JS基础之原型原型链
JS基础之原型&原型链
- 原型&原型链
- 构造函数创建对象
- prototype
- proto
- constructor
- 实例与原型
- 原型的原型
- 原型链
- 其他
- constructor
- proto
- 继承
原型&原型链
构造函数创建对象
我们先使用构造函数创建一个对象:
function Person(){
}
var person = new Person();
person.name = 'trigger';
console.log(person.name);//trigger
在这个例子中,Person就是一个构造函数,我们使用new创建了一个实例对象person。
prototype
每个函数都有一个prototype属性,比如:
function Person(){}
//虽然写在注释里,但是你要注意:
//prototype是函数才会有的属性
Person.prototype.name = 'pig';
var person1 = new Person();
var person2 = new Person();console.log(person1.name);//pig
console.log(person2.name);//pig
那这个函数的prototype属性到底指向的是什么呢?是这个函数的原型吗?
其实,函数的prototype属性指向了一个对象,这个对象正是调用该构造函数而穿件的实例的原型,也就是这个例子中的person1和person2的原型。
那什么是原型呢?你可以这样理解:
每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型“继承”属性。
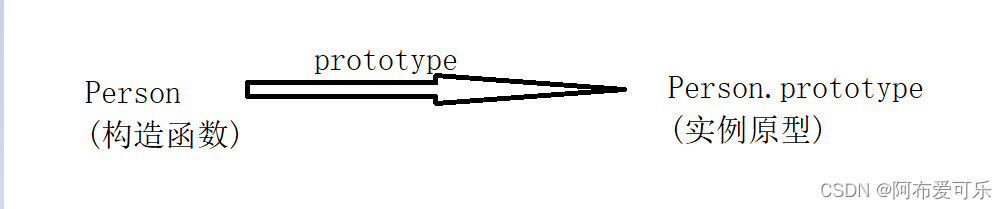
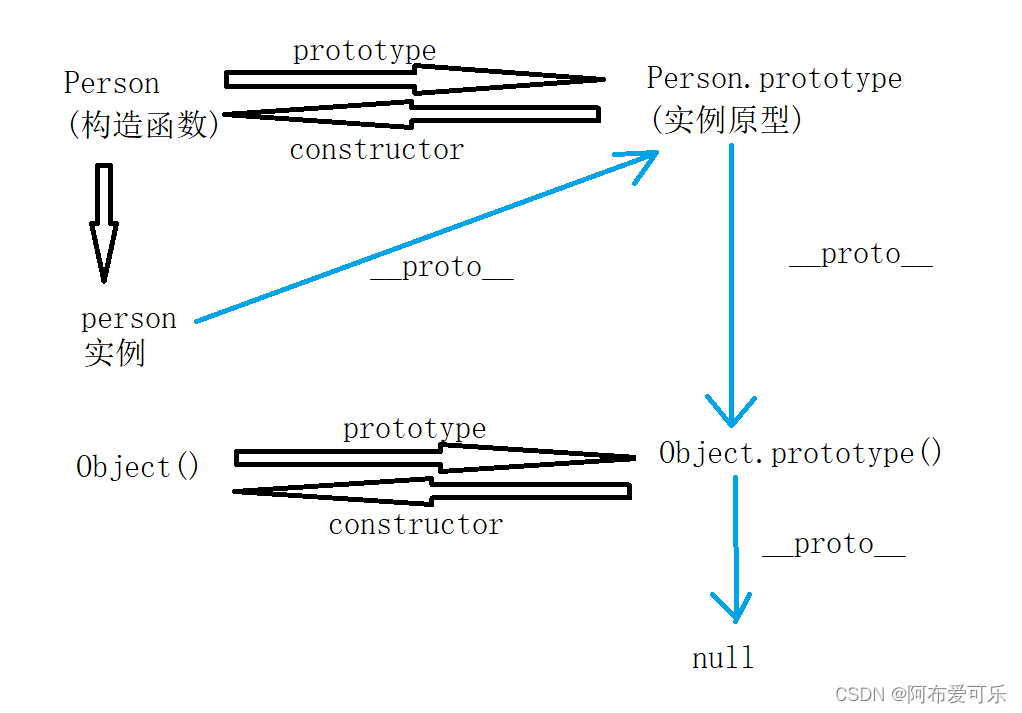
用一张图表示构造函数和实例原型之间的关系:
 这里用Person.prototype表示实例原型。
这里用Person.prototype表示实例原型。
那么该怎么表示实例与实例原型,也就是person和Person.prototype之间的关系呢?
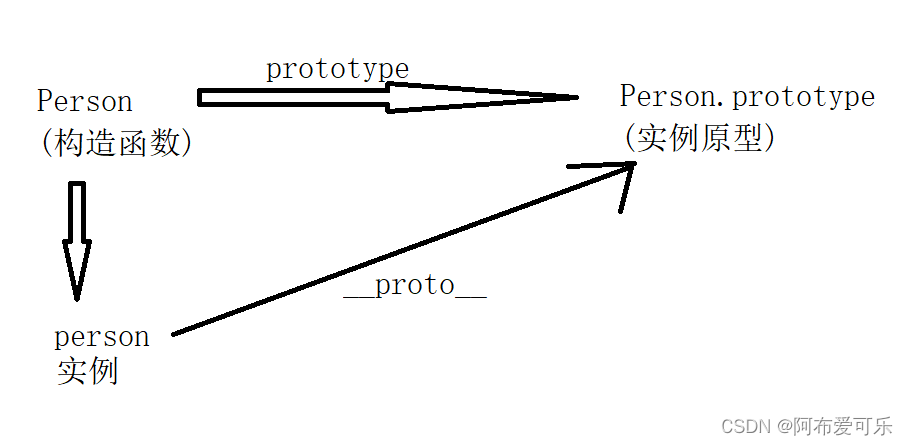
proto
这是每一个JavaScript对象(除了null)都具有的一个属性,叫__proto__,这个属性会指向该对象的原型。
function Person(){}
var person = new Person();
console.log(person.__proto__ === Person.prototype);//true

