成都工业学院Web技术基础(WEB)实验四:CSS3布局应用
写在前面
1、基于2022级计算机大类实验指导书
2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样
3、图片和文字仅为示例,需要自行替换
4、如果代码不满足你的要求,请寻求其他的途径
运行环境
window11家庭版
WebStorm 2023.2.2
实验要求、源代码和运行结果
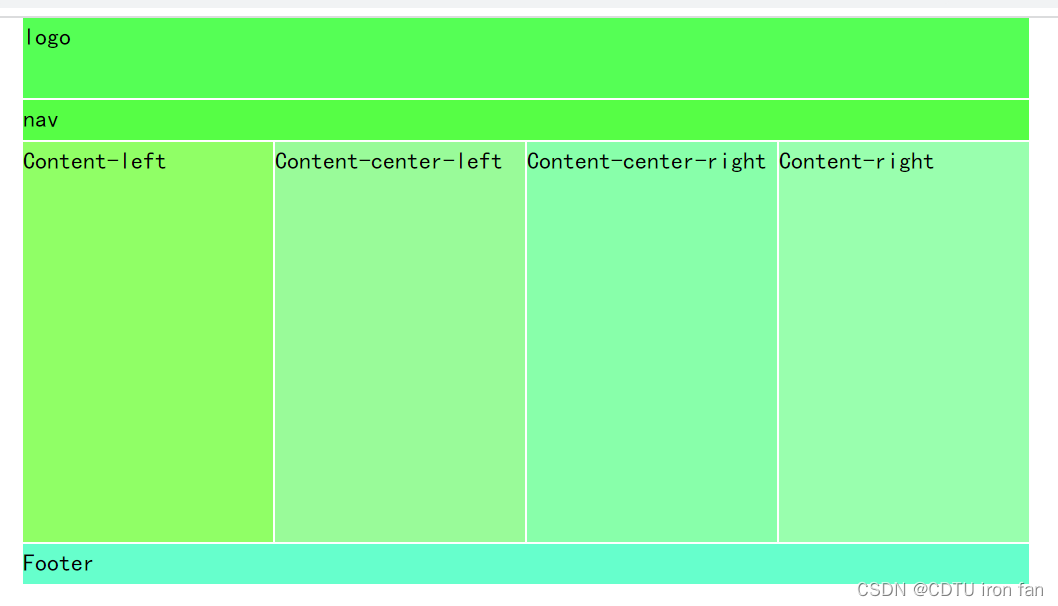
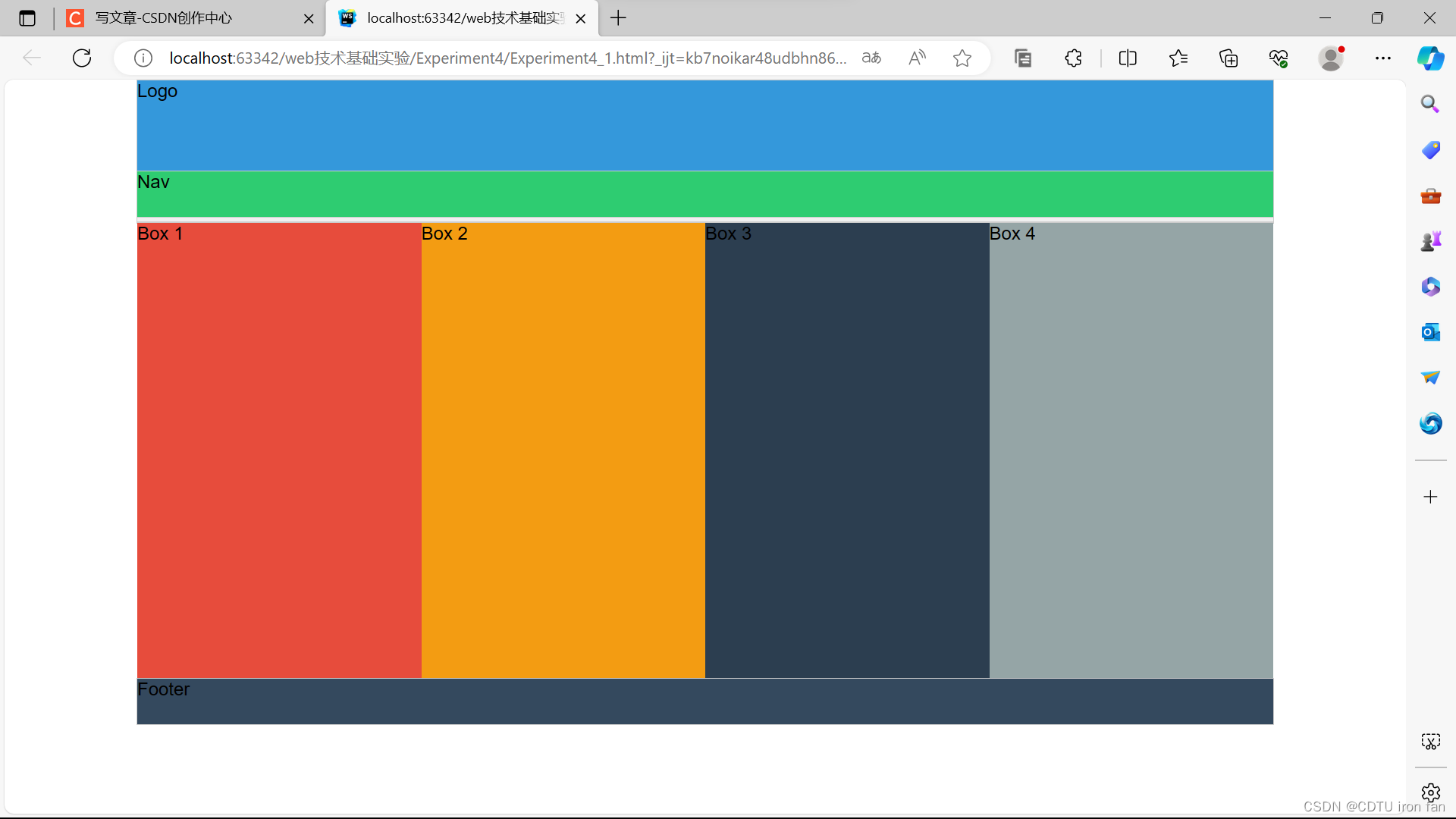
1、使用HBuilder编写代码,实现图4-1所示布局效果,要求:
① 采用绝对定位、相对定位、浮动定位等方式完成页面布局。

