react hooks学习记录
react hook学习记录
- 1.什么是hooks
- 2.State Hook
- 3.Effect Hook
- 4.Ref Hook
1.什么是hooks
(1). Hook是React 16.8.0版本增加的新特性/新语法
(2). 可以让你在函数组件中使用 state 以及其他的 React 特性
貌似现在更多的也是使用函数式组件的了,重要
2.State Hook
import React from 'react'
function Demo(){//console.log('Demo');const [count,setCount] = React.useState(0)//加的回调function add(){//setCount(count+1) //第一种写法setCount(count => count+1 )}return (<div><h2>当前求和为:{count}</h2><button onClick={add}>点我+1</button></div>)
}export default DemoReact.useState()可以使得函数式组件也能类似于类式组件使用操作state了
(1). 语法: const [xxx, setXxx] = React.useState(initValue)
(2). useState()说明:
参数: 第一次初始化指定的值在内部作缓存
返回值: 包含2个元素的数组, 第1个为内部当前状态值, 第2个为更新状态值的函数
(3). setXxx()2种写法:
setXxx(newValue): 参数为非函数值, 直接指定新的状态值, 内部用其覆盖原来的状态值
setXxx(value => newValue): 参数为函数, 接收原本的状态值, 返回新的状态值, 内部用其覆盖原来的状态值
3.Effect Hook
(1). Effect Hook 可以让你在函数组件中执行副作用操作(用于模拟类组件中的生命周期钩子)
(2). React中的副作用操作:
发ajax请求数据获取
设置订阅 / 启动定时器
手动更改真实DOM
我理解的就是effect hook让函数式组件能在原本没有过的特定的生命周期中执行操作。
语法和说明:
useEffect(() => {
// 在此可以执行任何带副作用操作
return () => { // 在组件卸载前执行
// 在此做一些收尾工作, 比如清除定时器/取消订阅等
}
}, [stateValue]) // 如果指定的是[], 回调函数只会在第一次render()后执行
第二个参数不传的话
import React from 'react'
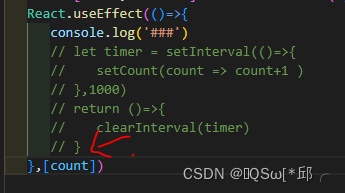
function Demo(){//console.log('Demo');const [count,setCount] = React.useState(0)React.useEffect(()=>{console.log('###')// let timer = setInterval(()=>{// setCount(count => count+1 )// },1000)// return ()=>{// clearInterval(timer)// }})//加的回调function add(){//setCount(count+1) //第一种写法setCount(count => count+1 )}return (<div><h2>当前求和为:{count}</h2><button onClick={add}>点我+1</button></div>)
}export default Demo
React.useEffect相当于在第一次更新完成和数据更新的时候会被调用
如果传的是空数组,

相当于只有在第一次更新完成才会触发
如果数组中传了参数,例如例子中的count


React.useEffect相当于在第一次更新完成和数据count更新的时候才会被调用。
其实React.useEffect还有个时期也会执行,在第一个参数中,如果有return一个回调的话
import React from 'react'import root from '../../index'function Demo(){//console.log('Demo');const [count,setCount] = React.useState(0)React.useEffect(()=>{console.log('###')let timer = setInterval(()=>{setCount(count => count+1 )},1000)return ()=>{console.log('bbb')// clearInterval(timer)}},[])//加的回调function add(){//setCount(count+1) //第一种写法setCount(count => count+1 )}//卸载组件的回调function unmount(){//react17写法//ReactDOM.unmountComponentAtNode(document.getElementById('root'))//react18写法root.unmount(document.getElementById('root'))}return (<div><h2>当前求和为:{count}</h2><button onClick={add}>点我+1</button><button onClick={unmount}>卸载组件</button></div>)
}export default Demo
可以看到在组件卸载前React.useEffect又被调用了一次。所以,React.useEffect可以看成是componentDidMount(),componentDidUpdate(),componentWillUnmount() 三个函数的组合。有点妙
4.Ref Hook
(1). Ref Hook可以在函数组件中存储/查找组件内的标签或任意其它数据
(2). 语法: const refContainer = useRef()
(3). 作用:保存标签对象,功能与React.createRef()一样
这个相对简单点
import React from 'react'
function Demo(){const myRef = React.useRef()//提示输入的回调function show(){alert(myRef.current.value)}return (<div><input type="text" ref={myRef}/><button onClick={show}>点我提示数据</button></div>)
}export default Demo
相关文章:

