ArkUI组件
目录
一、概述
声明式UI
应用模型
二、常用组件
1、Image:图片展示组件
示例
配置控制授权申请
2、Text:文本显示组件
示例
3、TextInput:文本输入组件
示例
4、Button:按钮组件
5、Slider:滑动条组件
三、页面布局
1、线性布局组件
主轴对齐
交叉轴对齐
示例
四、循环控制与List
1、forEach
2、List
五、自定义组件
组件构建函数
通用样式封装
一、概述
方舟开发框架(简称ArkUI)为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。

ArkUI提供了非常多的组件供开发者使用,我们在使用时直接去查看官方文档即可。按钮(Button)-添加常用组件-添加组件-基于ArkTS的声明式开发范式-UI开发-开发-HarmonyOS应用开发
或者我们使用DevEco Studio的时候,将鼠标在一个API上悬停一段时间,就会出现show in Api Reference选项,此时点击就可以查看IDE自带的官方API文档,这个文档与官方文档是一摸一样的,非常好用。

声明式UI

我们接下来使用的是声明式开发范式,当然官方也推荐这种开发方式
那什么是声明式开发?
与声明式开发相对的就是命令式开发,我们先来看一段代码
List<Integer> numbers = Arrays.asList(1, 2, 3, 4, 5, 6, 7, 8, 9, 10);// 命令式编程方式:计算所有偶数的平方和int evenSquaredSumImperative = 0;for (int num : numbers) {if (num % 2 == 0) {evenSquaredSumImperative += num * num;}}System.out.println("Imperative: " + evenSquaredSumImperative);在这段Python代码中,它的目的是计算所有偶数的平方和,最终打印输出。我们要实现这个功能就要思考怎么去实现,并最终使用代码逻辑去完成这个功能。
但是我们现在使用声明式开发
int evenSquaredSumDeclarative = numbers.stream().filter(num -> num % 2 == 0).mapToInt(num -> num * num).sum();System.out.println("Declarative: " + evenSquaredSumDeclarative);我们直接调用了Java的流式API来进行实现,不用你去实现这个功能的底层逻辑,你只需要思考怎么去使用这些API来完成你需要的功能即可。
我们再来看我们以后使用的ArkUI开发代码
Text('hello').fontSize(this.size)
Image('test.jpg').width(this.count % 2 === 0 ? 100 : 200) .height(this.offset + 100)在这样的代码中,我们几乎看不到任何操作UI更新的代码,而这正是声明式UI的特点,它侧重于描述做什么,而不是怎么做,开发者只需要关注UI应该如何呈现,而不需要关心UI的具体实现过程。
开发者要做的,就只是提供不同UI与不同状态之间的映射关系,而无需编写如何在不同UI之间进行切换的代码。
应用模型
随着系统的演进发展,HarmonyOS先后提供了两种应用模型:
FA(Feature Ability)模型:HarmonyOS早期版本开始支持的模型,已经不再主推。
Stage模型:HarmonyOS 3.1 Developer Preview版本开始新增的模型,是目前主推且会长期演进的模型。在该模型中,由于提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,因此称这种应用模型为Stage模型。
Stage模型与FA模型最大的区别在于:Stage模型中,多个应用组件共享同一个ArkTS引擎实例;而FA模型中,每个应用组件独享一个ArkTS引擎实例。因此在Stage模型中,应用组件之间可以方便的共享对象和状态,同时减少复杂应用运行对内存的占用。Stage模型作为主推的应用模型,开发者通过它能够更加便利地开发出分布式场景下的复杂应用。
总之,我们以后的开发发使用也会基于Stage模型进行开发
二、常用组件
1、Image:图片展示组件
(1)、声明Image组件并设置图片源
Image(src: string | PixelMap | Resource)
- string格式通常用来加载网络图片,因此需要申请网络访问权限:ohos.permission.INTERNET
Image('https://xxx.png')
- PiexlMap格式可以加载像素图,常用在图片编辑中
Image(pixelMapObject)- Resource格式用来加载本地图片,用的最多
有两个目录可以用来存放本地图片,media文件夹和rawfile文件夹
//读取media文件夹下的图片,图片后缀可省略
Image($r{'app.media.mate60'})//读取rawfile文件夹下的图片,图片后缀不可省略
Image($rawfile('mate60.png'))(2)、添加图片属性
| 属性 | 说明 |
|---|---|
| width(100) | 宽度 |
| height(120) | 高度 |
| borderRadius(10) | 边框圆角 |
| interpolation(ImageInterpolation.High) | 图片插值 |
图片插值使用用来消除图片锯齿的,就是能让一个模糊的图片变得平滑清晰
注意:如width()赋值可以是整型100,也可以是字符串'100%'
如果是数字整型100的话就是100vx(虚拟像素),如果是字符串'100%'就是按照图片本身占设备屏幕的比例
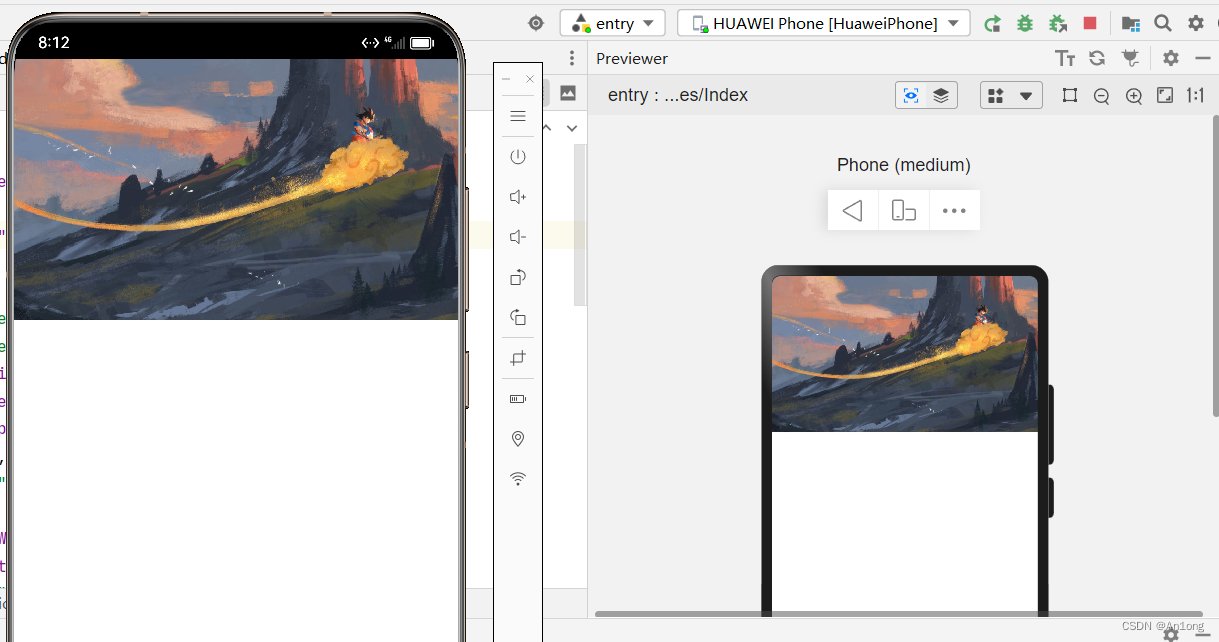
示例

