vue+高德,百度地图
1,npm安装vue-amap
npm install vue-amap --save
2,main.js引入
import VueAMap from 'vue-amap';
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({key: '',plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor', 'AMap.Geolocation', 'AMap.Geocoder'],
});
html页面引入
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=****"></script>
<script src="//webapi.amap.com/maps?v=1.4.15&key=****&&plugin=AMap.MarkerClusterer,AMap.Autocomplete,AMap.MapType,AMap.PolyEditor,AMap.MouseTool,AMap.AdvancedInfoWindow,AMap.Scale,AMap.ToolBar,AMap.RangingTool,Geocoder"></script>
<script src="//webapi.amap.com/ui/1.0/main.js?v=1.4.11"></script>
3,amap.js 定位
export const location = {initMap(id){let mapObj = new AMap.Map(id, {})let geolocation;mapObj.plugin(['AMap.Geolocation'], function () {geolocation = new AMap.Geolocation({enableHighAccuracy: true, // 是否使用高精度定位,默认:truetimeout: 10000, // 超过10秒后停止定位,默认:无穷大maximumAge: 0, // 定位结果缓存0毫秒,默认:0convert: true, // 自动偏移坐标,偏移后的坐标为高德坐标,默认:trueshowButton: true, // 显示定位按钮,默认:truebuttonPosition: 'LB', // 定位按钮停靠位置,默认:'LB',左下角buttonOffset: new AMap.Pixel(10, 20), // 定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)showMarker: true, // 定位成功后在定位到的位置显示点标记,默认:trueshowCircle: true, // 定位成功后用圆圈表示定位精度范围,默认:truepanToLocation: true, // 定位成功后将定位到的位置作为地图中心点,默认:truezoomToAccuracy: true // 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false})mapObj.addControl(geolocation)geolocation.getCurrentPosition()})return geolocation;}
}
4,使用
import { location } from "@/utils/amap";
两种方式
let geolocation = location.initMap("map-container"); //定位AMap.event.addListener(geolocation, "complete", (result) => {if (result) {//地址 console.log(result)}
});
----
AMap.plugin("AMap.Geolocation", function () {var geolocation = new AMap.Geolocation({enableHighAccuracy: true,timeout: 10000,});// 获取位置信息geolocation.getCurrentPosition((status, result) => {if (result && result.position) {}
})
百度地图
## 获取经纬度写法:let ak = '****'
/*** 异步加载百度地图* @returns {Promise}* @constructor*/
function loadBaiDuMap() {return new Promise(function (resolve, reject) {try {// console.log("BMap is defined:", BMapGL === undefined || BMapGL);resolve(BMapGL);} catch (err) {window.init = function () {resolve(BMapGL);};let script = document.createElement("script");script.type = "text/javascript";script.src = `https://api.map.baidu.com/api?v=1.0&type=webgl&ak=${ak}&callback=init`;script.onerror = reject;document.body.appendChild(script);}});
}
export { loadBaiDuMap };
//通过地址转换为经纬度,注意这里必须传入city,也就是市
function getPoint(city, address) {let result = loadBaiDuMap().then((BMapGL) => {return new Promise(function (resolve, reject) {//创建地址解析器实例let res = "没有查询到经纬度";if (!city) {res = "商户记录属于哪个城市未知";reject(res);}var myGeo = new BMapGL.Geocoder();// 将地址解析结果显示在地图上,并调整地图视野myGeo.getPoint(address,function (point) {if (point) {console.log(point, "point");resolve(point);} else {reject(res);}},city);});});return result;
}export { getPoint };
//定位,获取当前的地理位置