react hooks学习记录
react hook学习记录1.什么是hooks2.State Hook3.Effect Hook4.Ref Hook1.什么是hooks (1). Hook是React 16.8.0版本增加的新特性/新语法 (2). 可以让你在函数组件中使用 state 以及其他的 React 特性 貌似现在更多的也是使用函数式组件的了,重要 2.State Hook imp…...

创新型中小企业认定评定标准
一、公告条件评价得分达到 60 分以上(其中创新能力指标得分不低于 20 分、成长性指标及专业化指标得分均不低于 15 分),或满足下列条件之一:(一)近三年内获得过国家级、省级科技奖励。(二&#…...

记录一次nginx转发代理skywalking白屏 以及nginx鉴权配置
上nginx代码 #user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; …...

如何使用FarsightAD在活动目录域中检测攻击者部署的持久化机制
关于FarsightAD FarsightAD是一款功能强大的PowerShell脚本,该工具可以帮助广大研究人员在活动目录域遭受到渗透攻击之后,检测到由攻击者部署的持久化机制。 该脚本能够生成并导出各种对象及其属性的CSV/JSON文件,并附带从元数据副本中获取…...

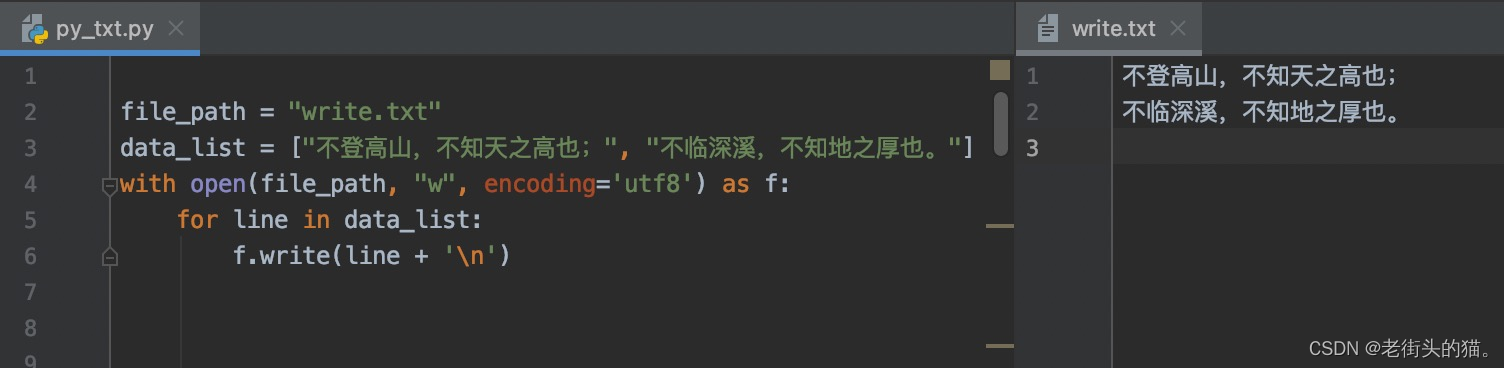
Python - 操作txt文件
文章目录打开txt文件读取txt文件写入txt文件删除txt文件打开txt文件 open(file, moder, bufferingNone, encodingNone, errorsNone, newlineNone, closefdTrue)函数用来打开txt文件。 #方法1,这种方式使用后需要关闭文件 f open("data.txt","r&qu…...

老杜MySQL入门基础 1
1 数据库:DataBase(存储数据的仓库) 2 数据库管理系统:DataBaseManagementSystem(DBMS)(管理数据库中的数据的) DBMS可以对数据库中的数据进行增删改查常见的数据库管理系统:MySQL、Oracle、SQLserver 3 SQL:结构化查询语言 编…...

