vue2 echarts不同角色多个类型数据的柱状图
前端代码:
先按照echarts插件。在页面里引用
import * as echarts from "echarts";设置div
<div style="width:100%;height:250px;margin-top: 4px;" id="addressChart"></div>方法:
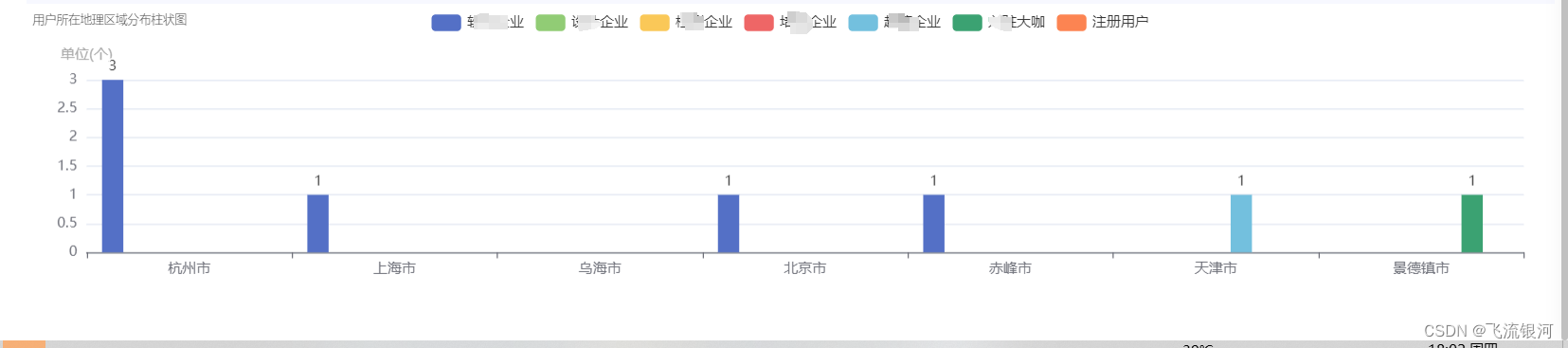
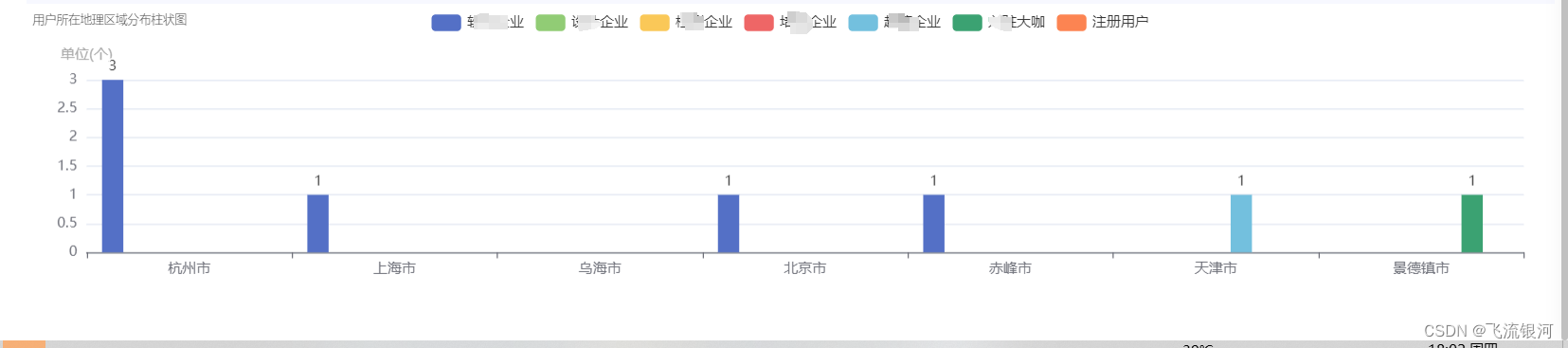
addressEcharts() {const option = {grid: {left: '2%',right: '2%',bottom: '10%',containLabel: true},title: {text: '用户所在地理区域分布柱状图',textStyle:{fontSize:10,fontWeight:'300'},},xAxis: {data: ['浙江','上海']},yAxis: {type: "value",name: "单位(个)",nameTextStyle: {color: "#aaa",nameLocation: "start",},},legend: {data: ['软件企业', '设计企业', '检测企业'],top: '0%'},series: [{data: [0,1],type: "bar",smooth: true,name: '软件企业',label: {// 柱状图上方文本标签,默认展示数值信息show: true,position: "top"}},{data: [2,3],type: "bar",smooth: true,name: '设计企业',label: {// 柱状图上方文本标签,默认展示数值信息show: true,position: "top"}},{data: [4,5],type: "bar",smooth: true,name: '检测企业',label: {// 柱状图上方文本标签,默认展示数值信息show: true,position: "top"}}]};this.addressChart = echarts.init(document.getElementById("addressChart"));this.addressChart.setOption(option);//随着屏幕大小调节图表window.addEventListener("resize", () => {this.addressChart.resize();});},如图:

其他图形的画图可参考echarts官网
相关文章:

vue2 echarts不同角色多个类型数据的柱状图
前端代码: 先按照echarts插件。在页面里引用 import * as echarts from "echarts";设置div <div style"width:100%;height:250px;margin-top: 4px;" id"addressChart"></div>方法: addressEcharts() {const option {g…...

Mysql表的数据类型
数据类型 https://www.sjkjc.com/mysql/varchar/ MySQL 中的数据类型包括以下几个大类: 字符串类型 数字类型 日期和时间类型 二进制类型 地理位置数据类型 JSON 数据类型 MySQL 字符串数据类型 VARCHAR:纯文本字符串,字符串长度是可变的…...

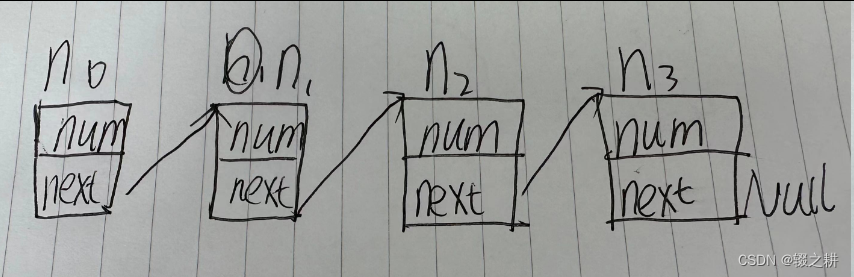
c语言单向链表
看如下代码,这是一个完整的可运行的c源文件,要注意的点: c语言程序运行不一定需要头文件NULL其实是 (void*)0,把指针赋值成(void*)0,就是防止程序员不想该指针被引用的时候被引用,引用地址为0的值程序会引起系统中断&…...

『番外篇三』Swift “乱弹”之带索引遍历异步序列(AsyncSequence)
概览 在 Swift 开发中,我们往往在遍历集合元素的同时希望获得元素对应的索引。在本课中,我们将向小伙伴们展示除 enumerated() 方法之外的几种实现思路。在玩转普通集合之后,我们将用“魔法棒”进一步搞定异步序列带索引遍历的实现。 在本篇博主中,您将学到以下内容: 概…...

