Knife4j 接口文档如何设置 Authorization 鉴权参数?
🚀 作者主页: 有来技术
🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot
🌺 仓库主页: Gitee 💫 Github 💫 GitCode
💖 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请纠正!
目录
- 前言
- 期望描述
- 单个设置 Authorization
- 全局设置 Authorization
- 无需鉴权接口处理
- 参考文档
- 结语
- 开源项目
前言
在开发中,API鉴权是一个重要的安全机制,确保只有合法的用户可以访问受保护的资源。在使用 Spring Boot 和 Knife4j(OpenAPI)构建 API 时,我们常常需要在每个接口的请求头中添加Authorization参数,以进行身份验证。在本文中,将介绍如何通过配置,实现全局添加 Authorization 参数,同时处理无需鉴权的特殊接口。
期望描述
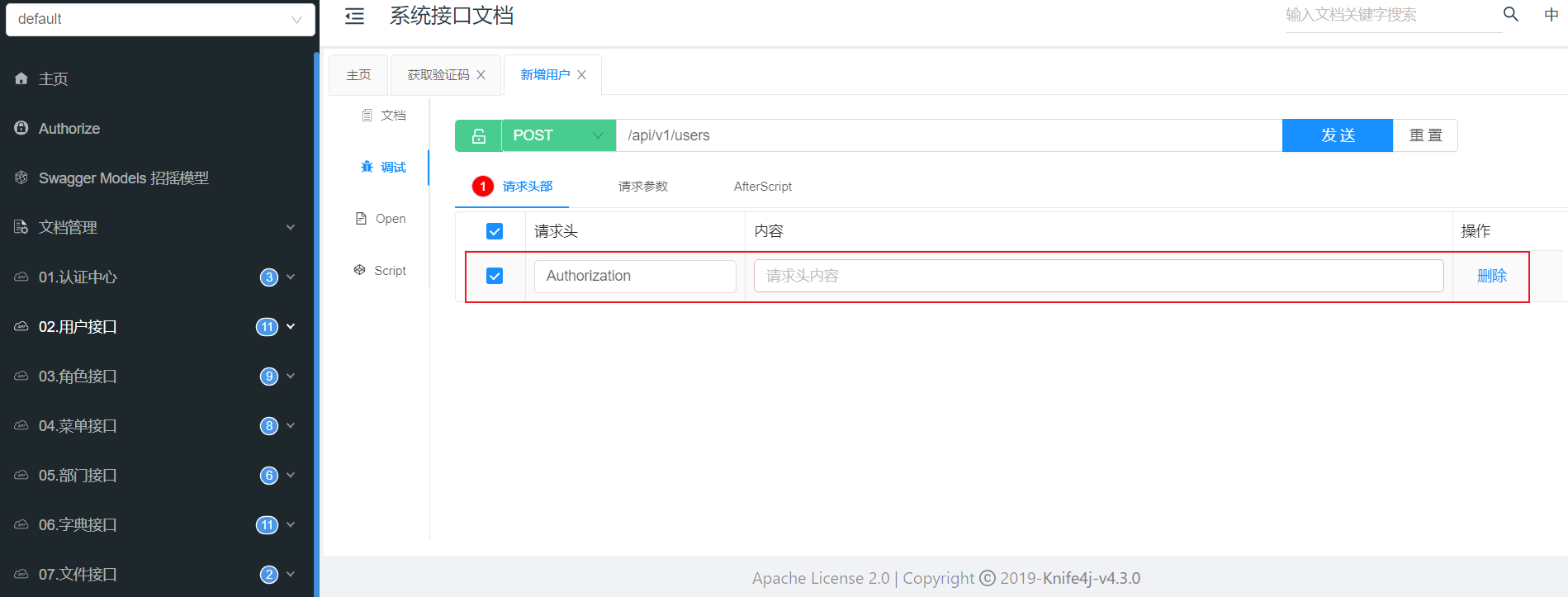
在所有需要鉴权接口请求头添加 Authorization 参数,如下图所示:

