VUE宝典之el-dialog使用
文章目录
- 🍁前言
- 🍁el-dialog简介
- 🍁el-dialog属性
- 🍁el-dialog示例
- 🍁父子组件值传递示例
🍁前言
el-dialog是Element UI库中的一个重要组件,用于在Vue应用程序中创建弹出框。它提供了一组实用的属性和事件,让我们能够轻松地实现各种弹出框功能。本文将详细介绍el-dialog组件的使用方法和示例,帮助您更好地理解如何在实际项目中使用它。
🍁el-dialog简介
el-dialog是一个非常灵活的弹出框组件,它可以通过简单的配置来实现各种样式的弹出框。el-dialog组件基于Element UI库,因此在使用之前需要确保已经正确引入了Element UI库。
🍁el-dialog属性
el-dialog提供了许多属性,用于控制弹出框的外观和行为。以下是一些常用的属性:
- 📒visible:控制弹出框是否可见。
- 📒title:弹出框的标题。
- 📒width:弹出框的宽度。
- 📒fullscreen:是否全屏显示。
- 📒append-to-body:将弹窗附加到body上。
- 📒close-on-click-modal:点击蒙层是否关闭弹窗。
- 📒close-on-press-escape:按下Esc键是否关闭弹窗。
- 📒show-close:是否显示关闭按钮。
- 📒draggable:是否可拖动。
- 📒resizable:是否可调整大小。
除了以上属性外,el-dialog还支持一些自定义事件,例如:@open、@close等。这些事件可以在组件实例中通过 $emit 方法来触发。
🍁el-dialog示例
下面是一个简单的el-dialog示例,展示了如何使用属性和事件来控制弹出框的行为和样式:
在模板中添加el-dialog组件:
html
<template> <div> <el-button @click="dialogVisible = true">打开弹出框</el-button> <el-dialog :visible.sync="dialogVisible" title="提示" width="30%" @close="dialogVisible = false"> <p>这是一段信息</p> <div slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false">取 消</el-button> <el-button type="primary" @click="dialogVisible = false">确 定</el-button> </div> </el-dialog> </div>
</template>
在脚本中定义数据和方法:
export default { data() { return { dialogVisible: false, }; },
};
在这个示例中,我们通过点击按钮来控制dialogVisible的值,从而打开或关闭弹出框。visible.sync属性用于双向绑定弹出框的可见性。title属性用于设置弹出框的标题。width属性用于设置弹出框的宽度。@close事件用于监听弹出框关闭事件,并在关闭时设置dialogVisible为false。在弹出框的内容部分,我们通过p标签来添加文本。在底部工具栏中,我们通过slot="footer"来定义底部按钮的位置,并通过el-button来添加取消和确定按钮。注意,为了能够正确显示底部工具栏,我们需要在弹出的内容后面添加一个div元素作为底部工具栏的容器,并使用slot="footer"来指定插槽名称。同时,我们还可以根据需要添加其他属性和事件来控制弹出框的行为和样式。例如,我们可以设置fullscreen属性为true来全屏显示弹出框,或者设置draggable属性为true来使弹出框可拖动。同时,我们还可以通过触发自定义事件来实现一些特定的功能,例如在弹出框打开时触发@open事件来执行一些操作。总之,el-dialog组件提供了丰富的属性和事件,让我们可以灵活地实现各种样式的弹出框功能。在实际项目中,我们可以根据具体需求进行配置和使用。
🍁父子组件值传递示例
当el-dialog组件声明在子组件中时,父组件和子组件可以通过props和事件进行相互传递参数。以下是一个代码示例:
- 父组件(ParentComponent.vue):
html
<template> <div> <child-component ref="childDialog" :initial-message="parentMessage" @child-event="handleChildEvent"></child-component> <el-button @click="openChildDialog">打开子组件的弹出框</el-button> </div>
</template> <script>
import ChildComponent from './ChildComponent.vue'; export default { components: { ChildComponent }, data() { return { parentMessage: 'Hello from parent' }; }, methods: { openChildDialog() { // 通过 $refs 访问子组件实例,并调用 openDialog 方法打开弹出框 this.$refs.childDialog.openDialog(); }, handleChildEvent(childMessage) { // 处理子组件传递的事件和参数 console.log('Received message from child:', childMessage); // 可以在这里执行其他逻辑或更新父组件的数据 } }
};
</script>
- 子组件(ChildComponent.vue):
html
<template> <div> <el-dialog :visible.sync="dialogVisible" title="子组件的弹出框"> <p>{{ message }}</p> </el-dialog> </div>
</template> <script>
export default { props: { initialMessage: { type: String, default: '' } }, data() { return { dialogVisible: false, // 控制弹出框的显示与隐藏 message: this.initialMessage // 初始化时接收父组件传递的参数 }; }, methods: { openDialog() { // 打开弹出框,并触发父组件的事件传递参数 this.dialogVisible = true; this.$emit('child-event', 'Hello from child'); }, closeDialog() { // 关闭弹出框 this.dialogVisible = false; } }, watch: { initialMessage(newValue) { // 监听父组件传递的参数变化,并更新子组件的数据 this.message = newValue; } }
};
</script>
在父组件中,我们使用了ref属性给子组件指定了一个引用名称childDialog,并通过:initial-message="parentMessage"将父组件的数据parentMessage传递给子组件。同时,在父组件的模板中添加了一个按钮,当点击该按钮时,会触发openChildDialog方法,通过$ refs访问子组件实例,并调用子组件的openDialog方法打开弹出框。在父组件的方法handleChildEvent中,我们处理子组件传递的事件和参数,并可以在这里执行其他逻辑或更新父组件的数据。在子组件中,我们定义了一个props属性initialMessage来接收父组件传递的参数,并在初始化时将参数赋值给子组件的message数据属性。子组件的openDialog方法中,我们打开弹出框,并通过$emit触发一个自定义事件child-event,将参数’Hello from child’传递给父组件。同时,我们使用:visible.sync="dialogVisible"来绑定弹出框的显示状态。这样,当dialogVisible的值变化时,弹出框的显示状态也会相应地改变。
🏫博客主页:魔王-T
🥝大鹏一日同风起 扶摇直上九万里
❤️感谢大家点赞👍收藏⭐评论✍️
相关文章:

VUE宝典之el-dialog使用
文章目录 🍁前言🍁el-dialog简介🍁el-dialog属性🍁el-dialog示例🍁父子组件值传递示例 🍁前言 el-dialog是Element UI库中的一个重要组件,用于在Vue应用程序中创建弹出框。它提供了一组实用的属…...

Cocos Creator:坐标系
Cocos Creator:坐标系 坐标系节点位置坐标转换v3.8 实现原理(不想了解可以直接跳过)简单示例:(干货or解决方案在这里!) 锚点缩放和旋转 总结心得 在 Cocos Creator 3.8 中,节点坐标系…...

logback日志框架使用
依赖引入 <dependency><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.1.7</version> </dependency> 使用logback日志框架只需要引入以上即可,(我们平时使用较多的Slf4j…...

【八】python装饰器模式
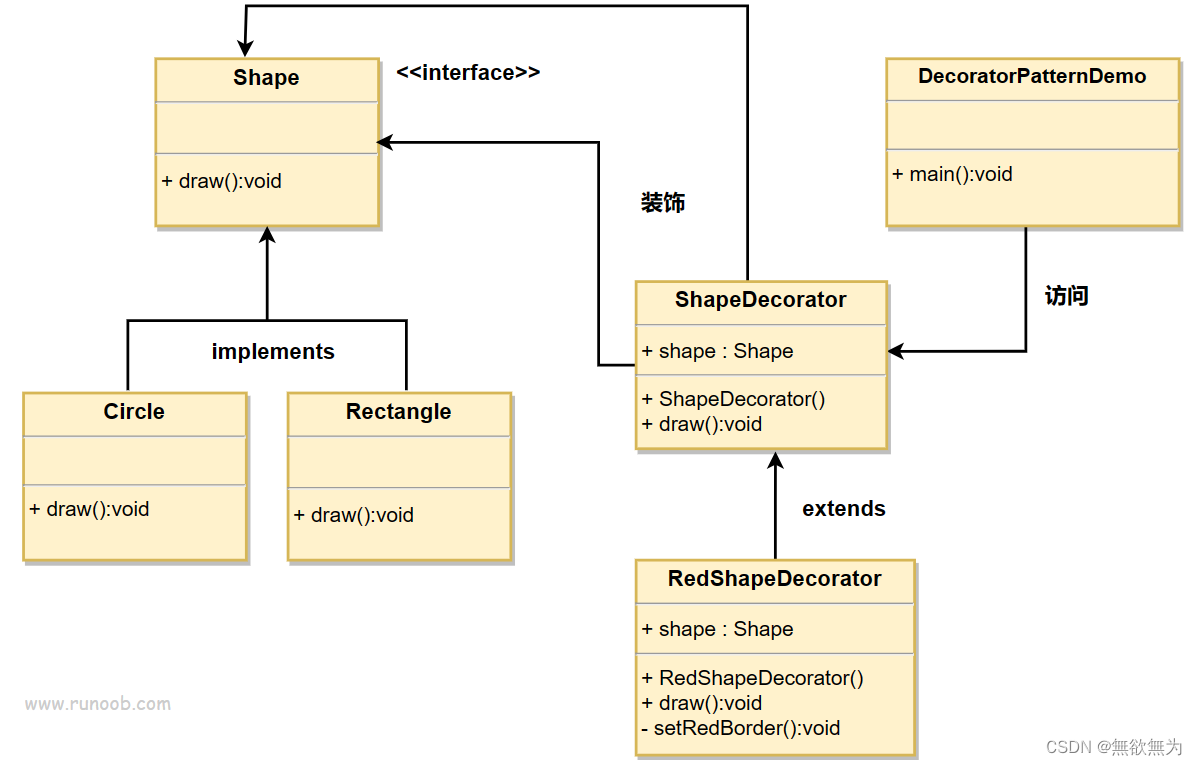
文章目录 8.1 装饰器模式简介8.2 装饰器模式作用8.3 装饰器模式构成8.3.1 装饰器模式包含以下几个核心角色:8.3.2 UML类图 8.4 装饰器模式python代码实现8.4.1 基本装饰器的使用8.4.2 多个装饰器的执行顺序8.4.3 带返回值的装饰器的使用8.4.4 装饰器模式-关联类模式…...

Unity-小工具-LookAt
Unity-小工具-LookAt 🥙介绍 🥙介绍 💡通过扩展方法调用 gameObject.LookAtTarget,让物体转向目标位置 💡gameObject.StopLookat 停止更新 💡可以在调用时传入自动停止标记,等转向目标位置后自…...

TCP实现一对一聊天
一,创建类 二,类 1.ChatSocketServer类 import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.PrintWriter; import java.net.ServerSocket; import java.net.Socket; import java.util.Sca…...

全面高压化与全面超快充,破解新能源汽车的时代难题
是什么让新能源车主感到疲惫与焦虑?是什么阻挡更多消费者选择新能源汽车?我们在身边进行一个简单的调查就会发现,问题的答案非常一致:充电。 充电难,充电慢的难题,始终是困扰新能源汽车产业发展,…...

02 CSS基础入门
文章目录 一、CSS介绍1. 简介2. 相关网站3. HTML引入方式 二、选择器1. 标签选择器2. 类选择器3. ID选择器4. 群组选择器 四、样式1. 字体样式2. 文本样式3. 边框样式4. 表格样式 五、模型和布局1. 盒子模型2. 网页布局 一、CSS介绍 1. 简介 CSS主要用于控制网页的外观&#…...

MyBatis框架中的5种设计模式总结
前言 MyBatis框架中使用的5种设计模式分别是:1、建造者模式(生成器模式)。2、工厂模式。3、单例模式。4、代理模式。5、适配器模式。 1、建造者模式(生成器模式) 在MyBatis环境的初始化过程中,SqlSessio…...

ffmpeg相关命令
视频转码 dav转化为mp4格式 ffmpeg -i 2021-08-10.dav -codec copy 11.mp4二进制文件转为mp4格式 // -c:v 指定视频流编码器,不指定编码会默认用mp4这种容器的默认音视频编码进入编码 // copy:不重新编码直接copy源视频流ffmpeg -i 1701687125-4fc72a…...

