详细说说vuex
- Vuex 是什么
- Vuex有几个属性及作用
- 注意事项
- vuex 使用举例
- Vuex3和Vuex4有哪些区别
- 创建 Store 的方式
- 在组件中使用 Store
- 辅助函数的用法
- 响应式的改进
- Vuex4 支持多例模式
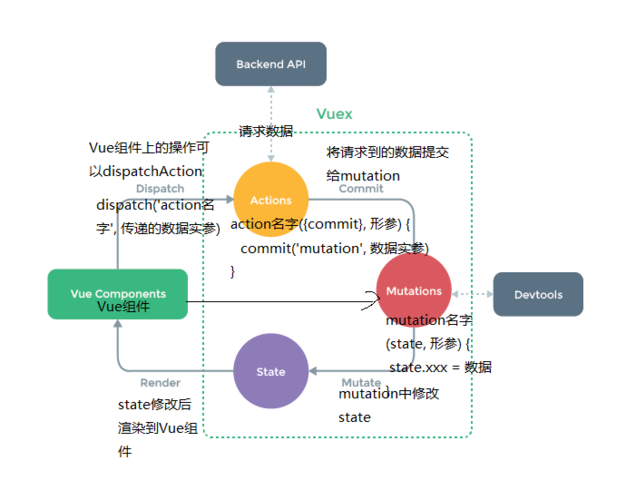
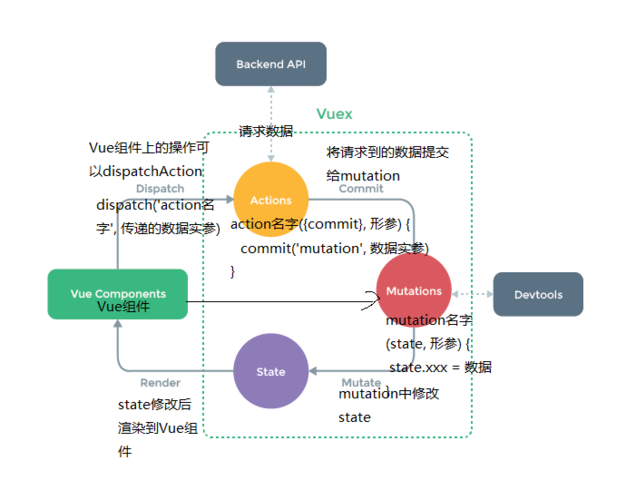
Vuex 是什么