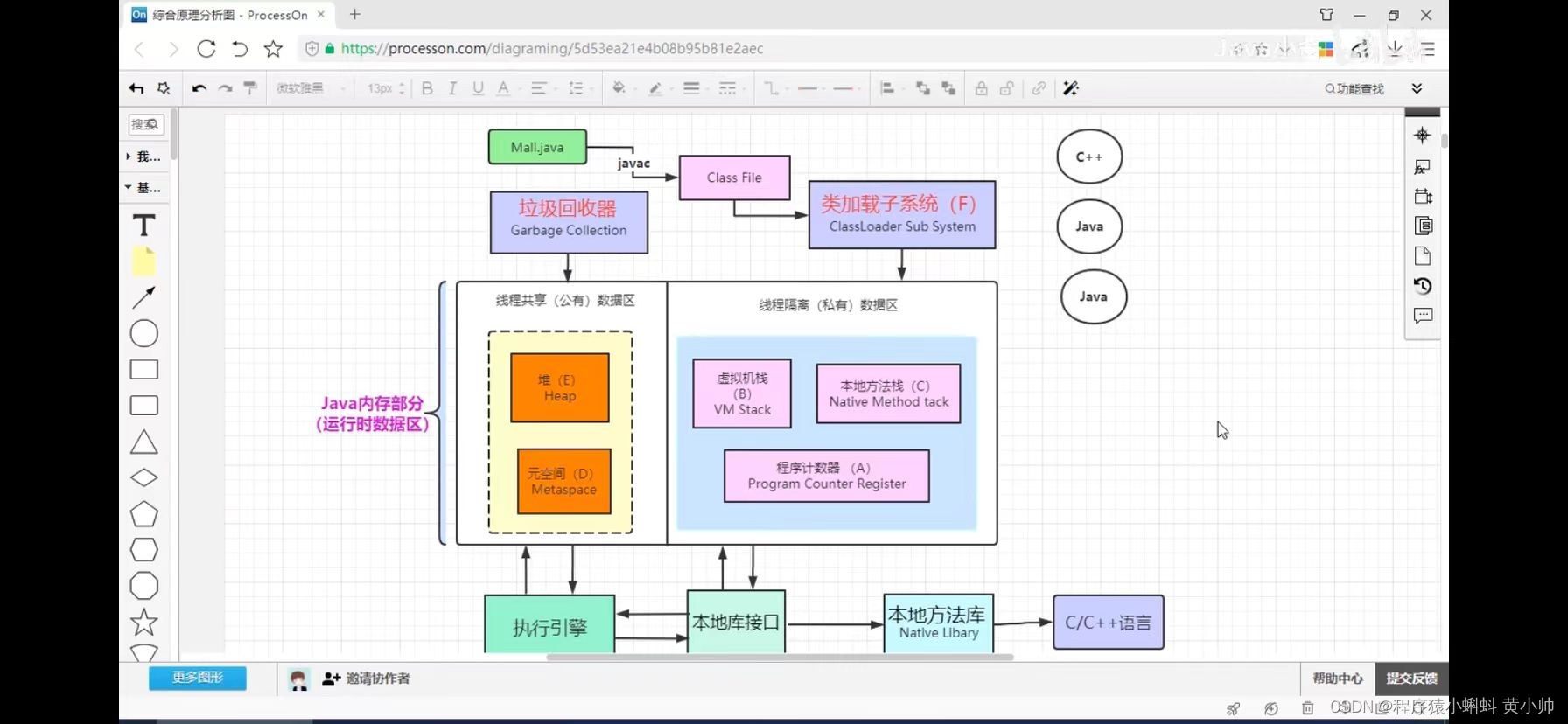
学习JVM
java虚拟机 流程:helloworld.java----(javac编译)----helloworld.class-------(java运行)——JVM——机器码JVM功能 *解释和运行 *内存管理 *即时编译(跨平台-慢一点)jit (反复用到的代码 解释保存再内存里面)…...

Oracle MongoDB
听课的时候第一次碰到,可以了解一下吧,就直接开了墨者学院的靶场 #oracle数据库 Oracle数据库注入全方位利用 - 先知社区 这篇写的真的很好 1.判断注入点 当时找了半天没找到 看样子是找到了,测试一下看看 id1 and 11 时没有报错 2.判断字段…...

Linux-RedHat系统-安装 中间件 Tuxedo
安装步聚 一、中间件安装包: tuxedo121300_64_Linux_01_x86 Tuxedo下载地址: Oracle Tuxedo Downloads 二、新建用户: (创建Oracle用户时,需要root权限操作) 创建用户: # useradd oracle …...