单个设置 Authorization
需要在接口添加 @SecurityRequirement(name = "Authorization") 注解,示例代码如下:
@PostMapping@Operation(summary = "文件上传", security = {@SecurityRequirement(name = "Authorization")})// @SecurityRequirement(name = HttpHeaders.AUTHORIZATION) // 或者这种添加鉴权参数public Result<FileInfo> uploadFile(@Parameter(description ="表单文件对象") @RequestParam(value = "file") MultipartFile file) {FileInfo fileInfo = ossService.uploadFile(file);return Result.success(fileInfo);}
单个设置需要在每个接口添加 @SecurityRequirement 注解,项目接口太多很不方便。
全局设置 Authorization
开发者可以借助 GlobalOpenApiCustomizer 接口,给某一个 OpenAPI 实例分组下的所有接口添加鉴权方案,代码如下:
完整代码: SwaggerConfig.java
package com.youlai.system.config;import io.swagger.v3.oas.models.Components;
import io.swagger.v3.oas.models.OpenAPI;
import io.swagger.v3.oas.models.info.Info;
import io.swagger.v3.oas.models.security.SecurityRequirement;
import io.swagger.v3.oas.models.security.SecurityScheme;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springdoc.core.customizers.GlobalOpenApiCustomizer;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.http.HttpHeaders;/*** Swagger 配置* <p>** @author haoxr* @see <a href="https://doc.xiaominfo.com/docs/quick-start">knife4j 快速开始</a>* @since 2023/2/17*/
@Configuration
@Slf4j
@RequiredArgsConstructor
public class SwaggerConfig {/*** 接口信息*/@Beanpublic OpenAPI openApi() {return new OpenAPI().info(new Info().title("youlai-boot 接口文档").version("2.5.1"))// 配置全局鉴权参数-Authorize.components(new Components().addSecuritySchemes(HttpHeaders.AUTHORIZATION,new SecurityScheme().name(HttpHeaders.AUTHORIZATION).type(SecurityScheme.Type.APIKEY).in(SecurityScheme.In.HEADER).scheme("Bearer").bearerFormat("JWT")));}/*** 全局自定义扩展* <p>* 在OpenAPI规范中,Operation 是一个表示 API 端点(Endpoint)或操作的对象。* 每个路径(Path)对象可以包含一个或多个 Operation 对象,用于描述与该路径相关联的不同 HTTP 方法(例如 GET、POST、PUT 等)。*/@Beanpublic GlobalOpenApiCustomizer globalOpenApiCustomizer() {return openApi -> {// 全局添加鉴权参数if (openApi.getPaths() != null) {openApi.getPaths().forEach((s, pathItem) -> {// 接口添加鉴权参数pathItem.readOperations().forEach(operation ->operation.addSecurityItem(new SecurityRequirement().addList(HttpHeaders.AUTHORIZATION)));});}};}}全局设置会有个问题,就是那些无需鉴权的接口 (登录、获取验证码) 也会添加 Authorization 参数。

