HTML中常用表单元素使用(详解!)
Hi i,m JinXiang
⭐ 前言 ⭐
本篇文章主要介绍HTML中常用表单元素使用以及部分理论知识
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言
目录
⭐为什么要使用表单?
⭐使用表单
一、表单元素
二、表单按钮:
三、各项属性与基础认知:
⭐为什么要使用表单?
表单是一种在网站或应用程序中收集用户输入数据的常用方式。使用表单可以方便地收集、验证、记录和处理用户输入的数据。以下是表单的一些常见用途:
- 1. 收集用户信息:例如注册、登录、订阅、付款等。
- 2. 接收用户反馈:例如调查问卷、评论、投诉、建议等。
- 3. 搜索和过滤:例如搜索引擎、商品过滤、筛选、排序等。
- 4. 数据录入和处理:例如导入、导出、批量修改、统计等。
- 5. 交互和用户体验:例如游戏、测验、授信等。
通过使用表单,网站和应用程序可以获得更多的用户参与和反馈,提高用户满意度和体验,促进业务增长和发展。
⭐使用表单
一、表单元素
表单元素是指用于收集用户信息或提交数据的 HTML 元素。表单包括多个表单元素,如文本框、下拉框、单选框、复选框、提交按钮等。用户可以在表单元素中填写数据或进行选择操作。
下面是一些常用的表单元素:
1、文本框:文本框可以用来显示一段文本或用户输入的信息。在编写程序时,常用文本框来显示程序输出或用户输入的信息。
下面是一个使用 `<text>` 标签创建文本框的例子:
<input type="text(文本框)" name="text" maxlength="最大长度值" minlength="最小长度值">下面是一个使用 `<text>` 标签创建文本框的图片示例:

2、密码框:密码框用于输入密码或其他敏感信息,输入的内容会显示为星号或圆点,以保护用户的隐私信息。密码框使用 <input> 元素,并将 type 属性设置为 password。
以下是一个使用密码框的例子:
<input type="password(密码框)" name="passwork" maxlength="最大长度值" minlength="最小长度值">以下是一个使用密码框的图片示例:

3、复选框:复选框用于选择多个选项中的一个或多个,通常用于表单中。复选框和单选框类似,但是允许用户选择多个选项。复选框使用 <input> 元素,并将 type 属性设置为 checkbox。
以下是一个使用复选框的例子:
<input type="checkbox(复选框)" id="checkbox1" name="checkbox" value="复选框">广大
<input type="checkbox(复选框)" id="checkbox2" name="checkbox" value="复选框">软件
<input type="checkbox(复选框)" id="checkbox3" name="checkbox" value="复选框">it学校以下是一个使用复选框的图片示例:

需要注意的是,由于复选框允许用户选择多个选项,如果我们希望用户仅能选择一个选项,需要使用单选框而不是复选框。
4、单选框:单选框用于从多个选项中选择一个,通常用于表单中。单选框使用 <input> 元素,并将 type 属性设置为 radio。
以下是一个使用单选框的例子:
<input type="radio(单选按钮)" id="radio" name="radio" value="单选按钮">男
<input type="radio(单选按钮)" id="radio2" name="radio" value="单选按钮">女以下是一个使用单选框的图片示例:

需要注意的是,单选框的
name属性必须一致,这样才能保证用户只能选择一个选项。
5、下拉列表框:下拉列表框用于提供一个选项列表供用户选择,经常用于表单中。下拉列表框使用 <select> 元素,并在元素内添加 <option> 元素作为选项。
以下是一个使用下拉列表框的例子:
<select name="select" id="select"><option selected(下拉列表框的默认值)="selected">--</option><option>长沙</option><option>郴州</option>
</select>以下是一个使用下拉列表框的图片示例:

6、文本域:文本域(textarea)用于在表单中提供多行文本输入框。它使用 <textarea> 标签,内部可输入多行文本。
以下是一个使用文本域的例子:
<textarea name="showText" cols="显示的列数" rows="显示的行数">文本内容</textarea>以下是一个使用文本域的图片示例:

<textarea>元素还包含rows和cols属性,用于设置文本域的行数和列数。例如,rows="4"将文本域的行数设置为4,cols="40"将文本域的列数设置为40。
7、邮箱:邮箱(Email)是表单中一种常用的输入项,用于收集用户的电子邮件地址。在 HTML 中,可以使用 <input> 标签和 type="email" 属性创建邮箱输入框。
以下是一个使用邮箱的例子:
<input type="email" name="email">以下是一个使用邮箱的图片示例:

type="email"属性用于指定这是一个邮箱输入框,这样浏览器可以对输入的值进行验证。如果用户输入的值不是有效的邮箱地址,浏览器会显示一个错误提示,帮助用户更快地发现错误。
8、网址:网址(URL)也是表单中常用的输入项之一,用于收集用户输入的网页链接。在 HTML 中,可以使用 <input> 标签和 type="url" 属性创建网址输入框。
以下是一个使用网址的例子:
<input type="url(网址)" name="userUrl">以下是一个使用网址的图片示例:

type="url"属性用于指定这是一个网址输入框,这样浏览器可以对输入的值进行验证。如果用户输入的值不是有效的网址格式,浏览器会显示一个错误提示,帮助用户更快地发现错误。
9、数字:在 HTML 中,可以使用 <input> 标签和 type="number" 属性来创建一个数字输入框。这个输入框将限制用户输入的内容只能是数字,同时也提供了一些控制输入值范围的属性,例如 min 和 max 属性,用于设置允许输入的最小值和最大值,以及 step 属性,用于设置每次增加或减少的步长。
以下是一个使用数字输入框的例子:
<input type="number(数字)" name="number" min="允许的最小值" max="允许的最大值" step="合法的数字间隔">以下是一个使用数字输入框的图片示例:

当用户尝试输入非数字字符时,浏览器会自动阻止输入,并在输入框上显示一个错误提示。
10、滑块:在 HTML 中,可以使用 <input> 标签和 type="range" 属性来创建一个滑块控件。滑块控件可以让用户通过拖动滑块来选择一个数值,这个数值可以是整数或浮点数,也可以设置最小值、最大值和步长。
以下是一个使用滑块的例子:
<input type="range(滑块)" name="range" min="允许的最小值" max="允许的最大值" step="合法的数字间隔">以下是一个使用滑块的图片示例:

11、搜索框:在 HTML 中,可以使用 <input> 标签和 type="search" 属性来创建一个搜索框控件。搜索框控件可以让用户输入关键词,然后通过提交表单或者监听 onsearch 事件来触发搜索操作。
以下是一个使用搜索框控件的例子:
<input type="search(搜索框)" name="sousuo">以下是一个使用搜索框控件的图片示例:

12、隐藏域:隐藏域是一种在 HTML 表单中隐藏输入控件的方法。隐藏域的作用是在表单提交时向服务器传递一些数据,这些数据不需要用户进行手动输入或选择,而是由开发者在 HTML 代码中提前设置好的。
以下是一个使用隐藏域的例子:
<input type="hidden(隐藏域)" value="666" name="userID">以下是一个使用隐藏域的图片示例:
二、表单按钮:
1、重置按钮:重置按钮(Reset)是 HTML 表单中的一个按钮,用于将输入框、文本域等表单元素的值恢复为默认值。当用户在填写表单时,一些输入值可能已经被修改,而用户希望还原为初始状态时,可以使用重置按钮。
以下是一个使用重置按钮的例子:
<input type="reset" name="butReset" value="reset按钮">以下是一个使用重置按钮的图片示例:

2、提交按钮:提交按钮(Submit)是 HTML 表单中的一个按钮,用于提交表单数据。当用户填写完表单后,点击提交按钮,表单数据就会被发送给服务器进行处理。
以下是一个使用提交按钮的例子:
<input type="submit" name="butSubmit" value="submit按钮">以下是一个使用提交按钮的图片示例:

3、普通按钮:普通按钮(Button)是 HTML 表单中的一个按钮,与提交按钮不同,它没有预定义的行为。相当于一个可自定义操作的按钮。
以下是一个使用普通按钮的例子:
<input type="button" name="butButton" value="button按钮">以下是一个使用普通按钮的图片示例:

4、图片按钮:图片按钮(image)是一种特殊的按钮,可以使用图像作为按钮的背景。通常用于美化界面,以及提供更直观的交互方式。
以下是一个使用图片按钮的例子:
<input type="image" src="图片路径">以下是一个使用图片按钮的图片示例:

三、各项属性与基础认知:
侧边栏:aside
发送表单数据常用值:get、post
只读属性:readonly
禁用属性:disabled
表示向何处发送表单数据:action="目标网页"
指定元素的类型:type
指定表单元素的名称:name
元素的提交值:value(type为radio时必须指定一个值)
指定表单元素的初始宽度:size(type为text或passwork时,表单元素的大小以字符为单位,对于其他类型,宽度以像素为单位)
输入的最大字符数和最小字符数(type为text或passwork时):maxlength、minlength
type为radio或checkbox时,指定按钮默认被选中:checked
input类型文本框内容提示(hint):placeholder="内容提示语"(提示语默认显示,当文本框中输入内容时提示语消失)
规定文本框填写不能为空,否则不允许用户提交表单:required
用户输入的内容必须符合正则表达式所指的规则,否则无法提交表单(pattern="正则表达式"):
①昵称:pattern="[-\w\u4E00-\u9FA5]{4,10}"
②密码:pattern="[\dA-Za-z]{6,16}"
③手机号码:pattern="1[3578]\d{9}"
④年龄:pattern="\d|[1-9]\d|1[0-2]\d"
相关文章:

HTML中常用表单元素使用(详解!)
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍HTML中常用表单元素使用以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言 …...

掌握C++模板的艺术:类型参数、默认值和自动推导
掌握C模板的艺术:类型参数、默认值和自动推导 模板参数 类型模板参数 在 Grid 示例中,Grid 模板有一个模板参数:存储在网格中的类型。编写类模板时,您需要在尖括号内指定参数列表,例如: template <typename T&g…...

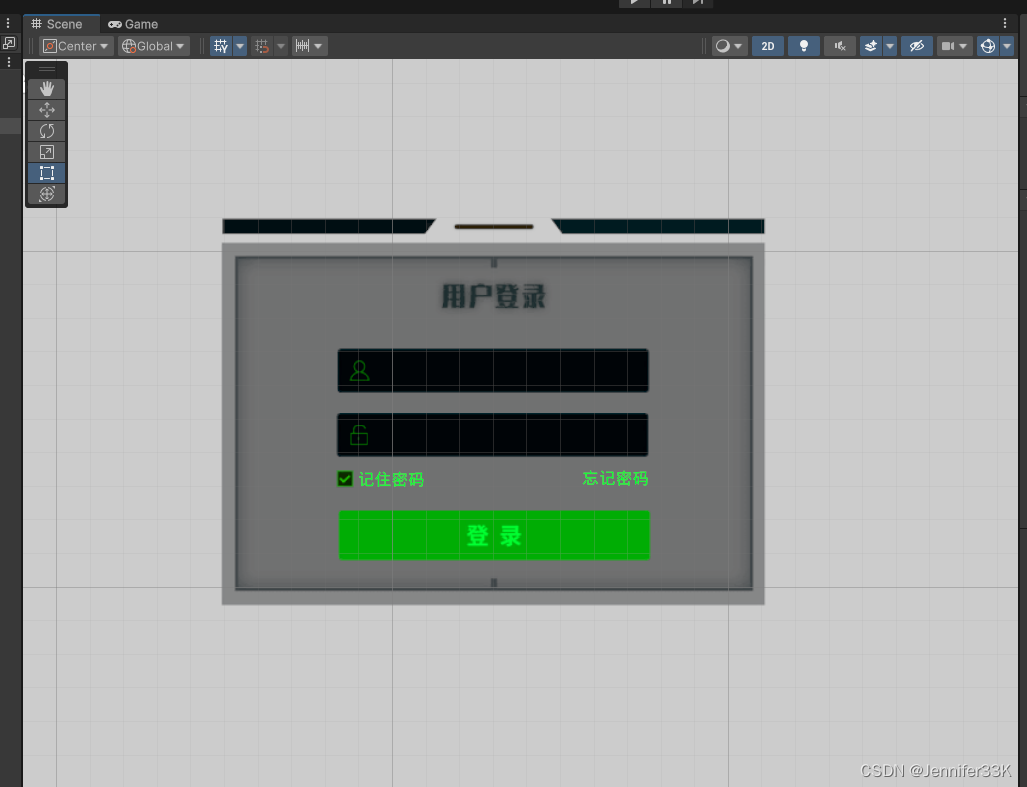
Unity_使用FairyGUI搭建登录页面
Unity_使用FairyGUI搭建登录页面 1. 使用FairyGUI准备一个UI界面,例如:以下登录 2. 发布导出(发布路径设置为Unity的Asset下任何路径) 3. Unity编辑器安装FairyGUI包资源(在资源商店找见并存储为我的资源,…...

