vue javascript tree 层级数据处理
层级数据是有父子关系的数组,示例:
const treeData = [{id: '1b7e8e98cb1d4a1f81e4fe2dfd9a8458',name: '层级1',parentId: null,children: [{id: '0d45dd5bb4c14d64a3ab0b738add4b24',name: '层级1-1',parentId: '1b7e8e98cb1d4a1f81e4fe2dfd9a8458',children: [{id: 'd559c08b408b46e08fc66ad6e653425d',name: '层级1-1-1',parentId: '1b7e8e98cb1d4a1f81e4fe2dfd9a8458',},{id: '83bdbc6a873842d69b849532c68aa1d2',name: '层级1-1-2',parentId: '1b7e8e98cb1d4a1f81e4fe2dfd9a8458',},],},{id: 'edbaec28dde842a781cdfd9c3df1d6a0',name: '层级1-2',parentId: '1b7e8e98cb1d4a1f81e4fe2dfd9a8458',},],},{id: 'eb6005ef3c634921b20d4dd368934da3',name: '层级2',parentId: null,children: [{id: 'e8ce379630824bf39e6b16c6c3b103d8',name: '层级2-1',parentId: 'eb6005ef3c634921b20d4dd368934da3',},],},{id: '13052d2aaace4be6928e207199453dfc',name: '层级3',parentId: null,},
];
扁平化数据是一个一维数组,示例:
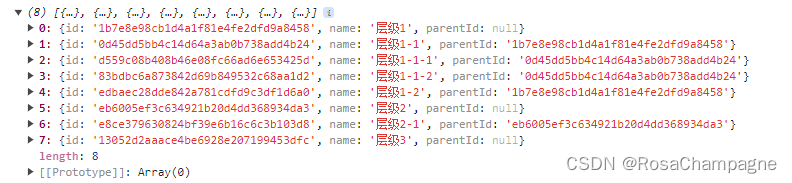
const array = [{"id": "1b7e8e98cb1d4a1f81e4fe2dfd9a8458","name": "层级1","parentId": null},{"id": "0d45dd5bb4c14d64a3ab0b738add4b24","name": "层级1-1","parentId": "1b7e8e98cb1d4a1f81e4fe2dfd9a8458"},{"id": "d559c08b408b46e08fc66ad6e653425d","name": "层级1-1-1","parentId": "0d45dd5bb4c14d64a3ab0b738add4b24"},{"id": "83bdbc6a873842d69b849532c68aa1d2","name": "层级1-1-2","parentId": "0d45dd5bb4c14d64a3ab0b738add4b24"},{"id": "edbaec28dde842a781cdfd9c3df1d6a0","name": "层级1-2","parentId": "1b7e8e98cb1d4a1f81e4fe2dfd9a8458"},{"id": "eb6005ef3c634921b20d4dd368934da3","name": "层级2","parentId": null},{"id": "e8ce379630824bf39e6b16c6c3b103d8","name": "层级2-1","parentId": "eb6005ef3c634921b20d4dd368934da3"},{"id": "13052d2aaace4be6928e207199453dfc","name": "层级3","parentId": null}
];
层级数据转换成扁平化数据
const generateList = (tree) => {let dataList = [];const getList = (data, parentId) => {for (const item of data) {dataList.push({id: item.id,name: item.name,parentId,});if (item.children) {getList(item.children, item.id);}}}getList(tree, null);return dataList;
};const array = generateList(treeData);
console.log(array);

找到某一个子元素的所有祖先元素
const getAncestor= (tree, id) => {const ancestor = [];const getParent = (tree, id) => {for (const item of tree) {if (item.id === id) {ancestor.unshift({ id: item.id, name: item.name });return true;}if (item.children && item.children.length > 0 && getParent(item.children, id)) {ancestor.unshift({ id: item.id, name: item.name });return true;}}return false;};getParent(tree, id);return ancestor;
};const child = {id: '83bdbc6a873842d69b849532c68aa1d2',name: '层级1-1-2',
};
const ancestors = getAncestor(treeData, child.id);
console.log(ancestors);

