Threejs之相机基础
参考资料
- 正投影相机
- …
- 相机控件MapControls
知识点
注:基于Three.jsv0.155.0
- 正投影相机
- 正投影相机-Canvas尺寸变化
- 包围盒Box3
- 地图案例(包围盒、正投影)
- 相机动画(.position和.lookAt())
- 不同方向的投影视图
- 旋转渲染结果(.up相机上方向)
- 管道漫游案例
- OrbitControls旋转缩放限制
- 相机控件MapControls
代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Three.js</title>
</head><body></body><!-- 具体路径配置,你根据自己文件目录设置,我的是课件中源码形式 --><script type="importmap">{"imports": {"three": "./js/three.module.js","three/addons/": "../three.js/examples/jsm/"}}</script><script type="module">import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';import { MapControls } from 'three/addons/controls/MapControls.js';const width = window.innerWidthconst height = window.innerHeight// 场景const scene = new THREE.Scene();const data = [[110.3906, 34.585],[110.8301, 34.6289],[111.1816, 34.8047],[111.5332, 34.8486],[111.7969, 35.0684],[112.0605, 35.0684],[112.0605, 35.2881],[112.7637, 35.2002],[113.1152, 35.332],[113.6426, 35.6836],[113.7305, 36.3428],[114.873, 36.123],[114.9609, 36.0791],[115.1367, 36.2109],[115.3125, 36.0791],[115.4883, 36.167],[115.3125, 35.8154],[116.1035, 36.0791],[115.4883, 35.7275],[115.2246, 35.4199],[115.0488, 35.376],[114.7852, 35.0684],[115.4004, 34.8486],[115.5762, 34.585],[116.1914, 34.585],[116.1914, 34.4092],[116.543, 34.2773],[116.6309, 33.9258],[116.1914, 33.7061],[116.0156, 33.9697],[115.6641, 34.0576],[115.5762, 33.9258],[115.5762, 33.6621],[115.4004, 33.5303],[115.3125, 33.1787],[114.873, 33.1348],[114.873, 33.0029],[115.1367, 32.8711],[115.2246, 32.6074],[115.5762, 32.4316],[115.8398, 32.5195],[115.9277, 31.7725],[115.4883, 31.6846],[115.4004, 31.4209],[115.2246, 31.4209],[115.1367, 31.5967],[114.7852, 31.4648],[114.6094, 31.5527],[114.5215, 31.7725],[114.1699, 31.8604],[113.9941, 31.7725],[113.8184, 31.8604],[113.7305, 32.4316],[113.4668, 32.2998],[113.2031, 32.4316],[112.3242, 32.3438],[111.5332, 32.6074],[111.0059, 33.2666],[111.0059, 33.5303],[110.6543, 33.8379],[110.6543, 34.1455],[110.4785, 34.2334],[110.3906, 34.585]]const pointsArr = [];// 一组二维向量表示一个多边形轮廓坐标data.forEach(function(e){// data坐标数据转化为Vector2构成的顶点数组const v2 = new THREE.Vector2(e[0],e[1])pointsArr.push(v2);})// Shape表示一个平面多边形轮廓,参数是二维向量构成的数组pointsArrconst shape = new THREE.Shape(pointsArr);// 多边形shape轮廓作为ShapeGeometry参数,生成一个多边形平面几何体const geometry = new THREE.ShapeGeometry(shape);// 生成一个平面网格模型const mesh = new THREE.Mesh(geometry, new THREE.MeshBasicMaterial({color: '#0000ff',side: THREE.DoubleSide}))// 设置模型位置mesh.position.set(0, 0, 0);// 添加模型到场景scene.add(mesh);// 点光源const pointLight = new