3.electron之vue3.0的桌面应用程序
如果可以实现记得点赞分享,谢谢老铁~
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、macOS 和 Linux 的跨平台应用。
项目效果

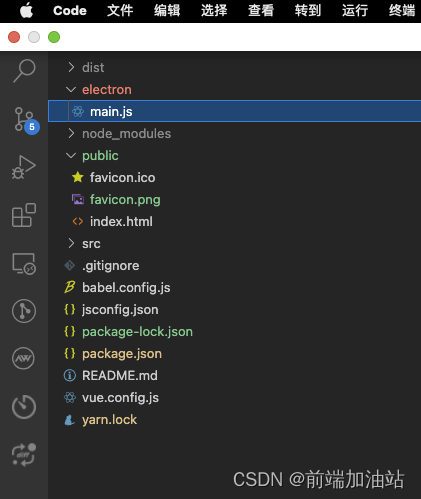
文件目录

如果你想使用 Electron 来打包 Vue 3.0 项目,并且同时保持原始项目在 Web 上的运行,可以按照以下步骤进行操作:
1.创建 Vue 3.0 项目:首先,使用 Vue CLI 创建一个 Vue 3.0 项目,可以通过以下命令执行:
vue create vue_demo
2.安装并配置 Electron:在项目的根目录中,执行以下命令安装 Electron 相关的依赖:
cd vue_demo
npm install electron
3.创建 Electron 主进程:为了不影响原有项目的启动命令,我们在项目中创建electron文件夹,在它的下面继续创建一个名为 main.js 的文件,并将以下代码复制到该文件中:
const { app, BrowserWindow } = require('electron');function createWindow() {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {nodeIntegration: true,},});win.loadURL('http://localhost:8080'); // 这里假设 Vue 项目在开发模式下运行在 localhost:8080// 打开开发者工具win.webContents.openDevTools();
}app.whenReady().then(() => {createWindow();app.on('activate', function () {if (BrowserWindow.getAllWindows().length === 0) createWindow();});
});app.on('window-all-closed', function () {if (process.platform !== 'darwin') app.quit();
});
上述代码创建一个 Electron 主进程,并在窗口中加载 Vue 项目的开发服务器。
- 更新 package.json:在项目的 package.json 文件中,添加以下脚本命令: 这里需要配置入口文件main.js
"main": "electron/main.js","scripts": {"electron:dev": "electron .","electron:build": "vue-cli-service build && electron .","serve": "vue-cli-service serve","build": "vue-cli-service build",},
5.运行 Electron:现在,你可以通过以下命令来启动 Electron 应用程序:
npm run electron:dev
这将启动 Electron 应用程序,并在 Electron 窗口中加载 Vue 项目。同时,你也可以在浏览器中继续运行 Vue 项目,通过访问 http://localhost:8080。
PS: 在 Electron 中,你可以使用不同的配置来生成适用于 macOS 和 Windows 的桌面应用程序。下面是针对每个操作系统的生成步骤:
生成 macOS 应用程序:
1.在 macOS 上,你可以使用 Electron-builder 工具来生成一个适用于 macOS 的桌面应用程序。
2.首先,确保你已经按照前面提到的步骤设置好了 Electron 项目。
3.接下来,在命令行中运行以下命令,以全局安装 Electron-builder:
npm install -g electron-builder
4.修改你的 package.json 文件,添加以下内容:
"build": {"mac": {"icon": "public/favicon.png","target": [{"target": "dmg"}]}},
这将告诉 Electron-builder 使用 .dmg 格式来打包生成 macOS 应用程序。
5.运行以下命令来生成 macOS 应用程序:
electron-builder
6.这将生成一个 .dmg 安装文件,你可以在 macOS 上进行安装和使用。
生成 Windows 应用程序:
1.在 Windows 上,你可以使用 Electron-builder 工具来生成一个适用于 Windows 的桌面应用程序。
2.确保你已经按照前面提到的步骤设置好了 Electron 项目,并且已经全局安装了 Electron-builder。
3.修改你的 package.json 文件,添加以下内容:
"build": {"win": {"icon": "public/favicon.png","target": [{"target": "nsis"}]}},
这将告诉 Electron-builder 使用 NSIS 安装程序来打包生成 Windows 应用程序。
运行以下命令来生成 Windows 应用程序:
electron-builder
这将生成一个安装程序(.exe 文件),你可以在 Windows 上进行安装和使用。
请注意,上述步骤仅提供了基本的配置示例。在实际开发中,你可能需要进一步配置和定制生成过程,例如设置应用程序图标、添加代码签名、优化构建配置等。你可以参考 Electron-builder 的文档(https://www.electron.build)以获取更多详细信息和指导。
PS: 如果没有生成,那你有可能是在mac系统想要生成window的.exe文件
在 macOS 上生成适用于 Windows 的桌面应用程序是可行的,但需要使用一些额外的工具来实现跨平台构建。你可以按照以下步骤进行操作:
1.在 macOS 上安装 WINE(Wine Is Not an Emulator)。WINE 是一个允许在 macOS 上运行 Windows 应用程序的兼容层。你可以使用 Homebrew 来安装 WINE,打开终端并运行以下命令:
brew install --cask wine
这将安装 WINE 到你的 macOS 系统中。
2.运行以下命令来生成 Windows 应用程序:
electron-builder --win
这将使用 WINE 在 macOS 上进行 Windows 应用程序的构建,生成一个可在 Windows 上运行的桌面应用程序。
请确保在运行上述命令之前,处于正确的项目目录下,并且已经安装了项目的依赖项。如果配置正确,electron-builder 应该会根据你的配置生成适用于 Windows 的桌面应用程序。
生成应用程序