你可能会疑问,不是说网络图片需要申请网络访问权限吗,为什么直接就出来了?
这是因为这个是预览图,并不算是真正运行的程序,我们需要启动虚拟机才算是启动程序,这时我们就需要配置授权了
配置控制授权申请
应用的APL(Ability Privilege Level)等级分为normal、system_basic和system_core三个等级,默认情况下,应用的APL等级都为normal等级。权限类型分为system_grant和user_grant两种类型。应用可申请的权限项参见应用权限列表。
需要在module.json5配置文件中声明一下权限即可

其中name是必须要填的,我们这里只使用name查看一下效果

此时启动了虚拟机网络图片也成功加载出来了。

注意:忘记了组件的使用方法和API记得直接查看IDE自带的官方文档
2、Text:文本显示组件
(1)、声明Text组件并设置文本内容
Text(content?: string | Resource)
- string格式,直接填写文本内容
Text('图片宽度')- Resource格式,读取本地资源文件
Text($r('app.string.width_label'))解释一下这个是什么意思
同样的$r 符号读取本地文件,app是默认前缀。
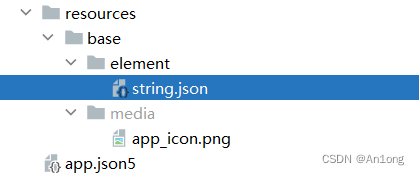
我们的resources目录下存放着我们的本地资源,在element目录下有一个叫string的json格式文件,里面存放着一些字符常量。
因此这行代码的意思就是寻找本地资源目录下string.json文件中的名为width_label的json对象

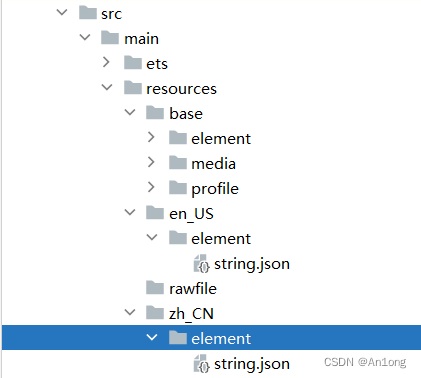
这里有一个点需要注意的是,我们在base外面能看到两个目录,en_US和zh_CN,里面也有element文件夹

这是为了国际化,系统会检测你的使用语言版本来使用不同限定词目录下的element,en_US就是英文系统,zh_CH就是中文系统
但是需要注意的一点是,它们里面存在的属性,在base目录下也要存在才能使用,否则会报错。因为程序会先去base里面找,然后再去限定词目录里面更换值,如果没有该限定词目录,才会使用base里面的默认值。
(2)、添加文本属性
| 属性 | 说明 |
|---|---|
| lineHeight(32) | 行高 |
| fontSize(20) | 字体大小 |
| fontColor('#36D') | 字体颜色 |
| fontWeight(FontWeight.Medium) | 字体粗细 |
示例
做一个国际化双语言的文本展示
base
{"name": "wal","value": "An1ong"}zh_CN
{"name": "wal","value": "优米"}en_US
{"name": "wal","value": "yummy"}代码
@Entry
@Component
struct Index {build() {Row() {Column() {Text($r("app.string.wal")).fontColor('#36D').fontSize(38)}}}
}效果



3、TextInput:文本输入组件
(1)、声明TextInput组件
TextInput({ placeholder?: ResourceStr,text?:ResourceStr})
- placeholder:输入文本
TextInput({placeholder: '请输入无输入时的提示文本'})- text:输入框当前的默认文本内容
TextInput({text: '默认文本'})(2)、添加属性和事件
| 属性 | 作用 |
|---|---|
| width(150) | 宽 |
| height(30) | 高 |
| backgroundColor('#FFF') | 背景色 |
| type(InputType.Password) | 输入框类型 |
| onChange( value => { //value是文本框的内容 }) | 当输入框中的内容发生改变时执行事件 |
这里type输入框类型有好多,有现成的Email格式、Phone格式、Password格式等会对输入的内容进行约束,这样就不用自己写正则表达式来检验了。
示例
@Entry
@Component
struct Index {@State imgSize: number = 100build() {Row() {Column() {Image($r('app.media.icon')).width(this.imgSize).interpolation(ImageInterpolation.High)Text('此时图标的大小为: ' + this.imgSize).fontSize(30)TextInput({placeholder: '请输入图片的大小'}).type(InputType.Number).width(250).height(50).onChange(value => {this.imgSize = parseInt(value)})}}}
}