function getLocationInfo() {let result = loadBaiDuMap().then((BMapGL) => {return new Promise(function (resolve, reject) {// 创建地图实例let geolocation = new BMapGL.Geolocation(); // 创建百度地理位置实例,代替 navigator.geolocationgeolocation.getCurrentPosition(function (e) {// console.log(e, "e");if (this.getStatus() == BMAP_STATUS_SUCCESS) {// 百度 geolocation 的经纬度属性不同,此处是 point.lat 而不是 coords.latitudelet point = new BMapGL.Point(e.point.lng, e.point.lat);// console.log(point, "point");let gc = new BMapGL.Geocoder();gc.getLocation(point, function (rs) {resolve(rs);});} else {resolve(this.getStatus())// reject(this.getStatus());}});});});return result;
}
export { getLocationInfo };
使用
import { getLocationInfo } from "@/util/amap";
getLocationInfo().then((rs) => {
})
页面使用
1:组件式
[vue-baidu-map](https://dafrok.github.io/vue-baidu-map/#/zh/index)
vue-baidu-map
main.js
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {ak: '******'
})<baidu-map:center="center":zoom="zoom":height="screenHeight3":width="screenWidth3":map-style="mapStyle" //背景样式:scroll-wheel-zoom="true"class="bmView"@ready="handler">//多个marker
<div v-for="(v, k) in wgMarker" :key="k"><bm-marker :position="{ lng: v.centerx, lat: v.centery }" @click="showWgMarker(v)"><bm-label :content="v.name +'-'+ v.num" :label-style="{****}" :offset="{width: -12, height: 30}"/></bm-marker>
</div><bm-info-window :offset="{width: -8, height: -32}" :show="showFlag" :position="positionData" title="***" @close="infoWindowClose()"></bm-info-window><bm-polygonv-for="(p,index) in lineList.line":key="'p'+index":path="p":fill-opacity="0.1":stroke-opacity="0":stroke-weight="2"stroke-color="#057af3"@click="handleClick(p)"/> //线组成的网格, 数据格式 [{ lng:**,lat: ** },]</baidu-map>mapStyle: {style: 'midnight'},handler({ BMap, map }) {this.BMap = BMapthis.map = mapthis.center.lng = 116.72963233941316this.center.lat = 39.912480003316986this.zoom = 15}组件式marker和Infowindow组件式一起使用动态插入marker就用动态插入infoWindow
2:script 引用
html页面引入
动态markerconst bPoint = new BMap.Point(point.lonbd, point.latbd) // 创建点 point//经纬度数组var myIcon = new BMap.Icon(this.mapIconRed, new BMap.Size(300, 157)) //mapIconRed,动态iconconst marker = new BMap.Marker(bPoint, { icon: myIcon }) // 做标记// marker = new BMap.Marker(pointArray[i], {// icon: icon// })this.map.addOverlay(marker) // 在地图上显示标注点this.markers.push(marker)const _this = thismarker.addEventListener('click', function(e) {_this.map.centerAndZoom(new BMap.Point(point.lonbd, point.latbd), 15) //点击显示到中心_this.showInfo(point, bPoint) //显示 info})})showInfo(point, bPoint) {var opts = {width: 300, // 信息窗口宽度height: 250 // 信息窗口高度}const arr = `<div></div>`var infoWindow = new BMap.InfoWindow(arr, opts) // 创建信息窗口对象this.map.openInfoWindow(infoWindow, bPoint) // 开启信息窗口}绘制线const BMap = this.BMapconst list = this.lineList.line //经纬度数据//数据格式[{ lng:**,lat: ** },] [[*,*]]const arr = []list.forEach(a => {a.forEach(b => {arr.push(new BMap.Point(b.lng, b.lat))var myPolygon = new BMap.Polygon(arr, {// fillColor: "#428ffc",// fillOpacity: v.opacity,// trokeColor: "#fff"strokeColor: '#FF0000', // 线条颜色strokeWeight: 5, // 线条宽度strokeStyle: 'dashed', // 线条形式,虚线strokeOpacity: 0.5, // 线条的透明度fillColor: '#1791fc', // 覆盖物的颜色fillOpacity: 0.1 // 覆盖物的透明度})this.map.addOverlay(myPolygon) // 添加区域})})
相关文章:

