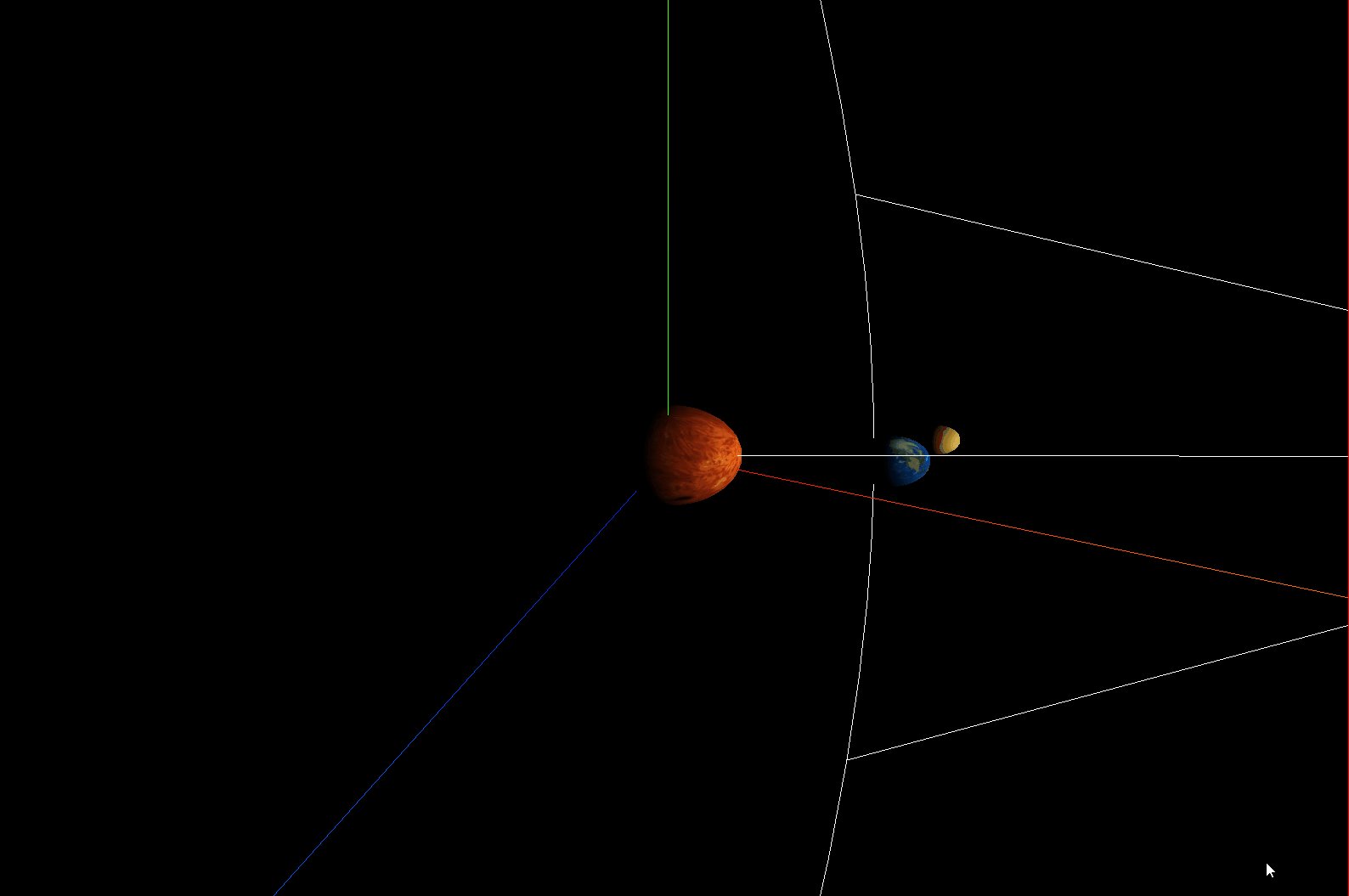
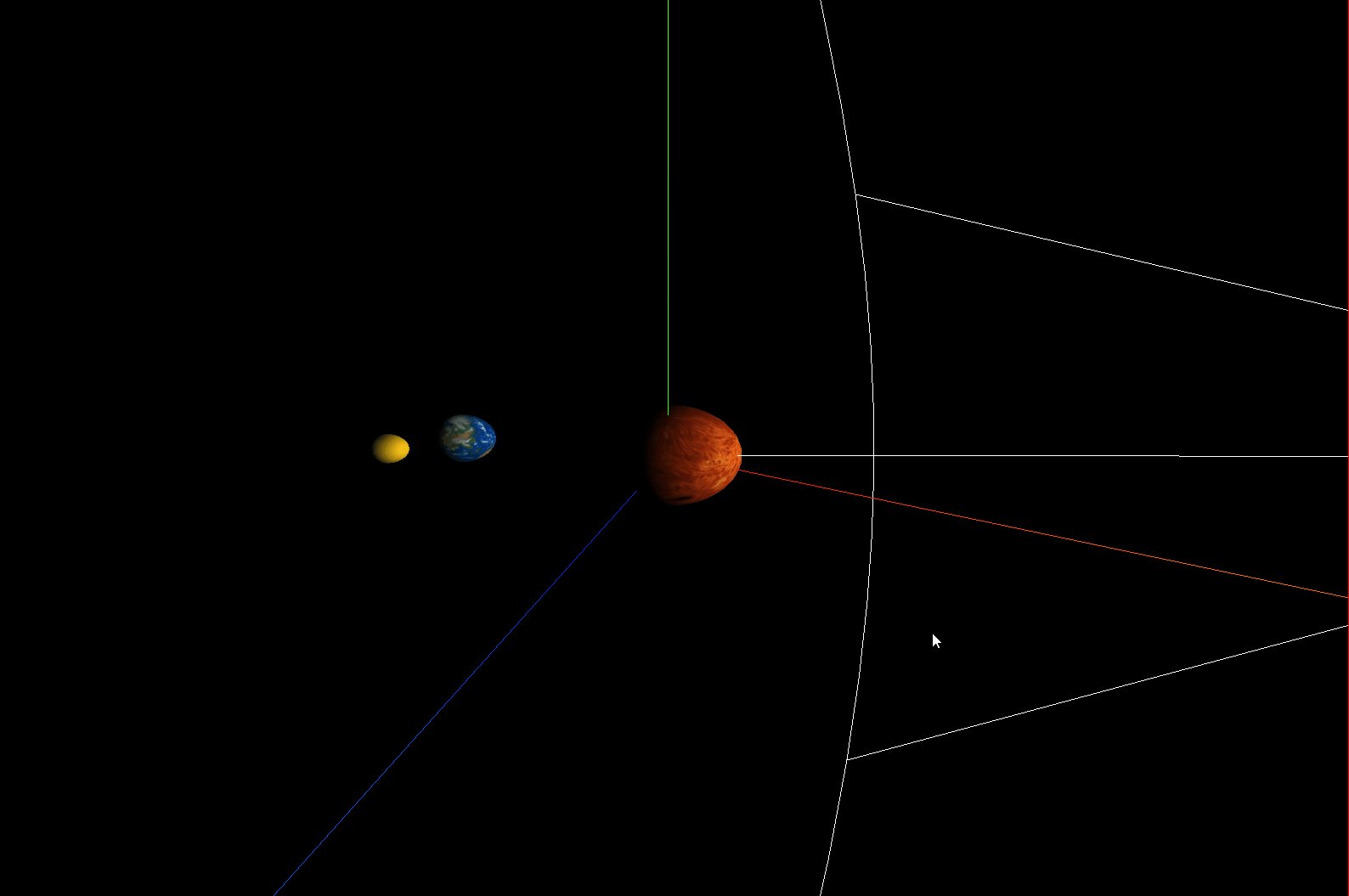
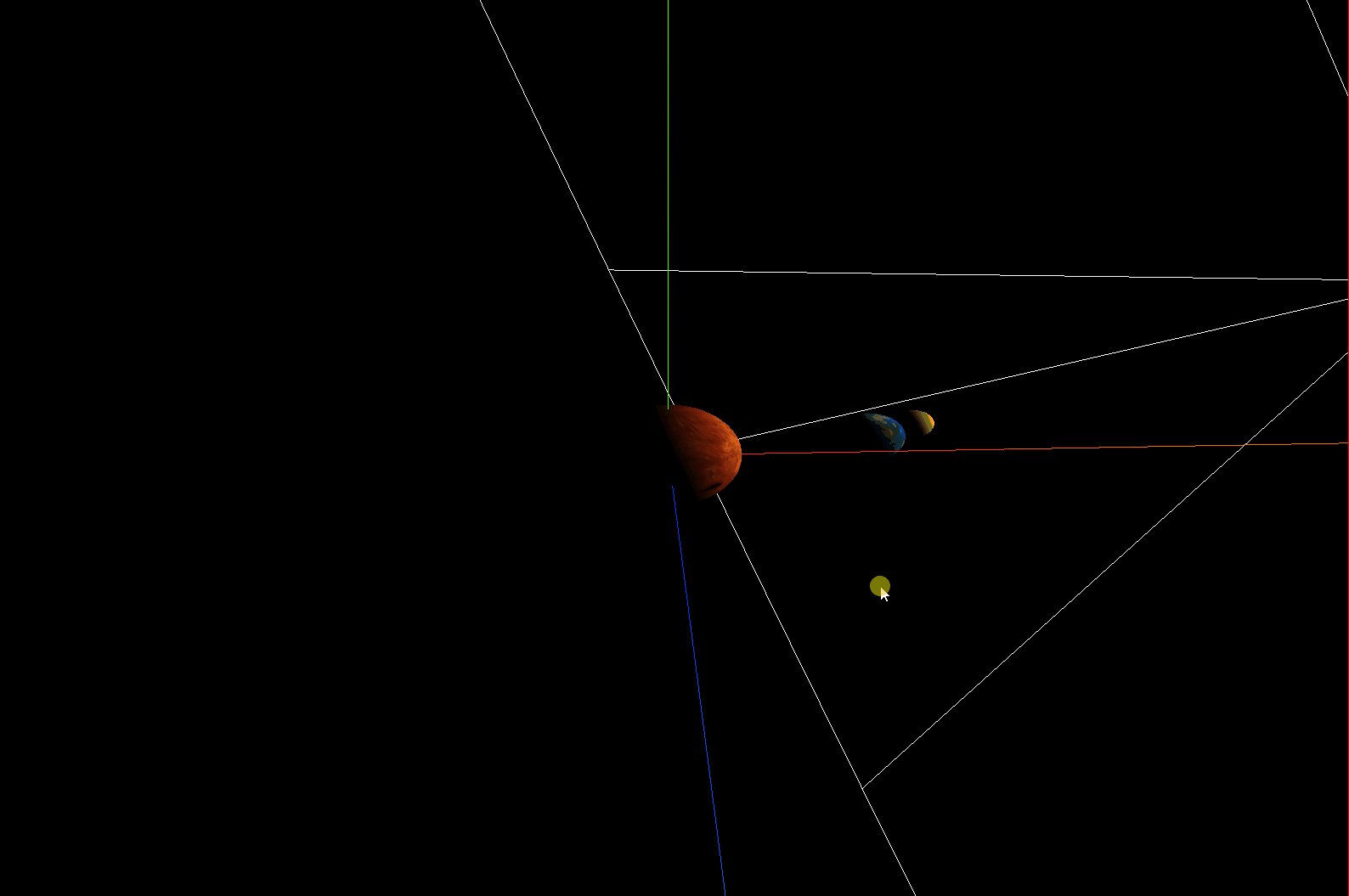