既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实例呢?
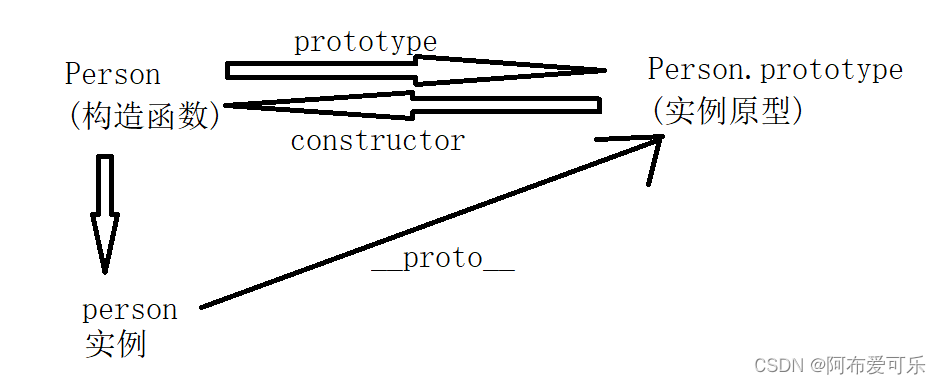
constructor
指向实例倒是没有,因为一个构造函数可以生成多个实例,但是原型指向构造函数是有的:constuctor,每个原型都有一个constructor属性指向关联的构造函数。
function Person(){}
console.log(Person === Person.prototype.constructor);//true 所以,这里可以得到:
所以,这里可以得到:
function Person(){}
var person = new Person();
console.log(person.__proto__ == Person.prototype);//true
console.log(Person.prototype.constructor == Person);//true
console.log(Object.getPrototypeOf(person) === Person.prototype);// true
实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
举个例子:
function Person(){
}
Person.prototype.name = 'cat';
var person = new Person();
person.name = 'dog';
console.log(person.name);//dog
delete person.name;
console.log(person.name);//cat
在这个例子中,我们给实例对象person添加了name属性,当我们打印person.name的时候,结果自然为dog。
但是当我们删除person中的name属性时,读取person.name,从person对象中找不到name属性就会从person的原型,也就是person.__proto__,也就是Person.prototype中查找,结果为cat。
原型的原型
如果在原型撒花姑娘还没有找到呢?原型的原型又是什么呢?
var obj = new Object();
obj.name = 'rabbit';
console.log(obj.name);//rabbit
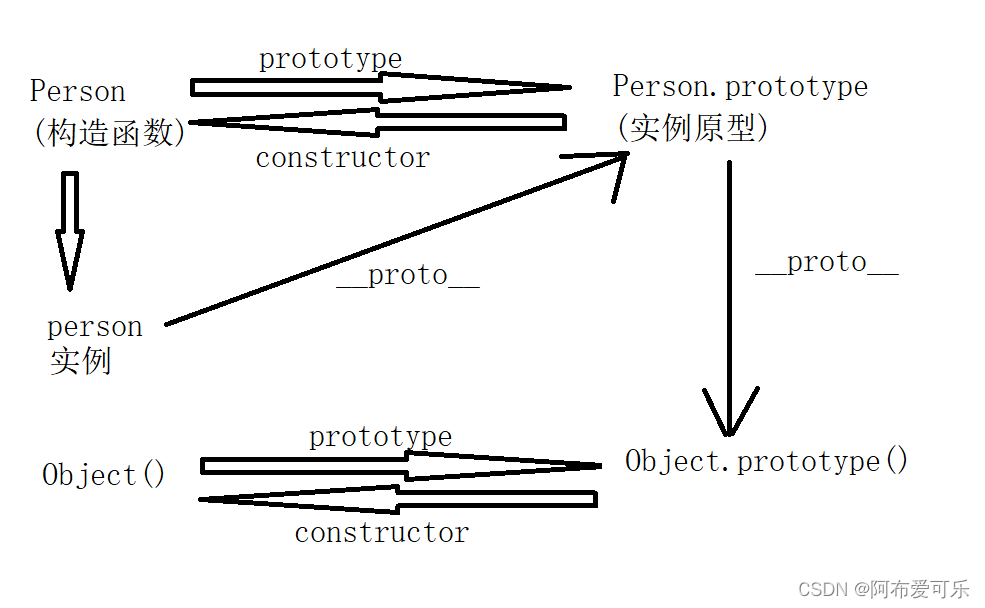
其实原型对象就是通过Object构造函数生成的,结合之前所说,实例的__proto__指向构造函数的prototype,所以我们再更新下关系图:

原型链
那Object.prototype的原型呢?
null,我们可以打印:
console.log(Object.prototype.__proto__ === null);//true
然而null究竟代表了什么呢?
null表示“没有对象”,即该处不应该有值。
所以Object.prototype.__proto__的值为null跟Object.prototype没有原型,其实表达了一个意思。
所以查找属性的时候查到Object.prototype就可以停止查找了。
最后一张关系图也可以更新为:
 其中,蓝色为原型链。
其中,蓝色为原型链。
其他
constructor
首先是constructor属性:
function Person(){
}
var person = new Person();
console.log(person.constructor === Person);//true
当获取person.constructor时,其实person中并没有constructor属性,当不能读取到constructor属性时,会从person的原型也就是Person.prototype中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
proto
绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在与Person.prototype中,实际上,他是来自于Object.prototype,与其说是一个属性,不如说是一个getter/setter,当使用obj.__proto__时,可以理解成返回了Object.getPrototypeOf(obj)。
继承
关于继承,前面提到“每一个对象都会从原型‘继承’属性”,实际上,继承是一个十分具有迷惑性的说法,引用《你不知道的JavaScript》中的话,就是:
继承意味着复制操作,然而JavaScript默认并不会复制对象的属性,相反,JavaScript只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些。
好啦~枯燥的知识就到这里啦!
欣赏一下美女壁纸,放松一下心情吧~ 嘻嘻 ~



相关文章:

JS基础之原型原型链
JS基础之原型&原型链 原型&原型链构造函数创建对象prototypeprotoconstructor实例与原型原型的原型原型链其他constructorproto继承 原型&原型链 构造函数创建对象 我们先使用构造函数创建一个对象: function Person(){ } var person new Person();…...

