ReactJs笔记摘录
文章目录
- 前言
- 目录结构
- 组件
- 动态组件
- 高阶组件
- Hook函数
- useState
- useEffect
- useContext
- useReducer
- useCallback
- useMemo
- JSX语法
- 根元素与斜杠
- 使用变量
- 推荐使用className替代class
- 属性写法
- 三元表达式 vs &&
- antd和tailwindcss
- 组件通信
- 父传子:props和自定义函数事件
- 子传父:props.onchange
- Context
- 状态管理
- 结合useContext()和useReducer()实现全局状态共享
- UI 问题
- 选择哪个UI框架?
- 编程实践
- 参考链接
- React基础文档
- React使用
- UI框架
- 组件
前言
以前2018年搞过一段时间react + antd开发,兜兜转转又回到react世界。本文力图记录一些易忘易混的知识点。
目录结构
├─package-lock.json
├─package.json ------------ // 项目配置
├─postcss.config.js ------- // postcss 配置
├─public ------------------ // 公开目录
│ ├─favicon.ico
│ └─index.html
├─README.md ---------- // 项目说明
└─src --------------------- // 源码目录
├─App.tsx --------------- // 根组件
├─assets ---------------- // 静态资源目录
│ └─images -------------- // 图片目录
│ └─logo.png ------ // logo 图片
│ └─svg -------------- // 图标目录
│ └─logo.svg ------ // logo 图片
├─components ------------ // 公共组件目录
│ └─Menu ---------------- // 公共组件
│ ├─index.tsx ---------- // 组件文件
│ └─index.scss ------ // 组件样式
├─constants ---------------- // 项目常量
│ └─index.ts
├─libs ------------------ // 第三方库目录
├─index.tsx --------------- // 主入口
├─router ---------------- // 路由配置
│ └─index.tsx
├─store ----------------- // 状态管理
│ ├─module.ts // 模块
│ └─index.ts // 入口
├─tests ----------------- // 测试目录
├─utils ----------------- // 工具目录
│ ├─a.ts
│ └─index.ts
└─pages ----------------- // 视图目录└─Home ---------------- // 页面组件├─components -------- // 子组件目录│ └─Header│ ├─index.tsx│ └─index.scss└─index.tsx ---------- // 组件主体组件
动态组件
实现方式一:
import React, {lazy} from 'react';
const Component = lazy(() => import(`../a`));
高阶组件
React高阶组件(HOC),是灵活使用react组件的一种技巧,高阶组件本身不是组件,它是一个参数为组件,返回值也是一个组件的函数。
Hook函数
Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。它们可以帮助我们简化组件的代码并提高代码的可维护性。
Hook 本质就是 JavaScript 函数,但是在使用它时需要遵循两条规则。react官方提供了一个 linter 插件来强制执行这些规则。
- 只在最顶层使用 Hook。不要在循环,条件或嵌套函数中调用 Hook, 确保总是在你的 React 函数的最顶层调用他们。
- 只在 React 函数组件中调用 Hook,也可以在自定义 Hook 中调用其他 Hook。但不要在普通的 JavaScript 函数中调用 Hook。
以下是常见的 Hook 函数:
useState
useState 是一个用于在函数组件中添加状态的 Hook 函数。它接受一个初始状态值,并返回一个数组,其中第一个值为当前状态值,第二个值为更新状态的函数。
import React, { useState } from 'react';function Example() {const [count, setCount] = useState(0);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}
useEffect
useEffect 是一个用于在函数组件中添加副作用的 Hook 函数。它接受一个回调函数和一个依赖数组作为参数。回调函数在组件挂载、更新或卸载时执行。依赖数组中的值发生变化时,也会重新执行回调函数。
import React, { useState, useEffect } from 'react';function Example() {const [count, setCount] = useState(0);useEffect(() => {document.title = `You clicked ${count} times`;}, [count]);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}
useContext
useContext 是一个用于在函数组件中使用 React Context 的 Hook 函数。它接受一个 Context 对象作为参数,并返回该上下文的当前值。
import React, { createContext, useContext } from 'react';const ThemeContext = createContext('light');function Example() {return (<ThemeContext.Provider value="dark"><p>Current theme: {useContext(ThemeContext)}</p></ThemeContext.Provider>);
}