Vuex是一个专门为Vue.js应用设计的状态管理构架,它统一管理和维护各个Vue组件的可变化状态。
Vuex采用 集中式存储管理应用 的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex也集成到Vue的官方调试工具devtools extension,提供了诸如零配置的time-travel调试、状态快照导入导出等高级调试功能。
Vuex可以管理复杂应用的数据状态,比如兄弟组件的通信、多层嵌套的组件的传值等。
当多个组件依赖于同一个状态时,由于多层嵌套使得传参的方法变得复杂,另外如果使用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝,会使得该模式变得脆弱,从而无法维护代码。
这时就需要使用Vuex来解决这个问题。
更多详细内容,请微信搜索“前端爱好者“, 戳我 查看 。
Vuex有几个属性及作用
Vuex有五个主要属性,包括:
- state、
- getters、
- mutations、
- actions、
- modules**
下面分别阐述它们的作用:
- state:vuex的基本数据,用来存储变量。
- getters:从基本数据(state)派生的数据,相当于state的计算属性。
- mutations:提交更新数据的方法,必须是同步的(如果需要异步使用action)。每个 mutation 都有一个字符串的 事件类型 (type) 和一个回调函数 (handler)。回调函数是进行实际状态更改的地方,并且它会接受 state 作为第一个参数,提交载荷作为第二个参数。
- actions:和mutation的功能大致相同,不同之处在于actions提交的是 mutation,而不是直接变更状态。并且,action可以包含任意异步操作。简单的说就是异步操作数据,view 层通过 store.dispath 来分发action。
- modules:模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
注意事项
- 只用来读取的状态集中放在 store 中; 改变状态的⽅式是提交 mutations , 这是个同步的事物; 异步逻辑应该封装在 action 中。
- 在 main.js 引⼊ store , 注⼊ 。新建了⼀个目录 store , … export
- 场景有:单页应用中, 组件之间的状态 、音乐播放 、登录状态 、加⼊购物车
vuex 使用举例
Vuex 是一个用于 Vue.js 的状态管理工具,它使得我们可以将应用中多个组件共享的状态抽取出来,统一管理。
下面是一个简单的 Vuex 使用示例:
- 安装 Vuex:
npm install vuex --save
- 在项目中引入 Vuex 并创建一个 Vuex Store:
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);const store = new Vuex.Store({state: {count: 0,},mutations: {increment(state) {state.count++;},decrement(state) {state.count--;},},
});
在上面的代码中,我们创建了一个 Vuex Store,定义了一个 count 状态,以及两个修改该状态的 mutation 方法 increment 和 decrement。
- 在 Vue 组件中使用 Vuex Store:
import Vue from 'vue';
import store from './store';new Vue({el: '#app',store,computed: {count() {return this.$store.state.count;},},methods: {increment() {this.$store.commit('increment');},decrement() {this.$store.commit('decrement');},},
});
在上面的代码中,我们在 Vue 组件中通过 this.$store 访问 Vuex Store,通过 this.$store.state.count 访问 count 状态,通过 this.$store.commit('increment') 和 this.$store.commit('decrement') 调用 mutation 方法修改状态。
以上就是一个简单的 Vuex 使用示例,通过 Vuex 我们可以方便地管理应用中多个组件共享的状态。
Vuex3和Vuex4有哪些区别
Vuex 3 是用于 Vue 2 的版本,而 Vuex 4 是用于 Vue 3 的版本。
下面是 Vuex 3 和 Vuex 4 在一些重要方面的异同点:
创建 Store 的方式
Vuex 3:使用 new Vuex.Store() 创建 store 实例
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({// 配置项
})
export default store
Vuex 4:使用 createStore 函数创建 store 实例
import { createStore } from 'vuex'
const store = createStore({// 配置项
})
export default store
Vuex 4 中使用 createStore 函数来创建 store 实例,而不是直接在 Vue 实例上挂载。
在组件中使用 Store
Vuex 3:
- 使用 this.$store 访问 store 实例,
- 通过 this.$store.state 访问状态,
- 通过 this.$store.commit() 进行提交 mutation,
- 通过 this.$store.dispatch() 进行分发 action。
export default {computed: {count() {return this.$store.state.count}},methods: {increment() {this.$store.commit('increment')},incrementAsync() {this.$store.dispatch('incrementAsync')}}
}
Vuex 4:
- 使用 useStore 函数来获取 store 实例,
- 通过 store.state 访问状态,
- 通过 store.commit() 进行提交 mutation,
- 通过 store.dispatch() 进行分发 action。
import { useStore } from 'vuex'
export default {setup() {const store = useStore()const count = computed(() => store.state.count)
const increment = () => {store.commit('increment')}
const incrementAsync = () => {store.dispatch('incrementAsync')}
return {count,increment,incrementAsync}}
}
虽然 Vuex4 推荐使用更符合 Composition API 风格的 useStore() 来获取 store 实例。
但是并没有移除 this.$store,但是在 <template> 和 Vue2 选项式写法中还是支持使用 $store 的。
辅助函数的用法
Vuex 3:
使用 mapState、mapGetters、mapMutations 和 mapActions 辅助函数来进行映射,简化在组件中对 store 的访问。
import { mapState, mapGetters, mapMutations, mapActions } from 'vuex'
export default {computed: {...mapState(['count']),...mapGetters(['doubleCount']),},methods: {...mapMutations(['increment']),...mapActions(['incrementAsync']),}
}
Vuex 4:使用 Composition API 中的 computed 函数和普通的 JavaScript 函数来实现类似的功能。
import { computed, useStore } from 'vuex'
export default {setup() {const store = useStore()
const count = computed(() => store.state.count)const doubleCount = computed(() => store.getters.doubleCount)
const increment = () => {store.commit('increment')}
const incrementAsync = () => {store.dispatch('incrementAsync')}
return {count,doubleCount,increment,incrementAsync}}
}
Vuex4 支持选项式写法的辅助函数,在使用时和 Vuex3 一模一样的。
但是需要注意辅助函数不能在组合式写法 setup 中使用。
响应式的改进
- Vuex 3:使用 Vue 2 的响应式系统 ( Object.defineProperty ) 进行状态的监听和更新。
- Vuex 4:使用 Vue 3 的响应式系统 ( proxy ) 进行状态的监听和更新,可以利用 Composition API 中的reactive 和 computed 函数进行更加灵活和高效的状态管理。
实质上这是 Vue2 和 Vue3 的区别,只是由于 Vue 2 匹配的 Vuex 3,Vue 3 匹配的 Vuex 4 的原因,严格来说不能算作 Vuex3 与 Vuex4 的不同。
Vuex4 支持多例模式
Vuex 3 是单例模式的,即整个应用只能有一个全局的 Vuex Store 实例。
而在 Vuex 4 中,你可以通过 useStore 函数在不同组件中创建多个独立的 Vuex Store 实例,从而支持多例模式。
以下是一个示例展示了如何在 Vuex 4 中使用 useStore 辅助函数创建多个独立的 Vuex Store 实例:
<template><div><p>Counter 1: {{ counter1 }}</p><p>Counter 2: {{ counter2 }}</p><button @click="incrementCounter1">Increment Counter 1</button><button @click="incrementCounter2">Increment Counter 2</button></div>
</template>
<script>
import { useStore } from 'vuex'
export default {setup() {// 使用 useStore 辅助函数创建 Vuex Store 实例const store1 = useStore('store1')const store2 = useStore('store2')
// 通过 store1.state.count 获取第一个 Store 的状态const count1 = store1.state.count// 通过 store2.state.count 获取第二个 Store 的状态const count2 = store2.state.count
// 通过 store1.commit() 提交 mutations 到第一个 Storeconst incrementCounter1 = () => {store1.commit('increment')}
// 通过 store2.commit() 提交 mutations 到第二个 Storeconst incrementCounter2 = () => {store2.commit('increment')}
return {count1,count2,incrementCounter1,incrementCounter2}}
}
</script>
上述示例展示了如何在 Vue 组件中使用 useStore 辅助函数创建多个独立的 Vuex Store 实例,并通过这些实例分别访问和修改各自的状态和 mutations。
这是 Vuex 4 相对于 Vuex 3 的一个重要的改进,使得 Vuex 在支持多例模式的场景下更加灵活和可扩展。
参考文档
- https://www.jb51.net/article/281760.htm
- Vuex 4 官方文档:vuex.vuejs.org/zh/
- Vuex 3 官方文档:v3.vuex.vuejs.org/zh/
相关文章:

详细说说vuex
Vuex 是什么 Vuex有几个属性及作用注意事项vuex 使用举例Vuex3和Vuex4有哪些区别 创建 Store 的方式在组件中使用 Store辅助函数的用法响应式的改进Vuex4 支持多例模式 Vuex 是什么 Vuex是一个专门为Vue.js应用设计的状态管理构架,它统一管理和维护各个Vue组件的可…...

Qt之Ui样式表不影响子类的配置
Qt之Ui样式表不影响子类的配置 问题 在ui界面上布局时,当对容器进行样试设计时,会对容器内其它成员对象也进行了修改 分析 对应*.ui文件内容 从这个写法来看,它的样式属性会影响其成员对象样式属性。 解决方法 在容器的样式表中写时适…...

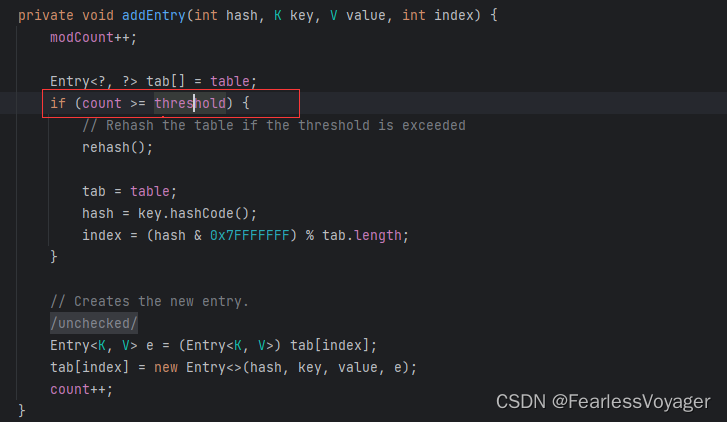
Java集合--Map
1、Map集合概述 在Java的集合框架中,Map为双列集合,在Map中的元素是成对以<K,V>键值对的形式存在的,通过键可以找对所对应的值。Map接口有许多的实现类,各自都具有不同的性能和用途。常用的Map接口实现类有HashMap、Hashtab…...

C语言—每日选择题—Day48
第一题 1. 已知宏定义: #define M y*y3*y , 则表达式 s3*M4*My*M 预处理阶段后的结果是 A:s3*(y*y3*y)4*(y*y3*y)y*(y*y3*y) B:s3*(y*y)3*y4*(y*y)3*yy*(y*y)3*y C:s3*y*y3*y4*y*y3*yy*y*y3*y D:s3*(y*y)(3…...

