react 使用 mqtt
也许很多人都好奇这个mqtt是什么东西,其实在互联网上可能不会使用到它,它是物联网上的东西,也是一种通信协议跟websocket。但它也能在浏览器跟服务器上跑,它的底层实现也是封装了websocket。
MQTT
MQTT是一个客户端服务端架构的发布/订阅模式的消息传输协议。它的设计思想是轻巧、开放、简单、规范,易于实现。这些特点使得它对很多场景来说都是很好的选择,特别是对于受限的环境如机器与机器的通信(M2M)以及物联网环境(IoT)。
本协议运行在TCP/IP,或其它提供了有序、可靠、双向连接的网络连接上。它有以下特点:
使用发布/订阅消息模式,提供了一对多的消息分发和应用之间的解耦。
消息传输不需要知道负载内容。
提供三种等级的服务质量:.
- “最多一次”,尽操作环境所能提供的最大努力分发消息。消息可能会丢失。例如,这个等级可用于环境传感器数据,单次的数据丢失没关系,因为不久之后会再次发送。
- “至少一次”,保证消息可以到达,但是可能会重复。
- “仅一次”,保证消息只到达一次。例如,这个等级可用在一个计费系统中,这里如果消息重复或丢失会导致不正确的收费。
很小的传输消耗和协议数据交换,最大限度减少网络流量
异常连接断开发生时,能通知到相关各方。
常见API
- mqtt.connect()
- mqtt.Client()
- mqtt.Client#publish()
- mqtt.Client#subscribe()
- mqtt.Client#unsubscribe()
- mqtt.Client#end()
- mqtt.Client#removeOutgoingMessage()
- mqtt.Client#reconnect()
- mqtt.Client#handleMessage()
- mqtt.Client#connected
- mqtt.Client#reconnecting
- mqtt.Client#getLastMessageId()
- mqtt.Store()
- mqtt.Store#put()
- mqtt.Store#del()
- mqtt.Store#createStream()
- mqtt.Store#close()
使用
import * as mqtt from 'mqtt/dist/mqtt'
var clientMqtt = null //mqtt实例
let defalutTopic = ''export const connectMqtt = (baseURL, userId,uuid) => {return new Promise(async(resolve, reject) => {let message = {id: `${userId}`,type: "login",msg: "0",optional:new Date(),deviceId:uuid}const options = {keepalive: 30,protocolId: 'MQTT',protocolVersion: 4,clean: true,reconnectPeriod: 3000,connectTimeout: 30 * 1000,clientId: "mqtt" + Math.random().toString(16).substr(2, 8),will: {topic: `api/user/${userId}/login`,payload: JSON.stringify(message),qos: 0,retain: false},rejectUnauthorized: false};if (!clientMqtt) {//如果没有clientMatt 说明还没链接 就链接一下clientMqtt = await mqtt.connect(baseURL, options);await clientMqtt?.on('error', (error) => {clientMqtt?.end()reject('链接失败')})await clientMqtt?.on("connect", () => {resolve('链接成功')});} else {//如果已经存在clientMqtt,就说明已经链接成功resolve('链接成功')}})
}
订阅了才能接受信息
export const subscribeMqtt = (topic = defalutTopic, qos = 1) => {return new Promise((resolve, reject) => {clientMqtt?.subscribe(topic, qos, (err) => {if (err) {reject('订阅失败')} else {// console.log(topic, '订阅');resolve('订阅成功')}});})
}
取消订阅
export const unSubscribeMqtt = (unTopic) => {return new Promise((resolve, reject) => {clientMqtt?.unsubscribe(unTopic, (err) => {if (err) {reject('失败')} else {console.log(unTopic, '取消订阅');resolve('取消成功')}})})
}
topic 发布
export const pubilshMqtt = (topic, message) => {let options = {qos: 0,retain: false,}return new Promise((resolve, reject) => {clientMqtt?.publish(topic, JSON.stringify(message), { ...options }, (error) => {if (error) {reject('发布信息失败')} else {resolve('发布信息成功')}})})
}
结束
export const endMqtt = async () => {return new Promise((resolve, reject) => {clientMqtt?.end((error) => {if (error) {reject('关闭失败')} else {clientMqtt = nullresolve('关闭成功')}})})
}
消息接收
export const messageMqtt = (reciveMessageMqtt) => {clientMqtt?.on('message',(topic, message,packet) => {if (packet.length>0) {reciveMessageMqtt(topic, JSON.parse(message))}})
}
注意
