vue中哪些数组的方法可以做到响应式
- Vue2 中为什么直接通过数组的索引修改元素是不会触发视图更新
- vue2 为什么不直接监听数组
- Vue2 对于数组提供了一些变异方法
- 重写数组方法源码分析
- 定义拦截器
- 将拦截器挂载到数组上面
- 收集依赖
- 重写数组方法源码分析
- 扩展:理解Vue2如何解决数组和对象的响应式问题
- 对复杂对象的处理
- 复杂对象中对象属性的属性的变化
- 给数据的属性set新对象
- 对Array的处理
- 以原来的Array原型为模板,创建新模板对象
- 重写新模板的push pop 等数组变异函数
- 对复杂对象的处理
- [给数据的属性set新对象](#%E7%BB%99%E6%95%B0%E6%8D%AE%E7%9A%84%E5%B1%9E%E6%80%A7set%E6%96%B0%E5%AF%B9%E8%B1%A1)
- [对Array的处理](#%E5%AF%B9array%E7%9A%84%E5%A4%84%E7%90%86)- [以原来的Array原型为模板,创建新模板对象](#%E4%BB%A5%E5%8E%9F%E6%9D%A5%E7%9A%84array%E5%8E%9F%E5%9E%8B%E4%B8%BA%E6%A8%A1%E6%9D%BF%E5%88%9B%E5%BB%BA%E6%96%B0%E6%A8%A1%E6%9D%BF%E5%AF%B9%E8%B1%A1)- [重写新模板的push pop 等数组变异函数](#%E9%87%8D%E5%86%99%E6%96%B0%E6%A8%A1%E6%9D%BF%E7%9A%84push-pop-%E7%AD%89%E6%95%B0%E7%BB%84%E5%8F%98%E5%BC%82%E5%87%BD%E6%95%B0)
Vue2 中为什么直接通过数组的索引修改元素是不会触发视图更新
在 Vue2 中,如果 直接通过数组的索引修改元素,是不会触发视图更新的 ,原因是 Vue2 使用了“劫持”的技术来实现数据的响应式。
Vue2 中对于对象的响应式是通过 Object.defineProperty() 方法来实现的,这个方法可以将对象属性转换成 getter 和 setter 的形式,从而实现对属性的“劫持”。
但是对于数组来说,Array.prototype 中的方法并不会触发这样的 getter 和 setter,因此 Vue 无法监听到这些变化,也就不能及时地更新视图。 当数组的元素发生变化时,Vue.js无法触发视图的更新,因为数组的属性(例如长度)是只读的。
为了解决这个问题,Vue2 对于数组提供了一些变异方法(如 push()、pop()、splice() 等),这些方法具有响应式。当使用这些方法操作数组时,Vue2 会检测到数组的变化并及时更新视图,从而保证视图和状态的同步。
而直接通过索引来修改元素,则无法触发这种变化,因此也就无法实现响应式更新。
为了解决这个问题,可以通过以下两种方法来实现对数组元素的响应式更新:
- 使用
$set()方法
$set() 方法可以向数组中添加新的元素,并且确保这个新元素也是响应式的。例如:
this.$set(this.items, index, newValue);
- 通过
splice()方法修改数组元素
splice() 方法可以删除数组中的元素,并且可以在删除元素的位置插入新元素。因为这个方法会改变原始数组,因此 Vue2 可以检测到数组的变化,从而响应式地更新相关的视图。例如:
this.items.splice(index, 1, newValue);
vue2 为什么不直接监听数组
Vue2 不直接监听数组的原因是基于性能和一致性的考虑。
在 Vue2 中,通过 Object.defineProperty 来劫持对象属性的 getter 和 setter,并在 setter 中实现对数据变化的追踪和通知。这种方式在处理对象属性时非常高效,可以精确追踪数据的变化并进行响应式更新。
然而,对于数组而言,它是一个特殊的对象类型。数组的操作方法(例如 push、pop、splice 等)会改变数组的内容,但不会触发数组本身的 setter。因此,Vue2 无法直接侦听数组的变化。
为了解决这个问题,Vue2 提供了一组特殊的数组方法(例如 s e t 、 set、 set、splice、$push 等),通过这些方法修改数组,Vue2 能够检测到数组的变化并进行响应式更新。这些特殊的数组方法相当于对原生数组方法做了一层代理或封装。
不直接监听数组的设计是为了在性能上取得平衡,因为直接监听数组的每个元素可能导致性能下降。而通过特殊的数组方法进行包装,只在需要的时候触发更新,能够更好地控制性能。
虽然 Vue2 无法直接监听数组,但仍然可以通过手动调用 $set 或使用深度监听的方式来实现对数组的监听。此外,Vue3 中通过 Proxy 对象实现了对数组的监听能力,更加灵活和高效。
Vue2 对于数组提供了一些变异方法
- 1、删除数组最后一位元素:pop()
- 2、向数组最后面添加元素:push() 。注意:可以添加多个元素,比如 letters.push( ‘a’ , ‘b’ )
- 3、删除数组第一位元素:shift()
- 4、向数组最前面添加元素:unshift()。注意:可以添加多个元素,比如 letters.unshift( ‘a’ , ‘b’ )
- 5、删除(或插入或替换)数组元素:splice()
比如删除元素:splice(2) 是 从第二位开始删除后面所有元素;
比如删除元素:splice(2,3) 是 从第二位开始删除3个元素;
比如插入元素:splice(2,0,‘j’,‘k’) 是 在第二位开始插入元素 ‘j’,‘k’;
比如替换元素:splice(2,3,‘m’,‘n’,‘p’) 是 在第二位开始替换3个元素为’m’,‘n’,‘p’; - 6、数组排序:sort();
- 7、数组内容反转:reverse();
重写数组方法源码分析
实现的思路:大体上就是说,是使用了拦截器覆盖了Array.prototype上的方法,在执行原型上的方法之外去做数据的响应式。
- 将数组的原型存到对象arrayMethods中
- 找到Array上能够改变数组自身的7个方法 push, pop, shift,unshift, splice, sort, reverse
- 将这7个方法进行响应式处理
- 处理完成后,用它们把arrayMethods中对应的方法覆盖掉
- 将需要进行响应式处理的数组arr的__proto__指向arrayMethods,如果浏览器不支持访问__proto__,则直接将响应式处理后的7个方法添加到数组arr上
- 如果要将一个数组完全实现响应式,需要遍历该数组,将数组中的数组使用该方法进行响应式处理,将对象使用walk方法进行响应式处理
更多详细内容,请微信搜索“前端爱好者“, 戳我 查看 。
