文件批量管理方法:100个文件要怎样快速放在100个指定的文件夹中
处理大量文件时,经常要将多个文件放入相应的文件夹中。如果要处理的文件数量较大,例如100个文件要放入100个指定的文件夹中,那么如何快速有效地完成这个任务呢?下面看下云炫文件管理批量管理文件的方法,快速将100个文件放入100个指定文件夹中。
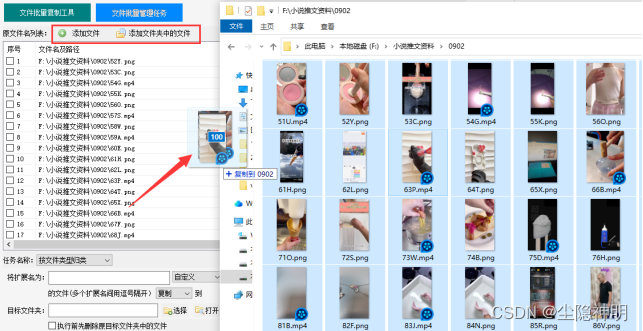
操作前看下原文件图,需把以下文件移动到文件夹中,原文件夹中有其他文件。

以下是具体操作步骤,分为两部分,第一部分先把每个文件移动到100个文件夹中,第二部分把这100个文件夹按原文件夹重命名。最后把两个文件夹文件合并再一起就行了。
操作1、在云炫文件管理器中选择“文件智能管理箱”功能,再点击“文件批量管理任务”进入主编辑页中。

操作2、把文件导入到软件中。可通过点击“添加文件和添加文件的文件”来导入,也可以直接拖动文件到列表上。

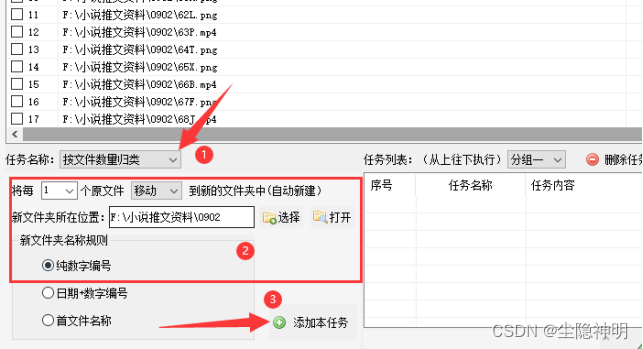
操作3、选择“按文件数量归类”,并修改细节参数后,再点击“添加本任务”。可参考下图设定。

