HTML5之HTML基础学习笔记
列表标签
列表的应用场景
- 场景:在网页中按照行展示关联性的内容,如:新闻列表、排行榜、账单等
- 特点:按照行的方式,整齐显示内容
- 种类:无序列表、有序列表、自定义列表

这是老师PPT上的内容,
列表,给人一种什么感觉,排列,排队
无序列表用于没有顺序,感觉像是废话,虽然没有顺序,但是你还想整齐排列。
有序列表,排行榜,第一,第二,第三等等
自定义列表,我没有了解过,这里是不是像菜单,有的时候像二级菜单,三级菜单这样的
无序列表
场景:在网页中表示一组无顺序之分的列表,如:新闻列表。
标签组成:
标签名 说明 ul 表示无序列表的整体,用于包裹li标签 li 表示无序列表的每一项,用于有包含每一行的内容 显示特点:
- 列表的每一项前默认显示圆点标识
注意点:
- ul标签中只允许包含li标签
- li标签可以包含任意内容
<ul><li>苹果</li><li>香蕉</li><li>榴莲</li><li>哈密瓜</li><li>火龙果</li>
</ul>

这就是一个无序列表,他们之间没有一个明确的顺序,但是这样排列很美观。
<ul><li><h1>苹果</h1></li><li><h1>香蕉</h1></li><li><h1>榴莲</h1></li><li><h1>哈密瓜</h1></li><li><h1>火龙果</h1></li>
</ul>

ul标签里面只能有li标签,但是li标签里面可以其他标签,比如我写的代码中出现的h1标签
有序列表
场景:在网页中表示一组有顺序之分的列表,如:排行榜。
标签组成:
标签名 说明 ol 表有序列表的整体,用于包裹li标签 li 表有无序列表的每一项,用于有包含每一行的内容 显示特点:
列表的每一项前默认显示序号标识
注意点:
- ol标签中只允许包含li标签
- li标签可以包含任意内容
<ol><li>小明100分</li><li>小红95分</li><li>张三85分</li>
</ol>

有序列表,序号自动排列,和ul一样,ol里面只能有li,li里面可以有其他标签
自定义列表
场景:在网页的底部导航中通常会使用自定义列表实现。
标签组成:
标签名 说明 dl 表示自定义列表的整体,用于包裹dt/dd标签 dt 表示自定义列表的主题 dd 表示自定义列表的针对你主题的每一项内容 显示特点:
- dd前会默认显示缩进效果
注意点:
- dl标签中只允许包含dt/dd标签
- dt/dd标签可以包含任意内容
<dl><dt>帮助中心</dt><dd>账户管理</dd><dd>购物指南</dd><dt>服务支持</dt><dd>售后政策</dd><dd>自动服务</dd>
</dl>

这么一看,虽然这种标签我没有用过,第一次接触,但是这种形式我做过,我写的是多个无序列表或者有序列表的嵌套。如果是多个嵌套,也不便于阅读。
表格标签
表格的基本标签
场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表
基本标签:
标签名 说明 table 表格整体,可用于包裹多个tr tr 表格每行,可用于包裹td td 表格单元格,可用于包裹内容 注意点:
- 标签的嵌套关系:table > tr > td
<table><tr><td>姓名</td><td>成绩</td><td>评语</td></tr><tr><td>小哥哥</td><td>100分</td><td>小哥哥真帅气</td></tr><tr><td>小姐姐</td><td>100分</td><td>小姐姐真漂亮</td></tr><tr><td>总结</td><td>郎才女貌</td><td>郎才女貌</td></tr>
</table>

这是一个表格的基本构成,只是看不到横线竖线。

table标签是表格的整个框架,没有table标签,那这个标签是不可能成型的
tr是负责行,表格有几行,就有几个tr
td可以说是列,但是老师说的是单元格,总之是一个意思。
表格相关属性
- 场景:设置表格基本展示效果
- 注意点:实际开发时针对样式效果推荐用CSS设置
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
<table- border="1" width="500" height="300"><tr><td>姓名</td><td>成绩</td><td>评语</td></tr><tr><td>小哥哥</td><td>100分</td><td>小哥哥真帅气</td></tr><tr><td>小姐姐</td><td>100分</td><td>小姐姐真漂亮</td></tr><tr><td>总结</td><td>郎才女貌</td><td>郎才女貌</td></tr>
</table->

这样,表格的形态、框架就有了。
也可以设置表格的长宽,这些属性其实可以设置到CSS里面,但是现在不懂
表格标题和表头单元格标签
- 场景:在表格中表示整体大标题和一列小标题
- 注意点:
- caption标签书写在table标签内部
- th标签书写在tr标签内部(用于替换td标签)
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th | 表头单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
<table border="1"><caption><b>学生成绩单</b></caption><tr><th>姓名</th><th>成绩</th><th>评语</th></tr><tr><td>小哥哥</td><td>100分</td><td>小哥哥真帅气</td></tr><tr><td>小姐姐</td><td>100分</td><td>小姐姐真漂亮</td></tr><tr><td>总结</td><td>郎才女貌</td><td>郎才女貌</td></tr>
</table>

caption标签之间是表格的标题,告诉人们这个表格是什么,标签之间还可以加其他标签
th标签之间的是表头的标题,表头自动居中、加粗。替代td标签
表格的结构标签
- 场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
- 注意点:
- 表格结构标签内部用于包裹tr标签
- 表格的结构标签可以省略
| 标签名 | 名称 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部· |
<table border="1"><caption><b>学生成绩单</b></caption><thead><tr><th>姓名</th><th>成绩</th><th>评语</th></tr></thead><tbody><tr><td>小哥哥</td><td>100分</td><td>小哥哥真帅气</td></tr><tr><td>小姐姐</td><td>100分</td><td>小姐姐真漂亮</td></tr></tbody><tfoot><tr><td>总结</td><td>郎才女貌</td><td>郎才女貌</td></tr></tfoot>
</table>
</body>