需要注意的是,使用 WINE 进行跨平台构建可能会受到一些限制和局限性,因此构建过程可能会有一些不确定性。你可能会遇到一些兼容性问题或构建失败的情况。如果你的项目需要频繁地进行跨平台构建,考虑使用一台运行 Windows 的机器来生成适用于 Windows 的桌面应用程序,这样会更加可靠和稳定。
收工!谢谢老铁们的点赞收藏~
相关文章:

3.electron之vue3.0的桌面应用程序
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…...
二十二 使用opencv进行人脸、眼睛、嘴的检测)
数字图像处理(实践篇)二十二 使用opencv进行人脸、眼睛、嘴的检测
目录 1 xml文件 2 涉及的函数 3 实践 使用opencv进行人脸、眼睛、嘴的检测。 1 xml文件 方法① 下载 地址:https://github.com/opencv/opencv/tree/master/data/haarcascades 点击haarcascade_frontalface_default.xml文件 对着Raw右键,选择“链接另存为”,选择代码所…...

旺店通·企业奇门对接打通金蝶云星空查询仓库接口与仓库新增接口
旺店通企业奇门对接打通金蝶云星空查询仓库接口与仓库新增接口 接通系统:旺店通企业奇门 旺店通是北京掌上先机网络科技有限公司旗下品牌,国内的零售云服务提供商,基于云计算SaaS服务模式,以体系化解决方案,助力零售企…...

PostgreSQL获取以前的时间
要在 PostgreSQL 中获取前10秒的数据,可以使用以下查询语句: SELECT * FROM your_table WHERE timestamp_column > now() - interval 10 seconds;要获取前 10 分钟的数据,可以使用以下查询语句: SELECT * FROM your_tabl…...

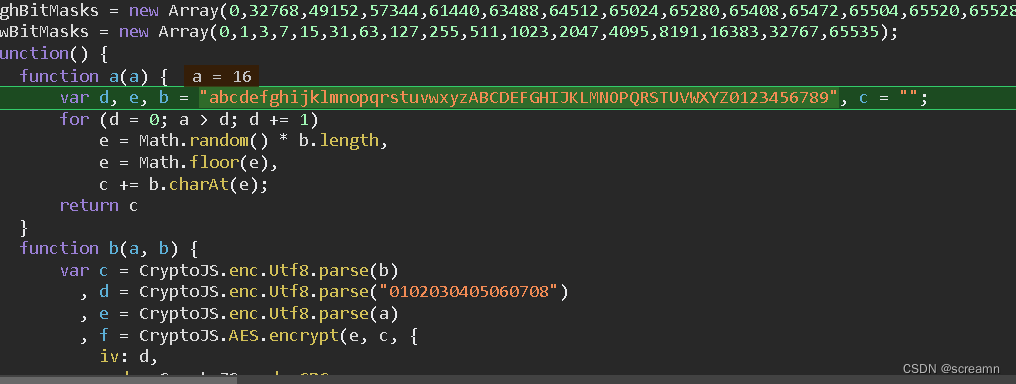
逆向获取某音乐软件的加密(js逆向)
本文仅用于技术交流,不得以危害或者是侵犯他人利益为目的使用文中介绍的代码模块,若有侵权请联系作者更改。 老套路,打开开发者工具,直接开始找到需要的数据位置,然后观察参数,请求头,cookie是…...