操作4、添加任务后可看到任务显示在列表上。接下来点击“开始执行”。

操作5、过程会很快,看到执行完成点击“打开”,进入目标路径可看到文件已移动到文件夹中。

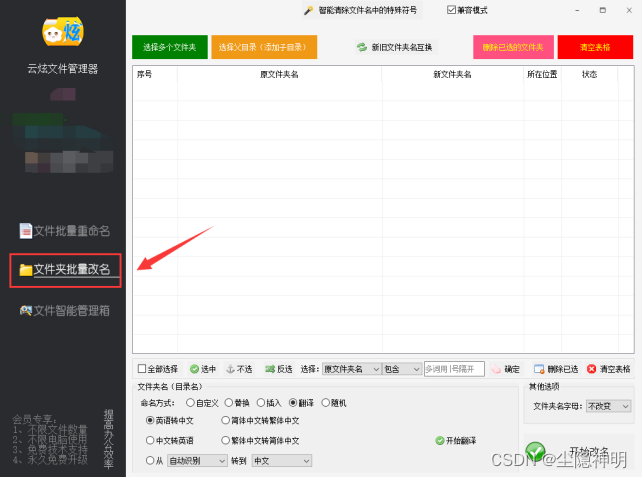
操作6、现在开始对文件夹名称修改,点击“文件夹批量改名”切换相应界面。

操作7、在面板点击“选择父目录(添加子目录)”,把原文件夹导入到软件中。

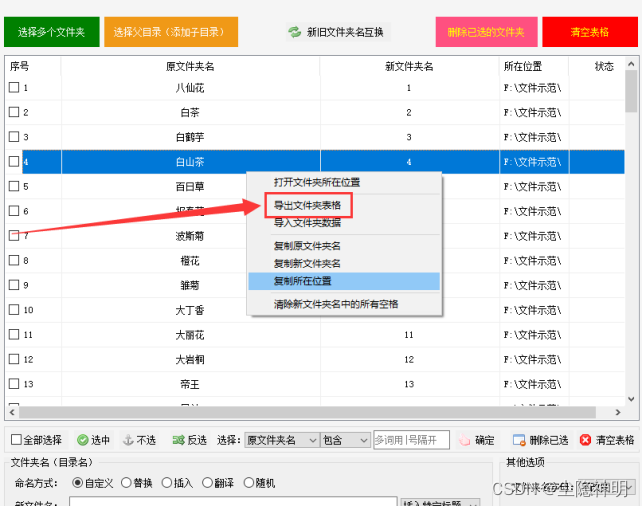
操作8、在列表中右击选择“导出文件夹表格”,并保存表格。

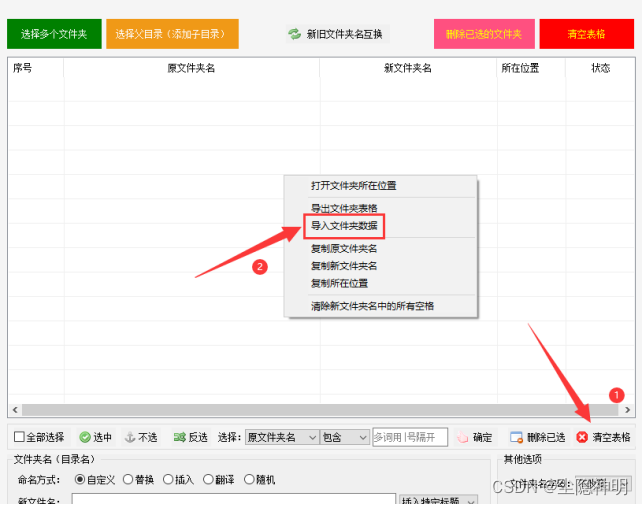
操作9、接下来点击“清空表格”后,再次右击选择“导入文件夹数据”。

操作10、打开上面移动的文件夹路径,并复制其路径到列表上。(注意在路径尾部加上“\”)