4、Button:按钮组件
(1)、声明Button组件,label是按钮文字
Button(lable?:ResourceStr )
- 文字型按钮
Button("点我")- 自定义按钮,在Button中嵌套其他组件
Button(){Image($r('app.media.search')).width(20).margin(10)
}(2)、添加属性和响应
| 属性 | 说明 |
|---|---|
| width(100) | 宽 |
| height(30) | 高 |
| type(ButtonType.Normal) | 按钮类型 |
| onClick(()=> { //处理点击事件 }) | 点击事件 |
type属性有三种类型
| Capsule | 胶囊型按钮(圆角默认为高度的一半) |
| Circle | 圆形按钮 |
| Normal | 普通按钮(默认不带圆角) |
5、Slider:滑动条组件
(1)、声明一个滑动条组件
Slider(options?:SliderOptions)
| 参数 | 作用 |
|---|---|
| min(0) | 最小值 |
| max(100) | 最大值 |
| value(30) | 当前值 |
| step(10) | 滑动步长,默认是1 |
| style:SliderStyle.OutSet | InSet就是滑块在滑动条里 |
| direction:Axis.Horizontal | 水平滑动,Vertical是垂直滑动 |
| reverse:false | 是否反向滑动,就是大小互换一下 |
(2)、添加属性和响应
| 属性 | 作用 |
|---|---|
| width('90%') | 大小 |
| trackThickness(7) | 滑动条粗细 |
| blockColor() | 滑块的颜色 |
| trackColor() | 滑轨的颜色 |
| showTips(true) | 是否展示value百分比提示 |
| onChange(value => { //value就是当前值 }) | 滑动触发事件 |
三、页面布局
1、线性布局组件
我们之前的例子中用了很多次Row()与Column(),它们就是线性布局组件
Column()是列容器,Row()是行容器

仅仅这样使用是不够的,我们在组装一个页面的时候为了美观都会让各个组件对齐或是居中等等

| 属性 | 作用 | 参数 |
|---|---|---|
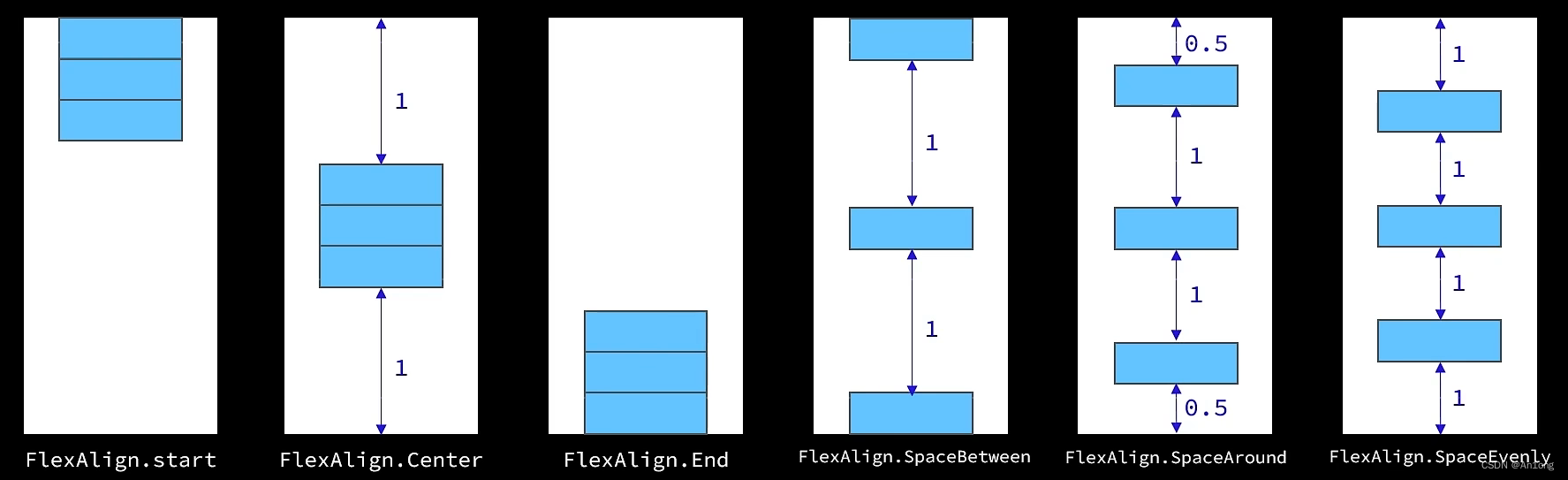
| justifyContent | 设置子元素在主轴方向的对齐格式 | FlexAlign枚举 |
| alignItems | 设置子元素在交叉轴方向的对齐格式 | Row容器使用VerrticalAlign枚举 Column容器使用HorizontalAlign枚举 |
FlexAlign的对齐方式也有很多
主轴对齐
Column容器

Row容器

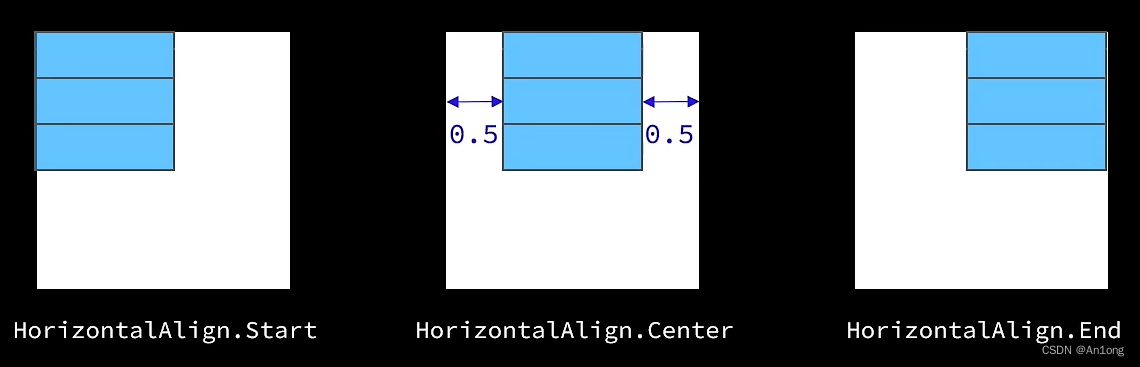
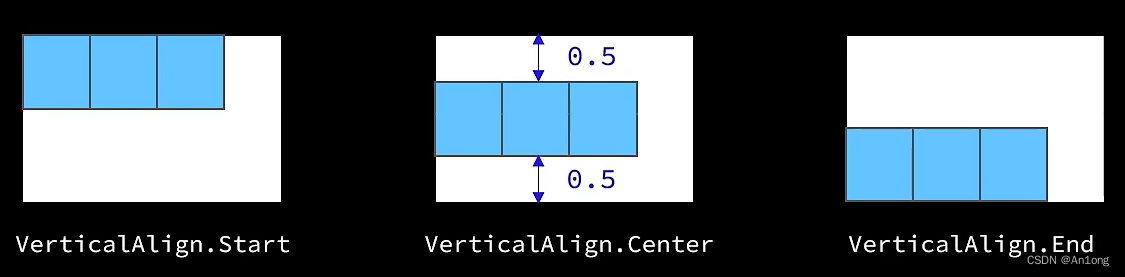
交叉轴对齐
Column容器