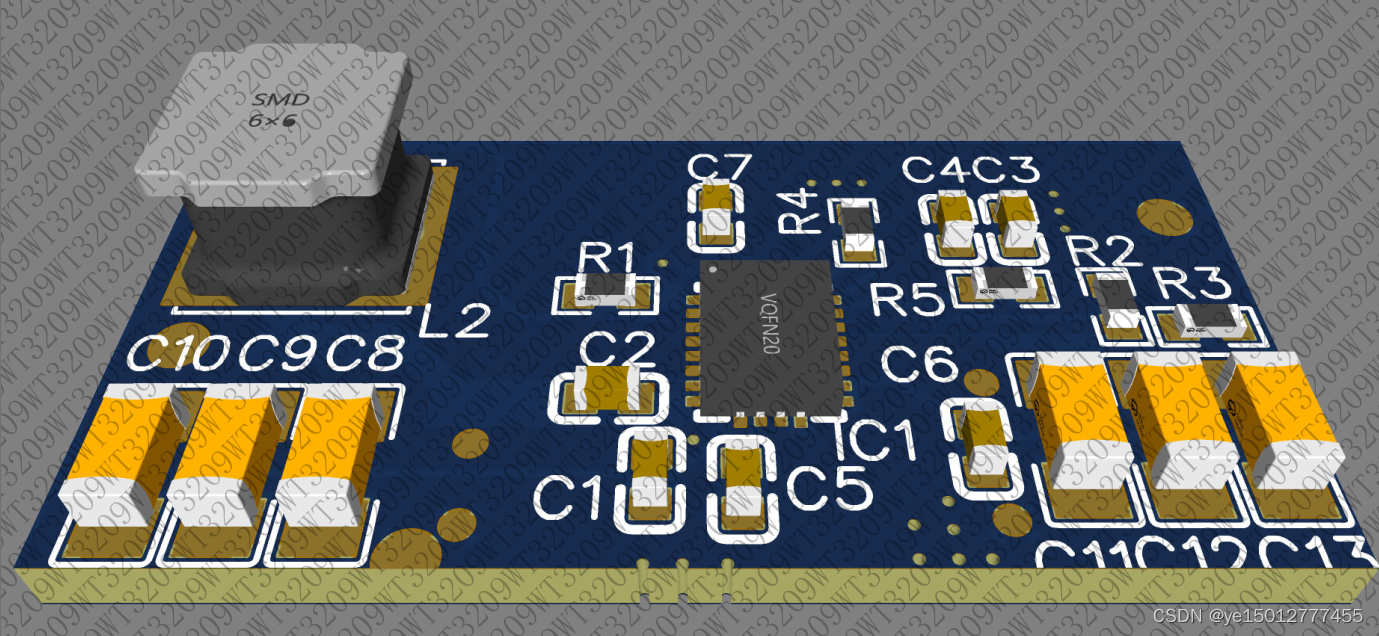
锂电3V升12V1A升压芯片WT3209
锂电3V升12V1A升压芯片WT3209 WT3209是一款高功率密度全集成BOOST升压转换器,具备高效能解决方案。3V升12V1A,5V升12V1A WT3209内部集成的功率MOSFET管导通电阻为上管13mΩ和下管11mΩ,具备2A开关电流能力,并且能够提供高达12.6V的输出电压。…...

