node.js基础
node.js基础
- 🍓什么是node.js
- 🍓node.js模块
- 🍒🍒 内置模块
- 🍅🍅🍅fs模块
- 🍅🍅🍅path模块
- 🍅🍅🍅http模块
- 🍒🍒自定义模块
- 🍒🍒第三方模块
- 🍅🍅🍅npm
- 🍅🍅🍅包的分类
- 🍅🍅🍅规范包的组成结构
- 🍅🍅🍅发布自己的包
- 🍅🍅🍅express
- 🍓🍅🍅🍅express`创建`web服务器的步骤
- 🍓🍅🍅🍅挂载路由
- 🍓🍅🍅🍅req获取请求参数
- 🍓🍅🍅🍅app.use()函数
- 🍓🍅🍅🍅路由模块化:
- 🍓🍅🍅🍅中间件
- 🍒🍒🍅🍅🍅定义中间件
- 🍒🍒🍅🍅🍅注册中间件
- 🍒🍒🍅🍅🍅中间件的分类
- 🍒🍒🍅🍅🍅中间件解决跨域问题
- 🍓node.js常用命令
🍓什么是node.js
- 定义:
node.js是一个基于Chrome V8引擎的JavaScript运行环境(后端javaScript运行环境)
浏览器属于JavaScript前端运行环境 node.js官网:https://nodejs.org/en
🍓node.js模块
- 📌引入模块的方式
//引入fs模块(内置模块和三方模块需要写上模块名) const fs = require('fs')//引入自定义模块(自定义模块需要写上js路径) const dataFormat = require('./dataFormat.js') - 📌模块分类
- 🍁内置模块:
fs、path、http - 🍁自定义模块:
用户创建的每一个js文件,引用自定义模块,需要通过相对路径使用 - 🍁第三方模块
- 🍁内置模块:
- 📌模块作用域
在模块中定义的全局变量var,作用域只在模块自己内部,可以解决全局变量被污染的问题 - 📌向外暴露模块作用域的成员:
每一个.js自定义模块中都有一个module对象,module对象中的成员exports对象用来对外暴露模块作用域中的成员
🍒🍒 内置模块
🍅🍅🍅fs模块
引入fs内置模块
const fs = require('fs')
- 📌
fs模块用于操作文件 - 📌
fs.readFile(path[, options], callback)读取文件- 🍁
path:必选参数,文件路径-字符串 - 🍁
options:可选参数,编码格式 - 🍁
callback:必选参数,文件读取成功的回调函数
形参:- 🌷
err:失败的结果 - 🌷
dataStr:成功的结果
- 🌷
fs.readFile('C:\\Users\\Desktop\\abc.txt', 'utf8', (err, dataStr) => {if(!err) {console.log(dataStr);} else {console.error(err)} }); - 🍁
- 📌
fs.writeFile(path, data[, options], callback)写文件- 🍁
path:必选参数,文件路径-字符串 - 🍁
data: 必选参数,写入内容 - 🍁
options:可选参数,编码格式 - 🍁
callback:必选参数,文件编写成功的回调函数
形参:- 🌷
err:失败的结果
- 🌷
fs.writeFile('C:\\Users\\Desktop\\1.txt', "你好,nodejs", 'utf8', err => {if(err) {console.log(err)} }) - 🍁
- 📌
fs.mkdir(path[, options], callback )创建目录- 🍁
path:必选参数 - 🍁
options:可选参数(对象)- 🌷
recursive:
true:递归创建
false:不会递归创建
- 🌷
- 🍁
callback:必选参数,文件夹创建成功的回调函数
形参:- 🌷
err:失败的结果 - 🌷
path:文件夹路径,返回创建的第一层级的目录
- 🌷
- 🍁
- 📌
fs.rmdir(path[, options], callback )删除目录- 🍁
path:必选参数 - 🍁
options:可选参数(对象)- 🌷
recursive:
true:递归删除
false:不会递归删除
- 🌷
- 🍁callback:必选参数,文件夹删除成功的回调函数
形参:- 🌷
err:失败的结果 - 🌷
path:文件夹路径,返回创建的第一层级的目录
- 🌷
- 🍁
- 📌
fs.unlink(path, callback)删除文件- 🍁
path:必选参数 - 🍁
callback:必选参数,文件删除成功的回调函数
形参:- 🌷
err:失败的结果
- 🌷
- 🍁
🍅🍅🍅path模块
路径问题:nodejs执行js时,js中的相对路径是参照node命令执行所在的目录,而不是参照js文件所在的目录
- 📌使用绝对路径(不推荐)
缺点:
移植性非常差,不利于维护 - 📌
__dirname:代表当前文件所处的目录(不推荐)
缺点:
1. 🍁路径需要通过拼接的形式生成
2. 🍁只能处理当前目录以下的文件,当前目录之前的文件无法处理 - 📌
path模块(推荐)
引入path内置模块
const path = require('path')const pathStr = path.join('/a','/b/c','../','./d','e')
console.log(pathStr) //\a\b\d\econst fpath = '\a\b\v\index.html';
console.log(path.basename(fpath)) //index.html
console.log(path.basename(fpath, '.html')) //index
console.log(path.extname(fpath)) //.html
- 🍁
join(path0,path1,path2...,pathn):拼接多个路径,一个../消除一个前面的路径 - 🍁