vue+高德,百度地图
1,npm安装vue-amap npm install vue-amap --save 2,main.js引入 import VueAMap from vue-amap; Vue.use(VueAMap); VueAMap.initAMapApiLoader({key: ,plugin: [AMap.Autocomplete, AMap.PlaceSearch, AMap.Scale, AMap.OverView, AMap.ToolBar, AMap.…...

工信部举行发布会 数字化产业推动元宇宙发展取得良好成效
据官方消息,工业和信息化部12日举行“发挥国家高新区作用 加快推进新型工业化”新闻发布会。 在数字化建设方面取得了良好的成绩: 一是数字经济加速发展。国家高新区着力推动人工智能、大数据、云计算、区块链和元宇宙等新产业新业态蓬勃发展ÿ…...

有没有手机电脑同步的工作时间管理软件?
越来越多的职场人士感到每天的工作任务是比较多的,而工作时间又是有限的,所以经常时间不够用。因此,对于上班族来说,高效的时间管理是提高工作效率、按时完成任务的关键。为了满足这一需求,很多网友都在寻找一款既能在…...

docker安装及简单使用(Linux版本)
文章目录 前言一、docker安装二、docker命令pull(安装镜像)rmi(删除镜像)images(查看镜像)run(创建容器)删除容器exec(进入运行中的容器)常用命令 总结如有启…...

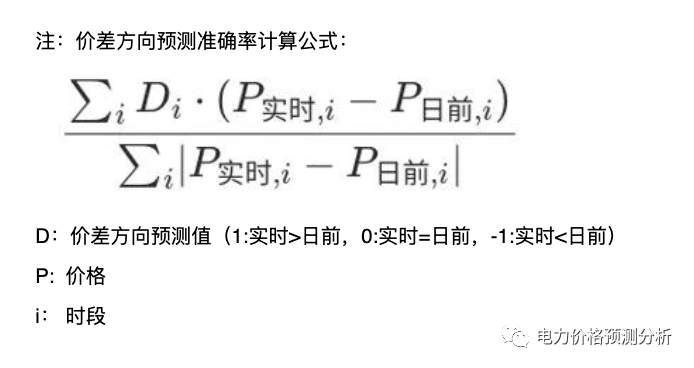
山西电力市场日前价格预测【2023-12-10】
1.日前价格预测 预测说明: 如上图所示,预测明日(2023-12-10)山西电力市场全天平均日前电价为384.75元/MWh。其中,最高日前价格为493.66元/MWh,预计出现在16: 00。最低日前电价为282.24元/MWh,预…...

在OpenCV基于深度学习的超分辨率模型实践
1. 引言 OpenCV是一个开源的计算机视觉库,拥有大量优秀的算法。基于最新的合并,OpenCV包含一个易于使用的接口,主要用于实现基于深度学习方法的超分辨率(SR)。该接口包含预先训练的模型,这些模型可以非常容…...

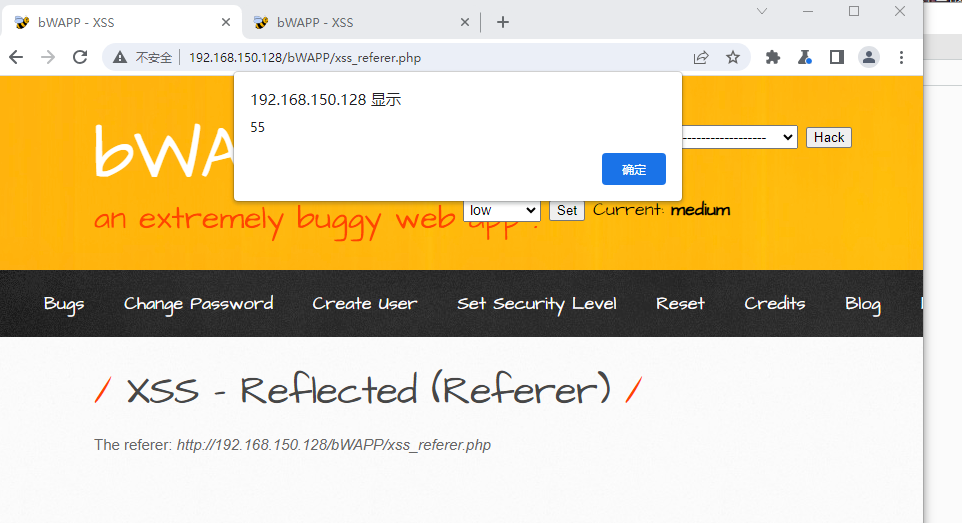
beebox靶场A3 中等级别 xss通关教程
特别注意,低级和中级的差别在于中级使用了一些函数进行了过滤或转义字符 例如 addslashes() 函数返回在预定义字符之前添加反斜杠的字符串。 预定义字符是: 单引号()双引号(")反斜杠(\&…...
———Django与Ajax)
前端知识笔记(二)———Django与Ajax
特点: 异步提交 局部刷新 例子:github注册 动态获取用户名实时的跟后端确认并实时的展示到前端(局部刷新) 朝后端发送请求的方式 1.浏览器地址栏直接输入url回车 -----》get请求 2.a标签的href属性 -----》get请求 3…...