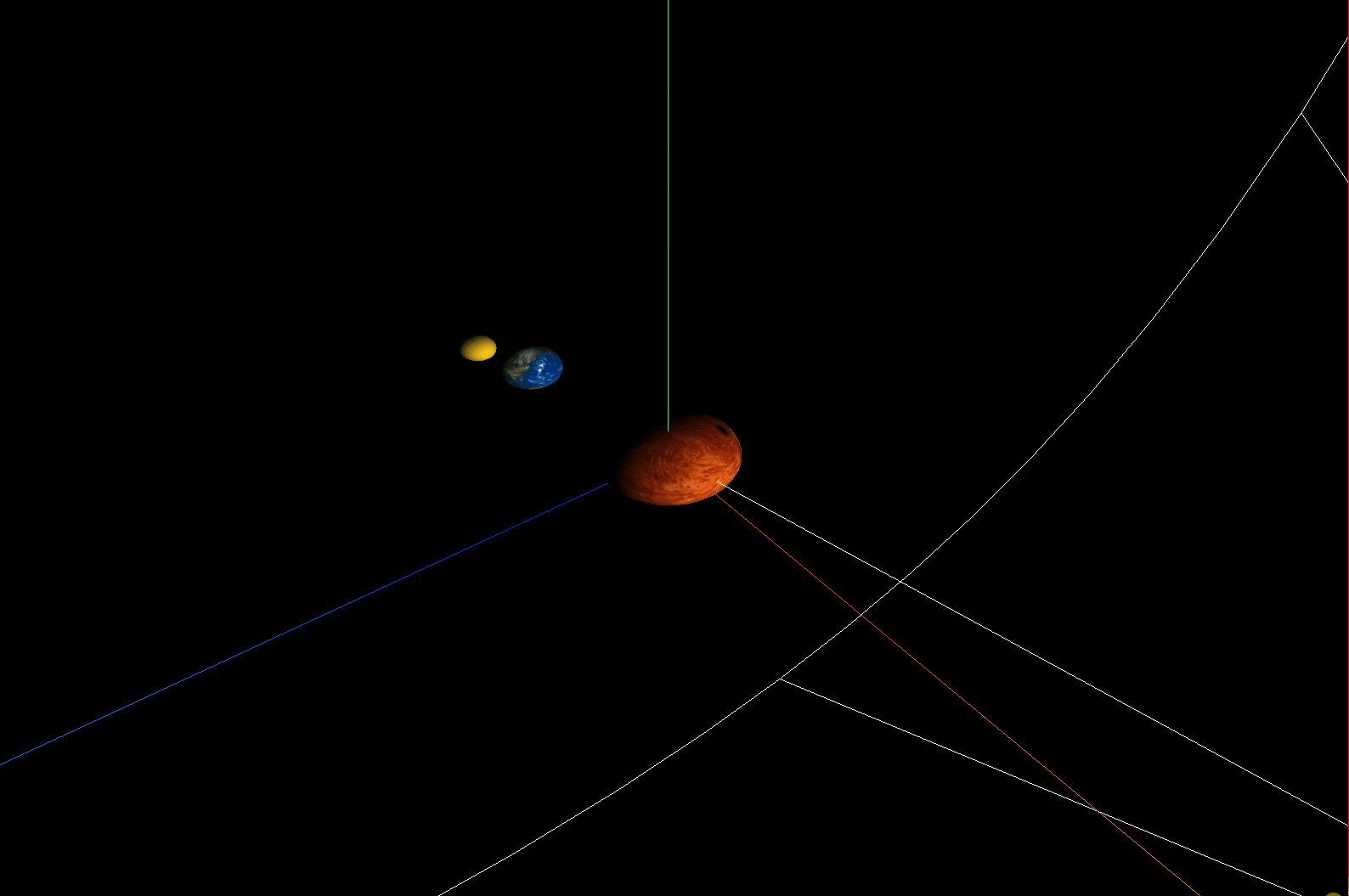
three.js模拟太阳系
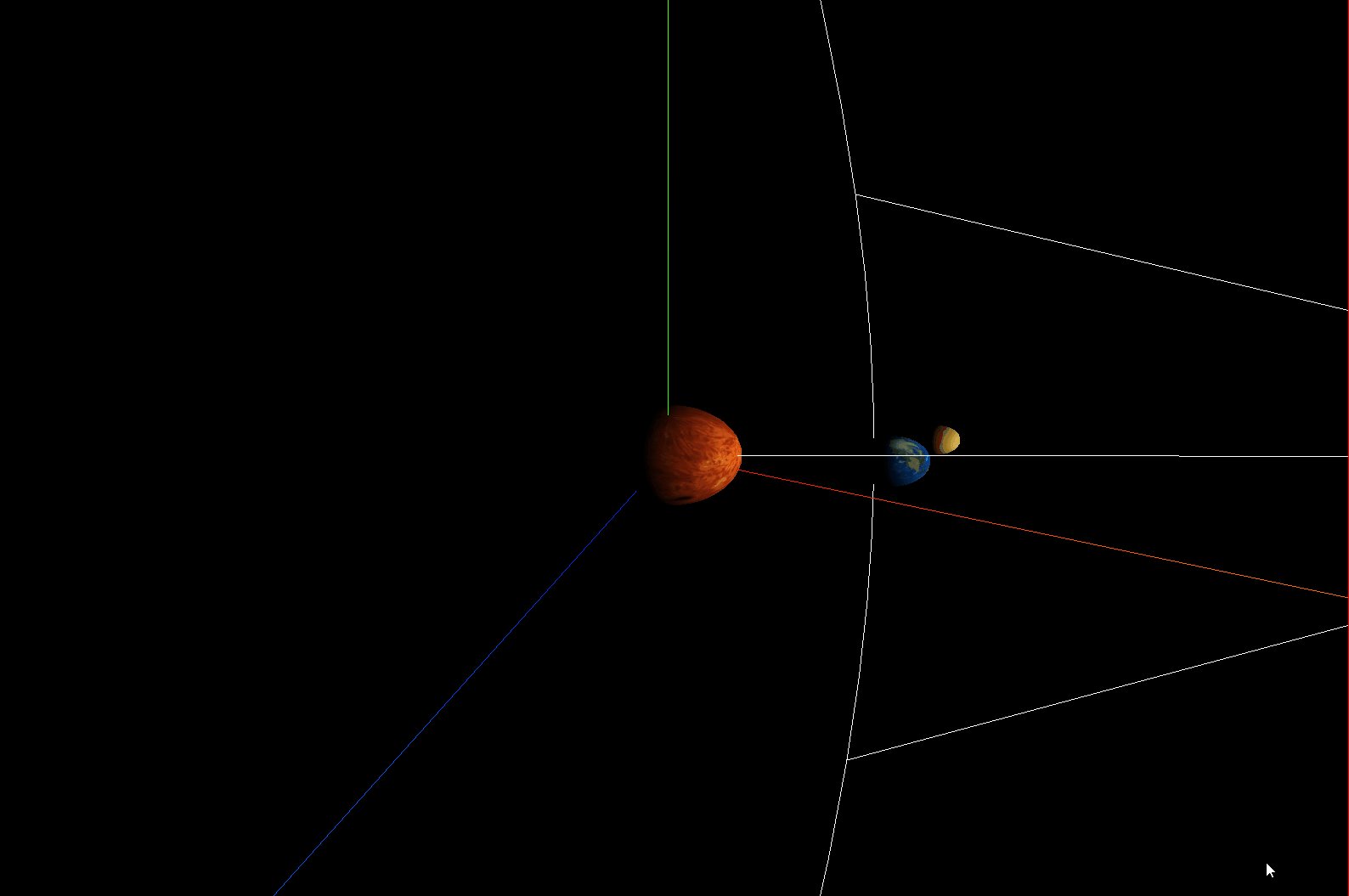
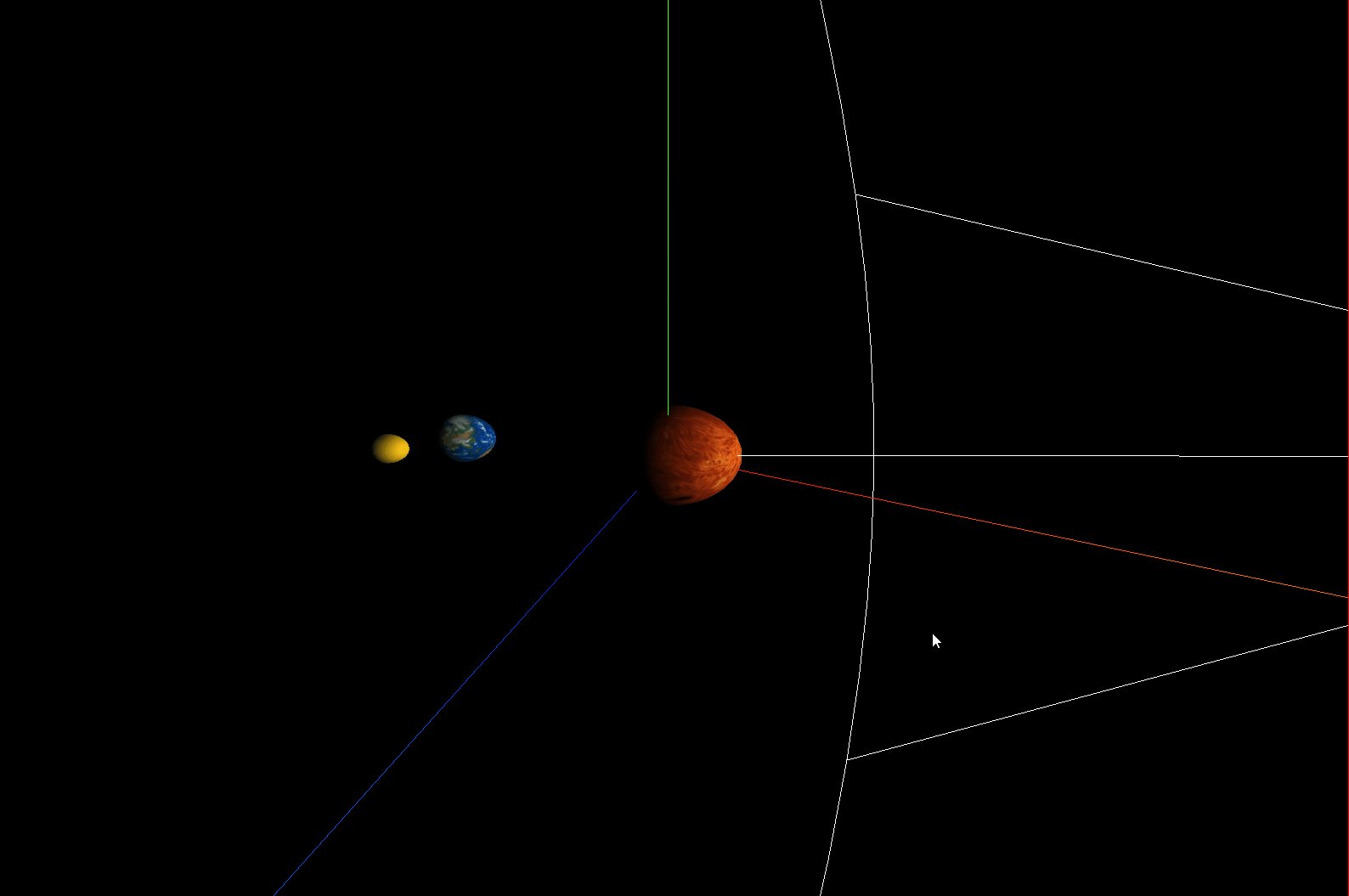
