vue2 以及 vue3 自定义组件使用 v-model使用默认值以及自定义事件
vue2 以及 vue3 自定义组件使用 v-model使用默认值以及自定义事件
1. vue2 自定义组件的 v-model
- vue2官网,自定义组件
- 官方解释:
一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件 - 上代码
- 代码中使用了 element-ui
子组件 使用默认 value 和input 事件
// dialog.vue<template><el-dialogtitle="提示":visible.sync="value"width="30%":before-close="handleClose"><span>2222222</span><span slot="footer" class="dialog-footer"><el-button @click="handleClose">取 消</el-button><el-button type="primary" @click="submit">确 定</el-button></span></el-dialog>
</template>
<script>
export default {props: {value: {type: Boolean,default: () => false,},},methods: {// 取消handleClose() {// 弹窗关闭 默认的event事件为 inputthis.$emit("input", false);},// 提交submit() {},},
};
</script>
父组件使用
<template><div><el-button type="primary" @click="visible = true">打开弹窗</el-button> <Dialog v-model="visible"></Dialog></div>
</template>
<script>
import Dialog from "@/components/dialog.vue";
export default {components: {Dialog,},data() {return {visible: false,};},methods:{changeDialog(data){console.log(data)this.text = data},}
};
</script>
- 官方解释后半段:
自定义 prop 和 事件名像单选框、复选框等类型的输入控件可能会将 value attribute 用于不同的目的。model 选项可以用来避免
子组件
<template><el-dialogtitle="提示":visible.sync="visible"width="30%":before-close="handleClose"><span>2222222</span><span slot="footer" class="dialog-footer"><el-button @click="handleClose">取 消</el-button><el-button type="primary" @click="submit">确 定</el-button></span></el-dialog>
</template>
<script>
export default {model: {prop: "visible",event: "update", // 为了避免事件名称冲突 此处可以自定义方法名},props: {visible: {type: Boolean,default: () => false,},},data() {return {};},methods: {// 取消handleClose() {// 使用自定义方法名 和上面这行代码效果一致this.$emit("update", false);},// 提交submit() {},},
};
</script>
父组件
<template><div><el-button type="primary" @click="visible = true">打开弹窗</el-button> <Dialog v-model="visible"></Dialog></div>
</template>
<script>
import Dialog from "@/components/dialog.vue";
export default {components: {Dialog,},data() {return {visible: false,};},methods:{changeDialog(data){console.log(data)this.text = data},}
};
</script>
2. vue3 自定义组件的 v-model
- vue3官网,自定义组件
- 官方解释:
默认情况下,v-model 在组件上都是使用 modelValue 作为 prop,并以 update:modelValue 作为对应的事件 - 上代码
- 代码中使用了 element-plus
子组件 使用默认 modelValue 和 update:modelValue事件
// 子组件 dialog.vue
<template><el-dialogv-model="props.modelValue"title="Tips"width="30%":before-close="handleClose"><span>This is a message</span><template #footer><span class="dialog-footer"><el-button @click="handleClose">取消</el-button><el-button type="primary" @click="submit"> 确定 </el-button></span></template></el-dialog>
</template><script setup lang="ts">
// 接受数据
const props = defineProps({modelValue: {type: Boolean,default: () => false,},
});// 注册事件
const emit = defineEmits(["update:modelValue"]);// 关闭
const handleClose = () => {emit("update:modelValue", false);
};
// 提交
const submit = () => {};
</script>
父组件
<template><div><el-button text @click="visible = true"> 打开弹窗 </el-button><!-- 第一种方式 使用默认方式 --><Dialog v-model="visible"></Dialog></div>
</template><script setup lang="ts">
import Dialog from "@/components/dialog.vue";
import { ref } from "vue";const visible = ref(false);
</script>
- 官方解释后半段:
自定义 prop 和 事件名我们可以通过给 v-model 指定一个参数来更改这些名字
子组件
<template><el-dialogv-model="props.visible"title="Tips"width="30%":before-close="handleClose"><span>This is a message</span><template #footer><span class="dialog-footer"><el-button @click="handleClose">取消</el-button><el-button type="primary" @click="submit"> 确定 </el-button></span></template></el-dialog>
</template><script setup lang="ts">
// 接受数据
const props = defineProps({visible: {type: Boolean,default: () => false,},
});// 注册事件
const emit = defineEmits(["update:visible"]);// 关闭
const handleClose = () => {emit("update:visible", false);
};
// 提交
const submit = () => {};
</script>
父组件
<template><div><el-button text @click="visible = true"> 打开弹窗 </el-button><!-- 第二种方式 自定义props 名称为 visible --><Dialog v-model:visible="visible"></Dialog></div>
</template><script setup lang="ts" name="debounceDirect">
import Dialog from "@/components/dialog.vue";
import { ref } from "vue";const visible = ref(false);
</script>
以上就是vue2或者vue3 自定义组件 v-model 的使用!
相关文章:

vue2 以及 vue3 自定义组件使用 v-model使用默认值以及自定义事件
vue2 以及 vue3 自定义组件使用 v-model使用默认值以及自定义事件 1. vue2 自定义组件的 v-model vue2官网,自定义组件官方解释:一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件上代码代码中使用了 element-ui 子组件 使用默…...

《PCL多线程加速处理》-滤波-统计滤波
《PCL多线程加速处理》-滤波-统计滤波 一、效果展示二、实现方式三、代码一、效果展示 提升速度随着点云越多效果越明显 二、实现方式 1、原始的统计滤波实现方式 #include <pcl/filters/statistical_outlier_removal.h>pcl::PointCloud<pcl::PointXYZ...

插入排序——直接插入排序和希尔排序(C语言实现)
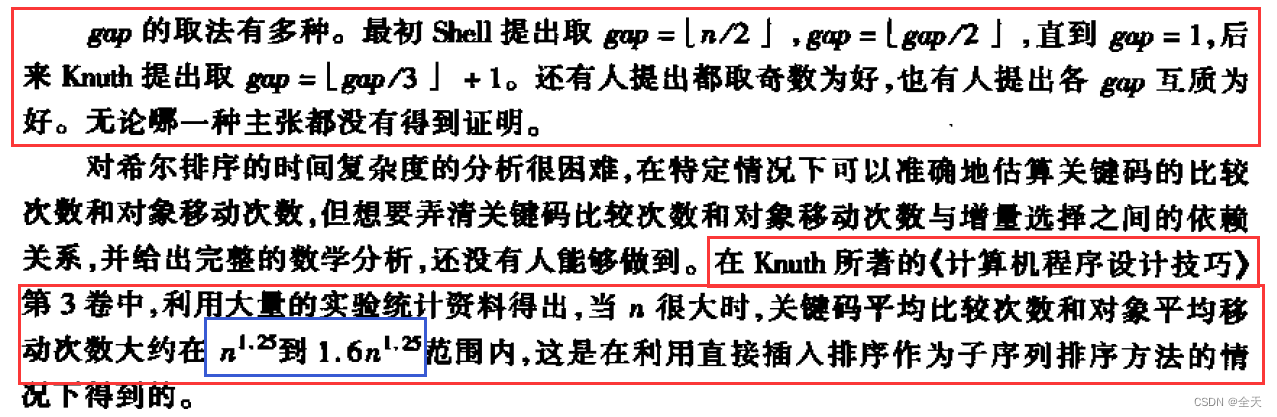
文章目录 前言直接插入排序基本思想特性总结代码实现 希尔排序算法思想特性总结代码实现 前言 本博客插入排序动图和希尔排序视频参考大佬java技术爱好者,如有侵权,请联系删除。 直接插入排序 基本思想 直接插入排序是一种简单的插入排序法ÿ…...

