WebGL+Three.js入门与实战——给画布换颜色、绘制一个点、三维坐标系
个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js🍖数据结构与算法体系教程🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
文章目录
- 前言
- 一、canvas 和 webgl
- 1、给画布换颜色-Canvas实现
- 2、给画布换颜色-WebGL实现
- 二、使用 WebGL 绘制一个点
- 三、WebGL三维坐标系
- 总结
前言
大家好,这里是前端杂货铺。
前端分为多种方向,其中 图形学方向 变得越来越火热,那么说到图形学在前端的使用,就不得不提起 WebGL。
WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把 JavaScript 和 OpenGL ES 2.0 结合在一起,通过 增加 OpenGL ES 2.0 的一个 JavaScript 绑定,WebGL 可以为 HTML5 Canvas 提供硬件 3D加速渲染,这样 Web开发人员 就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。
接下来,我们来系统的学习 WebGL 及其框架 Three.js,进而完成 前端图形学方向 的入门!
一、canvas 和 webgl
Canvas API 提供 二维 绘图的方式,用于显示 二维 和 三维 的图像。
图像的绘制主要通过 CanvasRenderingContext2D 接口完成。
WebGL API 提供 三维 绘图的方式。
图像的绘制主要通过 WebGLRenderingContext 接口完成。
1、给画布换颜色-Canvas实现
Canvas 实现:首先获取 canvas 画布,之后填充颜色为红色,最后使用 fillRect() 方法绘制"已填充"的矩形。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="canvas" width="400" height="400">此浏览器不支持canvas</canvas><script>const ctx = document.getElementById('canvas');const c = ctx.getContext('2d');c.fillStyle = 'red';// 矩形左上角的x坐标,矩形左上角的y坐标,矩形的宽度(px),矩形的高度(px)c.fillRect(0, 0, 400, 400);</script>
</body>
</html>

2、给画布换颜色-WebGL实现
WebGL 实现:首先依旧是获取 canvas 画布,之后指定清空 canvas 的颜色,并接受四个参数(red、green、blue、alpha),最后清空颜色缓存(即在绘制新的图像前,先把旧的图像清除,保证每次绘制的图像都是干净的)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="canvas" width="400" height="400">此浏览器不支持canvas</canvas><script>const ctx = document.getElementById('canvas');const gl = ctx.getContext('webgl');// 指定清空<canvas>的颜色,接受四个参数(rgba)gl.clearColor(1.0, 0.0, 0.0, 1.0);// 清空颜色缓存gl.clear(gl.COLOR_BUFFER_BIT);</script>
</body>
</html>

二、使用 WebGL 绘制一个点
着色器:着色器就是让开发者自己去编写一段程序,用来代替固定渲染管线,来处理图像的渲染。
顶点着色器:用来描述顶点的特性,通过计算来获取位置信息。 顶点 是指二维三维空间中的一个点,可以理解为一个个坐标。
片元着色器: 进行逐片源处理程序,通过计算来获取颜色信息。片源 可以理解为一个个像素。
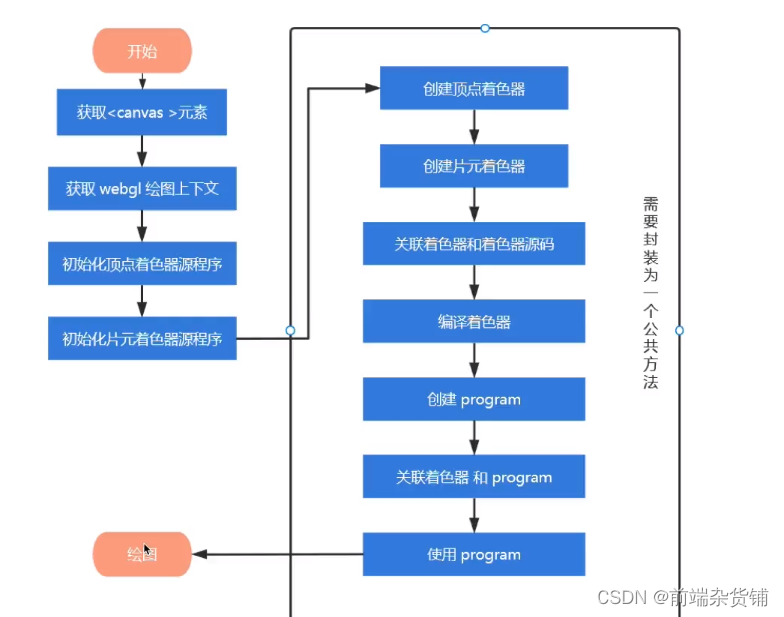
绘制一个点:创建顶点着色器源码和片元着色器源码,通过 initShader() 把 gl 上下文 和 顶点着色器、片元着色器 连接起来。initShader() 是封装的一个方法,用于初始化片元着色器源程序。
具体流程及源码如下:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./index.js"></script>
</head>
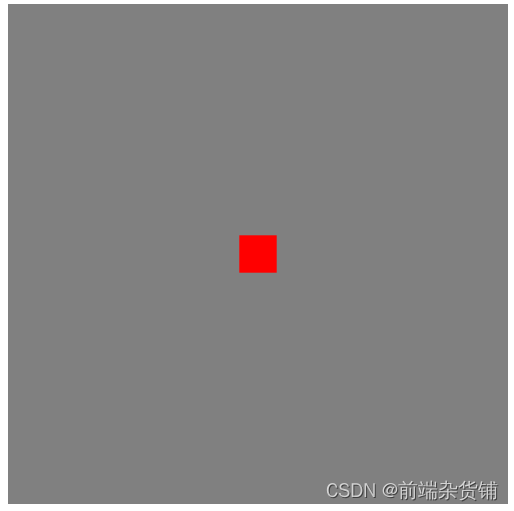
<body><canvas id="canvas" width="400" height="400" style="background: gray;">此浏览器不支持canvas</canvas><script>const ctx = document.getElementById('canvas');const gl = ctx.getContext('webgl');// 着色器// 创建着色器源码// 顶点着色器const VERTEX_SHADER_SOURCE = `void main() {// 要绘制的点的坐标 x, y, z, wgl_Position = vec4(0.0, 0.0, 0.0, 1.0);// 点的大小(px)gl_PointSize = 30.0;}`;// 片元着色器const FRAGMENT_SHADER_SOURCE = `void main() {// r g b agl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);}`initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE);// 执行绘制gl.drawArrays(gl.POINTS, 0 , 1);</script>
</body>
</html>
初始化片元着色器源程序:
index.js
function initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE) {// 创建着色器const vertexShader = gl.createShader(gl.VERTEX_SHADER);const fragmentSharder = gl.createShader(gl.FRAGMENT_SHADER);gl.shaderSource(vertexShader, VERTEX_SHADER_SOURCE) // 指定顶点着色器的源码gl.shaderSource(fragmentSharder, FRAGMENT_SHADER_SOURCE) // 指定片元着色器的源码// 编译着色器gl.compileShader(vertexShader);gl.compileShader(fragmentSharder);// 创建一个程序对象,用于关联JavaScript和WebGLconst program = gl.createProgram();gl.attachShader(program, vertexShader);gl.attachShader(program, fragmentSharder);gl.linkProgram(program);gl.useProgram(program);return program;
}
图形绘制出来了,请大家思考一个问题,在(0.0, 0.0, 0.0)坐标绘制的点为什么在画布的正中间呢??

