css+js 选项卡动画效果
选项卡上下左右翻转动画效果

<template><div class="web-box"><div class="topTitle"><div class="topTitle1">标题标题</div></div><div class="info-wrap"><div style="width: 100%;height: 100%;"><div class="system-list" v-if="navList.length>0"><el-carousel :loop="false" indicator-position="none" arrow="always" :autoplay="false"style="width: 100%;height: 100%;"><el-carousel-item class="nav-list-1" v-for="(item,index) in navList" :key="index"><div class="nav-item" :title="b.sysName" v-for="(b,i) in item" :key="i"><div class="change-box" v-if="b.hasAuth"><div class="picBox"><div class="show nav-item-content"><div class="nav-item-left"><img class="sysIcon" :src="imgBaseUrl+b.sysIcon"/></div><div class="nav-item-right"><div class="nav-item-name">{{b.sysName}}</div></div></div><div class="hide"><div class="hide-name">{{b.sysName}}</div><div class="hide-text" @click="clickNav(b)">立即进入 ></div></div></div></div><div class="picBox" v-else><div class="show nav-item-content gray"><div class="nav-item-left"><img class="sysIcon" :src="imgBaseUrl+b.sysIcon"/></div><div class="nav-item-right"><div class="nav-item-name">{{b.sysName}}</div></div></div></div></div></el-carousel-item></el-carousel></div><div class="system-list" v-else><el-empty :image-size="50" description="暂无数据"></el-empty></div></div></div></div>
</template><script>import Swiper from 'swiper'; // 注意引入的是Swiperimport 'swiper/css/swiper.min.css' // 注意这里的引入import $ from 'jquery';import { Index } from '@/components/Active/active'export default {name: "Index",data() {return {title: '',content: '',navList: [],navIndex: 0,nowList: [{hasAuth:true,sysIcon:'xxx.png',sysName:'xxx'},{hasAuth:true,sysIcon:'xxx.png',sysName:'xxx'},{hasAuth:true,sysIcon:'xxx.png',sysName:'xxx'},{hasAuth:true,sysIcon:'xxx.png',sysName:'xxx'},{hasAuth:true,sysIcon:'xxx.png',sysName:'xxx'},{hasAuth:true,sysIcon:'xxx.png',sysName:'xxx'},]};},// 监听属性 类似于data概念computed: {},created() {this.getConfigData();},methods: {//系统应用getConfigData() {let dataList = this.nowList;let nowList = [];let arr = [];//每18个一页,多余的进入下一个for (let i = 0; i < dataList.length; i++) {arr.push(dataList[i]);if (i % 18 === 17 || i === dataList.length - 1) {nowList.push(arr);arr = [];}}this.navList = nowList;setTimeout(() => {new Index($(".system-list .change-box"))this.mySystemSwiper()})},mySystemSwiper() {let mySystemSwiper = new Swiper('.system-list', {slidesPerView: 5,navigation: {nextEl: '.swiper-button-next', // 右按钮prevEl: '.swiper-button-prev', // 左按钮},})},},};
</script><style scoped lang="scss">@import '~@/components/Active/active.css';.web-box {width: 100%;height: calc(100vh - 50px);background: #f4f9ff;box-sizing: border-box;overflow: hidden;display: flex;justify-content: center;flex-wrap: wrap;.topTitle{width: 100%;height: 33vh;background-image: url("../assets/images/index/topbg.png");background-size: 100% 100%;display: flex;align-items: flex-end;justify-content: center;.topTitle1{width: 12.4vw;height: 4.23vh;text-align: center;line-height: 4.23vh;background-image: url("../assets/images/index/titleBg.png");background-size: 100% 100%;font-size: 1.66vh;letter-spacing: 0.09vw;color: #3c4b70;font-weight: bolder;}}.info-wrap {width: 83.07vw;height: 57vh;display: flex;flex-wrap: wrap;justify-content: space-between;background-color: #ffffff;border-radius: 1vh;box-shadow: -5px 5px 10px 0px rgba(86, 113, 207, 0.25);.system-list {margin-top: 2vh;width: 100%;height: calc(100% - 4.54vh);box-sizing: border-box;overflow: hidden;.el-carousel {padding: 0 3.5vw;}.nav-list-1 {width: 100%;height: 100%;display: flex;flex-wrap: wrap;align-content: start;padding-top: 3vh;.nav-item {width: 11.67vw;height: 11.04vh;margin:2vh 0.5vw;cursor: pointer;position: relative;.change-box, .picBox{width: 100%;height: 100%;}.nav-item-content{width: 100%;height: 100%;display: flex;align-items: center;padding: 0 0.5vw;background-size: 100% 100%;}.nav-item-left {width: 4vw;height: 4vw;display: flex;align-items: center;justify-content: center;.sysIcon {width: 3vw;height: 3vw;}}.gray{background-image: url("../assets/images/index/bg2.png") !important;.nav-item-left{filter: grayscale(95%);}.nav-item-right{color: #aeadad;}}.nav-item-right {width: 7vw;height: 100%;display: flex;flex-wrap: wrap;align-items: center;padding: 1vh 0.5vw 1vh 1vw;.nav-item-name {width: 