C++新经典模板与泛型编程:用成员函数重载实现is_base_of
用成员函数重载实现is_base_of std::is_base_of是一个C 11标准中用于判断某个类是否是另一个类父类的类模板。 #include "killCmake.h"#include<string>using namespace std;class A { };class B : public A { public:B(int x): x_(x){} private:int x_; };/…...

【vue3】处理数组方法,在数组中获取指定条件所在的数组对象等持续更新笔记~~
1、在数组中获取指定条件所在的数组对象 (1)filter方法获取到的是包含指定项的数组 data.checkRow res.result.filter(item > item.checked 1);打印: (2)map方法取到的是包含指定项的数组,如果满足…...

digit函数
题目描述 在程序中定义一函数 digit(n,k),它能分离出整数 n 从右边数第 k 个数字。 输入格式 正整数 n 和 k。 输出格式 一个数字。 输入输出样例 输入 #1 31859 3 输出 #1 8 说明/提示 n≤10^9。 k≤10。 因为用整数n来做有点难,所以我用…...

Linux中的堡垒机搭建以及使用
JumpServer搭建 安装应用包 curl -sSL https://resource.fit2cloud.com/jumpserver/jumpserver/releases/latest/download/quick_start.sh | bash 一路回车即可安装完毕(可根据需求更改) JumpServer的 配置文件路径 /opt/jumpserver/config/config.tx…...

ubuntu安装微信客户端
安装 Wine 环境 Wine环境包下载地址:http://archive.ubuntukylin.com/software/pool/partner/ukylin-wine_70.6.3.25_amd64.deb 下载完安装包后在命令行运行以下命令安装环境: sudo apt-get install -f -y ./ukylin-wine_70.6.3.25_amd64.deb 安装微信…...

ajax清空所有表单内容,包括input标签、单选框radio、多选框CheckBox、下拉框select以及文本域内容
为了实现重置并清空表单内容,你可以使用 jQuery 的 val 方法将各种表单元素的值设置为空字符串,并通过 layui 的 form.render 方法来更新表单的渲染。以下是修改后的代码: layui.use(["form", "laydate", "jquery&…...

通配符用法
在本篇文章中,本文将说明通配符用法。 (1)概述 通配符是在Linux命令中用于匹配文件名的特殊字符。它们可以帮助我们快速定位和操作文件。本文将介绍一些常用的通配符及其示例用法。 通配符是一种用于模式匹配的特殊字符。在计算机领域中&am…...

如何从eureka-server上进行服务发现,负载均衡远程调用服务
在spring cloud的maven的pom文件中添加eureka-client的依赖坐标 <!--eureka-client依赖--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId></dependen…...

Flutter实现Android拖动到垃圾桶删除效果-Draggable和DragTarget的详细讲解
文章目录 Draggable介绍构造函数参数说明使用示例 DragTarget 介绍构造函数参数说明使用示例 DragTarget 如何接收Draggable传递过来的数据? Draggable介绍 Draggable是Flutter框架中的一个小部件,用于支持用户通过手势拖动一个子部件。它是基于手势的一…...

