论文阅读——GroupViT
GroupViT: Semantic Segmentation Emerges from Text Supervision
一、思想
把Transformer层分为多个组阶段grouping stages,每个stage通过自注意力机制学习一组tokens,然后使用学习到的组tokens通过分组模块Grouping Block融合相似的图片tokens。通过这种组级联,可以把图片中小分割块组成大块。
二、模型

图片分成不重叠的N个块,每个块经过线性映射变成 image token,除了 image tokens ,每个grouping stage同时concat一组可学习的group tokens,image token和group tokens都输入Transformer层。
Grouping Block的作用是把小块组合成大块,每个阶段都有该模块。
不是把所有的image token前向传播到所有Transformer层。
每个阶段经过GroupingBlock后得到的tokens数量越来越少,因为分割的区域越来越大,分割的数量越来越少。最后一层后,所有分割tokens经过Transformer层,输出平均池化,得到图片表示z。
![]()
![]()

然后用了一个hard assignment技巧,使得可微分,将每个分割token分配给一个组。然后同一组的所有token融合得到一个新的分割token:
![]()

双编码器结构,GroupViT是图片编码器,Transformer是文本编码器,最终GroupViT输出的图片向量是所有输出的分割token的平均向量。
三、损失函数

Image-Text Contrastive Loss:

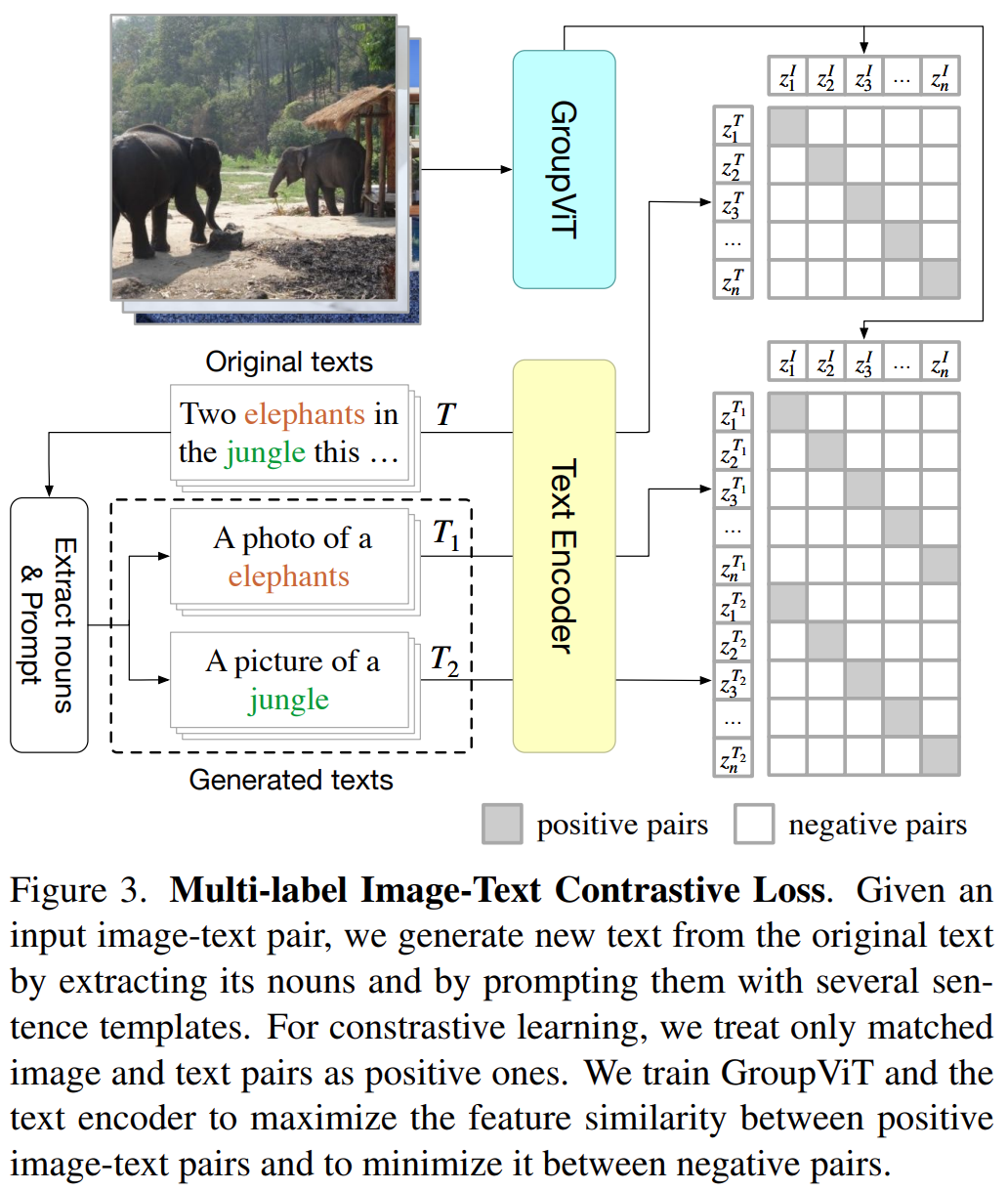
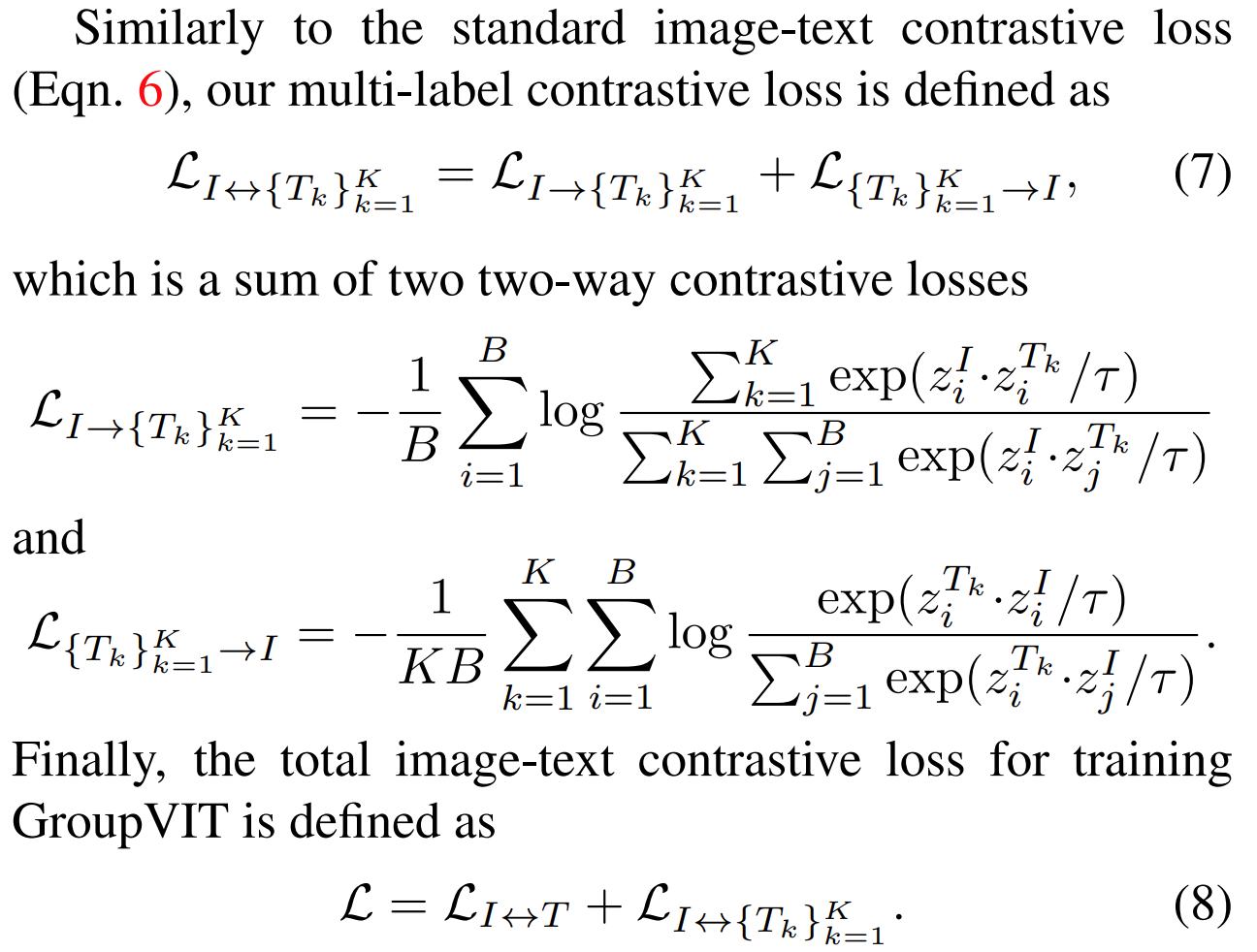
Multi-Label Image-Text Contrastive Loss:
从GT文本中随机选出K个名词,然后用模版填充:“A photo of a {noun}”.
原始的文本图片对:![]()
the new sets of image-“prompted text” pairs:
![]()