很意外,表格也有头、身体、脚。
这就像一些数据表,上面是表头,中间的数据是身体,下面会有一个汇总,这就是脚。
这组标签就是哪组是是什么,就用对应的标签标起来,
比如,第一行是表头,那么就用thead,thead里面是内容
但是我发现一个问题,表格有没有结构好像都一样,可以对比一下前面,这个表格定义结构了,但是并没有变化
定义表格的结构主要目的是提示浏览器的执行效率
举个例子,我们写一篇文章会有主标题,副标题,第一段等等,这些就是帮助人们方便看。那浏览器也是一样,这是表格的头部,这是身体,这是脚部。是一个执行效率的问题
合并单元格
- 场景:将水平或垂直多个单元格合并成一个单元格
- 跨行合并(垂直合并成一个)
- 跨列合并(水平合并成一个)
合并单元格,并不陌生,在excel很常用,但是网页可以合并单元格,我第一次听说
- 合并单元格步骤:
- 明确合并哪几个单元格
- 通过左上原则,确定保留谁删除谁
- 上下合并→只保留最上的,删除其他
- 左右合并→只保留最左的,删除其他
- 给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
- 注意点:
- 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多行的单元格水平合并 |
<table border="1"><caption><b>学生成绩单</b></caption><thead><tr><th>姓名</th><th>成绩</th><th>评语</th></tr></thead><tbody><tr><td>小哥哥</td><td rowspan="2">100分</td><td>小哥哥真帅气</td></tr><tr><td>小姐姐</td><td>小姐姐真漂亮</td></tr></tbody><tfoot><tr><td>总结</td><td colspan="2">郎才女貌</td></tr></tfoot>
</table>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qYUx958z-1676108261559)(null)]
合并单元格,就是在td标签里面加对应的属性。
有个左上原则,垂直合并时保留最上面单元格的内容,水平合并时保留最左边单元格的内容,
注意不可以跨结构合并,表格的身体不可以和表格的脚合并。
表单标签
input系列标签
input系列标签的基本介绍
- 场景:在网页中显示收集用户信息的表单效果,如登录页、注册页
- 标签名:input
- input标签可以通过type属性值的不同,展示不同效果
- 属性值
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | text | 文本框、用于输入单行文本 |
| input | password | 密码框,用于输入密码 |
| input | radio | 单选框,用于多选一 |
| input | checkbox | 多选框,用于多选多 |
| input | file | 文件选择,用于之后上传文件 |
| input | submit | 提交按钮,用于提交 |
| input | reset | 重置按钮,用于垂直 |
| input | button | 普通按钮,默认无功能,之后配合js添加功能 |
一开始我以为表单就是表格,因为他们有个表,不是
表单,类似调查问卷,让你填这个填那个,有多选,单选等等
注册页,输入手机、邮箱,这些属于文本框
输入密码,密码框,这个不是明文
性别、职业这些都是单选,爱好、兴趣都是多选,等等
文本框:<input type="text" />
<br />
<br />
密码框: <input type="password" />
<br />
<br />
单选框: <input type="radio" />
<br />
<br />
多选框: <input type="checkbox" />
<br />
<br />
上传文件: <input type="file" />

这些就是一些注册页常见的元素
input系列标签-文本框
- 场景:在网页中显示输入单行文本的表单控件
- type属性值:text
- 常见属性:
| 属性名 | 属性值 |
|---|---|
| placeholder | 占位符,提示用户输入内容的文本 |
文本框:<input type="text" placeholder="请输入文本内容" />
<br />
<br />
密码框:<input type="password" placeholder="请输入密码" />

这是一个提示信息
input系列标签-单选框
- 场景:在网页中显示多选一的单选表单控件
- type属性值:radio
- 常用属性
- 注意点
- name属性对于单选框有分组功能
- 有相同name属性值的单选框为一组,一组中只能同时有一个被选中
| 属性名 | 说明 |
|---|---|
| name | 分组,有相同name属性值的单选框为一组,一组中同时只有一个被选中 |
| checked | 默认选中 |
性别:<input type="radio" name="性别" />男<input type="radio" name="性别" checked /> 女

多选一,一组中只能选一个,一组以名字来区分
checked是默认选中,默认
input系列标签-多选框
- 场景:在网页中显示多选多的多选表单控件
- type属性值:checkbox
- 常用属性(同单选框)
爱好:<input type="checkbox" name="爱好" />看书
<input type="checkbox" name="爱好" /> 学习
<input type="checkbox" name="爱好" /> 旅行
<input type="checkbox" name="爱好" /> 游戏
语法和单选框是一样的,一组中可以多选,以名字区分一组,
input系列标签-文件选择
场景:在网页中显示文件选择的表单控件
type属性值:file
常用属性
| 属性名 | 说明 |
|---|---|
| multiple | 多文件选择 |
上传文件:<input type="file" multiple accept=".jpg, .png" />
上传文件控件
在这里还想说一个属性,accept,运行上传文件的类型
比如说上传头像,头像只能是图片,结果用户上传了一个音频
input系列标签-按钮
场景:在网页中显示不同功能的按钮表单控件
type属性值
注意点:
- 如果需要实现以上按钮功能,需要配合form标签使用
- form使用方法:用form标签把单标签一起包裹起来既可
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | submit | 提交按钮,点击之后提交数据给后端服务器 |
| input | reset | 重置按钮,点击之后恢复表单默认值 |
| input | button | 普通按钮,默认无功能,之后配合js添加按钮 |
<form action="#">用户名:<input type="text" placeholder="请输入用户名" /><br />密码框:<input type="password" placeholder="请输入密码" /><br /><input type="submit" /><input type="reset" /><input type="button" value="普通按钮"/>
</form>
按钮功能一般配合标签使用,所以我添加了用户名和密码框
这三个按钮都会value属性,自定义按钮名称,但是submit和reset按钮我没有设置,因为默认给出了提交和重置
然后出现了一个form标签,表单域,就是说这是一个整体,这三个按钮控制这个整体,要不然举个最简单的例子就是重置按钮控制谁,让谁重置、form标签中有个action属性,提交成功后跳转到哪个页面
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uV57iFkW-1676108259273)(C:\Users\yang\AppData\Roaming\Typora\typora-user-images\image-20230208213230024.png)]
input系列标签总结