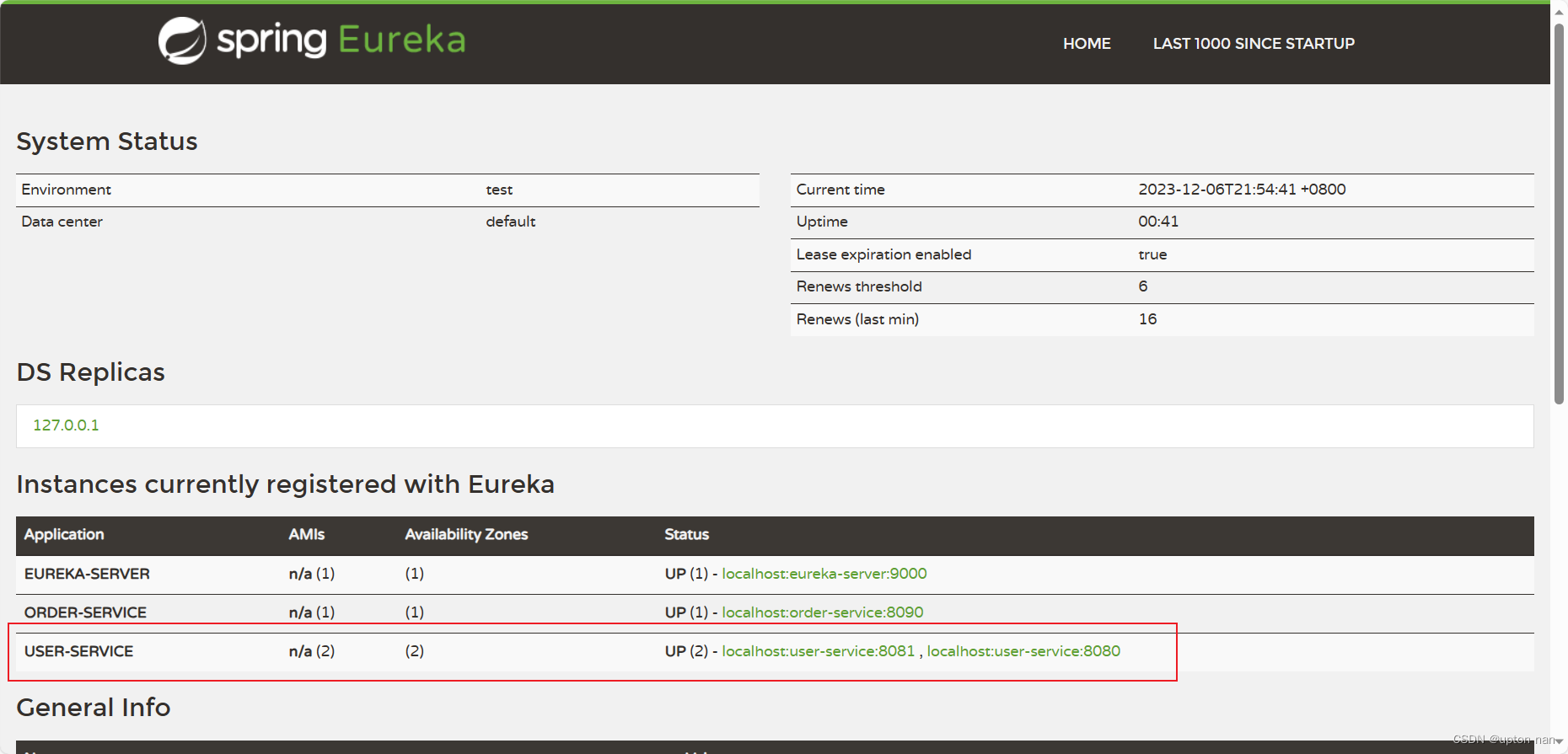
Nacos和Eureka冲突问题原因分析
目录 一、问题现象二、解决办法三、原因分析 一、问题现象 Description:Field autoServiceRegistration in org.springframework.cloud.client.serviceregistry.AutoServiceRegistrationAutoConfiguration required a single bean, but 2 were found:- eurekaAutoServiceRegis…...