5.5vw;font-size: 1.5vh;font-weight: bolder;}.nav-item-text {width: 4vw;height: 2vh;line-height: 2vh;text-align: center;cursor: pointer;background-color: rgba(255, 255, 255, 0.34);border-radius: 0.8vh;font-size: 1.2vh;}}&:nth-child(2n+1) .nav-item-content{color: #645b97;background-image: url("../assets/images/index/1.png");}&:nth-child(2n+2) .nav-item-content{color: #965c41;background-image: url("../assets/images/index/2.png");}&:nth-child(2n+3) .nav-item-content{color: #405f9a;background-image: url("../assets/images/index/3.png");}&:nth-child(2n+4) .nav-item-content{color: #a27a2d;background-image: url("../assets/images/index/4.png");}&:nth-child(2n+5) .nav-item-content{color: #257856;background-image: url("../assets/images/index/5.png");}&:nth-child(2n+6) .nav-item-content{color: #a27a2d;background-image: url("../assets/images/index/4.png");}&:nth-child(2n+7) .nav-item-content{color: #965c41;background-image: url("../assets/images/index/2.png");}&:nth-child(2n+8) .nav-item-content{color: #257856;background-image: url("../assets/images/index/5.png");}&:nth-child(2n+9) .nav-item-content{color: #645b97;background-image: url("../assets/images/index/1.png");}&:nth-child(2n+10) .nav-item-content{color: #405f9a;background-image: url("../assets/images/index/3.png");}&:nth-child(2n+11) .nav-item-content{color: #a27a2d;background-image: url("../assets/images/index/4.png");}&:nth-child(2n+12) .nav-item-content{color: #965c41;background-image: url("../assets/images/index/2.png");}&:nth-child(2n+13) .nav-item-content{color: #257856;background-image: url("../assets/images/index/5.png");}&:nth-child(2n+14) .nav-item-content{color: #645b97;background-image: url("../assets/images/index/1.png");}&:nth-child(2n+15) .nav-item-content{color: #405f9a;background-image: url("../assets/images/index/3.png");}&:nth-child(2n+16) .nav-item-content{color: #965c41;background-image: url("../assets/images/index/2.png");}&:nth-child(2n+17) .nav-item-content{color: #257856;background-image: url("../assets/images/index/5.png");}&:nth-child(2n+18) .nav-item-content{color: #645b97;background-image: url("../assets/images/index/1.png");}}}}}.swiper-button-prev {width: 2.86vw;height: 100%;background: #fff;left: 0;top: 0;margin: 0;color: #5e97ff;display: flex;flex-wrap: wrap;align-items: center;justify-content: center;pointer-events: all !important;opacity: 1 !important;&:before {position: absolute;width: 0.94vw;height: 5.19vh;box-shadow: 0vh 0vh 0.37vh 0vh rgba(81, 103, 91, 0.4);border-radius: 0.37vh;font-size: 1.5vh;display: flex;flex-wrap: wrap;align-items: center;justify-content: center;}&.swiper-button-disabled:before {pointer-events: none !important;opacity: 0.4 !important;}&:after {content: "";}}.swiper-button-next {width: 2.86vw;height: 100%;background: #fff;right: 0;top: 0;margin: 0;color: #5e97ff;pointer-events: all !important;opacity: 1 !important;display: flex;flex-wrap: wrap;align-items: center;justify-content: center;&.swiper-button-disabled:before {pointer-events: none !important;opacity: 0.4 !important;}&:before {position: absolute;width: 0.94vw;height: 5.19vh;box-shadow: 0vh 0vh 0.37vh 0vh rgba(81, 103, 91, 0.4);border-radius: 0.37vh;font-size: 1.5vh;display: flex;flex-wrap: wrap;align-items: center;justify-content: center;}&:after {content: "";}}.el-carousel::v-deep {.el-carousel__container {height: 100%;}.el-carousel__arrow {width: 28px;height: 72px;border-radius: 3px;background: #f0f2f5;color: rgba(94, 151, 255, 0.86);font-size: 24px;box-shadow: #DDD 0 2px 4px 1px;border: 1px solid #e5e8e7;&.el-carousel__arrow--left {left: -51px;i.el-icon-arrow-left:before {content: "\e792";}}&.el-carousel__arrow--right {right: -51px;i.el-icon-arrow-right:before {content: "\e791";}}}}}
</style>components-Active文件夹:
1.active.css
.picBox{position: relative;transform-style: preserve-3d;transform-origin: 50% 50% -6vh;animation: 500ms ease-out 0ms 1 normal forwards;
}
.-left .picBox{position: relative;transform-style: preserve-3d;transform-origin: 50% 50% -6vw;animation: 500ms ease-out 0ms 1 normal forwards;
}
.-bottom .picBox{position: relative;transform-style: preserve-3d;transform-origin: 50% 50% -6vh;animation: 500ms ease-out 0ms 1 normal forwards;
}
.-right .picBox{position: relative;transform-style: preserve-3d;transform-origin: 50% 50% -6vw;animation: 500ms ease-out 0ms 1 normal forwards;
