判断css文字发生了截断,增加悬浮提示
示例:

固定显示宽度,溢出显示...,利用了css的属性,想要实现成下面这样:

针对溢出的文字,hover显示全部。
提示很好加,使用tooltip组件就行了,难点是如何判断是否发生了文字溢出。
利用dom元素的可视宽度 clientWidth 和实际宽度 scrollWidth 不同就可以比较出是否发生了文字溢出。
实际宽度 > 可视宽度 = 文字溢出

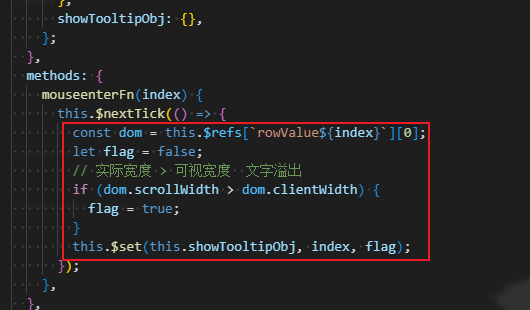
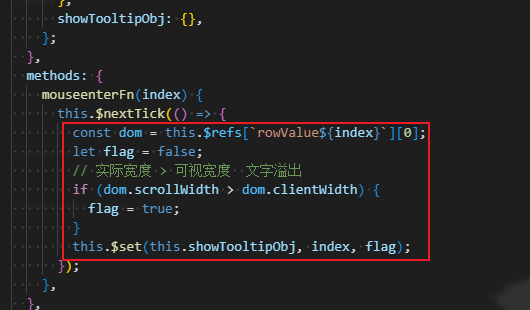
那么就可以依此来判断,如下图所示,给各行增加ref属性,鼠标移入时判断是否显示对应行的提示信息。


我这里之所以鼠标移入时触发计算,是因为我卡片的宽度是动态变化的,若你那块内容宽度固定,可以在数据获取完成之后直接计算showTooltipObj的值。
全部代码如下图所示:
<template><div class="card"><ul><li v-for="(item, index) in rows" :key="item.key" class="content"><b>{{ item.label }}:</b><el-tooltipeffect="dark"placement="top":disabled="!showTooltipObj[index]"max-width="600px"><div slot="content"><span>{{ data[item.key] || '--' }}</span></div><span:ref="`rowValue${index}`"class="value"@mouseenter="mouseenterFn(index)"><span>{{ data[item.key] || '--' }}</span></span></el-tooltip></li></ul></div>
</template><script>
export default {// eslint-disable-next-line vue/multi-word-component-namesname: "Card",data() {// 这里存放数据return {rows: [{label: "姓名",key: "name",},{label: "年龄",key: "age",},{label: "爱好",key: "hobby",}],data: {name: "张三",age: 10,hobby: "吃饭、睡觉、打篮球、玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩",},showTooltipObj: {},};},methods: {mouseenterFn(index) {this.$nextTick(() => {const dom = this.$refs[`rowValue${index}`][0];let flag = false;// 实际宽度 > 可视宽度 文字溢出if (dom.scrollWidth > dom.clientWidth) {flag = true;}this.$set(this.showTooltipObj, index, flag);});},},
};
</script>
<style lang='scss' scoped>
.card {margin: 40px;width: 400px;box-shadow: 0px 2px 10px 0px rgba(0, 0, 0, 0.16);border: 1px solid #d7d7d7;box-sizing: border-box;padding: 20px 0;li.content {margin: 0 20px;line-height: 22px;display: flex;b {white-space: nowrap;}.value {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}}
}
</style>
相关文章:

判断css文字发生了截断,增加悬浮提示
示例: 固定显示宽度,溢出显示...,利用了css的属性,想要实现成下面这样: 针对溢出的文字,hover显示全部。 提示很好加,使用tooltip组件就行了,难点是如何判断是否发生了文字溢出。…...

day33-37-SpringBootV12(整合Spring,SpringMVC,Mybatis,日志,api测试等框架)
ssm spring --> applicationContext.xml配置文件 springmvc --> springmvc.xml配置文件 mybatis —> mybatis-config.xml配置文件 —> springboot优化了之前的框架配置,思想是约定大于配置 一、引言 1.1 初始化配置 为了使用SSM框架去开发,准备SSM…...