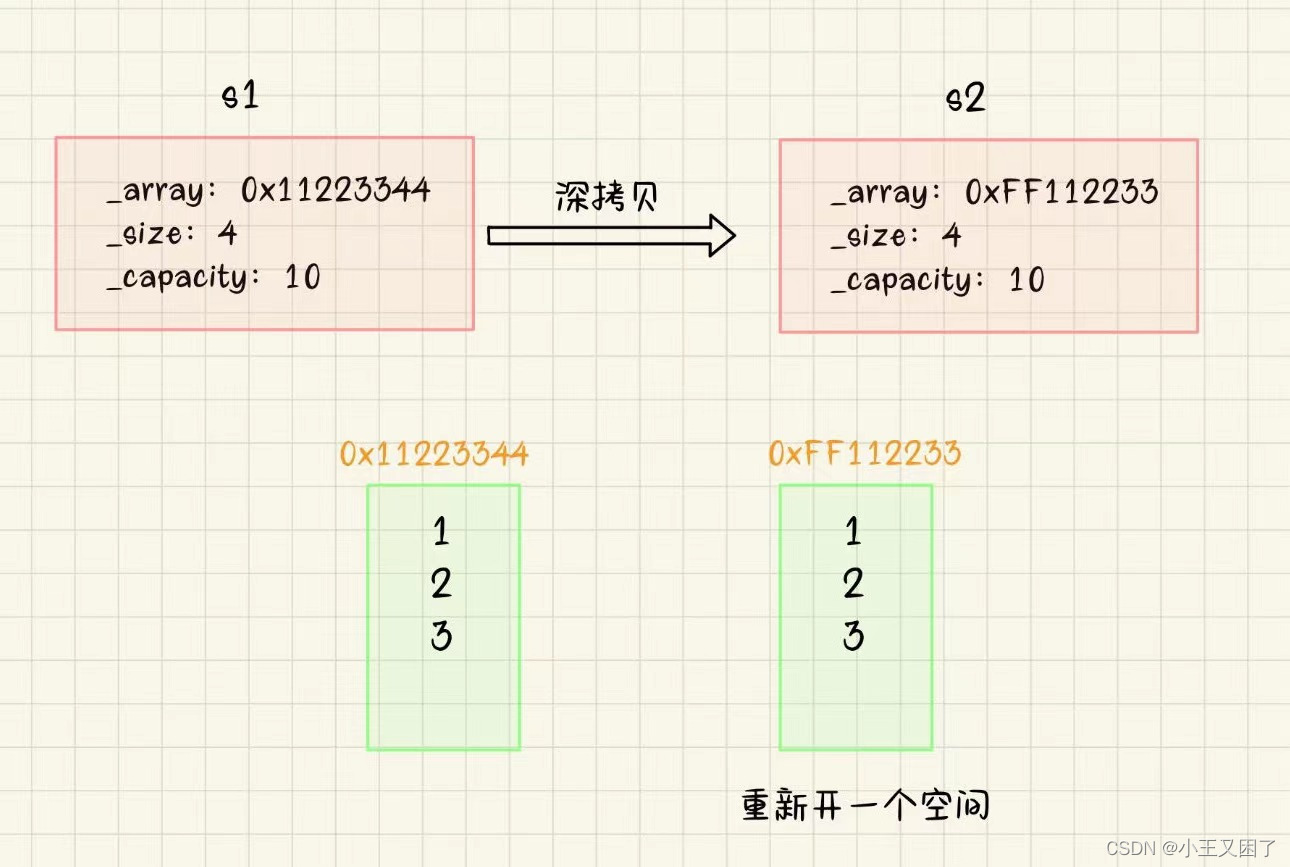
『C++成长记』拷贝构造函数
🔥博客主页:小王又困了 📚系列专栏:C 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、拷贝构造函数 📒1.1拷贝构造函数的概念 📒1.2拷贝构造…...

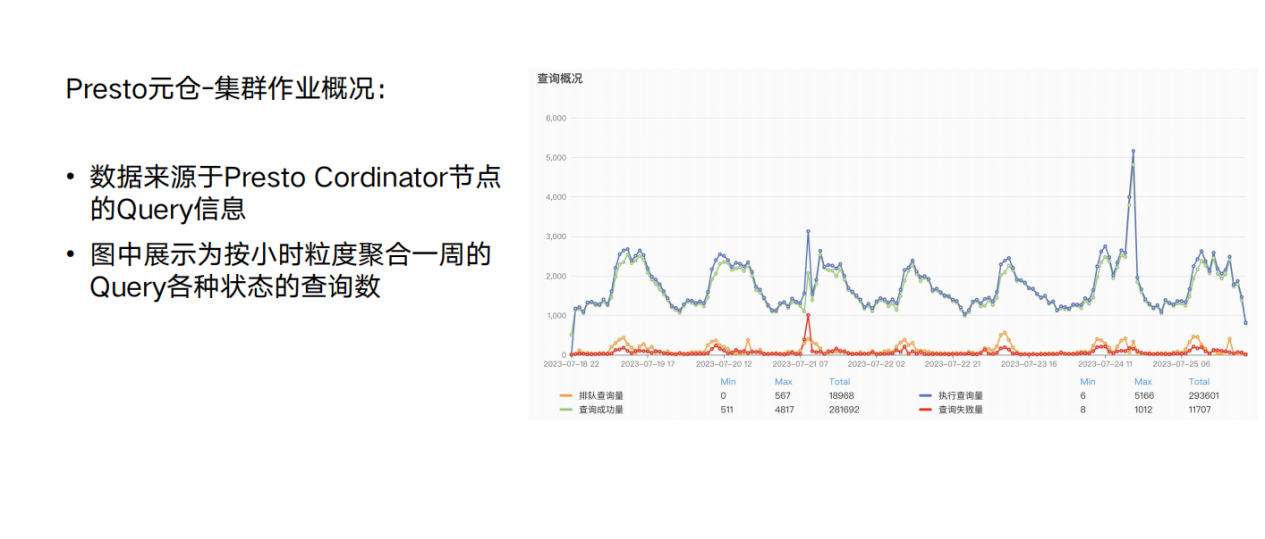
B 站基于 StarRocks 构建大数据元仓
作者:bilibili 大数据高级开发工程师 杨洋 B站大数据元仓是一款用来观测大数据引擎运行情况、推动大作业治理的系统诊断产品。经过调研和性能测试,大数据元仓最终以 StarRocks 为技术底座,从实际的应用效果来看,大部分查询都能在几…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