找到某一个父元素的所有子元素们
const getDeepChildren = (tree) => {const array = [];const getChildren = (tree) => {tree.forEach(({ id, name, children }) => {array.push({ id, name });if (children) {getDeepChildren(tree);}});}getChildren(tree);return array;
};
const getChildren = (tree, childId) => {const array = [];const getChildren = (tree, childId) => {tree.forEach(({ id, name, parentId, children }) => {if (parentId === childId) {array.push({ id, name });if (children) {const allChildren = getDeepChildren(children);array.push(...allChildren);}} else if (children) {getChildren(children, childId);}});};getChildren(tree, childId);return array;
};const parent = {id: '1b7e8e98cb1d4a1f81e4fe2dfd9a8458',name: '层级1',
};
const children = getChildren(treeData, parent.id);
console.log(children);

相关文章:

vue javascript tree 层级数据处理
层级数据是有父子关系的数组,示例: const treeData [{id: 1b7e8e98cb1d4a1f81e4fe2dfd9a8458,name: 层级1,parentId: null,children: [{id: 0d45dd5bb4c14d64a3ab0b738add4b24,name: 层级1-1,parentId: 1b7e8e98cb1d4a1f81e4fe2dfd9a8458,children: [{…...

WPF仿网易云搭建笔记(4):信息流控制之消息订阅
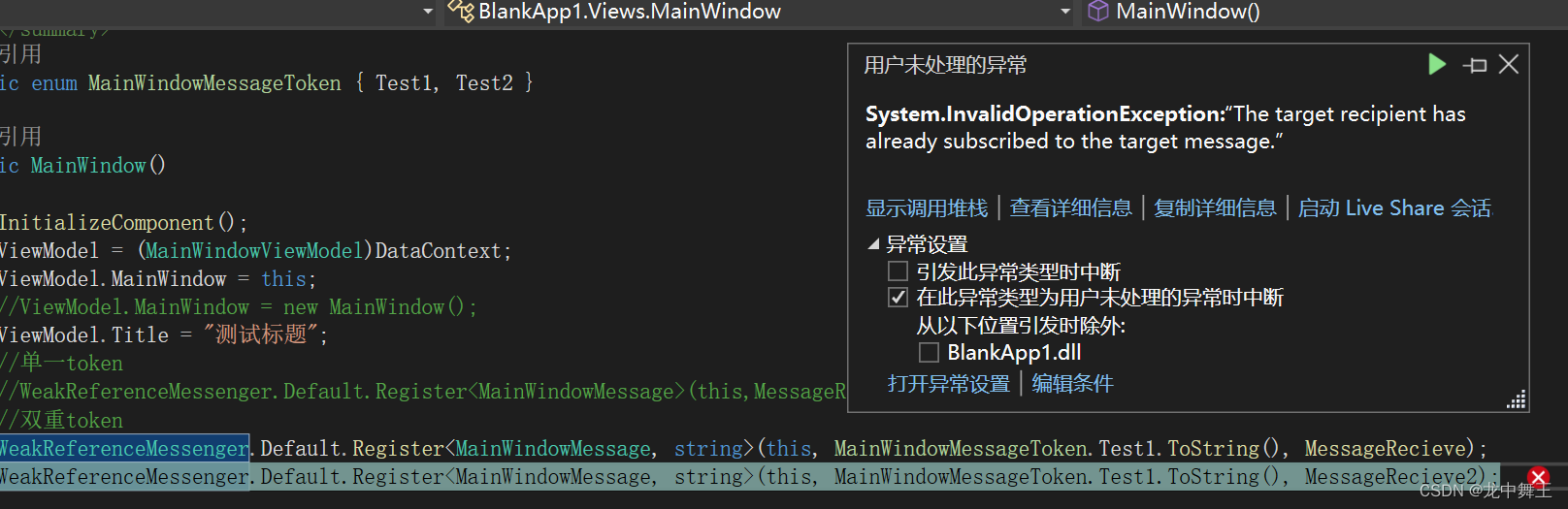
文章目录 专栏和Gitee仓库前言消息订阅最简单的案例简单用例父组件订阅子组件回调 结果 消息订阅机制消息token是A还是B?传递消息的载体。双重token重复订阅问题 结论 专栏和Gitee仓库 WPF仿网易云 Gitee仓库 WPF仿网易云 CSDN博客专栏 前言 上一篇文章中,我们简单…...