basename(path[, ext]):获取文件名称 - 🍁
extname(path):获取文件的扩展名
🍅🍅🍅http模块
引入http模块
const http = require('http')
-
📌
http模块用于创建web服务 -
📌创建
http服务- 🍁引入
http模块 - 🍁创建
web服务器实例 - 🍁为服务器绑定
request事件,监听客户端的请求 - 🍁启动服务器
//1. 引入http模块 const http = require('http') //2. 创建web服务器实例 const server = http.createServer() //3. 为服务器绑定request事件,监听客户端的请求 server.on('request', function(req, res){const url = req.urlconst method = req.methodconsole.log(`Your request url is ${url}, and request method is ${method}`)res.setHeader('Content-Type', 'text/html;charset=utf-8')res.end('你好,nodejs') }) //4. 启动服务器 server.listen('8080', ()=>{console.log('server is runnging at http://127.0.0.1:8080') }) - 🍁引入
-
📌
request事件回调函数- 🍁
req:- 🌷
req.url:获取请求路径 - 🌷
req.method:获取请求方式
- 🌷
- 🍁
res:- 🌷
res.end(str):结束本次请求,并向客户端发送指定内容 - 🌷
res.setHeader(key, val): 设置响应头
- 🌷
- 🍁
🍒🍒自定义模块
node.js中,自定义模块暴露成员通过挂载在module.exports对象上,其中exports对象默认也是内存地址指向module.exports,只要在挂载的时候没有更改module.exports对象的地址或者更改exports对象的地址就不会有问题。
//挂载属性
module.exports.name = '张三'//挂载方法
module.exports.sayHello = () => {console.log('Hello world!')
}//挂载属性
exports.age = 23//注意:该方式修改了module.exports对象内存地址的指向,导致module.exports和exports指向的不是同一个地址,则exports挂载属性不会生效。
module.exports = {code:'0000',message:'成功!'
}//注意:该方式修改了exports对象内存地址的指向,导致module.exports和exports指向的不是同一个地址,则exports挂载属性不会生效。
exports = {title:'爱好',content:'足球'
}
🍒🍒第三方模块
🍅🍅🍅npm
npm用于下载发布管理三方包,我们可以通过npm命令去下载安装一些三方包供我们项目使用
查询包:https://www.npmjs.com/
下载包:https://registry.npmjs.org/node_modules是用于存放三方依赖的文件夹package.json用于记录项目中使用的包,通过执行命令npm i来初始化项目,安装三方包
🍅🍅🍅包的分类
- 📌项目包
- 🍁定义:那些被安装到项目的
node_modules目录中的包,被称为项目包 - 🍁开发依赖包
npm i {packageName} -D
被记录到package.json文件中节点devDependencies下面的包被称为开发依赖包,只在开发期间会使用到 - 🍁核心依赖包
npm i {packageName}
被记录到package.json文件中节点dependencies下面的包被称为核心依赖包,开发期间和项目上线后都会使用到
- 🍁定义:那些被安装到项目的
- 📌全局包
- 🍁安装全局包:
npm i {packageName} -g - 🍁卸载全局包:
npm uninstall {packageName} -g - 🍁全局依赖包会下载到
C:\Users\用户目录\AppData\Roaming\npm\node_modules - 🍁注意:
只有工具性质的包,才有全局安装的必要性,因为它们提供了好用的终端命令(一般官方文档里面会告诉你)
- 🍁安装全局包:
🍅🍅🍅规范包的组成结构
- 包必须以单独的目录而存在
- 包的顶级目录下必须包含
package.json文件 package.json必须包含name、version、main这三个属性,分别代表包名、包版本、包的入口
🍅🍅🍅发布自己的包
- 📌在
package.json中编写自己的包信息{"name":"{packageName}", //必须与当前npm仓库中的包名不重名"version":"1.0.0", //版本号"main":"index.js", //包程序入口"description":"包的描述信息","keywords":["","",""...] //检索包的关键字信息"license":"ISC" //开源许可协议 } - 📌编写
README.MD文档,写明使用此包的方式 - 📌注册
npm账号
https://www.npmjs.com/ - 📌在终端输入以下命令,登录
npm账号(在此之前,一定要先把下包的镜像地址切换到npm官方服务器)
npm login - 📌在包的根目录下输入以下命令,即可发布包
npm publish
🍅🍅🍅express