on.('message')这个方法与其它的是不同的,它会保存在clientMqtt中直到clientMqtt实例销毁。不然就会叠加消息,这个bug我找了两天。
WebSocket
WebSocket 是一种网络通信协议,很多高级功能都需要它。
初次接触 WebSocket 的人,都会问同样的问题:我们已经有了 HTTP 协议,为什么还需要另一个协议?它能带来什么好处?
答案很简单,因为 HTTP 协议有一个缺陷:通信只能由客户端发起。举例来说,我们想了解今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服务器主动向客户端推送信息。HTTP 协议的这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用“轮询”:每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。
轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。
简介
WebSocket 协议在2008年诞生,2011年成为国际标准。所有浏览器都已经支持了。
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。WebSocket 允许服务器端与客户端进行全双工(full-duplex)的通信。举例来说,HTTP 协议有点像发电子邮件,发出后必须等待对方回信;WebSocket 则是像打电话,服务器端和客户端可以同时向对方发送数据,它们之间存着一条持续打开的数据通道。
其他特点包括:
(1)建立在 TCP 协议之上,服务器端的实现比较容易。
(2)与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信,完全可以取代 Ajax。
(6)协议标识符是ws(如果加密,则为wss,对应 HTTPS 协议),服务器网址就是 URL。
ws://example.com:80/some/path
WebSocket 握手
浏览器发出的 WebSocket 握手请求类似于下面的样子:
GET / HTTP/1.1
Connection: Upgrade
Upgrade: websocket
Host: example.com
Origin: null
Sec-WebSocket-Key: sN9cRrP/n9NdMgdcy2VJFQ==
Sec-WebSocket-Version: 13
上面的头信息之中,有一个 HTTP 头是Upgrade。HTTP1.1 协议规定,Upgrade字段表示将通信协议从HTTP/1.1转向该字段指定的协议。Connection字段表示浏览器通知服务器,如果可以的话,就升级到 WebSocket 协议。Origin字段用于提供请求发出的域名,供服务器验证是否许可的范围内(服务器也可以不验证)。Sec-WebSocket-Key则是用于握手协议的密钥,是 Base64 编码的16字节随机字符串。
服务器的 WebSocket 回应如下。
HTTP/1.1 101 Switching Protocols
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Accept: fFBooB7FAkLlXgRSz0BT3v4hq5s=
Sec-WebSocket-Origin: null
Sec-WebSocket-Location: ws://example.com/
上面代码中,服务器同样用Connection字段通知浏览器,需要改变协议。Sec-WebSocket-Accept字段是服务器在浏览器提供的Sec-WebSocket-Key字符串后面,添加 RFC6456 标准规定的“258EAFA5-E914-47DA-95CA-C5AB0DC85B11”字符串,然后再取 SHA-1 的哈希值。浏览器将对这个值进行验证,以证明确实是目标服务器回应了 WebSocket 请求。Sec-WebSocket-Location字段表示进行通信的 WebSocket 网址。
完成握手以后,WebSocket 协议就在 TCP 协议之上,开始传送数据。
客户端的简单示例
WebSocket 的用法相当简单。
下面是一个网页脚本的例子,基本上一眼就能明白。
var ws = new WebSocket('wss://echo.websocket.org');ws.onopen = function(evt) {console.log('Connection open ...');ws.send('Hello WebSockets!');
};ws.onmessage = function(evt) {console.log('Received Message: ' + evt.data);ws.close();
};ws.onclose = function(evt) {console.log('Connection closed.');
};
客户端 API
浏览器对 WebSocket 协议的处理,无非就是三件事。
- 建立连接和断开连接
- 发送数据和接收数据
- 处理错误
构造函数 WebSocket
WebSocket对象作为一个构造函数,用于新建WebSocket实例。
var ws = new WebSocket('ws://localhost:8080');
执行上面语句之后,客户端就会与服务器进行连接。
webSocket.readyState
readyState属性返回实例对象的当前状态,共有四种。
- CONNECTING:值为0,表示正在连接。
- OPEN:值为1,表示连接成功,可以通信了。
- CLOSING:值为2,表示连接正在关闭。
- CLOSED:值为3,表示连接已经关闭,或者打开连接失败。
下面是一个示例。
switch (ws.readyState) {case WebSocket.CONNECTING:// do somethingbreak;case WebSocket.OPEN:// do somethingbreak;case WebSocket.CLOSING:// do somethingbreak;case WebSocket.CLOSED:// do somethingbreak;default:// this never happensbreak;
}
webSocket.onopen
实例对象的onopen属性,用于指定连接成功后的回调函数。
ws.onopen = function () {ws.send('Hello Server!');
}
如果要指定多个回调函数,可以使用addEventListener方法。
ws.addEventListener('open', function (event) {ws.send('Hello Server!');
});
webSocket.onclose