百岁时代即将来临,原知因成为消费新潮流
什么叫长寿时代?泰康保险首席执行官陈东升指出:长寿时代,就是百岁人生即将来临,人人带病长期生存。而在这个时代,人类最大的变化在于“生命尺度的改变”,比如过去20岁是年轻人,40岁中年人,60岁…...

16:00的面试,16:07就出来了,问的问题过于变态了。。。
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到六月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40…...

VUE宝典之el-dialog使用
文章目录 🍁前言🍁el-dialog简介🍁el-dialog属性🍁el-dialog示例🍁父子组件值传递示例 🍁前言 el-dialog是Element UI库中的一个重要组件,用于在Vue应用程序中创建弹出框。它提供了一组实用的属…...

Cocos Creator:坐标系
Cocos Creator:坐标系 坐标系节点位置坐标转换v3.8 实现原理(不想了解可以直接跳过)简单示例:(干货or解决方案在这里!) 锚点缩放和旋转 总结心得 在 Cocos Creator 3.8 中,节点坐标系…...

logback日志框架使用
依赖引入 <dependency><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.1.7</version> </dependency> 使用logback日志框架只需要引入以上即可,(我们平时使用较多的Slf4j…...

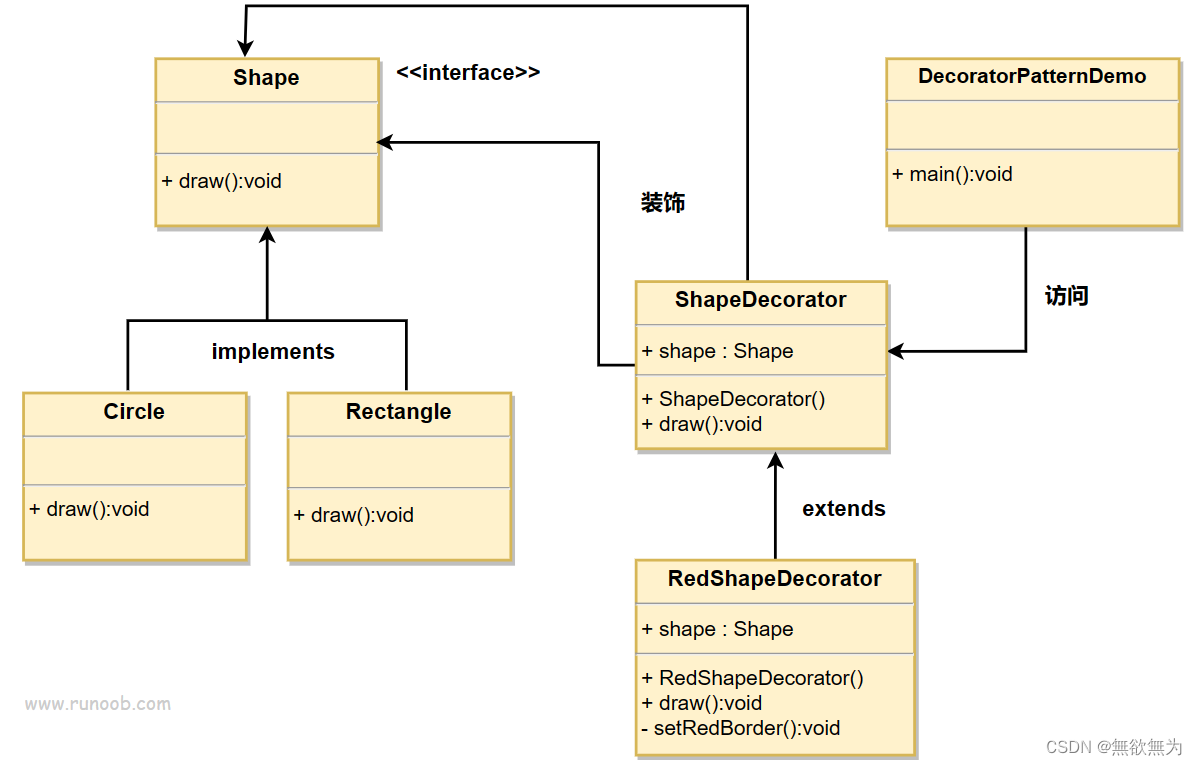
【八】python装饰器模式
文章目录 8.1 装饰器模式简介8.2 装饰器模式作用8.3 装饰器模式构成8.3.1 装饰器模式包含以下几个核心角色:8.3.2 UML类图 8.4 装饰器模式python代码实现8.4.1 基本装饰器的使用8.4.2 多个装饰器的执行顺序8.4.3 带返回值的装饰器的使用8.4.4 装饰器模式-关联类模式…...