定义拦截器
// 获取Array的原型
const arrayProto = Array.prototype;
// 创建一个新对象,该新对象的原型指向Array的原型。
export const arrayMethods = Object.create(arrayProto);
['push','pop','shift','unshift','splice','sort','reverse'
]
.forEach(mentod => {// 缓存原始方法const original = arrayProto[method];// 对新原型对象上的方法,做数据绑定Object.defineProperty(arrayMethods, method, {value: function mutator(...args) {// 返回原始方法return original.apply(this, args); },enumerable: false,writable: true,configurable: true})
})
将拦截器挂载到数组上面
import { arrayMethods } from './array' // 处理好的Array原型对象
// __proto__是否可用
const hasProto = '__proto__' in {};
// 所有属性名,不论是否可枚举(与Object.keys的区别)
const arrayKeys = Object.getOwnPropertyNames(arrayMethods);export class Observe {// 将value转为响应式constructor (value) {this.value = value;if (Array.isArray(value)) {const augment = hasProto ? protoAugment : copyAugment;augment(value, arrayMethods, arrayKeys);} else {this.walk(value); // Object的响应式处理,在其他文章中}}
}/**
* __proto__可用的处理方式
* 将target对象的原型对象替换为src
*/
function protoAugment(target, src, keys) {target.__proto__ = src;
}/**
* __proto__不可用的处理方式
* 将src上面的所有属性都copy到target
*/
function copyAugment (target, src, keys) {for (let i = 0, len = keys.length; i < len; i ++) {const key = keys[i];def(target, key, src[key]);}
}// Object.defineProperty()的封装
function def (obj, key, val, enumerable) {Object.defineProperty(obj, key, {value: val,enumerable: !!enumerable,writable: true,configurable: true})
}
收集依赖
收集依赖:
function defineReactive(data, key, val) {let childOb = observe(val);let dep = new Dep(); // 存储依赖Object.defineProperty(data, key, {enumerable: true,configurable: true,get: function () {dep.depend();if (childOb) childOb.dep.depend(); // 收集return val;},set: function (newVal) {if (val === newVal) return;dep.notify();val = newVal;}})
}// 返回val的响应式对象
function observe(val, asRootData) {if (!isObject(value)) return;let ob;// 避免重复侦测if (hasOwn(value, '__ob__') && value.__ob__ instanceof observer) {ob = value.__ob__;} else {ob = new Observe(value)}return ob;
}
扩展:理解Vue2如何解决数组和对象的响应式问题
Vue2是通过用Object…defineProperty来设置数据的getter和setter实现对数据和以及视图改变的监听的。
对于数组和对象这种引用类型来说,getter和setter无法检测到它们内部的变化。
那么Vue2是则么来解决这个问题的呢?
通过一个简单的例子来理解Vue2中是如何解决数组和对象的响应式问题。
<html><head></head><body><script>//1. 定义一个data对象来模拟组件中的数据var data = {name: 'xwd',sex: 1,dog: {name: 'peter',age: 5},hobby: ["pingpang", "basktetball"],}//2. 对Data做 reactive化Observer(data)function Observer(data) {// 模拟组件初始化对Data reactive化if (typeof data != "object" || data == null) {return data}for (let item in data) {//将数据响应式化defineReactive(data, item, data[item])}return data}function defineReactive(target, key, value) {Object.defineProperty(target, key, {enumerable: false,configurable: false,get() {//用打印控制台模拟视图发生渲染console.log("视图渲染使用了数据")return value;},set(newValue) {if (newValue !== value) {value = newValue;//用打印控制台模拟数据变更视图更新console.log("更新视图")}}})}</script>
</body>
对复杂对象的处理
对复杂对象对象属性的变更主要有以下几种情况:
复杂对象中对象属性的属性的变化
Vue2的处理方式是在响应化的时候深度遍历Data对象的属性直到对所有的基本类型的属性都添加上getter和setter。

