vue零基础
vue 与其他框架的对比
| 框架 | 设计模式 | 数据绑定 | 灵活度 | 文件模式 | 复杂性 | 学习曲线 | 生态 |
|---|---|---|---|---|---|---|---|
| Vue | MVVM | 双向 | 灵活 | 单文件 | 小 | 缓 | 完善 |
| React | MVC | 单向 | 较灵活 | all in js | 大 | 陡 | 丰富 |
| Angular | MVC | 双向 | 固定 | 多文件 | 较大 | 较陡(Typescript) | 独立 |
更多对比细节:vue 官网:https://cn.vuejs.org/v2/guide/comparison.html
Vue 是一个推陈出新的前端框架,吸收了很多前端框架的优点。例如,Vue 借鉴了 React 的组件化和虚拟 DOM ,借鉴了 Angular 的模块化和数据绑定。因此,我们以 Vue.js 作为入手,以后深入学习其他框架,你会发现他们的共通之处,更好地高效地学习。
选择 Vue.js 的更多原因是,就框架的 API 而言,对比之下,Vue 更加轻便简洁。Vue 自身拥有开箱即用的生态开发包(Vuex,Vue-Router)等,复杂性低、学习成本低,是一门比较好入门的前端框架。
如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的选择,推荐进入实验楼前端基础知识课程。假入你已掌握了关于 HTML、CSS 和 JavaScript 的中级知识,那让我们进入 Vue 的学习吧!
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例 开始的:
var app = new Vue({// 选项
});
vue框架就是很简单的,新手可以在html的head标签里面直接引入一个带有vue连接的script就ok
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统,我们新建一个.html 后缀的文件,输入以下代码,运行(右击文件 > open with > Preview 或 Mini Browser),你就会看到 {{msg}} 被渲染成 hello
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>syl-vue-test</title><!-- 通过cdn方式引入 vue.js --><script src="https://labfile.oss.aliyuncs.com/courses/1262/vue.min.js"></script></head><body><div id="app">{{msg}}</div><script>var app = new Vue({el: "#app", //dom挂载点data: {//数据项msg: "hello syl",},});</script></body>
</html>
运行效果:

说明: el 为实例挂载点,上面表示挂载在 id 为 app 的 dom 元素中。data 选项为数据选项,存放绑定数据。除了这两个之外还有实例选项,methods(实例方法)、computed(计算属性) 等,后面我们会学习到。
双大括号
双大括号 {{ }} 在 Vue.js 中被用作文本插值的语法,这是一种在模板中输出数据到 HTML 的简单方式。当你在 Vue.js 的模板中使用 {{msg}} 时,Vue 会自动将其替换为与其绑定的数据属性 msg 的当前值。
在你给出的例子中:
<input type="text" v-model="msg" />这行 HTML 代码创建了一个文本输入框,并通过v-model指令将其值与 Vue 实例的msg数据属性双向绑定。这意味着,当你在输入框中输入文本时,msg属性的值会实时更新,反之亦然。<p>{{msg}}</p>这行 HTML 代码将会在<p>标签中显示msg属性的值。当msg的值发生变化时(比如你在输入框中输入了文本),这个变化会立即反映在<p>标签中的内容上。
所以,双大括号 {{ }} 内的内容是动态的,并且是响应式的。它不仅仅是简单的文本输入,而是一个数据绑定的表达式,Vue 会监控这个表达式关联的数据属性,一旦属性值发生变化,模板中的内容也会自动更新。
总结来说,双大括号 {{ }} 用于在 Vue 模板中输出 JavaScript 表达式的结果。在 Vue.js 中,它是最基本的数据绑定形式,允许开发者将数据实时渲染到 DOM 中,非常适合构建动态交互的用户界面。
上面的双大括号表达式会将数据解释为普通文本,即使你的数据为 HTML 元素,也不会渲染成对应的标签元素,只能渲染成普通文本,而非 HTML 代码,例子:
<!doctype html>
<html lang="en"> <head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>syl-vue</title><!-- 通过cdn方式引入 vue.js --><script src="https://labfile.oss.aliyuncs.com/courses/1262/vue.min.js"></script></head><body> <!-- 数据绑定 --> <div id="app"><p>{{msg}}</p></div><script>var app = new Vue({el: "#app", //el: 挂载点data: { //data:数据选项msg: "<h1>hello syl</h1>", //这个标签h1还是会作为h1文本进行输出的},});</script></body>
</html>
tips:
在 Vue.js 中,el 属性指的是“挂载点”,也就是 Vue 实例所要控制的 DOM 元素。这个 DOM 元素作为 Vue 实例的作用范围。在你的代码中,el: "#app" 告诉 Vue 实例要控制的 DOM 元素是页面上 id 为 app 的元素。Vue 实例会管理这个元素及其内部的所有内容。
data 属性是 Vue 实例的一个选项,用于声明所有这个实例要用到的数据。这些数据是响应式的,意味着当这些数据变化时,绑定这些数据的视图也会自动更新。
关于逗号的使用,JavaScript 中的对象由键值对构成,这些键值对就是属性名和它们对应的值。在对象字面量的表示法中,每个键值对之间都用逗号 , 分隔。例如:
var app = new Vue({el: "#app", // 这里的逗号分隔了 el 和 data 两个不同的属性data: {msg: "<h1>hello syl</h1>",}, // 这里的逗号在实际中不是必需的,因为后面没有紧跟其他属性,但放置逗号是一种常见的做法,便于后续添加新属性
});
在 data 对象内部,如果你有多个属性,它们也会用逗号分隔。逗号是 JavaScript 对象以及许多其他结构(如数组)中分隔元素的标准方式。在实践中,最后一个属性后面的逗号是可选的,但有的开发者喜欢加上它,也可以不加上去,因为这样添加新属性时更方便。这通常被称为“尾逗号”(trailing comma)。
双大括号语法不能作用在 HTML 特性(标签属性)上,需要对标签属性操作,应该使用 v-bind 指令:
<div v-bind:class="syl-vue-course"></div>
HTML 标签属性为布尔特性时,它们的存在表示为 true,v-bind 工作起来略有不同,在这个例子中:
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>syl-vue</title><!-- 通过cdn方式引入 vue.js --><script src="https://labfile.oss.aliyuncs.com/courses/1262/vue.min.js"></script></head><body><!-- 布尔特性绑定--><div id="app"><input type="checkbox" v-bind:checked="isChecked" /></div><script>var app = new Vue({el: "#app",data: {isChecked: false, // isChecked是否选中boolean},});</script></body>
</html>
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML 特性,在这里 href 是参数,告知 v-bind 指令将该元素的 href 特性与表达式 url 的值绑定,例子:
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>syl-vue</title><!-- 通过cdn方式引入 vue.js --><script src="https://labfile.oss.aliyuncs.com/courses/1262/vue.min.js"></script></head><body><!-- 指令 参数--><div id="app"><a v-bind:href="url">123</a></div><script>var app = new Vue({el: "#app",data: {url: "https://www.baidu.com",},});</script></body>
</html>
另外一个例子,v-on 指令,用于监听 DOM 事件,例子:
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>syl-vue</title><!-- 通过cdn方式引入 vue.js --><script src="https://labfile.oss.aliyuncs.com/courses/1262/vue.min.js"></script></head><body><!-- 指令 参数--><div id="app"><p>我叫:{{name}}</p><!-- handleClick 使我们在实例 methods 中写的方法 --><button v-on:click="handleClick">点我</button><p v-bind:class="'col'+colNum">syl</p></div><script>var app = new Vue({el: "#app",data: {name: "实验楼",colNum: "12",},methods: {//实例方法对象handleClick: function () {this.name = this.name.split("").reverse().join("");},},});</script></body>
</html>
在 Vue.js 中,v-bind:class 用于动态地绑定 class 属性。这个指令后面通常跟着一个 JavaScript 表达式。
在你提供的代码中:
<p v-bind:class="'col'+colNum">syl</p>
'col' + colNum 是一个字符串拼接的表达式,它将 'col' 字符串与 colNum 数据属性的值拼接起来。如果 colNum 的值为 "12"(如你的 Vue 实例中定义的那样),那么这个表达式的结果就是字符串 "col12"。
这意味着 Vue 会将这个计算后的字符串值绑定到 <p> 元素的 class 属性上。所以,最终渲染到 DOM 上的 HTML 会是这样的:
<p class="col12">syl</p>
这样你就可以根据 colNum 的值来动态地设置 <p> 元素的类名,这在响应式布局框架(如 Bootstrap)中非常有用,其中 col-12 类型的类名用于指定元素在网格系统中占据的列数。如果你改变了 colNum 的值,那么绑定的类名也会相应地改变。
类似的操作在这里:
在 Vue.js 中,除了 v-bind 用于绑定 HTML 特性外,还有许多其他指令和技术可以用来实现不同的动态行为和数据绑定。下面是一些常用的 Vue 指令和它们的用途:
-
v-model:
- 用于在表单元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
<input v-model="message" placeholder="编辑我..."> -
v-for:
- 用于基于源数据多次渲染一个元素或模板块。可以用于渲染列表。
<ul><li v-for="item in items">{{ item.text }}</li> </ul> -
v-if / v-else-if / v-else:
- 用于条件渲染一块内容。只有表达式返回真值时才渲染。
<p v-if="seen">现在你看到我了</p> -
v-show:
- 类似于
v-if,但是它通过切换 CSS 的display属性来显示或隐藏元素。
<p v-show="isVisible">你可以看到我吗?</p> - 类似于
-
v-on:
- 用于监听 DOM 事件,并在触发时执行一些 JavaScript 代码。
<button v-on:click="doSomething">点击我</button> -
v-slot:
- 用于编写可复用的模板组件,允许子组件内部的内容通过插槽分发。
-
v-pre:
- 跳过这个元素和它的子元素的编译过程。可以用来显示原始的 Mustache 标签。
<span v-pre>{{ this will not be compiled }}</span> -
v-cloak:
- 保持在元素上直到关联实例结束编译。配合 CSS 规则
[v-cloak] { display: none }可以隐藏未编译的 Mustache 标签直到 Vue 实例准备就绪。
- 保持在元素上直到关联实例结束编译。配合 CSS 规则
-
v-once:
- 执行一次性的插值,当数据改变时,插值处的内容不会更新。
<span v-once>这个将不会改变: {{ msg }}</span>
每个指令都有其特定的用例和功能,使 Vue.js 强大而灵活,可以轻松地处理各种动态网页和应用的需求。通过组合使用这些指令,你可以构建出高度交互和响应式的用户界面。
相关文章:

vue零基础
vue 与其他框架的对比 框架设计模式数据绑定灵活度文件模式复杂性学习曲线生态VueMVVM双向灵活单文件小缓完善ReactMVC单向较灵活all in js大陡丰富AngularMVC双向固定多文件较大较陡(Typescript)独立 更多对比细节:vue 官网:ht…...

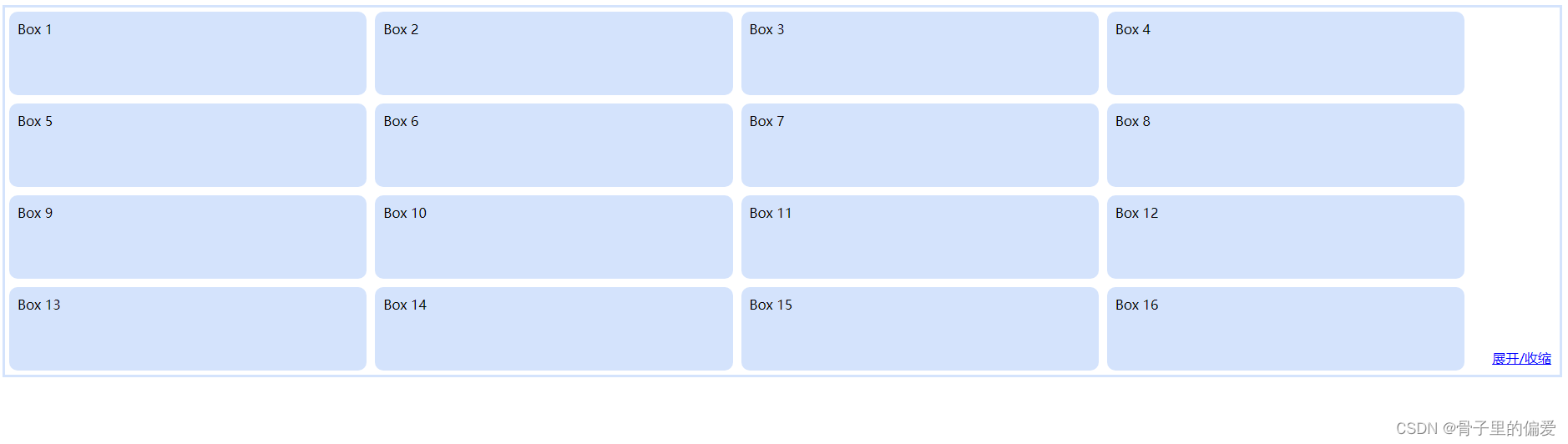
html中一个div中平均一行分配四个盒子,可展开与收起所有的盒子
html中一个div中平均一行分配四个盒子,可展开与收起所有的盒子 1.截图显示部分 2.代码展示部分 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"wid…...

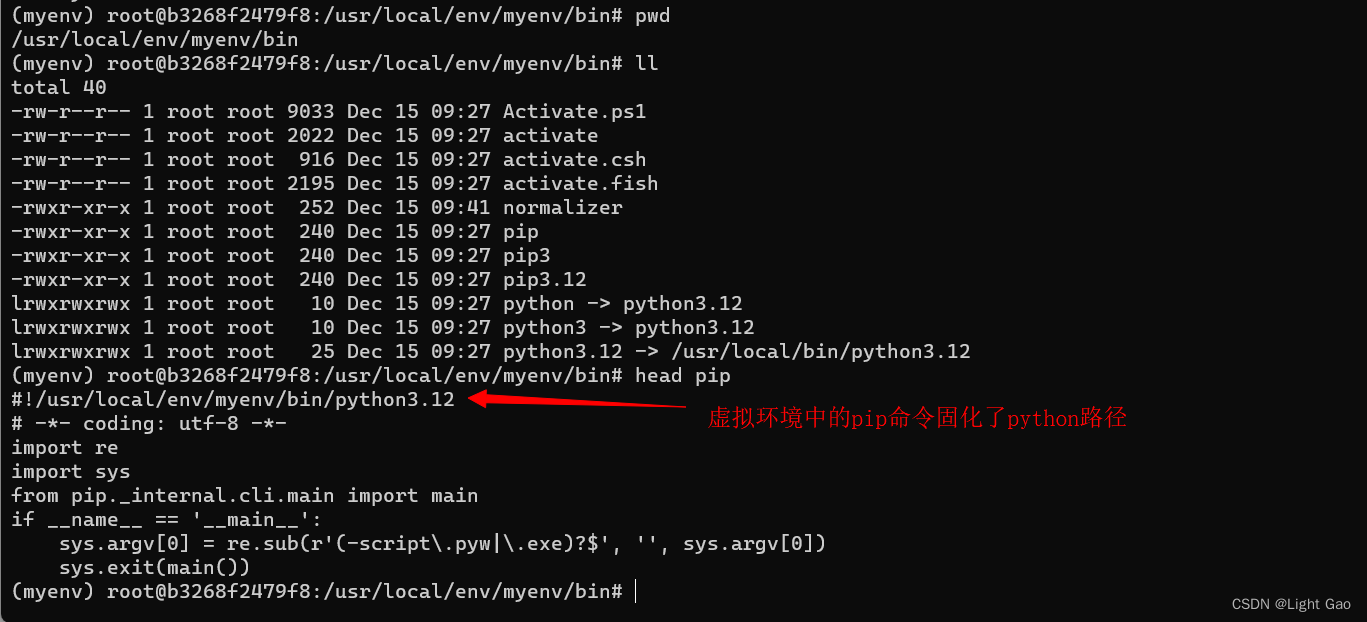
Python虚拟环境指南:告别依赖地狱
一、背景 在SAAS(软件即服务)平台中,用户使用自行定制的Python脚本已经成为司空见惯的做法,然而,由于不同用户对Python三方库的需求各不相同,而底层服务器一般只安装了一个Python版本。举例来说࿰…...