总结一下,这个内容也是老师PPT里的内容
input系列标签完成的内容还是很丰富的,就这些内容,已经可以说是一个表单了。
button按钮标签
场景:在网页中显示用户点击的按钮
标签名:button
type属性值(同input的按钮系列):
注意点
- 谷歌浏览器中button默认是提交按钮
- button标签是双标签,更便于包裹其他内容:文字、图片等
| 标签名 | type属性值 | 说明 |
|---|---|---|
| button | submit | 提交按钮,点击之后提交数据给后端服务器 |
| button | reset | 重置按钮,点击之后恢复表单默认值 |
| button | button | 普通按钮,默认无功能,之后配合js添加按钮 |
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮</button>
这个按钮和上面的按钮表面上没有什么区别,但是我们看一下他们的语法
<!-- input标签按钮 -->
<input type="button" value="普通按钮" />
<!-- button标签按钮 -->
<button type="button">普通按钮</button>
看他们的普通按钮的位置,input标签是在value里面,而button是个双标签,
那么button的用处就是可以让图片音频做按钮,一般是图片
默认的button标签是提交按钮
<button>我是按钮</button>
<button type="submit">提交按钮</button>
这两个按钮都是一个提交按钮。一样的功能
select下拉菜单标签
场景:在网页中提供多个选择项的下拉菜单表单控件
标签组成:
- select标签:下拉菜单的整体
- option标签:下拉菜单的每一项
常见属性:
- selected:下拉菜单的默认选中
<select><option>北京</option><option>上海</option><option>广东</option><option>深圳</option>
</select>
这是一个基本的下拉菜单格式,select标签好option标签是父子级关系,
selected是option标签的属性值,默认选择
<option selected>深圳</option>
那么默认是上海,适合做一些地域性比较强的网站,节省用户选择的时间
如果不是默认选择,那么谁是第一个,默认选择的就是谁,就上面的下拉菜单而言,默认选择的是北京
textarea文本标签
场景:在网页中提供可输入多行文本的表单控件
标签名:textarea
常见属性:
- cols:规定了文本域内可见宽度
- rows:规定了文本域内可见行数
注意点:
- 右下角可以拖拽改变大小
- 实际开发时针对于样式效果推荐用CSS设置
请添加描述信息:<textarea></textarea>
这是一个最简单的文本域标签
这个功能使用的场景,个人主页的自我描述。
右下角可以拖拽,改变大小,但是一般见到的这种都没有可以改变大小的功能,这个功能可以禁用
请添加描述信息:<textarea cols="100" rows="50"></textarea>
cols和rows可以改变这个框的大小,一般都在CSS里面设置。
label标签
场景:常用于绑定内容与表单标签的关系 Ø 标签名:label
使用方法1:
- 使用label标签把内容(如:文本)包裹起来
- 在表单标签上添加id属性
- 在label标签的for属性中设置对应的id属性值
使用方法2:
- 直接使用label标签把内容(如:文本)和表单标签一起包裹起来
- 需要把label标签的for属性删除即可
这个功能就是增加用户体验

拿这个来说把,在性别选择的时候,只有点击那个圆圈才会被选择,如果我点击男,那么没有反应
就是增加用户体验
性别:<input type="radio" name="sex" id="nan" /><label for="nan">男</label>
<input type="radio" name="sex" id="nv" /><label for="nv">女</label>
这是第一种设置方法,要注意input标签的id属性和label的标签for属性内容一致
性别:<label><input type="radio" name="sex" />男</label>
<label><input type="radio" name="sex" />女</label>
第二种写法,我也不知道怎么解释,这就是个固定语法,
语义化标签
没有语义的布局标签-div和span
场景:实际开发网页时会大量频繁的使用到div和span这两个没语义的布局标签
div标签:一行只显示一个(独占一行)
span标签:一行可以显示多个
没有语义就是说没有具体含义,举个例子h1标签用于主标题、p标签用于段落、table标签用于表格,或者说一想起这个标签就可以明白要干什么
但是div和span标签,并没有特殊含义,充其量他就是个HTML元素之一,
<div>这是div标签1</div>
<div>这是div标签2</div>
<div>这是div标签3</div>
这三段文字会换行显示,举个反例
这是第一行文字
这是第二行文字
这是第三行文字
这三段文字虽然我写在了三行里,但是最后会在网页里面显示为1行,
这就是div的作用。
<span>这是span标签1</span>
<span>这是span标签2</span>
和div相反,会显示在一行