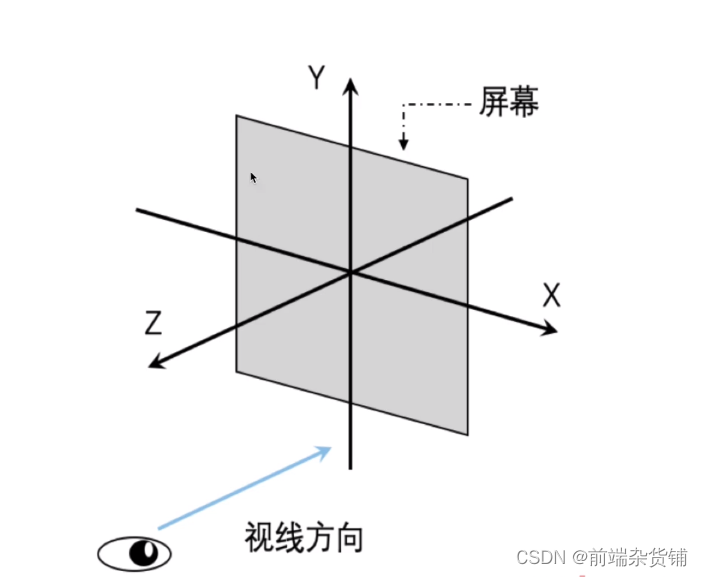
三、WebGL三维坐标系
三维坐标系概览

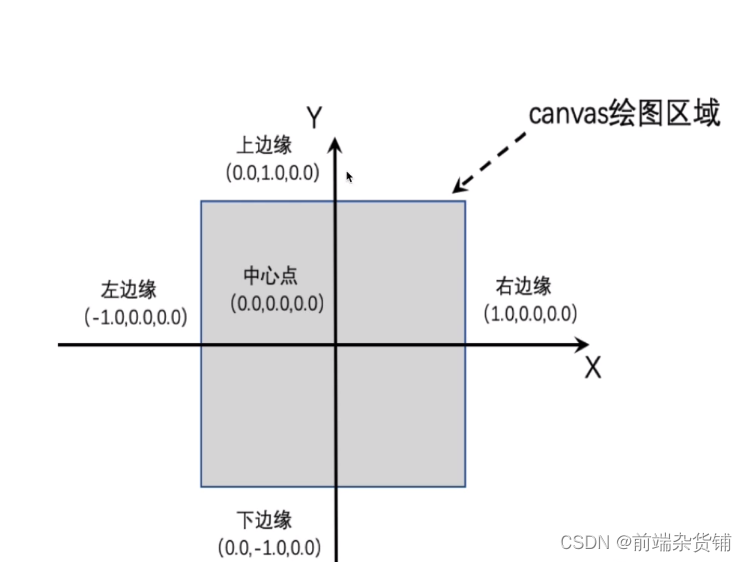
绘图区域(NDC坐标:归一化设备坐标)
在WebGL中,坐标系是以绘制画布的中心点为原点,正常的笛卡尔坐标系。而浏览器和Canvas 2D的坐标系统是以左上角为坐标原点,y轴向下,x轴向右,坐标值相对于原点。