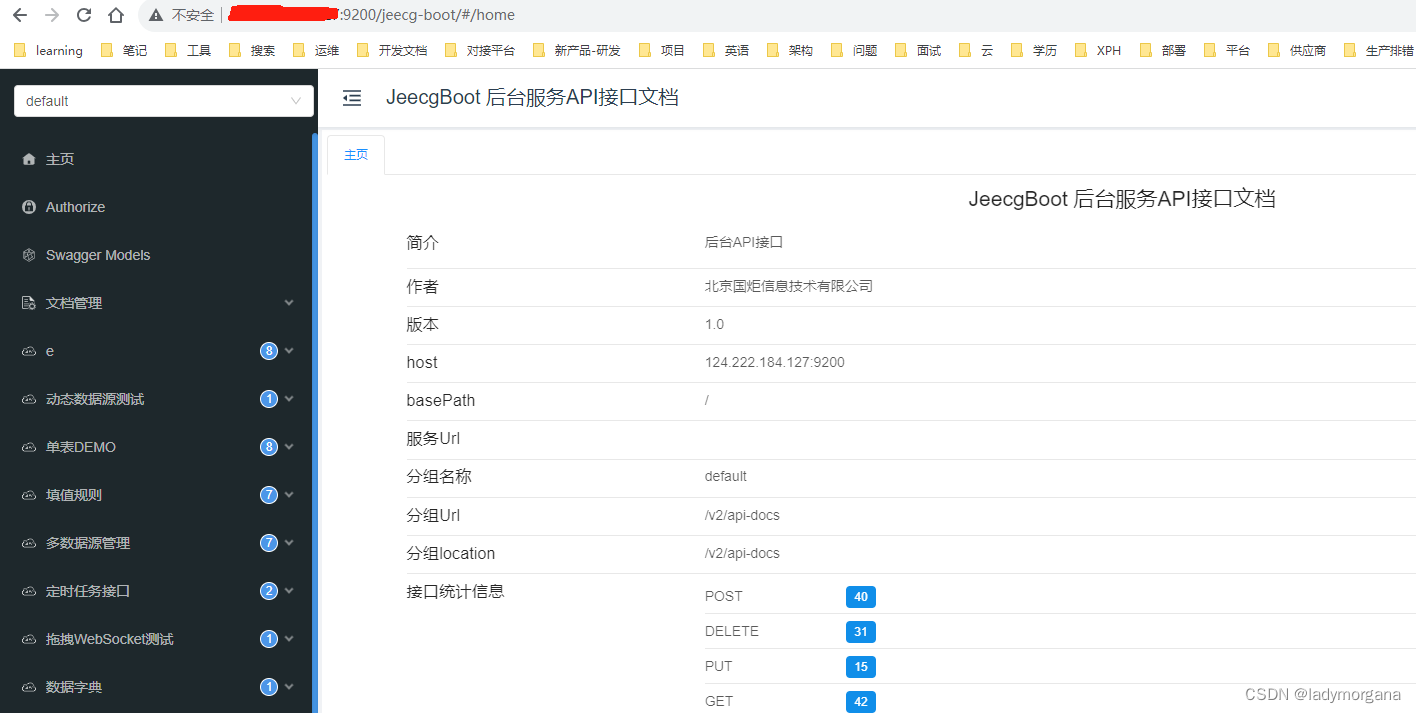
【Jeecg Boot 3 - 第二天】第2节 前后端docker部署云服务器
更新完成,点击下面章节进入 一、后端部署 1.1、后端 docker-compose 部署 JEECGBOOT 1.2、jar 包和 lib 依赖分离,部署包缩小100倍 二、前端部署 2.1、nginx 部署 JEECGBOOT VUE3 2.2、开启Nginx压缩,解决前端访问慢问题...

