Qt工程文件分离、Qtimer定时器、Qt Creator 常用快捷键
Qt 工程文件分离
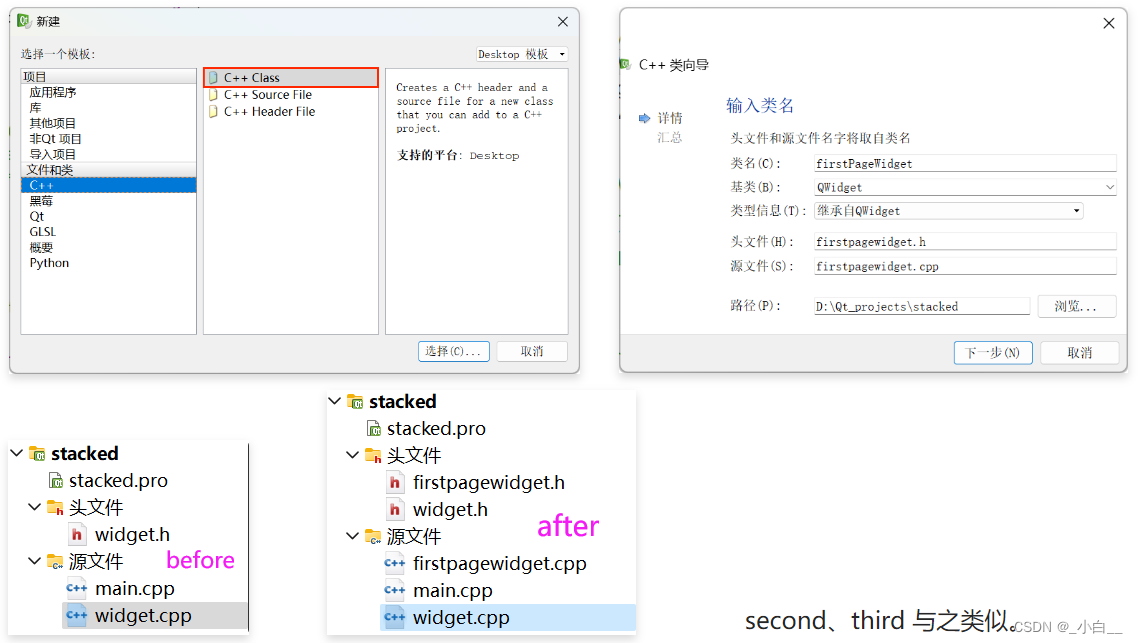
不含 UI 的文件分离
以堆栈窗体的代码为例。

firstpagewidget.h
#ifndef FIRSTPAGEWIDGET_H
#define FIRSTPAGEWIDGET_H#include <QtWidgets> // 记得修改class firstPageWidget : public QWidget
{Q_OBJECT
public:explicit firstPageWidget(QWidget *parent = 0);signals:public slots:};#endif // FIRSTPAGEWIDGET_H
firstpagewidget.cpp
#include "firstpagewidget.h"firstPageWidget::firstPageWidget(QWidget *parent) :QWidget(parent)
{QWidget *firstPageWidget = new QWidget;QPushButton *btn1 = new QPushButton("Page 1", this); // 记得改 this// button 在后期可能实现较多的逻辑,需要将其分离出来
}
widget.cpp
#include "widget.h"
#include "firstpagewidget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{firstPageWidget *first = new firstPageWidget;QWidget *secondPageWidget = new QWidget;QWidget *thirdPageWidget = new QWidget;// 去新分离出的文件中定义 buttonQPushButton *btn2 = new QPushButton("Page 2", secondPageWidget);QPushButton *btn3 = new QPushButton("Page 3", thirdPageWidget);QStackedWidget *stackedWidget = new QStackedWidget;stackedWidget->addWidget(first);stackedWidget->addWidget(secondPageWidget);stackedWidget->addWidget(thirdPageWidget);// QListWidget *listWidget = new QListWidget;
// QListWidgetItem *firstItem = new QListWidgetItem(tr("First"), listWidget);
// QListWidgetItem *secondItem = new QListWidgetItem(tr("Sencond"), listWidget);
// QListWidgetItem *thirdItem = new QListWidgetItem(tr("Third"), listWidget);// listWidget->insertItem(0, firstItem);
// listWidget->insertItem(1, secondItem);
// listWidget->insertItem(2, thirdItem);QListWidget *listWidget = new QListWidget;listWidget->addItem(tr("First"));listWidget->addItem(tr("Second"));listWidget->addItem(tr("Third"));QHBoxLayout *layout = new QHBoxLayout;layout->addWidget(listWidget, 1);layout->addWidget(stackedWidget, 3);this->setLayout(layout);connect(listWidget, SIGNAL(currentRowChanged(int)), \stackedWidget, SLOT(setCurrentIndex(int)));this->resize(960, 600);}Widget::~Widget()
{
}
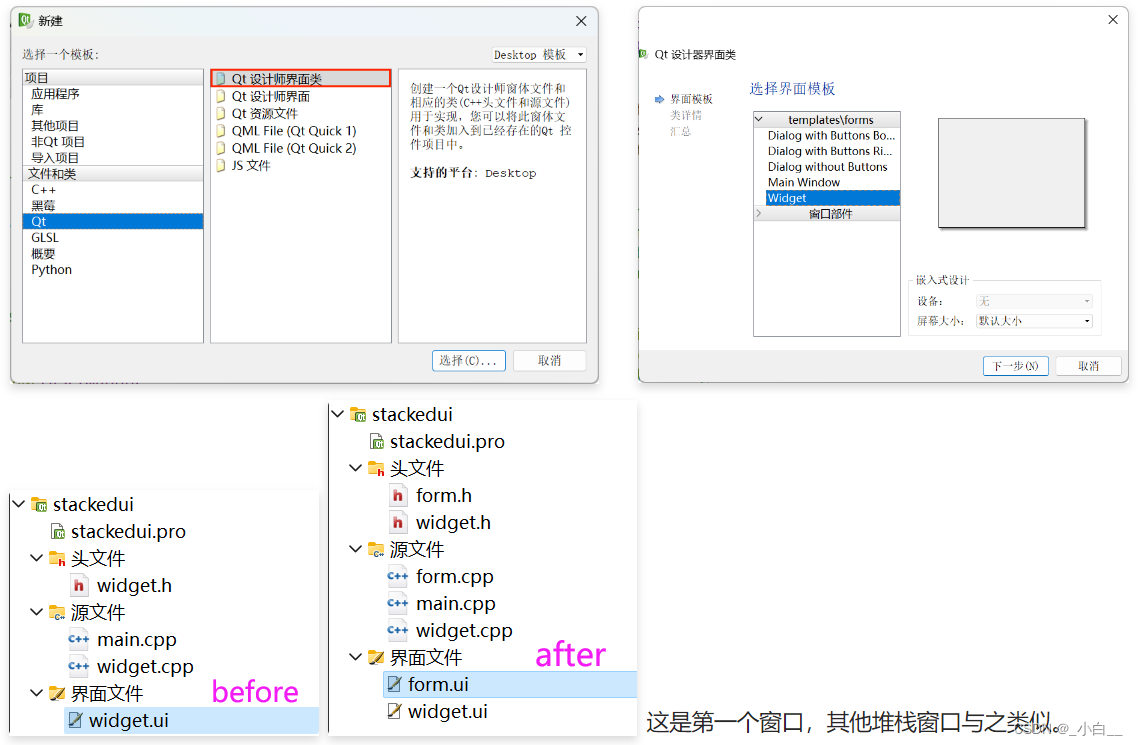
带 UI 的文件分离
以 UI 实现堆栈窗体为例。