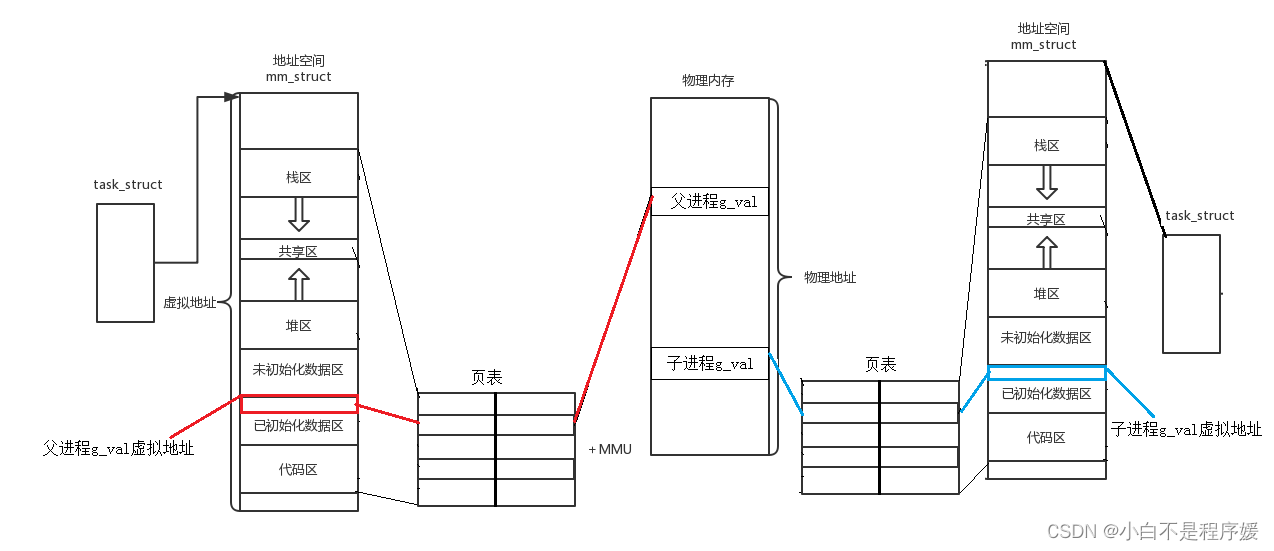
【Linux系统化学习】进程地址空间 | 虚拟地址和物理地址的关系
个人主页点击直达:小白不是程序媛 Linux专栏:Linux系统化学习 代码仓库:Gitee 目录 虚拟地址和物理地址 页表 进程地址空间 进程地址空间存在的意义 虚拟地址和物理地址 我们在学习C/C的时候肯定都见过下面这张有关于内存分布的图片&a…...

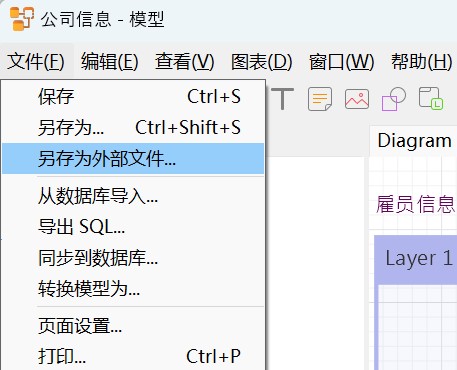
Navicat 技术指引 | 适用于 GaussDB 分布式的模型功能
Navicat Premium(16.3.3 Windows 版或以上)正式支持 GaussDB 分布式数据库。GaussDB 分布式模式更适合对系统可用性和数据处理能力要求较高的场景。Navicat 工具不仅提供可视化数据查看和编辑功能,还提供强大的高阶功能(如模型、结…...

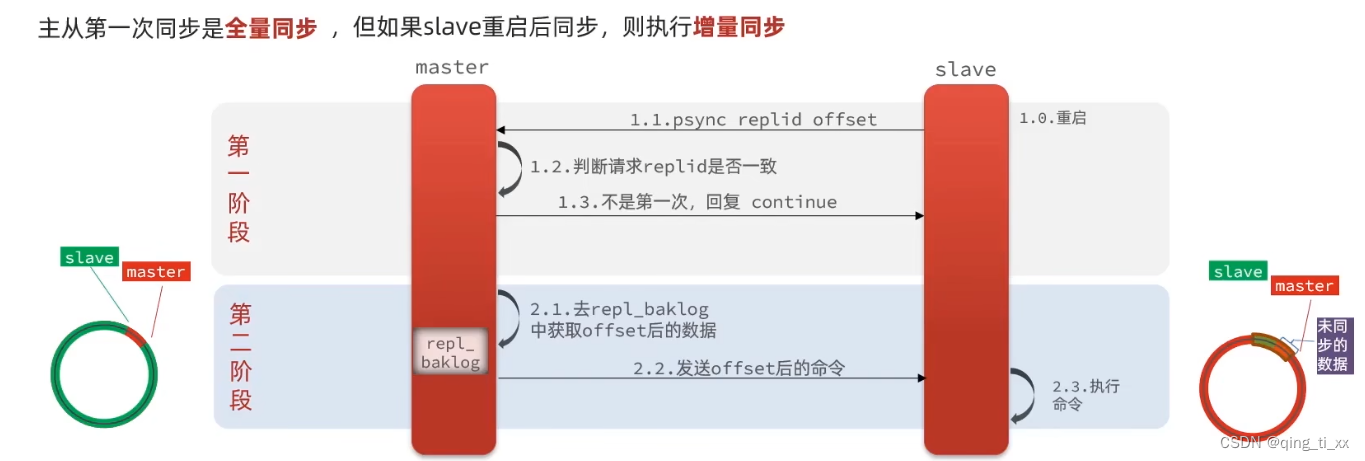
四十五、Redis主从
目录 1、数据同步原理 (1)全量同步 (2)增量同步 (3)优化Redis主从集群 (4)什么时候执行全量同步 (5)什么时候执行增量同步 2、流程 1、数据同步原理 &…...