Unity-小工具-LookAt
Unity-小工具-LookAt 🥙介绍 🥙介绍 💡通过扩展方法调用 gameObject.LookAtTarget,让物体转向目标位置 💡gameObject.StopLookat 停止更新 💡可以在调用时传入自动停止标记,等转向目标位置后自…...

TCP实现一对一聊天
一,创建类 二,类 1.ChatSocketServer类 import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.PrintWriter; import java.net.ServerSocket; import java.net.Socket; import java.util.Sca…...

全面高压化与全面超快充,破解新能源汽车的时代难题
是什么让新能源车主感到疲惫与焦虑?是什么阻挡更多消费者选择新能源汽车?我们在身边进行一个简单的调查就会发现,问题的答案非常一致:充电。 充电难,充电慢的难题,始终是困扰新能源汽车产业发展,…...

02 CSS基础入门
文章目录 一、CSS介绍1. 简介2. 相关网站3. HTML引入方式 二、选择器1. 标签选择器2. 类选择器3. ID选择器4. 群组选择器 四、样式1. 字体样式2. 文本样式3. 边框样式4. 表格样式 五、模型和布局1. 盒子模型2. 网页布局 一、CSS介绍 1. 简介 CSS主要用于控制网页的外观&#…...

MyBatis框架中的5种设计模式总结
前言 MyBatis框架中使用的5种设计模式分别是:1、建造者模式(生成器模式)。2、工厂模式。3、单例模式。4、代理模式。5、适配器模式。 1、建造者模式(生成器模式) 在MyBatis环境的初始化过程中,SqlSessio…...

ffmpeg相关命令
视频转码 dav转化为mp4格式 ffmpeg -i 2021-08-10.dav -codec copy 11.mp4二进制文件转为mp4格式 // -c:v 指定视频流编码器,不指定编码会默认用mp4这种容器的默认音视频编码进入编码 // copy:不重新编码直接copy源视频流ffmpeg -i 1701687125-4fc72a…...

锂电3V升12V1A升压芯片WT3209
锂电3V升12V1A升压芯片WT3209 WT3209是一款高功率密度全集成BOOST升压转换器,具备高效能解决方案。3V升12V1A,5V升12V1A WT3209内部集成的功率MOSFET管导通电阻为上管13mΩ和下管11mΩ,具备2A开关电流能力,并且能够提供高达12.6V的输出电压。…...