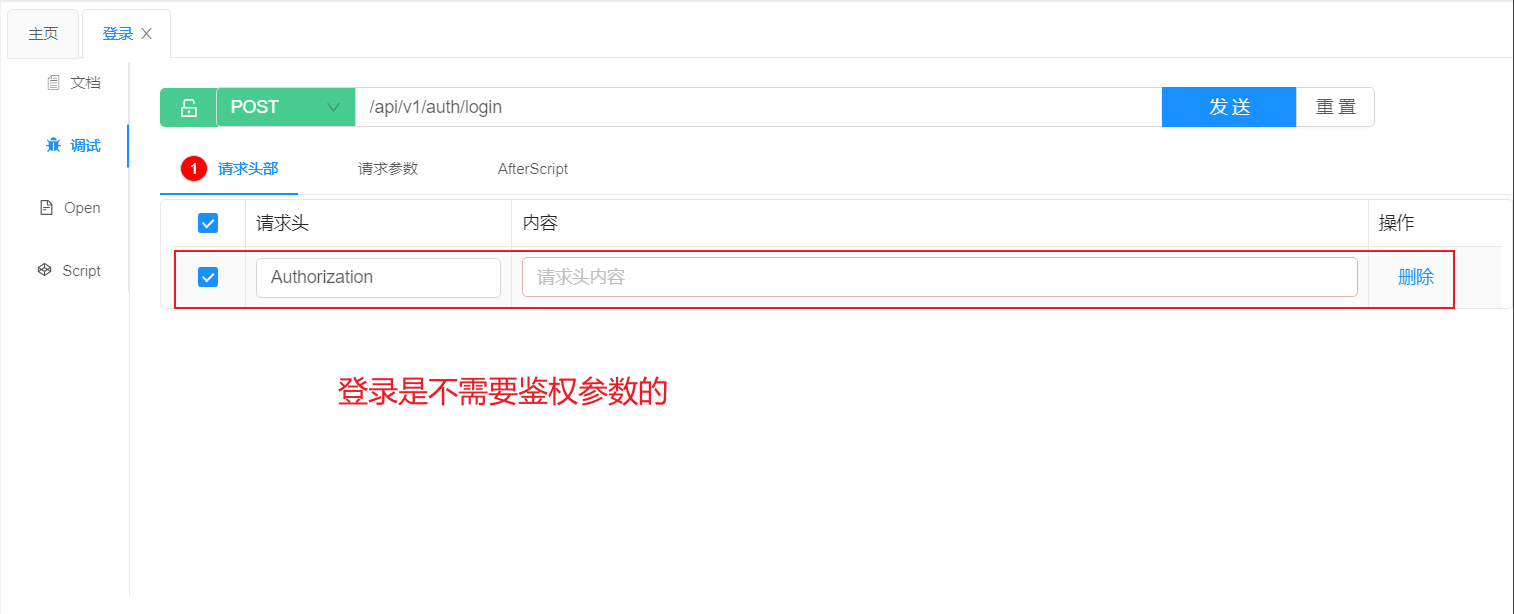
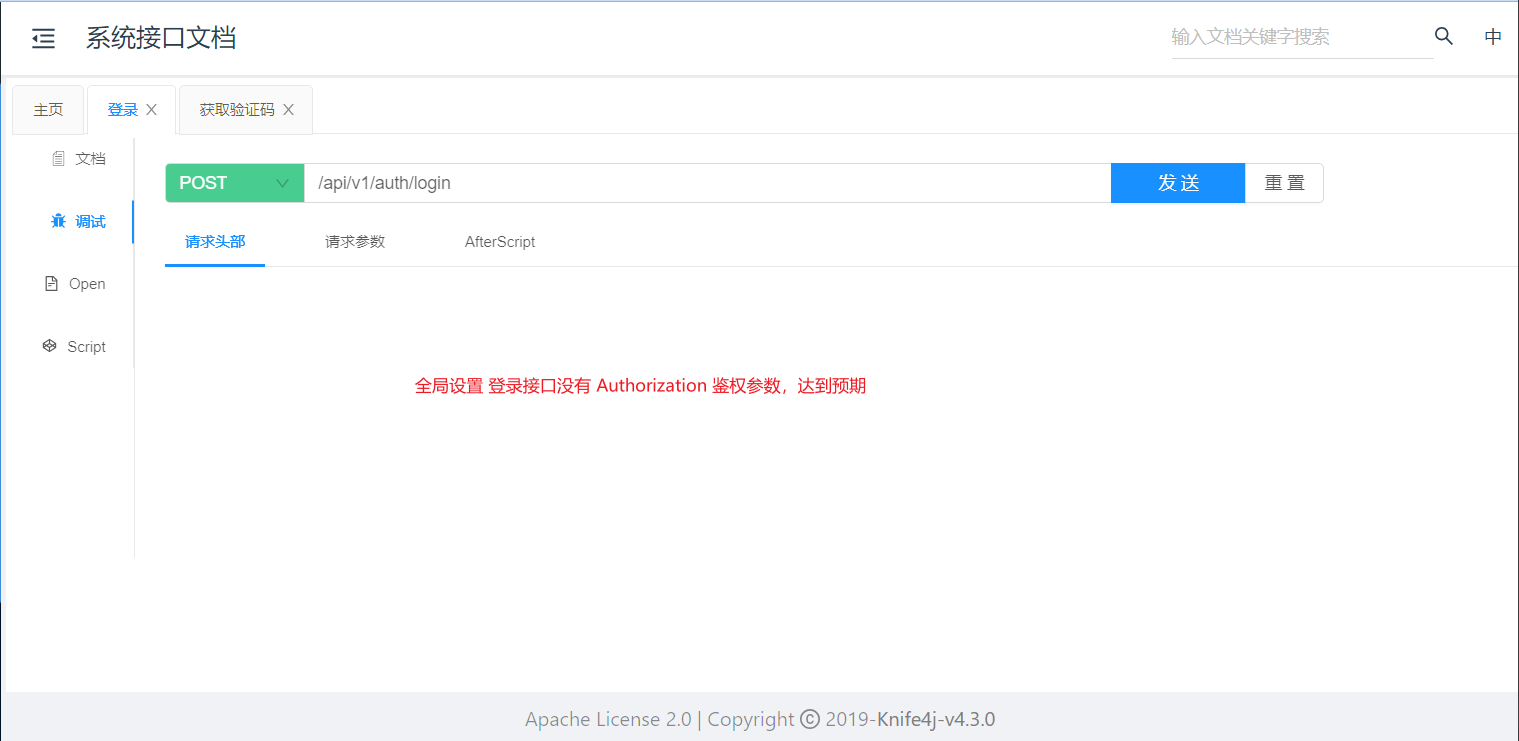
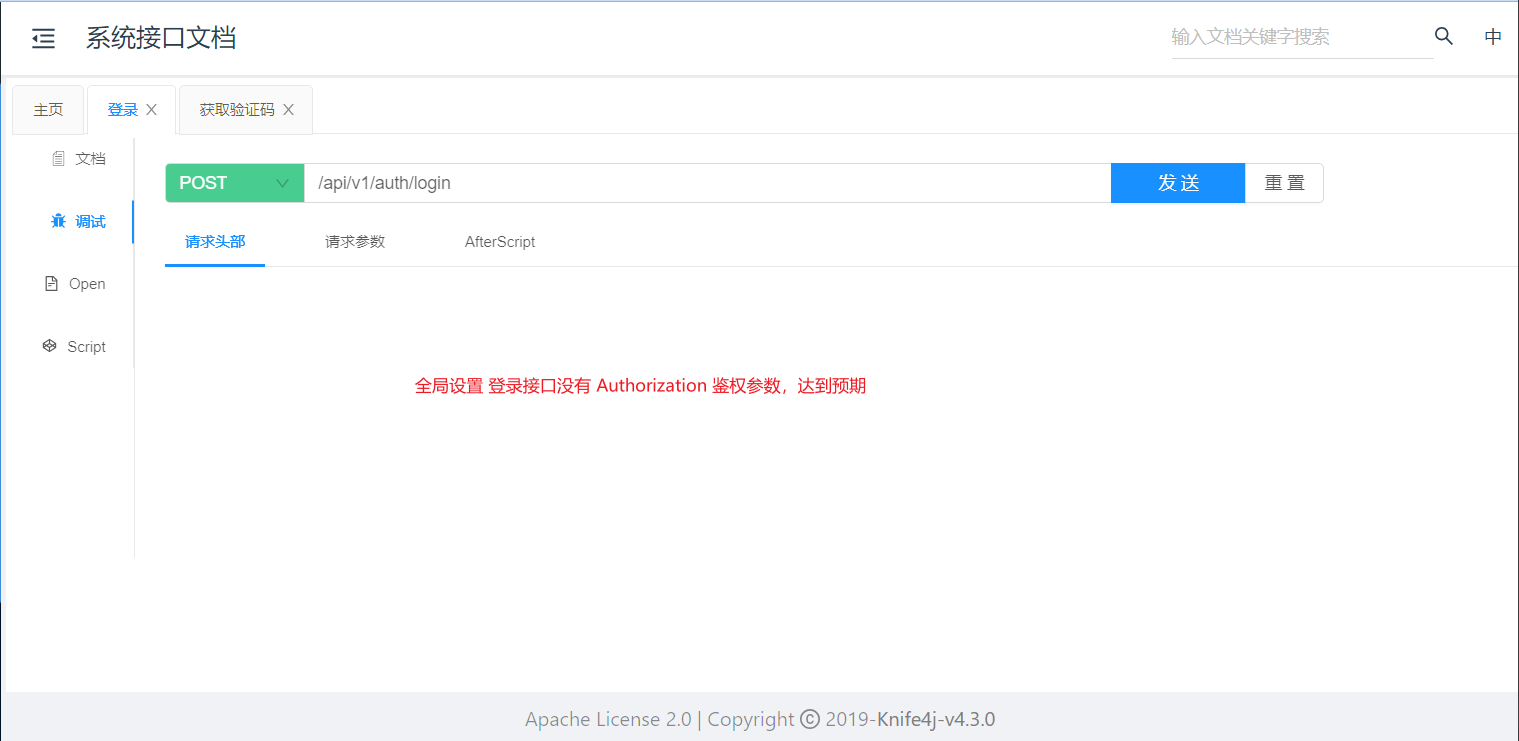
无需鉴权接口处理
只需在添加鉴权参数前,排除那些无需鉴权的接口即可。
@Beanpublic GlobalOpenApiCustomizer globalOpenApiCustomizer() {return openApi -> {// 全局添加鉴权参数if (openApi.getPaths() != null) {openApi.getPaths().forEach((s, pathItem) -> {// 登录接口/验证码不需要添加鉴权参数if (s.equals("/api/v1/auth/login") || s.equals("/api/v1/auth/captcha")) {return;}// 接口添加鉴权参数pathItem.readOperations().forEach(operation ->operation.addSecurityItem(new SecurityRequirement().addList(HttpHeaders.AUTHORIZATION)));});}};}