这个span标签我没有用过
div标签在网页布局中很常用,就类似python里面的函数,把多个标签封装在一起。
有语义的布局标签
场景:在HTML5新版本中,推出了一些有语义的布局标签供开发者使用
标签:
注意点:
- 以上标签显示特点和div一致,但是比div多了不同的语义
| 标签 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
从这些英文单词中就可以看出一些意思,header头、foot脚,article文章
这些事HTML5版本的新特性,用于做移动端网页
<header>网页头部</header>
<nav>网页导航</nav>
<footer>网页脚部</footer>
<aside>网页侧边栏</aside>
<section>网页区块</section>
<article>网页文章</article>

这些都是布局标签,用于美化,现在做个了解,以后用到再回来看。
字符字体
HTML的空格合并现象
场景:如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器只会解析出一个空格
在写网页代码的时候,我们无论空多少个空格,他都会计算成一个空格
好好学习, 天天向上
那么网页渲染后的效果是 好好学习。 天天向上
为了避免这种问题,需要添加字符实体
常见字符实体
场景:在网页中展示特殊符号效果时,需要使用字符实体替代
结构:&英文;
常见字符实体
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| " | 引号 | " |
| ’ | 撇号 | ' (IE不支持) |
| ¢ | 分(cent) | ¢ |
| £ | 镑(pound) | £ |
| ¥ | 元(yen) | ¥ |
| € | 欧元(euro) | € |
| § | 小节 | § |
| © | 版权(copyright) | © |
| ® | 注册商标 | ® |
| ™ | 商标 | ™ |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
好好学习, 天天向上
就会出现很多空格

综合案例
优秀学生信息表格
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><table border="1" width="500" height="300"><caption><h3>优秀学生名单</h3></caption><tr><td>年级</td><td>姓名</td><td>学号</td><td>班级</td></tr><tr><td rowspan="2">高三</td><td>张三</td><td>110</td><td>三年二班</td></tr><tr><!-- <td>高三</td> --><td>赵四</td><td>120</td><td>三年三班</td></tr><tr><td>评语</td><td colspan="3">你们都很优秀</td><!-- <td>你们都很优秀</td> --><!-- <td>你们都很优秀</td> --></tr></table></body>
</html>

一个表格,看着很复杂,其实可以把这些分开做
先做好表格的基本框架,然后在合并单元格
会员注册表单
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><h1>青春不常在,抓紧谈恋爱</h1><hr /><form action="">昵称:<input type="text" placeholder="请输入昵称" /><br />性别:<input type="radio" name="gender" />男<input type="radio" name="gender" />女<br />所在城市:<select><option>北京</option><option>上海</option><option>广东</option><option>深圳</option></select><br />婚姻状况:<input type="radio" name="condition" />单身<input type="radio" name="condition" />已婚<input type="radio" name="condition" />保密<br />兴趣爱好:<input type="checkbox" name="hobby" />读书<input type="checkbox" name="hobby" />旅行<input type="checkbox" name="hobby" />游戏<input type="checkbox" name="hobby" />运动<input type="checkbox" name="hobby" />听音乐<input type="checkbox" name="hobby" />宅在家<br />个人介绍:<br /><textarea cols="30" rows="7"></textarea><br /><b>我承诺</b><ul><li>年满18岁,单身</li><li>抱着严肃的态度</li><li>真诚寻找另一半</li></ul><input type="checkbox" />我同意所有条款<br /><input type="submit" value="免费注册" /><input type="reset" /></form></body>
</html>