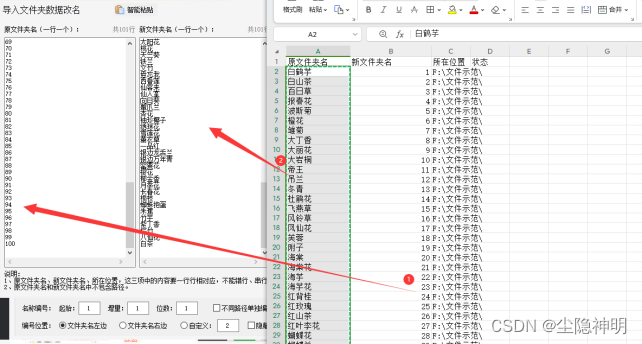
操作11、打开刚上导出的表格,并把文件夹名称复制到对应的列表中。

操作12、接下来确认无误后,点击“确定导入”。

操作13、查看到新文件夹名称是否符合,再点击“开始改名”进入文件夹重命名工作。

操作14、在列表上双击打开文件夹所在路径,可看到所有的文件夹名称成功修改。

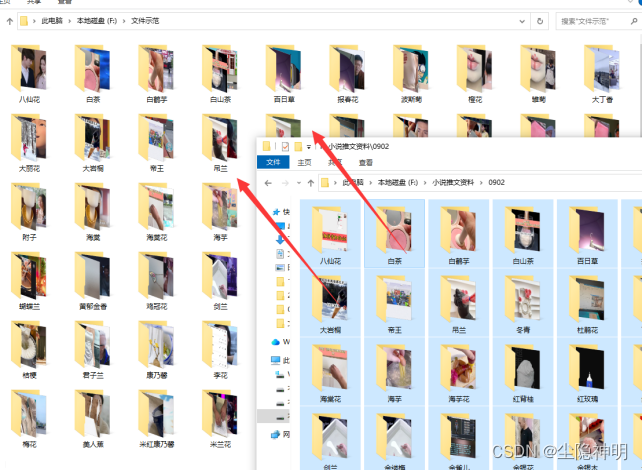
操作15、打开原文件夹,并把当前文件夹复制到原文件夹中。

操作16、复制完成后,打开文件夹可看到文件已移动到原文件夹中。最后确认无误后,原文件夹留下,多余的临时文件夹可删除。

相关文章:

文件批量管理方法:100个文件要怎样快速放在100个指定的文件夹中
处理大量文件时,经常要将多个文件放入相应的文件夹中。如果要处理的文件数量较大,例如100个文件要放入100个指定的文件夹中,那么如何快速有效地完成这个任务呢?下面看下云炫文件管理批量管理文件的方法,快速将100个文件…...

管理的五大过程和十大知识领域
PMBOK五大过程组是什么? PMBOK五大过程组是:启动过程、规划过程、执行过程、监控过程、收尾过程。 各用一句话概括项目管理知识体系五大过程组: 1、启动过程组:作用是设定项目目标,让项目团队有事可做; 2、…...

C/C++ 快乐数: 编写一个算法来判断一个数n是不是快乐数
题目: 编写一个算法来判断一个数n是不是快乐数。 快乐数的定义: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。 如果这个过…...

【后端】JVM 远程调试
前言 再好的代码,也还是有瑕疵的,不是代码不给力,是线上问题太牛逼太玄幻。这不刚部署就出现了问题,幸好还是测试的时候,早点发现早点解决,不给任何人带来不必要的损失,是我做人的原则,只要钱到位,任何问题都不是问题。 JVM 远程调试 不得不说 IDEA 和 宝塔配合是真…...

Android Studio中配置Flutter插件,创建小项目“hello world”
文章目录 一、下载Flutter SDK二、Android studio中安装Flutter插件三、创建Flutter小项目 一、下载Flutter SDK 打开官网https://flutter.io/setup-windows/下载Flutter sdk并解压到一目录 二、Android studio中安装Flutter插件 Android studio中安装Flutter插件&#x…...
 前言-为什么想写这个系列)
BabylonJS(一) 前言-为什么想写这个系列
先开篇吐槽下吧,我是奔着6.0和WebGPU来的,网上各种评测也很优秀,社区活跃,打算入坑。 但...... babylonjs中文资料相对于Threejs、Unity简直是太少了.. 之前有个中文站点,好像也没啥人维护了,大部分deep…...

论文阅读_反思模型_Reflexion
英文名称: Reflexion: Language Agents with Verbal Reinforcement Learning 中文名称: 反思:具有言语强化学习的语言智能体 文章: http://arxiv.org/abs/2303.11366 代码: https://github.com/noahshinn/reflexion 作者: Noah Shinn (Northeastern University) 日期…...

Redis 数据结构:高频面试题及解析
概述 Redis 是速度非常快的非关系型(NoSQL)内存键值数据库,可以存储键和五种不同类型的值之间的映射。 键的类型只能为字符串,值支持五种数据类型:字符串、列表、集合、散列表、有序集合。 Redis 支持很多特性&…...
蓝桥杯小白赛第一场(1~6)(期望DP)
1、模拟 2、贪心 3、前缀和 4、猜结论 5、双指针 6、期望DP(公式有问题已更改) 1. 蘑菇炸弹 思路:一个简单的暴力模拟。 #include <bits/stdc.h> using namespace std; int main() {int n;cin >> n;vector<int>a(n…...

房贷背后数学陷阱-蒙特卡洛算法Monte Carlo揭秘断供为何越来越多(硬核收藏)
前几天写了法拍房相关文章,发现国内断供的房屋越来越多。 中国法拍房数量统计预测模型_2023年法拍房数据竟是 2023年中国法拍房用户画像和数据分析 今早花了2个小时,写了蒙特卡洛算法模拟预测按揭贷款断供概率。 先给大家介绍按揭贷款的常用数据。不同…...