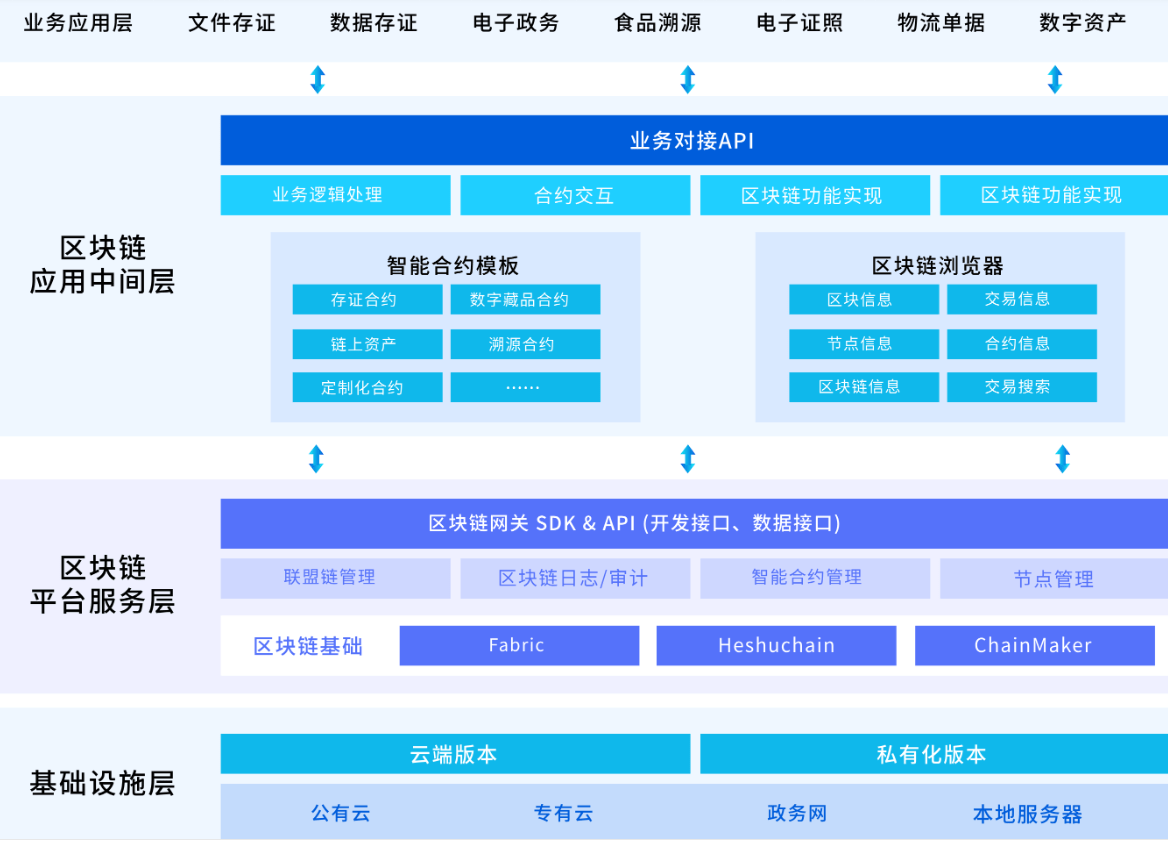
跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