看着代码量很多,其实都是前面的知识,复制过来修改相关
作业
四大名著
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><h1>四大名著</h1><ul><li>三国演义</li>《三国演义》是综合民间传说和戏曲、话本,结合陈寿的《三国志》、范晔《后汉书》、元代《三国志平话》、和裴松之注的史料,以及作者个人对社会人生的体悟写成。现所见刊本以明嘉靖本最早,分24卷,240则。清初毛宗岗父子又做了一些修改,并成为现在最常见的120回本<li>水浒传</li>《水浒传》是中国历史上第一部用古白话文写成的歌颂农民起义的长篇章回体版块结构小说,以宋江领导的起义军为主要题材,通过一系列梁山英雄反抗压迫、英勇斗争的生动故事,暴露了北宋末年统治阶级的腐朽和残暴,揭露了当时尖锐对立的社会矛盾和“官逼民反”的残酷现实。<li>西游记</li>《西游记》以民间传说的唐僧取经的故事和有关话本及杂剧(元末明初杨讷作)基础上创作而成。<li>红楼梦</li>《红楼梦》是一部章回体长篇小说。早期仅有前八十回抄本流传,八十回后部分未完成且原稿佚失。原名《脂砚斋重评石头记》。程伟元邀请高鹗协同整理出版百二十回全本,定名《红楼梦》。亦有版本作《金玉缘》。</ul></body>
</html>
小说排行榜
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><table border="1" width="600"><caption><th>排名</th><th>关键字</th><th>趋势</th><th>今日搜索</th><th>最近七日</th><th>相关链接</th></caption><tr><td>1</td><td>鬼吹灯</td><td><img src="./images/up.jpg" /></td><td>65589</td><td>45</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr><tr><td>2</td><td>盗墓笔记</td><td><img src="./images/down.jpg" /></td><td>1</td><td>456</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr><tr><td>3</td><td>西游记</td><td><img src="./images/up.jpg" /></td><td>2</td><td>456</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr><tr><td>4</td><td>东游记</td><td><img src="./images/up.jpg" /></td><td>4567</td><td>456</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr><tr><td>5</td><td>甄擐传</td><td><img src="./images/down.jpg" /></td><td>7895</td><td>456</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr><tr><td>6</td><td>水浒传</td><td><img src="./images/down.jpg" /></td><td>7895</td><td>456</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr><tr><td>7</td><td>三国演义</td><td><img src="./images/up.jpg" /></td><td>7895</td><td>456</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr></table></body>
</html>
<caption><th>排名</th><th>关键字</th><th>趋势</th><th>今日搜索</th><th>最近七日</th><th>相关链接</th>
</caption>
注意这段代码,设置表头,自动居中,加粗
然后是在表格里面加入图片
<td><img src="./images/down.jpg" /></td>
这个图片本身就小,所以没有让表格变形
个人简介
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><table border="1" width="600" height="200"><tr><td>姓名:</td><td>张三</td><td>年龄:</td><td>18</td><td rowspan="3"><img src="./images/1.gif" /></td></tr><tr><td>性别:</td><td>男</td><td>籍贯:</td><td>中国</td></tr><tr><td>手机号:</td><td>11111111111</td><td>QQ号:</td><td>222222222</td></tr><tr><td>毕业院校:</td><td>北京大学</td><td>电子邮箱:</td><td colspan="2">222222222@qq.com</td></tr><tr><td>住址:</td><td colspan="4">上海市浦东新区花园石桥路28弄汤臣一品8幢666室</td></tr></table></body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fDSXRt16-1676108261767)(null)]
百度效果
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><img src="./images/logo_baidu.jpg" alt="" /><h1>请填写您的信息</h1><form action="">姓名:<input type="text" placeholder="请输入您的姓名" /><br />密码:<input type="password" placeholder="请输入密码" /><br />确认密码:<input type="password" placeholder="请输入密码" /><br />验证码:<input type="text" placeholder="请输入验证码" /><br /><img src="./images/yz.jpg" alt="" /><br /><input type="checkbox" />我已阅读并知晓<a href="#">《百度用户协议》</a><br /><input type="submit" /><input type="reset" /></form></body>
</html>
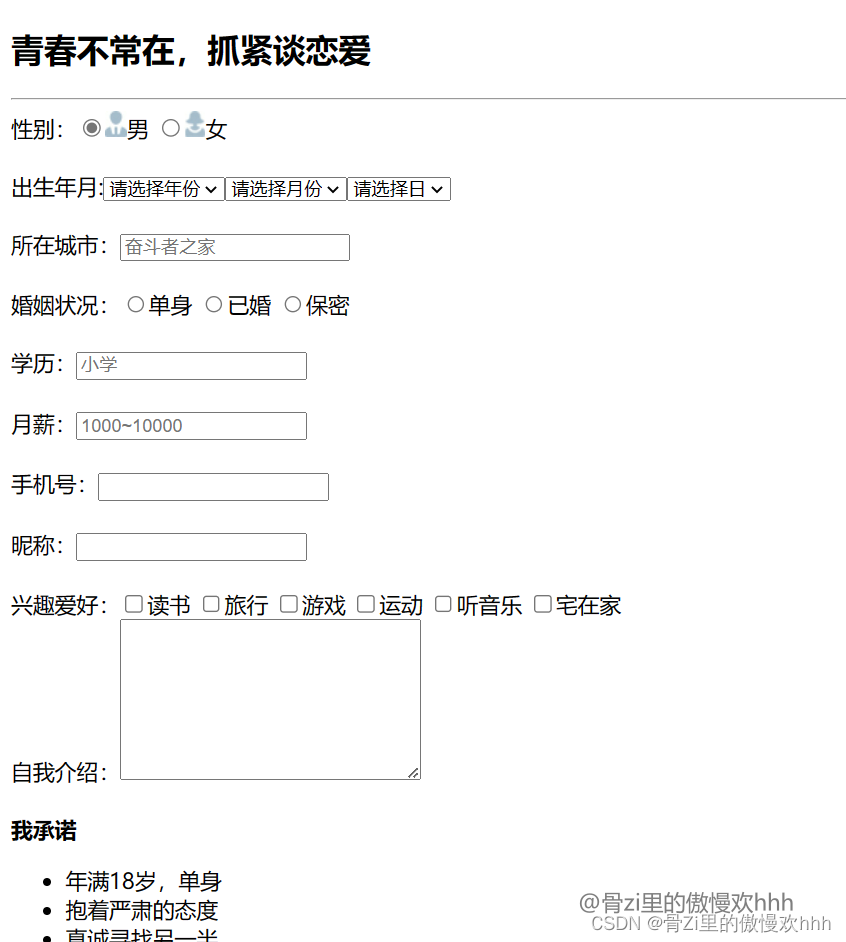
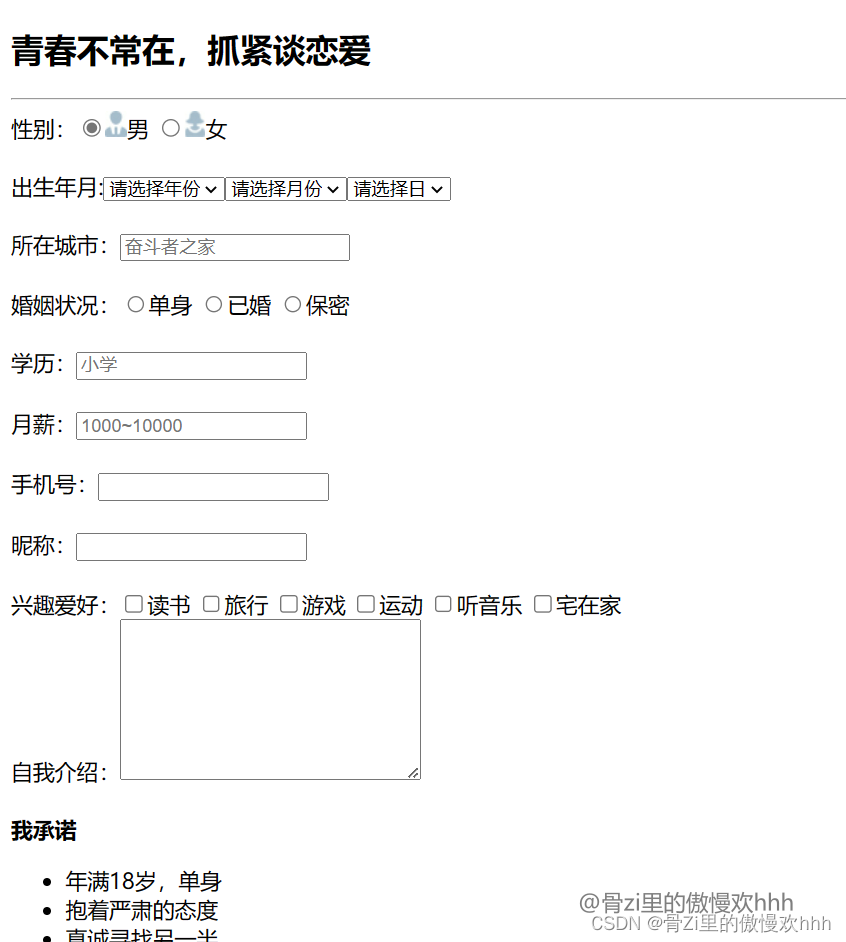
传智征婚网
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><h2>青春不常在,抓紧谈恋爱</h2><hr /><form action="">性别:<label><input type="radio" name="gender" checked /><imgsrc="./images/man.jpg"/>男</label><label><input type="radio" name="gender" /><imgsrc="./images/women.jpg"/>女</label><br /><br />出生年月:<select><option>请选择年份</option><option>1998年</option><option>1999年</option><option>2000年</option><option>2001年</option></select><select><option>请选择月份</option><option>1月</option><option>2月</option><option>3月</option></select><select><option>请选择日</option><option>1日</option><option>2日</option><option>3日</option></select><br /><br />所在城市:<input type="text" placeholder="奋斗者之家" /><br /><br />婚姻状况:<input type="radio" name="condition" />单身<input type="radio" name="condition" />已婚<input type="radio" name="condition" />保密<br /><br />学历:<input type="text" placeholder="小学" /><br /><br />月薪:<input type="text" placeholder="1000~10000" /><br /><br />手机号:<input type="text" /><br /><br />昵称:<input type="text" /><br /><br />兴趣爱好:<input type="checkbox" name="hobby" />读书<input type="checkbox" name="hobby" />旅行<input type="checkbox" name="hobby" />游戏<input type="checkbox" name="hobby" />运动<input type="checkbox" name="hobby" />听音乐<input type="checkbox" name="hobby" />宅在家<br />自我介绍:<textarea cols="30" rows="7"></textarea><br /><br /><b>我承诺</b><ul><li>年满18岁,单身</li><li>抱着严肃的态度</li><li>真诚寻找另一半</li></ul><input type="checkbox" />我同意注册条款和加入会员标准<br /><input type="submit" value="免费注册" /><input type="reset" /></form></body>
</html>
总结
这些都是语法,我在这里写一遍,然后以后用到了就是直接复制粘贴的事情
这些作业和案例我也没有去讲怎么实现的,我有一些我之前学过的原因,也是因为想通过博客的方式记录一下,并没有过多的逻辑在里面
程序设计里面有好多算法,条条大路通罗马,但是网页设计,p标签就只能实现段落,input就是表单,不可能说我可以用p标签做一个表单。这也是为什么前端简单
相关文章:

HTML5之HTML基础学习笔记
列表标签 列表的应用场景 场景:在网页中按照行展示关联性的内容,如:新闻列表、排行榜、账单等特点:按照行的方式,整齐显示内容种类:无序列表、有序列表、自定义列表 这是老师PPT上的内容, 列表…...

FreeRTOS信号量 | FreeRTOS十
目录 说明: 一、信号量 1.1、信号量简介 1.2、信号量特点 二、二值信号量 2.1、二值信号量简介 2.2、获取与释放二值信号量函数 2.3、二值信号量使用过程与相关API函数 2.4、创建二值信号量函数了解 2.5、释放二值信号量了解 2.6、获取二值信号量了解 三…...

【SpringBoot】SpringBoot常用注解
一、前言首先这里说的SpringBoot常用注解是指在我们开发项目过程中,我们经常使用的注解,包含Spring、SpringBoot、SpringCloud、SpringMVC等这些框架中的注解,而不仅仅是SpringBoot中的注解。这里只是作一个注解列举,每个注解具体…...

数据一致性
目录一、AOP 动态代理切入方法(1) Aspect Oriented Programming(2) 切入点表达式二、SpringBoot 项目扫描类(1) ResourceLoader 扫描类(2) Map 的 computeIfAbsent 方法(3) 反射几个常用 api① 创建一个测试注解② 创建测试 PO 类③ 反射 api 获取指定类的指定注解信息(4) 返回…...

Docker不做虚拟化内核,对.NET有什么影响?
引子前两天刷抖音,看见了这样一个问题。问题:容器化不做虚拟内核,会有什么弊端?Java很多方法会跟CPU的核数有关,这个时候调用系统函数,读到的是宿主机信息,而不是我们限制资源的大小。思考&…...