如何处理好面试中的“压力测试”?
作为一名求职者,在面试时有时遇到的是压力测试,有时则遇到的是一些无良企业单位,究竟如何把握忍耐的限度,才合格当一个能经受压力的员工,才能避免对无良单位的一味隐忍! 压力面试是指有意制造紧张,以了解求…...

大数据----31.hbase安装启动
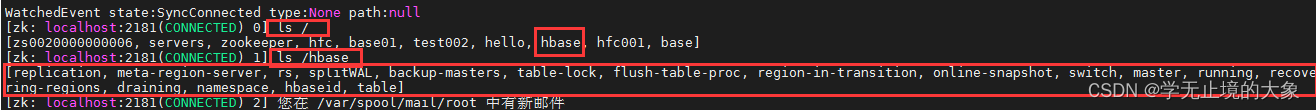
二.Hbase安装 先前安装: Zookeeper 正常部署 首先保证 Zookeeper 集群的正常部署,并启动之。 三台机器都执行:zkServer.sh startHadoop 正常部署 Hadoop 集群的正常部署并启动。 主节点上进行 :start-all.sh 1.HBase 的获取 一定…...

ChatGPT Plus重新开启订阅
12月14日凌晨,OpenAI首席执行官Sam Altman在社交平台宣布,终于找到了更多的GPU算力,重新开启订阅ChatGPT Plus。 上个月15日,OpenAI就因为算力不足,以及用户激增等原因暂停了ChatGPT Plus订阅。 Sam表示,在…...

C#科学绘图之scottPlot绘制多个图像
文章目录 示例移除图像图例信号图 scott系列:绘图初步 示例 从名字就能看出,ScottPlot的绘图函数AddScatter的作用是为图窗添加数据点,换言之,每调用一次AddScatter,就可以在图窗中添加一组图像。下面添加两个按钮&a…...

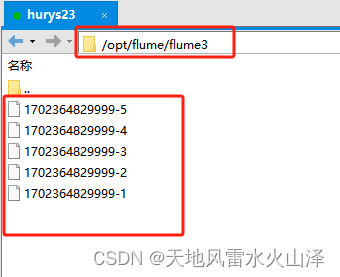
二百一十五、Flume——Flume拓扑结构之复制和多路复用的开发案例(亲测,附截图)
一、目的 对于Flume的复制和多路复用拓扑结构,进行一个小的开发测试 二、复制和多路复用拓扑结构 (一)结构含义 Flume 支持将事件流向一个或者多个目的地。 (二)结构特征 这种模式可以将相同数据复制到多个channe…...

Leetcode—2962.统计最大元素出现至少 K 次的子数组【中等】
2023每日刷题(五十六) Leetcode—2962.统计最大元素出现至少 K 次的子数组 滑动窗口算法思想 参考的灵神思路 实现代码 class Solution { public:long long countSubarrays(vector<int>& nums, int k) {int n nums.size();long long ans…...

MapReduce模拟统计每日车流量-解决方案
MapReduce模拟统计每日车流量-解决方案 1.Map阶段:将原始数据分割成若干个小块,每个小块由一个Map任务处理。Map任务将小块中的每个数据项映射成为一个键值对,其中键为时间戳,值为车流量。2.Shuffle阶段:将Map任务输出…...

【深度学习】强化学习(二)马尔可夫决策过程
文章目录 一、强化学习问题1、交互的对象2、强化学习的基本要素3、策略(Policy)4、马尔可夫决策过程1. 基本元素2. 交互过程的表示3. 马尔可夫过程(Markov Process)4. 马尔可夫决策过程(MDP)5. 轨迹的概率计…...

Vue.js 使用基础知识
Vue.js 是一款用于构建用户界面的渐进式框架,它专注于视图层。Vue.js 不同于传统的 JavaScript 框架,它采用了组件化的开发方式,使得开发者可以更加高效和灵活地构建交互式的 Web 应用程序。 目录 什么是 Vue.js安装 Vue.jsVue 实例模板语法插…...