图4-1实验内容效果示意图
(1)新建html文档、CSS文件。
(2)采用定位属性完成图4-1式布局效果。
(3)每个图层颜色logo、nav等,由学生自拟。
(4)整个宽度为1000px;高度header:124px;logo:80px;nav:40px,第3个区域4个图层的宽度为250px、高度为400px;高度footer:40px。
Experiment4_1.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><link rel="stylesheet" href="Experiment4_1.css"><title></title>
</head>
<body>
<div class="wrapper"><div class="header">Header</div><div class="logo">Logo</div><div class="nav">Nav</div><div class="content"><div class="box1">Box 1</div><div class="box2">Box 2</div><div class="box3">Box 3</div><div class="box4">Box 4</div></div><div class="footer">Footer</div>
</div>
</body>
</html>Experiment4_4.css
body {margin: 0;font-family: Arial, sans-serif;
}.wrapper {width: 1000px;margin: 0 auto;position: relative;
}.header, .logo, .nav, .content, .footer {border: 1px solid #ccc;
}.header {height: 124px;background-color: #f0f0f0;position: relative;
}.logo {height: 80px;background-color: #3498db;position: absolute;top: 0;left: 0;right: 0;
}.nav {height: 40px;background-color: #2ecc71;position: absolute;top: 80px;left: 0;right: 0;
}.content {position: relative;
}.box1, .box2, .box3, .box4 {width: 25%;height: 400px;float: left;
}.box1 {background-color: #e74c3c;
}.box2 {background-color: #f39c12;
}.box3 {background-color: #2c3e50;
}.box4 {background-color: #95a5a6;
}.footer {height: 40px;background-color: #34495e;clear: both;
}