实例对象的onclose属性,用于指定连接关闭后的回调函数。
ws.onclose = function(event) {var code = event.code;var reason = event.reason;var wasClean = event.wasClean;// handle close event
};ws.addEventListener("close", function(event) {var code = event.code;var reason = event.reason;var wasClean = event.wasClean;// handle close event
});
webSocket.onmessage
实例对象的onmessage属性,用于指定收到服务器数据后的回调函数。
ws.onmessage = function(event) {var data = event.data;// 处理数据
};ws.addEventListener("message", function(event) {var data = event.data;// 处理数据
});
注意,服务器数据可能是文本,也可能是二进制数据(blob对象或Arraybuffer对象)。
ws.onmessage = function(event){if(typeOf event.data === String) {console.log("Received data string");}if(event.data instanceof ArrayBuffer){var buffer = event.data;console.log("Received arraybuffer");}
}
除了动态判断收到的数据类型,也可以使用binaryType属性,显式指定收到的二进制数据类型。
// 收到的是 blob 数据
ws.binaryType = "blob";
ws.onmessage = function(e) {console.log(e.data.size);
};// 收到的是 ArrayBuffer 数据
ws.binaryType = "arraybuffer";
ws.onmessage = function(e) {console.log(e.data.byteLength);
};
webSocket.send()
实例对象的send()方法用于向服务器发送数据。
发送文本的例子。
ws.send('your message');
发送 Blob 对象的例子。
var file = document.querySelector('input[type="file"]').files[0];
ws.send(file);
发送 ArrayBuffer 对象的例子。
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {binary[i] = img.data[i];
}
ws.send(binary.buffer);
webSocket.bufferedAmount
实例对象的bufferedAmount属性,表示还有多少字节的二进制数据没有发送出去。它可以用来判断发送是否结束。
var data = new ArrayBuffer(10000000);
socket.send(data);if (socket.bufferedAmount === 0) {// 发送完毕
} else {// 发送还没结束
}
webSocket.onerror
实例对象的onerror属性,用于指定报错时的回调函数。
socket.onerror = function(event) {// handle error event
};socket.addEventListener("error", function(event) {// handle error event
});
WebSocket 服务器
WebSocket 协议需要服务器支持。各种服务器的实现,可以查看维基百科的列表。
常用的 Node 实现有以下三种。
- µWebSockets
- Socket.IO
- WebSocket-Node
具体的用法请查看它们的文档,本教程不详细介绍了。
总结
相同点
- MQTT 和 WebSocket 都是应用层协议
- 目前底层都是使用 TCP 协议确保可靠传输数据
- 都规定了自己的报文(消息)结构
- 都支持双向通信
- 都使用二进制编码(有别于 HTTP 这一类基于文本编码的协议)
- 都是公开标准
不同
- 通信模型不同WebSocket 是一种简单的报文协议,着重解决浏览器和服务端不能进行双向通信的问题。MQTT 则是一种比较复杂的消息协议。
- 报文结构不同虽然两都均使用二进行编码,但 WebSocket 的报文要远比 MQTT 简单。
- 消息收发方式不同。WebSocket 收发消息不需要对方确认。MQTT 收发消息需要根据投递级别进行确认。
- 保活机制不同。WebSocket 只规定了 ping/pong 两种报文,但并不强制要求定时收发心跳包。MQTT 则有明确的心跳协商机制。
最后
- MQTT 主要应用在物联网等场景,WebSocket 因为有配套的浏览器API,主要应用在 Web 开发领域。但两者均为通用的应用层协议,可以在任何相关的场景使用。
- MQTT和WebSocket都是面向报文的二进制传输协议。WebSocket更简单,更灵活;MQTT相对复杂,但功能强大。大家可以根据自己的使用场景按需选择。
参考链接
- Ryan Stewart, Real-time data exchange in HTML5 with WebSockets
- Malte Ubl & Eiji Kitamura,Introducing WebSockets: Bringing Sockets to the Web
- Jack Lawson, WebSockets: A Guide
- Michael W., Starting with Node and Web Sockets
- Jesse Cravens, Introduction to WebSockets
- Matt West, An Introduction to WebSockets
- Maciej Sopyło, Node.js: Better Performance With Socket.IO and doT
- Jos Dirksen, Capture Canvas and WebGL output as video using websockets
- Fionn Kellehe, Understanding Socket.IO
- How to Use WebSockets
- WebSockets - Send & Receive Messages
相关文章:

react 使用 mqtt
也许很多人都好奇这个mqtt是什么东西,其实在互联网上可能不会使用到它,它是物联网上的东西,也是一种通信协议跟websocket。但它也能在浏览器跟服务器上跑,它的底层实现也是封装了websocket。 MQTT MQTT是一个客户端服务端架构的发…...

W25Q256被写保护如何修改
W25Q256被写保护如何修改1、 W25Q256数据读不到1.1 打印的寄存器的值1.2 可能原因1.3 解决办法1.4 用到的函数1、 W25Q256数据读不到 能够正确的读到ID,但是读到的数据不正确 1.1 打印的寄存器的值 0x2 BUSY :只读, 指令正在执行 WEL (1) &…...

论文投稿指南——中文核心期刊推荐(中国文学作品)
【前言】 🚀 想发论文怎么办?手把手教你论文如何投稿!那么,首先要搞懂投稿目标——论文期刊 🎄 在期刊论文的分布中,存在一种普遍现象:即对于某一特定的学科或专业来说,少数期刊所含…...

MySQL 问题总结
什么是MVCC? 说说MySQL实现MVCC的原理? MVCC,全称Multi-Version Concurrency Control,即多版本并发控制。MVCC是一种并发控制的方法,一般在数据库管理系统中,实现对数据库的并发访问。 对于「读已提交」和…...

62. 不同路径
62. 不同路径 一个机器人位于一个 m∗nm * nm∗n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。 问总共有多少条不同的路…...

在windows安装python3.11同时进行一个数据的练习
安装包百度网盘如下: 链接:https://pan.baidu.com/s/1l9H1GWP64LOxLaXXLie2uA?pwd6666 提取码:6666 1.我们选择自定义安装 2.当我们点了自定义安装后就直接next 3.修改路径,之后点击安装(install) 4.安装完成,进行…...

Java接口专题
基本介绍 接口给出一些没有实现的方法,封装到一起,到某个类使用时再根据具体情况把这些方法写出来。 注意:在jdk7之前,接口里所有的方法都是抽象方法。在jdk8之后接口中可以有静态方法,默认方法 interface 接口名{/…...

6招优化WordPress打开速度-让你的网站飞起来
为什么我们的WordPress网站比你的快? 我们的官网是使用WordPress框架搭建的,有没有发现我们的网站非常快,而你的WordPress网站比较慢呢?那是因为我们的网站经过了优化。 WordPress 很慢? 为什么很多人都会觉得 Word…...