function defineReactive(target,key,value) {Observer(value)Object.defineProperty(target,key,{enumerable: false,configurable: false,get() {console.log("视图渲染使用了数据")return value;},set(newValue) {if (newValue !== value) {value = newValue;console.log("更新视图")}}})}
给数据的属性set新对象

set新对象的时候会显示更新视图,但是新添加对象的value并不会加上响应式。
Vue2的处理方式是在set的时候对该属性重新进行defineReactive操作给属性加上getter和setter。
set(newValue) {Observer(value)if (newValue !== value) {value = newValue;console.log("更新视图")}
}
Note: 因为Vue2对数据响应式的添加是在一开始初始化以及set属性的时候,所以在使用过程中当发生data的属性的增加或者删除。
Vue不能添加响应式。如果要对运行过程中添加的属性做响应式,必须使用Vue.delete方法或者Vue.Set。
对Array的处理
数组内部的变化,包括使用我们常用的数组函数,push,pop等。
都不能被setter函数检测到,只有当整个数组被换掉才会被检测到。

Vue2为了解决这个问题采用的方式是:
- 提供一组新的数组变异函数。
换掉Array的原型用新的变异函数,在自定义的变异函数里做更新视图的操作。
以原来的Array原型为模板,创建新模板对象
const oldArrayProto = Array.prototype;const newArrProto = Object.create(oldArrayProto);
重写新模板的push pop 等数组变异函数
if (Array.isArray(data)) {data.__proto__ = newArrProto}
Note: Vue 不能检测以下数组的变动:
- 当你利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue
- 当你修改数组的长度时,例如:vm.items.length = newLength
<html><head></head><body> <script>//1. 定义一个data对象来模拟组件中的数据var data = {name: 'xwd',sex: 1,dog: {name: 'peter',type: 'dog'},hobby: ["pingpang", "basktetball"],}const oldArrayProto = Array.prototype;const newArrProto = Object.create(oldArrayProto);['push', 'pop'].forEach(methodName => {newArrProto[methodName] = function () {console.log("更新视图")oldArrayProto[methodName].call(this, ...arguments)}});Observer(data)function Observer(data) {if (typeof data != "object" || data == null) {return data}if (Array.isArray(data)) {data.__proto__ = newArrProto}for (let item in data) {//将数据响应式化defineReactive(data, item, data[item])}return data }function defineReactive(target, key, value) {Observer(value)Object.defineProperty(target, key, {enumerable: false,configurable: false,get() {console.log("视图渲染使用了数据")return value;},set(newValue) {Observer(value)if (newValue !== value) {value = newValue;console.log("更新视图")}}})} </script>
</body>
</html>
仍存在的问题
用 Object.defineProperty这种方法去监听数据和视图的改变,当遇到复杂对象的时候需要对所有的对象进行深度遍历来给属性设置上getter和setter函数,这会导致首屏加载速度很慢。
针对这个问题 Vue3 将响应式的实现由Object.defineProperty换成了Proxy,实现在数据要用的时候再添加响应式提高了首屏加载速度。
参考文档
- https://blog.csdn.net/wlijun_0808/article/details/127714522
- https://blog.csdn.net/qq_36290842/article/details/120941497
相关文章:

vue中哪些数组的方法可以做到响应式
Vue2 中为什么直接通过数组的索引修改元素是不会触发视图更新 vue2 为什么不直接监听数组 Vue2 对于数组提供了一些变异方法 重写数组方法源码分析 定义拦截器将拦截器挂载到数组上面收集依赖 扩展:理解Vue2如何解决数组和对象的响应式问题 对复杂对象的处理 复杂对…...

软考科目如何选择?
软考科目繁多,让许多学弟学妹感到困惑,不知道该选择哪个科目。以下是一些建议,可以根据个人实际需求选择备考的科目。 1、初级是可选的 软考初级非常简单,适合刚刚入门学习的朋友报考。对于一些有基础的朋友,建议直接…...

羊大师解读,血压波动
羊大师解读,血压波动 血压是身体健康的一个重要指标,但有时候我们会发现血压存在着波动的情况。血压波动的原因有很多,包括生活方式、遗传因素、药物影响等等。本文小编羊大师将为大家详细介绍血压波动的原因,以及预防和管理血压…...

关于充值!购买的流量卡第一次在哪充值?这个问题你想过吗?
手机套餐太贵、物联卡体验又不好,而官网申请的流量卡又都是定向流量,所以,运营商推出的只能线上申请的大流量卡一时之间便成了大家关注的焦点。 在流量卡的使用过程中,申请是免费的,快递是免费的,但…...

HTML基础标签
但实际上无论声明为中文还是英文都可以写,中文/英文 主要是浏览器在进行调用翻译功能的时候,会按照声明的语言来进行翻译。 标签语义: 标签的属性一般都是在第一个标签中定义该标签效果所拥有的属性。 即标签的作用是什么 <>标签功能…...

人大金仓引领医疗行业新标准
近日,由中国信息产业商会团体标准委员会主办,人大金仓与国家电子计算机质量检验检测中心(北京尊冠科技有限公司)联合承办的《基于医疗应用的国产关系型数据库能力评价规范》团体标准研讨会顺利召开。 “ 各大知名医院专家云集 深入…...

【UML】NO.1 UML简介
目录 一、什么是UML 二、UML和软件工程 三、UML的诞生 四、UML的基本构成 从今天开始,开一个新的话题,把UML梳理一遍。 一、什么是UML UML(Unified Modeling Language,UML)是一个通用的可视化建模语言标准,用于对…...