THREE.PointLight( 0xffffff, 1.0, 0, 0);pointLight.position.set(200, 200, 200 );scene.add( pointLight );// 环境光const ambientLight = new THREE.AmbientLight( 0xffffff, 1);scene.add( ambientLight );// 坐标系const axes = new THREE.AxesHelper(200);scene.add(axes);// 相机const s = 2.5;//控制left, right, top, bottom范围大小const k = width / height; //canvas画布宽高比const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 8000);// const camera = new THREE.PerspectiveCamera(75, width/height, 0.1, 3000);// camera.position.set(300, 300, 300); // camera.lookAt(0, 0, 0); //指向坐标原点// 包围盒计算模型对象的大小和位置const box3 = new THREE.Box3();box3.expandByObject(mesh); // 计算模型包围盒const size = new THREE.Vector3();box3.getSize(size); // 计算包围盒尺寸console.log('模型包围盒尺寸',size);const center = new THREE.Vector3();box3.getCenter(center); // 计算包围盒中心坐标console.log('模型中心坐标1',center);const x = 113.51,y = 33.88;camera.position.set(x, y, 300);// 你可以看到模型相比原来上下颠倒 y坐标轴朝下camera.up.set(0,-1,0)camera.lookAt(x, y, 0);// 渲染器const renderer = new THREE.WebGLRenderer();renderer.setSize(width, height);renderer.render(scene, camera);document.body.appendChild(renderer.domElement);renderer.outputColorSpace = THREE.SRGBColorSpace;//设置为SRGB颜色空间// const controls = new OrbitControls(camera, renderer.domElement);// controls.target.set(x, y, 0); //与lookAt参数保持一致// controls.update();//update()函数内会执行camera.lookAt(controls.target)// // 左右旋转范围// controls.minAzimuthAngle = -Math.PI/2;// controls.maxAzimuthAngle = Math.PI/2;// // Vector3 {x: -49.803731395661714, y: 146.90160246353028, z: 35.47368304973255}// // Vector3 {x: -11.970638355445846, y: -51.0801205834488, z: 0.7429414745816755}// // 渲染循环// let angle = 0; //用于圆周运动计算的角度值// const R = 100; //相机圆周运动的半径// function render() {// angle += 0.01;// // 相机y坐标不变,在XOZ平面上做圆周运动// camera.position.x = R * Math.cos(angle);// camera.position.z = R * Math.sin(angle);// renderer.render(scene, camera);// camera.lookAt(0,0,0);// // console.log('🚀 ~ file: 6.加载外部三维模型.html:70 ~ render ~ camera:', camera.position) // 鼠标左键改变相机位置// // console.log('🚀 ~ file: 6.加载外部三维模型.html:66 ~ controls:', controls.target) // 鼠标右键改变相机观察点// requestAnimationFrame(render);// }// // render();// 控制器// controls.addEventListener('change', () => {// // 因为动画渲染了,所以这里可以省略// renderer.render(scene, camera);// });const controls = new MapControls(camera, renderer.domElement);controls.addEventListener('change', function () {// 鼠标右键旋转时候,查看.position变化// 鼠标左键拖动的时候,查看.position、.target的位置会变化console.log('camera.position',camera.position);console.log('controls.target',controls.target);});</script>
</html>
相关文章:

Threejs之相机基础
参考资料 正投影相机…相机控件MapControls 知识点 注:基于Three.jsv0.155.0 正投影相机正投影相机-Canvas尺寸变化包围盒Box3地图案例(包围盒、正投影)相机动画(.position和.lookAt())不同方向的投影视图旋转渲染结果(.up相机上方向)管道漫游案例OrbitControls…...

2024SIA上海国际轴承工业展览会 ▎参行业盛会 展轴研风采
2024SIA上海国际轴承工业展览会 内容:1、轴承制品展区:2、轴承设备展区:3、轴承零件展区: 国际轴承展丨轴承工业展丨轴承装备展丨上海轴承展丨上海轴承工业展丨上海轴承装备展 2024上海国际轴承工业展览会将会于2024年7月24-26日…...

SQLMap介绍
预计更新SQL注入概述 1.1 SQL注入攻击概述 1.2 SQL注入漏洞分类 1.3 SQL注入攻击的危害 SQLMap介绍 2.1 SQLMap简介 2.2 SQLMap安装与配置 2.3 SQLMap基本用法 SQLMap进阶使用 3.1 SQLMap高级用法 3.2 SQLMap配置文件详解 3.3 SQLMap插件的使用 SQL注入漏洞检测 4.1 SQL注入…...