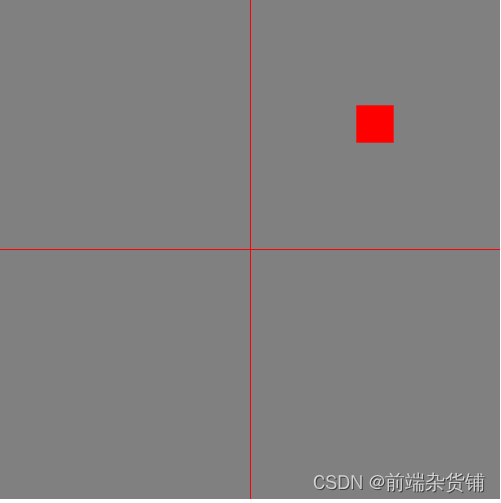
通过两个伪元素 ::before 和 ::after,在canvas中绘制两条线,充当 x 和 y 坐标。此时,我们修改顶点着色器的 gl_Position = vec4(0.5, 0.5, 0.0, 1.0);,观察此时点的位置可以发现,确实符合 NDC 坐标的位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./index.js"></script><style>* {margin:0;padding: 0;}#canvas {background: gray;}body::after {content: ' ';display: block;width: 1px;height: 400px;background: red;position: absolute;top: 0;left: 200px;}body::before {content: ' ';display: block;width: 400px;height: 1px;background: red;position: absolute;top: 200px;left: 0;}</style>
</head>
<body><canvas id="canvas" width="400" height="400">此浏览器不支持canvas</canvas><script>const ctx = document.getElementById('canvas');const gl = ctx.getContext('webgl');// 着色器// 创建着色器源码// 顶点着色器const VERTEX_SHADER_SOURCE = `void main() {// 要绘制的点的坐标 x, y, z, wgl_Position = vec4(0.5, 0.5, 0.0, 1.0);// 点的大小(px)gl_PointSize = 30.0;}`;// 片元着色器const FRAGMENT_SHADER_SOURCE = `void main() {// r g b agl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);}`initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE);// 执行绘制gl.drawArrays(gl.POINTS, 0 , 1);</script>
</body>
</html>

总结
本文我们主要介绍了 WebGL,它是一种3D绘图协议,允许我们通过 JavaScript 代码在 Canvas 画布上绘制和渲染三维图像。
此外,我们通过使用 canvas 和 webgl 给画布换背景颜色。通过着色器源程序绘制出了一个点。通过伪元素在画布上绘制出来两条线,感受到了 NDC 坐标的独特魅力。
更多 WebGL 和 Three.js 内容正在更新中…
好啦,本篇文章到这里就要和大家说再见啦,祝你这篇文章阅读愉快,你下篇文章的阅读愉快留着我下篇文章再祝!
参考资料:
- 百度百科 · WebGL
2 WebGL + Three.js入门与实战【作者:yancy_慕课网】

相关文章:

WebGL+Three.js入门与实战——给画布换颜色、绘制一个点、三维坐标系
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

SystemServer 进程启动过程
首语 SystemServer进程主要用于启动系统服务,诸如AMS、WMS、PMS都是由它来创建的。在系统的名称为"system_server",Android核心服务都是它启动,它是非常重要。 Zygote处理SystemServer进程 在 Zygote启动过程 文章中分析我们知道…...

Java EE 多线程之 JUC
文章目录 1. Callable 接口2. ReentrantLock3. 信号量4. CountDownLatch JUC这里就是指(java.util.concurrent) concurrent 就是并发的意思 这个包里的内容,主要就是一些多线程相关的组件 1. Callable 接口 Callable 也是一种创建线程的方式…...