2020年第九届数学建模国际赛小美赛A题自由泳解题全过程文档及程序
2020年第九届数学建模国际赛小美赛 A题 自由泳 原题再现: 在所有常见的游泳泳姿中,哪一种最快?哪个冲程推力最大?在自由泳项目中,游泳者可以选择他们的泳姿,他们通常选择前面的爬行。然而,游泳…...

双端队列和优先级队列
文章目录 前言dequedeque底层设计迭代器设计 priority仿函数数组中的第k个最大元素优先级队列模拟实现pushpop调整仿函数存储自定义类型 前言 今天要介绍比较特殊的结构,双端队列。 还有一个适配器,优先级队列。 deque 栈的默认容器用了一个deque的东西…...

c#读取CSV文件跟Excel导入成DataTble
1.读取CSV文件 /// <summary>/// 读取CSV文件/// </summary>/// <param name"fileName">文件路径</param>public static DataTable ReadCSV(string fileName){DataTable dt new DataTable();FileStream fs new FileStream(fileName, FileM…...

Python编程技巧 – 单字符函数
Python编程技巧 – 单字符函数 Python Programming Skills – Single Character Function By JacksonML 0. 前言 Python有其内建(built-in)的一系列函数,其中,有两个函数为长度为一的字符设计。这样的函数是单字符函数,尽管它们操作的对象…...

xcode-文件
IOSDeviceSupoprt 共享缓存库 当你使用新的 iOS 设备连接到 Xcode 时,Xcode 会自动下载并存储相应版本的设备支持文件。 每个 iOS 版本都有一个对应的设备支持文件集,这些文件包含有关设备架构和操作系统的信息,以便 Xcode 能够正确地调试和…...

云原生之深入解析网络服务Istio、eBPF和RSocket Broker
一、服务治理 ① “服务治理”简介 在微服务时代,一个复杂的应用程序被分解为多个组件化、协作和连接的单元,服务往往会承担越来越多的业务责任,这使得服务治理的难度前所未有,仅仅依靠微服务框架级的治理是不够的,构…...

文件系统和磁盘调度
文件系统 概述 文件系统:一种用于持久性存储的系统抽象 在存储器上:组织、控制、导航、访问和检索数据大多数计算机包含文件系统 文件:文件系统中一个单元的相关数据在操作系统中的抽象 文件系统功能 分配文件磁盘空间 管理文件块管理空…...

C++ stringOJ练习题
目录 把字符串转换成整数 反转字符串 字符串中的第一个唯一字符 字符串最后一个单词的长度 找出字符串中第一个只出现一次的字符 字符串相加 字符串最后一个单词长度 字符串相乘 反转字符串3 反转字符串2 验证回文串 把字符串转换成整数 通过遍历字符串并逐位转换…...

解决问题:ImportError: cannot import name ‘_update_worker_pids‘
在复现一些较早年份文献时,网络架构是较早的Pytorch模型,现阶段的高版本不兼容,所以就得安装比如低版本的torch0.4.0以解决问题。 目录 一、问题1.1 问题分析 二、解决办法2.1 Pytorch安装2.2 torchvision安装2.3 测试是否安装成功 三、总结…...

【面试总结】Java面试题目总结(一)
(以下仅为个人见解,如果有误,欢迎大家批评并指出错误,谢谢大家) 1.项目中的验证码功能是如何实现的? 第一步:在项目的pom.xml文件中导入 EasyCaptcha 的依赖; <dependency>…...

大白话数据中台,何为数据中台
文章目录 一、数据中台二、本质三、构建数据中台的几个方面四、总结 最近一直在研发Ai平台,忙碌非凡。 在之余,有小伙伴质疑数据中台其实就是一个web系统,无法就是添加一些业务逻辑的增删改查。 答曰: 回去好好把科普下什么是数…...

escapeshellarg参数绕过和注入的问题
escapeshellcmd escapeshellcmd(string $command): string command--要转义的命令。 escapeshellcmd() 对字符串中可能会欺骗 shell 命令执行任意命令的字符进行转义。 此函数保证用户输入的数据在传送到 exec() 或 system() 函数,或者 执行操作符 之前进行转义。 …...