useReducer
useReducer 是一个用于在函数组件中使用状态 reducer 的 Hook 函数。它接受一个 reducer 函数和一个初始状态值作为参数,并返回一个数组,其中第一个值为当前状态值,第二个值为更新状态的函数。
import React, { useReducer } from 'react';function App() {const [state, dispatch] = useReducer(reducer, initialState);return (<div><p>Current state: {state}</p></div>);
}function reducer(state, action) {switch (action.type) {case 'increment':return state + 1;case 'decrement':return state - 1;default:throw new Error();}
}
useCallback
useCallback 是一个用于在函数组件中缓存函数的 Hook 函数。它接受一个函数作为参数,并返回一个缓存函数。如果传入的函数没有发生变化,则返回上次缓存的结果;否则,会重新创建一个新的缓存函数。
import React, { useState, useCallback } from 'react';function Example() {const [count, setCount] = useState(0);const handleClick = useCallback(() => {setCount(count + 1);}, [count]);return (<div><p>You clicked {count} times</p><button onClick={handleClick}>Click me</button></div>);
}
useMemo
useMemo 是一个用于在函数组件中缓存计算结果的 Hook 函数。它接受一个函数作为参数,并返回缓存的结果。如果传入的函数没有发生变化,则返回上次缓存的结果;否则,会重新计算新的结果。
import React, { useState, useMemo } from 'react';function Example() {const [count, setCount] = useState(0);const doubleCount = useMem
JSX语法
根元素与斜杠
注意局部的jsx片段也要加根元素:
return (<div>{items.map((item) => (// 此处只能有一个根元素!!!<>...<div className="flex min-w-fit min-h-fit h-24 w-24 border-4 rounded-md bg-white-100 justify-center">// img后要加斜杠<img loading="lazy" src="http://www.icoolcms.com/cms/link/logo/2384"/></div></>))}</div>
)
使用变量
<img className="logoImg" loading="lazy" src={`http://www.icoolcms.com/cms/link/logo/${item.linkId}`}/>
推荐使用className替代class
className属性是React中使用的属性名称,用于避免与JavaScript的保留关键字class冲突。
属性写法
属性名称: React DOM 使用小驼峰命令来定义属性的名称,而不使用 HTML 属性名称的命名约定;
style 样式属性: 采用小驼峰命名属性的 JavaScript 对象。例如:
<img loading="lazy" src={`http://www.icoolcms.com/cms/link/logo/${item.linkId}`} style={{width:'44px', height:'44px', borderRadius:'8px'}}/>
注意样式属性:backgroundColor和borderRadius,不能写成css里的background-color和border-radius
三元表达式 vs &&
这两种写法很常用:
<div>Hello {name}{isPro ? '♨' : null}{stars && (<div>Stars:{'☆'.repeat(stars)}</div>)}
</div>
antd和tailwindcss
可以在Antd组件中直接使用Tailwindcss类:
<Button className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">Click me
</Button>
组件通信
React 最推荐的数据交互方式是:props & onChnage。在这种交互方式里:对于一个可视组件 ComponentA,用 props 来向它发送信息,而用 onChange 回调函数来接收 ComponentA 发送的信息。在程序世界里,我们更喜欢把上述「交互方式」称为「接口」,虽然这个「接口」不是我们在面向对象语言里的 interface,但是跟 interface 有着类似的功能。
父传子:props和自定义函数事件
// 父组件
function Money() {const [selected, setSelected] = useState('food');return (<TagsSection value={selected}/>);
}// 子组件
type Props = {//声明props的数据类型value: string;
}const TagsSection: React.FC<Props> = (props) => {const tagName = props.value;return (<div>the tag name is { tagName }</div>);
};子传父:props.onchange
import React, { useState } from "react";const MyComponent = ({ onChange, initialValue }) => {const [value, setValue] = useState(initialValue);const handleChange = (event) => {setValue(event.target.value);onChange(event.target.value);};return (<inputtype="text"value={value}onChange={handleChange}/>);