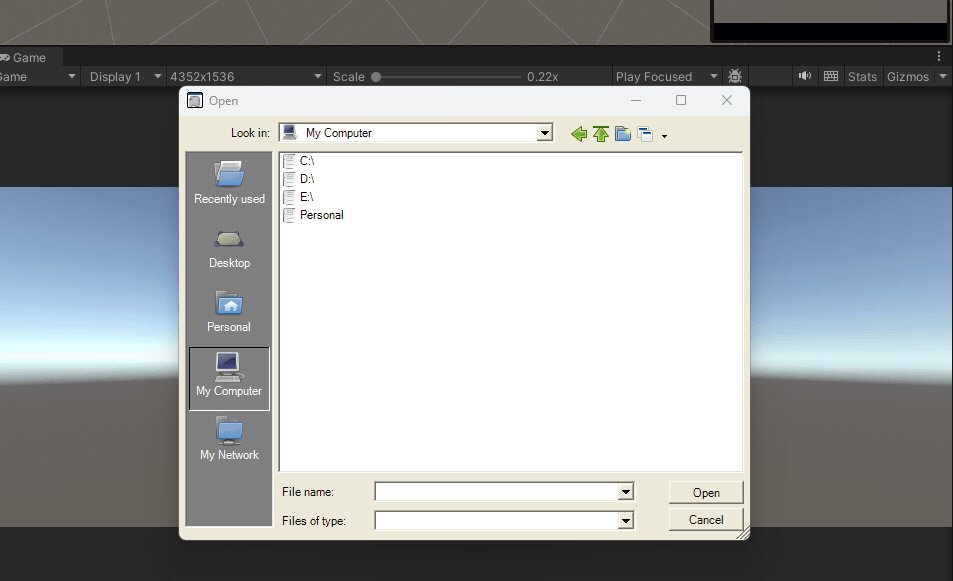
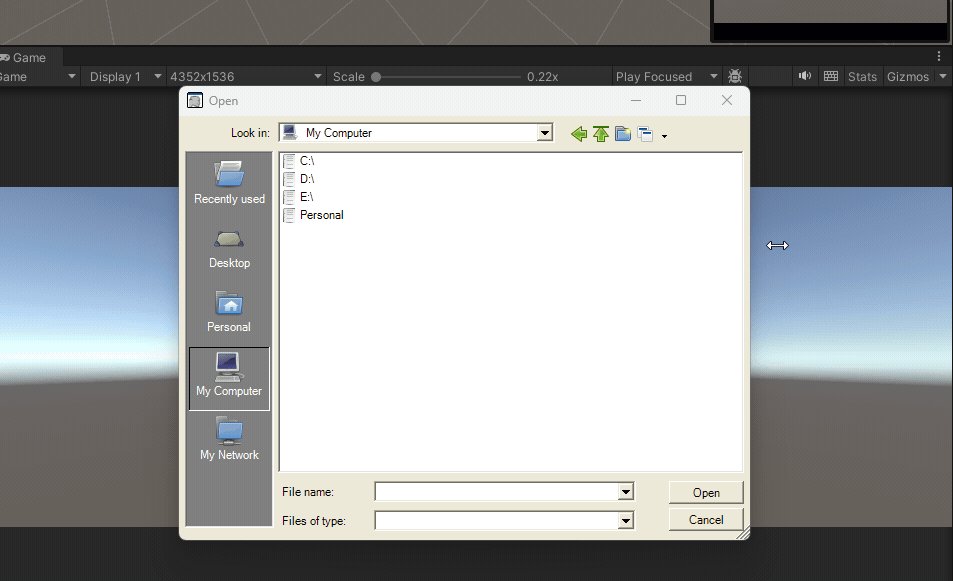
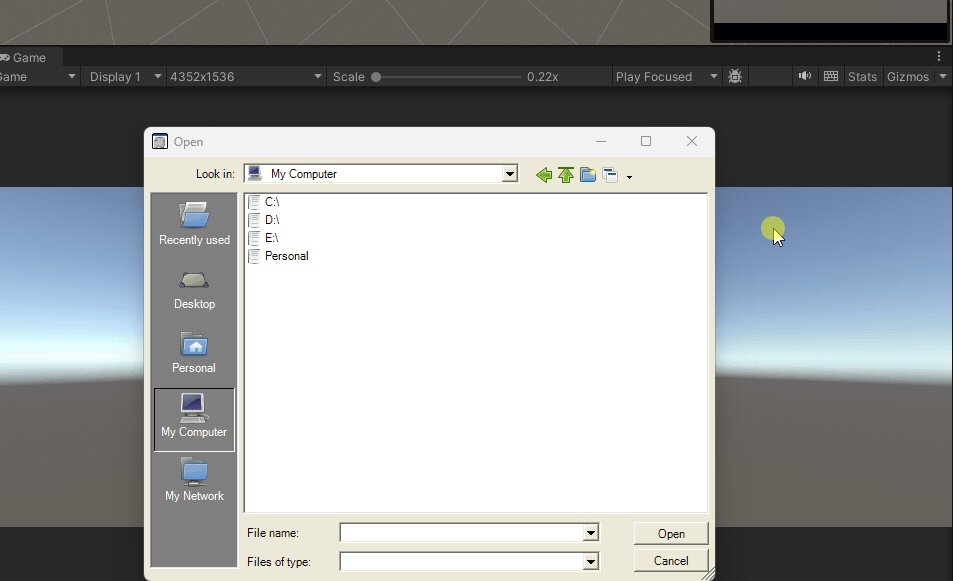