Spring源码学习一
IOC容器概述 ApplicationContext接口相当于负责bean的初始化、配置和组装的IoC容器. Spring为ApplicationContext提供了一些开箱即用的实现, 独立的应用可以使用 ClassPathXmlApplicationContext或者FileSystemXmlApplicationContext,web应用在web.xml配置监 听&am…...

小红书种草和抖音传播区别是什么?
目前品牌较为关注的2大平台小红书和抖音,两者在种草方面存在一些明显的区别。本次就存量竞争、种草形式和种草策略这三个方面入手进行分析,今天和大家分享下小红书种草和抖音传播区别是什么? 一、存量竞争下的2大平台 2个都是属于存量竞争下的…...

论文阅读《Parameterized Cost Volume for Stereo Matching》
论文地址:https://openaccess.thecvf.com/content/ICCV2023/papers/Zeng_Parameterized_Cost_Volume_for_Stereo_Matching_ICCV_2023_paper.pdf 源码地址:https://github.com/jiaxiZeng/Parameterized-Cost-Volume-for-Stereo-Matching 概述 现有的立体匹…...

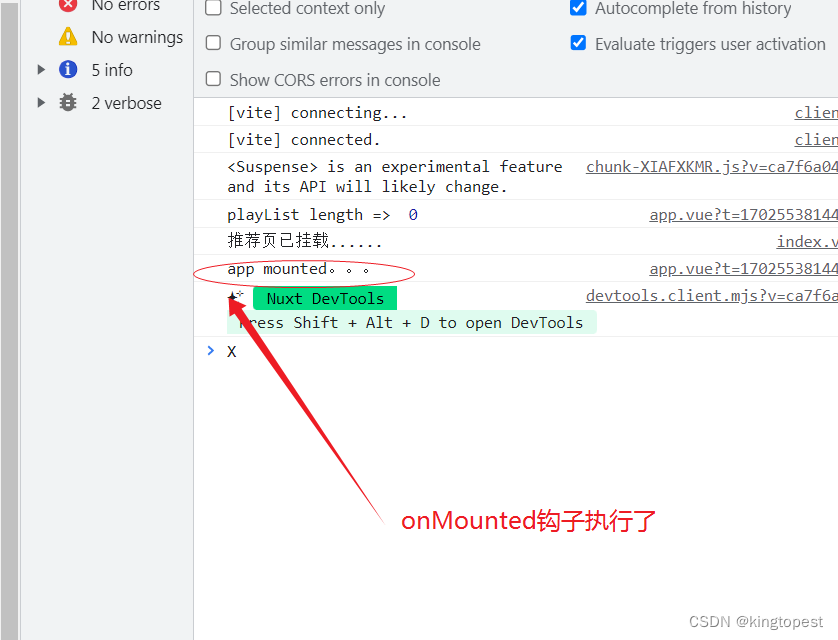
解决nuxt3中vue3生命周期钩子onMounted不执行的问题
看到这篇文章算你运气好!因为只有我才能给你答案!看到就赚到,这就是缘分 因为vue3迁移nuxt3是一个非常困难和痛苦的过程,中间会有各种报错,各种不兼容,各种乱七八糟但是你又找不到答案的问题。 而且你一定…...