Linux---计划任务
本章主要介绍如何创建计划任务 使用 at 创建计划任务使用 crontab 创建计划任务 有时需要在某个指定的时间执行一个操作,此时就要使用计划任务了。计划任务有两种: 一个是at计划任务,另一个是 crontab计划任务。 下面我们分别来看这两种计划…...

.NET微信网页开发之通过UnionID机制解决多应用用户帐号统一问题
背景 随着公司微信相关业务场景的不断拓展,从最初的一个微信移动应用、然后发展成微信公众号应用、然后又有了微信小程序应用。但是随着应用的拓展,如何保证相同用户的微信用户在不同应用中登录的同一个账号呢?今天的主题就来了.NET微信网页…...

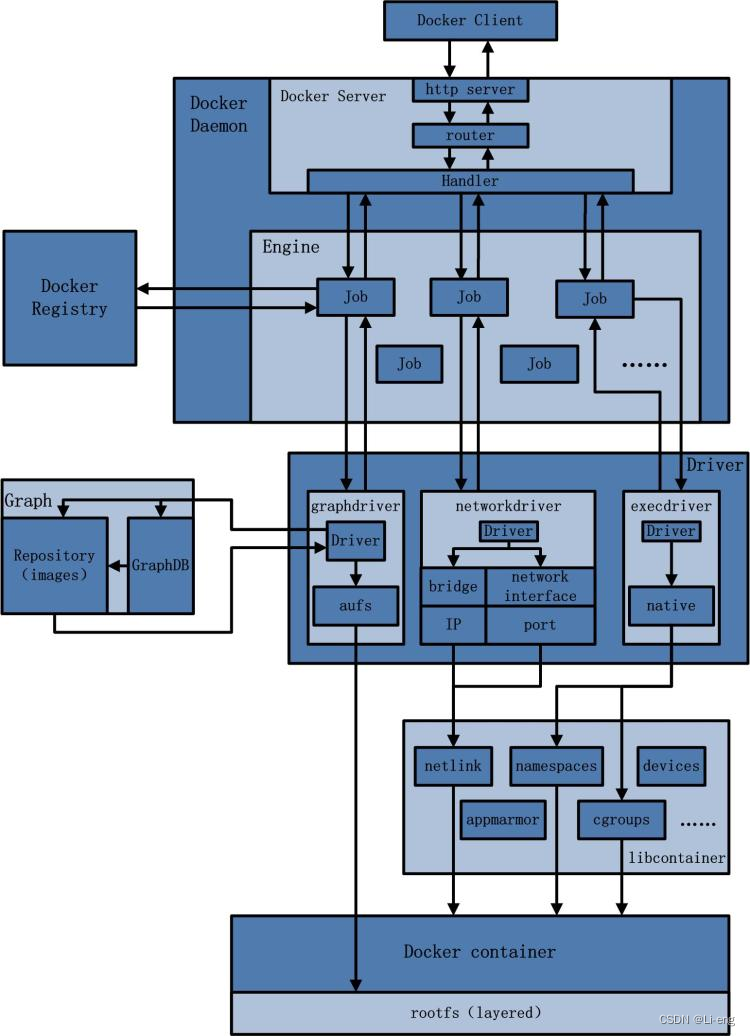
【docker】docker入门与安装
Docker 一、入门 Docker的主要目标是:Build, Ship and Run Any App, Anywhere,也就是通过对应用组件的封装、分发、部署、运行等生命周期的管理,使用户的APP及其运行环境能做到一次镜像,处处运行。 Docker运行速度快的原因 Docker有比虚拟…...