参考文档
OpenAPI3规范中添加Authorization鉴权请求Header不生效?
结语
通过使用 OpenAPI 的全局配置,实现了在所有需要鉴权的接口请求头中添加 ``Authorization 参数的目标。同时,通过排除无需鉴权的接口,确保了对安全性要求不同的接口进行了灵活的处理。
开源项目
- SpringCloud + Vue3 微服务商城
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-mall 🍃 | youlai-mall 🍃 |
| 前端 | mall-admin🌺 | mall-admin 🌺 |
| 移动端 | mall-app 🍌 | mall-app 🍌 |
- SpringBoot 3+ Vue3 单体权限管理系统
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-boot 🍃 | youlai-boot 🍃 |
| 前端 | vue3-element-admin 🌺 | vue3-element-admin 🌺 |
相关文章:

Knife4j 接口文档如何设置 Authorization 鉴权参数?
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🌺 仓库主页: Gitee 💫 Github 💫 GitCode 💖 欢迎点赞…...

CentOS 防火墙管理及使用的redis基本常用命令
文章目录 防火墙管理使用systemctl管理防火墙启动、关闭使用firewalld-cmd配置访问防火墙策略firewalld配置文件修改限制来源IP docker使用 redis 防火墙管理 需要关闭防火墙或者开启对应端口 使用systemctl管理防火墙启动、关闭 启动防火墙: systemctl start fi…...

路由器原理
目录 一.路由器 1.路由器的转发原理 2.路由器的工作原理 二.路由表 1.路由表的形成 2.路由表表头含义 直连: 非直连: 静态 静态路由的配置 负载均衡(浮动路由) 默认路由 动态 三.交换与路由对比 一.路由器 1.路由器…...

