CSS特效030:日蚀动画
CSS常用示例100+专栏目录
本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。 因为常用所以记录、展示、分享,希望能给您带来帮助。
文章目录
- 效果图
- 源代码
- CSS基础知识点
- 结尾语
css实战中,怎么绘制日蚀动画效果呢?这里设置一个圆形当做月亮.moon,而太阳则是moon::before 中的内容。设置太阳的z-index:-1,让其处于月亮的底部,然后给太阳设置一个位置偏移动画,感觉像是被月亮遮起来似的,形成了日蚀。这里注意,设置背景颜色的时候,出不来这种效果,要设置背景图片。
效果图

源代码
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2023-12-15
*/
<template><div class="container"><div class="top"><h3>日蚀特效</h3><div class="author">大剑师兰特, 还是大剑师兰特,gis-dajianshi</div></div><div class="dajianshi"><div class="moon"></div></div></div>
</template><style scoped>.container {width: 1000px;height: 600px;margin: 50px auto;border: 1px solid green;}.top {margin: 0 auto 0px;padding: 10px 0;background: darkgoldenrod;color: #fff;}.dajianshi {width: 100%;height: 500px;position: relative;/* background-color: #182C51; */background-image: linear-gradient(30deg, #182C51, rgba(24,44,81,0.53));display: flex;justify-content: center;align-items: center;z-index: -2;}.moon {background-image: linear-gradient(30deg, rgba(24,44,81,0.98), rgba(24,44,81,0.93));width: 256px;height: 256px;border-radius: 50%;position: relative;}.moon::before {content: '';background-color: #C7938B;position: absolute;display: block;height: 100%;width: 100%;border-radius: 50%;z-index:-1;animation: 3.2s cresent linear infinite alternate;}@keyframes cresent {0% {transform: translate(-30px, 30px) scale(0.9);box-shadow: none;}50% {transform: translate(0px, 0px) scale(1.02);box-shadow: 0 0 10px #C7938B, 0 0 80px 8px #C7938B;background-color: #efdbd8;}100% {transform: translate(30px, -30px) scale(0.9);box-shadow: none;}}
</style>CSS基础知识点
1.CSS样式表
2.基础选择器:(1)标签选择器,(2)类选择器,(3)id选择器,(4)通配符选择器
3.复合选择器:(1)后代选择器,(2)子选择器,(3)并集选择器,(4)交集选择器,(5)伪类选择器。
4.字体样式属性:(1)字体大小font-size,(2)字体类型font-family,(3)字体粗细font-weight,(4)字体风格font-style
5.文本外观样式:(1)设置文本颜色color,(2)word-spacing,(3)letter-spacing,(4)line-height,(5)text-transform,(6)text-decoration,(7)text-align,(8)text-indent,(9)white-space
6.文本外观属性:(1)text-shadow,(2)overflow
7.CSS层叠性、继承性及优先级
8.边框介绍
8.1边框属性:(1)border-style,(2)border-width,(3)border-color,(4)border-radius
8.2内边距属性
8.3外边距属性
8.4box-shadow
9.背景属性
9.1背景颜色
9.2背景图片:(1)background-repeat,(2)background-position,(3)background-attachment,(4)background-size,(5)background-origin,(6)background-clip,(7)复合写法,(8)不透明
10.元素的类型
11.span标签
12.display
13.表格标签:(1)table标签,(2)tr标签,(3)td标签,(4)th标签,(5)表格边框,(6)折叠边框,(7)表格宽度和高度,(8)表格边框间距border-spacing,(9)表格标题位置caption-side
14.表单
14.1创建表单:(1)标签
14.2表单控件:(1)input控件,(2)input/标签的type属性,(3)textarea控件,(4)select控件
15.CSS盒子模型:(1)边框(border),(2)内边距(padding),(3)外边距(margin),(4)清除内外边距,(5)盒子模型
16.浮动布局:(1)传统网页布局,(2)浮动简介,(3)浮动特性,(4)清除浮动
17.定位布局:(1)定位组成,(2)相对定位relative,(3)绝对定位absolute,(4)子绝父相,(5)固定定位fixed,(6)定位叠放次序z-index,(7)定位拓展
三.其他
1.圆角边框:(1)圆形,(2)圆角矩形
2.盒子阴影
3.文字阴影
4.用户界面样式:(1)鼠标样式 cursor,(2)轮廓线 outline,(3)防止拖拽文本域 resize,
5.过渡 transition
结尾语
CSS的应用无处不在,希望某个片段就能帮助你,欢迎学习GIS的朋友一起交流。
《 Openlayers 综合示例200+ 》,
《 leaflet示例教程100+ 》,
《 Cesium示例教程100+》,
《MapboxGL示例教程100+》。
相关文章:

CSS特效030:日蚀动画
CSS常用示例100专栏目录 本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS…...