}.show,
.hide{position: absolute;top: 0;right: 0;bottom: 0;left: 0;width: 100%;height: 100%;
}
.hide{color:#fff;/*background-color:#3c4b70;*/text-align:center;transform: translate3d(0,0,-1px);background-image: url("../../assets/images/index/bg1.png");background-repeat: no-repeat;background-size: 100% 100%;display: flex;flex-direction: column;justify-content: center;font-size: 1.6vh;font-weight: bolder;border-radius: 0.8vh;/* 3D空间内移动一个元素的位置 */
}
.hide .hide-name{}
.hide .hide-text{margin: 1vh auto 0;width: 4vw;height: 2vh;line-height: 2vh;text-align: center;cursor: pointer;background-color: rgba(255, 255, 255, 0.25);border-radius: 0.8vh;font-size: 1.2vh;
}.in-top .hide,
.out-top .hide
{transform-origin: 0% 100% !important;transform: translate3d(0, -100%, 0) rotate3d(1,0,0,90deg);
}
.in-top .picBox{animation-name: in-top;animation-play-state: running;
}
.out-top .picBox{animation-name: out-top;animation-play-state: running;
}
@keyframes in-top {from {transform: rotate3d(0,0,0,0deg)}to {transform: rotate3d(-1,0,0,90deg)}
}@keyframes out-top {from {transform: rotate3d(-1,0,0,90deg)}to {transform: rotate3d(0,0,0,0deg)}
}
.in-right .hide,
.out-right .hide {transform-origin: 0% 0%;transform: translate3d(100%, 0, 0) rotate3d(0,1,0,90deg);
}
.in-right .picBox{animation-name: in-right;animation-play-state: running;
}
.out-right .picBox{animation-name: out-right;animation-play-state: running;
}
@keyframes in-right {from {transform: rotate3d(0,0,0,0deg)}to {transform: rotate3d(0,-1,0,90deg)}
}@keyframes out-right {from {transform: rotate3d(0,-1,0,90deg)}to {transform: rotate3d(0,0,0,0deg)}
}.in-bottom .hide,
.out-bottom .hide {transform-origin: 0% 0%;transform: translate3d(0, 100%, 0) rotate3d(-1,0,0,90deg);
}
.in-bottom .picBox{animation-name: in-bottom;animation-play-state: running;
}
.out-bottom .picBox{animation-name: out-bottom;animation-play-state: running;
}
@keyframes in-bottom {from {transform: rotate3d(0,0,0,0deg)}to {transform: rotate3d(1,0,0,90deg)}
}
@keyframes out-bottom {from {transform: rotate3d(1,0,0,90deg)}to {transform: rotate3d(0,0,0,0deg)}
}
.in-left .hide,
.out-left .hide {transform-origin: 100% 0;transform: translate3d(-100%,0,0) rotate3d(0,-1,0,90deg);
}
@keyframes in-left {from {transform: rotate3d(0,0,0,0deg)}to {transform: rotate3d(0,1,0,90deg)}
}
@keyframes out-left {from {transform: rotate3d(0,1,0,90deg)}to {transform: rotate3d(0,0,0,0deg)}
}
.in-left .picBox{animation-name: in-left;animation-play-state: running;
}
.out-left .picBox{animation-name: out-left;animation-play-state: running;
}
2.active.js
Index.prototype.init = function () {var self = this;this.nodes = [];Array.prototype.slice.call(self.node, 0).forEach(function (item, index) {self.nodes.push(self.update(item));self.bindEvents(item, index);});
};
Index.prototype.update = function (item) {return {w: item.offsetWidth,h: item.offsetHeight,l: item.offsetLeft,t: item.offsetTop}
};
Index.prototype.bindEvents = function (item, index) {var self = this;item.onmouseenter = function (e) {e.stopPropagation()self.addClass(e, item, 'in', index);return false;}item.onmouseleave = function (e) {self.addClass(e, item, 'out', index);return false;}
};
Index.prototype.addClass = function (e, item, state, index) {var direction = this.getDirection(e, index);var class_suffix = '';var class_durr = '';switch (direction) {case 0:class_suffix = '-top';break;case 1:class_suffix = '-right';break;case 2:class_suffix = '-bottom';break;case 3:class_suffix = '-left';break;}item.className = 'change-box';item.classList.add(class_suffix);item.classList.add(state + class_suffix);
};
Index.prototype.getDirection = function (e, index) {var w = this.nodes[index].w,h = this.nodes[index].h,x = Math.abs(e.offsetX) - w / 2 ,y = Math.abs(e.offsetY) - h / 2 ,w1 = Math.abs(e.offsetX),h1 = Math.abs(e.offsetY),w2 = w - Math.abs(e.offsetX),h2 = h - Math.abs(e.offsetY);// 取到x,y两点坐标let d = 0;if (x <= 0 && y <= 0 && w1 - h1 < 0){d = 3}else if (x <= 0 && y > 0){if (w1 - h2 <= 0){d = 3}else{d = 2}}else if (x > 0 && y <= 0){if (w2 - h1 >= 0){d = 0}else{d = 1}}else if (x > 0 && y > 0){if (w2 - h2 >= 0){d = 2}else{d = 1}}return d;//d的数值用于判断方向上下左右。
};
export function Index(node) {this.node = node;this.init();
}
相关文章:

css+js 选项卡动画效果
选项卡上下左右翻转动画效果 <template><div class"web-box"><div class"topTitle"><div class"topTitle1">标题标题</div></div><div class"info-wrap"><div style"width: 100%;h…...

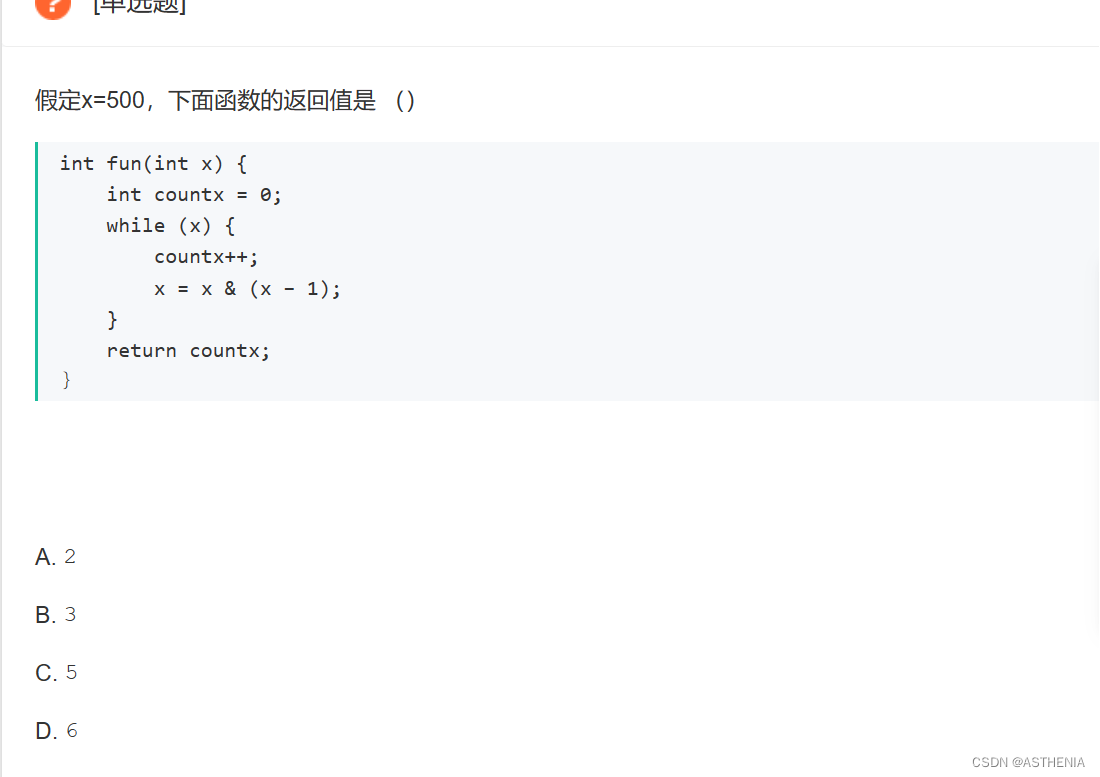
[C错题本]转义字符/指针与首元素/运算
\a响铃 \b退格 \f换页 \r回车 \t水平制表 \v垂直制表 \单引号 \"双引号 \\反斜杠 \0dd八进制(0-7) \xdd(0-f)注意x一定不能大写 而且十六进制千万不能写\0xint main() {char s[]"ABCD", *p;for (p s 1; p < s 4; p)printf("%s…...

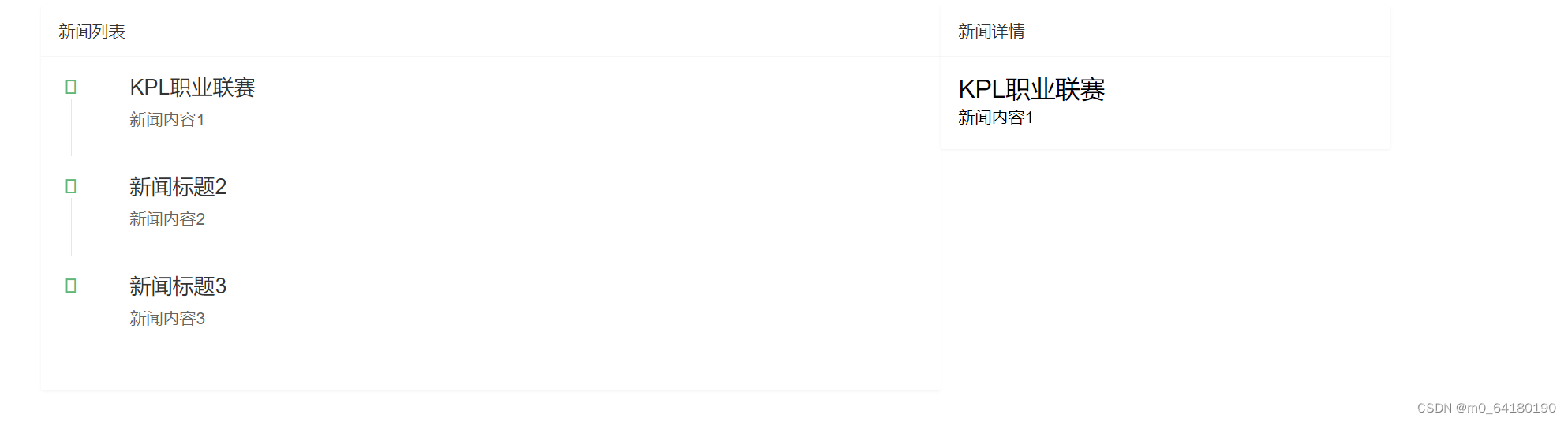
Layui继续学习
1、简单评论区代码: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>社区评论区</title> <link rel"stylesheet" href"https://cdn.staticfile.org/layui/2.6.8/css/…...