平头哥玄铁系列 RISC-V 芯片及开发板
1、玄铁 9 系列概述 玄铁 8 系列 基于C-SKY架构,玄铁 9 系列基于 RISC-V 架构。E 系列为 RISC-V 32 位,C 系列为 RISC-V 64 位。 E902:超低功耗 RSIC-V 架构处理器 E902 采用 2 级极简流水线兼容 RISC-V 架构且对执行效率等方面进行了增强&a…...

Android 删除浏览器导航页面修改默认主页
Android 删除浏览器导航页面修改默认主页 近来收到客户需求反馈,需要删除浏览器导航页面并将百度设置为默认主页,具体修改参照如下: 删除浏览器导航页面: /vendor/mediatek/proprietary/packages/apps/Browser/src/com/android…...

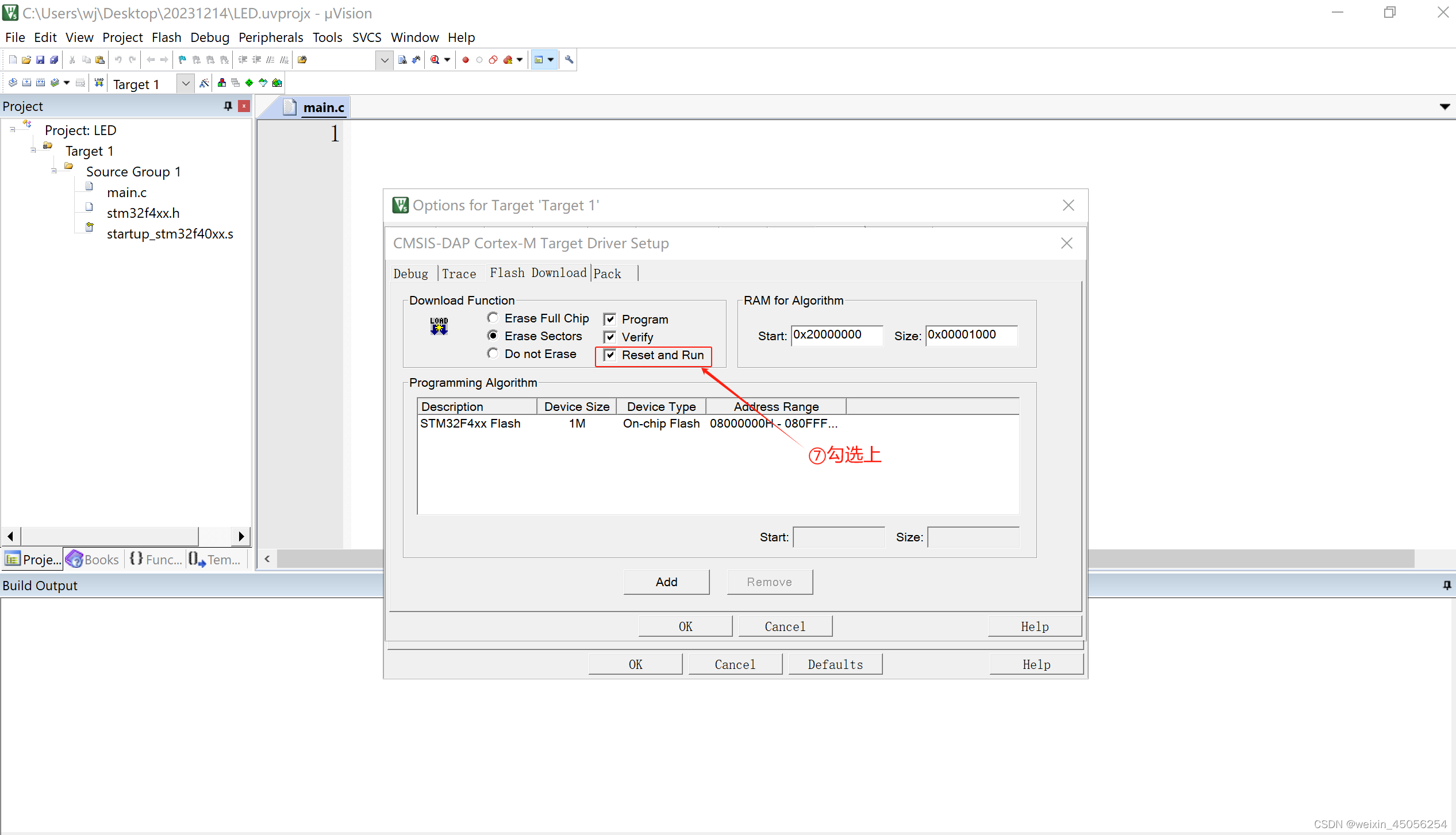
【Stm32-F407】Keil uVision5 下新建工程
①双击鼠标左键打开Keil uVision5,选择 Project 下的 New uVision Project ; ②在期望的文件夹下创建一个工程,并按如下要求操作; ③添加文件类型,按如下要求操作 ④如有需要可添加相关启动文件在工程文件夹下并添加到…...