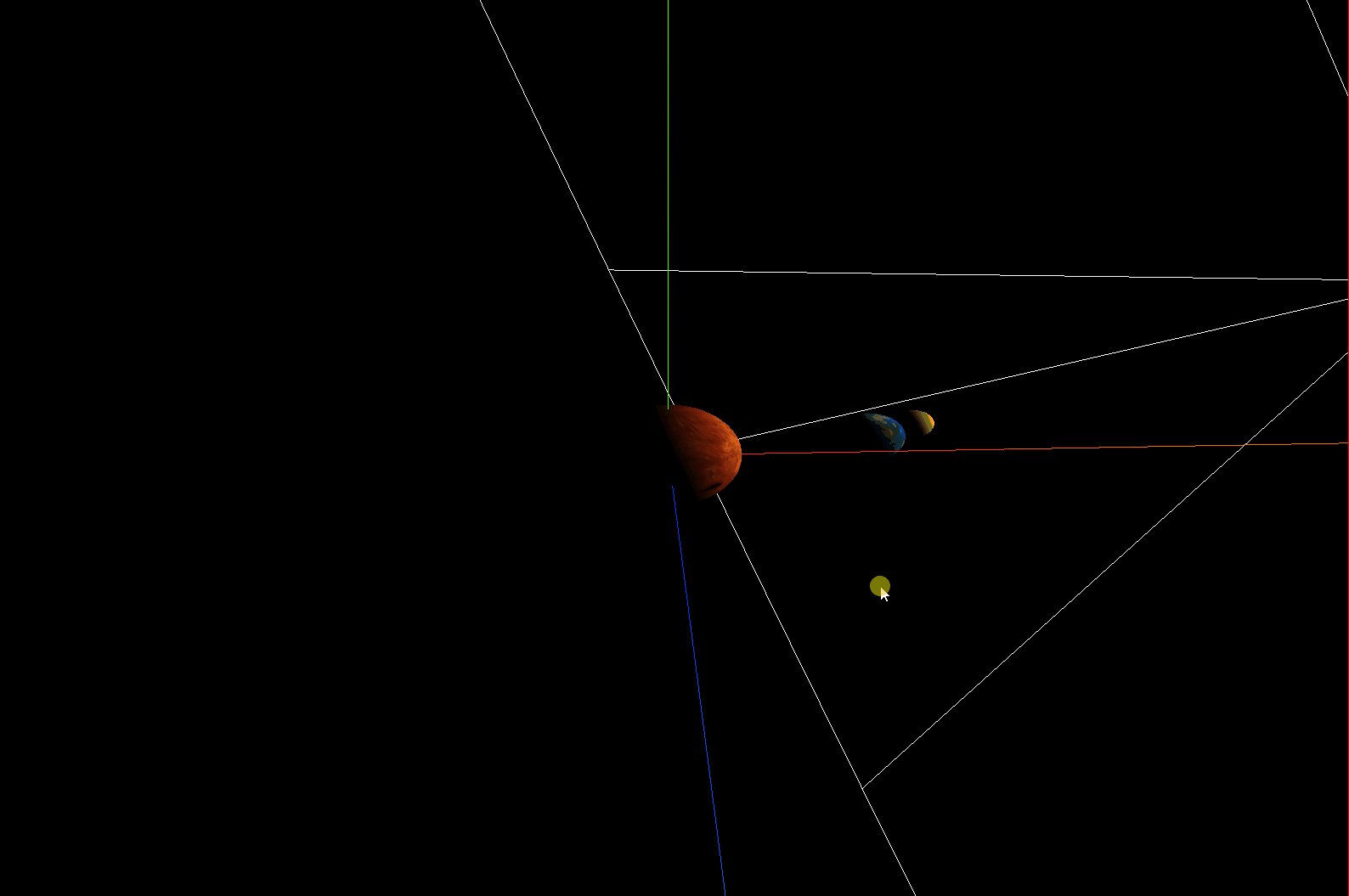
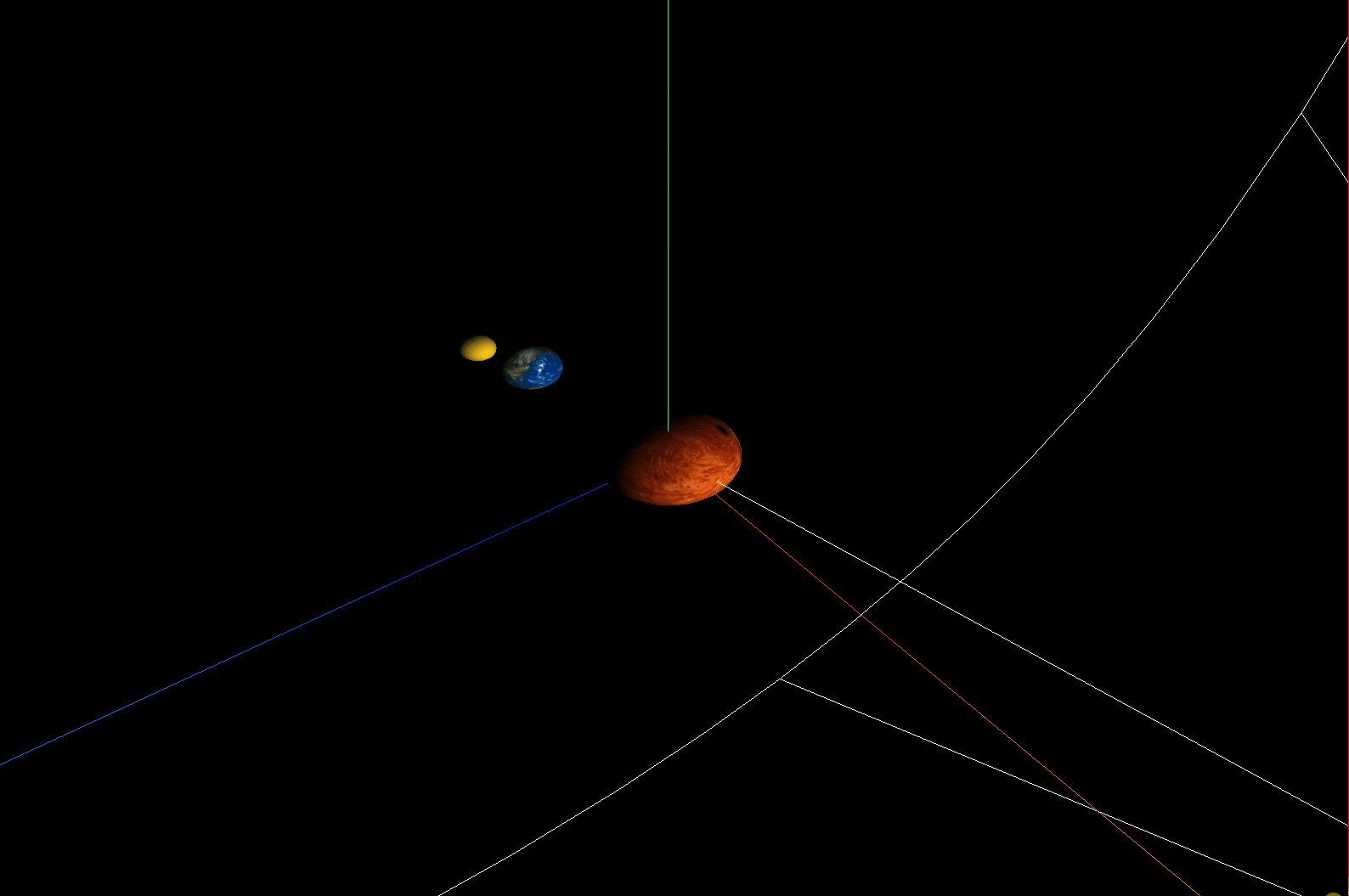
地球的旋转轨迹目前设置为了圆形,效果:

<template><div><el-container><el-main><div class="box-card-left"><div id="threejs" style="border: 1px solid red"></div><div class="box-right"></div></div></el-main></el-container></div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
export default {data() {return {name: "",scene: null,camera: null,renderer: null,mesh: null,mesh_moon: null,geometry: null,group: null,group2: null,material: null,texture: null,};},created() {},mounted() {this.name = this.$route.query.name;this.init();},methods: {goBack() {this.$router.go(-1);},init() {/*** 本案例的思路:创建了三个球缓存几何体,分别进行了纹理贴图,创建组group1, group2,* 将地球和月球添加到一个group1中,设置group1的位置让其离开原点,* 将group1进行绕Y轴旋转,再将group1 添加到 group2中,将group2添加到场景对象中并进行绕Y轴旋转* */// 1,创建场景对象this.scene = new this.$three.Scene();// 5,创建辅助坐标轴对象const axesHelper = new this.$three.AxesHelper(1000);this.scene.add(axesHelper);this.group = new this.$three.Group();this.group2 = new this.$three.Group();// 创建纹理贴图加载器对象this.createTextureLoader({imgName: 'sun.png', spotLight: true, camera: true, controls: true});this.createTextureLoader2({r:50});},// 创建纹理加载器 加载地球createTextureLoader2({imgName="earth.png", r=100, l1=32, l2=16}) {// 创建纹理贴图加载器对象const textureLoader = new this.$three.TextureLoader();textureLoader.load(require("../../assets/eleven/" + imgName), e => {// 3,创建网格材质对象let mesh = this.createGeometry( r, l1, l2, e);mesh.position.set(0,0,0);const worldPosition = new this.$three.Vector3();mesh.getWorldPosition(worldPosition);this.group.add(mesh);this.group.position.set(300,0,0);this.scene.add(this.group);this.createTextureLoader3({r:30});this.createCamera();this.createControls();this.renderFun();})},// 创建纹理加载器 加载月球createTextureLoader3({imgName="moon.jpeg", r=100, l1=32, l2=16}) {// 创建纹理贴图加载器对象const textureLoader = new this.$three.TextureLoader();textureLoader.load(require("../../assets/eleven/" + imgName), e => {// 3,创建网格材质对象this.mesh_moon = this.createGeometry( r, l1, l2, e);this.mesh_moon.position.set(100,0,0);this.group.add(this.mesh_moon);this.group2.add(this.group);this.scene.add(this.group2);})},// 创建纹理加载器 加载太阳createTextureLoader({imgName="earth.png", r=100, l1=32, l2=16, spotLight=false, camera=false,controls=false}) {// 创建纹理贴图加载器对象const textureLoader = new this.$three.TextureLoader();textureLoader.load(require("../../assets/eleven/" + imgName), e => {// 3,创建网格材质对象let mesh = this.createGeometry( r, l1, l2, e);this.scene.add(mesh);if(spotLight) {// 创建聚光源对象const spot_light = new this.$three.SpotLight(0xffffff, 1);// 设置聚光源位置spot_light.position.set(1000, 300, -100);// 设置聚光源指向的目标位置spot_light.target = mesh;this.scene.add(spot_light);// 创建聚光源辅助对象const spotLightHelper = new this.$three.SpotLightHelper(spot_light,0xffffff);this.scene.add(spotLightHelper);}})},// 6,创建透视投影相机对象createCamera() {this.camera = new this.$three.PerspectiveCamera(90, 1, 0.01,9000);this.camera.position.set(500,500,600); // this.camera.updateProjectionMatrix();// 相机看向的是模型的位置this.camera.lookAt(0,0,0);// 7,创建渲染器对象this.renderer = new this.$three.WebGLRenderer();// 设置渲染器尺寸:宽度 1600, 高度:1000this.renderer.setSize(1600,1100);// 调用渲染方法this.renderer.render(this.scene, this.camera);document.getElementById("threejs").appendChild(this.renderer.domElement);},// 创建相机空间轨道控制器对象createControls() {const controls = new OrbitControls(this.camera, this.renderer.domElement);controls.addEventListener("change", () => {this.renderer.render(this.scene, this.camera);})},// 创建网格对象createGeometry(r, l1, l2, e) {let geometry = new this.$three.SphereGeometry(r, l1, l2);let material = new this.$three.MeshLambertMaterial({map: e});let mesh = new this.$three.Mesh(geometry, material);// this.scene.add(mesh);return mesh;},renderFun() {this.group.rotateY(0.02);this.group2.rotateY(0.01);if(this.mesh_moon) {this.mesh_moon.rotateY(0.02);}this.renderer.render(this.scene, this.camera);window.requestAnimationFrame(this.renderFun);}},
};
</script>
//
<style lang="less" scoped>
.msg {padding: 20px;text-align: left;display: flex;justify-content: flex-start;flex-wrap: wrap;.span {margin: 0 30px 30px 0;// white-space: nowrap;}.p {text-align: left;}
}
.box-card-left {display: flex;align-items: flex-start;flex-direction: row;width: 100%;.box-right {text-align: left;padding: 10px;.xyz {width: 100px;margin-left: 20px;}.box-btn {margin-left: 20px;}}
}
</style>
相关文章:

three.js模拟太阳系
地球的旋转轨迹目前设置为了圆形,效果: <template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red"></div><div c…...

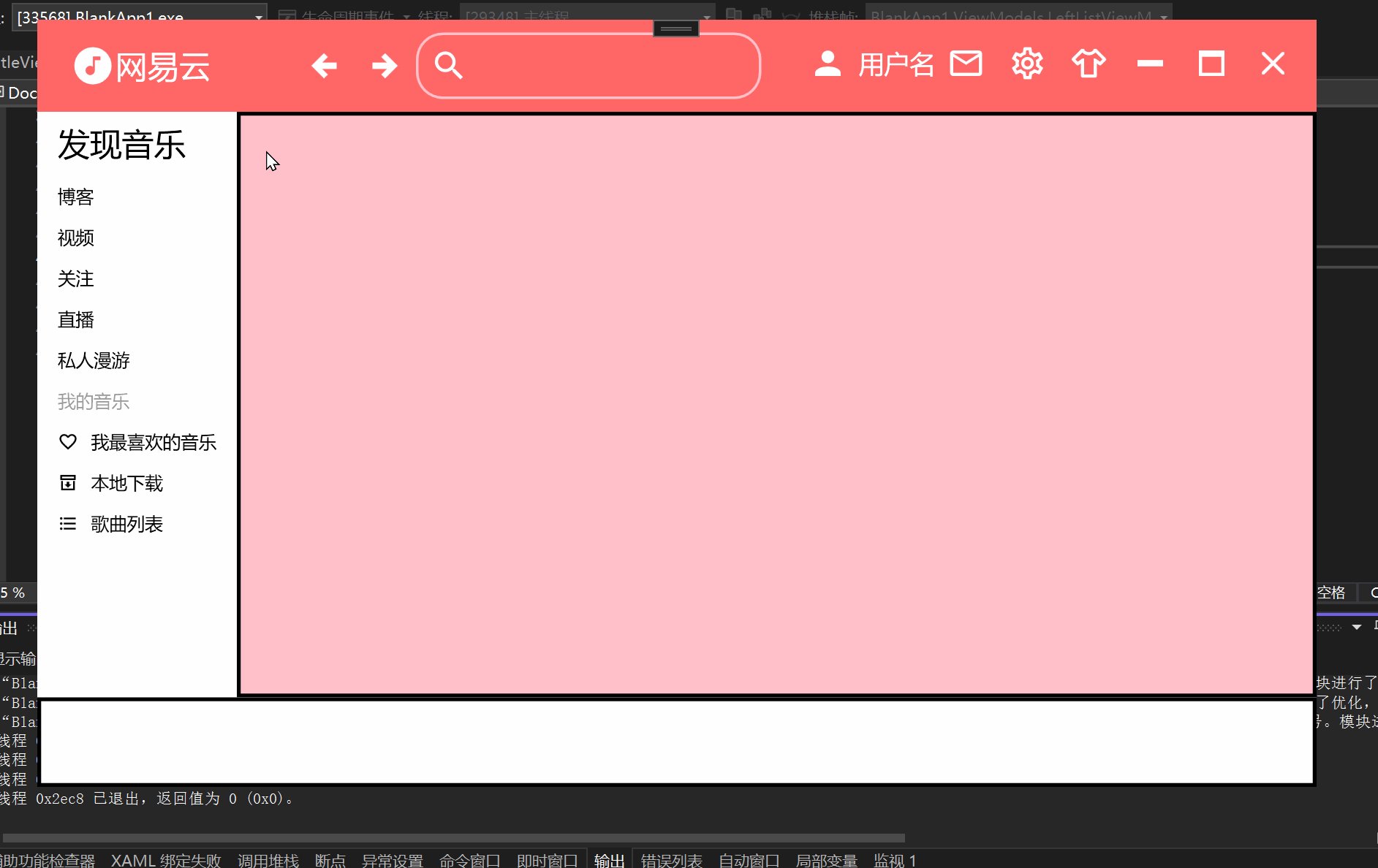
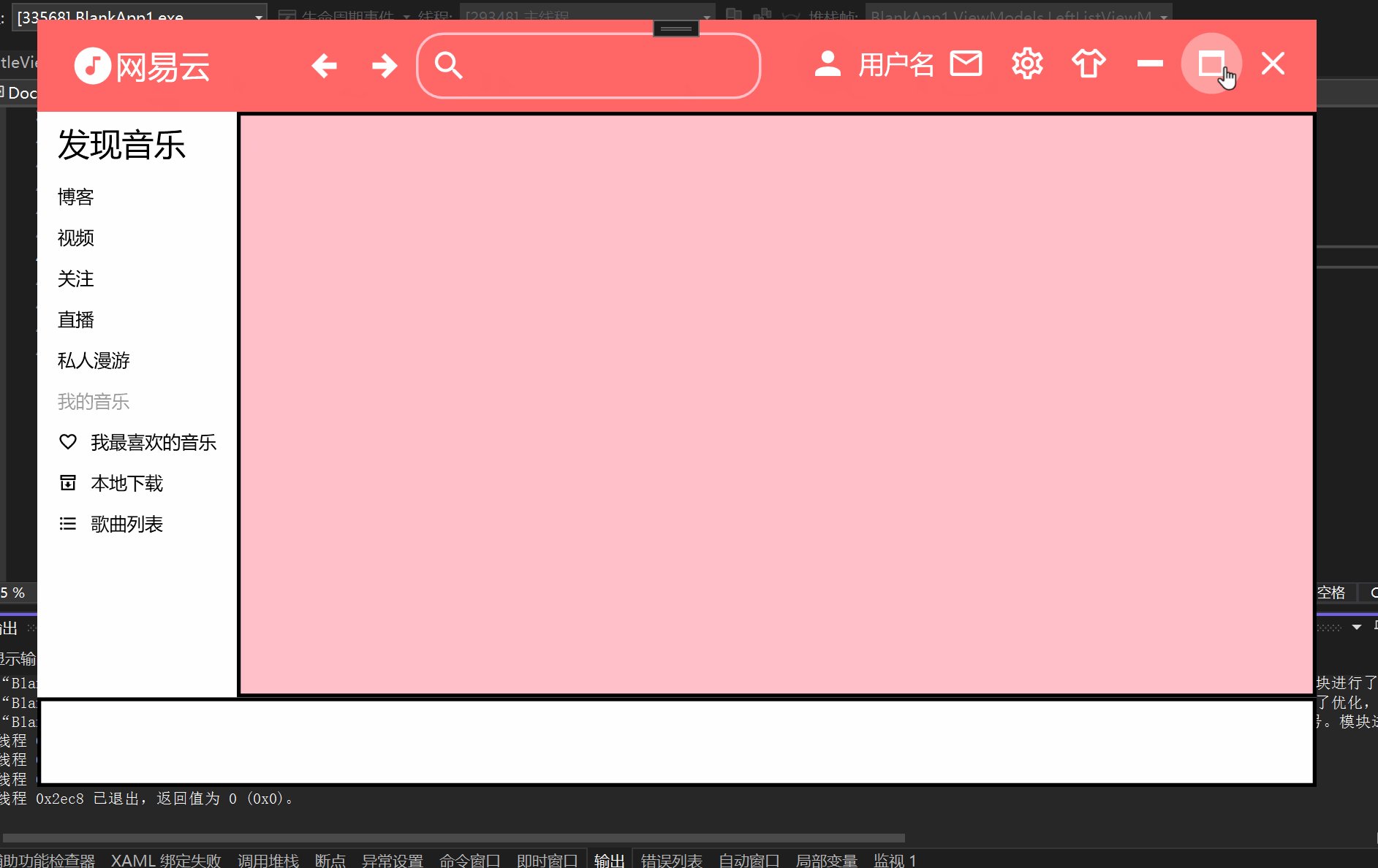
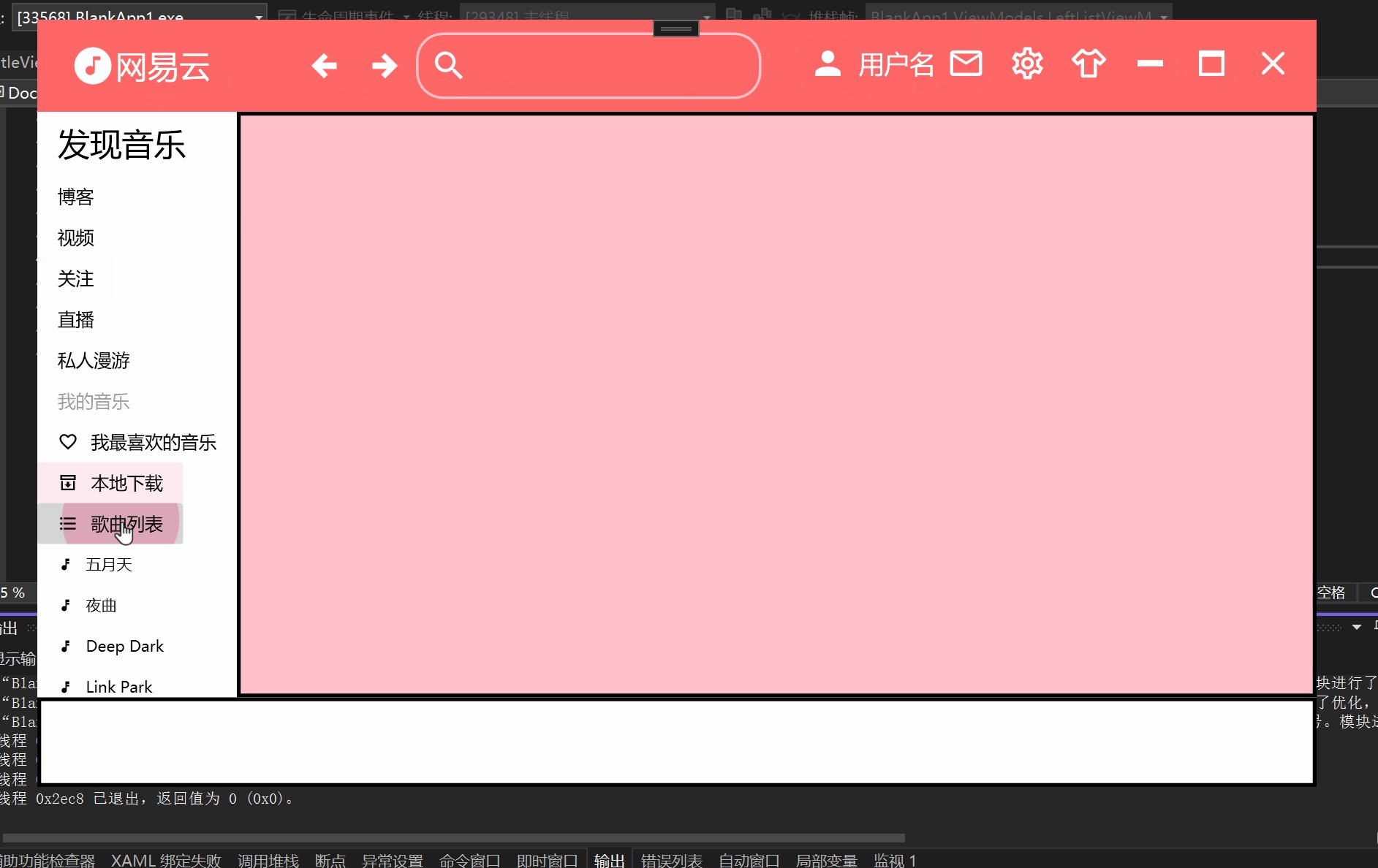