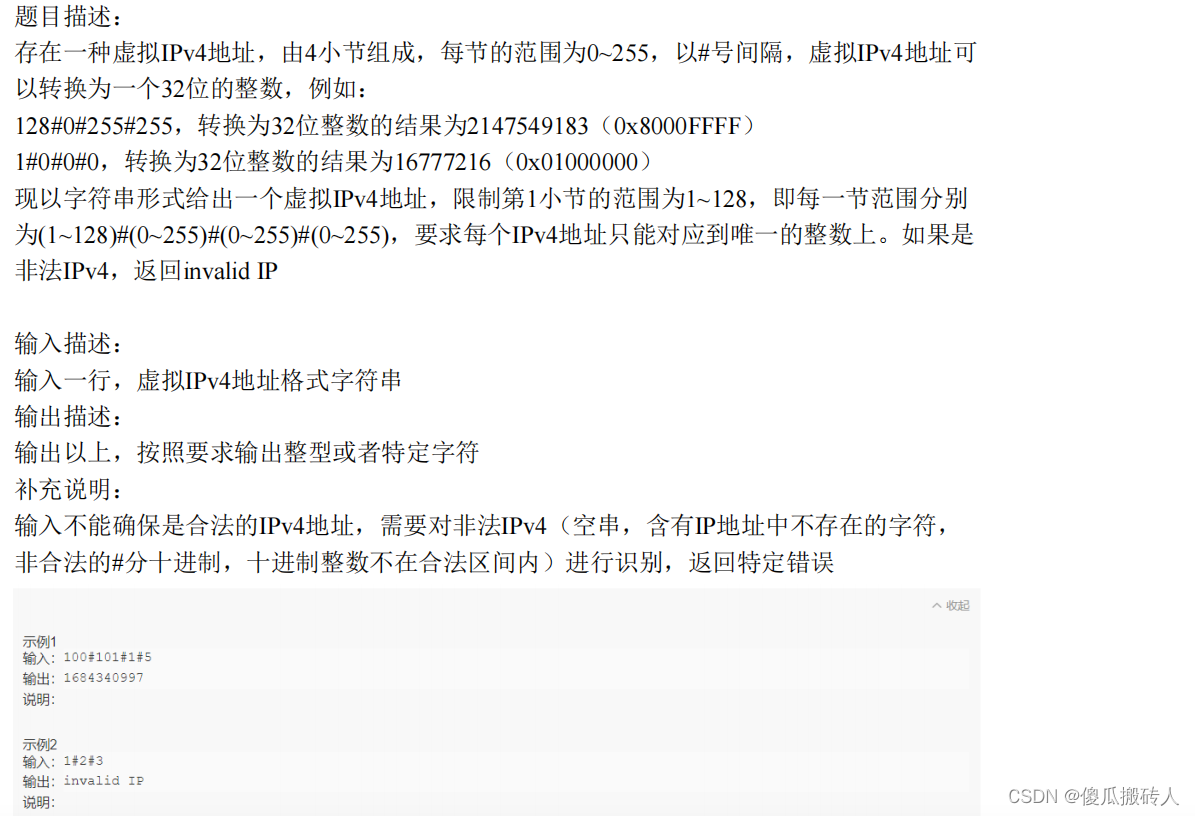
华为OD试题七(IPv4地址转换成整数、比赛的冠亚季军)
1. IPv4地址转换成整数 示例代码: #测试数据 s1 "100#101#1#5"def fun(s):s_list s.split("#")# 转化成十六进制数 左边补零s_16_list [hex(int(_))[2:].zfill(2) for _ in s_list]s_16_str .join(s_16_list)return int(s_16_str,16) r f…...

SVN优缺点详解及版本控制系统选型建议
Subversion (SVN)是目前可用的众多版本控制选项之一。本篇文章将全面概述什么是 SVN、SVN的历史、SVN存储库是什么,以及在切换到SVN之前您应该谨慎考虑的潜在问题。 什么是Subversion(SVN)? Subversion软件,也称为SV…...

自己动手写数据库: select 查询语句对应查询树的构造和执行
首先我们需要给原来代码打个补丁,在SelectScan 结构体初始化时需要传入 UpdateScan 接口对象,但很多时候我们需要传入的是 Scan 对象,因此我们需要做一个转换,也就是当初始化 SelectScan 时,如果传入的是 Scan 对象&am…...

扬声器(喇叭)
扬声器(喇叭) 电子元器件百科 文章目录 扬声器(喇叭)前言一、扬声器(喇叭)是什么二、扬声器(喇叭)的类别三、扬声器(喇叭)的应用场景四、扬声器(喇叭)的作用原理总结前言 扬声器广泛应用于音响系统、公共广播系统、汽车音响、电视、电脑和移动设备等各种电子设备…...