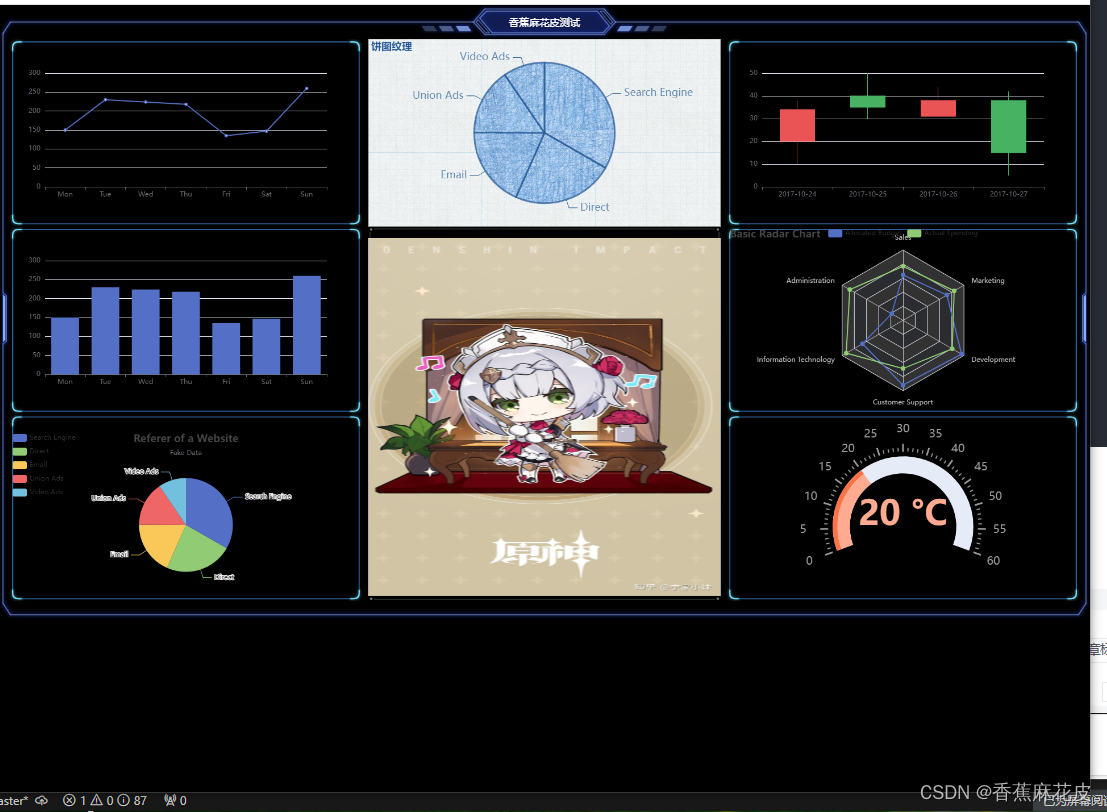
react+datav+echarts实现可视化数据大屏
📓最近有点闲,就学习了下react,没想到就把react学完了,觉得还不错,就打算出一把reactdatav的简易版可视化数据大屏供大家做个参考。 📓效果如下 1下载必要的框架 📓 react路由 npm install re…...

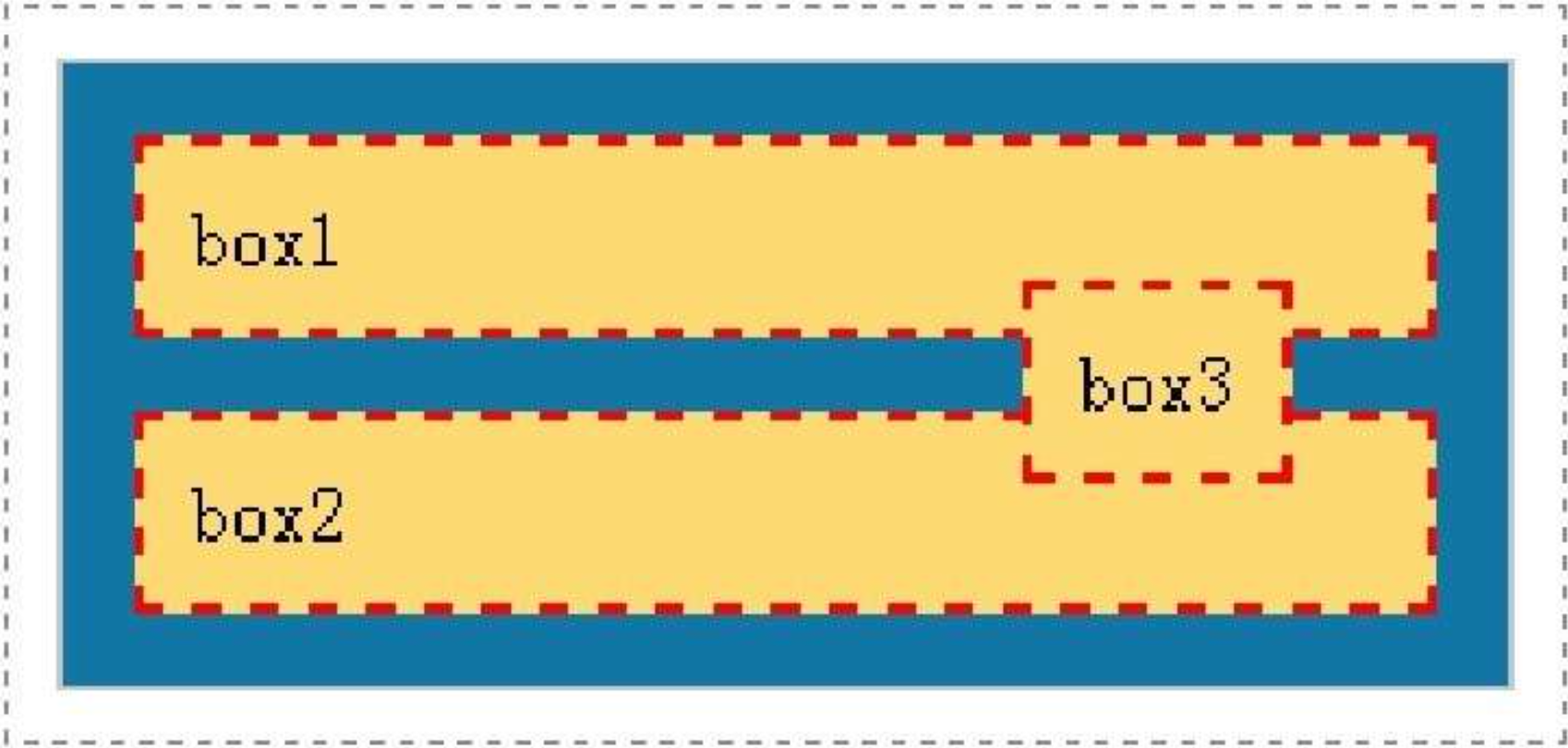
CSS新手入门笔记整理:CSS浮动布局
文档流概述 正常文档流 “文档流”指元素在页面中出现的先后顺序。正常文档流,又称为“普通文档流”或“普通流”,也就是W3C标准所说的“normal flow”。正常文档流,将一个页面从上到下分为一行一行,其中块元素独占一行…...
)
微服务组件Sentinel的学习(1)
Sentinel学习笔记(1) Sentinel基本概念Sentinel功能和设计理念流量控制熔断降级系统负载保护 Sentinel基本概念 资源 资源是Sentinel的关键概念。它可以是 ava应用程序中的任何内容,例如,由应用程序提供的服务,或由应…...