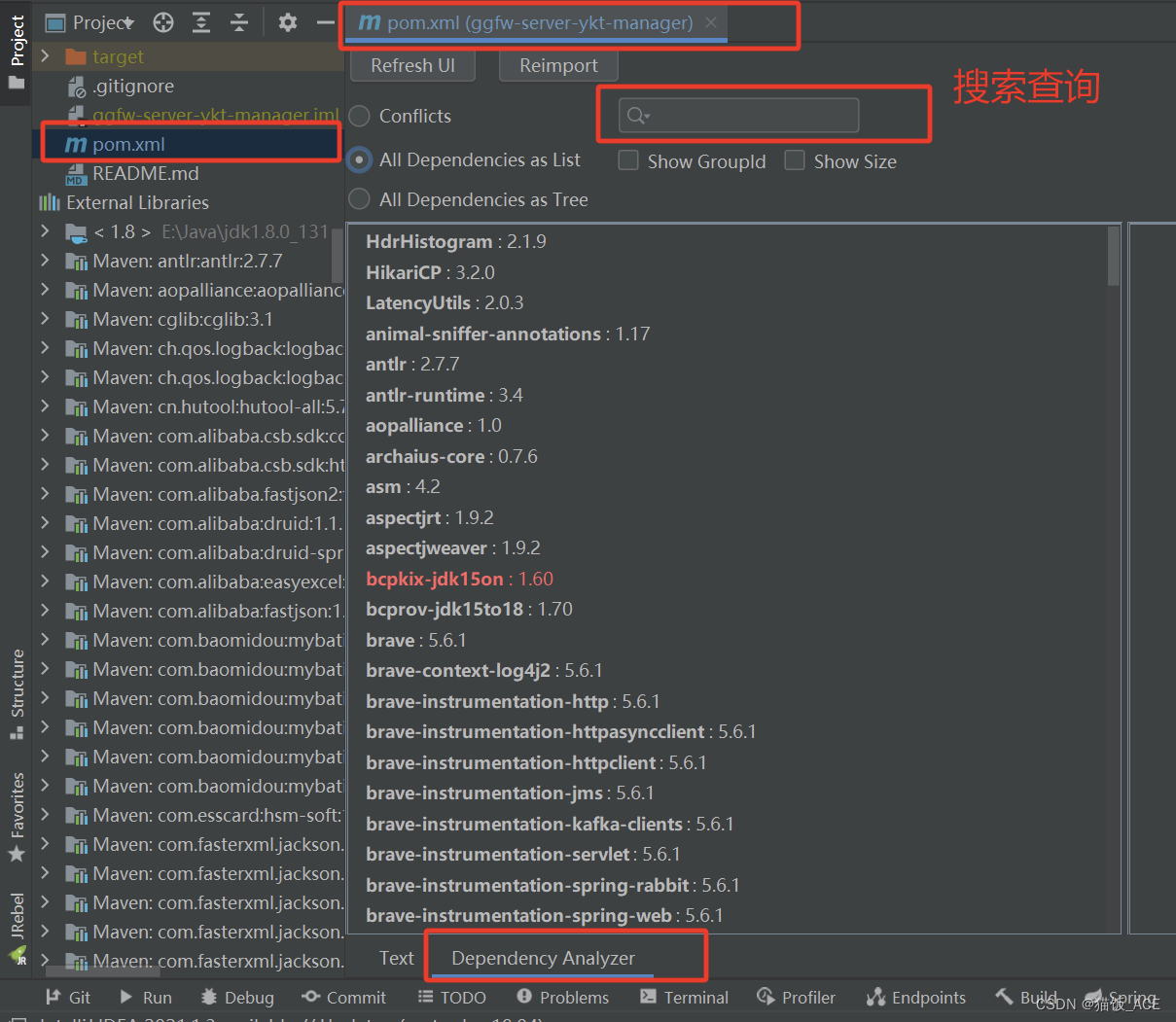
【Idea】SpringBoot项目中,jar包引用冲突异常的排查 / SM2算法中使用bcprov-jdk15to18的报错冲突问题
问题描述以及解决方法: 项目中使用了bcprov-jdk15to18 pom依赖,但是发现代码中引入的版本不正确。 追溯代码发现版本引入的是bcprov-jdk15on,而不是bcprov-jdk15to18,但是我找了半天pom依赖也没有发现有引入bcprov-jdk15on依赖。…...

MISRA C++ 2023:C和C++测试解决方案实现静态分析
自动化软件测试解决方案的全球领导者Parasoft今天宣布,随着Parasoft C/Ctest 2023.2即将发布,全面支持MISRA C 2023。Parasoft针对C和C软件开发的完全集成测试解决方案计划于2023年12月发布,可以帮助团队实现自动化静态分析和编码标准合规性&…...
)
半导体:Gem/Secs基本协议库的开发(4)
继续接上篇 《半导体:Gem/Secs基本协议库的开发(3)》,本篇我们分享的比较简单,windows系统下tcp和串口通讯。这也是我们协议开发比较重要的一部分,不过我们在此把它封装程一个单独的通讯库,毕竟…...

解锁知识的新大门:自建知识付费小程序的技术指南
在数字化时代,知识付费小程序的崛起为创作者和学习者提供了全新的学习和分享方式。本文将以“知识付费小程序源码”为关键词,从技术角度出发,为你展示如何搭建一个独具特色的知识付费平台。 步骤1:选择适用的知识付费小程序源码…...