PHP中的依赖注入是怎样的?
依赖注入(Dependency Injection,DI)是一种设计模式,它用于解耦组件之间的依赖关系,提高代码的可维护性、可测试性和灵活性。在 PHP 中,依赖注入通常通过构造函数注入、方法注入或属性注入来实现。 以下是依…...

Python求小于m的最大10个素数
为了找到小于m的最大10个素数,我们首先需要确定m的值。然后,我们可以使用一个简单的算法来检查每一个小于m的数字是否是素数。 下面是一个Python代码示例,可以找到小于m的最大10个素数: def is_prime(n): if n < 1: …...

系统的安全性设计
要设计一个安全的系统,除了要了解一些前面讲到的常用的保护手段和技术措施外,还要对系统中可能出现的安全问题或存在的安全隐患有充分的认识,这样才能对系统的安全作有针对性的设计和强化,即“知己知彼,百战百胜”。 下…...

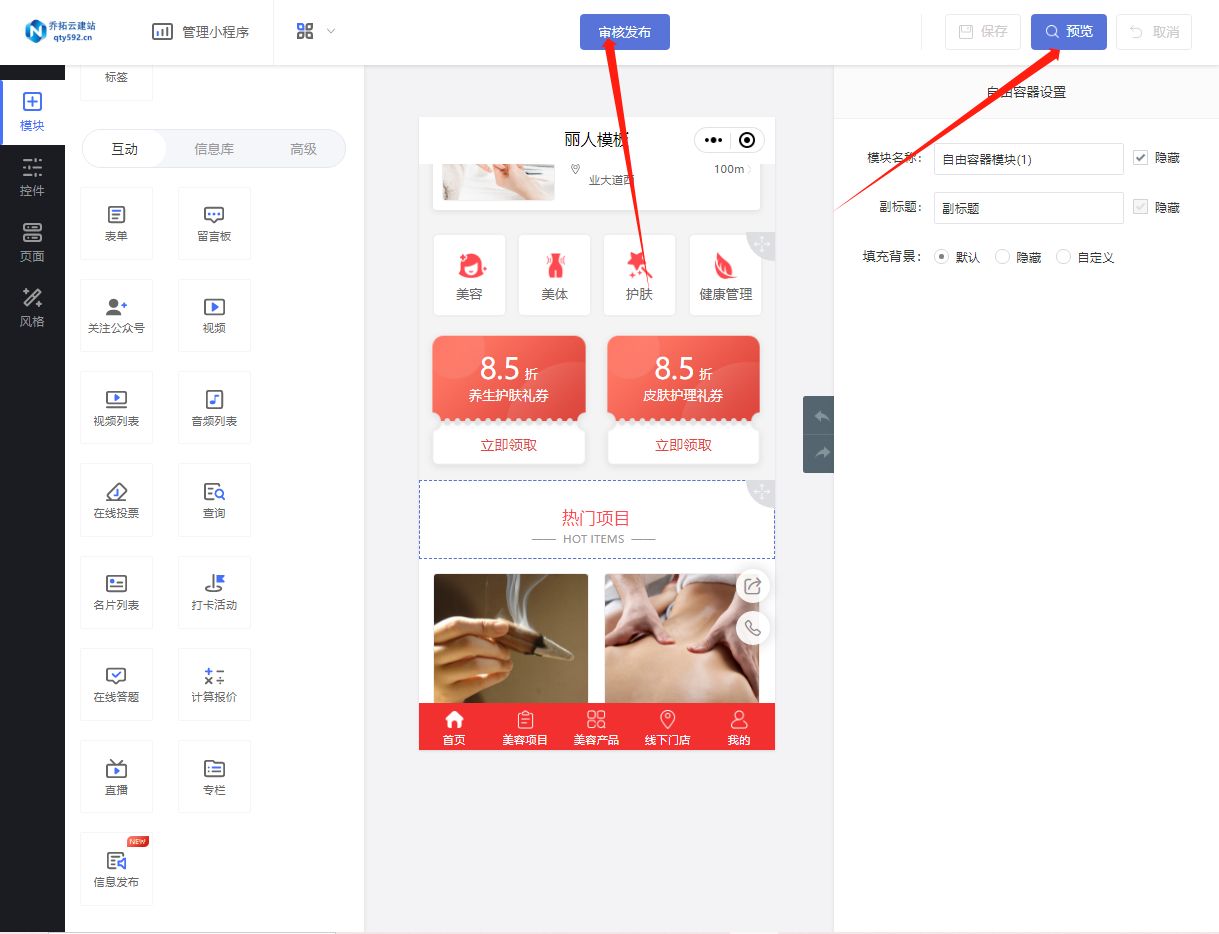
美容店预约小程序搭建指南
随着互联网的发展,越来越多的传统行业开始尝试将业务与互联网相结合,以提供更加便捷、高效的服务。美容行业也不例外。本文将通过使用第三方制作平台,如乔拓云网,指导您如何搭建一个美观实用的美容店预约小程序,帮助您…...

