2 - Electron 核心概念
Electron 核心概念
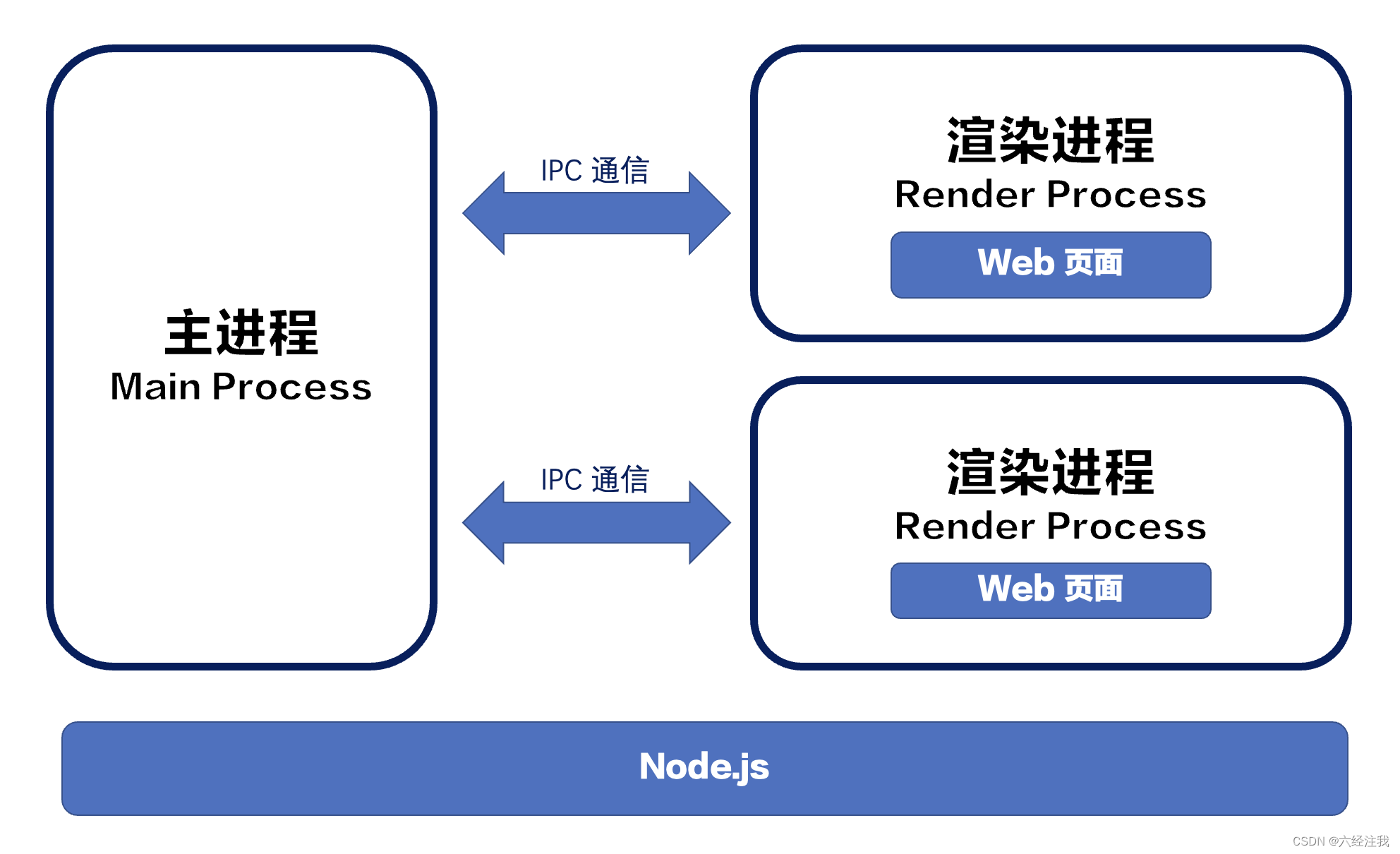
主进程
- 通过Node.js、Electron提供的API与系统底层打交道
- 启动项目时运行的 main.js 脚本就是我们说的主进程。
- 在主进程运行的脚本可以以创建 Web 页面的形式展示 GUI。
- 主进程只有一个
渲染进程
- 每个 Electron 的页面都在运行着自己的进程,这样的进程称之为渲染进程(基于Chromium的多进程结构)。
- 创建一个窗体都会创建一个渲染进程,每个web页面运行在它自己的渲染进程中,每个渲染进程是独立的。每个BrowserWindow实例都在自己的渲染进程中运行, 当BrowserWindow实例被销毁后, 相应的渲染进程也会被终止