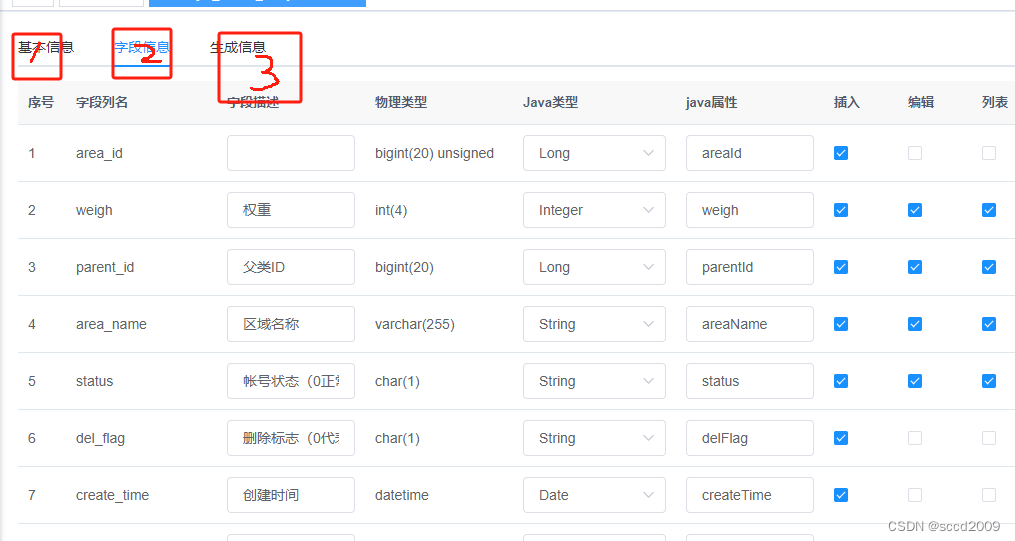
spingboot项目实战之若依框架创建新模块
前言 目前的脚手架系统很多,比较早接触诺依框架,以若依框架为参考如何创建新模块 步骤 1. 下载诺依框架,依照参考说明一步步,能做到系统运行起来。 2. 准备好mysql文件,创建新数据库表 3. 数据库管理工具navicat…...

智能优化算法应用:基于飞蛾扑火算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于飞蛾扑火算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于飞蛾扑火算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.飞蛾扑火算法4.实验参数设定5.算法结果6.…...

3分钟,掌握“曲面屏显示屏”
在3分钟内掌握“曲面屏显示屏”的概念和特点,可以按照以下步骤进行: 一、了解曲面屏显示屏的基本概念 曲面屏显示屏是一种采用柔性塑料的显示屏,主要通过OLED面板来实现。相比直面屏幕,曲面屏幕弹性更好,不易破碎。此外…...

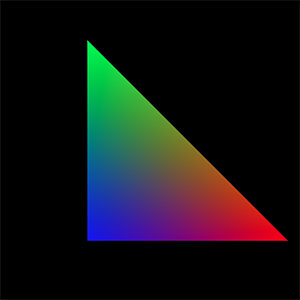
光栅化渲染:光栅化算法实现
光栅化是将图元转换为二维图像的过程。 该图像的每个点都包含颜色和深度等信息。 因此,对图元进行光栅化由两部分组成。 第一个是确定窗口坐标中整数网格的哪些方格被图元占据。 第二个是为每个这样的方块分配颜色和深度值。 (OpenGL 规范) N…...

Python-Opencv图像处理的小坑
1.背景 最近在做一点图像处理的事情,在做处理时的cv2遇到一些小坑,希望大家遇到的相关的问题可以注意!! 2. cv2.imwrite保存图像 cv2.imwrite(filename, img, [params]) filename:需要写入的文件名,包括路…...