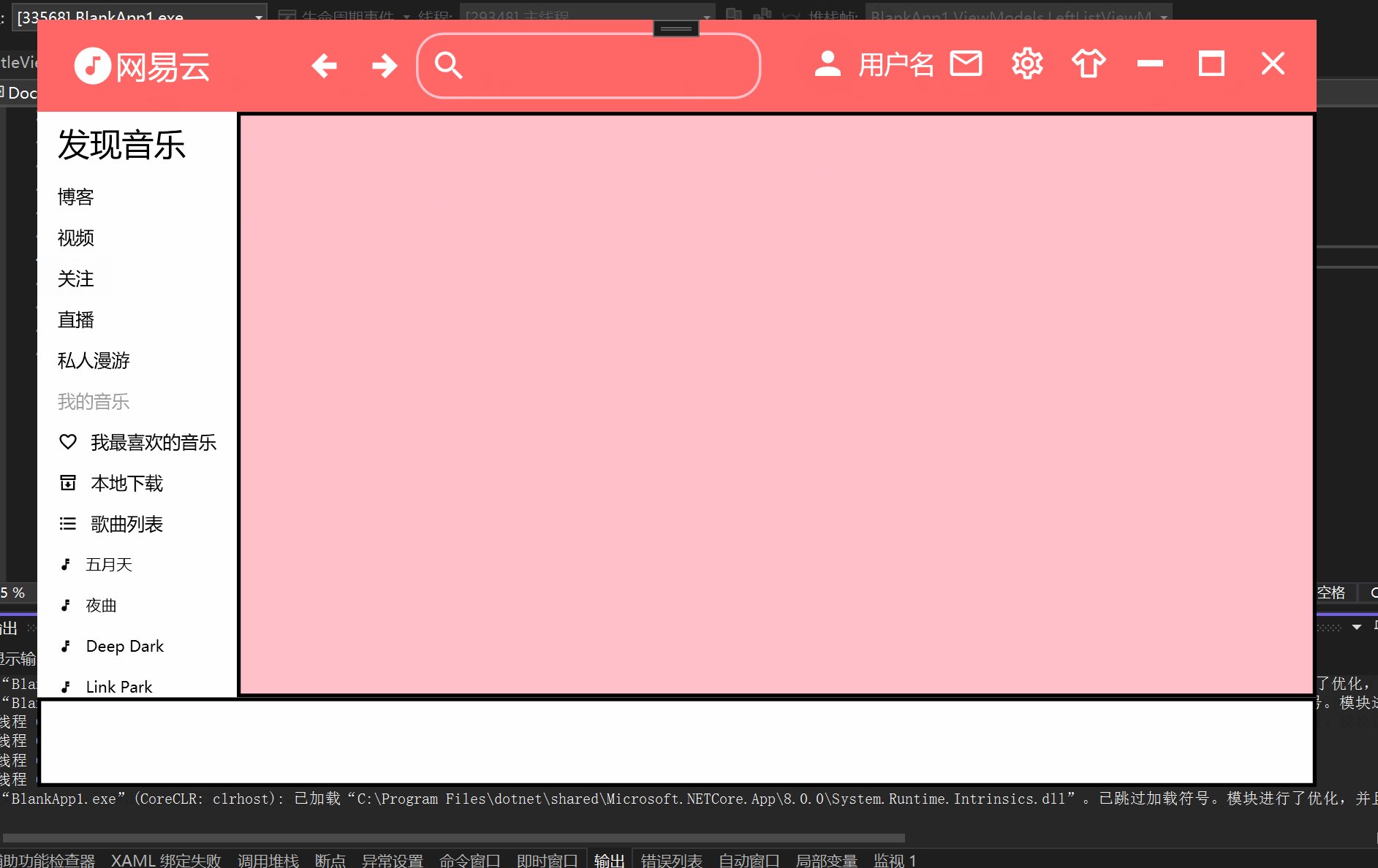
WPF仿网易云搭建笔记(1):项目搭建
文章目录 前言项目地址动态样式组合样式批量样式覆盖Prism新建UserControler修改Material Design 笔刷收放列表可以滚动的StackPanel列表点击展开或折叠 实现效果 前言 今天接着继续细化代码,把整体框架写出来 项目地址 WPF仿网易云 Gitee仓库 动态样式 【WPF】C#…...