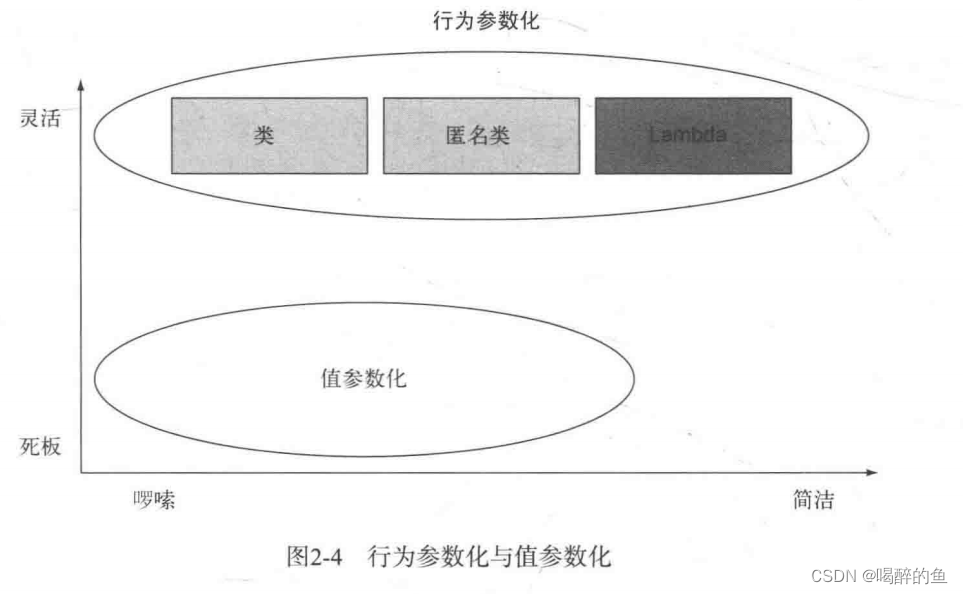
Java8实战 - 行为参数化传递代码
背景: 根据《java8实战》把第二章简单概括一下。 在软件工程中,一个最重要的问题是,用户的需求会一直变化,如何应对不断变化的需求,并且把工作量降到最低是需要考虑的,而行为参数化就是一个处理频繁变更需…...

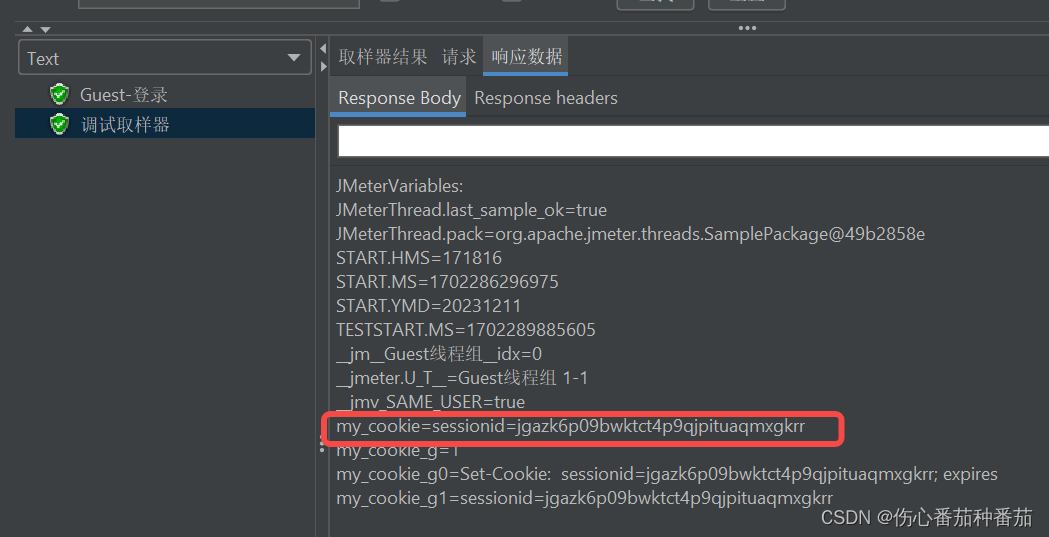
jmeter,取“临时重定向的登录接口”响应头中的cookie
1、线程组--创建线程组; 2、线程组--添加--取样器--HTTP请求; 3、Http请求--添加--后置处理器--正则表达式提取器; 4、线程组--添加--监听器--查看结果树; 5、线程组--添加--取样器--调试取样器。 首先理解 自动重定向 与跟随…...