C语言—每日选择题—Day42
第一题 1. 下面程序输出的结果是() #include <stdio.h> int main () {int x;x printf("I See, Sea in C");printf("x%d" , x); } A:2 B:随机值 C:都不是 D:15 答案及解析 D p…...

jsp文件引用的css修改后刷新不生效问题
问题 在对 JavaWeb 项目修改的过程中,发现修改了 jsp 文件引入的 css 文件的代码后页面的样式没有更新的问题。 原因 导致这个问题的原因可能是因为浏览器缓存的问题。 解决方法 下面介绍两种解决方法,供大家参考: 1、给 link 标签的 c…...

SpringBoot运维中的高级配置
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎 📚系列专栏:Java全栈,…...

Centos7下OpenLDAP安装
openldap server 安装配置 openldap server 安装 # yum 安装相关包 $ sudo yum -y install openldap openldap-servers openldap-devel compat-openldap openldap-clients# 复制一个默认配置到指定目录下,并授权,这一步一定要做,然后再启动服务,不然生产密码时会报错 # Op…...

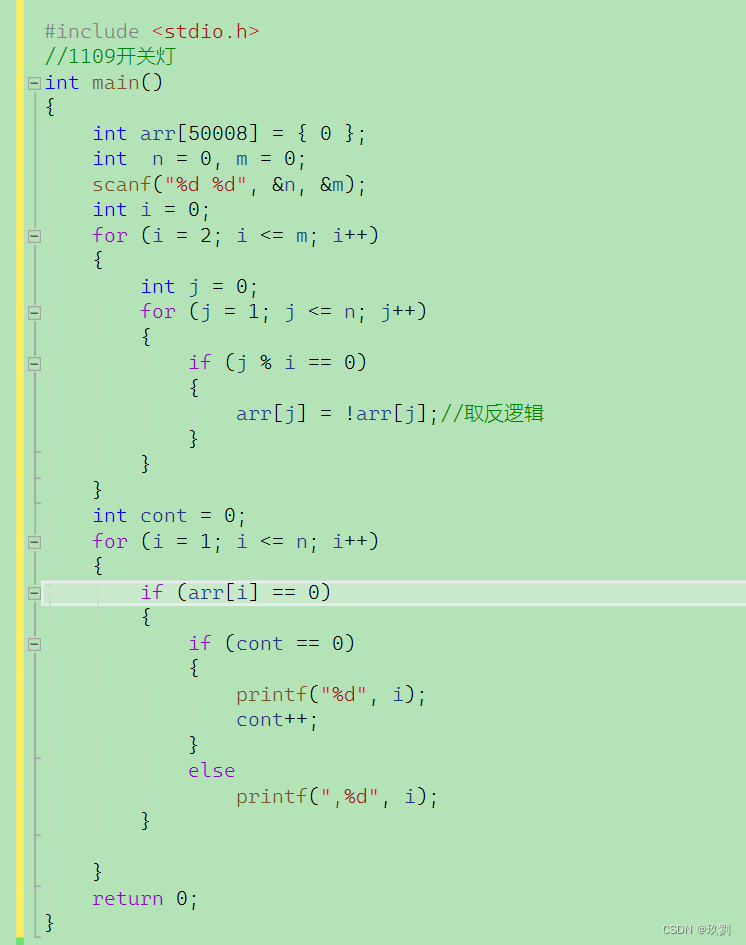
2036开关门,1109开关门
一:2036开关门 1.1题目 1.2思路 1.每次都是房间号是服务员的倍数的时候做处理,所以外层(i)枚举服务员1~n,内层(j)枚举房间号1~n,当j % i0时,做处理 2.这个处理指的是&…...