express是基于内置模块http的基础上封装的一套可以方便、快速的创建Web网站服务器或API接口服务器
安装
npm i express
🍓🍅🍅🍅express创建web服务器的步骤
-
📌引入
express模块 -
📌创建
web服务器 -
📌启动
web服务,监听端口const express = require('express')//创建web服务器 const app = express()//启动web服务,监听端口 app.listen('80', ()=>{console.log('express server running at http://127.0.0.1') })
🍓🍅🍅🍅挂载路由
app.get(url, function)
app.post(url, function)
🍓🍅🍅🍅req获取请求参数
- 📌获取
url地址传参:(形如:http://127.0.0.1/user?name=张三&age=23)
req.query.{key} - 📌获取动态地址传参:(形如:
http://127.0.0.1/query/1234)
req.params.{key} - 📌获取请求体数据
req.body(需要配置解析请求体数据的中间件)app.get('/user', function(req, res) {console.log('进入GET /user')//req.query 获取url地址传参(http://127.0.0.1/user?name=张三&age=23)const name = req.query.nameconst age = req.query.age//向客户端响应内容res.send({name, age}) })app.get('/query/:id/:name',(req, res) => {//req.params 获取url地址的动态参数(http://127.0.0.1/query/1234/张三)const id = req.params.idconst name = req.params.nameres.send({id, name}) })//express.urlencoded({extended:false}) //express.json() app.post('/add/user', express.json(), (req, res) => {console.log(req.body)res.send(req.body) })
🍓🍅🍅🍅app.use()函数
- 📌挂载静态资源:
app.use(express.static({static_path}))
app.use('{地址前缀}', express.static({static_path})) - 📌路由模块化:
app.use(模块路由)
app.use({地址前缀}, 模块路由) - 📌注册中间件
app.use({中间件名称})
🍓🍅🍅🍅路由模块化:
问题: 通过app去挂载路由,会导致js文件臃肿,难以维护,路由模块化可以解决这个问题
-
📌引入
express模块 -
📌创建路由对象
-
📌挂载路由
-
📌暴露路由对象
-
📌
app.use()注册路由对象//引入express模块 const express = require('express')//创建路由对象 const router = express.Router()router.get('/user/list', (req, res) => {res.send([{name:'张三',age:23},{name:'李四', age:24}]) })//暴露路由(注意:这里不能使用exports = router) module.exports = router//注册路由 const xxx = require('./xxx.js') app.use(xxx)
🍓🍅🍅🍅中间件
🍒🍒🍅🍅🍅定义中间件
//普通中间件
const mw = function(req, res, next){//放行next()
}//错误中间件
const mw = function(err, req, res, next){//放行next()
}
🍒🍒🍅🍅🍅注册中间件
- 📌全局中间件注册:
app.use(mw) - 📌单个局部中间件注册:
app.get(url, 中间件, 函数) - 📌多个局部中间件注册:
app.get(url, [中间件1, 中间件2, ..., 中间件n], 函数)//定义全局中间件 const mw = function(req, res, next){console.log('最简单的中间件函数')//流转给后面的路由next() } //注册全局中间件 app.use(mw)//定义中间件 const mv2 = function(req, res, next){console.log('最简单的中间件函数2')next() }//挂载路由,监听客户端post请求,请求地址是/user //将中间件mv2注册为局部中间件 app.post('/user', mv2, function(req, res){console.log('进入POST /user')throw new Error('服务器内部发生了错误!')res.send({code:'000000', msg:'请求失败!'}) })//定义中间件 const mv3 = function(req, res, next){console.log('最简单的中间件函数3')next() }//挂载路由,监听客户端动态地址传参 //注册多个局部中间件 app.get('/query/:id/:name', [mv2, mv3],(req, res) => {//req.params 获取url地址的动态参数(http://127.0.0.1/query/1234)const id = req.params.idconst name = req.params.nameres.send({id, name}) }) - 📌多个中间件之间,共享同一份