【力扣100】54.螺旋矩阵
添加链接描述 class Solution:def spiralOrder(self, matrix: List[List[int]]) -> List[int]:if not matrix or not matrix[0]:return list()rows, columns len(matrix), len(matrix[0])order list()left, right, top, bottom 0, columns - 1, 0, rows - 1while left &…...

UI 优先的统一身份认证系统 Casdoor
Casdoor 是一个基于 OAuth 2.0 / OIDC 的 UI 优先集中认证 / 单点登录 (SSO) 平台,简单点说,就是 Casdoor 可以帮你解决 用户管理 的难题,你无需开发用户登录注册等与用户鉴权相关的一系列功能,只需几个步骤,简单配置&…...

Realme X7 Pro Root 刷机教程
Realme X7 Pro 刷机教程 Just For Fun,最近倒腾了下Realme X7 Pro 刷root。此博客为个人记录刷机过程,如有机友跟随本教程操作,请谨慎操作!!! 以下教程真针对Realme X7 Pro,其他版本方法未知&…...

postgresql自带指令命令系列三
目录 简介 bin目录 28.pg_verifybackup 29.pg_waldump 30.postgres 31.postmaster -> postgres 32.psql 33.reindexdb 34.vacuumdb 35.vacuumlo 总结: 简介 在安装postgresql数据库的时候会需要设置一个关于postgresql数据库的PATH变量 export PATH/…...

Java_mybatis-结果集映射-ResultTypeResultMap
Mybatis返回值接收 可以使用两种方式进行参数的接收 resultTyperesultMap 这两种分别都是需要在Mapper.xml文件中去设置的 当结果是一个简单的对象或者list或者map,对象中没有嵌套对象,或者集合时,就可以直接使用resultType 反之如果需要…...

【Java】MySQL存储 MD5 值应该用 VARCHAR 还是CHAR?
CHAR 非常适合存储 MD5 值。因为MD5 值是一个定长的值,对于固定长度的非常短的列,CHAR比VARCHAR的效率更高。 CHAR和VARCHAR的区别: 1)存储长度不同,CHAR 的长度是固定的,VARCHAR 的长度是可变的 假设,当我们定义 CHA…...

pytorch中五种常用随机矩阵构造方法:rand、randn、randn_like、randint、randperm
1 torch.rand:构造均匀分布张量 torch.rand是用于生成均匀随机分布张量的函数,从区间[0,1)的均匀分布中随机抽取一个随机数生成一个张量,其调用方法如下所示: torch.rand(sizes, outNone) ➡️ Tensor 参数: sizes&…...
)
2023第二届全国大学生数据分析大赛A完整原创论文(含摘要+问题分析+模型建立与求解+python代码)
大家好,从昨天肝到现在,终于完成了2023第二届全国大学生数据分析大赛A题某电商平台用户行为分析与挖掘的完整论文啦。 给大家看一下目录吧: 目录 摘 要: 10 一、问题重述 12 二.问题分析 13 2.1问题一 13 2.2问…...

Qt 面试指南
一、c基础知识 1、进程和线程的同步方式 进程:1)管道,是内核里的一串缓存 2)消息队列 3)共享内存 4)信号量机制 5)信号 6)socket 线程:1)等待通知机制 2&…...