Row容器

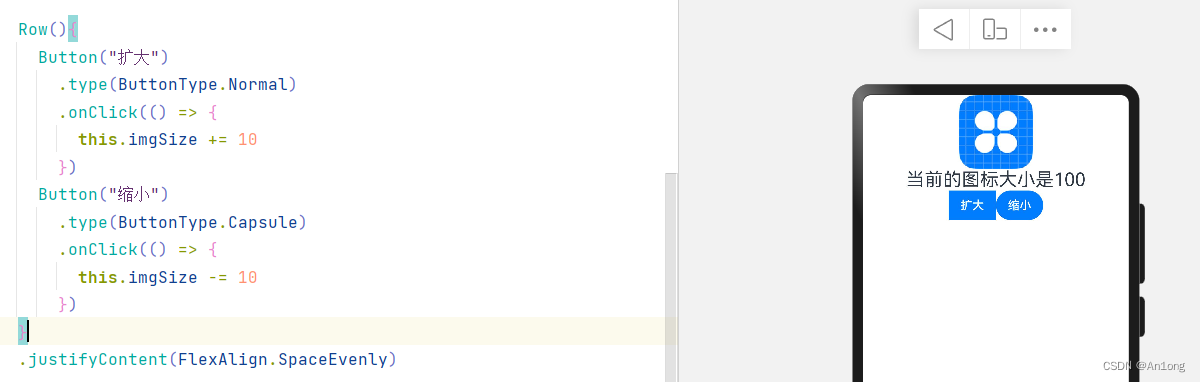
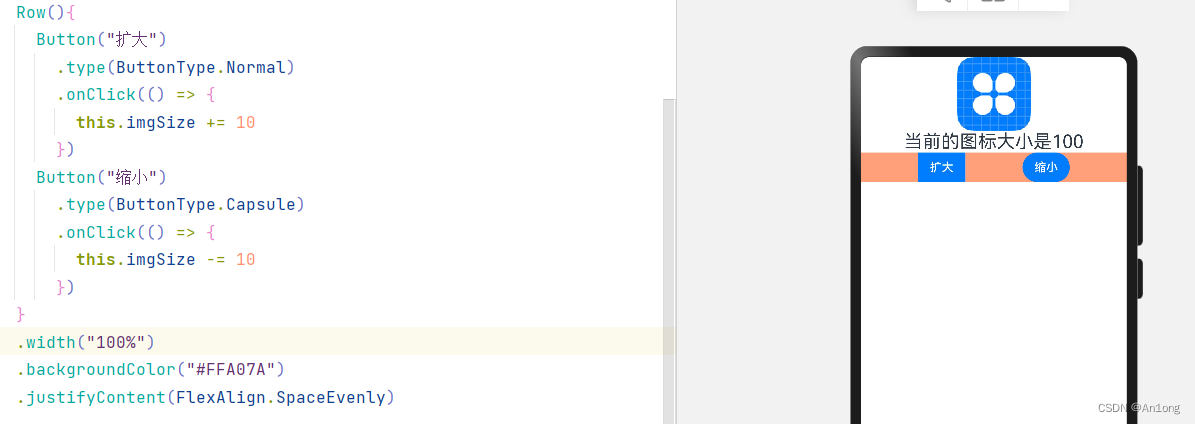
这里有一个点需要注意,因为布局容器的大小是默认自适应组件的大小的,所以如果你不修改width和height属性就直接使用布局对齐的话是没有效果的,比如这里我这里明明使用了布局对齐,但是按钮的格式并没有改变