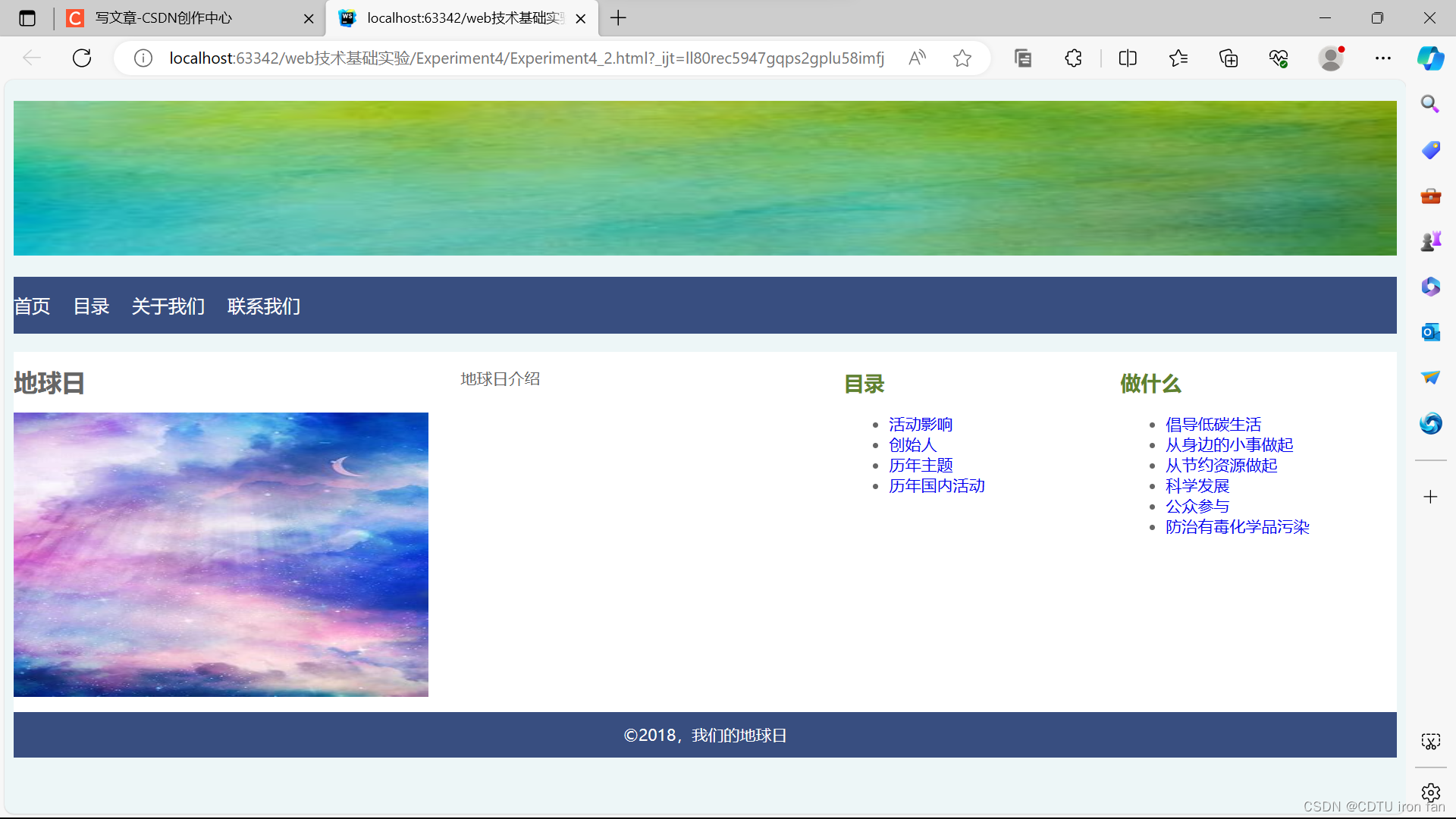
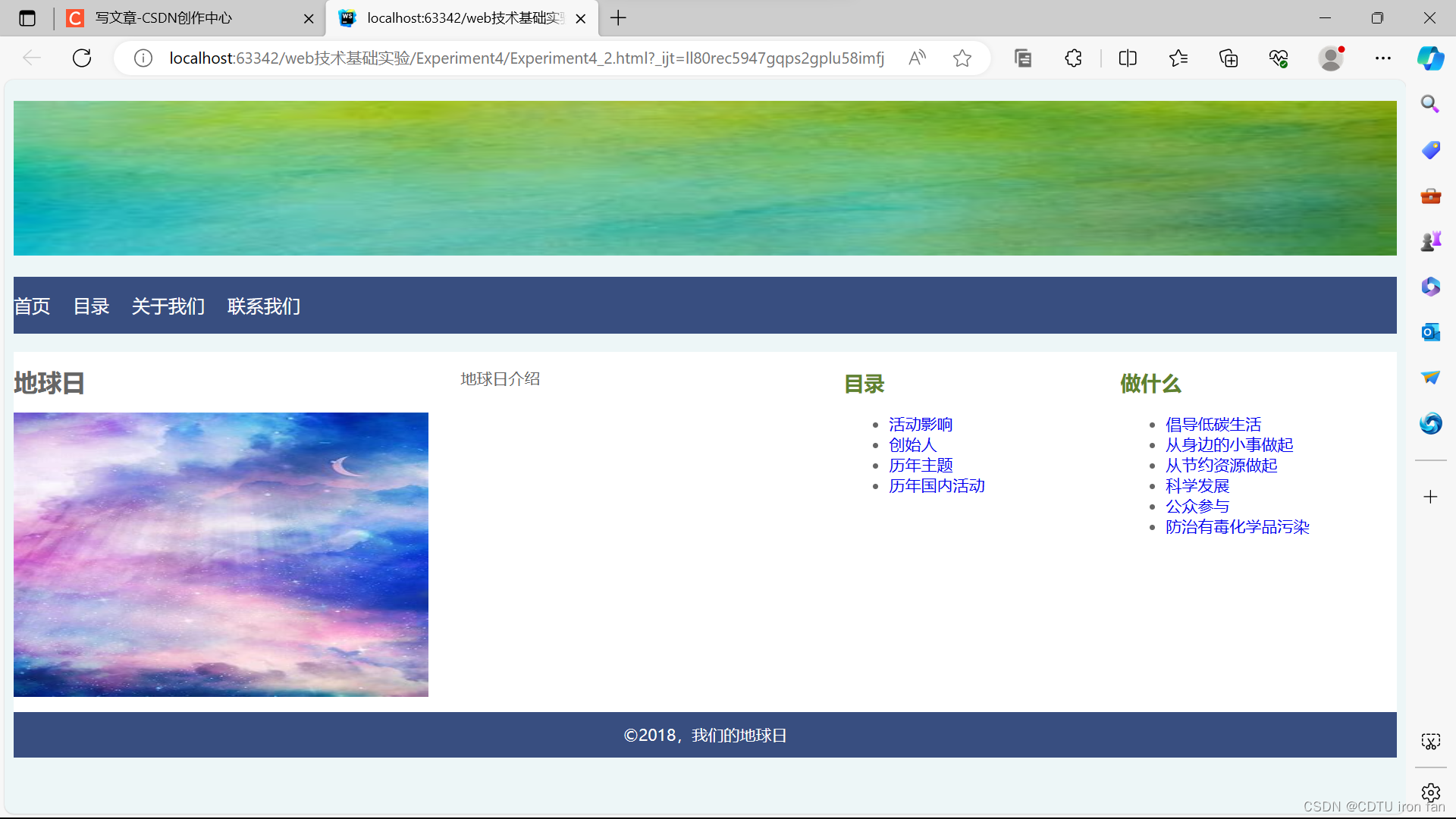
2、CSS综合应用:编写代码,实现图4-2所示的页面效果,要求:
① 结构和样式相分离(html和CSS相分离)。
② 页面从上到下四个区域,在上面区域为图片展示区,整体居中显示(素材由实验老师提供)。