小程序 -网络请求post/get
1.1网络请求的概念(post和get) 1.2步骤 1.3 应用函数 js里面写,用bindtap绑在控件上,就不讲了 实例代码: //发起get数据请求get_info(){wx.request({url:https://www.escook.cn/api/get,//请求的接口地址,必须基于https协议//请求的方式met…...

Elasticsearch 8.10之前同义词最佳实践
1、同义词在搜索引擎领域用途 同义词在搜索引擎领域的用途可概括如下: 增强搜索的准确性——当用户输入一个关键词时,可能与他们实际意图相关的文档使用了一个不同的关键词或短语。同义词允许搜索引擎理解和识别这些情况,返回更准确的结果。如:“遥遥领先”和“华为Meta60…...

芯知识 | 什么是OTP语音芯片?唯创知音WTN6xxx系列:低成本智能语音解决方案
什么是OTP语音芯片? OTP,即一次性可编程(One-Time Programmable),语音芯片是一类具有独特编程特性的嵌入式语音存储解决方案。与可重复擦写(Flash型)语音芯片不同,OTP语音芯片一经烧…...

Linux内核密钥环
Linux内核密钥环(Linux Kernel Keyring)是Linux内核中的一个机制,用于管理和存储各种类型的密钥和安全相关的数据。它是Linux内核提供的一种可编程的安全子系统,用于处理密钥的生成、存储、检索和删除等操作。 Linux内核密钥环的…...

web前端之正弦波浪动功能、repeat、calc
MENU 效果图htmlstylecalcrepeat 效果图 html <div class"grid"><span class"line"></span><span class"line"></span><span class"line"></span><span class"line"><…...

使用工具 NVM来管理不同版本的 Node.js启动vue项目
使用工具如 NVM(Node Version Manager)来管理不同版本的 Node.js。NVM 允许你在同一台计算机上安装和切换不同版本的 Node.js。以下是一些步骤,以便同时在你的系统中安装两个 Node.js 版本: 安装 NVM: 首先,你需要安装…...

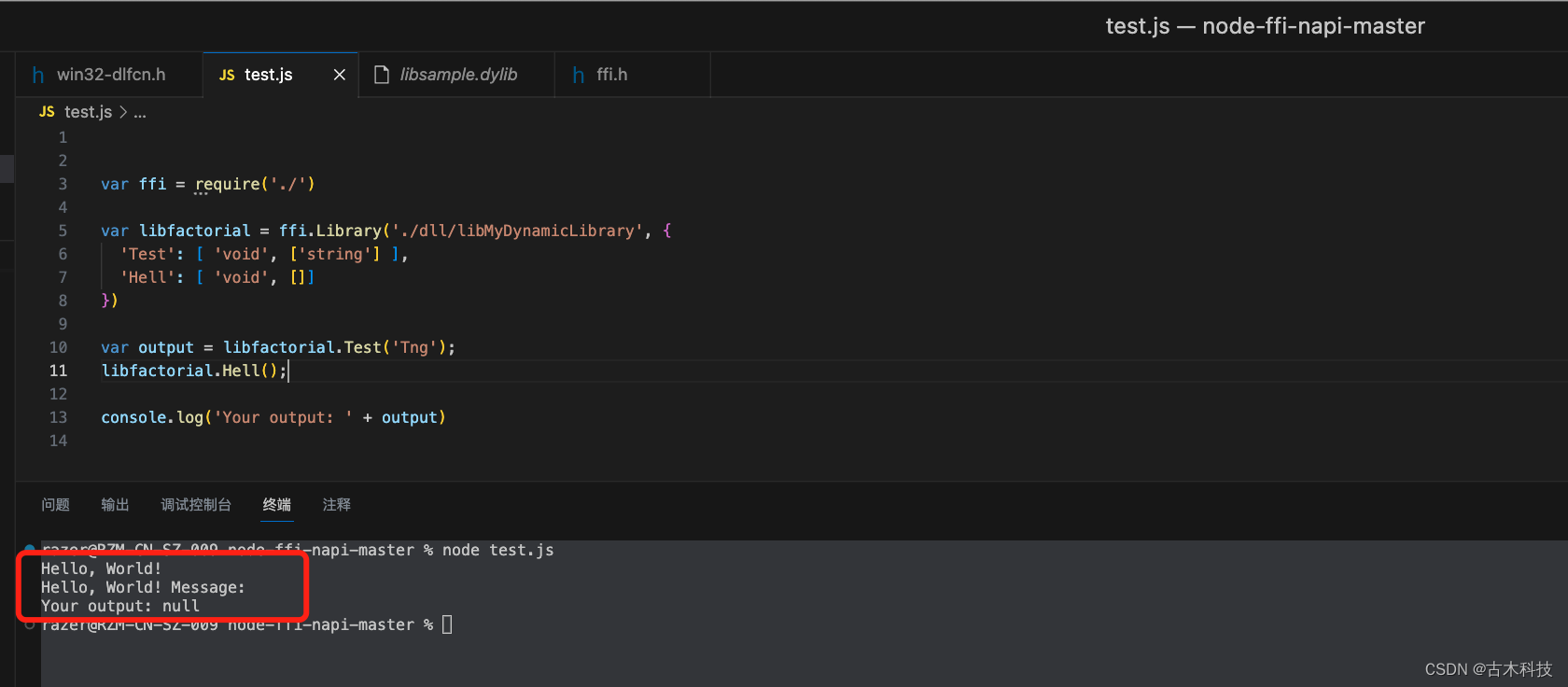
Xcode编写基于C++的动态连接库(dylib)且用node-ffi-napi测试
创建一个dylib工程示例 在 Xcode 中创建一个动态链接库(.dylib 文件)的步骤如下: 打开 Xcode: 打开 Xcode 应用程序。 创建新的工程: 选择 "Create a new Xcode project",或者使用菜单 File &g…...