req和res,我们可以在上游的中间件中为req和res挂载某些属性和方法为下游中间件使用
调用顺序:(与中间件注册的顺序有关)
客户端请求 => 中间件1 => 中间件2 => 中间件3 => … => 中间件n => 响应客户端
🍒🍒🍅🍅🍅中间件的分类
- 📌应用级别的中间件
通过app.use()、app.get()、app.post()绑定的 - 📌路由级别的中间件
通过router.use()、router.get()、router.post()绑定的 - 📌错误级别的中间件(注意:错误的中间件一定要放在最后定义)
app.use(function(err, req, res, next))//挂载路由,监听客户端post请求,请求地址是/user //将中间件mv2注册为局部中间件 app.post('/user', mv2, function(req, res){ console.log('进入POST /user') throw new Error('服务器内部发生了错误!') res.send({code:'000000', msg:'请求失败!'}) })//定义全局错误中间件 app.use(function(err, req, res, next){ console.log('发生了错误:' + err.message) res.send(err.message) }) - 📌
Express内置的中间件
配置解析application/json格式请求体数据的内置中间件
app.use(express.json())
配置解析application/x-www-form-urlencoded格式请求体数据的内置中间件
app.use(express.urlencoded({extended:false}))
由于express解析请求体数据中间件在4.16.0之后才支持,在此版本之前使用body-parser中间件解析请求体- 🍁下载
body-parser
npm install body-parser - 🍁引入
body-parser模块 - 🍁调用
app.use()注册中间件
app.use(parser.json())
app.use(parser.urlencoded({extended:false}))
- 🍁下载
🍒🍒🍅🍅🍅中间件解决跨域问题
- 📌安装
cors中间件
npm i cors - 📌注册
cors中间件为全局中间件
app.use(cors()) - 📌
cors相关的响应头- 🍁
Access-Control-Allow-Origin:*|具体的http地址- 🌷
*:允许任何请求访问 - 🌷具体的http地址:如
http://app.cn.nb:81,表示只允许这个ip开头的客户端可以访问
- 🌷
- 🍁
Access-Control-Allow-Headers- 🌷允许客户端发送的请求头
- 🌷默认情况下,
cors仅支持客户端发送如下的请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width、Content-Type(值仅限于text/plain、multipart/form-data、application/x-www-form-urlencoded)
- 🍁
Access-Control-Allow-Methods
默认情况下,cors仅支持客户端发起GET、PUT、HEAD请求
- 🍁
🍓node.js常用命令
# 1. node版本查看
node -v# 2. 运行javaScript脚本
node xxx.js# 3. npm版本查看
npm -v# 4. 安装下载包(默认下载最新版本)
npm install {packageName}
npm i {packageName}# 5. 安装下载包(指定下载版本)
npm install {packageName}@{version}
npm i {packageName}@{version}# 6. 初始化项目,根据package.json安装三方包
npm install
npm i# 7. 卸载包
npm uninstall {packageName}# 8. 创建package.json
npm init -y# 9. 安装下载开发环境的包
npm i {packageName} -D
npm i {packageName} --save-dev# 10. 检查当前下包镜像源
npm config get registry# 11. 切换下包镜像源
npm config set registry=https://registry.npm.taobao.org/# 12. 使用nrm快速切换镜像源
## 12.1. 下载安装nrm,将nrm安装成全局可用的工具
npm i nrm -g
## 12.2. 查看所有可用的镜像源
nrm ls
## 12.3. 将下载的镜像源切换为taobao镜像
nrm use taobao# 13. 安装全局包
npm i {packageName} -g# 14. 卸载全局包
npm uninstall {packageName} -g# 15. 登录npm账号
npm login# 16. 发布包(包根目录下执行)
npm publish# 17. md文件转html
## 17.1 下载安装i5ting_toc,将i5ting_toc安装成全局可用的工具
npm i i5ting_toc -g
## 17.2 md文件转html
i5ting_toc -f xxx.md -o
相关文章:

node.js基础
node.js基础 🍓什么是node.js🍓node.js模块🍒🍒 内置模块🍅🍅🍅fs模块🍅🍅🍅path模块🍅🍅🍅http模块 🍒&#…...

fastapi实现websocket在线聊天
最近要实现一个在线聊天功能,基于fastapi的websocket实现了这个功能。下面介绍一下遇到的技术问题 1.问题难点 在线上环境部署时,一般是多进程的方式进行部署启动fastapi服务,而每个启动的进程都有自己的独立存储空间。导致存储的连接对象分…...

LLM推理部署(六):TogetherAI推出世界上LLM最快推理引擎,性能超过vLLM和TGI三倍
LLM能有多快?答案在于LLM推理的最新突破。 TogetherAI声称,他们在CUDA上构建了世界上最快的LLM推理引擎,该引擎运行在NVIDIA Tensor Core GPU上。Together推理引擎可以支持100多个开源大模型,比如Llama-2,并在Llama-2–…...

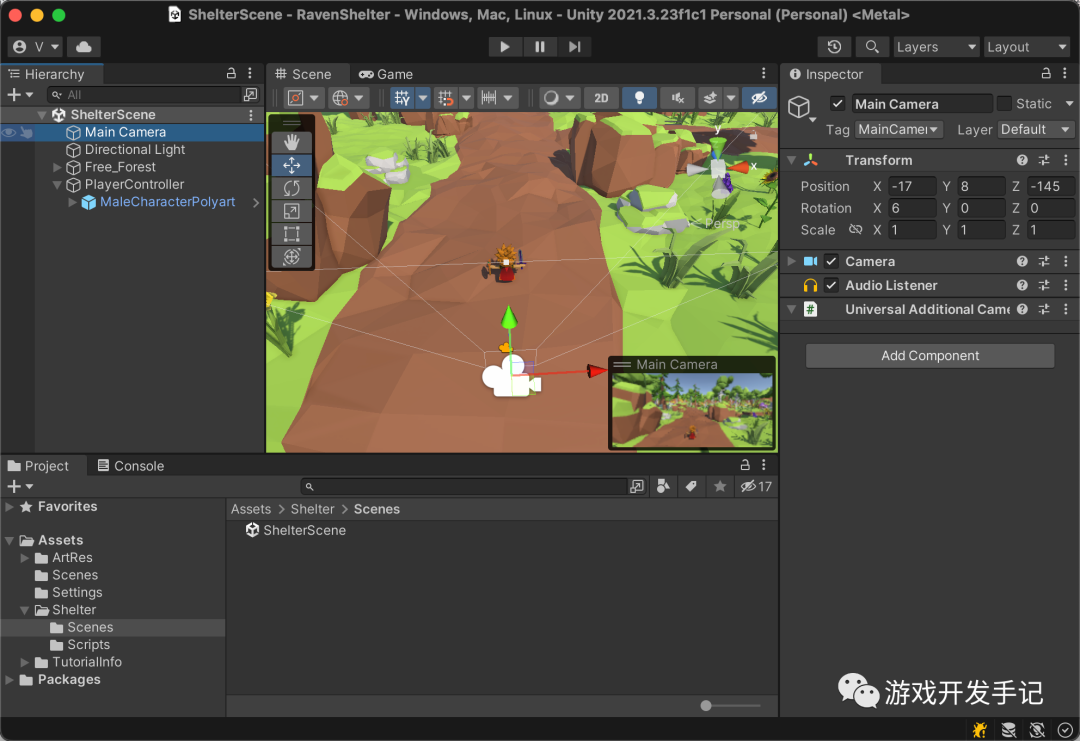
Unity | 渡鸦避难所-2 | 搭建场景并添加碰撞器
1 规范项目结构 上期中在导入一系列的商店资源包后,Assets 目录已经变的混乱不堪 开发过程中,随着资源不断更新,遵循一定的项目结构和设计规范是非常必要的。这可以增加项目的可读性、维护性、扩展性以及提高团队协作效率 这里先做下简单的…...