};const App = () => {const handleValueChange = (value) => {console.log(`Value changed to: ${value}`);};return (<MyComponent onChange={handleValueChange} initialValue="Initial value" />);
};export default App;
在这个示例中,我们定义了一个名为MyComponent的React组件,它接受一个onChange属性和一个initialValue属性。onChange属性定义了当组件的值发生变化时应该调用的函数,而initialValue属性则定义了组件的初始值。
在MyComponent组件内部,我们使用useState Hook来存储组件的值。然后,我们定义了一个handleChange函数,该函数在用户输入发生变化时被调用。在这个函数中,我们调用setValue来更新组件的值,并调用onChange函数来通知父组件值已更改。
最后,我们定义了一个App组件,该组件使用MyComponent组件,并将handleValueChange函数作为onChange属性的值传递。当组件的值发生变化时,handleValueChange函数将被调用,并输出新的值。
Context
Context 的使用方式:
- 使用 const xxx = createContext(null) 创建上下文
- 使用 <xxx.Provider> 圈定作用域
- 在作用域内使用 useContext(xxx) 来使用上下文
先创建一个 Context 对象:
import React from "react";const ThemeContext = React.createContext();export default ThemeContext;
再创建Provider:
import React from "react";
import ThemeContext from "./ThemeContext";const ThemeProvider = ({ theme }) => {return (<ThemeContext.Provider value={theme}>{/* 这里可以传递其他内容 */}</ThemeContext.Provider>);
};export default ThemeProvider;
再创建Consumer, 它将使用 ThemeContext 上下文来获取 theme 数据
import React from "react";
import ThemeContext from "./ThemeContext";const ThemeConsumer = ({ children }) => {return (<ThemeContext.Consumer>{theme => {// 在这里可以使用 theme 数据return <>{children}</>;}}</ThemeContext.Consumer>);
};export default ThemeConsumer;
连起来:
import React from "react";
import ThemeProvider from "./ThemeProvider";
import ThemeConsumer from "./ThemeConsumer";const theme = {color: "blue",
};const App = () => {return (<ThemeProvider theme={theme}><ThemeConsumer>{({ theme }) => (<div><h1>Theme color: {theme.color}</h1></div>)}</ThemeConsumer></ThemeProvider>);
};export default App;
在这个示例中,我们首先创建了一个 ThemeContext 对象,然后创建了一个 ThemeProvider 组件,它将提供 theme 数据。接下来,我们创建了一个 ThemeConsumer 组件,它将使用 ThemeContext 上下文来获取 theme 数据。最后,我们创建了一个 Root 组件,它将使用 ThemeProvider 组件提供 theme 数据,并使用 ThemeConsumer 组件来获取 theme 数据。
如果不用Consumer,也可以直接使用useContext()获得context数据:
// 使用useContext Hook
const { isLoggedIn, login, logout } = useContext(AuthContext);
状态管理
业内常规的成熟方案一般有:mobx、redux等专门的全局状态管理库,相对而言基本可以覆盖支持所有的复杂业务场景,再也就简单粗暴通过多个Context嵌套来实现共享。Redux 是借鉴 Flux 开发的,它们都是单向数据流,而 MobX 则有所不同,它是基于观察者模式实现。
React18以后的版本内置了useReducer() hook,它是 useState() 的替代品,简单的状态可以直接使用 useState,当我们遇到复杂多层级的状态或者下个状态要依赖上个状态时使用 useReducer() 则非常方便,在配合 Context 与 useContext() 就能实现类似 Redux 库的功能。
- 当我们项目中复杂程度较低时,建议只用state就可以了
- 如果仅仅因为存在多层传递数据的场景,不建议使用mobx或redux,可使用context解决
- 如果仅仅因为夸路由数据共享,不建议使用mobx或redux,可使用context或者路由传参解决
- 如果业务复杂,需要使用第三方状态管理解决复杂度,看下一条
- 当项目复杂度一般,小规模团队或开发周期较短、要求快速上线时,推荐使用mobx
- 当项目复杂度较高,团队规模较大或要求对事件分发处理可监控可回溯时,推荐使用redux,可尝试使用 rematch或@reduxjs/toolkit,减少模板代码
结合useContext()和useReducer()实现全局状态共享
写一个store.tsx:
import React, { createContext, useReducer, useContext } from 'react';const initialState = { count: 0 };function reducer(state, action) {switch (action.type) {case 'increment':return { count: state.count + 1 };case 'decrement':return { count: state.count - 1 };default:throw new Error();}