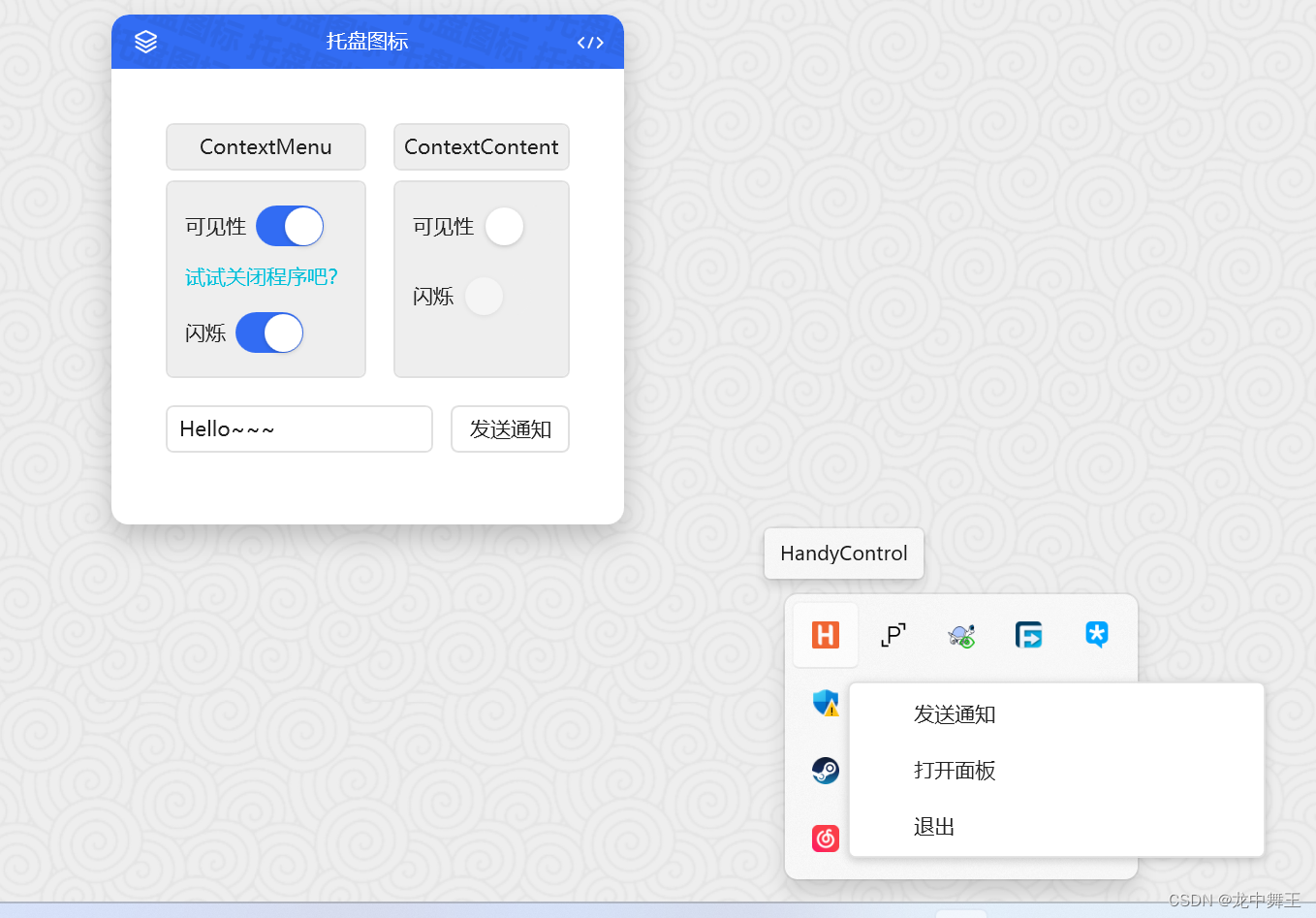
WPF-UI HandyControl 简单介绍
文章目录 前言我的网易云专栏和Gitee仓库HandyControlHandyControl示例相关资源地址 我的运行环境快速开始和Material Design功能对比手风琴右键菜单自动补充滚动条轮播图消息通知步骤条托盘按钮 结尾 前言 最近我在研究如何使用WPF做一个比较完整的项目,然后我就先…...

golang学习笔记——数据结构进阶
文章目录 数据结构进阶mapmap示例sliceinterfaceembedded 数据结构进阶 常见数据结构实现原理 本章主要介绍常见的数据结构,比如channel、slice、map等,通过对其底层实现原理的分析,来加深认识,以此避免一些使用过程中的误区。 …...