746.使用最小花费爬楼梯
给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你可以选择从下标为 0 或下标为 1 的台阶开始爬楼梯。 请你计算并返回达到楼梯顶部的最低花费。 示例 1…...

【业务功能篇132】生产环境中出现oom问题,排查思路
1、使用dmesg命令查看系统日志 dmesg |grep -E ‘kill|oom|out of memory’,可以查看操作系统启动后的系统日志,这里就是查看跟内存溢出相关联的系统日志。 2、这时候,需要启动项目,使用ps命令查看进程 ps -aux|grep java命令查…...

如何将html网页免费转为excel?
一、直接复制。 直接复制是最简单有效、快捷的解决方案,操作方法如下: 1、用鼠标像平常复制文本一样,将整个网页表格选中。 2、点击右键,点击“复制”。 3、打开excel软件,鼠标点击任意单元格。 4、点击右键&#…...

手撕分布式缓存---HTTP Server搭建
经过了前两个章节的学习,分布式缓存的存储与新增我们已经实现了,并且对其做了高可用处理。本章节我们剥离和缓存强相关的逻辑,开始搭建一个HTTP服务器,毕竟缓存数据库搭建完之后别人没法访问也是没有用处的。这一章节我们重点学习…...

2. PyTorch——Tensor和Numpy
2.1Tensor和Numpy Tensor和Numpy数组之间具有很高的相似性,彼此之间的互操作也非常简单高效。需要注意的是,Numpy和Tensor共享内存。由于Numpy历史悠久,支持丰富的操作,所以当遇到Tensor不支持的操作时,可先转成Numpy…...
使用小计)
C#随笔 | List.Sort()使用小计
1、使用List.Sort()对基本数值类型数据进行排序 案例:对存放int数据的List进行排序 其实C#中的List的Sort函数中的比较函数CompareTo有三种结果 1, -1 ,0分别代表大,小,相等。默认List的排序是升序排序。 举个例子:在比较函数Co…...

【WebRTC】用WebRTC做即时视频聊天应用
【配套项目源码】 打开即用,设置一个免费的Agora账户就可以实现视频电话。非常好的WebRTC学习和应用项目。 用VSCode打开即可。 https://download.csdn.net/download/weixin_41697242/88630069 【什么是WebRTC?】 WebRTC是一套基于JS的API,能够建立端对端的直接通信,实…...