}const StateContext = createContext();
const DispatchContext = createContext();function useStateStore() {return useContext(StateContext);
}function useDispatchStore() {return useContext(DispatchContext);
}function StoreProvider({ children }) {const [state, dispatch] = useReducer(reducer, initialState);return (<StateContext.Provider value={state}><DispatchContext.Provider value={dispatch}>{children}</DispatchContext.Provider></StateContext.Provider>);
}export { useStateStore, useDispatchStore, StoreProvider };
修改状态:
import React from 'react';import { useDispatchStore } from './store';function Producer() {const dispatch = useDispatchStore();console.log('header udpate');return (<><button onClick={() => dispatch({type: 'decrement'})}>-</button><button onClick={() => dispatch({type: 'increment'})}>+</button></>);}export default Producer;
消费状态:
import React from 'react';import { useStateStore } from './store';function Footer() {const state = useStateStore();console.log('footer udpate');return (<p>{state.count}</p>);}export default Footer;
UI 问题
选择哪个UI框架?
除了大名鼎鼎的antd之外,其实还有很多选择。react-bootstrap也是堂堂正正,大部分UI组件都不错。daisyui也冉冉升起。
编程实践
- 命名:props、变量用小驼峰,组件的文件名用大驼峰
- 引号:JSX 属性中用双引号("),但是在js里用单引号(')
- 自闭合标签:在自闭和标签内空一格,如<Foo />,当没有子元素时,最好用自闭合标签
- 推荐用 ref callback 函数
useRef() 返回一个具有单个 current 属性 的 ref 对象,并初始化为你提供的初始值
// bad
<Fooref="myRef"
/>// good
<Fooref={(ref) => { this.myRef = ref; }}
/>
- 用箭头函数关闭局部变量
- 构造函数里绑定事件处理函数
- 不要在 React 组件里使用下划线作为内部方法名前缀
- State 的更新可能是异步的
- Refs 提供了一种方式,允许我们访问 DOM 节点或在 render 方法中创建的 React 元素 。我们推荐使用 createRef API 的方式 或者 回调函数的方式使用 Refs ,而不是使用 this.refs.textInput 这种过时的方式访问 refs ,因为它存在一些 问题。
- 建议使用路由懒加载当前用户所需要的内容
const OtherComponent = React.lazy(() => import(‘./OtherComponent’));
参考链接
React基础文档
- react开发者文档
React使用
- use-context-selector: 通过选择需要的状态从而规避掉无关的状态改变时带来的渲染开销
- 如何优雅地使用React Context
UI框架
- Ant Design: 88k stars,可惜不是基于tailwindcss的。
- react-bootstrap
- daisyui: 27k stars
- material-ui
- shadcn
- hyperui
- flowbite
Build websites even faster with components on top of Tailwind CSS,Start developing with an open-source library of over 600+ UI components, sections, and pages built with the utility classes from Tailwind CSS and designed in Figma. - primefaces
- preline: Preline UI is an open-source set of prebuilt UI components based on the utility-first Tailwind CSS framework.
- 基于Tailwindcss的headlessui
- Evergreen Segment
- Blueprint React UI
- Material Design for Bootstrap v5 & v4: Top quality open-source UI Kits
- Grommet
- visx
- Chakra
- React-admin
About A frontend Framework for building data-driven applications running on top of REST/GraphQL APIs, using TypeScript, React and Material Design - Semantic UI React
- nextui: Beautiful, fast and modern React UI library.
- fluent2
- retool: 要收费
- React Redux
组件
- multilevel-dropdown
- how-create-multilevel-dropdown-menu
相关文章:

ReactJs笔记摘录
文章目录 前言目录结构组件动态组件高阶组件 Hook函数useStateuseEffectuseContextuseReduceruseCallbackuseMemo JSX语法根元素与斜杠使用变量推荐使用className替代class属性写法三元表达式 vs &&antd和tailwindcss 组件通信父传子:props和自定义函数事件…...

2023 re:Invent使用 PartyRock 和 Amazon Bedrock 安全高效构建 AI 应用程序
前言 本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 亚马逊云科技开发者社区, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 “Your Data, Your AI, Your Future.(你的数据,你的AI&…...

Mac 打不开github解决方案
序言 github 时有打不开的情况,为此很是烦恼,这里分享一下如何解决这种问题,其实问题的本质是在访问github网页时无法通过github.com的二级域名进行动态域名解析。 解决方案 手动配置静态文件hosts,将该域名和IP的映射关系添加…...

十五 动手学深度学习v2计算机视觉 ——全连接神经网络FCN
文章目录 FCN FCN 全卷积网络先使用卷积神经网络抽取图像特征,然后通过卷积层将通道数变换为类别个数,最后通过转置卷积层将特征图的高和宽变换为输入图像的尺寸。 因此,模型输出与输入图像的高和宽相同,且最终输出通道包含了该空…...

elementUI中的 “this.$confirm“ 基本用法,“this.$confirm“ 调换 “确认“、“取消“ 按钮的位置
文章目录 前言具体操作总结 前言 elementUI中的 "this.$confirm" 基本用法,"this.$confirm" 调换 "确认"、"取消" 按钮的位置 具体操作 基本用法 <script> this.$confirm(这是数据(res.data࿰…...

K8S 常用命令
获取所有的pod资源: kubectl get pod 获取所有的命名空间: kubectl get namespace 获取所有的Deployment资源: kubectl get deployment 删除指定的deploy: kubectl delete deploy nginx 获取所有的服务: kubectl get serv…...

12.使用 Redis 优化登陆模块
目录 1. 使用 Redis 优化登陆模块 1.1 使用 Redis 存储验证码 1.2 使用 Redis 存储登录凭证 1.3 使用 Redis 缓存用户信息 1. 使用 Redis 优化登陆模块 使用 Redis 存储验证码:验证码需要频繁的访问与刷新,对性能要求较高;验证码不需要永…...

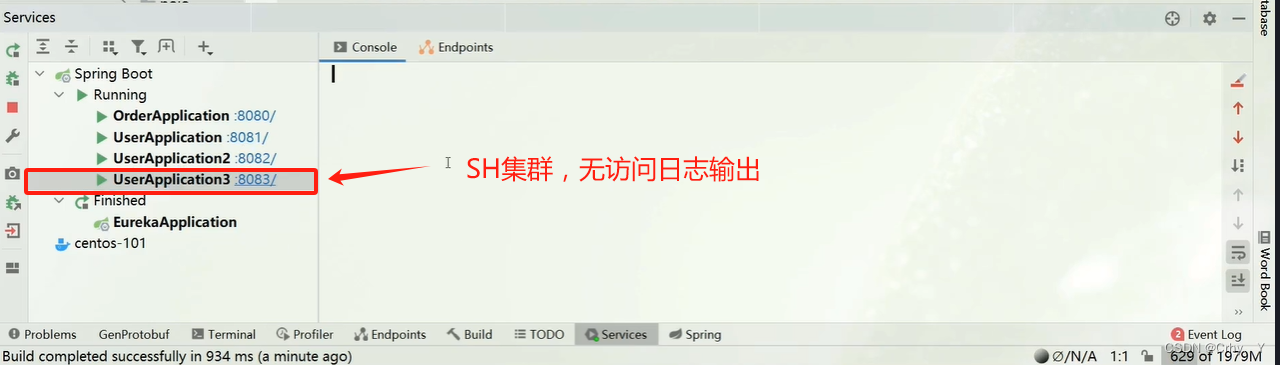
Nacos-NacosRule 负载均衡—设置集群使本地服务优先访问
userservice: ribbon: NFLoadBalancerRuleClassName: com.alibaba.cloud.nacos.ribbon.NacosRule # 负载均衡规则 NacosRule 权重计算方法 目录 一、介绍 二、示例(案例截图) 三、总结 一、介绍 NacosRule是AlibabaNacos自己实现的一个负载均衡策略&…...