DDOS 攻击是什么?有哪些常见的DDOS攻击?
DDOS简介 DDOS又称为分布式拒绝服务,全称是Distributed Denial of Service。DDOS本是利用合理的请求造成资源过载,导致服务不可用,从而造成服务器拒绝正常流量服务。就如酒店里的房间是有固定的数量的,比如一个酒店有50个房间&am…...

未来应用从何而来:认知力延伸、边界突破、回归云与产业
文 | 智能相对论 作者 | 沈浪 或许,谁也没想到未来应用来的如此之快,现如今传统应用从开发到体验,已经进入了一个前所未有的颠覆性改革阶段。 不久前,美国人工智能公司OpenAI举办开发者大会。在现场,公司创始人Sam …...

vue零基础
vue 与其他框架的对比 框架设计模式数据绑定灵活度文件模式复杂性学习曲线生态VueMVVM双向灵活单文件小缓完善ReactMVC单向较灵活all in js大陡丰富AngularMVC双向固定多文件较大较陡(Typescript)独立 更多对比细节:vue 官网:ht…...

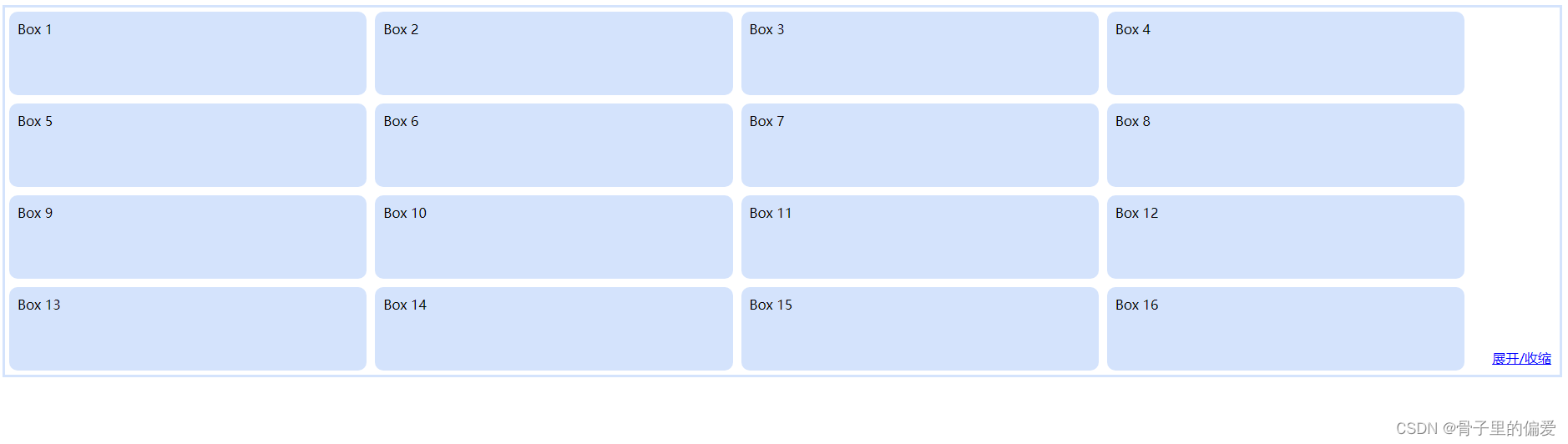
html中一个div中平均一行分配四个盒子,可展开与收起所有的盒子
html中一个div中平均一行分配四个盒子,可展开与收起所有的盒子 1.截图显示部分 2.代码展示部分 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"wid…...

