前端页面显示的时间格式为:2022-03-18T01:46:08.000+00:00 如何转换为:年-月-日,并根据当前时间判断为几天前
由于后端每条博文的发表时间是以“xxxx—xx—xxxx:xx:xx”的形式显示的,
现在要在前端改成“xxxx年xx月xx日”的形式。
并对10分钟内发表的显示“刚刚”,对24小时内发表的显示“小时前”。
超过24小时,小于48小时,显示“1天前”。
超过了48小时则显示“xxxx 年xx月xx日”。
解决方法:使用 new Date()
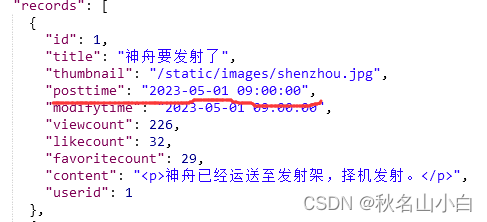
后端数据:

前端处理:
//methods获取后端数据
showBlogs(){uni.request({url:"http://localhost:8000/blog/getPageBlogs",method:"POST",data:{pageNum:this.pageNum,pageSize:8},success: (res) => {//console.log(res.data);//参见接口规范中的返回值示例let tempblogs = res.data.message.records;for(let blog of tempblogs){if(blog.thumbnail == null){//没有缩略图,则给一张默认图片blog.thumbnail = "/static/log.png";}if (blog.posttime != null){let posttimes = blog.posttime;blog.posttime = this.transformTime(posttimes);console.log("转化为年月日:", blog.posttime)}}//...是展开运算符,将tempblogs数组中元素一一取出this.blogs.push(...tempblogs);}}); // end of uni.request()//时间改进transformTime(times){var date = new Date(times);console.log("上传时间为:", date)var Y = date.getFullYear(); //年var M = date.getMonth() + 1; //月var D = date.getDate(); //日var h = date.getHours(); //时var m = date.getMinutes(); //分var s = date.getSeconds(); //秒var nowdate = new Date();console.log("现在时间为:", nowdate);var diff = Math.abs(nowdate - date)//console.log("相差时间:", diff);var day = parseInt(diff / 1000 / 60 / 60 / 24)var hour = parseInt(diff / 1000 / 60 / 60) % 24var minute = parseInt(diff / 1000 / 60) % 60var second = parseInt(diff / 1000) % 60console.log('相差'+day+'天'+hour+'小时'+minute+'分钟'+second+'秒');var finaltime; //最终时间if (minute < 10){finaltime = "刚刚";} else if (day <= 1){finaltime = hour + "小时前";} else if (day > 1 && day <= 2){finaltime = "1天前";} else {finaltime = Y + "年" + M + "月" + D + "日";}return finaltime;},
前端结果:

相关文章:

前端页面显示的时间格式为:2022-03-18T01:46:08.000+00:00 如何转换为:年-月-日,并根据当前时间判断为几天前
由于后端每条博文的发表时间是以“xxxx—xx—xxxx:xx:xx”的形式显示的, 现在要在前端改成“xxxx年xx月xx日”的形式。 并对10分钟内发表的显示“刚刚”,对24小时内发表的显示“小时前”。 超过24小时,小于48小时,显示“1天前”。…...

UniGui使用CSS移动端按钮标题垂直
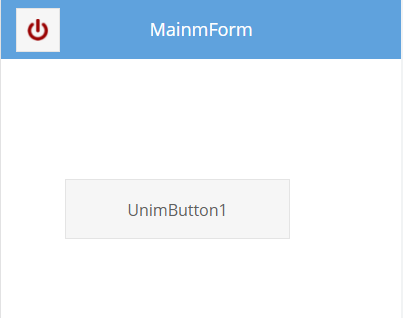
unigui移动端中按钮拉窄以后,标题无法垂直居中,是因为标题有一个padding属性,在四周撑开一段距离。会变成这样: 解决方法,用css修改padding,具体做法如下 首先给button的cls创建一个cls,例如 然后添加css&…...

0-50KHz频率响应模拟量高速信号隔离变送器
0-50KHz频率响应模拟量高速信号隔离变送器 型号:JSD TA-2322F系列 高速响应时间,频率响应时间快 特点: ◆小体积,低成本,标准 DIN35mm 导轨安装方式 ◆六端隔离(输入、输出、工作电源和通道间相互隔离) ◆高速信号采集 (-3dB,Min≤ 3.5 uS,订…...

Linux系统下CPU性能问题分析案例
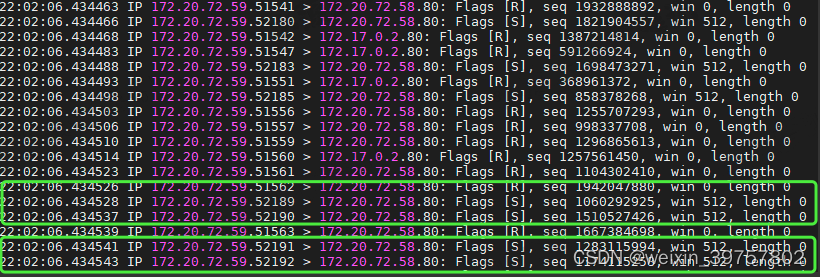
(上) 本文涉及案例来自于学习极客时间专栏《Linux性能优化实战》精心整理而来,案例总结不到位的请各位多多指正。 某个应用的CPU使用率居然达到100%,我该怎么办? 分析过程 使用观察系统CPU使用情况(并按下…...