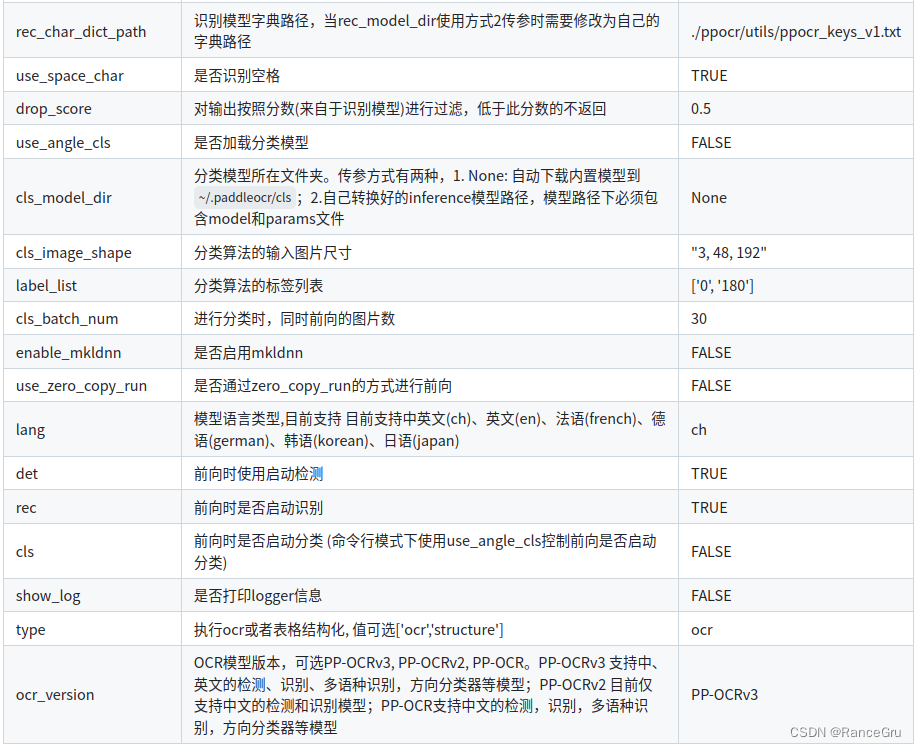
视觉学习笔记12——百度飞浆框架的PaddleOCR 安装、标注、训练以及测试
系列文章目录 虚拟环境部署 参考博客1 参考博客2 参考博客3 参考博客4 文章目录 系列文章目录一、简单介绍1.OCR介绍2.PaddleOCR介绍 二、安装1.anaconda基础环境1)anaconda的基本操作2)搭建飞浆的基础环境 2.安装paddlepaddle-gpu版本1)安装…...

深入分析ClassLocader工作机制
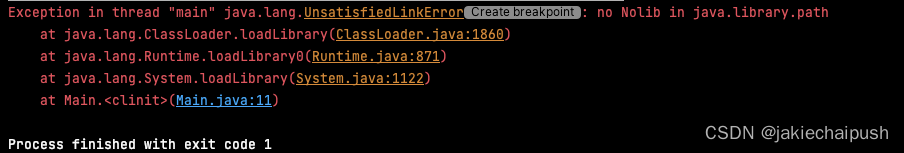
文章目录 一、ClassLoader简介1. 概念2. ClassLoader类结构分析 二、ClassLoader的双亲委派机制三、Class文件的加载流程1. 简介2. 加载字节码到内存3. 验证与解析4. 初始化Class对象 四、常见加载类错误分析1. ClassNotFoundException2. NoClassDefFoundError3. UnsatisfiledL…...

算法通关村第十二关—字符串转换(青铜)
一、转换成小写字母 LeetCode709.给你一个字符串s,将该字符串中的大写字母转换成相同的小写字母,返回新的字符串。 示例1: 输入:s"Hello" 输出:"hello" 示例2: 输入:s&qu…...
)
C#基础与进阶扩展合集-基础篇(持续更新)
目录 本文分两篇,进阶篇点击:C#基础与进阶扩展合集-进阶篇 一、基础入门 Ⅰ 关键字 Ⅱ 特性 Ⅲ 常见异常 Ⅳ 基础扩展 1、哈希表 2、扩展方法 3、自定义集合与索引器 4、迭代器与分部类 5、yield return 6、注册表 7、不安全代码 8、方法…...

ReactJs笔记摘录
文章目录 前言目录结构组件动态组件高阶组件 Hook函数useStateuseEffectuseContextuseReduceruseCallbackuseMemo JSX语法根元素与斜杠使用变量推荐使用className替代class属性写法三元表达式 vs &&antd和tailwindcss 组件通信父传子:props和自定义函数事件…...

2023 re:Invent使用 PartyRock 和 Amazon Bedrock 安全高效构建 AI 应用程序
前言 本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 亚马逊云科技开发者社区, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 “Your Data, Your AI, Your Future.(你的数据,你的AI&…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