持续集成交付CICD:GitLabCI操作Harbor仓库
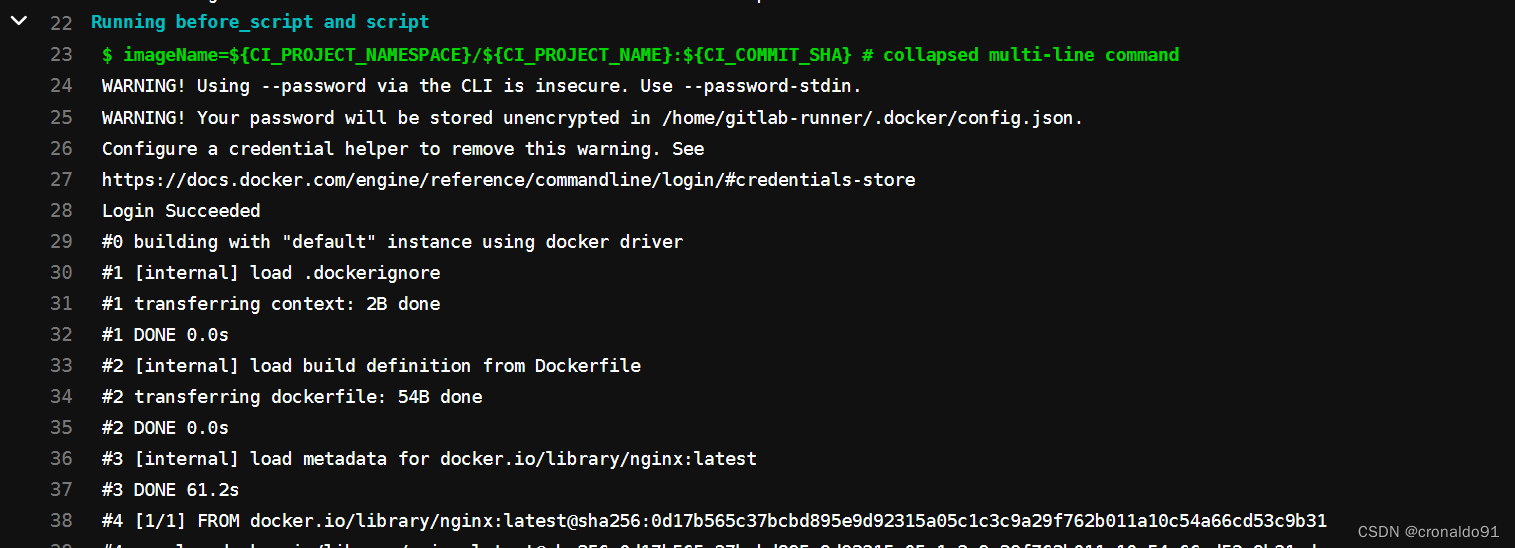
目录 一、实验 1.GitLabCI操作Harbor仓库 二、问题 1.gitlab-runner连接docker daemon报错 一、实验 1.GitLabCI操作Harbor仓库 (1)修改GitLabCI共享库代码并提交到mater CI.yaml .pipelineInit:tags:- buildstage: .prevariables:GIT_CHECKOUT: …...