软件设计师——信息安全(二)
📑前言 本文主要是【信息安全】——软件设计师——信息安全的文章,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是听风与他🥇 ☁️博客首页:CSDN主页听风与他 🌄…...

Unity中实现ShaderToy卡通火(原理实现篇)
文章目录 前言一、我们在片元着色器中,实现卡通火的大体框架1、使用 noise 和 _CUTOFF 判断作为显示火焰的区域2、_CUTOFF : 用于裁剪噪波范围的三角形3、noise getNoise(uv, t); : 噪波函数 二、顺着大体框架依次解析具体实现的功能1、 uv.x * 4.0; : …...

引迈信息-JNPF平台怎么样?值得入手吗?
目录 1.前言 2.引迈低代码怎么样? 3.平台亮点展示 4.引迈产品特点 5.引迈产品技术栈: 1.前言 低代码是近几年比较火的一种应用程序快速开发方式,它能帮助用户在开发软件的过程中大幅减少手工编码量,并通过可视化组件加速应用…...

大数据云计算——使用Prometheus-Operator进行K8s集群监控
大数据云计算——使用Prometheus-Operator进行K8s集群监控 一、 背景 在非operator配置的普罗中我们监控k8s集群都是通过配置configmap进行服务发现和指标拉取。切换到prometheus-operator难免会有些使用问题。不少用户已经习惯底层配置自动发现的方式。当过渡到servicemonit…...

[蓝桥杯刷题]合并区间、最长不连续子序列、最长不重复数组长度
前言 ⭐Hello!这里是欧_aita的博客。 ⭐今日语录: 成功的关键在于对目标的持久追求。 ⭐个人主页:欧_aita ψ(._. )>⭐个人专栏: 数据结构与算法 数据库 文章目录 前言合并区间问题📕现实应用大致思路代码实现代码讲解 最长不连续子序列&a…...

Hazel引擎学习(十二)
我自己维护引擎的github地址在这里,里面加了不少注释,有需要的可以看看 参考视频链接在这里 这是这个系列的最后一篇文章,Cherno也基本停止了Games Engine视频的更新,感觉也差不多了,后续可以基于此项目开发自己想要…...

中文字符串逆序输出
今天碰到这个题,让我逆序输出中文字符串,可给我烦死了,之前没有遇到过,也是查了资料才知道,让我太汗颜了。 英文字符串逆序输出很容易,开辟一块空间用来存放逆序后的字符串,从后往前遍历原字符串…...

MySQL BinLog 数据还原恢复
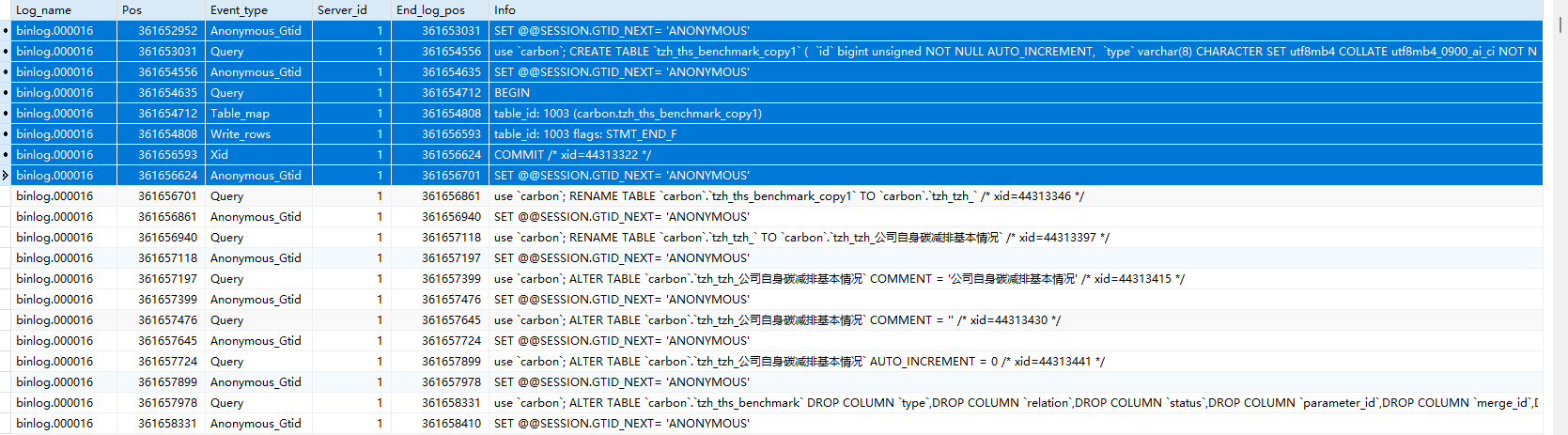
博文目录 文章目录 查看状态查看 binlog 开关及存储路径查看 binlog 配置 如 存储格式 binlog_format查看当前还存在的日志查看当前正在使用的日志 切换日志确定日志确定日志文件日志格式改写日志简要说明确定日志位置以事件为单位查看日志分析日志 还原数据 查看状态 查看 b…...