图4-2 CSS综合实例页面效果示意图
(1)新建html文档、CSS文件。采用<link>标签将CSS文件导入html文档。
(2)页面body从上到下依次为<header>、<nav>、<main>、<footer>,以下为已知属性:
body {
background: #EDF6F7;
font-family: "微软雅黑", "Times New Roman", serif;
color: #666;
font-size: 14px;
line-height: 18px;}
.flex {//<header>、<nav>、<main>、<footer>都会引用
width: 100%;
width: 960px;
margin: 0 auto;
}
(3)<header>部分,在<h1>标签中插入图片。
(4)<nav>部分background: #384E80;导航栏使用ul实现height: 50px,display:flex,font-size: 16px;
(5)<main>部分采取左中右布局:<artice>、<aside>、<aside>。
1、<main>: background: #FFF; padding-bottom:10px;
2、<artice>:<h2>标签插入“地球日”,外下边距和内下边距为10px,
点状横线:border-bottom: 2px dotted #ddd;
<section>标签内插入图片和文字,图片高度height: 188px;
<p>标签插入文字:text-indent: 2em;
3、<aside>:padding:10px;<h3>插入标题color:#5F822F;font-size:18px;
使用无序列表和<a>实现各列表项,<li>宽度为180px高度为18px。
(6)<footer>部分:background: #384E80; height:40px; padding-top:20px;
<p>©2018,我们的地球日</p>。
Experiment4_2.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><link rel="stylesheet" href="Experiment4_2.css"><title></title>
</head>
<body>
<header><h1 style="width: 100%"><img src="../4.jpg" style="width: 100%;height:136px"></h1>
</header>
<nav><ul><li><a href="#">首页</a></li><li><a href="#">目录</a></li><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li></ul>
</nav>
<main><div class="flex"><article><h2>地球日</h2><div><img src="../1.jpg" style="width:100%;height:250px"></div></article><article><div><section><p style="text-indent: 2em;">地球日介绍</p></section></div></article><aside><div><h3>目录</h3><ul><li><a href="#">活动影响</a></li><li><a href="#">创始人</a></li><li><a href="#">历年主题</a></li><li><a href="#">历年国内活动</a></li></ul></div></aside><aside><div><h3>做什么</h3><ul><li><a href="#">倡导低碳生活</a></li><li><a href="#">从身边的小事做起</a></li><li><a href="#">从节约资源做起</a></li><li><a href="#">科学发展</a></li><li><a href="#">公众参与</a></li><li><a href="#">防治有毒化学品污染</a></li></ul></div></aside></div>
</main>
<footer><p>©2018,我们的地球日</p>
</footer>
</body>
</html>Experiment4_2.css
body {background: #EDF6F7;font-family: "微软雅黑", "Times New Roman", serif;color: #666;font-size: 14px;line-height: 18px;
}.flex {width: 100%;margin: 0 auto;display: flex;
}nav {background: #384E80;flex-basis: 20%;
}nav ul {height: 50px;display: flex;align-items: center;justify-content: flex-start;font-size: 16px;list-style: none;padding: 0;
}nav ul li a {margin-right: 20px;color: white;
}article {flex-basis: 30%;
}aside {flex-basis: 20%;
}aside h3 {color: #5F822F;font-size: 18px;
}aside ul li {width: 180px;height: 18px;
}main {background: #FFF;padding-bottom: 10px;display: flex;
}footer {background: #384E80;height: 40px;flex-basis: 100%;display: flex;align-items: center;justify-content: center;
}footer p {color: white;margin: 0;
}a {text-decoration: none;
}.article, .aside {box-sizing: border-box;
}article, aside {margin: 0;padding: 0;
}