主进程 - 生命周期
//所有窗口都关闭
app.on("window-all-closed", () => {// 对于 MacOS 系统 -> 关闭窗口时,不会直接推出应用if (process.platform !== "darwin") {app.quit(); //让app彻底关闭}
});app.whenReady().then(() => {createWindow();app.on("activate", () => {// 在macOS上,当单击dock图标并且没有其他窗口打开时,// 通常在应用程序中重新创建一个窗口。if (BrowserWindow.getAllWindows().length === 0) {createWindow();}});
});主进程和渲染进程通信
主进程 接收与返回
//main.js 主进程文件、
const createWindow = () => {const win = new BrowserWindow({width: 1000,height: 600,webPreferences: {// 设置预加载脚本路径 注意:预加载文件属于渲染进程哦preload: path.join(__dirname, "./preload.js"),},});win.loadFile("index.html");
};ipcMain.handle("send-event", (event, msg) => {console.log("msg", msg); //主进程 接收 渲染进程的信息return msg; //返回给渲染进程
});渲染进程 发送与打印
//preload.js 预加载文件
const { ipcRenderer, contextBridge } = require("electron");
const handleSend=async()=>{let fallback=ipcRenderer.invoke('send-msg','这是渲染进程 -> 主进程的内容') console.log(fallback);//主进程返回过来的内容
}
//通过exposeInMainWorld把方法绑在window上
contextBridge.exposeInMainWorld('myApi',{ handleSend,
})
.html调用
<button id="btn">Send</button>
<script>document.getElementById('btn').addEventListener('click', function(){window.myApi.handleSend()})
</script>主进程 - 事件
- before-quit 在应用程序 开始关闭 窗口之前触发。
- browser-window-blur 在browserWindow失去焦点时发出
- browser-window-focus 在browserWindow获得焦点时发出
//before-quit 在应用程序开始关闭窗口之前触发。
app.on("before-quit", (e) => {console.log("App is quiting");e.preventDefault();
});//browser-window-blur 在browserWindow失去焦点时发出
app.on("browser-window-blur", (e) => {console.log("App unfocused");
});//browser-window-focus 在browserWindow获得焦点时发出
app.on('browser-window-focus', (e) => {console.log('App focused')
})主进程 - 方法
- app.quit() 应用关闭
- app.getPath(name) 获取应用文件信息
app.on('browser-window-blur', (e) => {setTimeout(() => {app.quit()}, 3000)
})app.whenReady().then(() => {console.log(app.getPath('desktop'))console.log(app.getPath('music'))console.log(app.getPath('temp'))console.log(app.getPath('userData'))
})渲染进程如何使用 Node 模块
方法一
20版本所有渲染进程都采用沙盒模式,不允许在preload中使用node模块了,注意查看自己的版本。
//main.js
const createWindow = () => {const win = new BrowserWindow({width: 1000,height: 600,webPreferences: {preload:path.resolve(__dirname, "./preload.js"), //配置预加载文件 },});//preload.js
const {contextBridge}=require('electron')
//通过exposeInIsolatedWorld将process.platform注到window对象上
contextBridge.exposeInIsolatedWorld('myApi',{platform: process.platform,
})//index.html 渲染进程 就可以访问到
console.log(window.myApi.platform);方法二
尽量不要用,不安全!!!!自己写dome可以玩玩看
当我们想在index.html(渲染进程)中想访问文件时
<script>const fs=require('fs')console.log(fs);
</script>require是nodejs环境语法,可以在主进程中使用,但不能渲染进程中使用

打通隔离
const createWindow = () => {const win = new BrowserWindow({width: 1000, height: 600, webPreferences:{nodeIntegration: true, //集成nodecontextIsolation: false,//打通隔离,主进程和渲染进程都可以使用node}});相关文章:

2 - Electron 核心概念
Electron 核心概念 主进程 通过Node.js、Electron提供的API与系统底层打交道启动项目时运行的 main.js 脚本就是我们说的主进程。在主进程运行的脚本可以以创建 Web 页面的形式展示 GUI。主进程只有一个 渲染进程 每个 Electron 的页面都在运行着自己的进程,这样…...