HTML总结
CSS代码风格 空格规范: 1. 属性值前面,冒号后面,保留一个空格; 2. 选择器(标签)和大括号中间保留空格。 基本语法概述: 1.HTML标签是由尖括号包围的关键词,如<html> 2.HTM…...

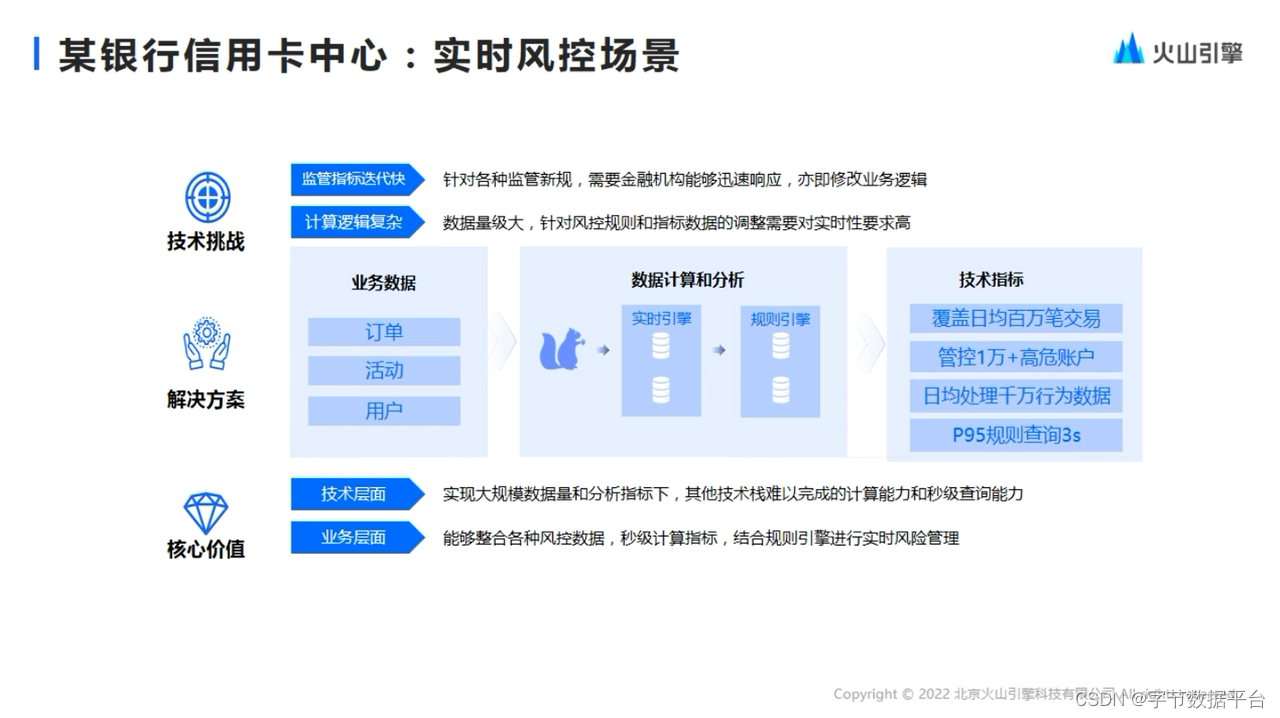
ByteHouse:基于ClickHouse的实时数仓能力升级解读
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 ByteHouse是火山引擎上的一款云原生数据仓库,为用户带来极速分析体验,能够支撑实时数据分析和海量数据离线分析。便捷的弹性扩缩容能力&…...

[SSD固态硬盘技术 15] FTL映射表的神秘面纱
为什么需要映射表?固态硬盘的存储器件采用的是闪存[5],具有以下几个特点: (1)读写基本单位是以页(Page)为单位,擦除是以块(Block)为单位。...

浅析依赖注入框架的生命周期(以 InversifyJS 为例)
在上一篇介绍了 VSCode 的依赖注入设计,并且实现了一个简单的 IOC 框架。但是距离成为一个生产环境可用的框架还差的很远。 行业内已经有许多非常优秀的开源 IOC 框架,它们划分了更为清晰地模块来应对复杂情况下依赖注入运行的正确性。 这里我将以 Inv…...

HER2靶向药物研发进展-销售数据-上市药品前景分析
HER2长期作为肿瘤领域的热门靶点之一,其原因是它在多部位、多种形式的癌症中均有异常的表达,据研究表明HER2除了在胃癌、胆道癌、胆管癌、乳腺癌、卵巢癌、结肠癌、膀胱癌、肺癌、子宫颈癌、子宫浆液性子宫内膜癌、头颈癌、食道癌中的异常表达还存在于多…...

【第38天】不同路径数问题 | 网格 dp 入门
本文已收录于专栏🌸《Java入门一百例》🌸学习指引序、专栏前言一、网格模型二、【例题1】1、题目描述2、解题思路3、模板代码4、代码解析5.原题链接三、【例题2】1、题目描述2、解题思路3、模板代码4、代码解析5.原题链接三、推荐专栏四、课后习题序、专…...