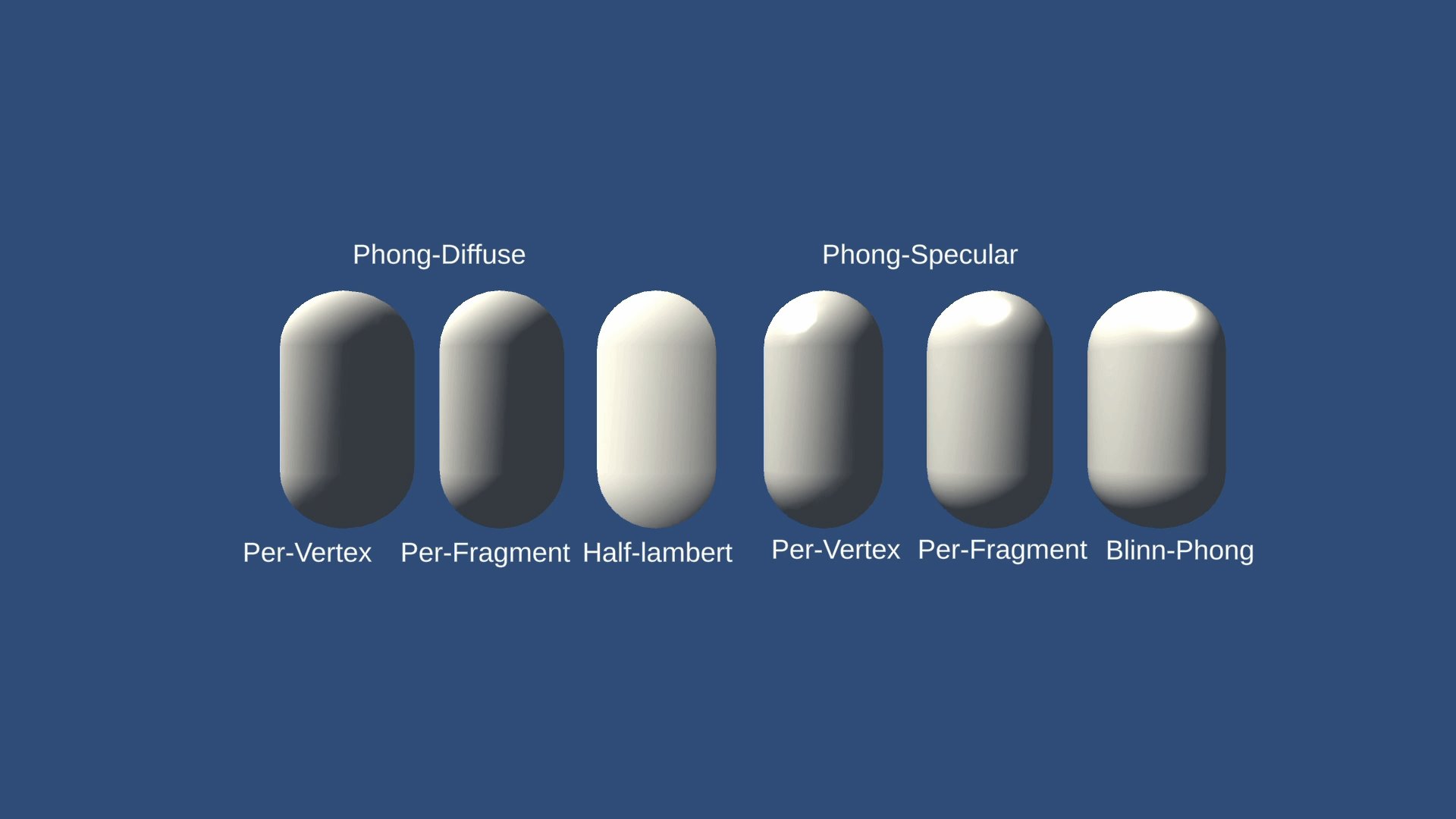
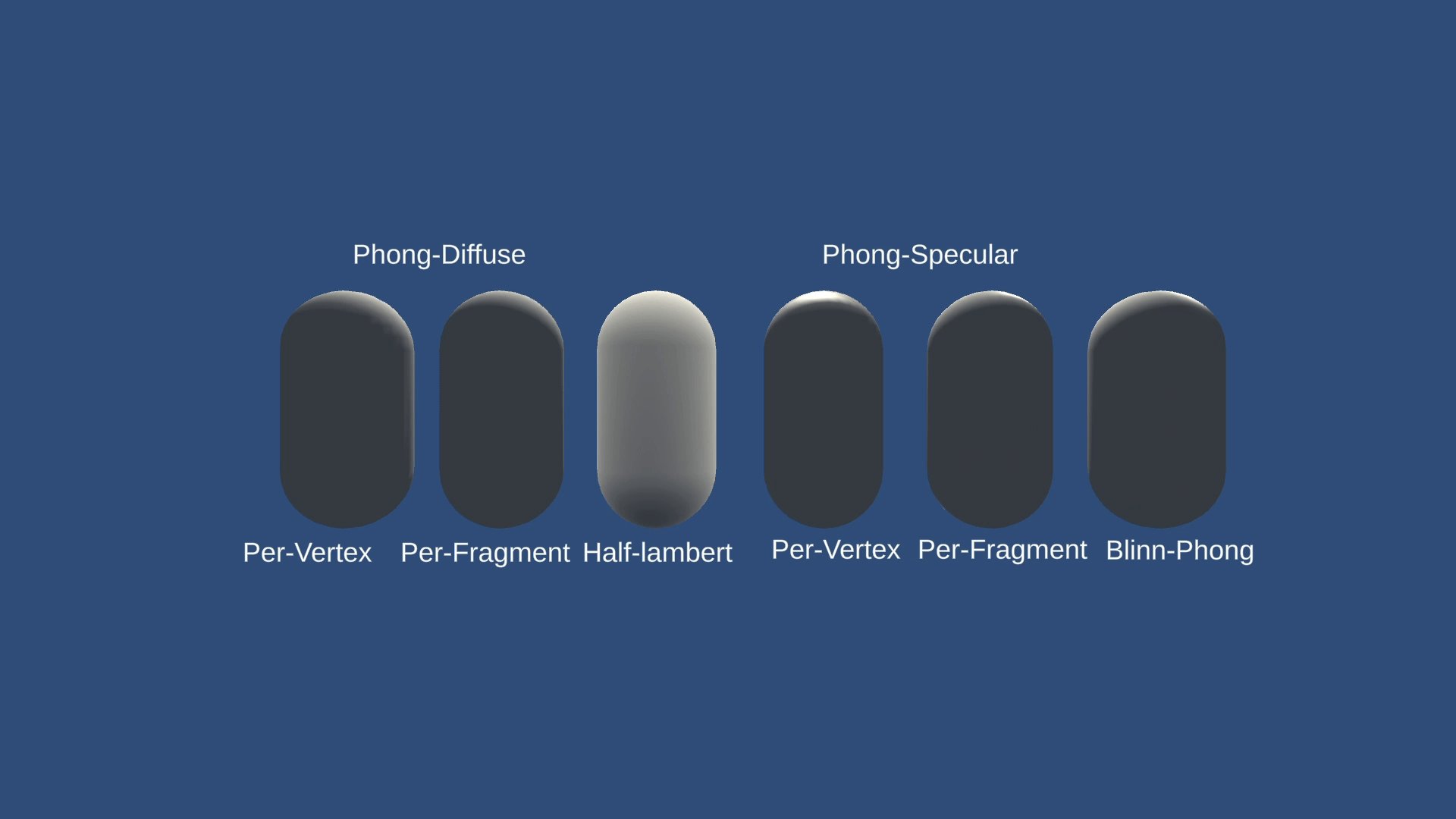
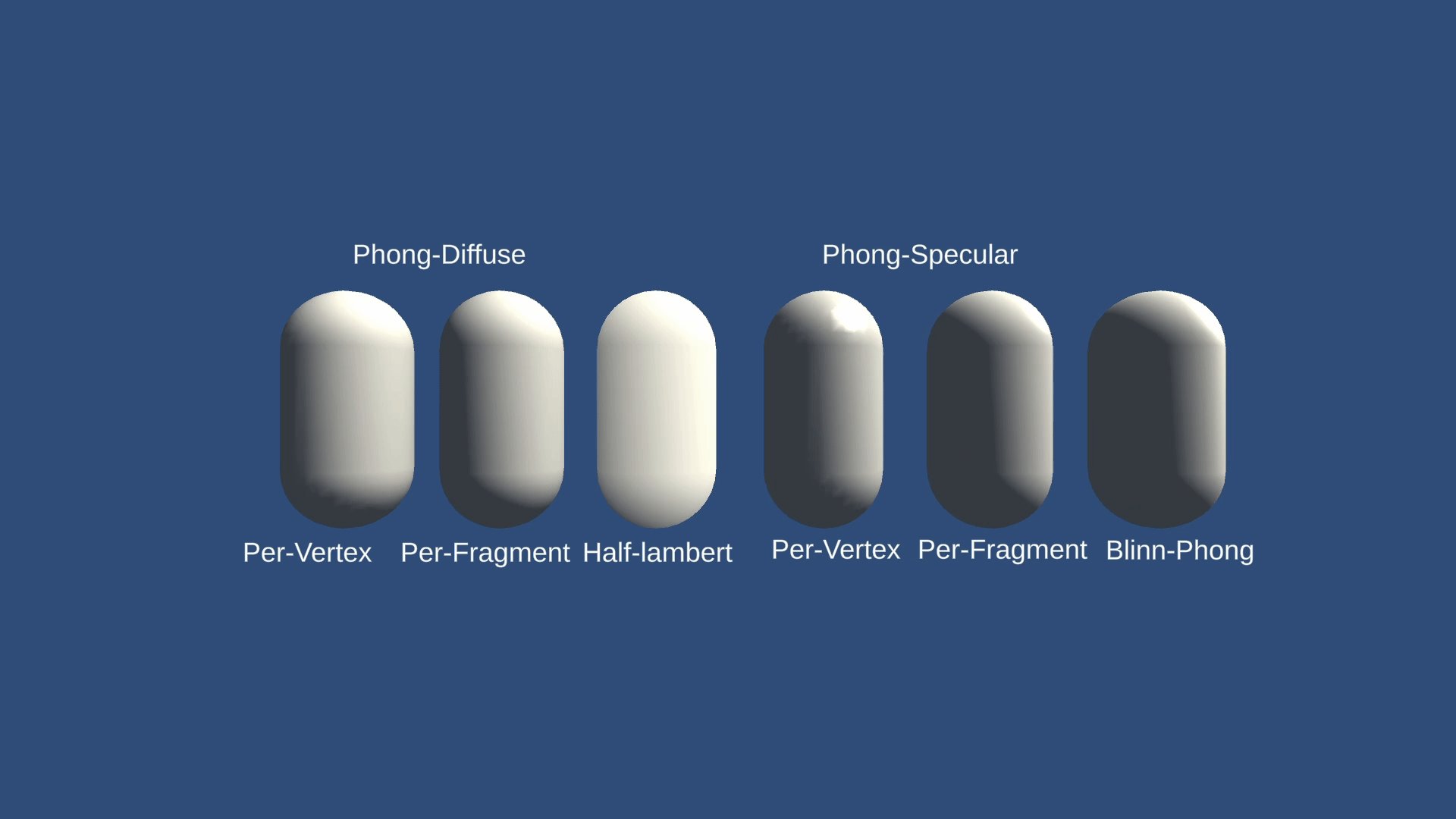
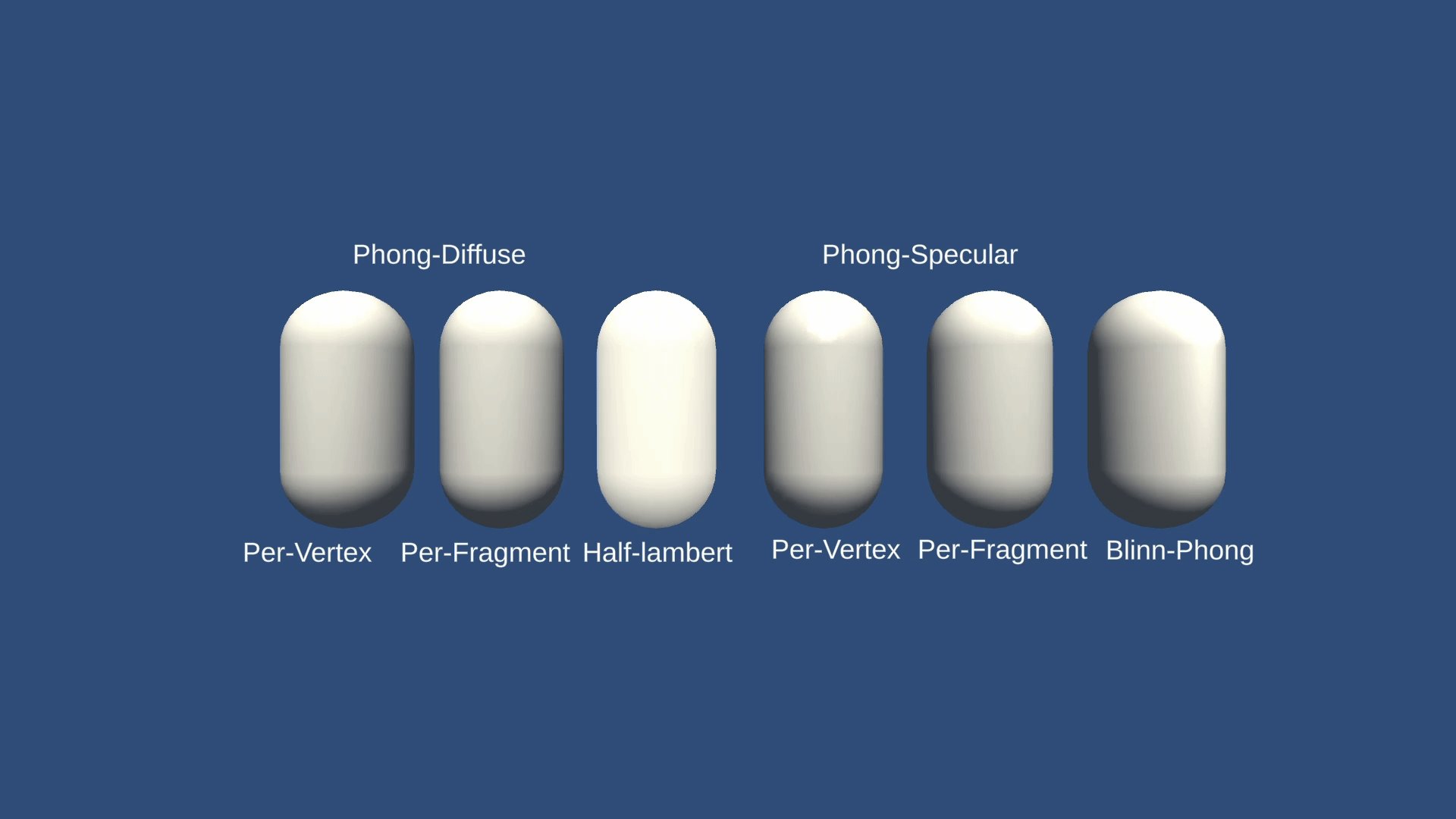
Unity光照模型实践
光照作为3D渲染中最重要的部分之一,如何去模拟真实环境的光照是重要的研究内容,但是现实环境光照过于复杂,有很多经典好用的光照模型去近似真实光照。 根据基础的Phong模型 最终某个点的结果为 环境光Ambient 漫反射光Diffuse 高光Specula…...