汇总大厂-校招/社招 Java面试题--持续补充更新中-大家别光收藏,要看起来,巩固基础,就是干呀!
** 接上篇-汇总大厂-校招/社招 Java面试题(补充) ** markdown文件。持续更新中(阿里、腾讯、网易、美团、京东、华为、快手、字节…) 上面这篇也结合着看啊,通宵给整理出来的。 如需下载整套资料。关注公众号后台。…...

六. 函数
基本使用 ts与js一样拥有具名函数和匿名函数两种函数类型。但是ts的函数需要提前定义好参数类型以及函数的返回值类型。 具名函数 function add(num1: number, num2: number):number {return num1 num2 }匿名函数 匿名函数的定义相对麻烦,我们需要提前定义函数的…...

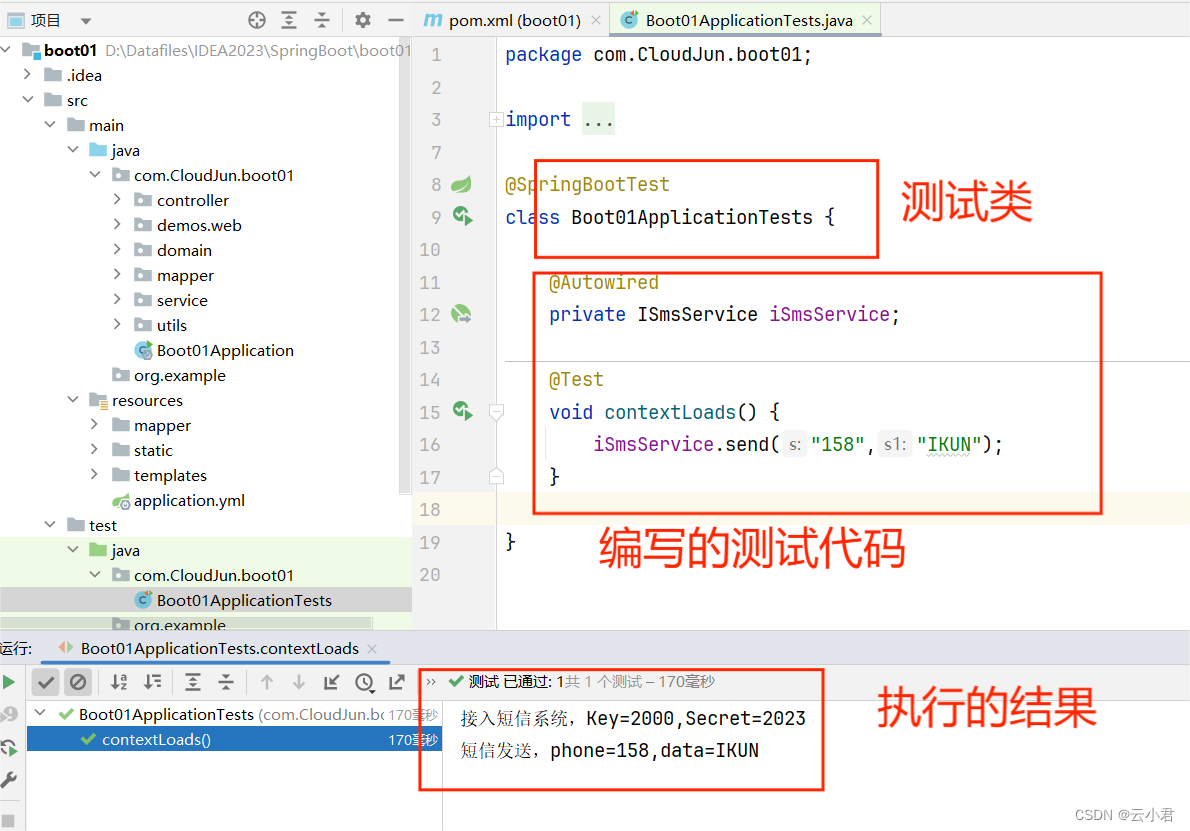
SpringBoot的Starter自动化配置,自己编写配置maven依赖且使用及短信发送案例
目录 一、Starter机制 1. 是什么 2. 有什么用 3. 应用场景 二、短信发送案例 1. 创建 2. 配置 3. 编写 4. 形成依赖 6. 其他项目的使用 每篇一获 一、Starter机制 1. 是什么 SpringBoot中的starter是一种非常重要的机制(自动化配置),能够抛弃以前繁杂…...

<蓝桥杯软件赛>零基础备赛20周--第9周--前缀和与差分
报名明年4月蓝桥杯软件赛的同学们,如果你是大一零基础,目前懵懂中,不知该怎么办,可以看看本博客系列:备赛20周合集 20周的完整安排请点击:20周计划 每周发1个博客,共20周(读者可以按…...