linux中文件服务器NFS和FTP服务
文件服务器 NFSNFS介绍配置nfs文件共享服务端客户端 FTPftp介绍FTP基础ftp主动模式ftp被动模式 Vsftp 服务器简介vsftpd配置安装vsftpd[ftp的服务端]编辑配置文件匿名用户设置创建本地用户使用ftp服务 客户端操作匿名用户登录本地用户登录lftp服务 NFS NFS介绍 文件系统级别共…...

茶室茶楼计时计费软件,软件中的商品管理计时操作教程
一、前言 茶室在营业的时候,不但需要计时间,同时还需要管理商品入库出库库存等管理。这就需要一款实用的操作简单的管理软件。 下面以 佳易王茶社计时计费软件V18.0为例说明,其他版本可以参考本教程。 软件下载或技术支持可以点击最下方官…...

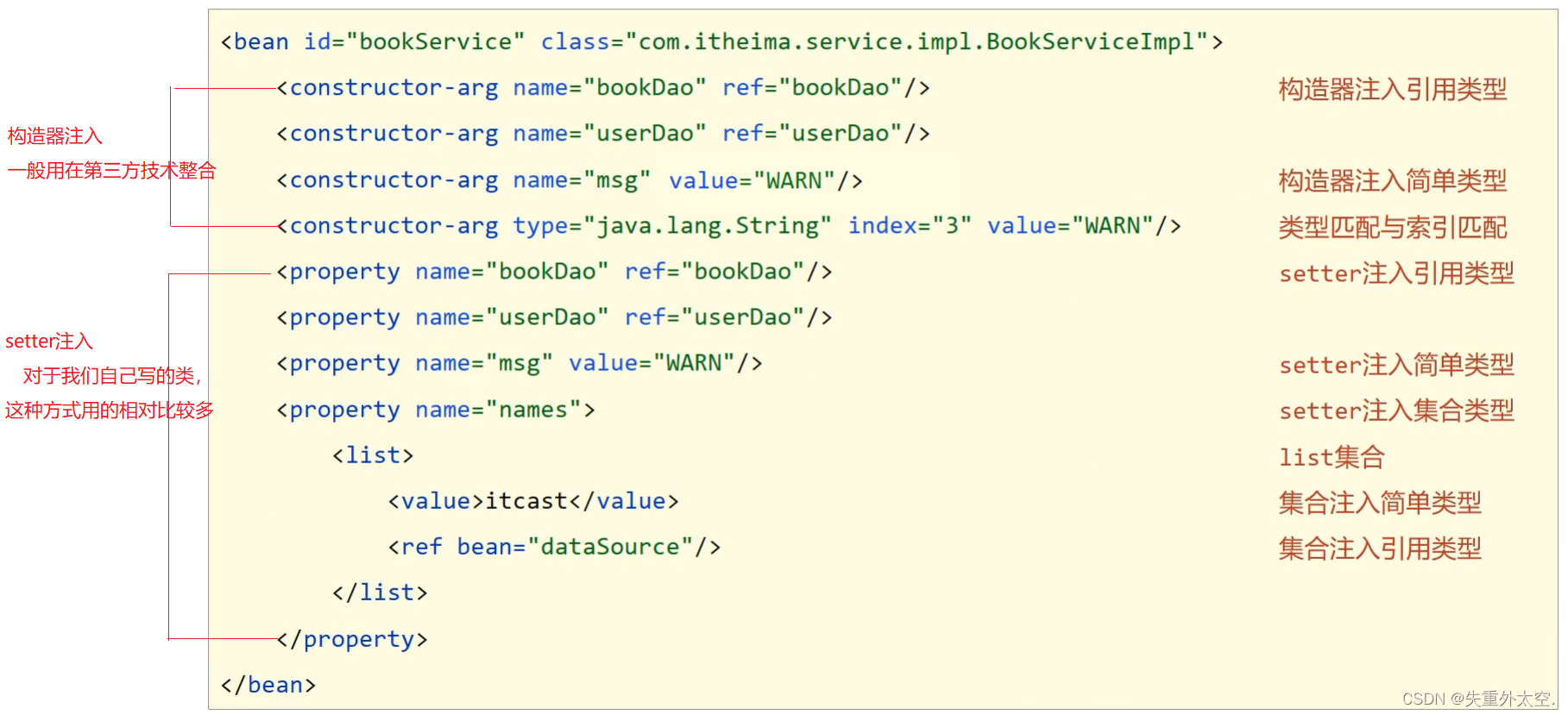
从入门到精通:掌握Spring IOC/DI配置管理第三方bean的技巧
IOC/DI配置管理第三方bean 1.1 案例:数据源对象管理1.1.1 环境准备1.1.2 思路分析1.1.3 实现Druid管理步骤1:导入druid的依赖步骤2:配置第三方bean步骤3:从IOC容器中获取对应的bean对象步骤4:运行程序 1.1.4 实现C3P0管理步骤1:导入C3P0的依赖步骤2:配置第三方bean步骤3:运行程…...

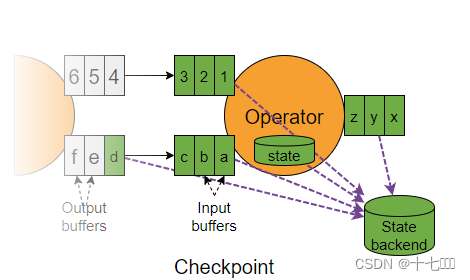
Flink的容错机制
容错机制 容错:指出错后不影响数据的继续处理,并且恢复到出错前的状态。 检查点:用存档读档的方式,将之前的某个时间点的所有状态保存下来,故障恢复继续处理的结果应该和发送故障前完全一致,这就是所谓的检…...
)
GO设计模式——11、装饰器模式(结构型)
目录 装饰器模式(Decorator Pattern) 装饰器模式的核心角色: 优缺点 使用场景 代码实现 装饰器模式(Decorator Pattern) 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功…...

全志V3s之U-Boot
1、安装交叉编译器: ARM交叉编译器的官网:交叉编译器 a、使用wget下载: wget https://releases.linaro.org/components/toolchain/binaries/latest/arm-linux-gnueabihf/gcc-linaro-6.3.1-2017.05-x86_64_arm-linux-gnueabihf.tar.xzb、解…...