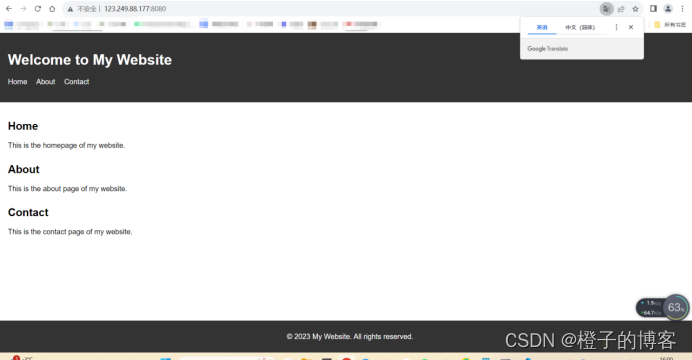
从0创建并部署一个网页到服务器
创建一个页面 1 下载node.js 下载VScode 2 在Windows下找一个路径新建一个文件夹 例如:D:\study_project\PersonalWeb 3 VSCodee中打开文件夹 4 Windows下 管理员身份打开命令提示符,执行npm install -g vue/cli 5 VSCode下打开终端,执…...

Ubuntu 22.04 安装 OCI CLI
Ubuntu 22.04 安装 OCI CLI 安装命令 安装命令 wget https://codeload.github.com/oracle/oci-cli/zip/master -O oci-cli.zip pip install oci-cli.zip完结!...

K8S的安装工具
kubectl Kubernetes 命令行工具 kubectl, 让你可以对 Kubernetes 集群运行命令。 你可以使用 kubectl 来部署应用、监测和管理集群资源以及查看日志。 有关更多信息,包括 kubectl 操作的完整列表,请参见 kubectl参考文件。 kubectl 可安装在…...

vue中哪些数组的方法可以做到响应式
Vue2 中为什么直接通过数组的索引修改元素是不会触发视图更新 vue2 为什么不直接监听数组 Vue2 对于数组提供了一些变异方法 重写数组方法源码分析 定义拦截器将拦截器挂载到数组上面收集依赖 扩展:理解Vue2如何解决数组和对象的响应式问题 对复杂对象的处理 复杂对…...

软考科目如何选择?
软考科目繁多,让许多学弟学妹感到困惑,不知道该选择哪个科目。以下是一些建议,可以根据个人实际需求选择备考的科目。 1、初级是可选的 软考初级非常简单,适合刚刚入门学习的朋友报考。对于一些有基础的朋友,建议直接…...

羊大师解读,血压波动
羊大师解读,血压波动 血压是身体健康的一个重要指标,但有时候我们会发现血压存在着波动的情况。血压波动的原因有很多,包括生活方式、遗传因素、药物影响等等。本文小编羊大师将为大家详细介绍血压波动的原因,以及预防和管理血压…...

关于充值!购买的流量卡第一次在哪充值?这个问题你想过吗?
手机套餐太贵、物联卡体验又不好,而官网申请的流量卡又都是定向流量,所以,运营商推出的只能线上申请的大流量卡一时之间便成了大家关注的焦点。 在流量卡的使用过程中,申请是免费的,快递是免费的,但…...