【网络协议】LACP(Link Aggregation Control Protocol,链路聚合控制协议)
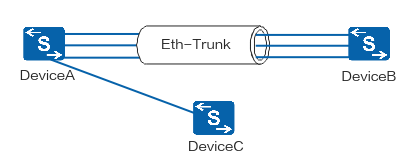
文章目录 LACP名词解释LACP工作原理互发LACPDU报文确定主动端确定活动链路链路切换 LACP和PAgP有什么区别?LACP与LAG的关系LACP模式更优于手动模式LACP模式对数据传输更加稳定和可靠LACP模式对聚合链路组的故障检测更加准确和有效 推荐阅读 LACP名词解释 LACP&…...

MATLAB 2018一本通 学习笔记一
vivado暂时可以收一下,而且今天看场景和问题的解决程度,这两天看的还是有效果,需要接下来弄一下matlab。 算法开发、数据可视化、数据分析、数值计算方面,之前搞Python弄过matlib库,觉得差不多,但是实际工…...
文献计量学方法与应用、主题确定、检索与数据采集、VOSviewer可视化绘图、Citespace可视化绘图、R语言文献计量学绘图分析
目录 一、文献计量学方法与应用简介 二、主题确定、检索与数据采集 三、VOSviewer可视化绘图 四、Citespace可视化绘图 五、R语言文献计量学绘图分析 六、论文写作 七、论文投稿 更多应用 文献计量学是指用数学和统计学的方法,定量地分析一切知识载体的交叉…...

C#生成微信支付的Authorization签名认证
//获取签名var Token BuildAuthAsync("GET", body, URL);/// <summary>/// 构造签名串/// </summary>/// <param name"method">HTTP请求方式(全大写)</param>/// <param name"body">API接口…...

平台工程与 DevOps 和 SRE 有何不同?
在现代软件开发和运营的动态领域中 ,平台工程、DevOps 和站点可靠性工程 (SRE) 等术语 经常使用,有时可以互换使用,这常常会导致进入或浏览这些领域的专业人员感到困惑。了解这些概念之间的细微差别对于努力构建强大且可扩展的系统的组织至关…...

算法-只出现一次的数字集合
前言 仅记录学习笔记,如有错误欢迎指正。 题目 记录一道面试过的题目 题目如下: 给定一个数组,内容为1-n的数字,其中每个数字只会出现一次或者多次,请在时间复杂度O(n),空间复杂度O(1)的条件下找出所有出现一次的数…...

Linux,Web网站服务(一)
1.准备工作 为了避免发生端口冲突,程序冲突等现象,建议卸载使用RPM方式安装的httpd [rootnode01 ~]# rpm -e http --nodeps 挂载光盘到/mnt目录 [rootnode01 ~]# mount /dev/cdrom /mnt Apache的配置及运行需要apr.pcre等软件包的支持,因此…...

Monkey工具之fastbot-iOS实践
背景 目前移动端App上线后 crash 率比较高, 尤其在iOS端。我们需要一款Monkey工具测试App的稳定性,更早的发现crash问题并修复。 去年移动开发者大会上有参加 fastbot 的分享,所以很自然的就想到Fastbot工具。 Fastbot-iOS安装配置 准备工…...

我想当个程序员
1、为什么当初选择计算机行业 能从事这个行业,也和当时经济情况有关系。 初中开始感兴趣,大学软件工程专业。大四报的android的培训,后来进的对日外包,没想到签合同当天被辞,非技术原因,性格导致。后来回家…...

ACM32如何保护算法、协议不被破解或者修改
ACM32具有以下几种功能,可以保护算法、协议不被破解或者修改。 1.存储保护 RDP读保护 WRP写保护 PCROP 专有代码读保护 MPU存储区域权限控制 Secure User Memory存储区域加密 2.密码学算法引擎 AES HASH 随机数生成 …...
常用快捷键)
Android Studio(Flutter)常用快捷键
快捷键说明Ctrl Alt M抽取方法Ctrl Alt W抽取组件Alt Enter包裹组件Shift F6重命名Ctrl Alt L代码格式化Ctrl Alt O删除无用importCtrl X删除光标所在行Ctrl D复制一行代码Ctrl C复制Ctrl V粘贴Ctrl Z撤销Ctrl /注释一行代码Ctrl Shift /注释一段代码Ctrl S…...

CSS特效030:日蚀动画
CSS常用示例100专栏目录 本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS…...

746.使用最小花费爬楼梯
给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你可以选择从下标为 0 或下标为 1 的台阶开始爬楼梯。 请你计算并返回达到楼梯顶部的最低花费。 示例 1…...

【业务功能篇132】生产环境中出现oom问题,排查思路
1、使用dmesg命令查看系统日志 dmesg |grep -E ‘kill|oom|out of memory’,可以查看操作系统启动后的系统日志,这里就是查看跟内存溢出相关联的系统日志。 2、这时候,需要启动项目,使用ps命令查看进程 ps -aux|grep java命令查…...

如何将html网页免费转为excel?
一、直接复制。 直接复制是最简单有效、快捷的解决方案,操作方法如下: 1、用鼠标像平常复制文本一样,将整个网页表格选中。 2、点击右键,点击“复制”。 3、打开excel软件,鼠标点击任意单元格。 4、点击右键&#…...

手撕分布式缓存---HTTP Server搭建
经过了前两个章节的学习,分布式缓存的存储与新增我们已经实现了,并且对其做了高可用处理。本章节我们剥离和缓存强相关的逻辑,开始搭建一个HTTP服务器,毕竟缓存数据库搭建完之后别人没法访问也是没有用处的。这一章节我们重点学习…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