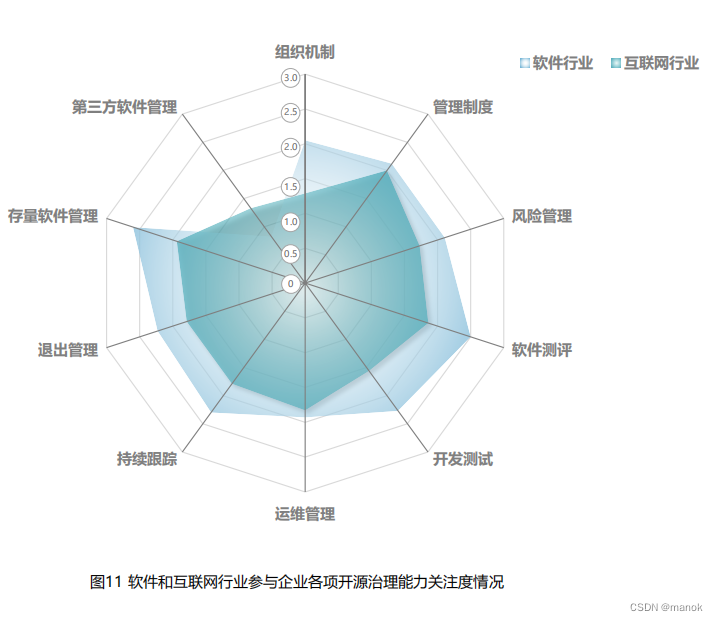
展望2024年供应链安全
2023年是开展供应链安全,尤其是开源治理如火如荼的一年,开源治理是供应链安全最重要的一个方面,所以我们从开源治理谈起。我们先回顾一下2023的开源治理情况。我们从信通院《2023年中国企业开源治理全景观察》发布的信息。信通院调研了来自七…...

React 列表页实现
一、介绍 列表页是常用的功能,从后端获取列表数据,刷新到页面上。开发列表页需要考虑以下技术要点:1.如何翻页;2.如何进行内容搜索;3.何时进行页面刷新。 二、使用教程 1.user-service 根据用户id获取用户列表,返回…...

【程序人生】还记得当初自己为什么选择计算机?
✏️ 初识计算机: 还记得人生中第一次接触计算机编程是在高中,第一门编程语言是Python(很可惜由于条件限制的原因,当时没能坚持学下去......现在想来有点后悔,没能坚持,唉......)。但是…...
、WTForms的使用)
9-tornado-Template优化方法、个人信息案例、tornado中ORM的使用(peewee的使用、peewee_async)、WTForms的使用
在很多情况下,前端模板中在很多页面有都重复的内容可以使用,比如页头、页尾、甚至中间的内容都有可能重复。这时,为了提高开发效率,我们就可以考虑在共同的部分提取出来, 主要方法有如下: 1. 模板继承 2. U…...

IDEA中.java .class .jar的含义与联系
当使用IntelliJ IDEA这样的集成开发环境进行Java编程时,通常涉及.java源代码文件、.class编译后的字节码文件以及.jar可执行的Java存档文件。 1. .java 文件: 1.这些文件包含了Java源代码,以文本形式编写。它们通常位于项目中的源代码目录中…...

北斗三号短报文森林消防应急通信及天通野外图传综合方案
森林火灾突发性强、破坏性大、危险性高,是全球发生最频繁、处置最困难、危害最严重的自然灾害之一,是生态文明建设成果和森林资源安全的最大威胁,甚至可能引发生态灾难和社会危机。我国总体上是一个缺林少绿、生态脆弱的国家,是一…...

js Array.every()的使用
2023.12.13今天我学习了如何使用Array.every()的使用,这个方法是用于检测数组中所有存在的元素。 比如我们需要判断这个数组里面的全部元素是否都包含张三,可以这样写: let demo [{id: 1, name: 张三}, {id: 2, name: 张三五}, {id: 3, name…...