form.cpp
#include "form.h"
#include "ui_form.h"Form::Form(QWidget *parent) :QWidget(parent),ui(new Ui::Form)
{ui->setupUi(this);ui->pushButton->setText("Page 1"); // 先往 UI界面 拖入一个 pushButton,然后写此行// 其他逻辑
}Form::~Form()
{delete ui;
}
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QtWidgets>
#include "form.h"
//#include "form2.h"
//#include "form3.h"namespace Ui {
class Widget;
}class Widget : public QWidget
{Q_OBJECTpublic:explicit Widget(QWidget *parent = 0);~Widget();private:Ui::Widget *ui;Form form1;
// Form2 form2;
// Form3 form3;
};#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget)
{ui->setupUi(this);f1 = new Form;
// f2 = new Form2;
// f3 = new Form3;ui->stackedWidget->addWidget(f1);QObject::connect(ui->listWidget, SIGNAL(currentRowChanged(int)), \ui->stackedWidget, SLOT(setCurrentIndex(int)));
}Widget::~Widget()
{delete ui;
}
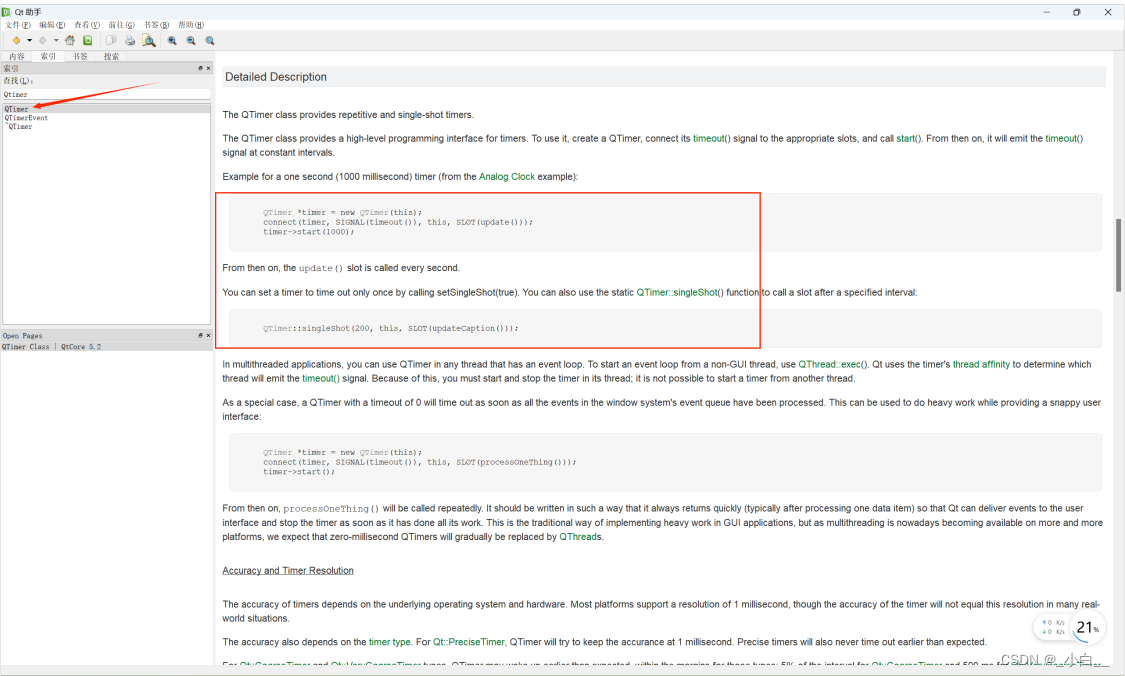
QTimer 定时器
QTimer(QObject * parent = 0); // parent 可以传界面的指针,但是没有父子窗体关系,仅用作内存管理// 建议参数填上 this,否则需要在析构函数中 deletevoid start(int msec); // 参数为 ms,定时一次,永久生效
void stop(); // 停止定时器Signals:
void timeout();// 一次定时
void QTimer::singleShot(int msec, const QObject *receiver, const char *member) [static]receiver:接收者member:执行函数 1s = 1000ms 1ms = 1000μs 1μs = 1000ns