Vue中splice的使用
splice(index,len,[item])它也可以用来替换/删除/添加数组内某一个或者几个值(该方法会改变原始数组) index:数组开始下标 len: 替换/删除的长度 item:替换的值,删除操作的话 item为空 删除: //删除起始下标为1&…...

Ubuntu通过rsync和inotify实现双机热备
Rsync Inotify双机热备 一、备份机操作 备份机:主服务器或主机文件将需要备份的文件同步到此服务器上,即从主服务器上同步过来进行备份。 1.1安装rsync sudo apt-get install rsync1.2修改/etc/dault/rsync文件 sudo vim /etc/default/rsync修改如…...

【python】异常详解
注:最后有面试挑战,看看自己掌握了吗 文章目录错误分类捕捉异常实例finally的使用捕捉特定异常抛出异常用户自定义异常🌸I could be bounded in a nutshell and count myself a king of infinite space. 特别鸣谢:木芯工作室 、I…...

pc、移动端自适应css
第一步按照vant官网给的rem适配,安装 postcss-pxtorem:npm install postcss-pxtorem; 第二步安装lib-flexible:npm i -S amfe-flexible,记得在main.js文件引入 import ‘amfe-flexible’; 第三步进行 postc…...

Threejs 教程1
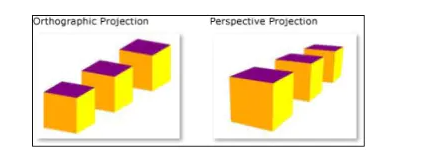
threejs核心概念场景、照相机、对象、光、渲染器等1.1.场景Scene 场景是所有物体的容器,对应着显示生活中的三维世界,所有的可视化对象级相关的动作均发生在场景中。1.2.照相机Camera照相机是三维世界中的观察者,类似与眼睛。为了观察这个世界…...

WuThreat身份安全云-TVD每日漏洞情报-2023-02-23
漏洞名称:VMware vRealize Orchestrator 安全漏洞 漏洞级别:中危 漏洞编号:CVE-2023-20855,CNNVD-202302-1754 相关涉及:VMware Cloud Foundation 4.0 漏洞状态:未定义 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-04396 漏洞名称:TP-LINK Archer C50 WE…...