春天到了,来一场 VoxEdit 创作大赛吧!
春天的气息扑面而来,这是让你尽情绽放创造力的最佳时机!我们将以「春天」为主题来一场 VoxEdit 大赛。在这里,你可以展示你的才华并赢得 $SAND 奖励! 无论你是专业的设计师,还是仅仅喜欢创造美丽的艺术,这场…...

异步Buck和同步Buck的特点
1 介绍 随着时代的发展,工业,车载,通信,消费类等产品都提出了小型化,智能化的需求。相应的,对于这些系统中的电源模块提出了小型化的要求。目前,市场上依然存在很多异步Buck电源管理芯片使用的场…...

基于轻量级YOLO开发构建中国象棋目标检测识别分析系统
关于棋类相关的项目在我之前的博文里面都有做过,如下:《yolov5s融合SPD-Conv用于提升小目标和低分辨率图像检测性能实践五子棋检测识别》《YOLOV5融合SE注意力机制和SwinTransformer模块开发实践的中国象棋检测识别分析系统》《基于yolov5s实践国际象棋目…...

机器学习100天(三十五):035 贝叶斯公式
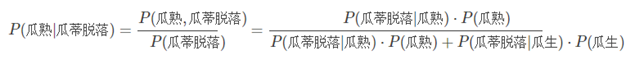
《机器学习100天》完整目录:目录 机器学习100天,今天讲的是:贝叶斯公式! 好了,上一节介绍完先验概率、后验概率、联合概率、全概率后,我们来看这样一个问题:如果我现在挑到了一个瓜蒂脱落的瓜,则该瓜是好瓜的概率多大? 显然,这是一个计算后验概率的问题,根据我们之…...

大话数据结构-栈
1 概述 栈(Stack)是限定仅在表尾进行插入和删除操作的线性表。 允许插入和删除的一端称为栈顶(top),另一端称为栈底(bottom),不含任何数据元素的栈称为空栈,栈又称为后进…...

javaFx实现放大镜效果——圆形、矩形、三角形放大镜,拖动调整放大镜大小,设置放大倍数
系列文章专栏:javafx图形绘制、桌面录屏录音源码合集 目录 一、实现的效果 二、实现思路 三、程序实现...

什么是客户忠诚度?建立忠诚文化的 5 种方法
客户忠诚度影响企业的各个方面,例如收入、品牌形象、预算分配和产品路线图。拥有忠实的客户群对于建立成功的企业至关重要,因为您的客户是您的主要拥护者,有助于为您的企业营造积极的氛围。 什么是客户忠诚度? 客户忠诚度衡量客户…...

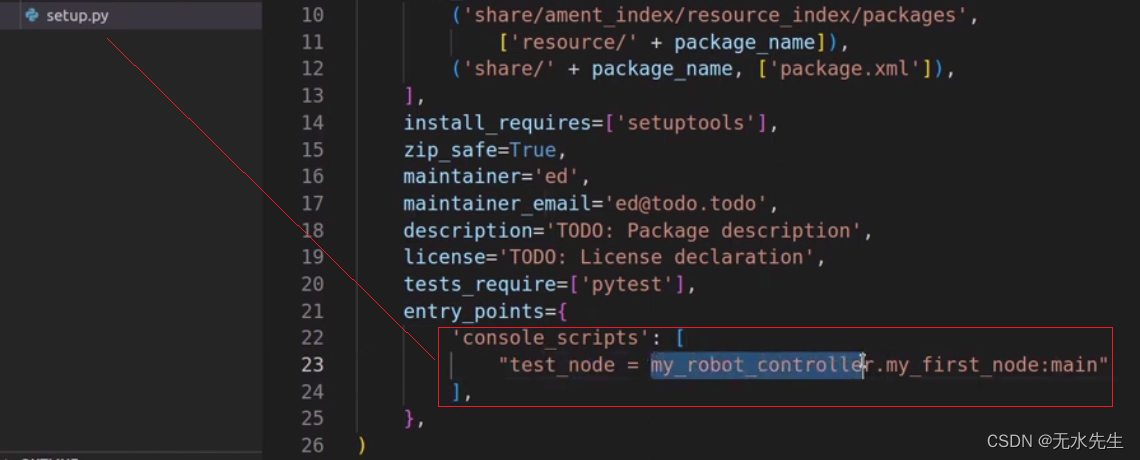
【ROS2知识】关于colcon编译和ament指定
一、说明 这里说说编译和包生成的操作要点,以python包为例。对于初学者来说,colcon和ament需要概念上搞清楚,与此同时,工作空间、包、节点在一个工程中需要熟练掌握。本文以humble版的ROS2,进行python编程的实现。 二、…...