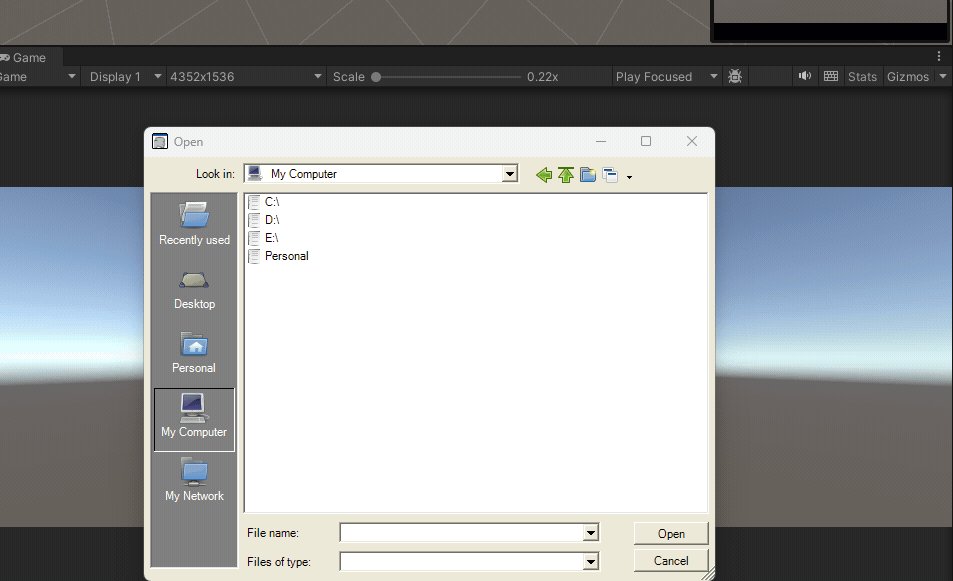
Unity 置顶OpenFileDialog文件选择框
置顶文件选择框 🌭处理前🥙处理后 🌭处理前 🥙处理后 解决方案...