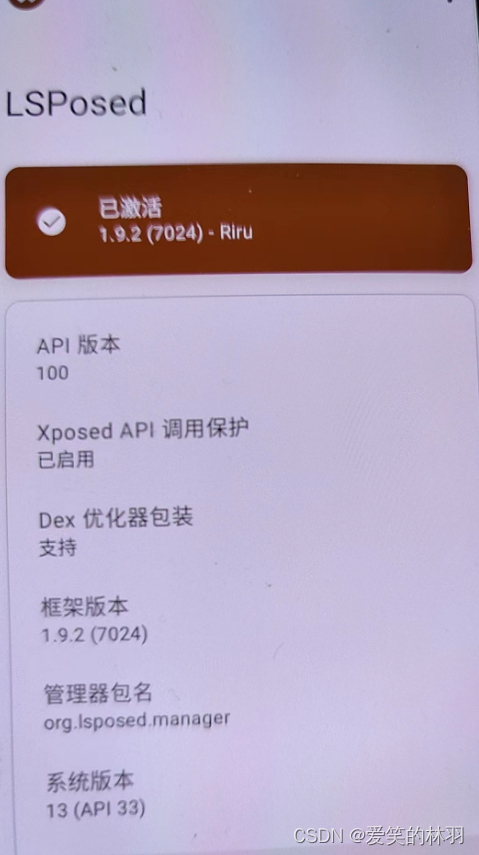
最简单的pixel刷机和安装面具、lsposed
一 下载手机对应的系统 1,手机usb连接然后重启进入Fastboot模式:adb reboot bootloader2,找到你下载的系统,Windows 系统 直接运行 flash-all.bat上图 :左边就是安卓11和12的系统,右边是对应的手机型号 下…...

深度学习第5天:GAN生成对抗网络
☁️主页 Nowl 🔥专栏 《深度学习》 📑君子坐而论道,少年起而行之 文章目录 一、GAN1.基本思想2.用途3.模型架构 二、具体任务与代码1.任务介绍2.导入库函数3.生成器与判别器4.预处理5.模型训练6.图片生成7.不同训练轮次的结果对比 一…...

从零开始搭建企业管理系统(七):RBAC 之用户管理
RBAC 之用户管理 创建表(Entity)用户表角色表权限表用户角色表关系注解ManyToMany 角色权限表 接口开发UserControllerUserServiceUserServiceImplUserRepository 问题解决update 更新问题懒加载问题JSON 循环依赖问题 根据上一小结对表的设计࿰…...

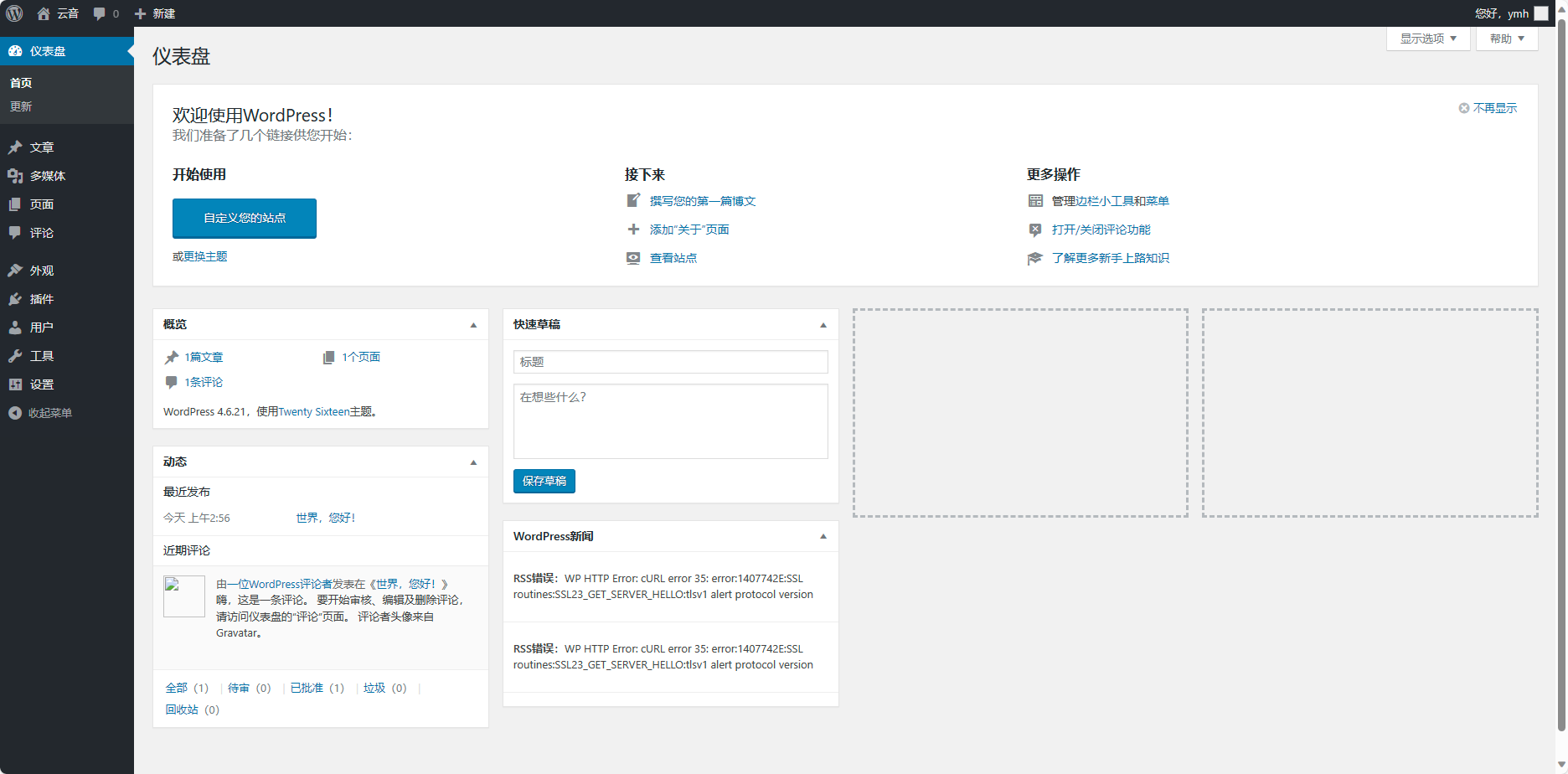
phpstudy搭建WordPress教程
一、phpstudy新建配置WordPress 打开phpstudy,启动Apache(或者Nginx)和MySQL服务 来到数据库部分,点击[创建数据库],填写新建数据库的名称,用户名以及密码,完成后点击确认 来到网站部分&#x…...