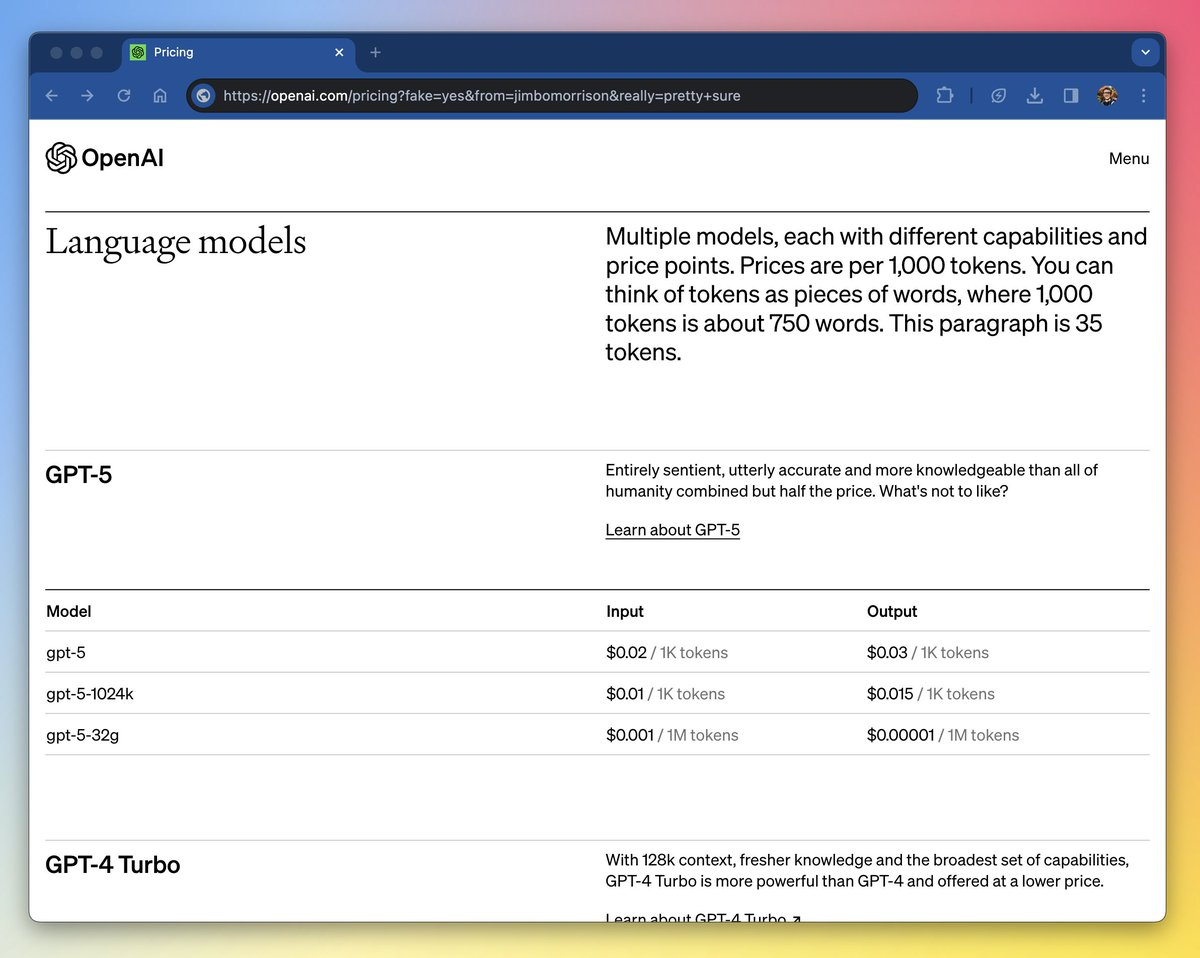
GPT-4.5 要来了!谷歌大模型 Gemini 确实给够压力
GPT-4 还没用明白,GPT-4.5 就要发布了。 最近,OpenAI 泄露了 GPT-4.5 的发布页面,除了进一步增强复杂推理和跨模态理解,GPT-4.5 增加了一个更加强大的功能——3D。 3D 功能的进一步支持,也就意味着多模态最后一块版图…...

美易官方:加密资产将破坏金融稳定,无法取消就要加强监管
在近日的一次公开演讲中,国际货币基金组织(IMF)总裁格奥尔基耶娃表示,如果世界各国大量采用加密资产,将会对金融稳定造成破坏,并且无法取消这种破坏,因此需要加强对加密资产的监管。我们的目标是…...

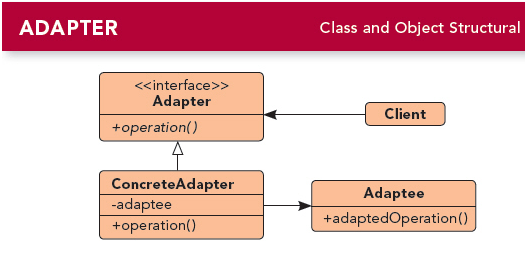
一文读懂Java中的设计模式——适配器模式,对于兼容不同系统特别适用!
适配器模式概念 适配器(变压器)模式:这种模式的核心是当你想实现一个接口但又不想实现所有接口方法,只想去实现一部分方法时,就用默认的适配器模式,他的方法是在接口和具体实现类中添加一个抽象类…...

2023年国内外评分前十的项目管理软件推荐
1、进度猫 作为国产项目进度管理软件新秀,是一款以甘特图为向导的轻量级可视化在线项目管理工具 通过甘特图/思维导图为核心进行项目管理计划,使项目经理能够计划、可视化目标和里程碑、设置任务和到期日期。 甘特图进行有序的项目规划,及…...

