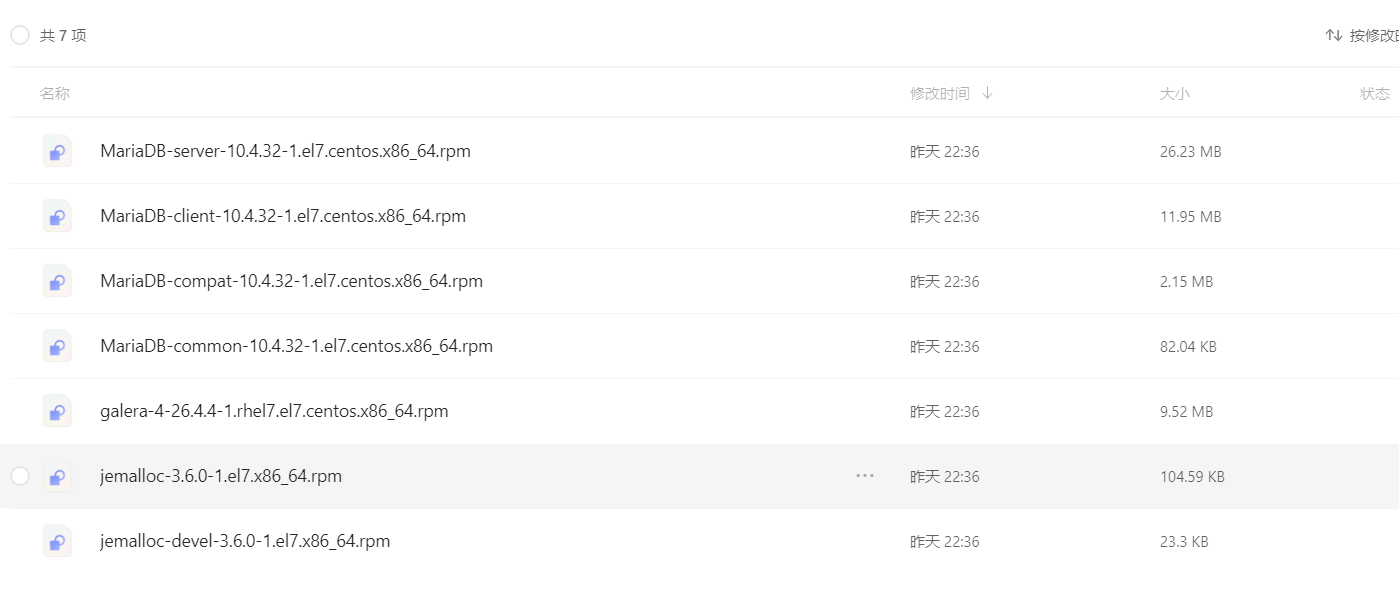
CentOS7 安装包 MariaDB 10.4.x
CentOS7 安装包 MariaDB 10.4.x 统一 MariaDB安装包 https://www.alipan.com/s/fvLg3gN7LPX 提取码: nh81 打开「阿里云盘」...

js中箭头函数简单介绍
1.箭头函数是 ES6 中新增的一种函数定义方式, 简单举例为 var nameA function(a){return a} 可以用箭头函数简化为 var nameA a >a; 返回的是你输入的值 比如 nameA(5) 返回的就是5 nameA(2) 返回的就是2 以上两个表达的含义是一样的。nameA为名字 2.…...

分布式ID服务实践
背景 分布式场景下需要一个全局 ID 来标识唯一性,比如在单数据库时通过表唯一主键即可实现唯一 ID,分库分表时就需要全局唯一 ID。 业务对唯一 ID 的要求如下: 全局唯一性 不能出现重复的 ID 号,既然是唯一标识,这…...

YOLOv8改进 | 2023主干篇 | 利用RT-DETR特征提取网络PPHGNetV2改进YOLOv8(超级轻量化精度更高)
一、本文介绍 本文给大家带来利用RT-DETR模型主干HGNet去替换YOLOv8的主干,RT-DETR是今年由百度推出的第一款实时的ViT模型,其在实时检测的领域上号称是打败了YOLO系列,其利用两个主干一个是HGNet一个是ResNet,其中HGNet就是我们…...
笔记——<stdarg.h>、<stdlib.h>和<time.h>标准库)
C现代方法(第26章)笔记——<stdarg.h>、<stdlib.h>和<time.h>标准库
文章目录 第26章 <stdarg.h>、<stdlib.h>和<time.h>标准库26.1 <stdarg.h>: 可变参数26.1.1 调用带有可变参数列表的函数26.1.2 v...printf函数26.1.3 v...scanf函数(C99) 26.2 <stdlib.h>: 通用的实用工具26.2.1 数值转换函数26.2.1.1 测试数值…...

CCKS2023-面向金融领域的主体事件检测-亚军方案分享
赛题分析 大赛地址 https://tianchi.aliyun.com/competition/entrance/532098/introduction?spma2c22.12281925.0.0.52b97137bpVnmh 任务描述 主体事件检测是语言文本分析和金融领域智能应用的重要任务之一,如在金融风控领域往往会对公司主体进行风险事件的检测…...

Linux下通过find找文件---通过修改时间查找(-mtime)
通过man手册查找和-mtime选项相关的内容 man find | grep -A 3 mtime # 这里简单介绍了 -mtime ,还有一个简单的示例-mtime n Files data was last modified n*24 hours ago. See the comments for -atime to understand how rounding affects the interpretati…...

图文教程:stable-diffusion的基本使用教程 txt2img(多图)
之前我介绍了SD的安装过程,那么这篇将介绍怎么使用SD 使用模型 SD安装好之后,我们只有一个默认的模型。这个模型很难满足我们的绘图需求,那么有2种方法。 1是自己训练一个模型(有门槛)2是去网站上找一个别人练好的模…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...