[C++]——学习模板
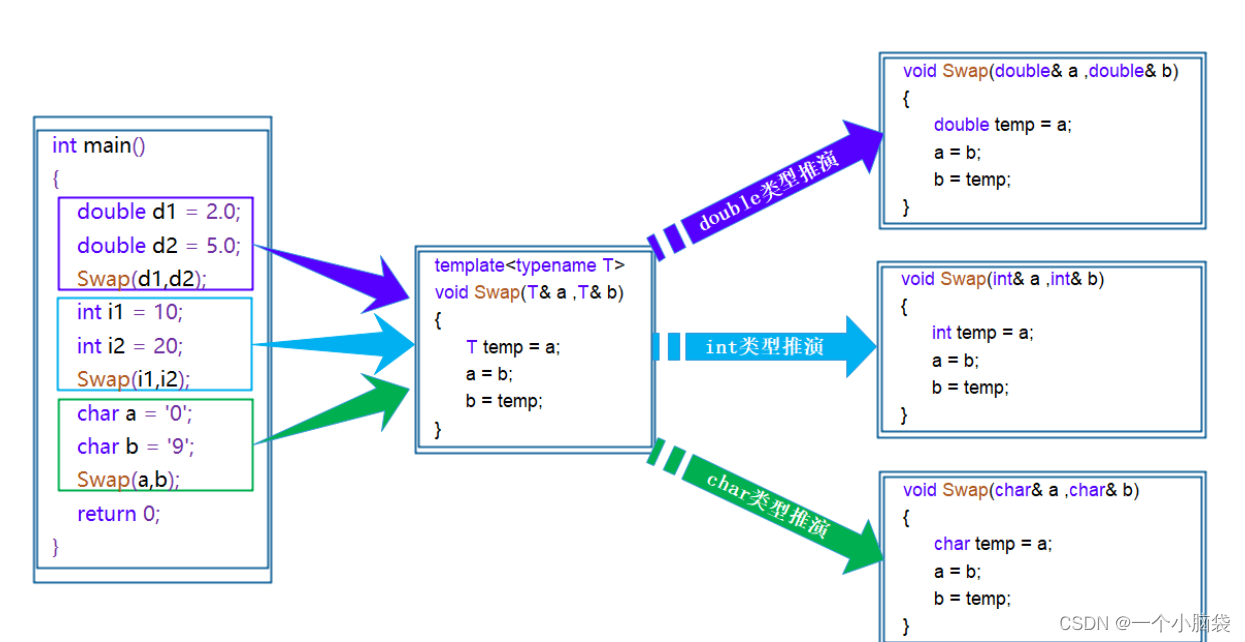
了解模板——初阶 前言:一、模板1.1 什么是模板1.2 模板的概念1.3 模板可以做什么1.4 泛型模板 二、函数模板2.1 函数模板概念和格式2.2 函数模板原理2.3 函数模板实例化2.3.1 隐式实例化2.3.2 显式实例化 2.4 模板参数的匹配原则2.5 函数模板声明定义分离 三、类模…...

大数据技术14:FlinkCDC数据变更捕获
前言:Flink CDC是Flink社区开发的flink-cdc-connectors 组件,这是⼀个可以直接从 MySQL、PostgreSQL 等数据库直接读取全量数据和增量变更数据的 source 组件。 https://github.com/ververica/flink-cdc-connectors 一、CDC 概述 CDC 的全称是 Change …...

SpringDataRedis 基本使用
1.1 简介 1.1.1 概述 Spring Data 中有一个成员 Spring Data Redis,他提供了 RedisTemplate 可以在 Spring 应用中更简便的访问 Redis 以及异常处理及序列化,支持发布订阅等操作。 1.2 RedisTemplate 常见 API RedisTemplate 针对 jedis 客户端中大…...