开利网络的数字化技术加持下,加快扶贫和乡村振兴的效果和进程!
今日,来自山区省份的从事公益、区域民族文化传播、帮扶贫困地区脱贫、农业兴村贵州项目组一行来开利进行数字化脱贫、帮助乡村振兴解决方案探讨交流,交流中,开利网络总结出历经多年实践验证且行之有效的数字化经营、数字化建设经验得到与会成…...

PR剪辑视频做自媒体添加字幕快速方式(简单好用的pr视频字幕模板)
如何选择合适的字幕添加进短视频呢?首先要先确定增加的视频风格,简约、商务、科技感、炫酷;再确定用途,注释、标记、语音翻译、引用、介绍;最后在相应的模板中挑选几个尝试,悬着一个最切合主题的使用&#…...

金融行业文件摆渡,如何兼顾安全和效率?
金融行业是数据密集型产业,每时每刻都会产生海量的数据,业务开展时,数据在金融机构内部和内外部快速流转,进入生产的各个环节。 为了保障基础的数据安全和网络安全,金融机构采用网络隔离的方式来隔绝外部网络的有害攻击…...

[足式机器人]Part2 Dr. CAN学习笔记-自动控制原理Ch1-1开环系统与闭环系统Open/Closed Loop System
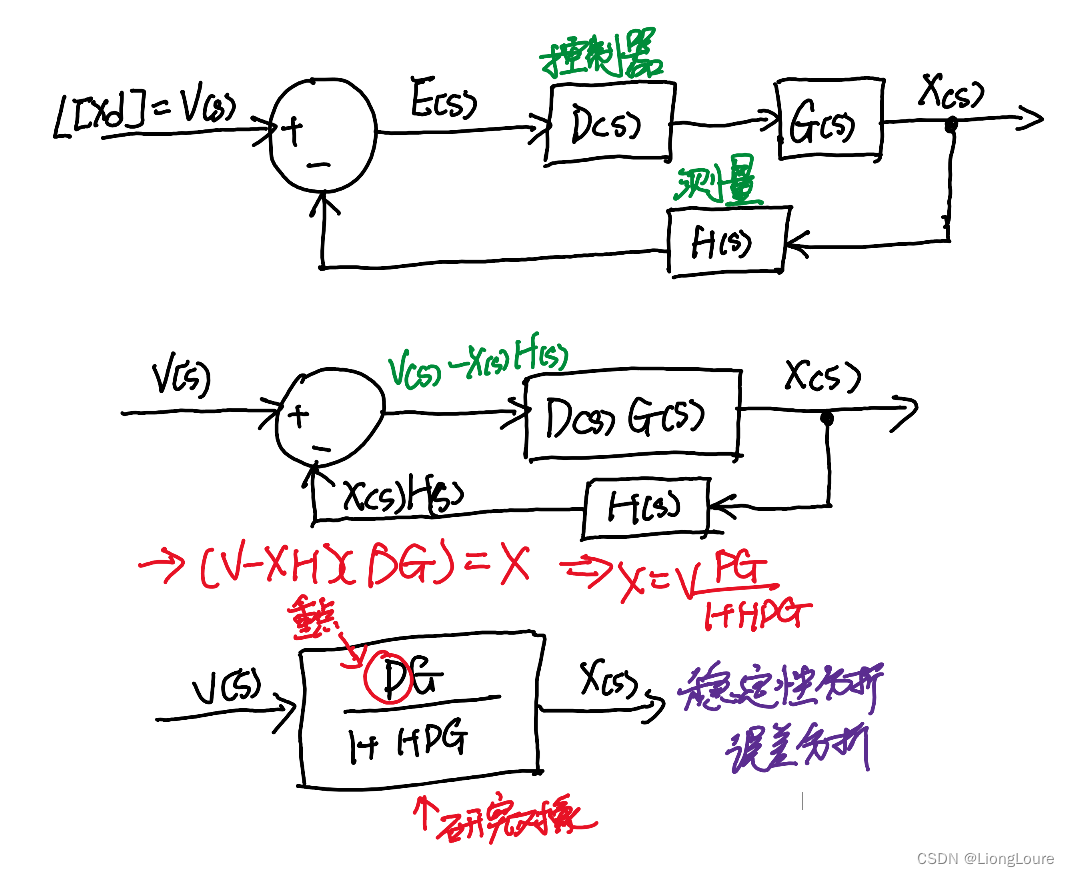
本文仅供学习使用 本文参考: B站:DR_CAN Dr. CAN学习笔记-自动控制原理Ch1-1开环系统与闭环系统Open/Closed Loop System EG1: 烧水与控温水壶EG2: 蓄水与最终水位闭环控制系统 EG1: 烧水与控温水壶 EG2: 蓄水与最终水位 h ˙ q i n A − g h A R \dot{…...