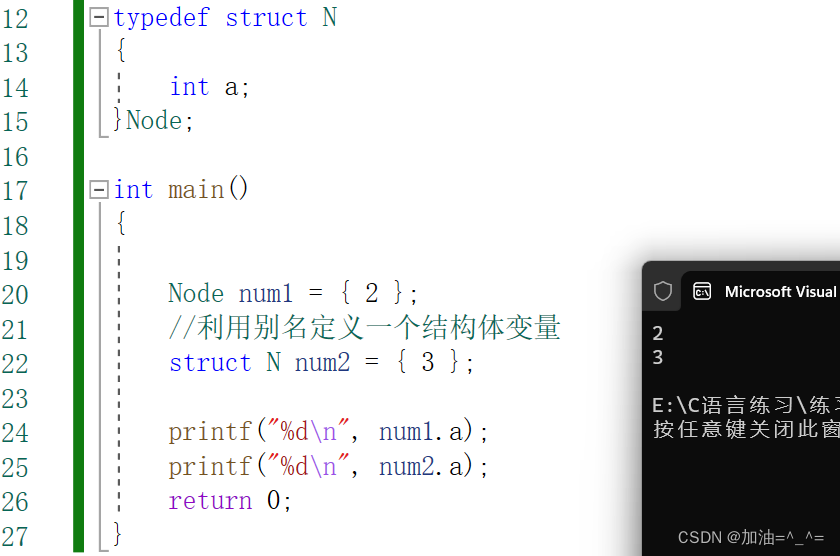
typedef的使用
在C语言中,有一个关键字叫做typedef,有些人对此感到很疑惑。不熟悉此知识的同学都会对编程失去细心,直接劝退(因为之前我就是这样)。、 因为好不容易认识了C语言中所有的关键字(就是类型吧,像啥…...