HTML基础标签
但实际上无论声明为中文还是英文都可以写,中文/英文 主要是浏览器在进行调用翻译功能的时候,会按照声明的语言来进行翻译。 标签语义: 标签的属性一般都是在第一个标签中定义该标签效果所拥有的属性。 即标签的作用是什么 <>标签功能…...

人大金仓引领医疗行业新标准
近日,由中国信息产业商会团体标准委员会主办,人大金仓与国家电子计算机质量检验检测中心(北京尊冠科技有限公司)联合承办的《基于医疗应用的国产关系型数据库能力评价规范》团体标准研讨会顺利召开。 “ 各大知名医院专家云集 深入…...

【UML】NO.1 UML简介
目录 一、什么是UML 二、UML和软件工程 三、UML的诞生 四、UML的基本构成 从今天开始,开一个新的话题,把UML梳理一遍。 一、什么是UML UML(Unified Modeling Language,UML)是一个通用的可视化建模语言标准,用于对…...

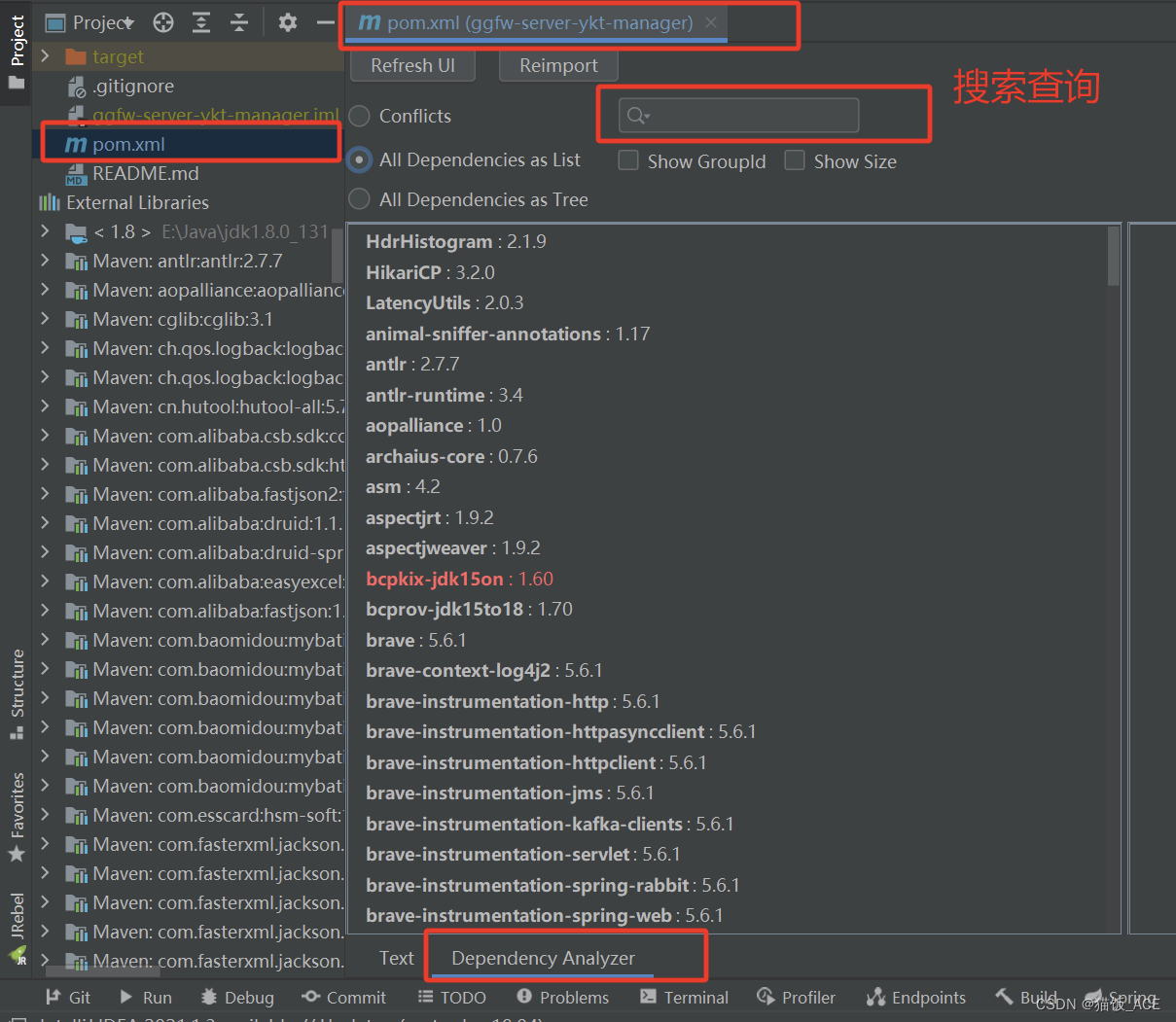
【Idea】SpringBoot项目中,jar包引用冲突异常的排查 / SM2算法中使用bcprov-jdk15to18的报错冲突问题
问题描述以及解决方法: 项目中使用了bcprov-jdk15to18 pom依赖,但是发现代码中引入的版本不正确。 追溯代码发现版本引入的是bcprov-jdk15on,而不是bcprov-jdk15to18,但是我找了半天pom依赖也没有发现有引入bcprov-jdk15on依赖。…...