我们添加一个背景色看看是咋回事
![]()
可以看到Row的大小默认就是这两个按钮所占的大小,所以首先要调整一下Row容器的大小

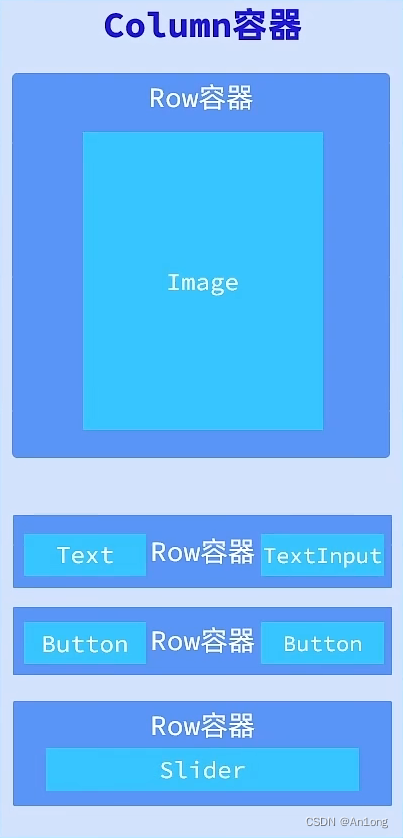
示例
现在我们来综合以上学过的组件和布局来写一个案例
@Entry
@Component
struct Index {@State imgSize: number = 100build() {Column() {Row(){Image($r("app.media.app_icon")).width(this.imgSize)}.height(350)Row(){Text($r("app.string.image_width")).fontSize(25).fontWeight(FontWeight.Bold)TextInput({text: this.imgSize.toFixed(0)}).width(200).type(InputType.Number).onChange(value => {this.imgSize = parseInt(value)})}.width('100%').padding({left: 20,right: 20})Divider().width("91%")Row(){Button("缩小").type(ButtonType.Capsule).onClick(() => {if (this.imgSize > 0) {this.imgSize -= 10}})Button("扩大").type(ButtonType.Normal).onClick(() => {if(this.imgSize < 300){this.imgSize += 10}})}.width("100%").justifyContent(FlexAlign.SpaceEvenly).margin({top: 35,bottom:35})Row(){Slider({min: 0,max: 300, style: SliderStyle.InSet,step: 10,value: this.imgSize}).width("90%").showTips(true).trackThickness(20).onChange(value => {this.imgSize = value})}}.width("100%").height("100%")}
}
四、循环控制与List
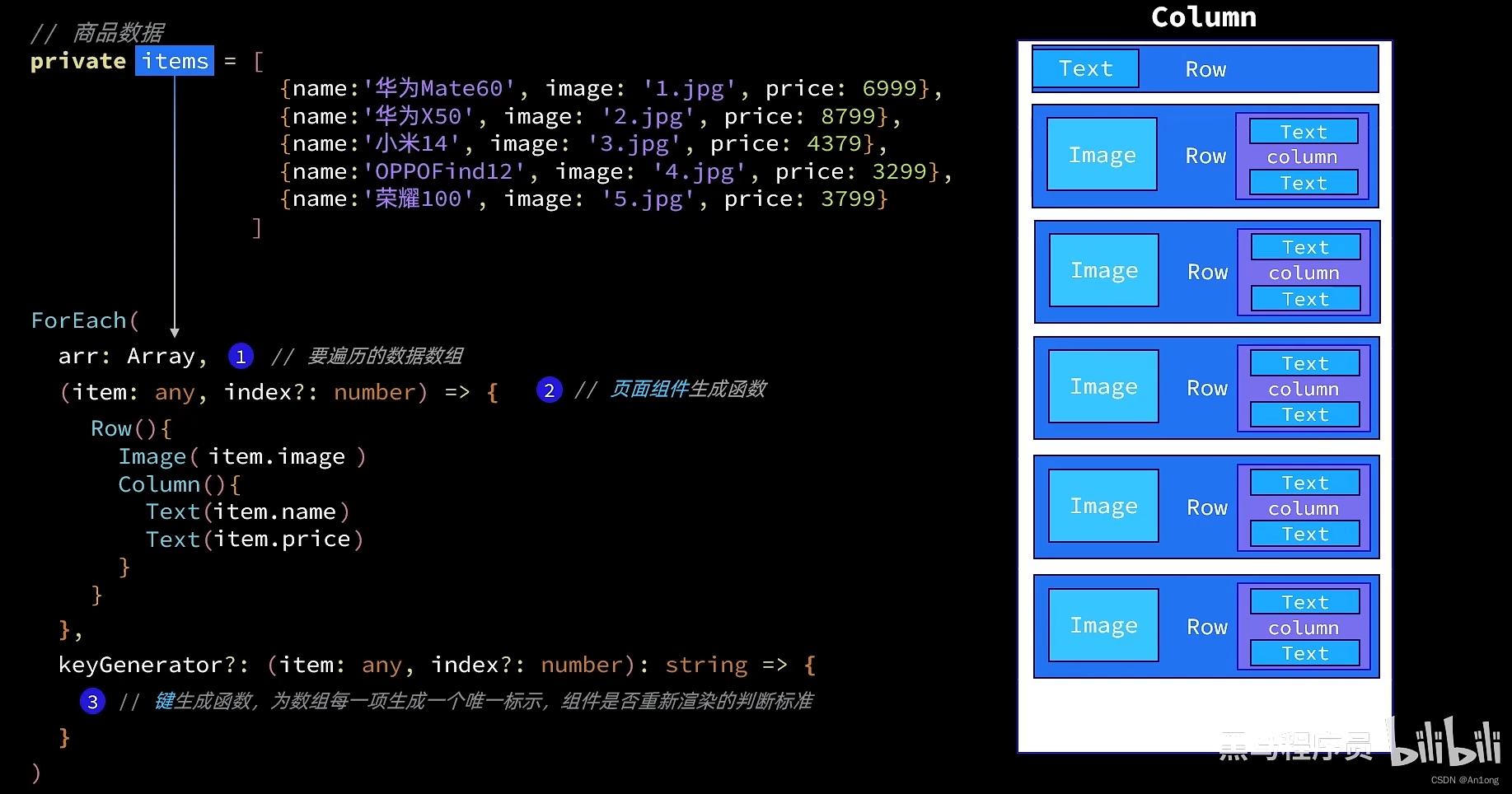
1、forEach
比如我们要写一个商品列表,但是有100条商品要展示,每一个里面都要写布局和重复的组件。一个一个手动写的话未免也太麻烦了,于是我们可以直接使用forEach函数来循环生成

一般键生成函数不需要我们重写,都用默认的就行
2、List
刚才使用forEach的时候循环打印了所有的数据,你会一个Column容器根本装不下所有的数据。因此为了实现滚动查看多条信息的功能,我们使用List容器
- ListItem(列表项)数量过多超出屏幕后,会自动提供滚动功能
- 它既可纵向排列,也可横向排列

没错,他就是来替代Column容器的。
不过要注意Listitem不是容器,List才是,所以ListItem中只能写一个根组件,如果要使用多个组件的话要用别的容器将它们包裹起来
五、自定义组件
就像函数一样,我们将组件封装起来,这样就可以复用了
我们的index.ets组件上有一个@Entry注解,这代表它是一个入口组件,一开始就会展示这个组件。
其实将它去掉就是一个自定义组件了