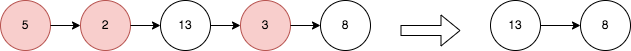
LeetCode-2487. 从链表中移除节点【栈 递归 链表 单调栈】
LeetCode-2487. 从链表中移除节点【栈 递归 链表 单调栈】 题目描述:解题思路一:可以将链表转为数组,然后从后往前遍历,遇到大于等于当前元素的就入栈,最终栈里面的元素即是最终的答案。解题思路二:递归&am…...

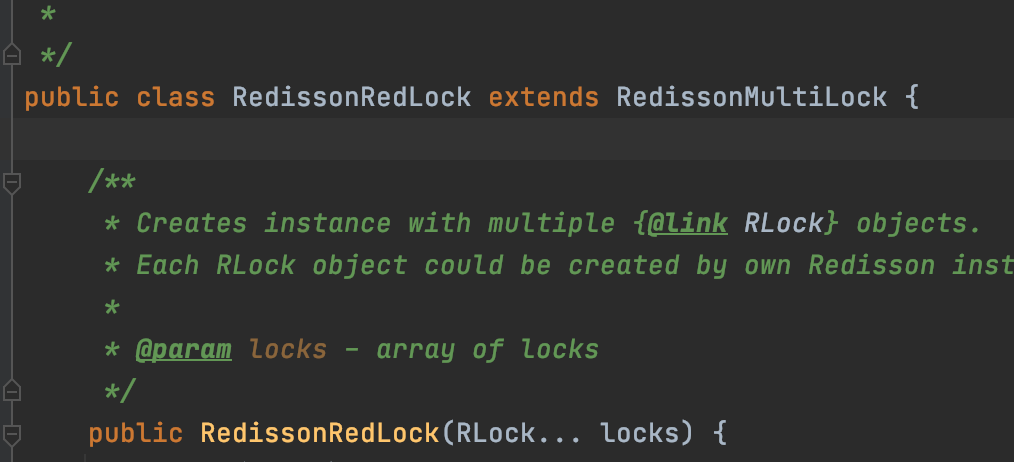
Redisson分布式锁原理分析
1.Redisson实现分布式锁 在分布式系统中,涉及到多个实例对同一资源加锁的情况,传统的synchronized、ReentrantLock等单进程加锁的API就不再适用,此时就需要使用分布式锁来保证多服务之间加锁的安全性。 常见的分布式锁的实现方式有ÿ…...

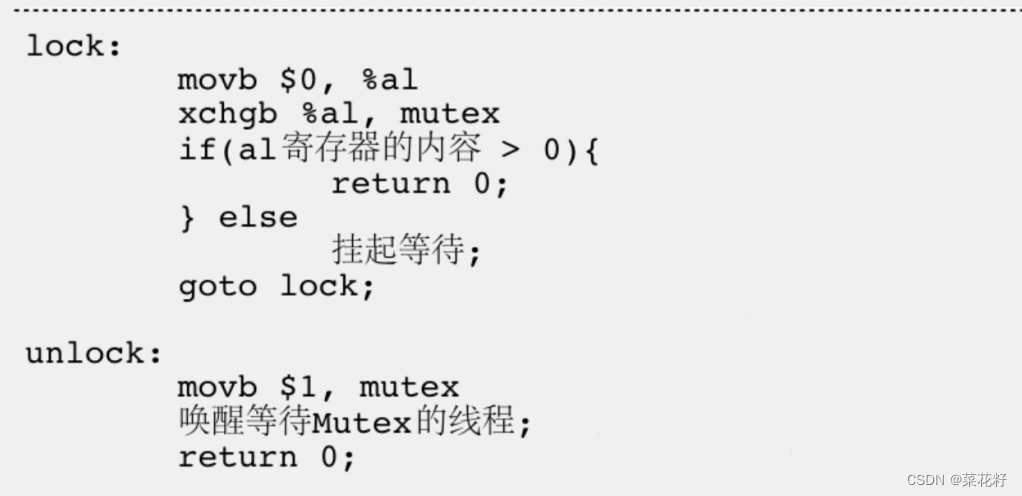
【Linux】:线程(二)互斥
互斥与同步 一.线程的局部存储二.线程的分离三.互斥1.一些概念2.上锁3.锁的原理4.死锁 一.线程的局部存储 例子 可以看到全局变量是所有线程共享的,如果我们想要每个线程都单独访问g_val怎么办呢?其实我们可以在它前面加上__thread修饰。 这就相当于把g…...

vscode报错Pylance client: couldn‘t create connection to server.
问题描述: 一打开vscode,右下角就弹报错,Pylance client: couldn’t create connection to server.,让我打开output,打开后似乎是在说连不上server 因为连不上server,所以我的python代码没法解析࿰…...