理想汽车校招内推--大量hc等你来
投递链接: https://li.jobs.feishu.cn/s/i8BLJE1j 欢迎大家投递...

RabbitMQ死信队列详解
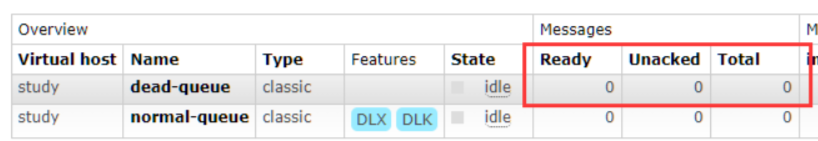
什么是死信队列 由于特定的**原因导致 Queue 中的某些消息无法被消费,**这类消费异常的数据将会保存在死信队列中防止消息丢失,例如用户在商城下单成功并点击支付后,在指定时间未支付时的订单自动失效死信队列只不过是绑定在死信交换机上的队…...

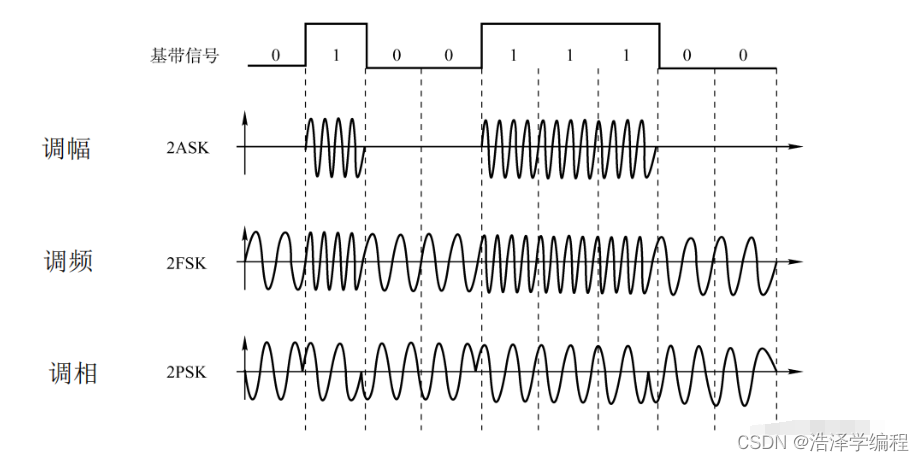
计算机网络:物理层(编码与调制)
今天又学会了一个知识,加油! 目录 一、基带信号与宽带信号 1、基带信号 2、宽带信号 3、选择 4、关系 二、数字数据编码为数字信号 1、非归零编码【NRZ】 2、曼彻斯特编码 3、差分曼彻斯特编码 4、归零编码【RZ】 5、反向不归零编码【NRZI】 …...

嵌入式开发板qt gdb调试
1) 启动 gdbserver ssh 或者 telnet 登陆扬创平板 192.168.0.253, 进入命令行执行如下: chmod 777 /home/HelloWorld (2) 打 开 QTcreator->Debug->StartDebugging->Attach to Running Debug Server 进行…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...