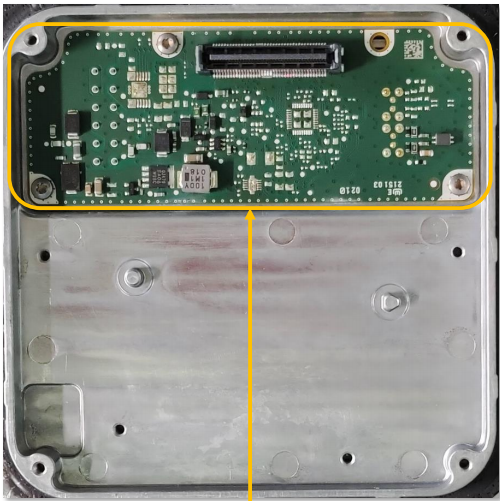
采埃孚4D成像雷达拆解
1 基本信息 品牌:海外Tier1采埃孚 • 应用:上汽飞凡中高端纯电平台 • 数量:单车2个,安装在前后保内部 • 最远探测距离:350米 拆解来看,4D雷达主要可以分为4个部分,分别为数字接口板及结构件…...

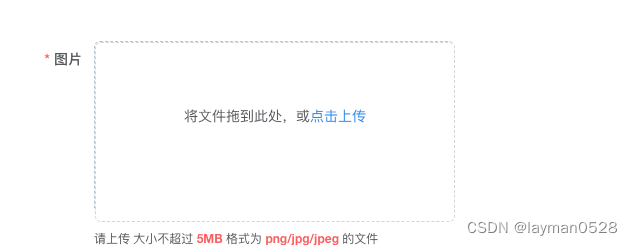
若依框架springboot——修改前端图片上传样式
简述 使用过若依框架的,一定知道若依前端框架上传图片的样式,是一个正方形加号图片,但是如果你要使用自定义样式呢。 比如将下面这个图进行修改呢 修改后的样式 你可以直接找到element-ui 修改上传图片的组件,也可以加入新的组…...

mysql 数据库 关于库的基本操作
库的操作 如果想到 mysql 客户端当中数据 系统当中的命令的话,直接输入的话,会被认为是 mysql 当中的命令。 所以,在mysql 当中执行系统当中的命令的话,要在系统命令之前带上 ststem ,表示系统命令: 但是…...

【通用】Linux,VSCode,IDEA,Eclipse等资源相对位置
正文 不论是 IDEA、Linux、VSCode、cmd等等吧,都遵循这个规则: 如果以斜杠开头,表示从根开始找: IDEA的根是classpath(classpath就是项目被编译后,位于 target下的 classes文件夹,或者位于ta…...

音视频技术开发周刊 | 323
每周一期,纵览音视频技术领域的干货。 新闻投稿:contributelivevideostack.com。 Meta牵头组建开源「AI复仇者联盟」,AMD等盟友800亿美元力战OpenAI英伟达 超过50家科技大厂名校和机构,共同成立了全新的人工智能联盟。以开源为旗号…...

STM32在CTF中的应用和快速解题
题目给的是bin文件,基本上就是需要我们手动修复的固件逆向。 如果给的是hex文件,我们可能需要使用MKD进行动态调试 主要还是以做题为目的 详细的可以去看文档:https://pdf1.alldatasheet.com/datasheet-pdf/view/201596/STMICROELECTRONIC…...

SaaS 电商设计 (五) 私有化部署-实现 binlog 中间件适配
一、 背景 具体的中间件私有化背景在上文 SaaS 电商设计 (二) 私有化部署-缓存中间件适配 已有做相关介绍.这里具体讨论的场景是通过解析mysql binlog 来实现mysql到其他数据源的同步.具体比如:在电商的解决方案业务流中经常有 ES 的使用场景,用以解决一些复杂的查询和搜索商品…...

Android APP 常见概念与 adb 命令
adb 的概念 adb 即 Android Debug Bridge 。在窗口输入 adb 即可显示帮助文档。adb 实际上就是在后台开启一个 server,会接收 adb 的命令然后帮助管理,控制,查看设备的状态、信息等,是开发、测试 Android 相关程序的最常用手段。…...

菜鸟学习日记(python)——函数
函数是组织好的,用来实现某些功能的代码块,它可以重复使用。 函数能提高应用的模块性,和代码的重复利用率。Python提供了许多内建函数,比如print()。但我们也可以自己创建函数,这被叫做用户自定义函数。 定义函数 用…...