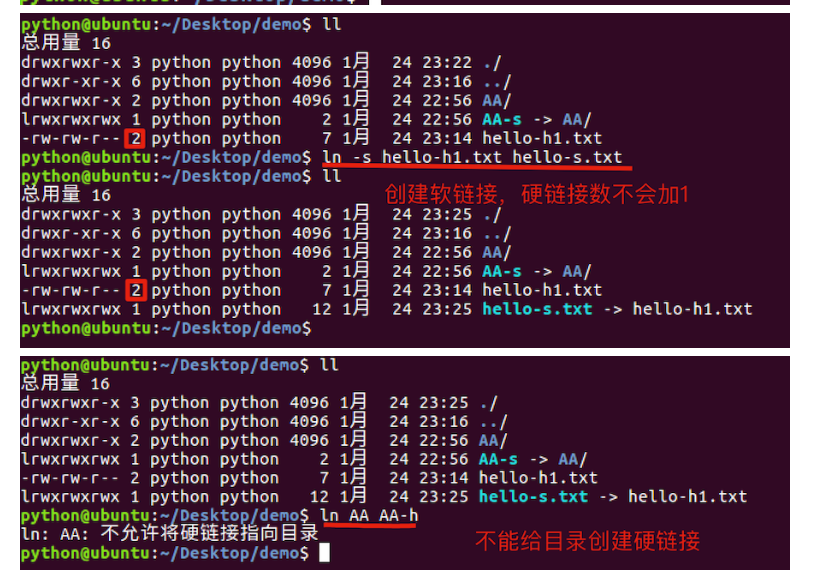
LINUX之链接命令
链接命令学习目标能够说出软链接的创建方式能够说出硬链接的创建方式1. 链接命令的介绍链接命令是创建链接文件,链接文件分为:软链接硬链接命令说明ln -s创建软链接ln创建硬链接2. 软链接类似于Windows下的快捷方式,当一个源文件的目录层级比较深&#x…...

1628_MIT 6.828 xv6_chapter0操作系统接口
全部学习汇总: GreyZhang/g_unix: some basic learning about unix operating system. (github.com) 这本书最初看名字以为是对早期unix的一个解读,但是看了开篇发现 不完全是,只是针对JOS教学OS系统来做的一些讲解。 Xv6是对UNIX v6的重新实…...

使用 Sahi 实现 Web 自动化测试
Sahi 是 Tyto Software 旗下的一个基于业务的开源 Web 应用自动化测试工具。Sahi 运行为一个代理服务器,并通过注入 JavaScript 来访问 Web 页面中的元素。Sahi 支持 HTTPS 并且独立于 Web 站点,简单小巧却功能强大。它相对于 Selenium 等自动化测试工具…...

天津菲图尼克科技携洁净及无菌防护服解决方案与您相约2023生物发酵展
BIO CHINA 生物发酵产业一年一度行业盛会,由中国生物发酵产业协会主办,上海信世展览服务有限公司承办,2023第10届国际生物发酵产品与技术装备展览会(济南)于2023年3月30-4月1日在山东国际会展中心(济南市槐…...

Java 网络编程详解
1、什么是网络编程 在网络通信协议下,不同计算机上运行的程序,可以进行数据传输。 应用场景: 1、即时通信 2、网游对战 3、邮件等等 Java中可以使用java.net包下的技术轻松开发出常见的网络应用程序 2、网络编程三要素 2.1 IP地址 要…...

Scratch少儿编程案例-几何形式贪吃蛇
专栏分享 点击跳转=>Unity3D特效百例点击跳转=>案例项目实战源码点击跳转=>游戏脚本-辅助自动化点击跳转=>Android控件全解手册点击跳转=>Scratch编程案例👉关于作者...

一定要收藏的面试思维导图,粉丝分享面试经验
一位粉丝分享面试经验:1.常见面试题有哪些?主要从以下一些知识点做了准备: 常用的分析方法、Excel、SQL、 A/B测试、产品分析。然后每份面试针对职位要求,还有前期和HR聊天一点点了解这个职位之后,定向准备。 Excel、S…...

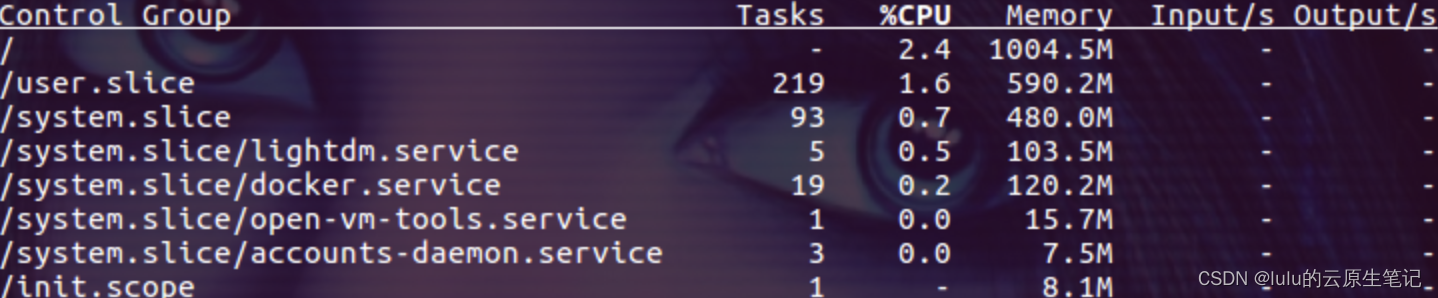
【博客615】通过systemd设置cgroup来限制服务资源争抢
通过systemd设置cgroup来限制服务资源争抢 1、场景 我们的宿主机上通常会用systemctl来管理一些agent服务,此时我们需要限制服务的cpu,memory等资源用量,以防止服务之前互相争抢资源,导致某些核心agent运行异常 2、systemd与cgro…...

C语言经典编程题100例(21-40)
21、练习3-2 计算符号函数的值对于任一整数n,符号函数sign(n)的定义如下:请编写程序计算该函数对任一输入整数的值。输入格式:输入在一行中给出整数n。输出格式:在一行中按照格式“sign(n) 函数值”输出该整数n对应的函数值。输入样例1:10输出样例1:sig…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