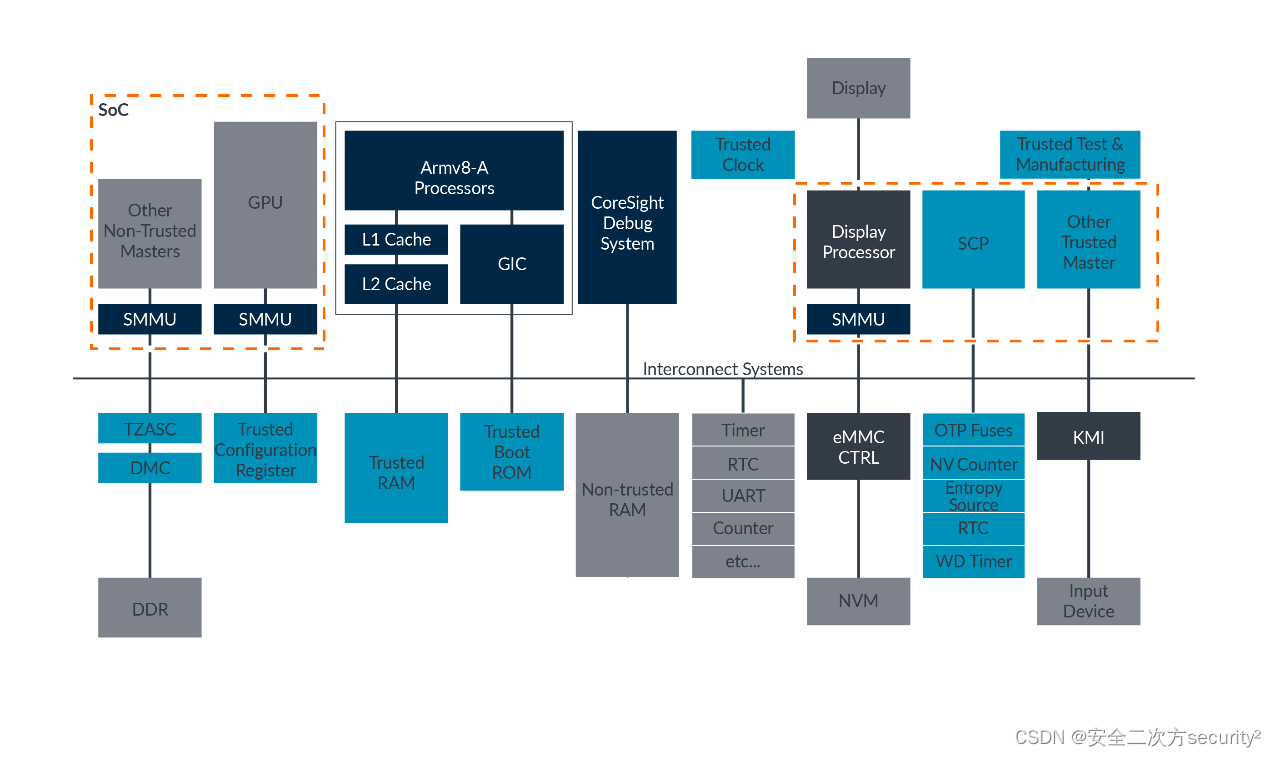
TrustZone之总线请求
接下来,我们将查看系统中的总线请求者,如下图所示: 系统中的A型处理器具有TrustZone感知,并在每个总线访问中发送正确的安全状态。然而,大多数现代SoC还包含非处理器总线请求者,例如GPU和DMA控制器。 与完成…...

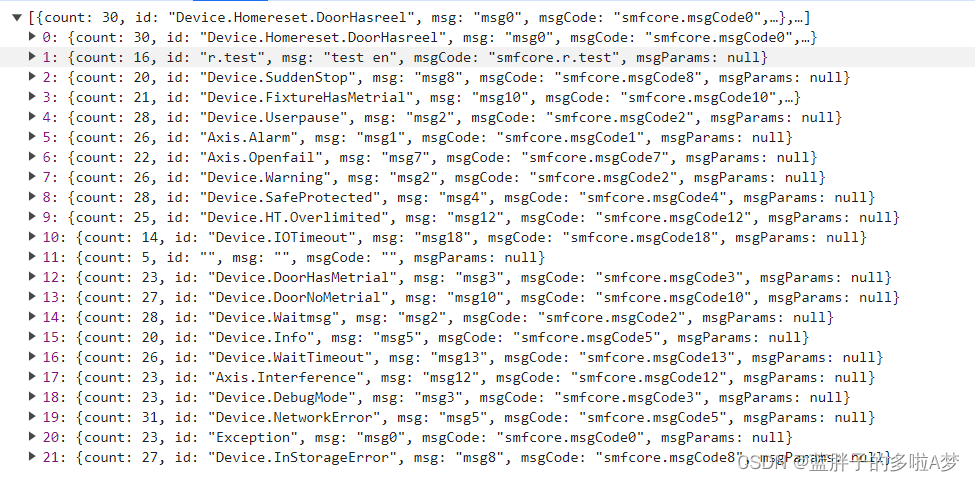
vue2+Echarts数据可视化 【帕累托图】
接口得到的数据如下 要经过排序 ,计算累计百分比得到数据 蓝色 柱状图数据: 取count字段值 横坐标:取 id值 折线图:根据柱状图的数据计算累计百分比 getInterface(data) {getParetoChart(data).then((res) > {if (res) {thi…...

imazing 2.17.16中文版怎么备份iPhone手机照片
imazing 2.17.16中文版备份功能非常强大,在进行备份之前,需要对其进行设置,才能充分使用备份功能。当移动设备与电脑第一次连接成功后,会询问是否要立即备份,个人的建议是选择“稍后”,小伙伴可以先对软件进…...

05 python数据容器
5.1 数据容器认识 5.2 python列表 5.2.1 列表的定义 演示数据容器之:list 语法:[元素,元素,....] #定义一个列表List List [itheima,uityu,gsdfg] List1 [itheima,6666,True] print(List) print(List1) print(type(List)) pr…...

相机倾斜棋盘格标定全记录 vs200+opencv安装
论文参考是这个 Geiger A, Moosmann F, Car , et al. Automatic camera and range sensor calibration using a single shot[C]//Robotics and Automation (ICRA), 2012 IEEE International Conference on. IEEE, 2012: 3936-3943. 代码是这个github 花了一上午配好了c环境。。…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