AI:ElasticSearch
ElasticSearch是一款开源的分布式搜索引擎和数据分析引擎,主要用于处理海量数据并提供近实时的搜索和分析功能。它具有全文检索、结构化检索和数据分析等特点,能够满足各种复杂的搜索需求。ElasticSearch使用Java编写,可以运行在多个服务器上…...

如何用 Python 代码打包成一个可执行的 exe 文件?
将Python代码打包成可执行的EXE文件通常需要使用第三方工具,其中PyInstaller是一个流行的选择。PyInstaller可以将Python脚本打包成独立的可执行文件,无需用户安装Python解释器。 打包Python代码成EXE文件的步骤 步骤1:安装PyInstaller 首…...

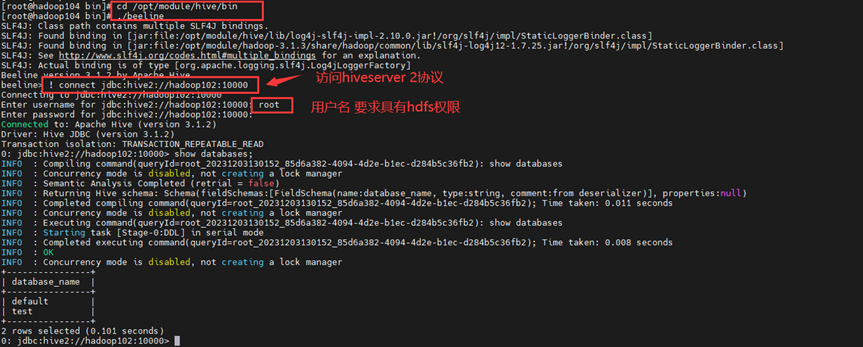
【Hive】——CLI客户端(bin/beeline,bin/hive)
1 HiveServer、HiveServer2 2 bin/hive 、bin/beeline 区别 3 bin/hive 客户端 hive-site.xml 配置远程 MateStore 地址 XML <?xml version"1.0" encoding"UTF-8" standalone"no"?> <?xml-stylesheet type"text/xsl" hre…...

简约大气视频制作模板PR剪辑素材PR项目工程文件
Premiere Pro模板,简约大气视频剪辑素材PR项目工程文件(包含手机竖屏分辨率),包含24个媒体占位符和9个文本占位符。可以编辑和自定义文本占位符和媒体占位符。用来展示照片视频制作。包含视频教程。 来自PR模板网:http…...
设计模式)
Guarded Suspension(担保挂起)设计模式
当线程访问某个对象时,发现条件不满足,暂时挂起等待条件满足时再次访问。Guarded Suspension模式是一个非常基础的模式,主要关注(临界值)不满足时将操作的线程正确挂起,以防止出现数据不一致或者操作超过临…...