💡
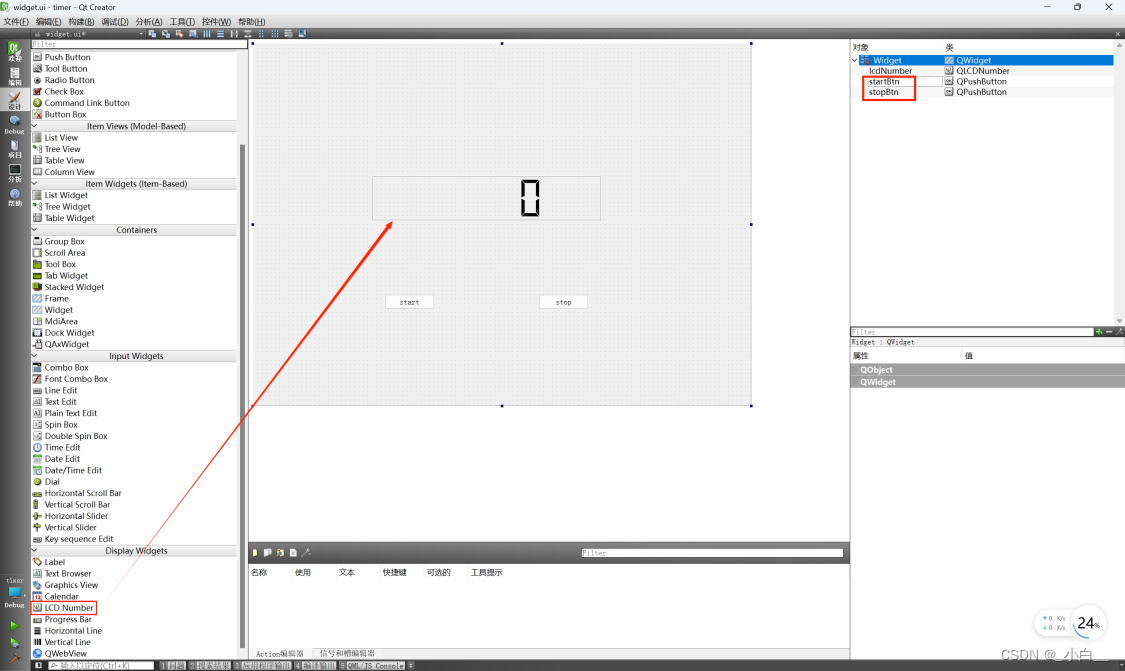
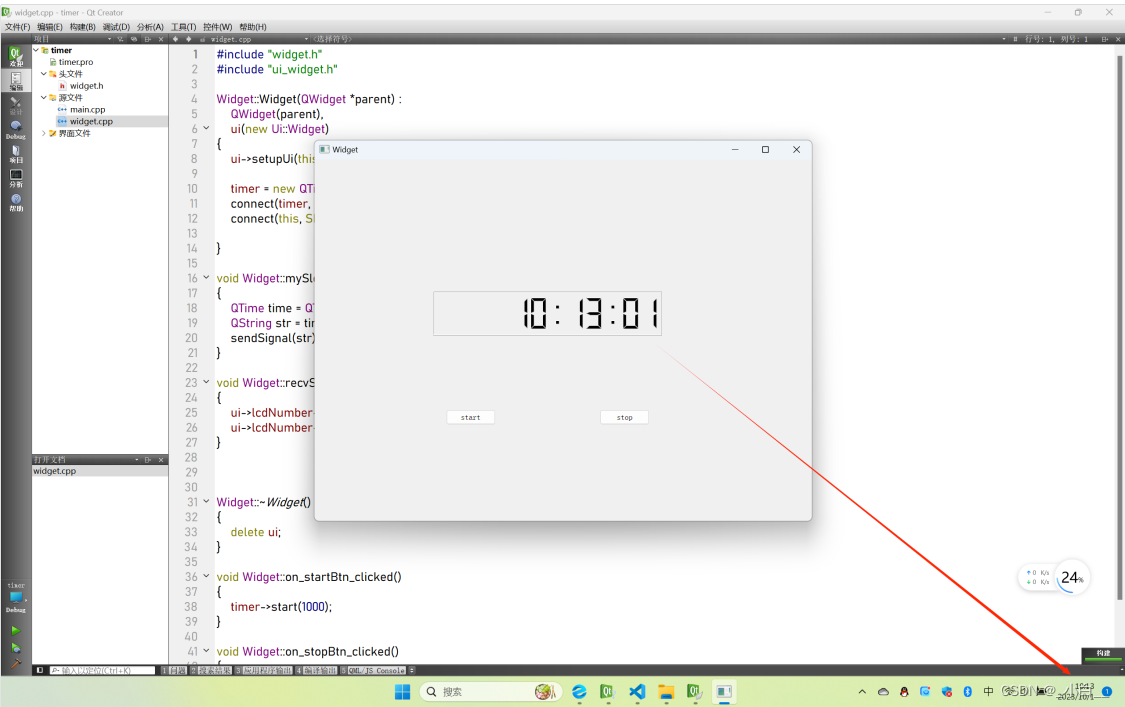
做一个时间显示 Label / LCDNumber,增加“开始”和“结束”按钮,点击开始,每 1s 记录一次时间。
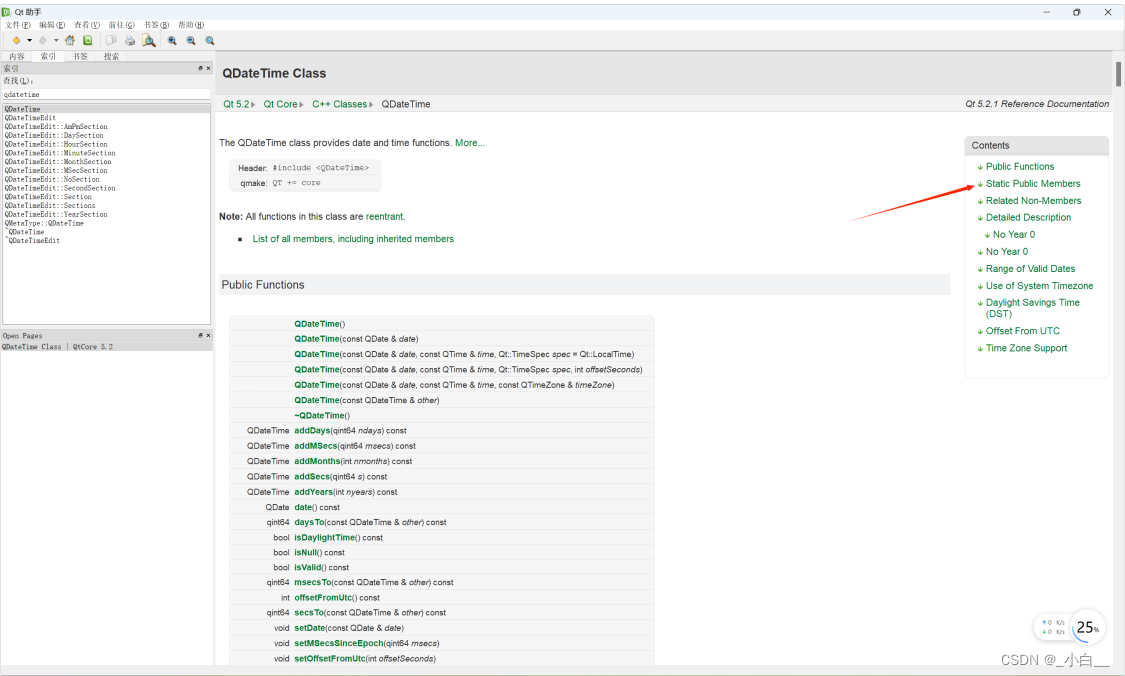