智能优化算法应用:基于萤火虫算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于萤火虫算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于萤火虫算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.萤火虫算法4.实验参数设定5.算法结果6.参考文…...

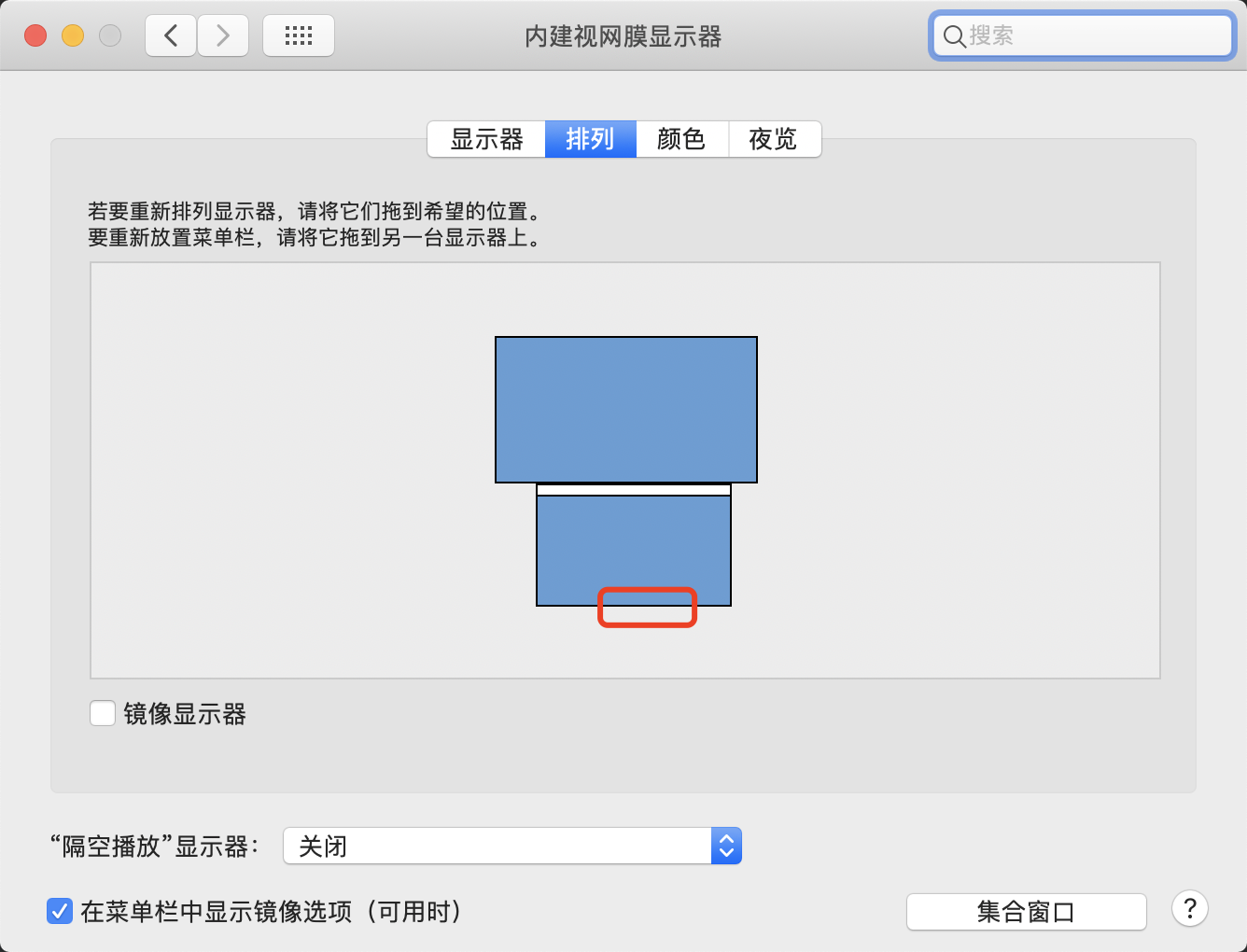
MacOS多屏状态栏位置不固定,程序坞不小心跑到副屏
目录 方式一:通过系统设置方式二:鼠标切换 MacOS多屏状态栏位置不固定,程序坞不小心跑到副屏 方式一:通过系统设置 先切换到左边 再切换到底部 就能回到主屏了 方式二:鼠标切换 我的两个屏幕放置位置如下 鼠标在…...