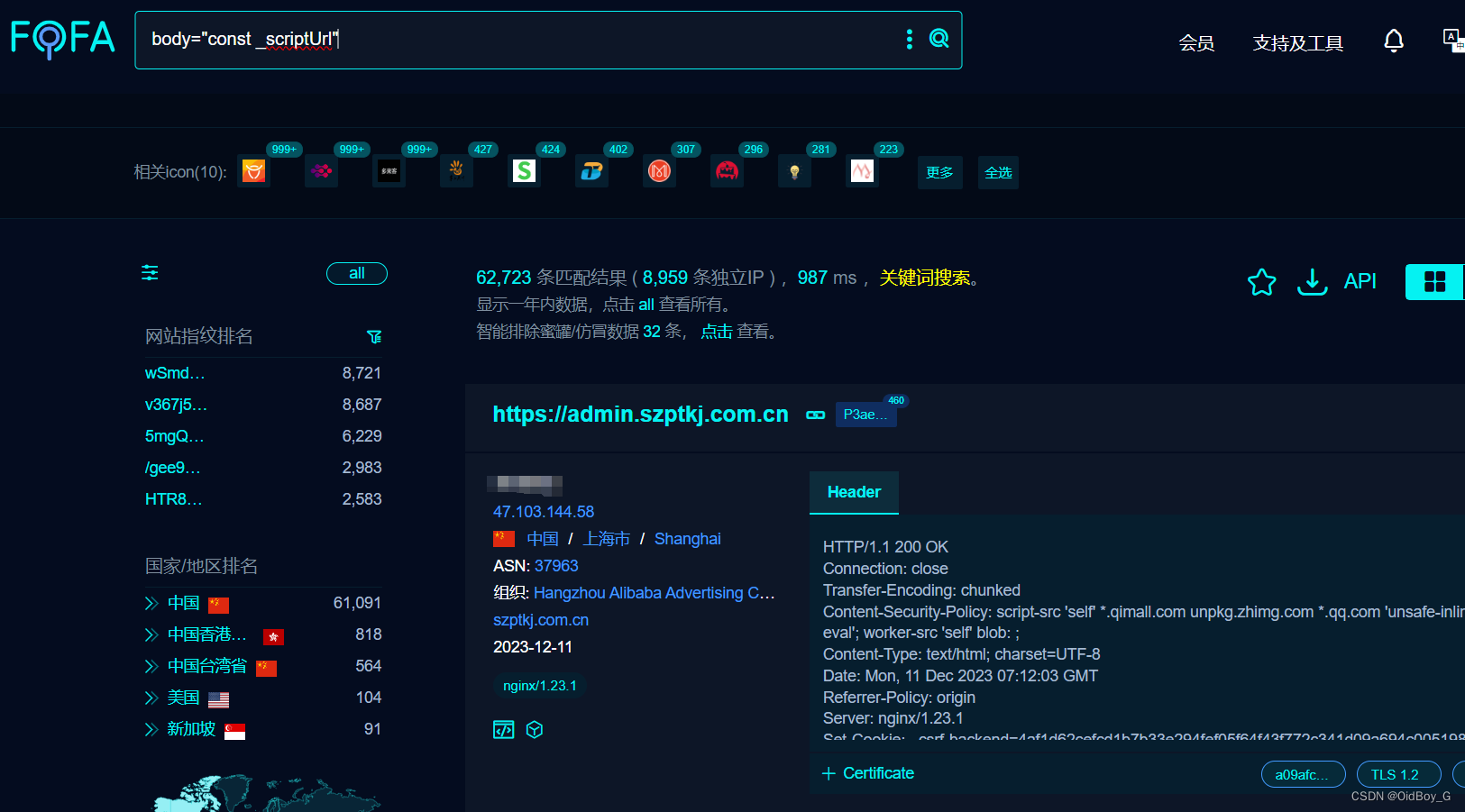
禾匠榜店商城系统 RCE漏洞复现
0x01 产品简介 禾匠榜店商城系统是浙江禾匠信息科技有限公司的一套基于PHP和MySQL的商城系统。 0x02 漏洞概述 禾匠榜店商城系统的api/testOrderSubmit模块下的preview方法存在命令执行漏洞,攻击者可以向服务器写入木马文件,直接获取服务器权限 0x03 漏洞概述 FOFA:bod…...