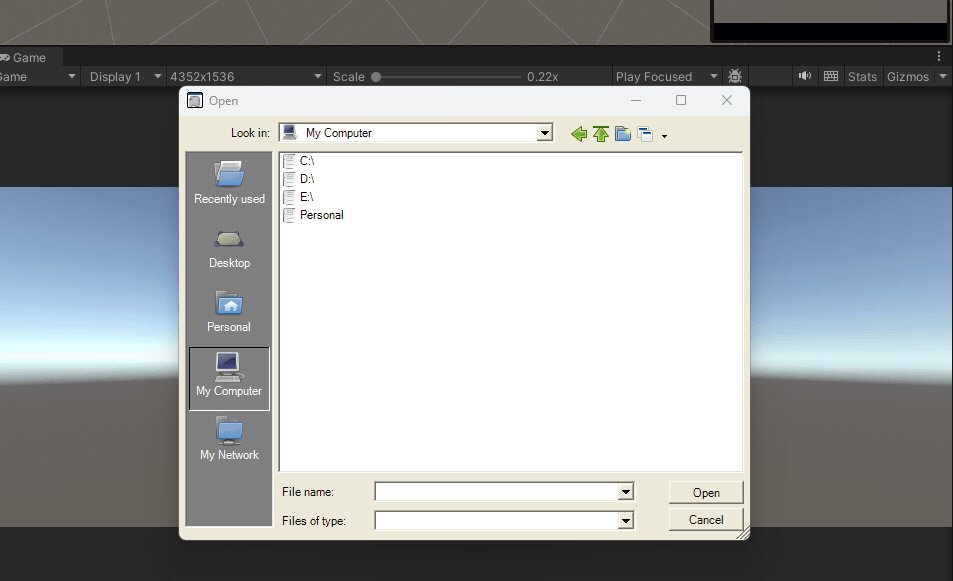
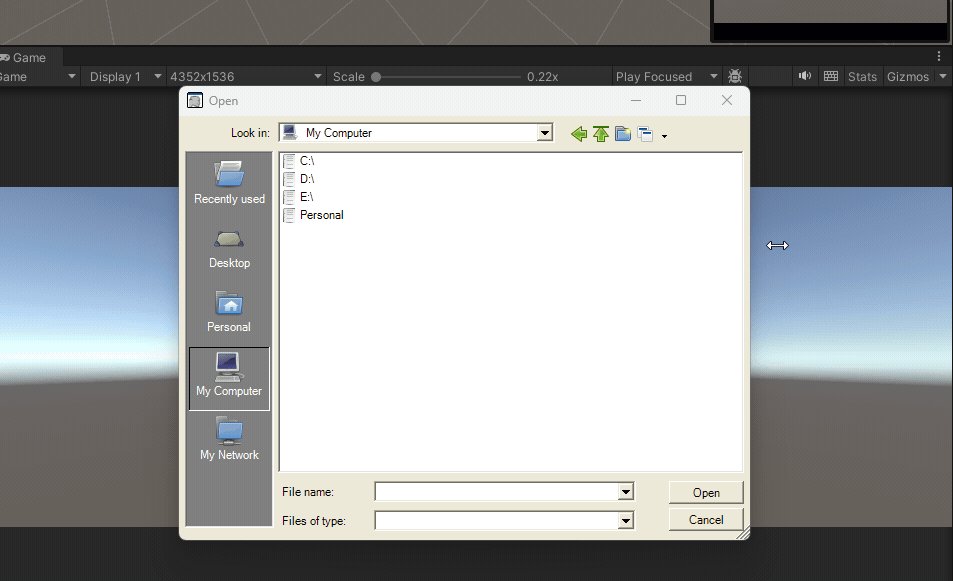
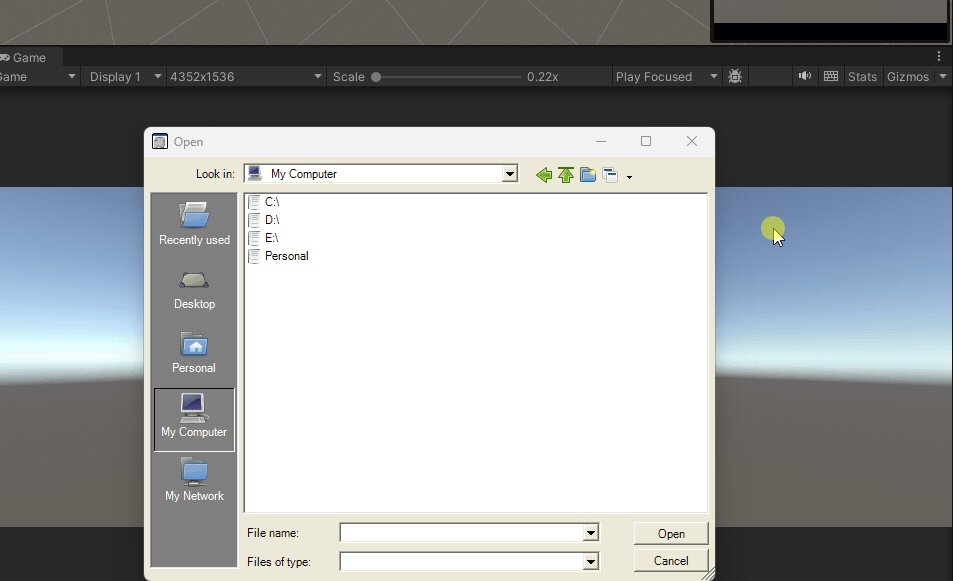
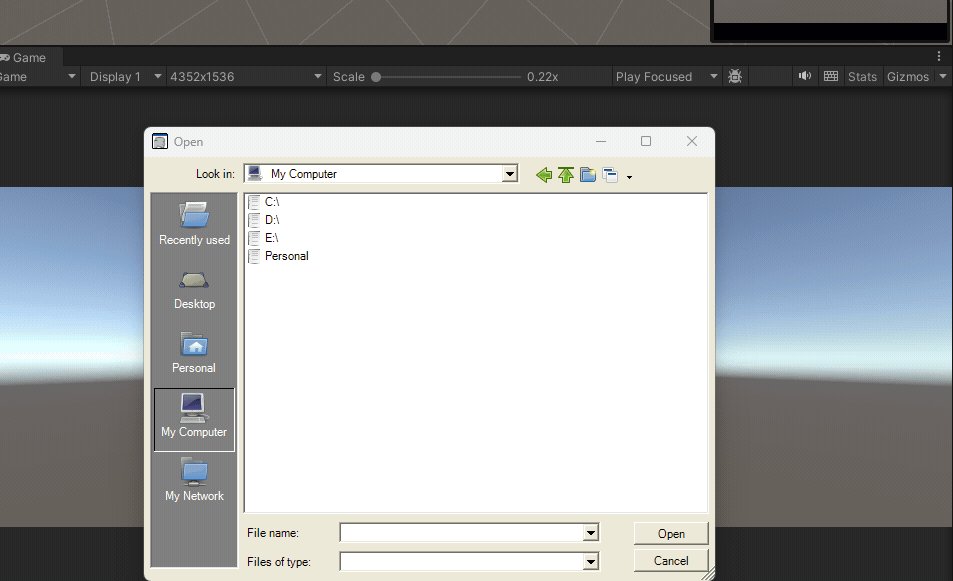
Unity 置顶OpenFileDialog文件选择框
置顶文件选择框 🌭处理前🥙处理后 🌭处理前 🥙处理后 解决方案...

oomall课堂笔记
一、项目分层结构介绍 controller层(控制器层): 作用:负责输出和输入,接收前端数据,把结果返回给前端。 1.处理用户请求,接收用户参数 2.调用service层处理业务,返回响应 servi…...

Qt6.5类库实例大全:QFrame
哈喽大家好,我是20YC小二!欢迎扫码关注公众号,现在可免费领取《C程序员》在线视频教程哦! ~下面开始今天的分享内容~ 1. QFrame介绍 QFrame是Qt框架中的一个框架控件类,主要用于在图形用户界面(GUI)中创建框架&#…...

Java 数据结构篇-用数组、堆实现优先级队列
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 优先级队列说明 2.0 用数组实现优先级队列 3.0 无序数组实现优先级队列 3.1 无序数组实现优先级队列 - 入队列 offer(E value) 3.2 无序数组实现优先级队列 - 出…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

SQLSERVER-DB操作记录
在SQL Server中,将查询结果放入一张新表可以通过几种方法实现。 方法1:使用SELECT INTO语句 SELECT INTO 语句可以直接将查询结果作为一个新表创建出来。这个新表的结构(包括列名和数据类型)将与查询结果匹配。 SELECT * INTO 新…...