【华为OD】依据用户输入的单词前缀,从已输入的英文语句中联想出用户想输入的单词,按字典序输出联想到的单词序列
题目描述主管期望你来实现英文输入法单词联想功能需求如下:依据用户输入的单词前缀,从已输入的英文语句中联想出用户想输入的单词,按字典序输出联想到的单词序列,如果联想不到,请输出用户输入的单词前缀注意1.英文单词联想时,区分大小写2.缩略形式如"dont",判定…...

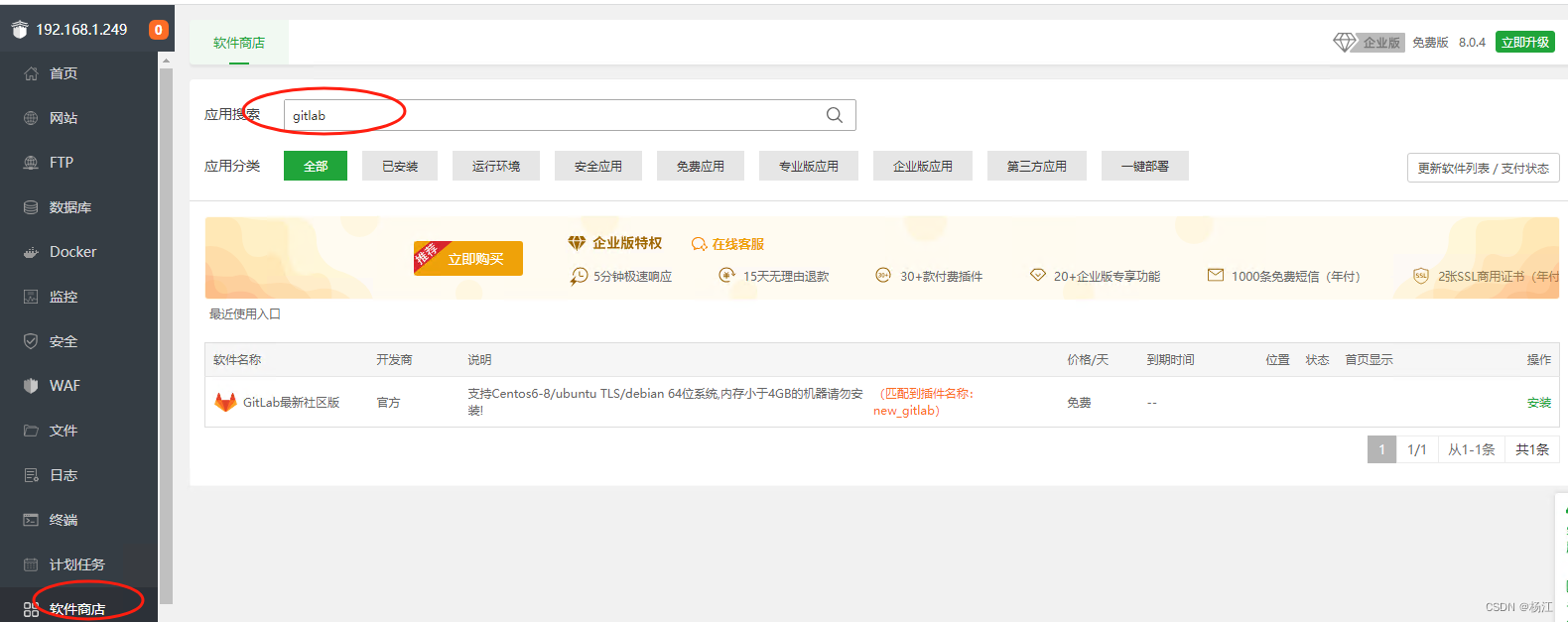
CentOS 7.9安装宝塔面板,安装gitlab服务器
docker安装方式比较慢,安装包1.3GB 安装后启动很慢 docker logs q18qgztxdvozdv_gitlab-ce-gitlab-1 docker ps docker exec -it q18qgztxdvozdv_gitlab-ce-gitlab-1 sh cd /etc/gitlab cat initial_root_password 软件商店安装方式,失败了2023.12…...