当然我们不会像这样一样将所有的Component写在一个文件里,我们会分开为个个文件来使用
记得export导出

引入

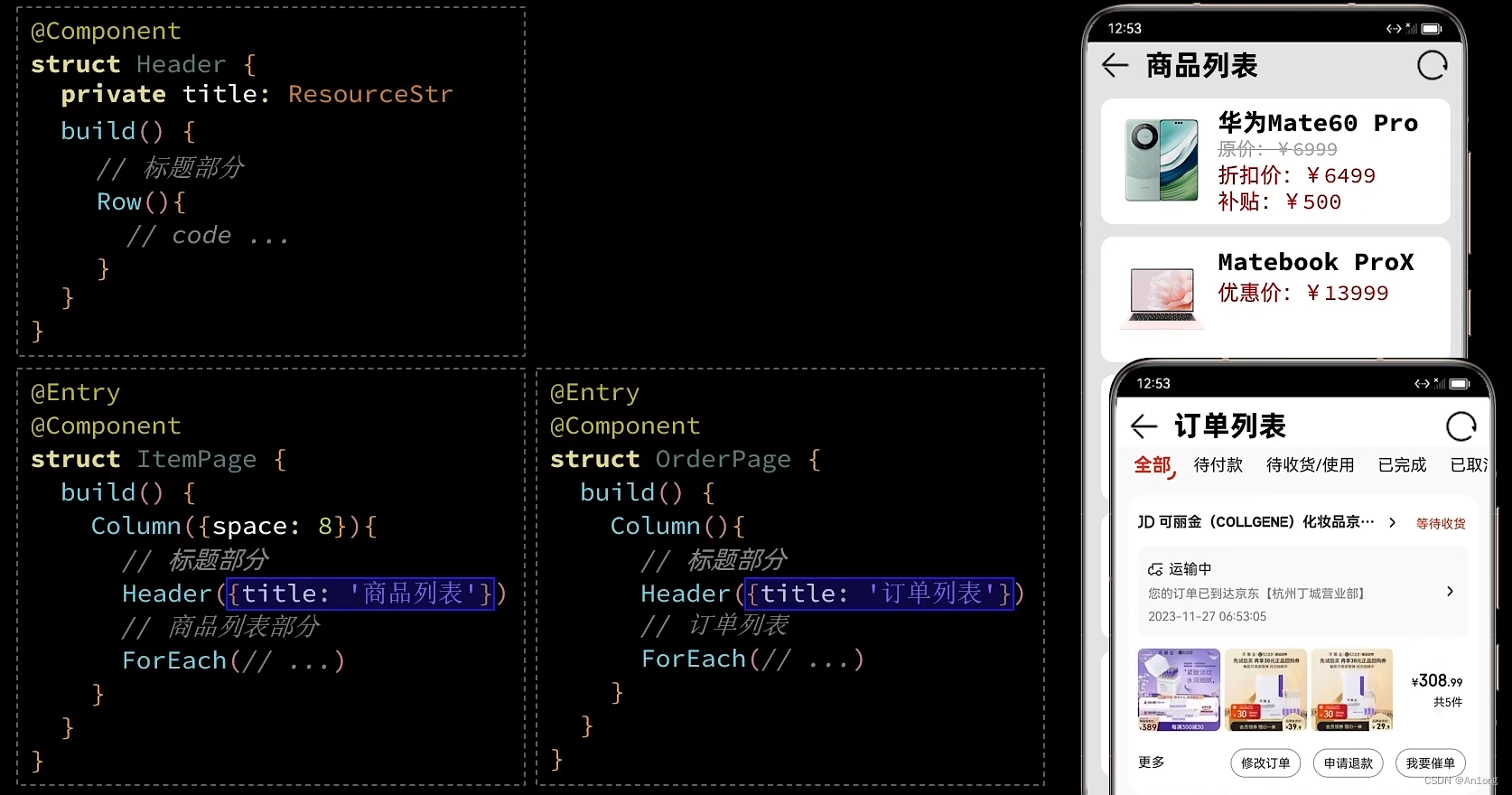
组件构建函数
当然,也可以直接将这些组件封装成一个函数来使用

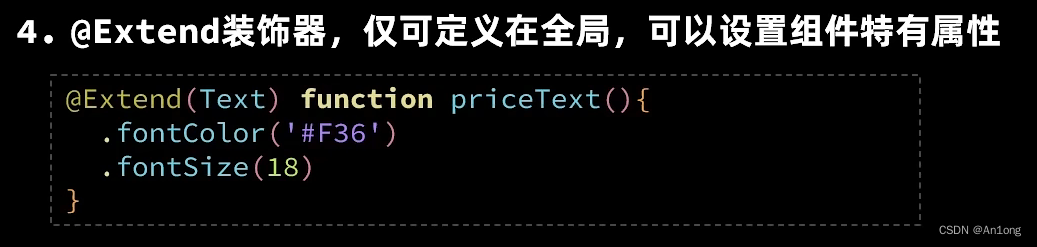
通用样式封装

这两个都是写在@Component外面的,如果要写在里面就把function关键字去掉就行了
如果是只是Text或是别的组件生效的话,就这样写,不过这样的就不能写在@Component里面了,只能写在外面

相关文章:

ArkUI组件
目录 一、概述 声明式UI 应用模型 二、常用组件 1、Image:图片展示组件 示例 配置控制授权申请 2、Text:文本显示组件 示例 3、TextInput:文本输入组件 示例 4、Button:按钮组件 5、Slider:滑动条组件 …...

C语言--动态内存【详细解释】
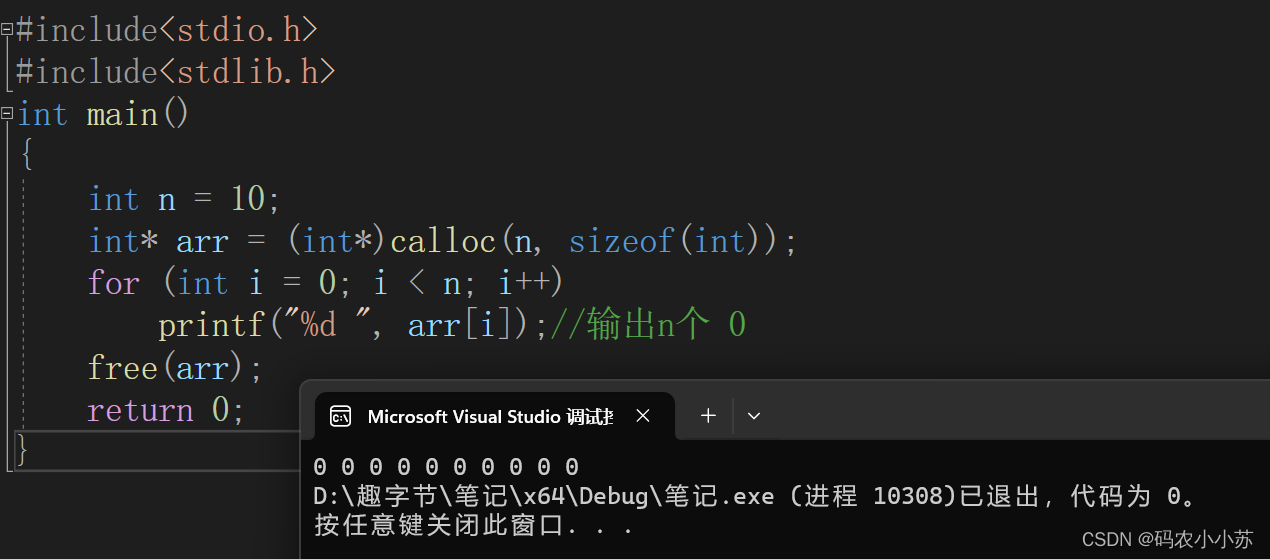
一.动态内存介绍🍗 在C语言中,动态内存分配是指在程序运行时根据需要动态申请内存空间,以便在程序的不同阶段存储和使用数据。动态内存的分配与释放需要一组函数来实现,包括malloc、calloc、realloc和free。 malloc: 函数用于分配…...