前端编码中快速填充内容--乱数假文
写前端页面的时候,如果要快速插入图片,可以使用 https://picsum.photos/ 详见笔者这篇博文: 工具网站:随机生成图片的网站-CSDN博客 可是,如果要快速填充文字内容该怎么做呢? 以前,我们都是…...

数据结构二维数组计算题,以行为主?以列为主?
1.假设以行序为主序存储二维数组Aarray[1..100,1..100],设每个数据元素占2个存储单元,基地址为10,则LOC[5,5]( )。 A.808 B.818 C.1010 D&…...

springboot(ssm电影院订票信息管理系统 影院购票系统Java系统
springboot(ssm电影院订票信息管理系统 影院购票系统Java系统 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0࿰…...

AI 问答-供应链管理-相关概念:SCM、SRM、MDM、DMS、ERP、OBS、CRM、WMS...
一、供应链管理是什么 供应链管理:理解供应链管理_snowli的博客-CSDN博客 二、SCM 供应链管理 SCM全称为“Supply Chain Management”,即供应链管理。 SCM是企业管理范畴中一个非常重要的概念,指的是企业与供应商、生产商、分销商等各方之…...

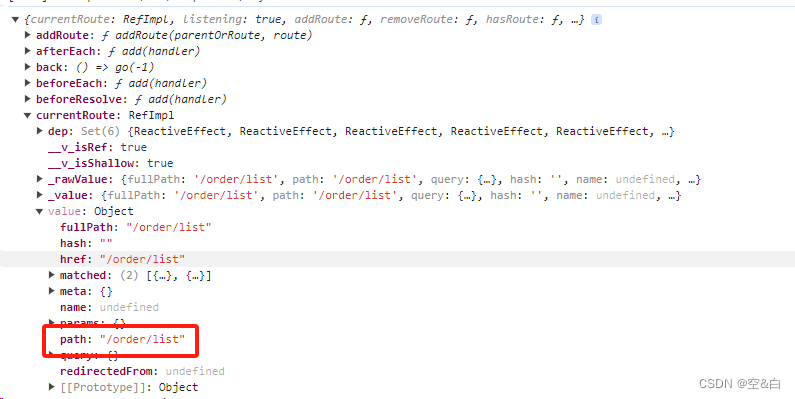
初学vue3与ts:vue3选项式api获取当前路由地址
vue2的获取方法 this.$route.pathvue3选项式api获取方法 import { useRouter } from vue-router; const router useRouter(); console.log(router) console.log(router.currentRoute.value.path)...

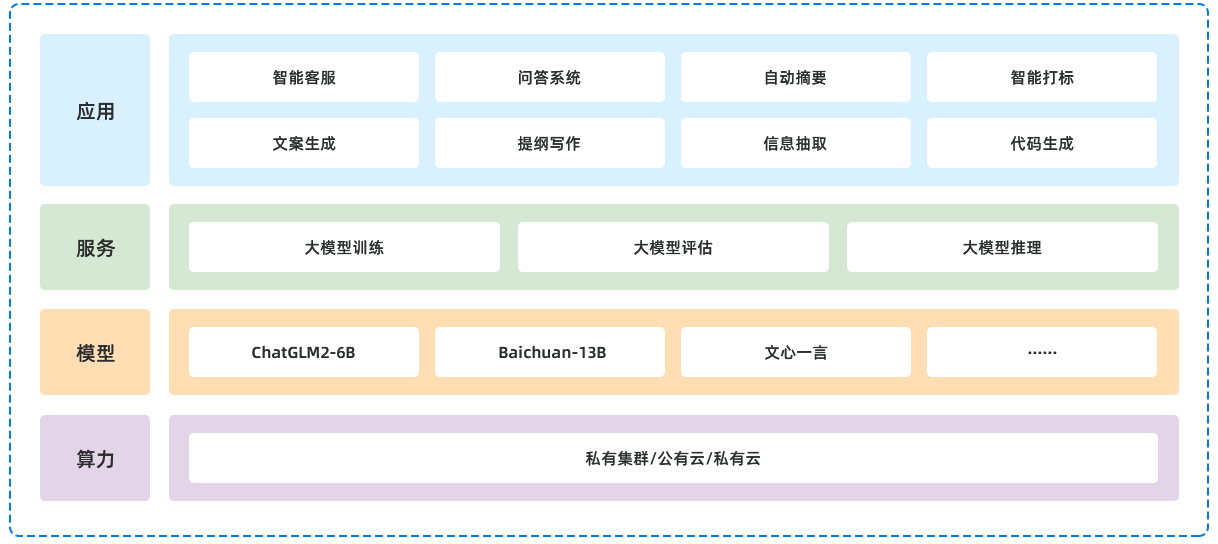
2023最新大模型实验室解决方案
人工智能是引领未来的新兴战略性技术,是驱动新一轮科技革命和产业变革的重要力量。近年来,人工智能相关技术持续演进,产业化和商业化进程不断提速,正在加快与千行百业深度融合。 大模型实验室架构图 大模型实验室建设内容 一、课…...