蓝牙物联网智慧工厂解决方案
蓝牙物联网智慧工厂解决方案是一种针对工厂管理的智能化解决方案,通过蓝牙、物联网、大数据、人工智能等技术,实现工厂人员的定位、物资的定位管理、车间的智慧巡检、智慧安防以及数据的可视化等功能。 蓝牙物联网智慧工厂解决方案构成: 人员…...

html的学习笔记
开发工具:vscode 文字标签 h1:一级标题,h2:二级标题h6 p:段落标签 hr:分隔线 br:换行 strong/b:文字加粗 ins/u:下划线 em/i:倾斜 del/s:删除线 媒体标签 图片…...
)
每日一道算法题 8(2023-12-16)
题目描述 给定一个仅包含0和1的n*n二维矩阵 请计算二维矩阵的最大值 计算规则如下 每行元素按下标顺序组成一个二进制数(下标越大约排在低位), 二进制数的值就是该行的值,矩阵各行之和为矩阵的值 允许通过向左或向右整体循环移动每个元素来改变元素在行…...

Unity项目优化案例二
本文地址:https://blog.csdn.net/t163361/article/details/135024136 针对工作中遇到的优化问题,记录一下,给大家优化自己的项目提供一些思路。 公司产品最近正给国内某大型赛事做支撑服务暴露出不少问题。 使用环境 Unity 2021.3.0f1 cpu…...

如何发布自定义 npm 组件包
准备工作 1. 注册 npm 账号 还没有 npm 账号?去官网注册: https://www.npmjs.com 需要记住用户名、密码、邮箱,后面需要用到。 2. 查看本地 npm 镜像,如果不是默认的,需要改回来 npm config get registry重置镜像路…...

iOS_给View的部分区域截图 snapshot for view
文章目录 1.将整个view截图返回image:2.截取view的部分区域,返回image:3.旧方法:4.Tips参考: 1.将整个view截图返回image: 这些 api 已被废弃,所以需要判断 iOS 版本 写两套代码: R…...

计算机网络——数据链路层-可靠传输的实现机制:回退N帧协议GBN(无差错情况、累积确认、有差错情况、发送窗口尺寸)
目录 回退N帧协议GBN 介绍 无差错情况 累积确认 有差错情况 发送窗口尺寸 小结 练习 解析 示意图 上篇中所介绍的停止-等待协议的信道利用率很低;若出现超时重传,则信道利用率更低。 如果发送方在收到接收方的确认分组之前可以连续发送多个数…...

IDEA debug窗口左边工具栏隐藏与显示
今天在debug排查代码的时候一不小心点到哪里,结果变成这样 我们可以这样恢复,右键Debug 点击show Toolbar...

WPF 基于TableControl的页面切换
文章目录 前言其它项目的UserControl切换TableControl添加按钮,隐去TableItem的Header 结论 前言 我想用WPF简单实现一个按钮视图切换的效果,但是我发现别人的实现效果非常的麻烦。 其它项目的UserControl切换 我网上找了个开源的项目,他是…...

Lua 元表,元方法
元表与元方法的概念 Lua中每个值都可具有元表。元表是普通的Lua表,定义了原始值在某些特定操作下 的行为。 例如,当table作为加法的操作数时,Lua检查其“元表”中的“__add”字段是否有 个函数。如果有,Lua调用它执行加法。我们称“元表”中的“键(如__add)”为事件(event),称…...

C# WPF上位机开发(利用tcp/ip网络访问plc)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 c# wpf如果是用来开发非标上位机的,那么和plc的通信肯定是少不了的。而且,大部分plc都支持modbus协议,所以这个…...