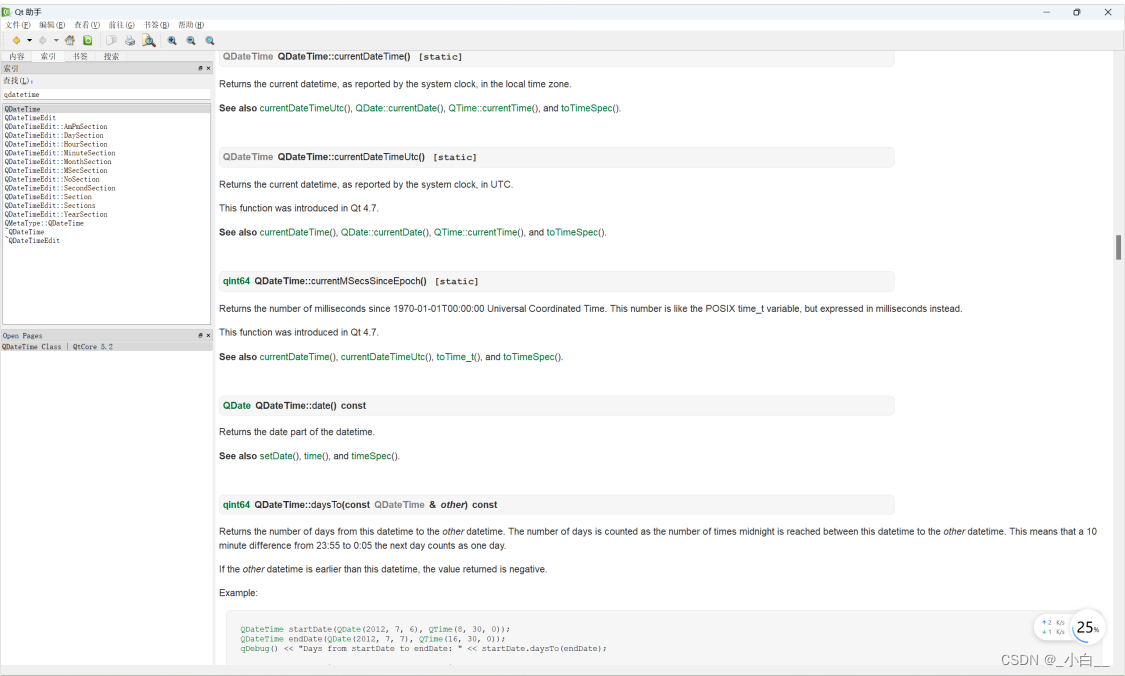
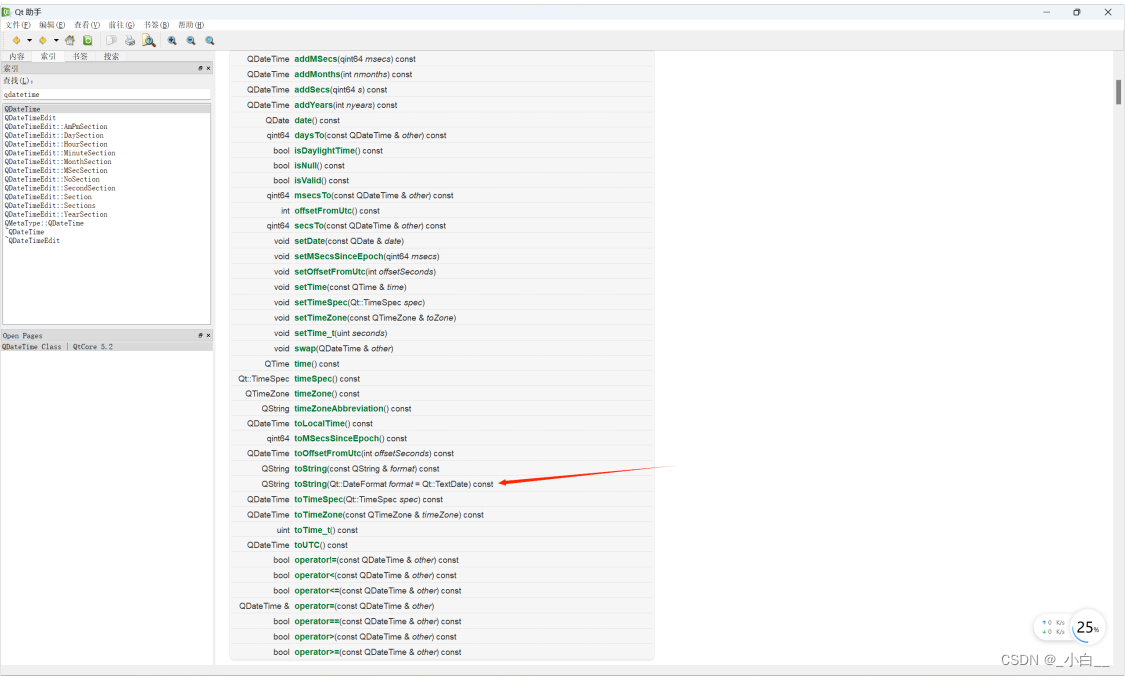
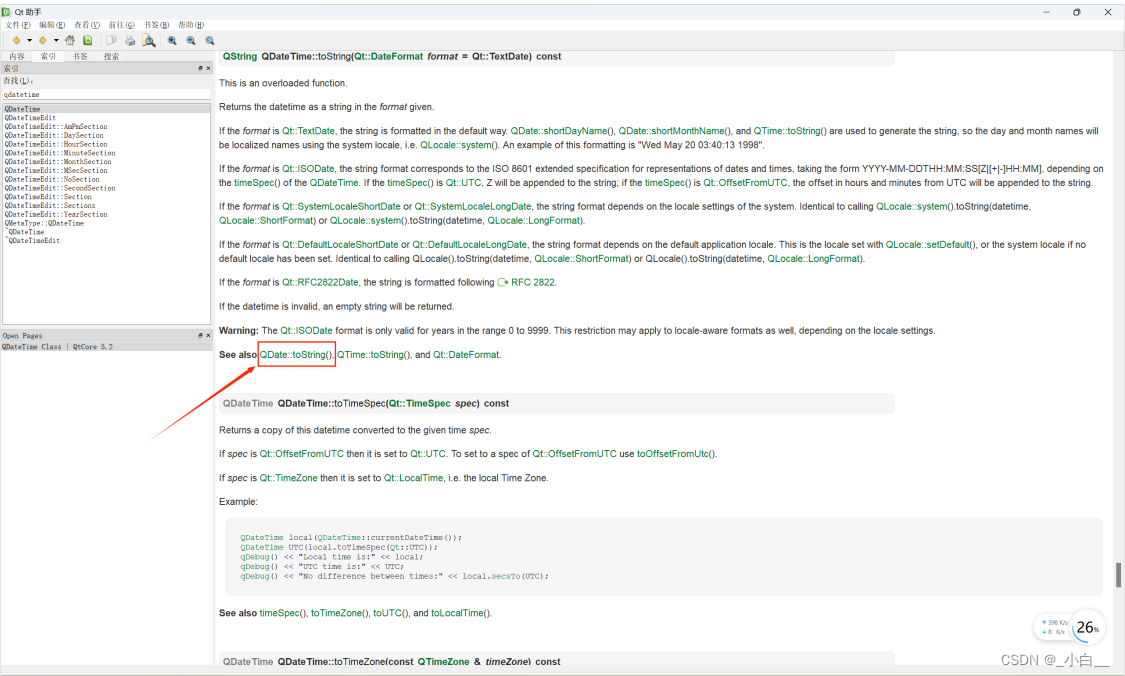
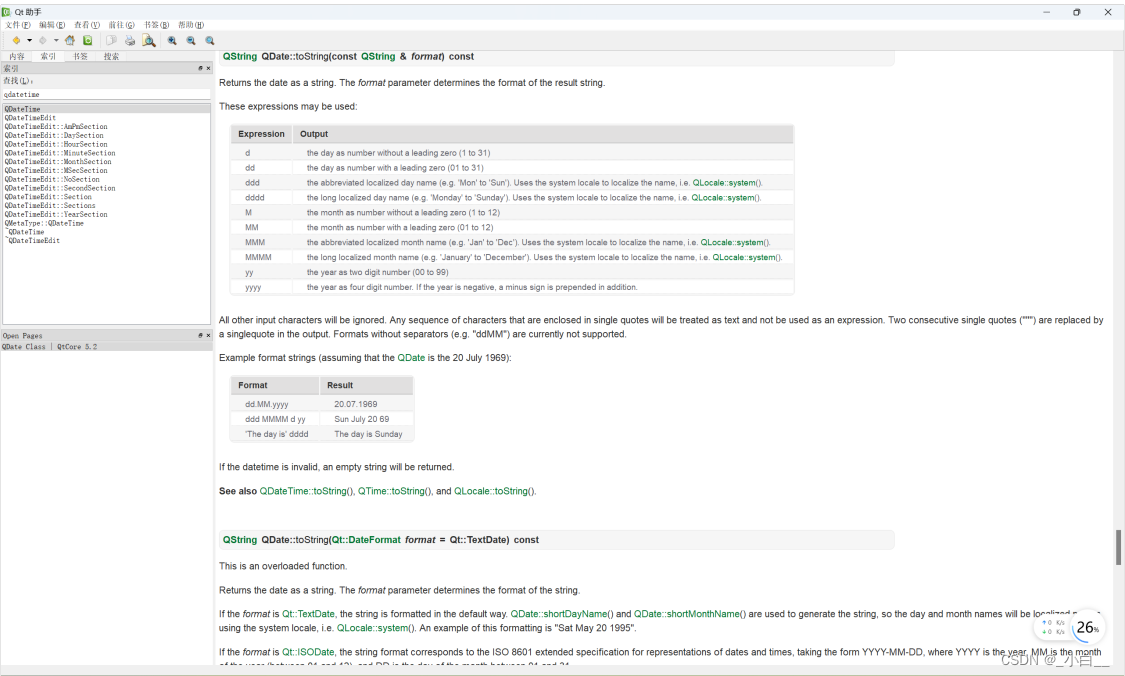
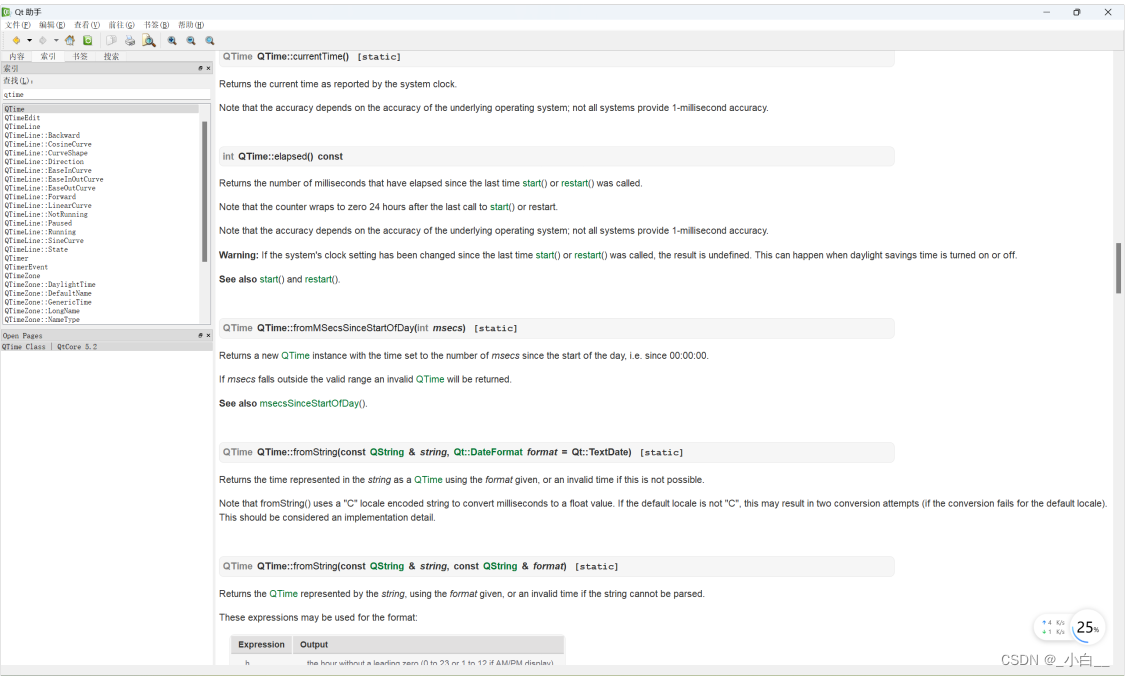
QDateTime