施工现场安全管理系统
伴随着社会发展,各行各业都十分注重安全生产管理;建筑施工行业,由于施工环境具有复杂性、危险源较多、施工人员素质参差不齐等因素,导致安全事故时有发生;凡尔码施工安全管理系统,灵活根据施工现场管理要求…...

电线电缆行业生产管理MES系统解决方案
电线电缆行业生产管理mes系统核心功能 基础数据管理:对基础数据进行统一管理,包括组织架构、原材料数据、设备数据、报工数据、检验数据、员工数据等工艺与BOM管理:对工艺标准进行统一管理,包括工艺的版本管理、关联型号管理&…...

滑动窗口最大值和前K个高频元素
滑动窗口最大值和前K个高频元素 239. 滑动窗口最大值 核心:建立一个单调队列,维护里面的最大值,并且从大到小的顺序即可!【只需要维护有可能成为窗口里最大值的元素就可以了,同时保证队列里的元素数值是由大到小的。…...

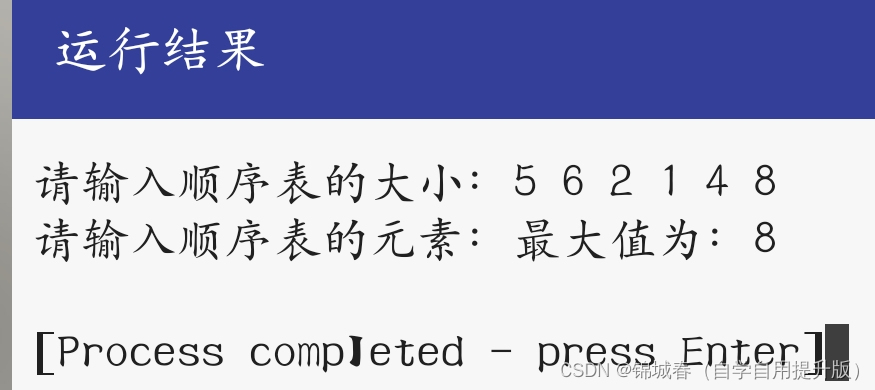
C语言实现在顺序表中找到最大值
用C语言实现在顺序表中找到最大值: #include <stdio.h> #define MAX_SIZE 100 int findMax(int arr[], int size) { int max arr[0]; // 假设第一个元素为最大值 for (int i 1; i < size; i) { // 从第二个元素开始遍历列表 if (…...

数字工厂管理系统建设层级分为哪几层
随着工业4.0时代的到来,数字工厂已成为制造业转型升级的必经之路。数字工厂管理系统作为数字工厂的核心组成部分,对于提高生产效率、降低成本、提升质量等方面具有重要意义。数字工厂管理系统的建设层级一般分为以下几个层次,本文将对其进行详…...

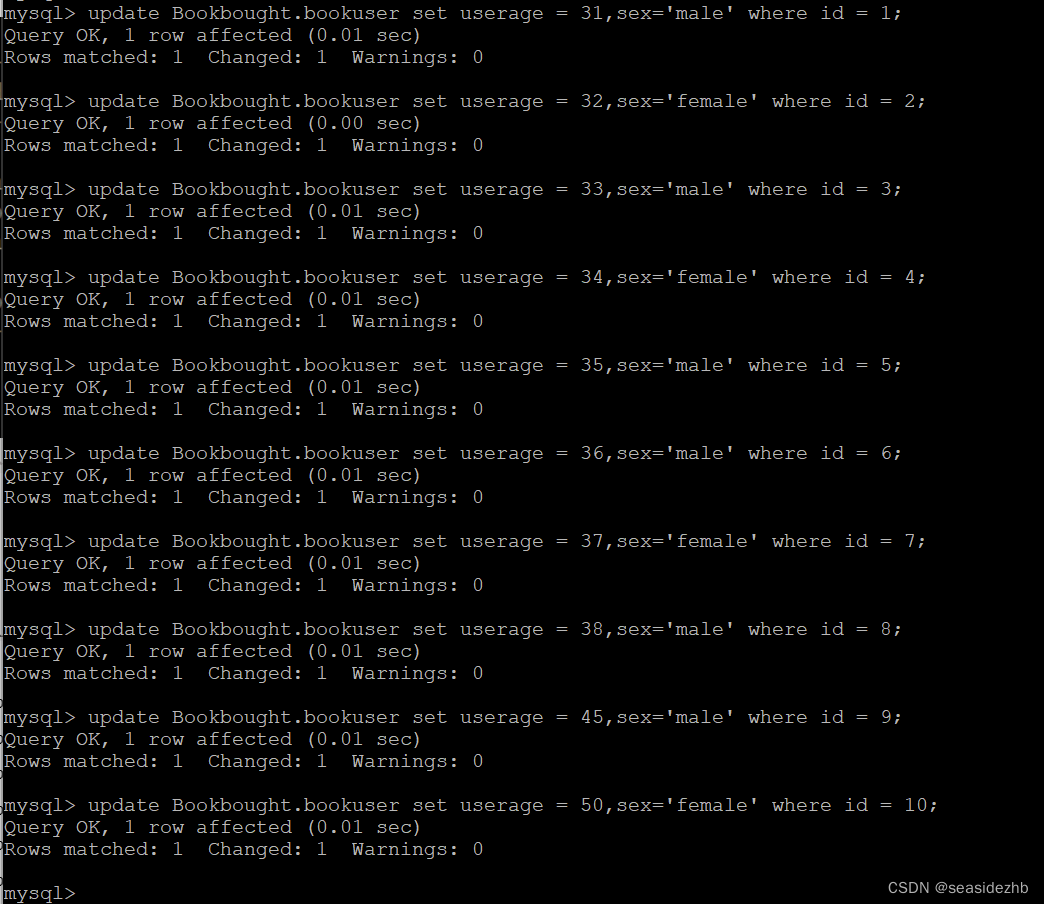
MySQL 8 update语句更新数据表里边的数据
数据重新补充 这里使用alter table Bookbought.bookuser add userage INT after userphone;为用户表bookuser在userphone列后边添加一个类型为INT的新列userage。 使用alter table Bookbought.bookuser add sex varchar(6) after userage ;为用户表bookuser在userage 列后边添…...