相关文章:

成都工业学院Web技术基础(WEB)实验四:CSS3布局应用
写在前面 1、基于2022级计算机大类实验指导书 2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样 3、图片和文字仅为示例,需要自行替换 4、如果代码不满足你的要求,请寻求其他的…...

TikTok科技趋势:平台如何引领数字社交革命?
TikTok作为一款颠覆性的短视频应用,不仅改变了用户的娱乐方式,更在数字社交领域引领了一场革命。本文将深入探讨TikTok在科技趋势方面的引领作用,分析其在数字社交革命中的关键角色,以及通过技术创新如何不断满足用户需求…...

【上海大学数字逻辑实验报告】六、时序电路
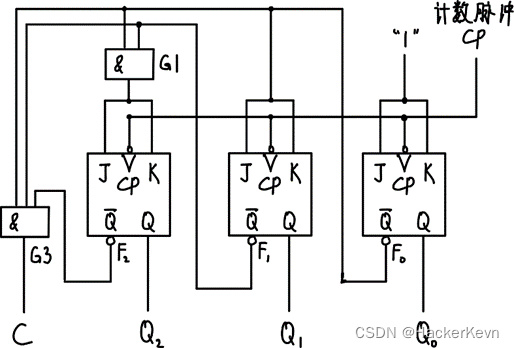
一、 实验目的 掌握同步二进制计数器和移位寄存器的原理。学会用分立元件构成2位同步二进制加计数器。学会在Quartus II上设计单向移位寄存器。学会在Quartus II上设计环形计数器。 二、 实验原理 同步计数器是指计数器中的各触发器的时钟脉冲输入端连接在一起,接…...

docker版zerotier-planet服务端搭建
1:ZeroTier 介绍2:为什么要自建PLANET 服务器3:开始安装 3.1:准备条件 3.1.1 安装git3.1.2 安装docker3.1.3 启动docker3.2:下载项目源码3.3:执行安装脚本3.4 下载 planet 文件3.5 新建网络 3.5.1 创建网络4.客户端配置 4.1 Windows 配置 4.2 加入网络4.2 Linux 客户端4.…...

【Spring教程28】Spring框架实战:从零开始学习SpringMVC 之 请求与请求参数详解
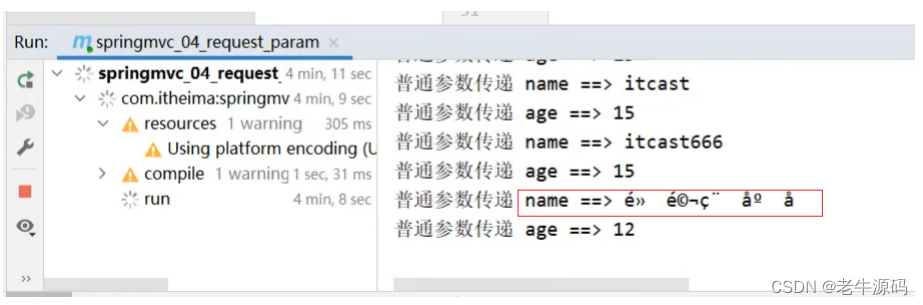
目录 1 设置请求映射路径1.1 环境准备 1.2 问题分析1.3 设置映射路径 2 请求参数2.1 环境准备2.2 参数传递2.2.1 GET发送单个参数2.2.2 GET发送多个参数2.2.3 GET请求中文乱码2.2.4 POST发送参数2.2.5 POST请求中文乱码 欢迎大家回到《Java教程之Spring30天快速入门》ÿ…...