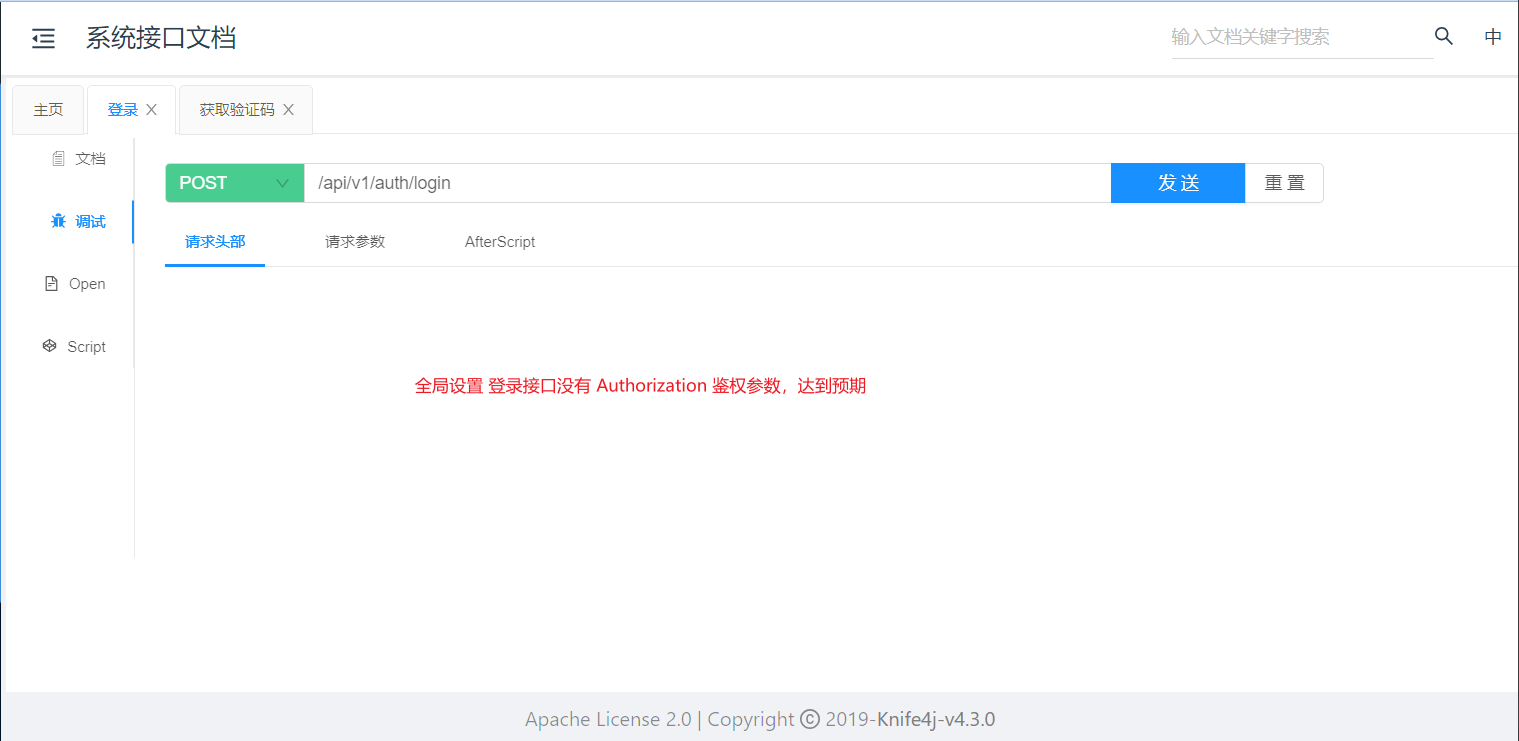
Knife4j 接口文档如何设置 Authorization 鉴权参数?
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🌺 仓库主页: Gitee 💫 Github 💫 GitCode 💖 欢迎点赞…...