Cmake找不到mysql.h和libmysqlclient.so
查看mysql.h和libmysqlclient.so的路径 eikeik-Virtual-Machine:~/桌面/dbpool/bin$ locate mysql.h /usr/include/mysql/mysql.h eikeik-Virtual-Machine:~/桌面/dbpool/bin$ locate libmysqlclient.so /usr/lib/x86_64-linux-gnu/libmysqlclient.so /usr/lib/x86_64-linux-g…...

图论——二分图
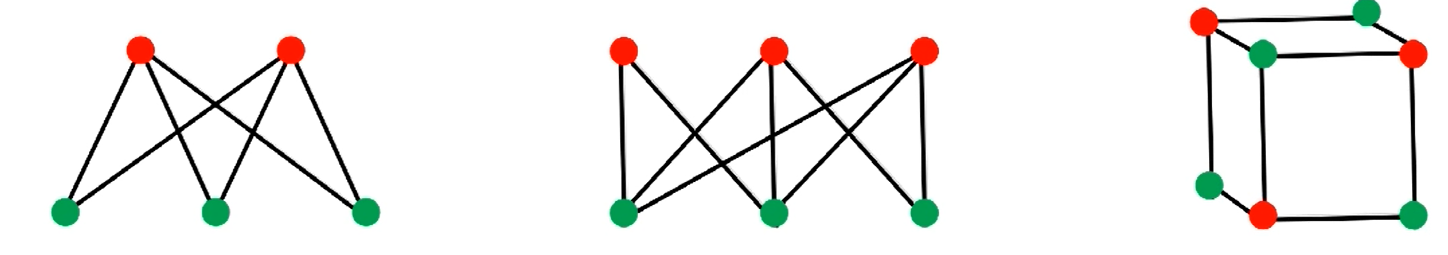
图论——二分图 二分图通俗解释 有一个图,将顶点分成两类,边只存在不同类顶点之间,同类顶点之间设有边。称图 G 为二部图,或称二分图,也称欧图。 性质 二分图不含有奇数环图中没有奇数环,一定可以转换为二…...

国产浪潮服务器:风扇免手动调节脚本
简介:浪潮集团,是中国本土顶尖的大型IT企业之一,中国领先的云计算、大数据服务商。浪潮集团旗下拥有浪潮信息、浪潮软件、浪潮国际,业务涵盖云计算、大数据、工业互联网等新一代信息技术产业领域,为全球120多个国家和地…...

智能科技企业网站搭建的作用是什么
随着科学技术快速提升,各种智能产品随之而来,每个赛道里都涌入了大量企业商家,有些热门产品更是广受关注,对企业来说,形象、品牌、信息等方面需要完美呈现到用户眼前,而网站无疑是很好的工具。 企业通过【…...

【多组学数据驱动的机器学习:生物医学研究的创新与突破】
简介:随着生物医学研究的不断发展,多组学数据在疾病预防、诊断和治疗方面发挥着越来越重要的作用。本文将介绍如何利用机器学习技术对多组学数据进行综合分析,以及这种方法在生物医学研究中的优势和潜力。 正文: 一、多组学数据…...

AI影响谷歌正在推出新的人工智能模型,用于医疗保健。以下是医生如何使用它们的介绍
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

云仓酒庄带您品法国葡萄酒
说起葡萄酒肯定绕不开法国,法国葡萄酒闻名中外,口碑卓越。作为世界上的产酒大国,可以说是每一寸土地都可以种植葡萄。云仓酒庄的品牌雷盛红酒分享这么优秀的一个葡萄酒产酒国有哪些特点呢? 1.产区特色:波国有最著名的…...

XIAO ESP32S3之实现口罩检测
一、例程介绍 此例程是运行FOMO 轻量检测模型实现人员佩戴口罩检测,Demo中已包含训练好的模型参数,无需再训练。 FOMO(Faster Objects, More Objects) 是由 Edgeimpulse 工程师提出的一种轻量级的目标检测模型,其主要特点是模型非常小&#…...

LVS简介及LVS-NAT负载均衡群集的搭建
目录 LVS群集简介 群集的含义和应用场景 性能扩展方式 群集的分类 负载均衡(LB) 高可用(HA) 高性能运算(HPC) LVS的三种工作模式 NAT 地址转换 TUN IP隧道 IP Tunnel DR 直接路由 Direct Rout…...