CSS——标准流、浮动、Flex布局
1、标准流 标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。 2、浮动 作用:让块元素水平排列 属性名:float 属性值: left:…...

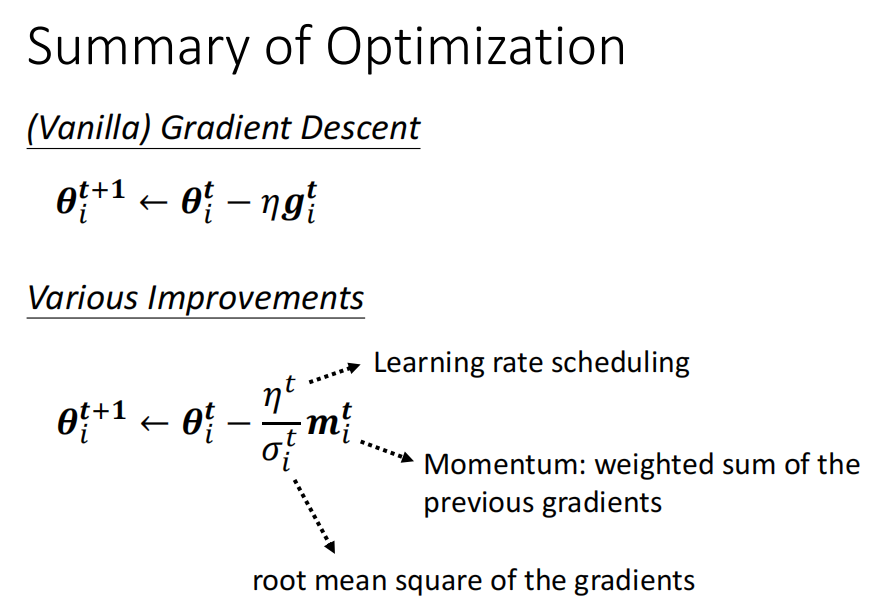
P21 类神经网络训练不起来怎么办- 自动调整学习率 Adapative learning rate
梯度大,学习率减小梯度小,学习率变大adam随时间变化 , decay / warm up 调整学习率方法一 adagrad 学习率除以 梯度的方差 方法二 RMSProp 目前最常用的: Adam: RMSProp Moment Learning rate schedule : decay/ warm up l…...

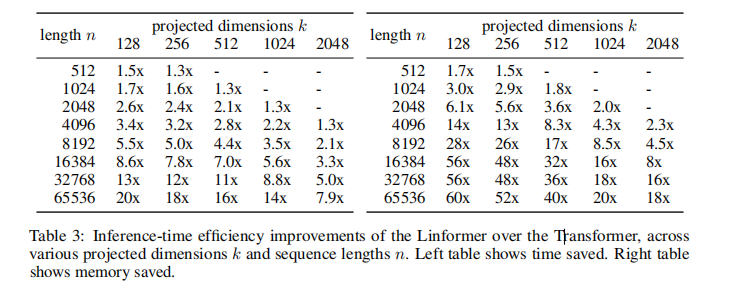
[Linformer]论文实现:Linformer: Self-Attention with Linear Complexity
文章目录 一、完整代码二、论文解读2.1 介绍2.2 Self-Attention is Low Rank2.3 模型架构2.4 结果 三、整体总结 论文:Linformer: Self-Attention with Linear Complexity 作者:Sinong Wang, Belinda Z. Li, Madian Khabsa, Han Fang, Hao Ma 时间&#…...

【Jeecg Boot 3 - 第二天】1.1、后端 docker-compose 部署 JEECGBOOT3
一、场景 二、实战 ▶ 2.1 修改配置文件 > 目的一:将 dev 变更为生产环境 prod > 目的二:方便spring项目调用docker同个network下的redis和mysql ▶ 2.2 编写dockerfile ▶ 2.3 编写docker-compose.yaml ▶ 2.4 打…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