流程控制之条件判断
目录 流程控制之条件判断 2.1.if语句语法 2.1.1单分支结构 2.1.2双分支结构 2.1.3多分支结构 2.2.案例 例一: 例2: 例3: 例4: 例5: 例6: 例7: 例8: 例9: 2.3.case多条件判断 2.3.1.格式 2.3.2.执行过程 例10: 流程控制之条件判断 2.1.if语句语法 2.1.1单分…...

2 - Electron 核心概念
Electron 核心概念 主进程 通过Node.js、Electron提供的API与系统底层打交道启动项目时运行的 main.js 脚本就是我们说的主进程。在主进程运行的脚本可以以创建 Web 页面的形式展示 GUI。主进程只有一个 渲染进程 每个 Electron 的页面都在运行着自己的进程,这样…...

Cmake找不到mysql.h和libmysqlclient.so
查看mysql.h和libmysqlclient.so的路径 eikeik-Virtual-Machine:~/桌面/dbpool/bin$ locate mysql.h /usr/include/mysql/mysql.h eikeik-Virtual-Machine:~/桌面/dbpool/bin$ locate libmysqlclient.so /usr/lib/x86_64-linux-gnu/libmysqlclient.so /usr/lib/x86_64-linux-g…...

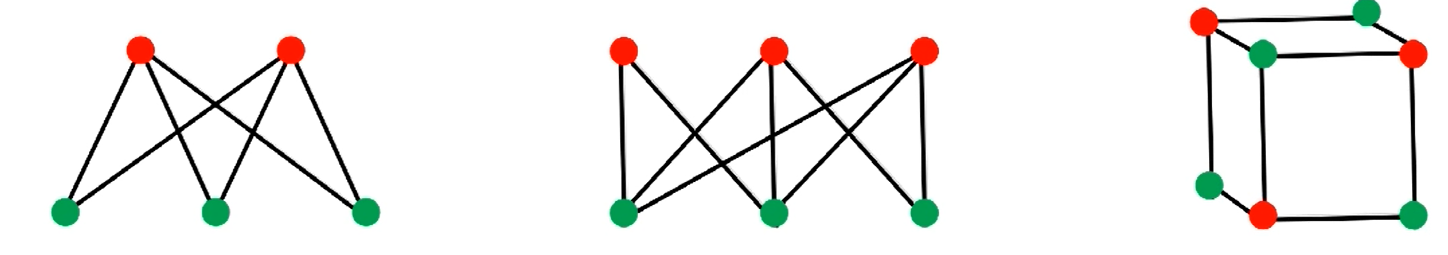
图论——二分图
图论——二分图 二分图通俗解释 有一个图,将顶点分成两类,边只存在不同类顶点之间,同类顶点之间设有边。称图 G 为二部图,或称二分图,也称欧图。 性质 二分图不含有奇数环图中没有奇数环,一定可以转换为二…...

国产浪潮服务器:风扇免手动调节脚本
简介:浪潮集团,是中国本土顶尖的大型IT企业之一,中国领先的云计算、大数据服务商。浪潮集团旗下拥有浪潮信息、浪潮软件、浪潮国际,业务涵盖云计算、大数据、工业互联网等新一代信息技术产业领域,为全球120多个国家和地…...

智能科技企业网站搭建的作用是什么
随着科学技术快速提升,各种智能产品随之而来,每个赛道里都涌入了大量企业商家,有些热门产品更是广受关注,对企业来说,形象、品牌、信息等方面需要完美呈现到用户眼前,而网站无疑是很好的工具。 企业通过【…...

【多组学数据驱动的机器学习:生物医学研究的创新与突破】
简介:随着生物医学研究的不断发展,多组学数据在疾病预防、诊断和治疗方面发挥着越来越重要的作用。本文将介绍如何利用机器学习技术对多组学数据进行综合分析,以及这种方法在生物医学研究中的优势和潜力。 正文: 一、多组学数据…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