Win32 HIWORD和LOWORD宏学习
HIWORD是High Word的缩写,作用是取得某个4字节变量(即32位的值)在内存中处于高位的两个字节,即一个word长的数据; LOWORD是Low Word的缩写,作用是取得某个4字节变量(即32位的值)在内存中处于低位的两个字节,即一个word长的数据; Win32编程常用; Win32窗口编程中,收到 WM_S…...

Axure官方软件安装、汉化保姆级教程(带官方资源下载)
1.下载汉化包 百度云链接:https://pan.baidu.com/s/1lluobjjBZvitASMt8e0A_w?pwdjqxn 提取码: jqxn 2.解压压缩包 3.安装Axure 进行安装 点击next 打勾,然后next, 默认是c盘,修改成自己的文件夹(不要什么都放c盘里…...

qt-C++笔记之addAction和addMenu的区别以及QAction的使用场景
qt-C笔记之addAction和addMenu的区别以及QAction的使用场景 code review! 文章目录 qt-C笔记之addAction和addMenu的区别以及QAction的使用场景1.QMenu和QMenuBar的关系与区别2.addMenu和addAction的使用场景区别3.将QAction的信号连接到槽函数4.QAction的使用场景5.将例1修改…...

nodejs 管道通讯
概述 2个nodejs程序的一种通讯方式,管道通讯,跟其他语言一样,管道通讯是一种特殊的socket通讯,普通的socket通讯是通过监听端口触发通讯机制,管道通讯是通过监听文件的方式进行通讯,一般用于单机的多进程通…...

k8s常用命令及示例(三):apply 、edit、delete
k8s常用命令及示例(三):apply 、edit、delete 1. kubectl apply -f 命令:从yaml文件中创建资源对象。 -f 参数为强制执行。kubectl apply和kubectl create的区别如下:kubectl create 和 kubectl apply 是 Kubernetes 中两个常用的命令&…...

前端页面显示的时间格式为:2022-03-18T01:46:08.000+00:00 如何转换为:年-月-日,并根据当前时间判断为几天前
由于后端每条博文的发表时间是以“xxxx—xx—xxxx:xx:xx”的形式显示的, 现在要在前端改成“xxxx年xx月xx日”的形式。 并对10分钟内发表的显示“刚刚”,对24小时内发表的显示“小时前”。 超过24小时,小于48小时,显示“1天前”。…...

UniGui使用CSS移动端按钮标题垂直
unigui移动端中按钮拉窄以后,标题无法垂直居中,是因为标题有一个padding属性,在四周撑开一段距离。会变成这样: 解决方法,用css修改padding,具体做法如下 首先给button的cls创建一个cls,例如 然后添加css&…...

0-50KHz频率响应模拟量高速信号隔离变送器
0-50KHz频率响应模拟量高速信号隔离变送器 型号:JSD TA-2322F系列 高速响应时间,频率响应时间快 特点: ◆小体积,低成本,标准 DIN35mm 导轨安装方式 ◆六端隔离(输入、输出、工作电源和通道间相互隔离) ◆高速信号采集 (-3dB,Min≤ 3.5 uS,订…...

Linux系统下CPU性能问题分析案例
(上) 本文涉及案例来自于学习极客时间专栏《Linux性能优化实战》精心整理而来,案例总结不到位的请各位多多指正。 某个应用的CPU使用率居然达到100%,我该怎么办? 分析过程 使用观察系统CPU使用情况(并按下…...

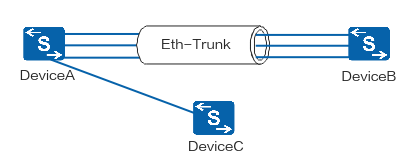
【网络协议】LACP(Link Aggregation Control Protocol,链路聚合控制协议)
文章目录 LACP名词解释LACP工作原理互发LACPDU报文确定主动端确定活动链路链路切换 LACP和PAgP有什么区别?LACP与LAG的关系LACP模式更优于手动模式LACP模式对数据传输更加稳定和可靠LACP模式对聚合链路组的故障检测更加准确和有效 推荐阅读 LACP名词解释 LACP&…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