数据结构: 最小栈
最小栈的特色是保持栈后进先出的特性,同时能够以O(1)复杂度获得当前栈的最小值。 栈是比较好实现的,直接搞个链表,从头部删除和添加即可。 最小栈的核心逻辑是: 因为栈是后进先出的,因此栈顶元素之下的数字永远在栈…...

STM32之PWM
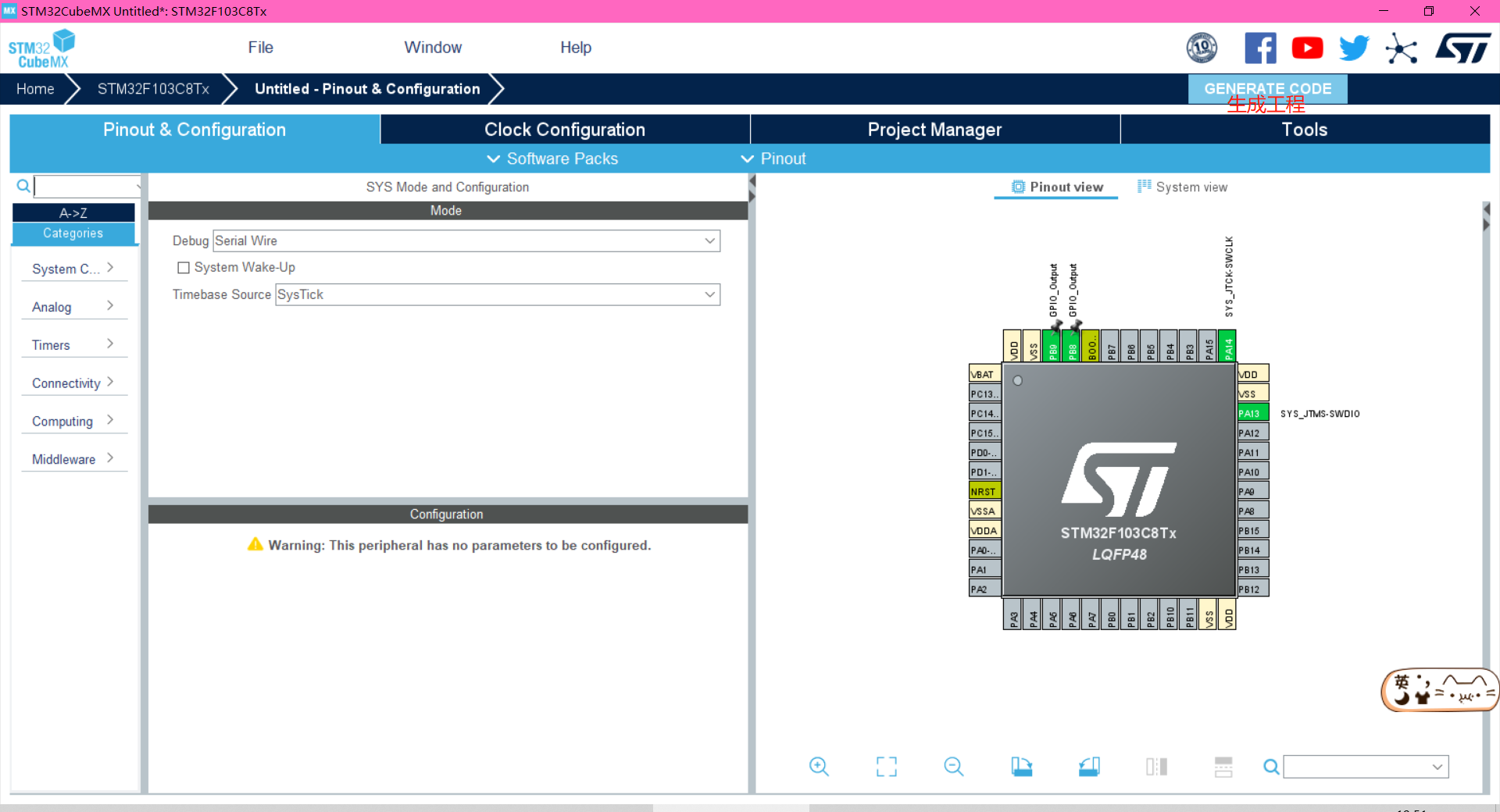
PWMPWM,英文名Pulse Width Modulation,是脉冲宽度调制缩写,它是通过对一系列脉冲的宽度进行调制,等效出所需要的波形(包含形状以及幅值),对模拟信号电平进行数字编码,也就是说通过调…...