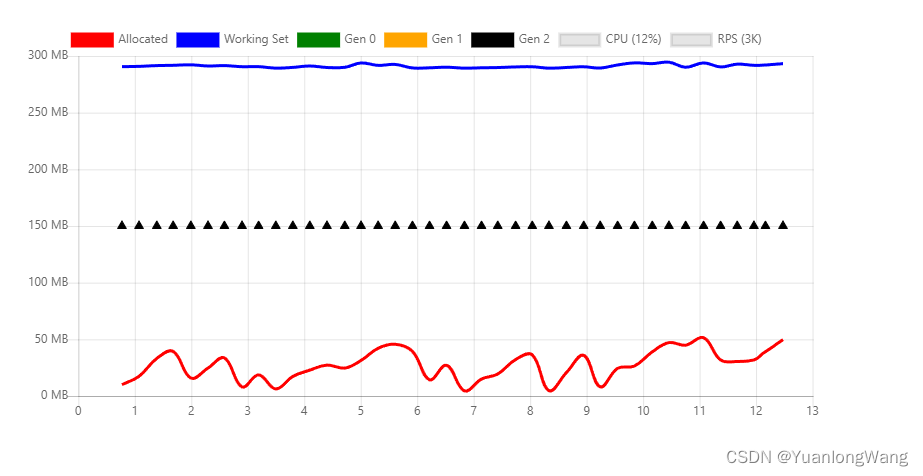
垃圾回收 (GC) 在 .NET Core 中是如何工作的?
提起GC大家肯定不陌生,但是让大家是说一下GC是怎么运行的,可能大多数人都不太清楚,这也很正常,因为GC这东西在.NET基本不用开发者关注,它是依靠程序自动判断来释放托管堆的,我们基本不需要主动调用Collect(…...

Appium 图像识别技术 OpenCV
在我们做App自动化测试的时候,会发现很多场景下元素没有id、content-desc、text等等属性,并且有可能也会碰到由于开发采用的是自定义View,View中的元素也无法识别到,很多的自动化测试框架对此类场景束手无策。Appium在V1.9.0中有给…...

产品Axure的元组件以及案例
前言 产品<Axure的安装以及组件介绍-CSDN博客经过上文我们可以知道我们Axure是一款适用于网站、移动应用和企业软件的交互式原型设计工具。它可以帮助用户创建高保真的交互式原型,包括线框图、流程图、模型、注释和规格等,以便与客户、开发人…...

智能优化算法应用:基于头脑风暴算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于头脑风暴算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于头脑风暴算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.头脑风暴算法4.实验参数设定5.算法结果6.…...

flutter Pageview组件
PageView组件说明 组件说明PageView,PageController的源码简单demo 组件说明 属性说明scrollDirection滑动反向 Axis.vertical上下滑动 Axis.horizontal左右滑动reverse是否反转 true从最后一个记0controllerPageController见下文physics滚动方式pageSnapping是否有…...

如何用 Cargo 管理 Rust 工程系列 丙
以下内容为本人的学习笔记,如需要转载,请声明原文链接 微信公众号「ENG八戒」https://mp.weixin.qq.com/s/viSsCaFR2x9hZOvo1PoRqA 添加依赖项 前面已经提到过在 cargo 配置文件 Cargo.toml 中如何手动添加工程依赖项,cargo 同样提供了 add …...

Vue学习笔记-Vue3中的provide与inject
作用 provide和inject用于实现祖孙间的数据通信 用法 导入:import {provide,inject} from vue 使用: provide:祖组件使用该方法提供数据(可以给任意后代组件,但一般用于孙组件及其后代组件,因为父子间的…...

2021年数维杯国际大学生数学建模A题新冠肺炎背景下港口资源优化配置策略求解全过程文档及程序
2021年数维杯国际大学生数学建模 A题 新冠肺炎背景下港口资源优化配置策略 原题再现: 2020年初,新型冠状病毒(COVID-19)在全球迅速蔓延。根据世界卫生组织2021年7月31日的报告,新冠病毒疫情对人类的影响可能比原先预…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