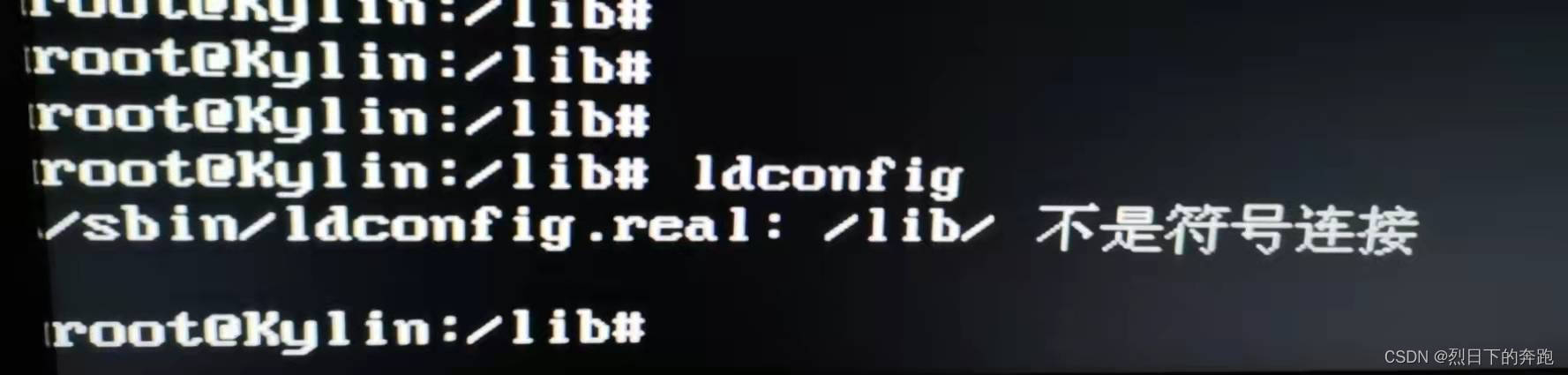
服务器系统启动卡logo问题解决分析
系统版本:Kylin-4.0.2-server-sp4-20200808.J1-57s-xxc_01-20210112-x86_64 问题:系统启动一直卡在麒麟logo那里,进不去系统。在gurb里去掉系统启动参数quiet和splash,发现启动卡在如下界面。 排查:开始怀疑是掉电导致…...

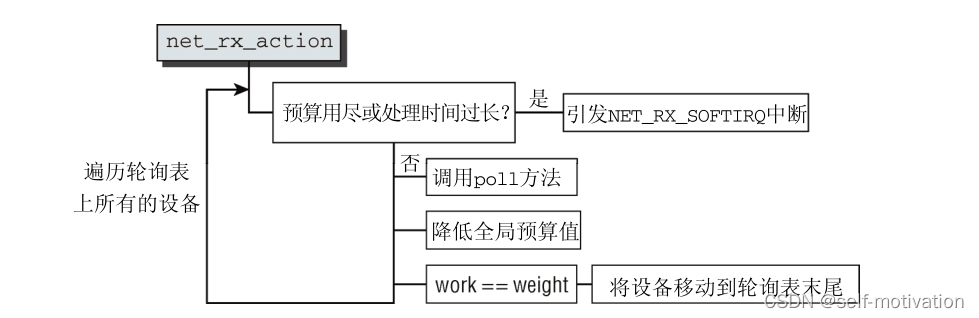
Linux NAPI ------------- epoll边缘触发模式
Linux处理网络数据包的一般流程 分组到达内核的时间是不可预测的。所有现代的设备驱动程序都使用中断来通知内核有分组到达。 网络驱动程序对特定于设备的中断设置了一个处理例程,因此每当该中断被引发时(即分组到达),内核都调用…...

使用poi-tl填充word模板,并转化为pdf输出
后端 依赖 <dependency><groupId>com.deepoove</groupId><artifactId>poi-tl</artifactId><version>1.12.0</version> </dependency>Word版本 Word版本填充代码 // 培训详情HashMap<String, Object> textMap new Ha…...

计算机视觉-机器学习-人工智能 顶会会议召开地址
计算机视觉-机器学习-人工智能 顶会会议召开地址 最近应该要整理中文资料的参考文献,很多会议文献都需要补全会议地点(新国标要求)。四处百度感觉也挺麻烦的,而且没有比较齐全的网站可以搜索。因此自己整理了一下计算机视觉-机器…...
GAN的原理分析与实例
为了便于理解,可以先玩一玩这个网站:GAN Lab: Play with Generative Adversarial Networks in Your Browser! GAN的本质:枯叶蝶和鸟。生成器的目标:让枯叶蝶进化,变得像枯叶,不被鸟准确识别。判别器的目标&…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