node.js和浏览器之间的区别
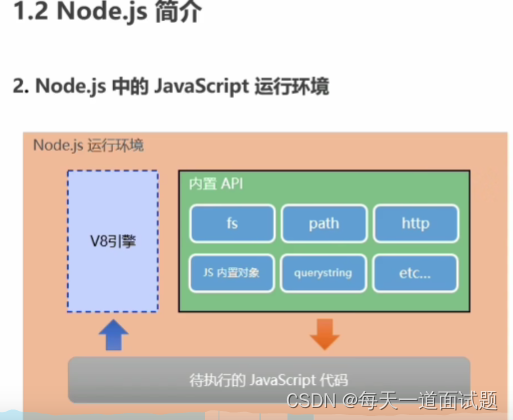
node.js是什么 Node.js是一种基于Chrome V8引擎的JavaScript运行环境,可以在服务器端运行JavaScript代码 Node.js 在浏览器之外运行 V8 JavaScript 引擎。 这使得 Node.js 非常高效。 浏览器如何运行js代码 nodejs运行环境 在浏览器中,大部分时间你所…...

【python并发任务的几种方式】
文章目录 1 Process:2 Thread:3 ThreadPoolExecutor:4 各种方式的优缺点:5 线程与进程的结束方式5.1 线程结束的几种方式5.2 进程的结束方式 6 应用场景效率对比 在Python中,有几种方法可以处理并行执行任务。其中,Process、Thread和ThreadPo…...

使用ROS模板基于ECS和RDS创建WordPress环境
本文教程介绍如何使用ROS模板基于ECS和RDS(Relational Database Service)创建WordPress环境。 前提条件 如果您是首次使用ROS,必须先开通ROS服务。ROS服务免费,开通服务不会产生任何费用。 背景信息 WordPress是使用PHP语言开…...

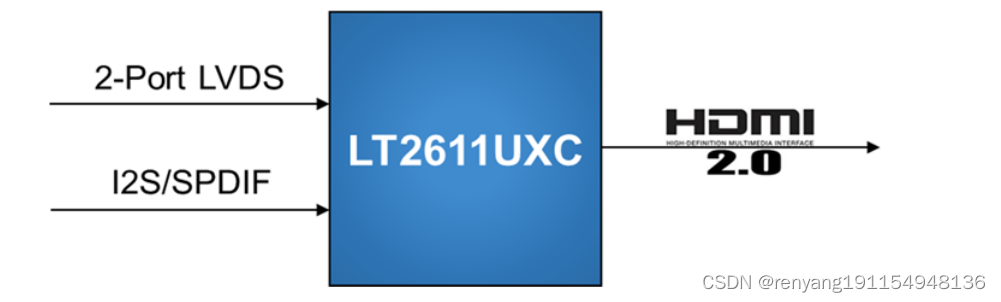
龙迅LT2611UXC 双PORT LVDS转HDMI(2.0)+音频
描述: LT2611UXC是一个高性能的LVDS到HDMI2.0的转换器,用于STB,DVD应用程序。 LVDS输入可配置为单端口或双端口,有1个高速时钟通道,3~4个高速数据通道,最大运行1.2Gbps/通道,可支持高达9.6Gbp…...
)
websocket和SSE通信示例(无需安装任何插件)
websocket和SSE通信示例(无需安装任何插件) 源码示例(两种方案任意切换) data(){return {heartBeatInterval:5000,// 心跳间隔时间,单位为毫秒webSocket:null,heartBeatTimer:null,} }, mounted() {// this.initWebS…...

计算机网络(三)
(十一)路由算法 A、路由算法分类 动态路由和静态路由 静态路由:人工配制,路由信息更新慢,优先级高。这种在实际网络中要投入成本大,准确但是可行性弱。 动态路由:路由更新快,自动…...

HttpURLConnection OOM问题记录
使用HttpURLConnection 上传大文件,会出现内存溢出问题: 观察HttpURLConnection 源码: Overridepublic synchronized OutputStream getOutputStream() throws IOException {connecting true;SocketPermission p URLtoSocketPermission(th…...