每日一题,杨辉三角
给定一个非负整数 numRows,生成「杨辉三角」的前 numRows 行。 示例 1: 输入: numRows 5 输出: [[1],[1,1],[1,2,1],[1,3,3,1],[1,4,6,4,1]] 示例 2: 输入: numRows 1 输出: [[1]]...

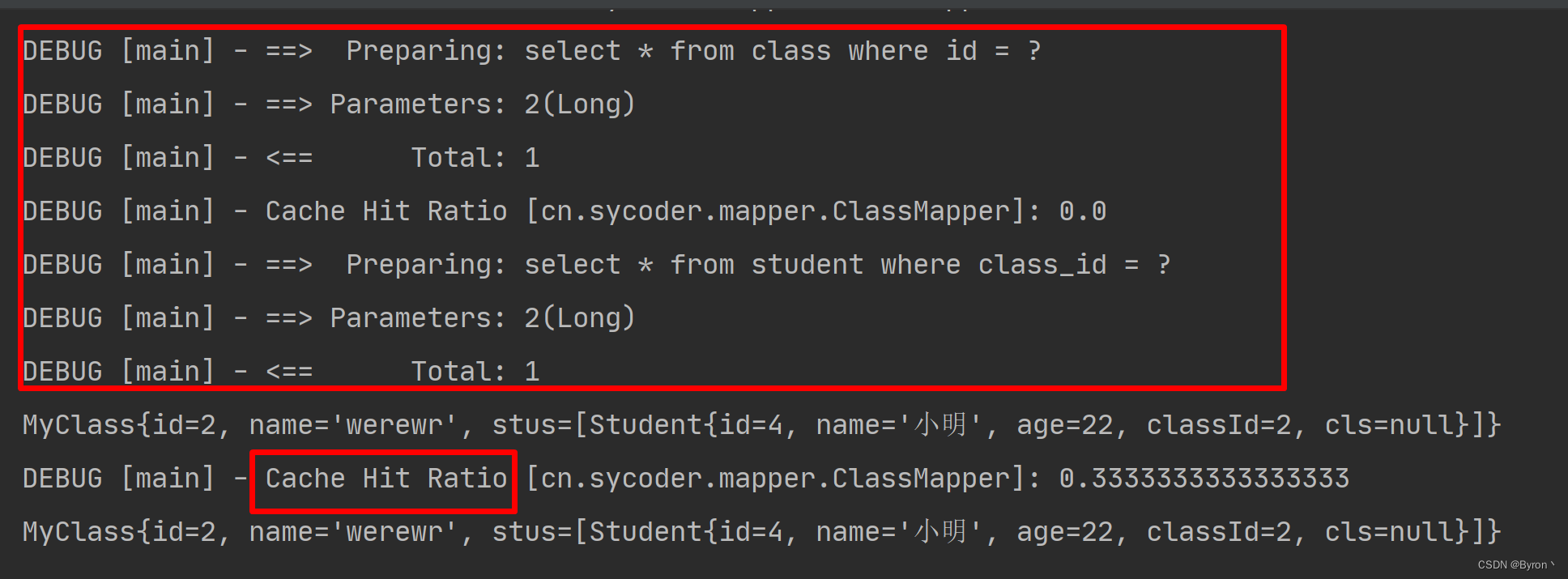
Java_Mybatis_缓存
缓存 1.概述 Mybatis 缓存:MyBatis 内置了一个强大的事务性查询缓存机制,它可以非常方便地配置和定制 2.会话缓存(一级缓存) sqlSession 级别的,也就是说,使用同一个 sqlSession 查询同一 sql 时&#x…...