3.electron之vue3.0的桌面应用程序
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…...
二十二 使用opencv进行人脸、眼睛、嘴的检测)
数字图像处理(实践篇)二十二 使用opencv进行人脸、眼睛、嘴的检测
目录 1 xml文件 2 涉及的函数 3 实践 使用opencv进行人脸、眼睛、嘴的检测。 1 xml文件 方法① 下载 地址:https://github.com/opencv/opencv/tree/master/data/haarcascades 点击haarcascade_frontalface_default.xml文件 对着Raw右键,选择“链接另存为”,选择代码所…...

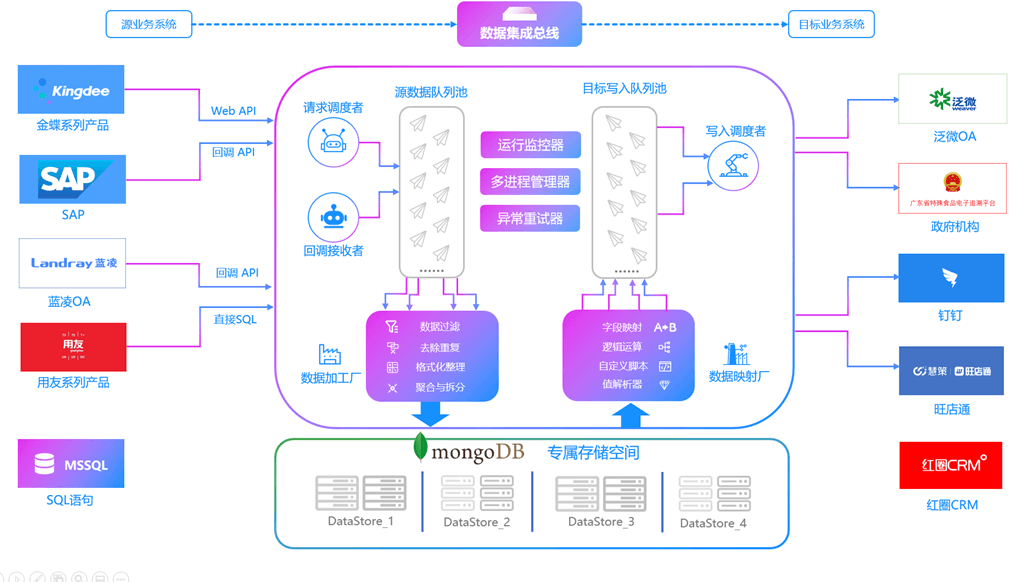
旺店通·企业奇门对接打通金蝶云星空查询仓库接口与仓库新增接口
旺店通企业奇门对接打通金蝶云星空查询仓库接口与仓库新增接口 接通系统:旺店通企业奇门 旺店通是北京掌上先机网络科技有限公司旗下品牌,国内的零售云服务提供商,基于云计算SaaS服务模式,以体系化解决方案,助力零售企…...

PostgreSQL获取以前的时间
要在 PostgreSQL 中获取前10秒的数据,可以使用以下查询语句: SELECT * FROM your_table WHERE timestamp_column > now() - interval 10 seconds;要获取前 10 分钟的数据,可以使用以下查询语句: SELECT * FROM your_tabl…...

逆向获取某音乐软件的加密(js逆向)
本文仅用于技术交流,不得以危害或者是侵犯他人利益为目的使用文中介绍的代码模块,若有侵权请联系作者更改。 老套路,打开开发者工具,直接开始找到需要的数据位置,然后观察参数,请求头,cookie是…...

C语言—每日选择题—Day42
第一题 1. 下面程序输出的结果是() #include <stdio.h> int main () {int x;x printf("I See, Sea in C");printf("x%d" , x); } A:2 B:随机值 C:都不是 D:15 答案及解析 D p…...

jsp文件引用的css修改后刷新不生效问题
问题 在对 JavaWeb 项目修改的过程中,发现修改了 jsp 文件引入的 css 文件的代码后页面的样式没有更新的问题。 原因 导致这个问题的原因可能是因为浏览器缓存的问题。 解决方法 下面介绍两种解决方法,供大家参考: 1、给 link 标签的 c…...

SpringBoot运维中的高级配置
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎 📚系列专栏:Java全栈,…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

简约商务通用宣传年终总结12套PPT模版分享
IOS风格企业宣传PPT模版,年终工作总结PPT模版,简约精致扁平化商务通用动画PPT模版,素雅商务PPT模版 简约商务通用宣传年终总结12套PPT模版分享:商务通用年终总结类PPT模版https://pan.quark.cn/s/ece1e252d7df...