WT588F02B单片机语音芯片在磁疗仪中的应用介绍
随着健康意识的普及和科技的发展,磁疗仪作为一种常见的理疗设备,受到了广大用户的关注。为了提升用户体验和操作便捷性,唯创知音WT588F02B单片机语音芯片被成功应用于磁疗仪中。这一结合将为磁疗仪带来智能化的语音交互功能,为用户…...

深度学习——第5章 神经网络基础知识
第5章 神经网络基础知识 目录 5.1 由逻辑回归出发 5.2 损失函数 5.3 梯度下降 5.4 计算图 5.5总结 在第1课《深度学习概述》中,我们介绍了神经网络的基本结构,了解了神经网络的基本单元组成是神经元。如何构建神经网络,如何训练、优化神…...

微信网页授权步骤说明
总览 引导用户进入授权页面同意授权,获取code通过code换取网页授权access_token(与基础支持中的access_token不同)如果需要,开发者可以刷新网页授权access_token,避免过期(一般不需要)通过网页…...

linux bash shell变量操作符 —— 筑梦之路
1. 变量子串 ${var} 返回变量var的内容,单独使用时有没有{}一样,混合多个变量和常量时,用{}界定变量名 ${#var} 返回变量var内容的长度 ${var:offset} 从变量var中的偏移量offset开始截取到字符串结尾的子字符串,offset从0开始 ${…...

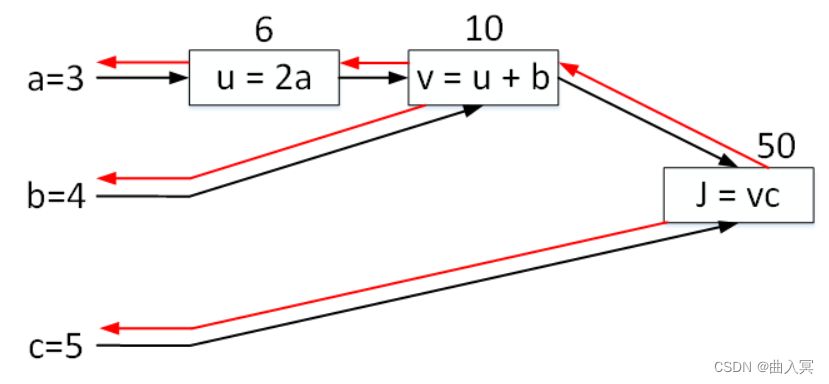
2.61【Python生成器与迭代器】
Python迭代器与生成器 迭代器 什么是迭代器 首先迭代是指python中访问元素的一种方式,迭代器是一个可以记住遍历位置的对象,因此不会像列表那样一次性全部生成,而是可以等到用的时候才生成,因此节省了大量的内存资源 可迭代对…...

devecho stuido npm 失败
使用华为推荐的设置npm 代理方式仍然无效。还是得使用npm 命令去设置代理。地址参考: npm设置和取消代理的方法_npm查看代理-CSDN博客 最后使用自己的代理加载成功,使用华为推荐的代理不成功,不清楚什么原因。 华为推荐的环境配置如下&…...

postgreSql逻辑复制常用语句汇总和说明
简单说明 postgreSql逻辑复制的原理这里不再赘述,度娘一下即可。这里只是对常用的语句做一些汇总和说明,以便日后查找时方便。 逻辑复制的概念 逻辑复制整体上采用的是一个发布订阅的模型,订阅者可以订阅一个或者多个发布者, 发…...

设置Ubuntu或树莓派系统,允许root用户ssh方式连接
Ubuntu 或 Raspbian 系统默认不允许root 用户以ssh方式连接。连接会报如下错误: Permission denied, please try again. 解决步骤: (如果是树莓派系统:烧录到内存卡后,拔掉内存卡再重新插到PC机上&#x…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