QDateTime time = QDateTime::currentDateTime(); // 获取系统此刻的日期和时间
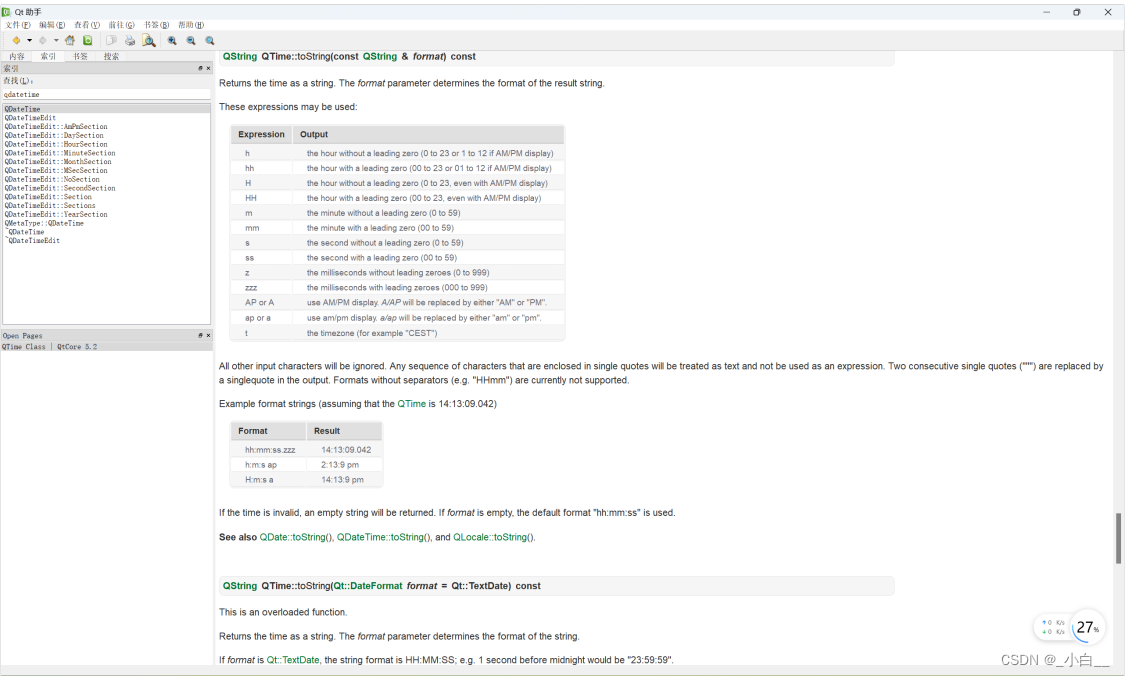
QString str = time.toString("yyyy-MM-dd hh:mm:ss dddd"); // 将系统时间转换成字符串类型// QTime 同理。
QTime