可视化监控云平台/智能监控平台EasyCVR国标设备开启音频没有声音是什么原因?
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。GB28181视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、云存…...

L1-039:古风排版
题目描述 中国的古人写文字,是从右向左竖向排版的。本题就请你编写程序,把一段文字按古风排版。 输入格式: 输入在第一行给出一个正整数N(<100),是每一列的字符数。第二行给出一个长度不超过1000的非空字…...

树莓派新手装机指南
如果你决定买一个树莓派,那么你一定已经了解过,不需要再做多余的介绍,由于之前就玩过树莓派,还是想弄一个属于自己的树莓派,因为它就像一个微型电脑,耗电非常低,我可以在家里24小时开机…...

flink使用事件时间时警惕kafka不同分区的事件时间倾斜问题
背景 flink和kafka的消息组合消费模式几乎是实时流处理的标配,然后当在flink中使用事件时间处理时,需要注意kafka不同分区元素之间时间相差太大的问题,这样有可能会导致严重的数据堆积问题 kafka不同分区元素事件时间差异较大导致的问题 总…...

『App自动化测试之Appium基础篇』| Desired Capabilities详解与使用
App自动化测试之Appium基础篇』| Desired Capabilities详解与使用 1 关于appium driver2 安装appium driver3 安装Appium Python Client4 安装测试对象5 获取测试对象信息5.1 使用dumpsys5.2 使用AndroidKiller5.3 使用aapt 6 Capabilities详解6.1 Capabilities介绍6.2 automat…...

vscode插件webview和插件通信
如果你要在 VS Code 插件的 WebView 中调用插件中的方法,可以使用 vscode.postMessage API。具体步骤如下: 在插件中,在创建 WebView 时,指定一个 onDidReceiveMessage 回调方法,该方法会在 WebView 中调用 vscode.po…...

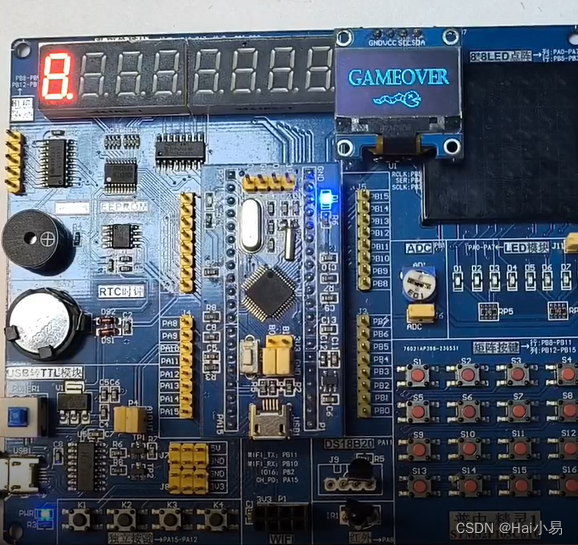
【STM32单片机】贪吃蛇游戏设计
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用STM32F103C8T6单片机控制器,使用IIC OLED模块、按键等。 主要功能: 系统运行后,OLED显示游戏界面,可通过K1-K4键控制蛇的方向,当蛇吃…...

【Java 基础】32 定时调度
文章目录 Timer 类创建 Timer注意事项 ScheduledExecutorService 接口创建 ScheduledExecutorService注意事项 选择合适的定时调度方式Timer 的适用场景ScheduledExecutorService 的适用场景 总结 在软件开发中,定时任务是一种常见的需求,用于周期性地执…...

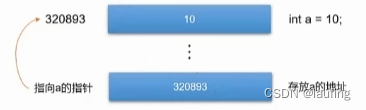
C++ 教程 - 02 复合数据类型
文章目录 数组vector字符串输入输出结构体枚举指针引用综合案例 数组 相同类型的数据的集合{ },通过索引访问元素;在内存中连续存储,属于顺序表;插入、删除时间复杂度 O ( n ) O(n) O(n),访问复杂度 O ( 1 ) O(1) O(1…...

【数据处理】NumPy数组的合并操作,如何将numpy数组进行合并?
,NumPy中的合并操作是指将两个或多个数组合并成一个数组的操作。这种操作可以通过不同的函数来实现。 一、横向合并(水平合并) 横向合并是指将两个具有相同行数的数组按列方向合并成一个数组的操作。在NumPy中,可以使用hstack()…...

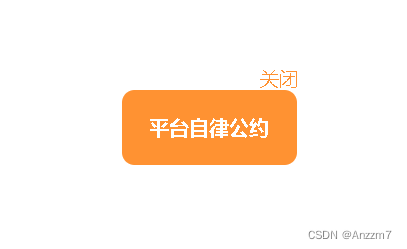
JavaScript实现飘窗功能
实现飘窗功能很简单 html代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title…...

Docker笔记:容器转换成镜像,导出导入镜像,数据拷贝,查看日志
docker commit 将容器转换成镜像 可以把容器转换成镜像镜像没有写入权限,但可以通过修改容器把容器制作成新镜像启动容器后,就给容器提供了一个可写层, 在容器里,可安装软件,可创建文件 …转换成镜像,之后…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