ElasticSearch之cat segments API
命令样例如下: curl -X GET "https://localhost:9200/_cat/segments?vtrue&pretty" --cacert $ES_HOME/config/certs/http_ca.crt -u "elastic:ohCxPHQBEs5*lo7F9"执行结果输出如下: index shard prirep ip segment g…...

docker镜像与容器的迁移
docker容器迁移有两组命令,分别是 save & load :操作的是images, 所以要先把容器commit成镜像export & import:直接操作容器 我们先主要看看他们的区别: 一 把容器打包为镜像再迁移到其他服务器 如把mysq…...
)
Cmake基础(2)
使用一个简单的示例来应用cmake,无任何三方库的单一的应用程序项目 你可以收获 使用cmake生成VS项目生成mingw项目(makefile) 1 首先新建一个cpp,我们要做一个控制台应用程序 #include<iostream> void main(){std::cout<<"hello cm…...

OSPF理论总结与实验
第1章 OSPF[1] 本章阐述了OSPF协议的特征、术语,OSPF的路由器类型、网络类型、区域类型、LSA类型,OSPF报文的具体内容及作用,描述了OSPF的邻居关系,通过实例让读者掌握OSPF在各种场景中的配置。 本章包含以下内容: …...

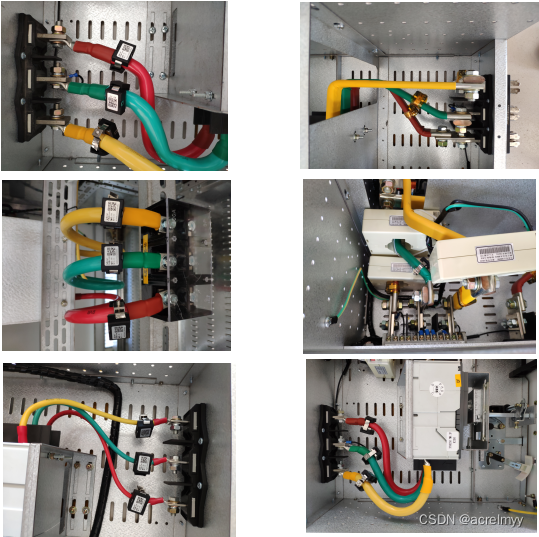
浅谈安科瑞无线测温产品在巴西某工厂的应用
摘 要:高压开关设备是变电站和配电站中保证电力系统安全运行的重要设备之一,因此,开关柜的稳定运行对于整个电力系统有非常重要的意义。设备老化、长期高负荷运行都可能使设备局部温度过高而发生火灾,因此,对变电站内的敏感设备进行温度检测变得尤为重要…...

RabbitMQ 命令
Docker # 进入容器 > docker exec -it rabbitmq /bin/bash# 帮助 > rabbitmq-service help# 查看所有队列 > rabbitmqctl list_queues Windows 进入安装目录【D:\Program Files\RabbitMQ Server\rabbitmq_server-3.9.10\sbin】输入cmd # 帮助 > rabbitmq-servic…...

数据库系列之简要对比下GaussDB和OpenGauss数据库
GaussDB作为一款企业级的数据库产品,和开源数据库OpenGauss之间又是什么样的关系,刚开始接触的时候是一头雾水,因此本文简要对比下二者的区别,以加深了解。 1、GaussDB和OpenGauss数据库简要对比 GaussDB是华为基于PostgreSQL数据…...

FFmpeg的AVInputFormat
文章目录 结构体定义操作函数支持的AVOutputFormat 通过上面的分析,基本可以看到ffmpeg的套路了,首先一个context上下文,上下文里面一个priv_data 指针,然后再插件结构体中有一个priv_data_size,然后回调函数。 结构体…...

SQL命令---删除字段
介绍 使用sql语句删除表字段。 命令 alter table 表名 drop 字段名;例子 删除a表中的name字段。 alter table a drop name;下面是执行删除后的表结构:...

深入探讨 Python 中的装饰器和上下文管理器
Python 作为一门灵活而强大的语言,提供了许多高级特性,其中装饰器(Decorators)和上下文管理器(Context Managers)是其中两个非常有用的概念。这两个功能性特性提供了对代码结构和行为进行修改和控制的强大工…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