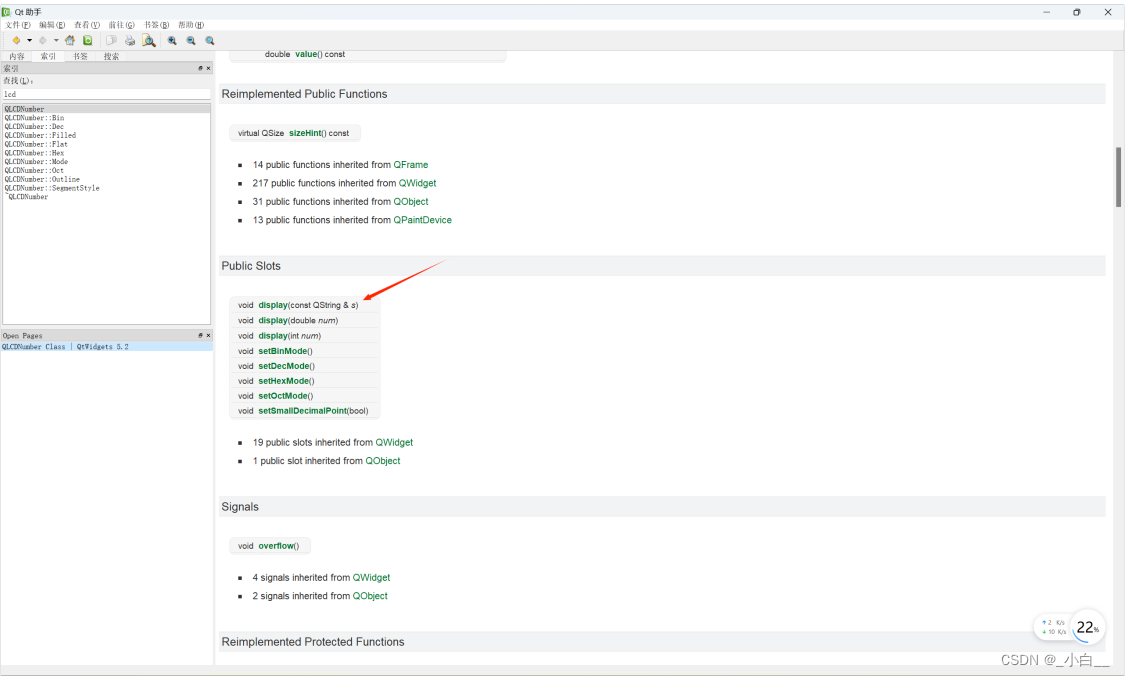
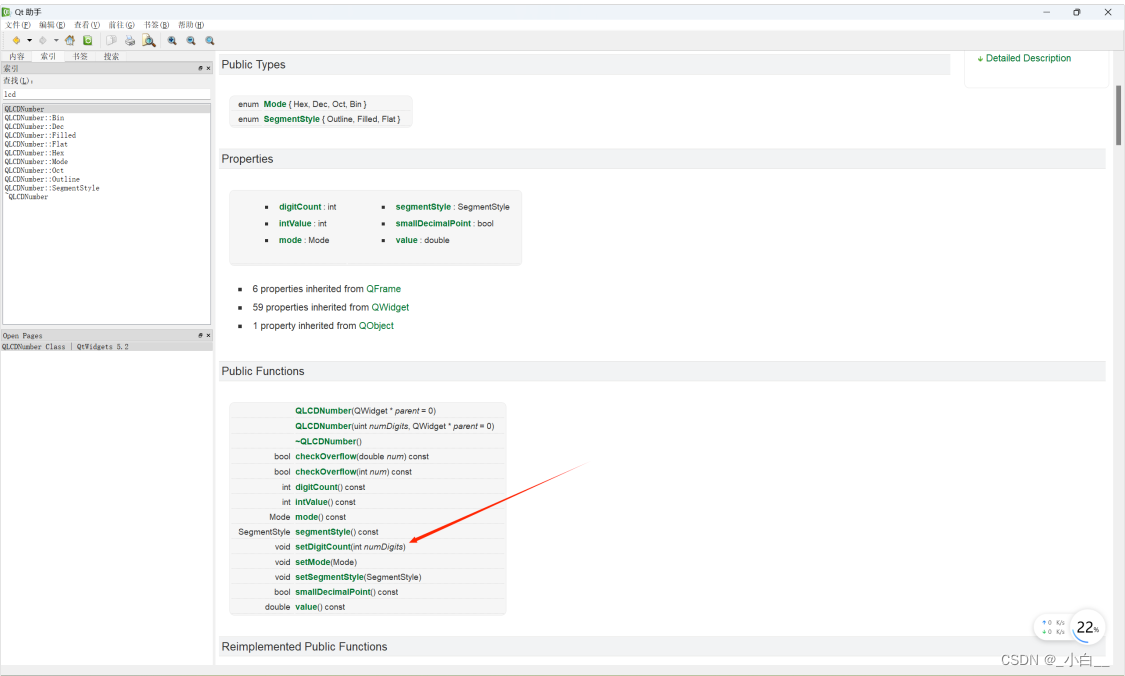
QLCDNumber