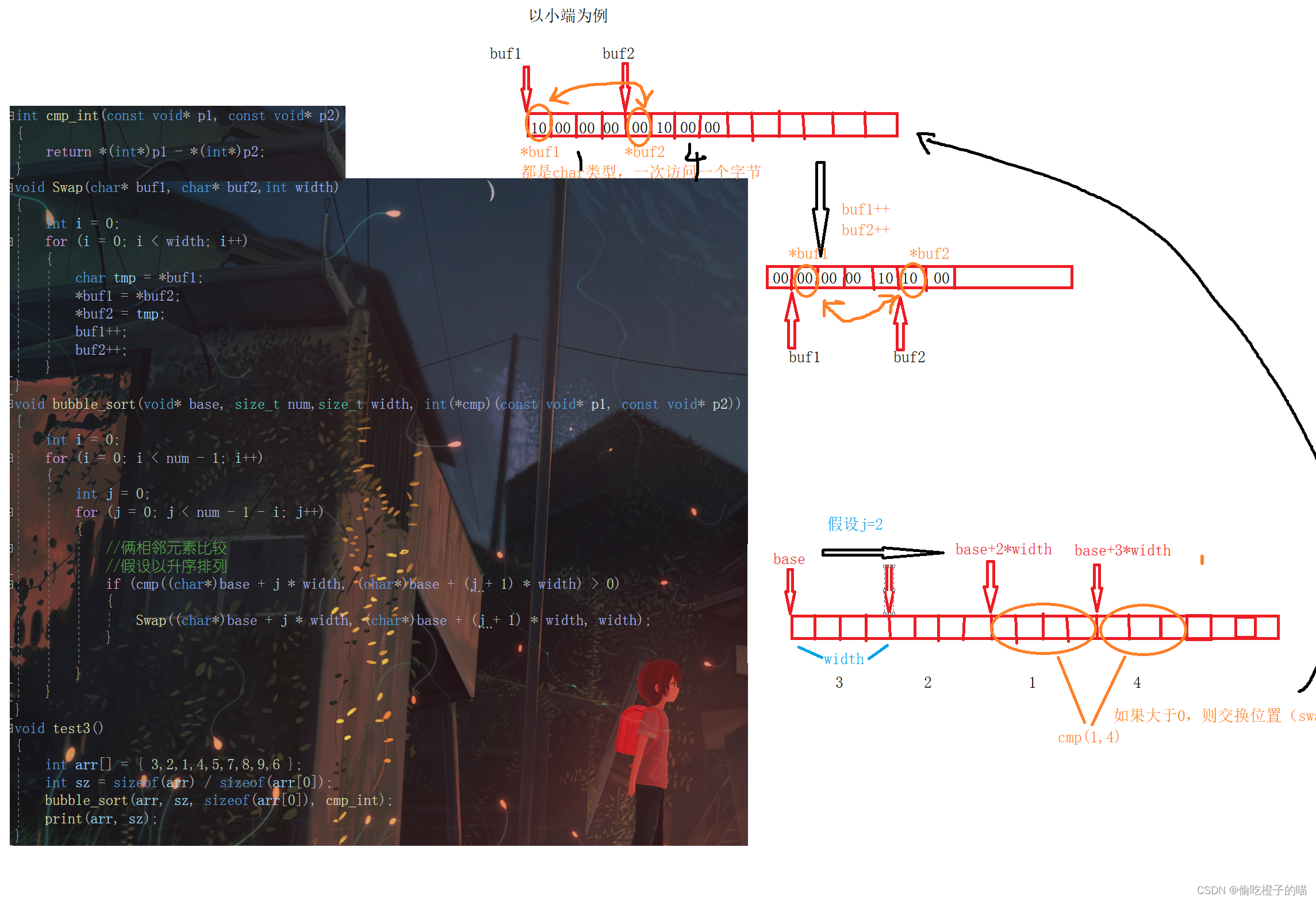
C语言--模拟实现库函数qsort
什么是qsort qsort是一个库函数,是用来排序的库函数,使用的是快速排序的方法(quicksort)。 qsort的好处在于: 1,现成的 2,可以排序任意类型的数据。 在之前我们已经学过一种排序方法:冒泡排序。排序的原理…...

面向专业课教学和学习的《计算机数学》点播工具
本文是面向大学和高职的《计算机数学》课程的配套资料,全部为知识点或练习题的讲解视频,目的是如下2个场景: 1、专业课教师备课前,可以直接从本页的资源中选择,作为学生的预习资料 2、专业课教师上课过程中ÿ…...

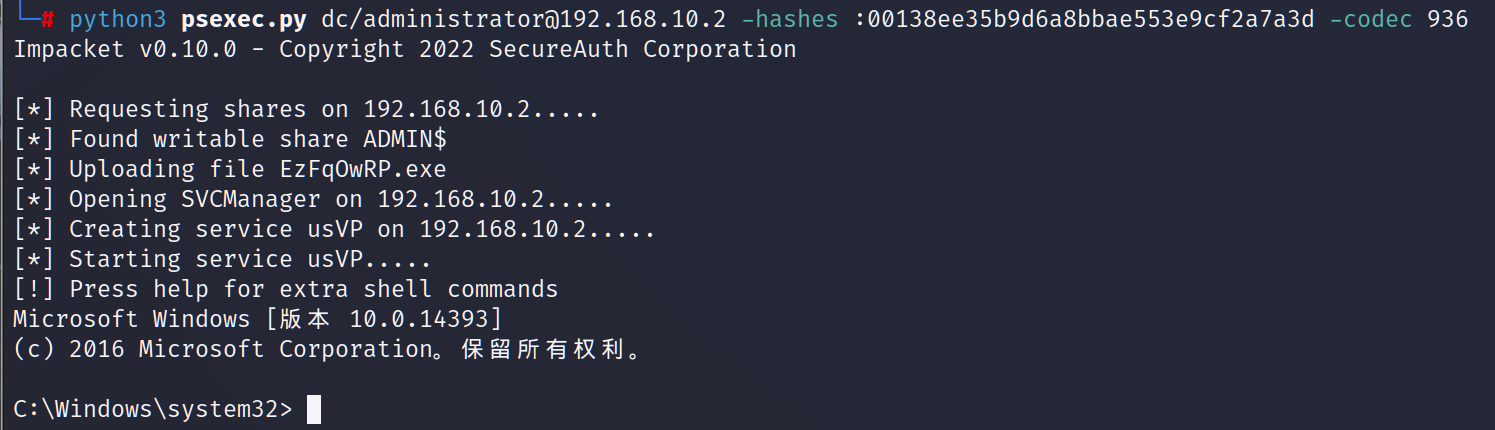
域权限维持之创建DSRM后门
DSRM(目录服务还原模式),在初期安装域控的时候会让我们设置DSRM的管理员密码,这个密码是为了在后期域控发生问题时修复、还原或重建活动目录。DSRM账户实际上是administrator账户,并且该账户的密码在创建之后很少使用。…...