oomall课堂笔记
一、项目分层结构介绍 controller层(控制器层): 作用:负责输出和输入,接收前端数据,把结果返回给前端。 1.处理用户请求,接收用户参数 2.调用service层处理业务,返回响应 servi…...

Qt6.5类库实例大全:QFrame
哈喽大家好,我是20YC小二!欢迎扫码关注公众号,现在可免费领取《C程序员》在线视频教程哦! ~下面开始今天的分享内容~ 1. QFrame介绍 QFrame是Qt框架中的一个框架控件类,主要用于在图形用户界面(GUI)中创建框架&#…...

Java 数据结构篇-用数组、堆实现优先级队列
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 优先级队列说明 2.0 用数组实现优先级队列 3.0 无序数组实现优先级队列 3.1 无序数组实现优先级队列 - 入队列 offer(E value) 3.2 无序数组实现优先级队列 - 出…...

Reactor模型
目录 1.Reactor模型是什么2.Reactor 模型应用场景3.使用 Reactor 模型的软件4.Reactor 模型 与 Actor 模型 的关系 本文主要介绍Reactor模型基本概念以及应用场景。 1.Reactor模型是什么 Reactor模型是一种事件驱动的设计模式,用于处理服务请求,它是由…...

【SpringCloud】通过Redis手动更新Ribbon缓存来解决Eureka微服务架构中服务下线感知的问题
文章目录 前言1.第一次尝试1.1服务被调用方更新1.2压测第一次尝试1.3 问题分析1.4 同步的不是最新列表 2.第二次尝试2.1调用方过滤下线服务2.2压测第二次尝试2.3优化 写到最后 前言 在上文的基础上,通过压测的结果可以看出,使用DiscoveryManager下线服务…...

如何做好性能压测?压测环境设计和搭建的7个步骤你知道吗?
简介:一般来说,保证执行性能压测的环境和生产环境高度一致是执行一次有效性能压测的首要原则。有时候,即便是压测环境和生产环境有很细微的差别,都有可能导致整个压测活动评测出来的结果不准确。 1. 性能环境要考虑的要素 1.1 系…...

Qt12.13
...
(五))
目标检测YOLO系列从入门到精通技术详解100篇-【目标检测】SLAM(基础篇)(五)
目录 前言 几个相关概念 双目视惯雷达SLAM 相关工作 系统综述 视觉前端...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

【Java】Ajax 技术详解
文章目录 1. Filter 过滤器1.1 Filter 概述1.2 Filter 快速入门开发步骤:1.3 Filter 执行流程1.4 Filter 拦截路径配置1.5 过滤器链2. Listener 监听器2.1 Listener 概述2.2 ServletContextListener3. Ajax 技术3.1 Ajax 概述3.2 Ajax 快速入门服务端实现:客户端实现:4. Axi…...