实现




widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QtWidgets>namespace Ui {
class Widget;
}class Widget : public QWidget
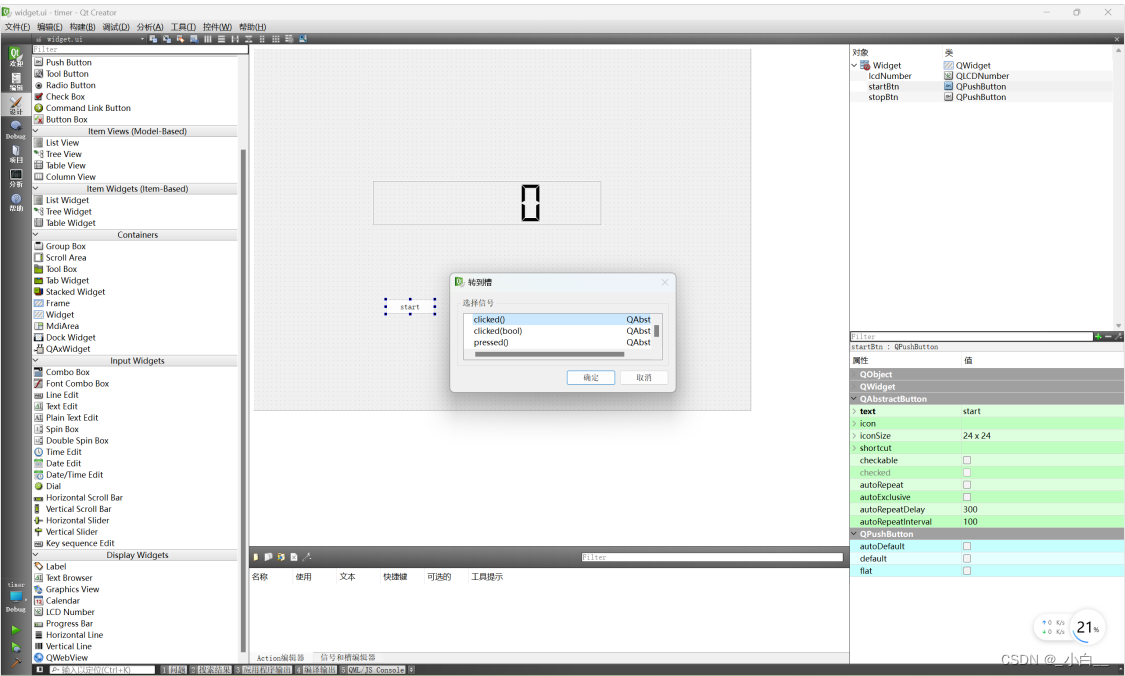
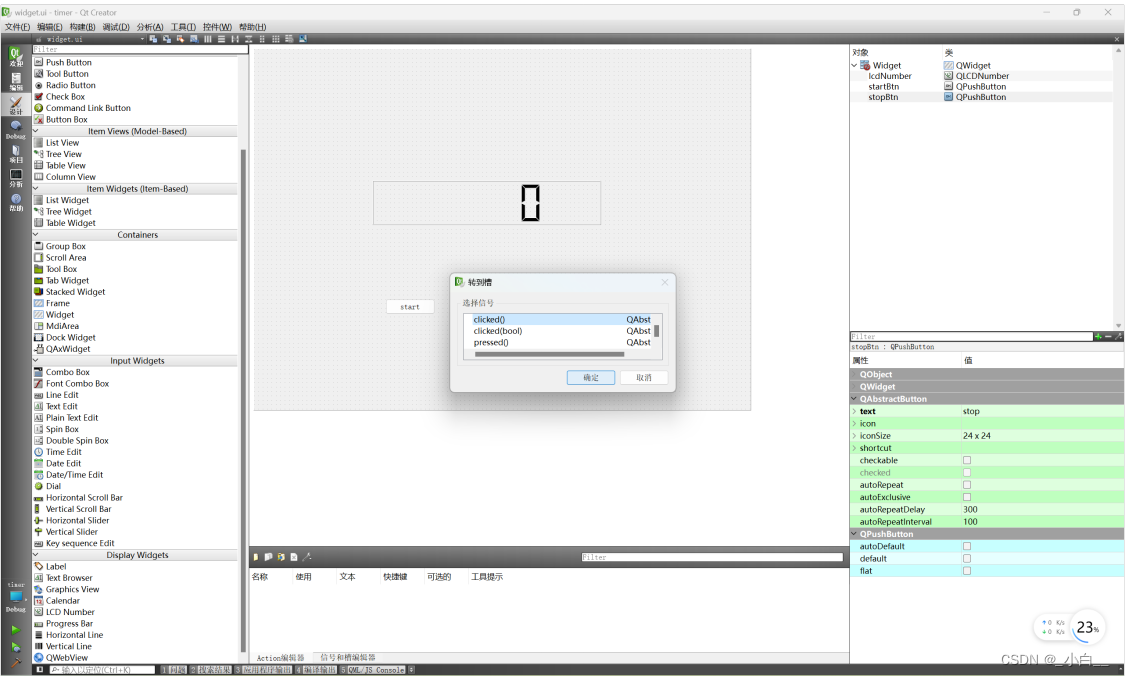
{Q_OBJECTpublic:explicit Widget(QWidget *parent = 0);~Widget();private:Ui::Widget *ui;QTimer *timer;public slots:void mySlot();void recvSlot(QString);signals:void sendSignal(QString);private slots:void on_startBtn_clicked(); // 自动生成的槽void on_stopBtn_clicked(); // 自动生成的槽
};#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget)
{ui->setupUi(this);timer = new QTimer(this); // 必须填上 this,否则需要在析构函数中 deleteconnect(timer, SIGNAL(timeout()), this, SLOT(mySlot()));connect(this, SIGNAL(sendSignal(QString)), this, SLOT(recvSlot(QString)));
}void Widget::mySlot()
{QTime time = QTime::currentTime();QString str = time.toString("hh:mm:ss");// QDateTime time = QDateTime::currentDateTime();
// QString str = time.toString("yyyy-MM-dd hh:mm:ss dddd"); emit sendSignal(str);
}void Widget::recvSlot(QString str)
{ui->lcdNumber->setDigitCount(12); // 设置显示的数字位数ui->lcdNumber->display(str);
}Widget::~Widget()
{delete ui;
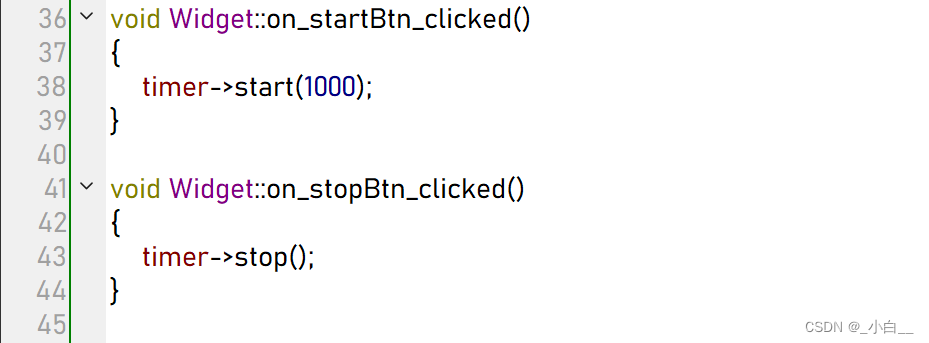
}void Widget::on_startBtn_clicked() // 自动生成的槽函数
{timer->start(1000); // 自加内容
}void Widget::on_stopBtn_clicked() // 自动生成的槽函数
{timer->stop(); // 自加内容
}

Qt Creator 常用快捷键

相关文章:

Qt工程文件分离、Qtimer定时器、Qt Creator 常用快捷键
Qt 工程文件分离 不含 UI 的文件分离 以堆栈窗体的代码为例。 firstpagewidget.h #ifndef FIRSTPAGEWIDGET_H #define FIRSTPAGEWIDGET_H#include <QtWidgets> // 记得修改class firstPageWidget : public QWidget {Q_OBJECT public:explicit firstPageWidget(QW…...

验收支撑-软件项目验收计划书
软件项目验收计划的作用主要有以下几点: 确保项目质量:通过项目验收,客户或相关方可以对项目的成果进行全面、系统的评估,以确保项目达到预期的质量标准。发现和解决问题:在项目开发过程中,难免会存在一些问…...

SQL注入绕过技术
预计更新SQL注入概述 1.1 SQL注入攻击概述 1.2 SQL注入漏洞分类 1.3 SQL注入攻击的危害 SQLMap介绍 2.1 SQLMap简介 2.2 SQLMap安装与配置 2.3 SQLMap基本用法 SQLMap进阶使用 3.1 SQLMap高级用法 3.2 SQLMap配置文件详解 3.3 SQLMap插件的使用 SQL注入漏洞检测 4.1 SQL注入…...

锂电池基础知识及管理方式总结
这两天在排查一个锂电池无法充电的问题,用的是电池管理芯片BQ25713,网上相关的资料也很少,查看数据手册时,里面也有很多术语参数等不是很理解,所以,在此对锂电池的基础知识做个简单的总结,方面后…...

小红书基于零信任 SASE 办公安全解决方案,斩获 “IDC 中国 20 大杰出安全项目”
近日,由 IDC 主办的 2023 全球 CSO 网络安全峰会(中国站)在京举行,峰会荟萃 300 生态伙伴和行业领袖,共同探讨新形势下的数据安全保护,畅议未来网络安全的可靠航道。 会上,“2023 IDC 中国20大杰…...

html通过CDN引入Vue使用Vuex以及Computed、Watch监听
html通过CDN引入Vue使用Vuex以及Computed、Watch监听 近期遇到个需求,就是需要在.net MVC的项目中,对已有的项目的首页进行优化,也就是写原生html和js。但是咱是一个写前端的,写html还可以,.net的话,开发也…...