操作系统(1.1)--引论
目录 一、操作系统的目标和作用 1.操作系统的目标 2.操作系统的作用 2.1 OS作为用户与计算机硬件系统之间的接口 2.2 OS作为计算机系统资源的管理者 2.3 0S实现了对计算机资源的抽象 3. 推动操作系统发展的主要动力 二、操作系统的发展过程 1.无操作系统的计算机系统…...

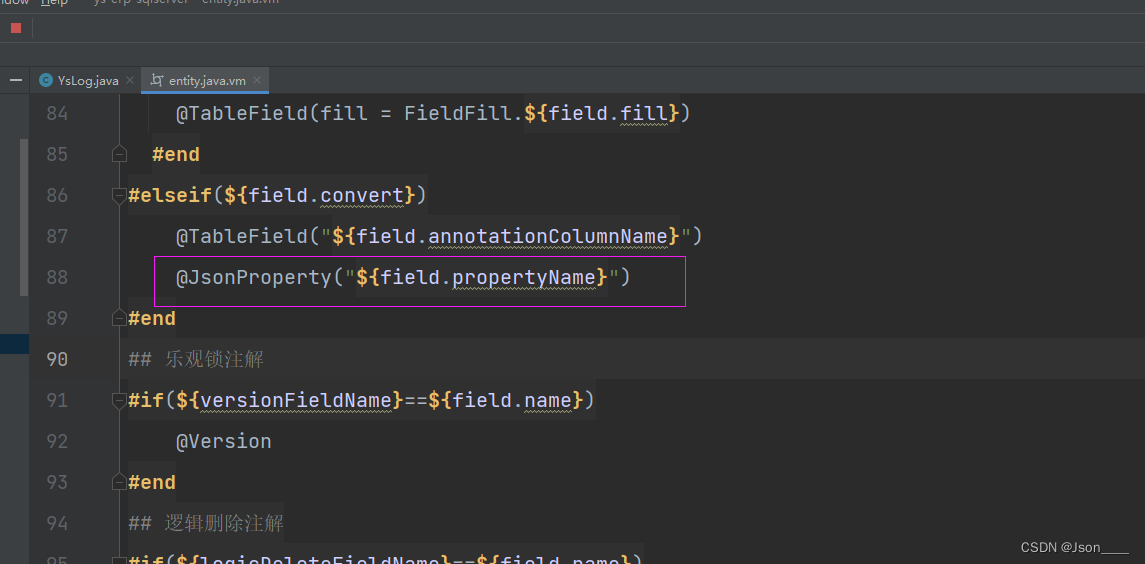
Spring boot + mybatis-plus 遇到 数据库字段 创建不规范 大驼峰 下划线 导致前端传参数 后端收不到参数 解决方案
最近使用springboot 连接了一个 sqlserver 数据库 由于数据库年数久远 ,建表字段不规范 大驼峰 下划线的字段名都有 但是 java 中 Spring boot mybatis-plus 又严格按照小驼峰 格式 生成实体类 如果不是小驼峰格式 Data 注解 get set 方法 在前端请求参数 使用这个…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