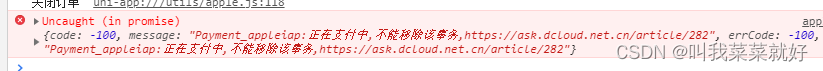
【苹果内购支付】关于uniapp拉起苹果内购支付注意事项、实现步骤以及踩过的坑
前言 Hello!又是很长时间没有写博客了,因为最近又开始从事新项目,也是第一次接触关于uniapp开发原生IOS应用的项目,在这里做一些关于我在项目中使用苹果内购支付所实现的方式以及要注意的事项,希望能给正在做uniapp开…...

一:BT、BLE版本说明及对比
蓝牙版本说明1.常见名词说明2.BT&BLE特性对比3.BT各版本对比4.BLE各版对比1.常见名词说明 名称说明BR(Basic Rate)基本码率EDR(Enhanced Data Rate)增强码率BLE(Bluetooth Low Energy)低功耗蓝牙HS(High Speed)高速蓝牙BT(BlueTooth)蓝牙技术LE(Low Energy)低能耗AFH(Adap…...

php宝塔搭建部署实战多模板cms管理系统源码
大家好啊,我是测评君,欢迎来到web测评。 本期给大家带来一套php开发的多模板cms管理系统源码。感兴趣的朋友可以自行下载学习。 技术架构 PHP7.0 nginx mysql5.7 JS CSS HTMLcnetos7以上 宝塔面板 文字搭建教程 下载源码,宝塔添加一…...

【数据结构初阶】手把手带你实现栈
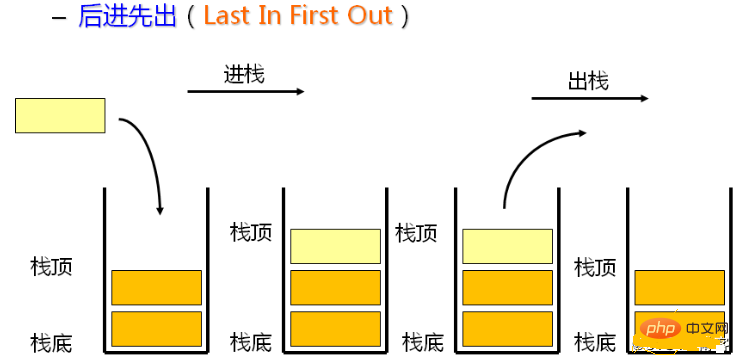
前言 在进入数据结构初阶的学习之后,我们学习了顺序表和链表,当然栈也是一种特殊的数据结构,他的特点是后进先出。 栈的概念及结构 栈(stack)又名堆栈,它是一种运算受限的线性表。限定仅在表尾进行插入和删…...

liunx 端口号开放和关闭
1.先查看防火墙是否开启的状态,以及开放端口的情况: systemctl status firewalld.service(查看防火墙开启还是关闭) sudo firewall-cmd --list-all(可以查看端口开放情况) 2.使用以下命令来开启或者关闭虚拟机的防火墙 systemctl stop firewalld.ser…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