leetcode707.设计链表
题目描述 你可以选择使用单链表或者双链表,设计并实现自己的链表。 单链表中的节点应该具备两个属性:val 和 next 。val 是当前节点的值,next 是指向下一个节点的指针/引用。 如果是双向链表,则还需要属性 prev 以指示链表中的…...

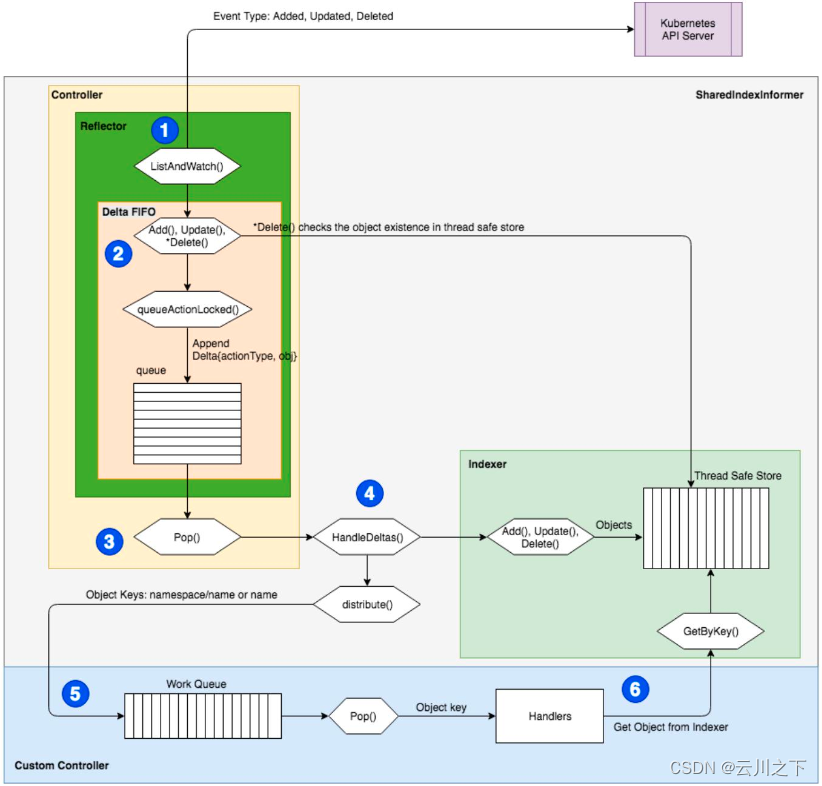
【K8s】Kubernetes CRD 介绍(控制器)
文章目录 CRD 概述1. 操作CRD1.1 创建 CRD1.2 操作 CRD 2. 其他笔记2.1 Kubectl 发现机制2.2 校验 CR2.3 简称和属性 3. 架构设计3.1 控制器概览 参考 CRD 概述 CR(Custom Resource)其实就是在 Kubernetes 中定义一个自己的资源类型,是一个具…...

Python 小程序之PDF文档加解密
PDF文档的加密和解密 文章目录 PDF文档的加密和解密前言一、总体构思二、使用到的库三、PDF文档的加密1.用户输入模块2.打开并读取文档数据3.遍历保存数据到新文档4.新文档进行加密5.新文档命名生成路径6.保存新加密的文档 四、PDF文档的解密1.用户输入模块2.前提准备2.文件解密…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...