Python移动未标注的图片数据集
Python移动未标注的图片数据集 前言前提条件相关介绍实验环境Python移动未标注的图片数据集情况一:有图,无标注文件代码实现输出结果 情况二:有图,有标注文件,但标注信息为空代码实现输出结果 情况一与情况二同时都考虑…...

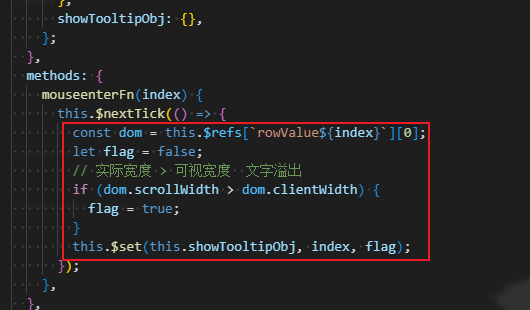
判断css文字发生了截断,增加悬浮提示
示例: 固定显示宽度,溢出显示...,利用了css的属性,想要实现成下面这样: 针对溢出的文字,hover显示全部。 提示很好加,使用tooltip组件就行了,难点是如何判断是否发生了文字溢出。…...

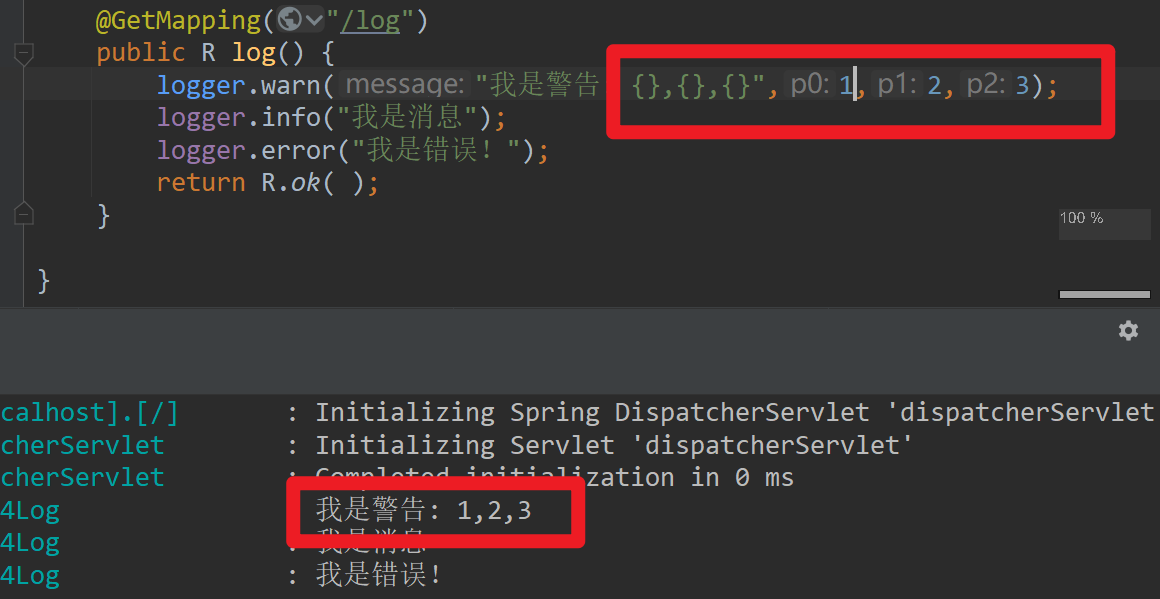
day33-37-SpringBootV12(整合Spring,SpringMVC,Mybatis,日志,api测试等框架)
ssm spring --> applicationContext.xml配置文件 springmvc --> springmvc.xml配置文件 mybatis —> mybatis-config.xml配置文件 —> springboot优化了之前的框架配置,思想是约定大于配置 一、引言 1.1 初始化配置 为了使用SSM框架去开发,准备SSM…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