[LCTF 2018]bestphp‘s revenge
文章目录 前置知识call_user_func()函数session反序列化PHP原生类SoapClient 解题步骤 前置知识 call_user_func()函数 把第一个参数作为回调函数调用 eg:通过函数的方式回调 <?php function barber($type){echo "you wanted a $type haircut, no problem\n";}c…...

HTML中常用表单元素使用(详解!)
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍HTML中常用表单元素使用以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言 …...

掌握C++模板的艺术:类型参数、默认值和自动推导
掌握C模板的艺术:类型参数、默认值和自动推导 模板参数 类型模板参数 在 Grid 示例中,Grid 模板有一个模板参数:存储在网格中的类型。编写类模板时,您需要在尖括号内指定参数列表,例如: template <typename T&g…...

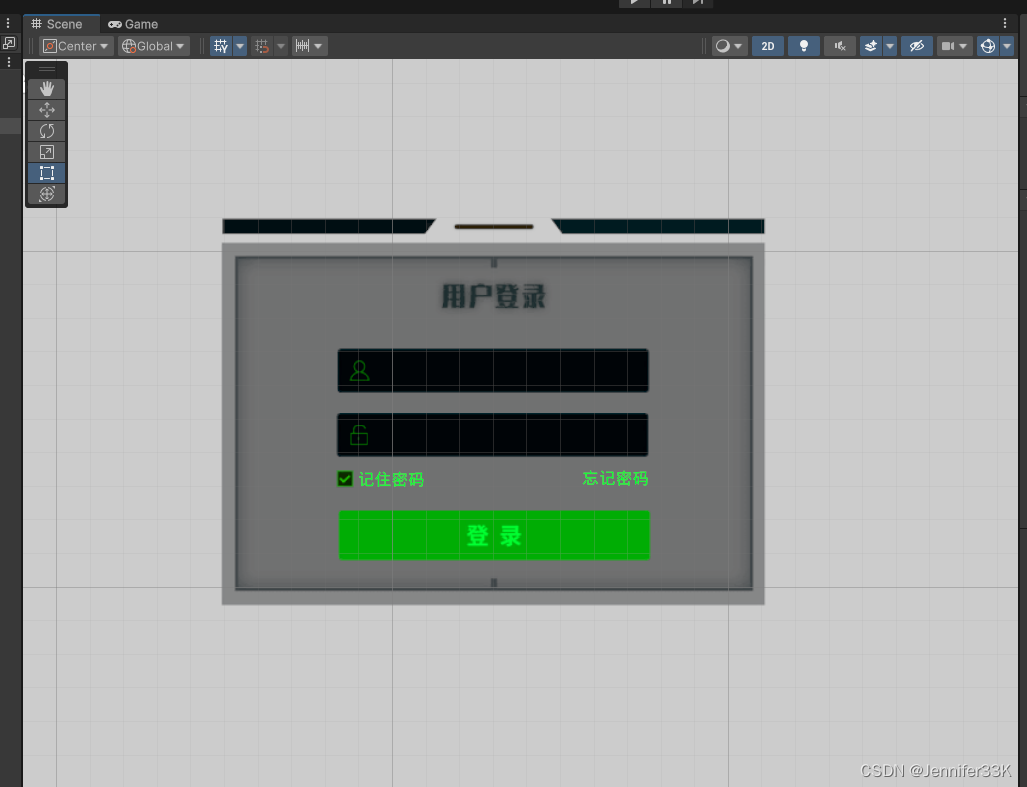
Unity_使用FairyGUI搭建登录页面
Unity_使用FairyGUI搭建登录页面 1. 使用FairyGUI准备一个UI界面,例如:以下登录 2. 发布导出(发布路径设置为Unity的Asset下任何路径) 3. Unity编辑器安装FairyGUI包资源(在资源商店找见并存储为我的资源,…...

百岁时代即将来临,原知因成为消费新潮流
什么叫长寿时代?泰康保险首席执行官陈东升指出:长寿时代,就是百岁人生即将来临,人人带病长期生存。而在这个时代,人类最大的变化在于“生命尺度的改变”,比如过去20岁是年轻人,40岁中年人,60岁…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