C#基础面试题集
C#基础 1. 简述值类型和引用类型有什么区别2. C# String类型比 stringBuilder 类型的优势是什么?3.面向对象的三大特点4.请简述private,public,protected,internal的区别5.结构体和类6.请描述Interface与抽象类之间的不同7.在类的构造函数前…...

可视化监管云平台EasyCVR宠物粮食食品厂智能视频监控方案
由于我国养宠物群体的不断膨胀,宠物市场也占据了经济的很大一部分,宠物做为人类的好朋友,可以给人们带来极高的精神抚慰,作为“毛孩子”家长,爱宠人士自然不会亏待自家宠物,都会选择最好的口粮以供宠物食用…...

ArkUI组件
目录 一、概述 声明式UI 应用模型 二、常用组件 1、Image:图片展示组件 示例 配置控制授权申请 2、Text:文本显示组件 示例 3、TextInput:文本输入组件 示例 4、Button:按钮组件 5、Slider:滑动条组件 …...

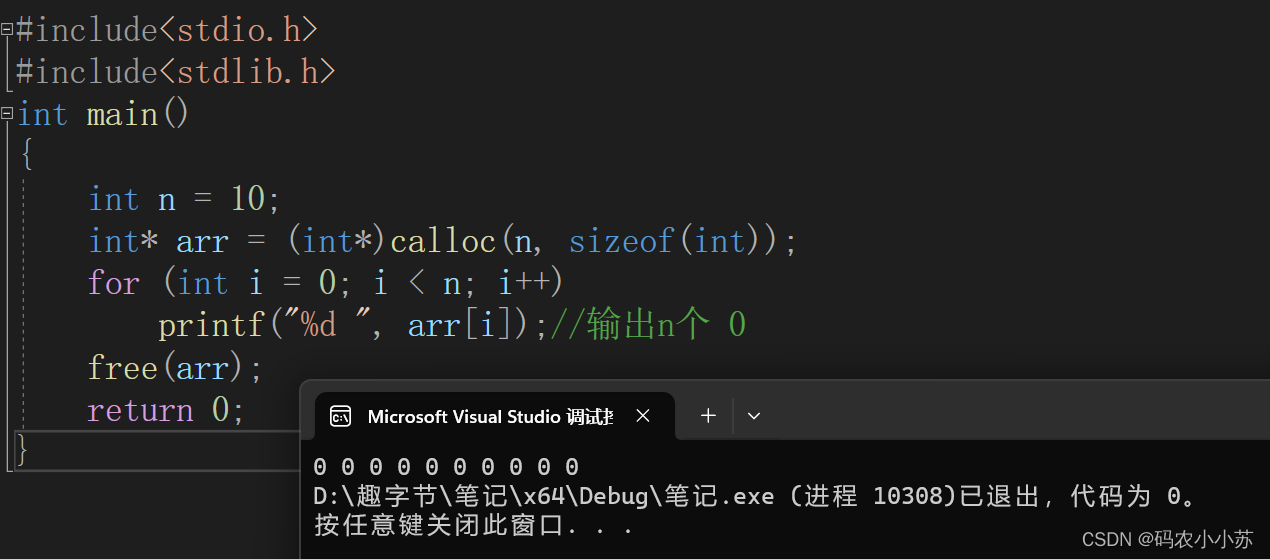
C语言--动态内存【详细解释】
一.动态内存介绍🍗 在C语言中,动态内存分配是指在程序运行时根据需要动态申请内存空间,以便在程序的不同阶段存储和使用数据。动态内存的分配与释放需要一组函数来实现,包括malloc、calloc、realloc和free。 malloc: 函数用于分配…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