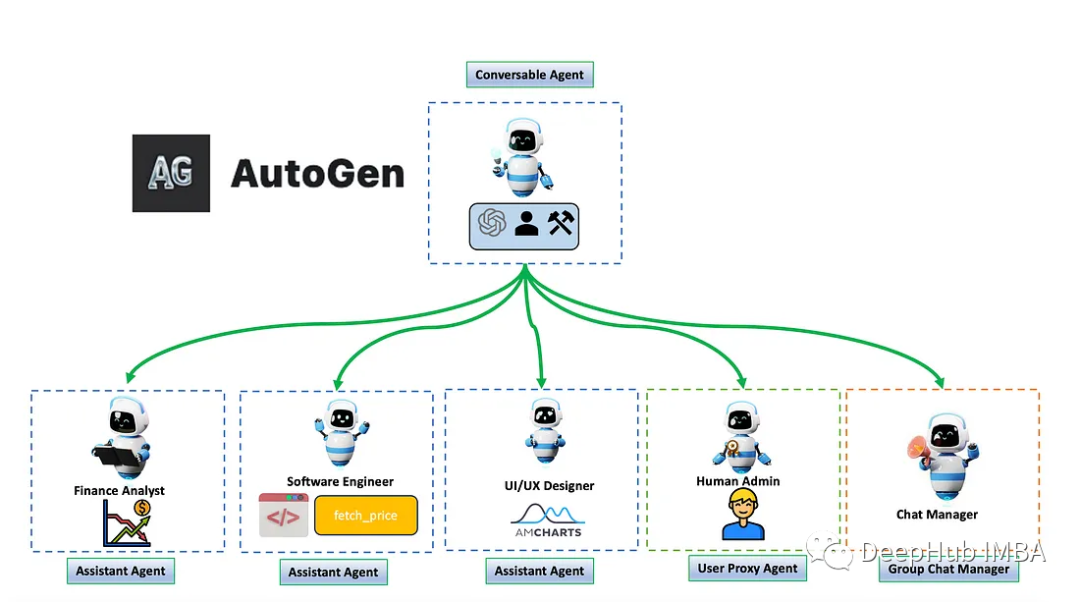
AutoGen多代理对话项目示例和工作流程分析
在这篇文章中,我将介绍AutoGen的多个代理的运行。这些代理将能够相互对话,协作评估股票价格,并使用AmCharts生成图表。 我们创建对话的目的是要求代理分析特定公司的股票价格,并制作股票价格图表。 为了实现这一目标,…...

多维时序 | MATLAB实现RIME-CNN-LSTM-Multihead-Attention多头注意力机制多变量时间序列预测
多维时序 | MATLAB实现RIME-CNN-LSTM-Multihead-Attention多头注意力机制多变量时间序列预测 目录 多维时序 | MATLAB实现RIME-CNN-LSTM-Multihead-Attention多头注意力机制多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 MATLAB实现RIME-CNN-…...

使用高防IP防护有哪些优势
高防IP是针对互联网服务器在遭受大流量的DDoS攻击后导致服务不可用的情况下,推出的付费增值服务,用户可以通过配置高防IP,将攻击流量引流到高防IP,确保源站的稳定可靠。高防IP相当于搭建完转发的服务器。 高防IP有两种接入方式&a…...

android-xml语法
xml解析器 Android的XML文件语法是由Android系统中的解析器解析的。具体来说,Android使用了一个名为"Android Asset Packaging Tool (AAPT)"的工具来解析和处理XML文件。AAPT负责将XML文件编译为二进制格式,并在构建过程中将其打包到Android应…...

【银行测试】第三方支付平台业务流,功能/性能/安全测试方法...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、第三方支付平台…...

全志V3s之显示当前文件路径
新移植的kernel和根文件系统,其终端显示只有一个#号,不方便查看,更改以下配置,使得可以显示全路径。修改如下: export PS1[\u\h \w]\$这个是即时生效的,所以如果要重启或者重新打开窗口也生效的话就要把这…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