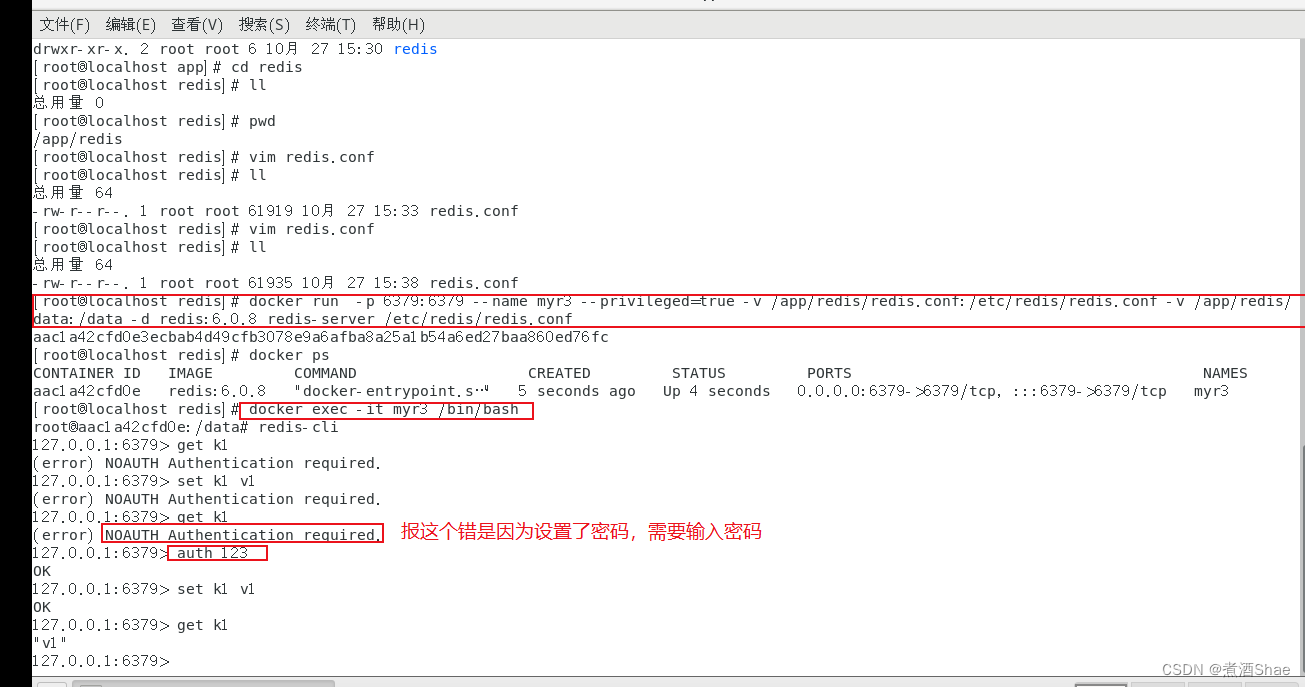
CentOS 防火墙管理及使用的redis基本常用命令
文章目录 防火墙管理使用systemctl管理防火墙启动、关闭使用firewalld-cmd配置访问防火墙策略firewalld配置文件修改限制来源IP docker使用 redis 防火墙管理 需要关闭防火墙或者开启对应端口 使用systemctl管理防火墙启动、关闭 启动防火墙: systemctl start fi…...

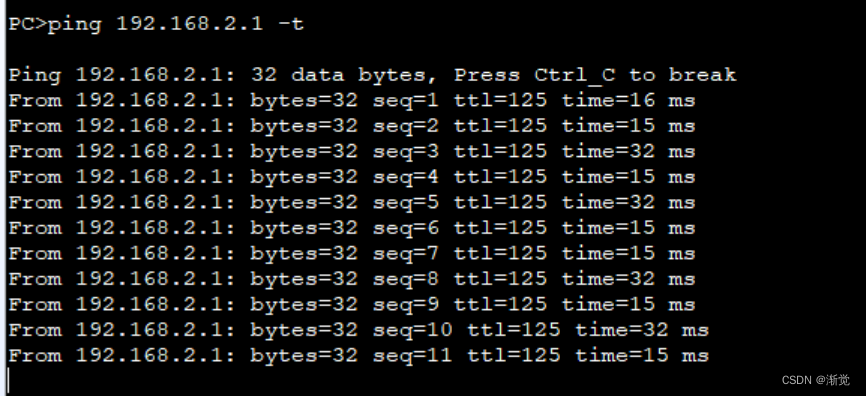
路由器原理
目录 一.路由器 1.路由器的转发原理 2.路由器的工作原理 二.路由表 1.路由表的形成 2.路由表表头含义 直连: 非直连: 静态 静态路由的配置 负载均衡(浮动路由) 默认路由 动态 三.交换与路由对比 一.路由器 1.路由器…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...