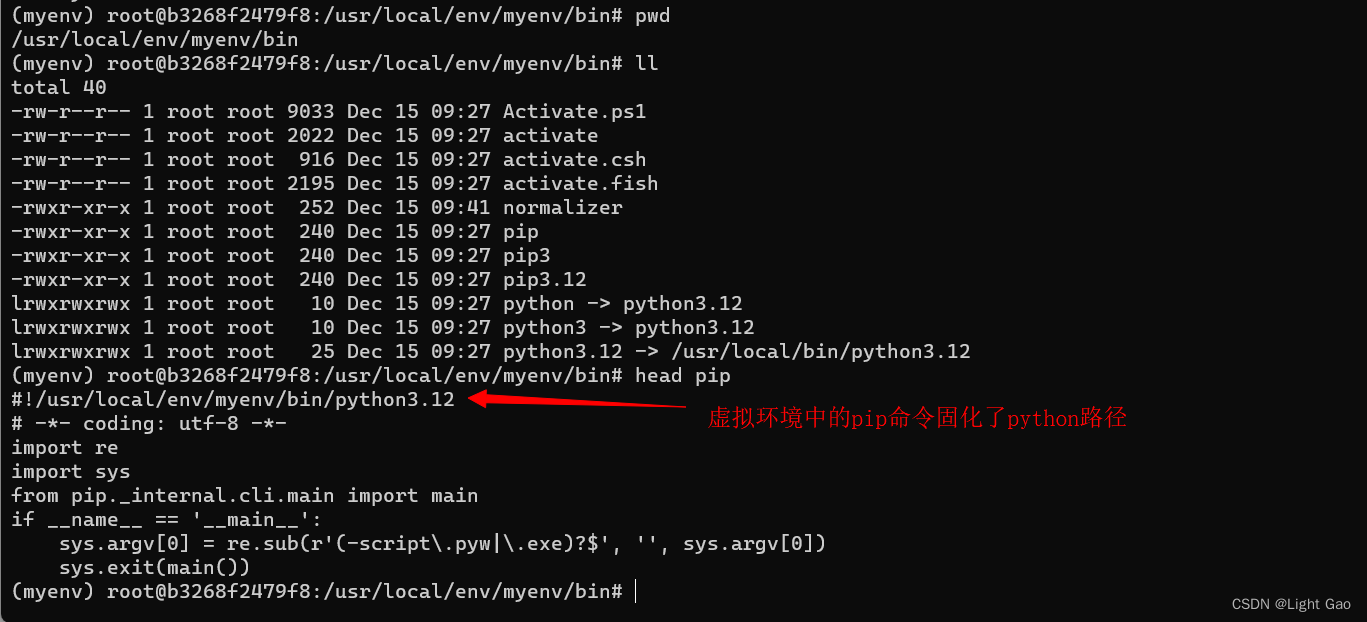
Python虚拟环境指南:告别依赖地狱
一、背景 在SAAS(软件即服务)平台中,用户使用自行定制的Python脚本已经成为司空见惯的做法,然而,由于不同用户对Python三方库的需求各不相同,而底层服务器一般只安装了一个Python版本。举例来说࿰…...

【Jeecg Boot 3 - 第二天】第2节 前后端docker部署云服务器
更新完成,点击下面章节进入 一、后端部署 1.1、后端 docker-compose 部署 JEECGBOOT 1.2、jar 包和 lib 依赖分离,部署包缩小100倍 二、前端部署 2.1、nginx 部署 JEECGBOOT VUE3 2.2、开启Nginx压缩,解决前端访问慢问题...

2020年第九届数学建模国际赛小美赛A题自由泳解题全过程文档及程序
2020年第九届数学建模国际赛小美赛 A题 自由泳 原题再现: 在所有常见的游泳泳姿中,哪一种最快?哪个冲程推力最大?在自由泳项目中,游泳者可以选择他们的泳姿,他们通常选择前面的爬行。然而,游泳…...

双端队列和优先级队列
文章目录 前言dequedeque底层设计迭代器设计 priority仿函数数组中的第k个最大元素优先级队列模拟实现pushpop调整仿函数存储自定义类型 前言 今天要介绍比较特殊的结构,双端队列。 还有一个适配器,优先级队列。 deque 栈的默认容器用了一个deque的东西…...

c#读取CSV文件跟Excel导入成DataTble
1.读取CSV文件 /// <summary>/// 读取CSV文件/// </summary>/// <param name"fileName">文件路径</param>public static DataTable ReadCSV(string fileName){DataTable dt new DataTable();FileStream fs new FileStream(fileName, FileM…...

Python编程技巧 – 单字符函数
Python编程技巧 – 单字符函数 Python Programming Skills – Single Character Function By JacksonML 0. 前言 Python有其内建(built-in)的一系列函数,其中,有两个函数为长度为一的字符设计。这样的函数是单字符函数,尽管它们操作的对象…...

xcode-文件
IOSDeviceSupoprt 共享缓存库 当你使用新的 iOS 设备连接到 Xcode 时,Xcode 会自动下载并存储相应版本的设备支持文件。 每个 iOS 版本都有一个对应的设备支持文件集,这些文件包含有关设备架构和操作系统的信息,以便 Xcode 能够正确地调试和…...

云原生之深入解析网络服务Istio、eBPF和RSocket Broker
一、服务治理 ① “服务治理”简介 在微服务时代,一个复杂的应用程序被分解为多个组件化、协作和连接的单元,服务往往会承担越来越多的业务责任,这使得服务治理的难度前所未有,仅仅依靠微服务框架级的治理是不够的,构…...

文件系统和磁盘调度
文件系统 概述 文件系统:一种用于持久性存储的系统抽象 在存储器上:组织、控制、导航、访问和检索数据大多数计算机包含文件系统 文件:文件系统中一个单元的相关数据在操作系统中的抽象 文件系统功能 分配文件磁盘空间 管理文件块管理空…...

C++ stringOJ练习题
目录 把字符串转换成整数 反转字符串 字符串中的第一个唯一字符 字符串最后一个单词的长度 找出字符串中第一个只出现一次的字符 字符串相加 字符串最后一个单词长度 字符串相乘 反转字符串3 反转字符串2 验证回文串 把字符串转换成整数 通过遍历字符串并逐位转换…...

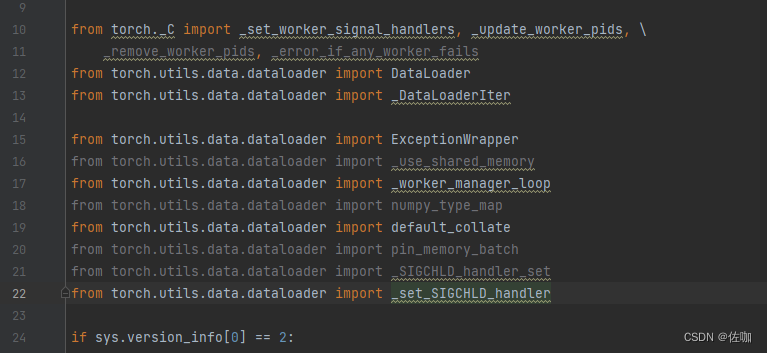
解决问题:ImportError: cannot import name ‘_update_worker_pids‘
在复现一些较早年份文献时,网络架构是较早的Pytorch模型,现阶段的高版本不兼容,所以就得安装比如低版本的torch0.4.0以解决问题。 目录 一、问题1.1 问题分析 二、解决办法2.1 Pytorch安装2.2 torchvision安装2.3 测试是否安装成功 三、总结…...

【面试总结】Java面试题目总结(一)
(以下仅为个人见解,如果有误,欢迎大家批评并指出错误,谢谢大家) 1.项目中的验证码功能是如何实现的? 第一步:在项目的pom.xml文件中导入 EasyCaptcha 的依赖; <dependency>…...

大白话数据中台,何为数据中台
文章目录 一、数据中台二、本质三、构建数据中台的几个方面四、总结 最近一直在研发Ai平台,忙碌非凡。 在之余,有小伙伴质疑数据中台其实就是一个web系统,无法就是添加一些业务逻辑的增删改查。 答曰: 回去好好把科普下什么是数…...

escapeshellarg参数绕过和注入的问题
escapeshellcmd escapeshellcmd(string $command): string command--要转义的命令。 escapeshellcmd() 对字符串中可能会欺骗 shell 命令执行任意命令的字符进行转义。 此函数保证用户输入的数据在传送到 exec() 或 system() 函数,或者 执行操作符 之前进行转义。 …...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...