MISRA C++ 2023:C和C++测试解决方案实现静态分析
自动化软件测试解决方案的全球领导者Parasoft今天宣布,随着Parasoft C/Ctest 2023.2即将发布,全面支持MISRA C 2023。Parasoft针对C和C软件开发的完全集成测试解决方案计划于2023年12月发布,可以帮助团队实现自动化静态分析和编码标准合规性&…...
)
半导体:Gem/Secs基本协议库的开发(4)
继续接上篇 《半导体:Gem/Secs基本协议库的开发(3)》,本篇我们分享的比较简单,windows系统下tcp和串口通讯。这也是我们协议开发比较重要的一部分,不过我们在此把它封装程一个单独的通讯库,毕竟…...

解锁知识的新大门:自建知识付费小程序的技术指南
在数字化时代,知识付费小程序的崛起为创作者和学习者提供了全新的学习和分享方式。本文将以“知识付费小程序源码”为关键词,从技术角度出发,为你展示如何搭建一个独具特色的知识付费平台。 步骤1:选择适用的知识付费小程序源码…...

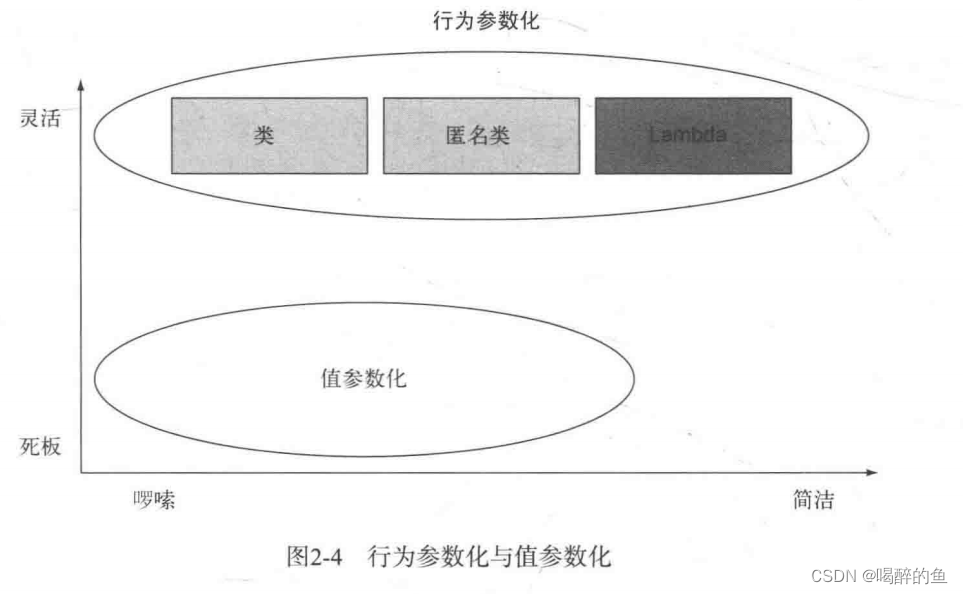
Java8实战 - 行为参数化传递代码
背景: 根据《java8实战》把第二章简单概括一下。 在软件工程中,一个最重要的问题是,用户的需求会一直变化,如何应对不断变化的需求,并且把工作量降到最低是需要考虑的,而行为参数化就是一个处理频繁变更需…...

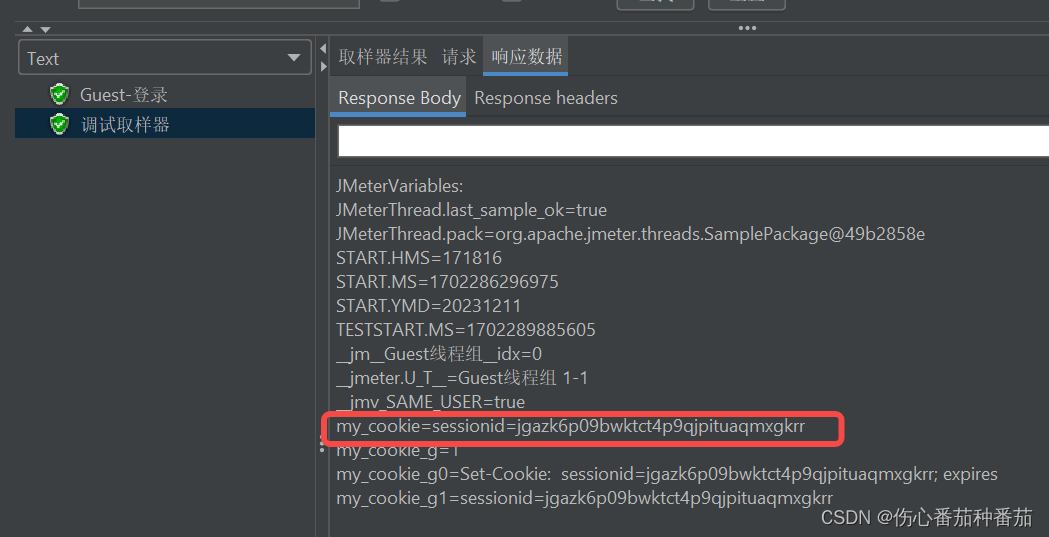
jmeter,取“临时重定向的登录接口”响应头中的cookie
1、线程组--创建线程组; 2、线程组--添加--取样器--HTTP请求; 3、Http请求--添加--后置处理器--正则表达式提取器; 4、线程组--添加--监听器--查看结果树; 5、线程组--添加--取样器--调试取样器。 首先理解 自动重定向 与跟随…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