【LabVIEW学习】5.数据通信之TCP协议,控制电脑的一种方式
一。tcp连接以及写数据(登录) 数据通信--》协议--》TCP 1.tcp连接 创建while循环,中间加入事件结构,创建tcp连接,写入IP地址与端口号 2.写入tcp数据 登录服务器除了要知道IP地址以及端口以外,需要用户名与密…...

uview1 的u-tabs组件在微信小程序中会出现横向滚动条
uview1 的u-tabs组件在微信小程序中会出现横向滚动条,真机才会生效,微信开发者工具没问题包括官方示例也会 原因:未屏蔽微信小程序的滚动条 解决办法:uview-ui中uview-ui/components/u-tabs/u-tabs.vue文件把h5屏蔽滚动条的条件编…...

服务器ipv6地址显示“scope global dadfailed tentative noprefixroute”无法连通的问题处理一例
服务器规模启用ipv6地址后,遇到一起案例 ,配置的服务ipv6地址显示“scope global dadfailed tentative noprefixroute”,无法连通,现将解决过程记录如下。 一、问题情况 1、ipv6信息检查 某台服务器配置ipv6地址后,…...

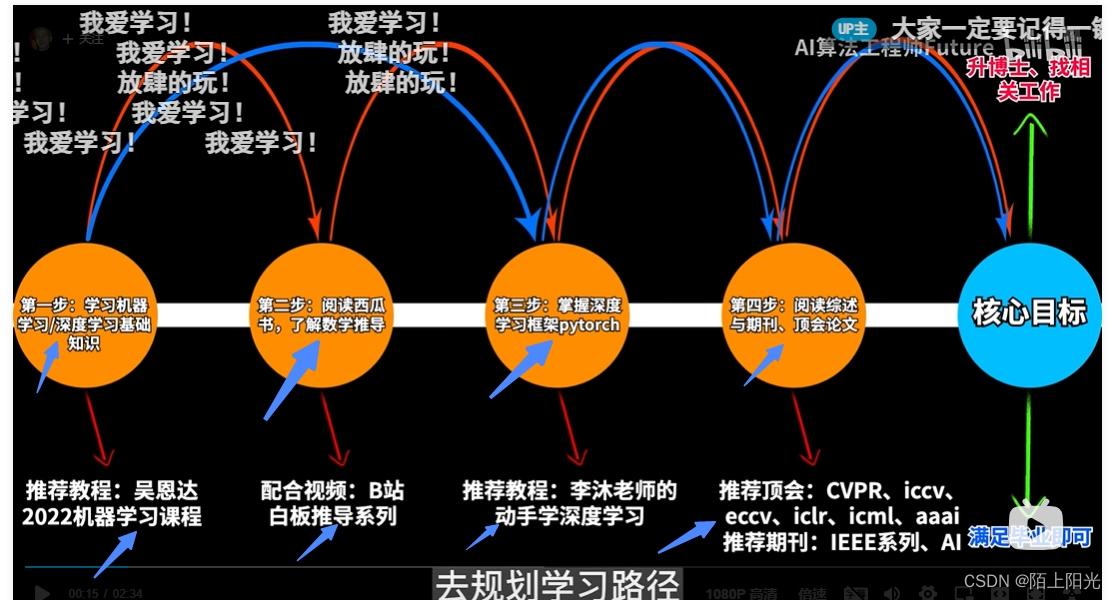
深度学习学习顺序梳理
https://www.bilibili.com/video/BV1to4y1G7xq/?spm_id_from333.999.0.0&vd_source9607a6d9d829b667f8f0ccaaaa142fcb 1.吴恩达机器学习课程 已学完,时间较久了,后续可以重新听一遍,整理一下笔记 2. 白板推导读西瓜书 统计学习方法看…...

机器学习实验六:聚类
系列文章目录 机器学习实验一:线性回归机器学习实验二:决策树模型机器学习实验三:支持向量机模型机器学习实验四:贝叶斯分类器机器学习实验五:集成学习机器学习实验六:聚类 文章目录 系列文章目录一、实验…...

逆向思考 C. Fence Painting
Problem - 1481C - Codeforces 思路:逆序考虑,因为每一块木板都是被最后一次粉刷所决定的。 从后往前开始,对于 c i c_i ci来说, 如果这个颜色还有没有涂的木板,那么涂到其中一个木板即可如果这个颜色下没有未涂的…...

当当狸AR智能学习图集跨越千年文明传承,邀您“面对面”与虚拟诗人互动对诗
中华传统文化底蕴深厚,余韵悠长。即使经过千年的历史裂变,依然历久铭心慰藉着一代又一代人的灵魂。千百年后的今天,成为了我们独一无二的财富。 如今,国人学习中华传统文化的方式有很多,诗词集、动画影片、诗歌传颂等…...

CESM笔记——component活动状态+compset前缀解析+B1850,BHIST区别
时隔一年没写CSDN笔记了,一些CESM的知识点我都快忘了。诶,主要是在国外办公室的网屏蔽了好多国内的网络,CSDN登不上,回家又不想干活。。。好吧,好多借口。。。 昨天师弟问我一些问题,想想要不可以水一篇小…...

vue 页面跳转时,浏览器上方显示进度条
vue 页面跳转时,浏览器上方显示进度条 文章目录 vue 页面跳转时,浏览器上方显示进度条先看效果一、安装 nprogress二、main.js 引入nprogress1.引入库 三、在router.js中对路由钩子进行设置四、测试 先看效果 vue 页面跳转时,浏览器上方显示进…...

tqdm输出字符串被截断
tqdm输出截断 1.遇到的问题2.tqdm默认的字符串长度是80(ncols属性)3.修改tqdm的ncols属性4.本人字符串长度是64 1.遇到的问题 字符串打印,显示不完整, 2.tqdm默认的字符串长度是80(ncols属性) 3.修改tqdm的…...
Qt::UniqueConnection和lambda一块用无效
如果槽函数是lambda。 那么用了Qt::UniqueConnection也会出现槽函数被多次调用的问题。 原因: 参考官方文档: QObject Class | Qt Core 5.15.16https://doc.qt.io/qt-5/qobject.html#connect...

四川技能大赛——2023年四川网信人才技能大赛(网络安全管理员赛项)决赛
四川技能大赛——2023年四川网信人才技能大赛(网络安全管理员赛项)决赛 文章目录 四川技能大赛——2023年四川网信人才技能大赛(网络安全管理员赛项)决赛C1-比64少的bas - DONEC2-affine - DONEC3-简单的RSA - DONEM1-不要动我的f…...

死锁(面试常问)
1.什么是死锁 简单来说就是一个线程加锁后解锁不了 一个线程,一把锁,线程连续加锁两次。如果这个锁是不可重入锁,会死锁。两个线程,两把锁。 举几个例子,1.钥匙锁车里了,车钥匙锁家里了。2. 现在有一本书…...
)
GO设计模式——3、抽象工厂模式(创建型)
目录 抽象工厂模式(Abstract Factory Pattern) 抽象工厂模式的核心角色 优缺点 代码实现 抽象工厂模式(Abstract Factory Pattern) 抽象工厂模式(Abstract Factory Pattern)是围绕一个超级工厂创建其他…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