Python:pipdeptree 语法介绍
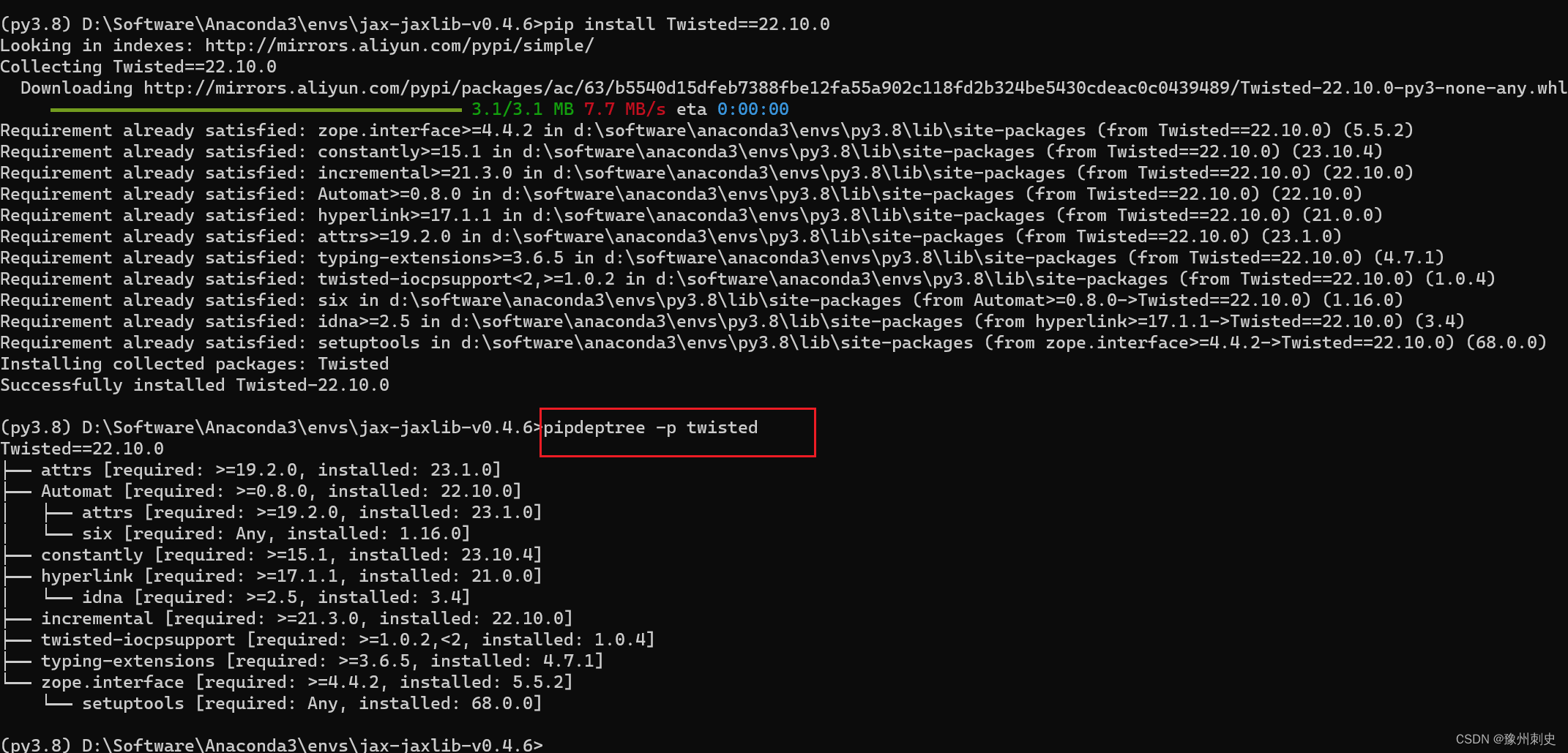
相信大家在按照一些包的时候经常会碰到版本不兼容,但是又不知道版本之间的依赖关系,今天给大家介绍一个工具:pipdeptree pipdeptree 是一个 Python 包,用于查看已安装的 pip 包及其依赖关系。它以树形结构展示包之间的依赖关系&am…...

【问题处理】—— lombok 的 @Data 大小写区分不敏感
问题描述 今天在项目本地编译的时候,发现有个很奇怪的问题,一直提示某位置找不到符号, 但是实际在Idea中显示确实正常的,一开始以为又是IDEA的故障,所以重启了IDEA,并执行了mvn clean然后重新编译。但是问…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