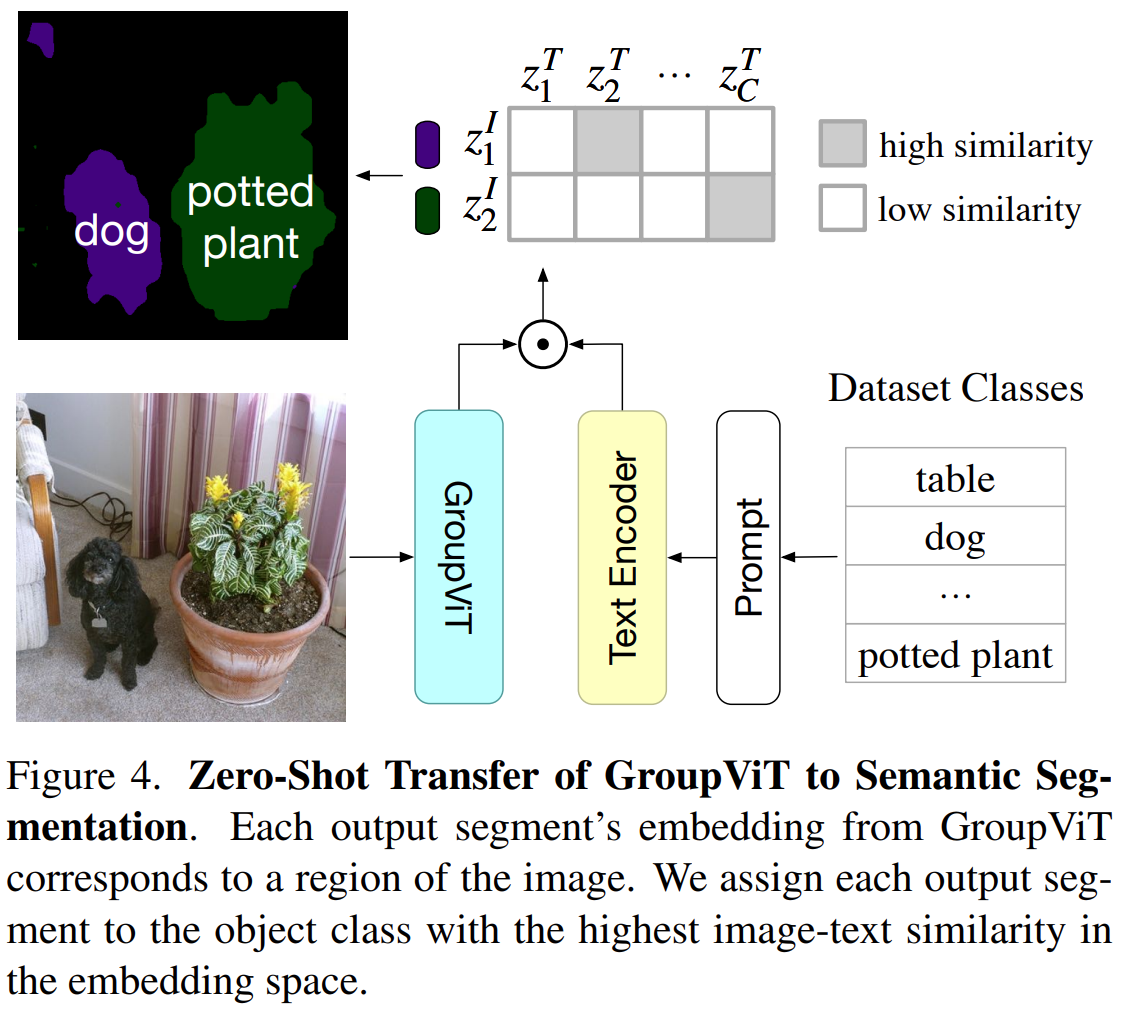
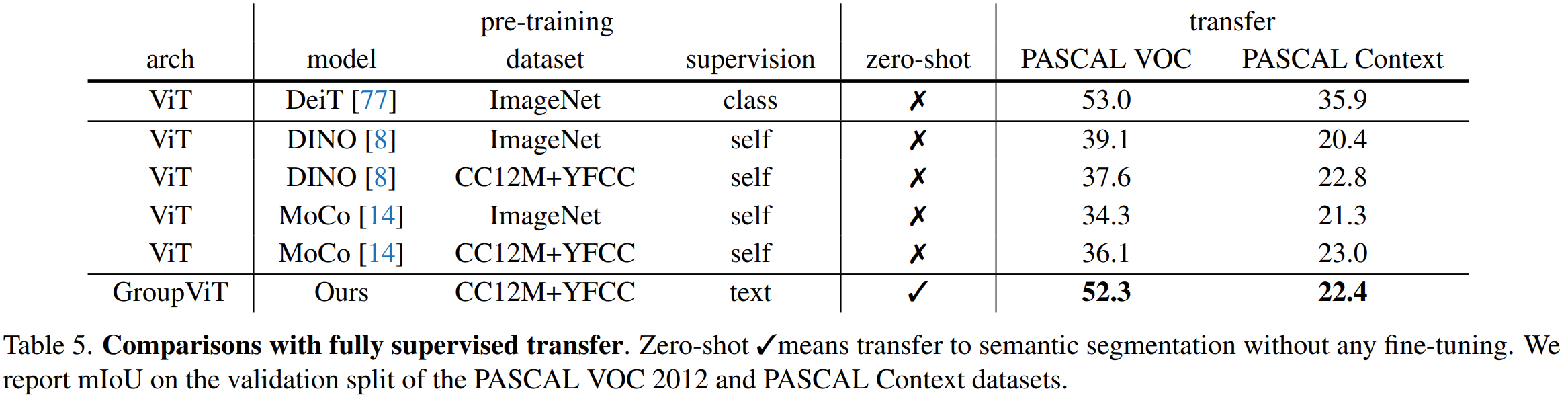
Zero-Shot Transfer to Semantic Segmentation

四、实验
部分细节:
ViT-S+12 Transformer layers+hidden dimension of 384
input images of size 224 × 224+patch size of 16 × 16
experiment with 1-stage and 2-stage architectures for GroupViT:
1-stage:
64 group tokens and insert the grouping block after the sixth Transformer layer;Before the grouping block, we project the 64 group tokens into 8 tokens using an MLP-Mixer layer [76] and output 8 segment tokens.
2-stage:
there are 64 and 8 group tokens in the first and second grouping stages, respectively. We insert grouping blocks after the sixth and ninth Transformer layers. We use a 2-layer MLP to project the visual and text embedding vectors into the same latent space.
Our batch size is 4096 with a learning rate initialized to 0.0016 and decayed via the cosine schedule. We use the Adam optimizer with a weight decay of 0.05. We train GroupVIT for 30 epochs with the 5 initial epochs containing linear warm-up. For the multi-label contrastive loss, we set K = 3.
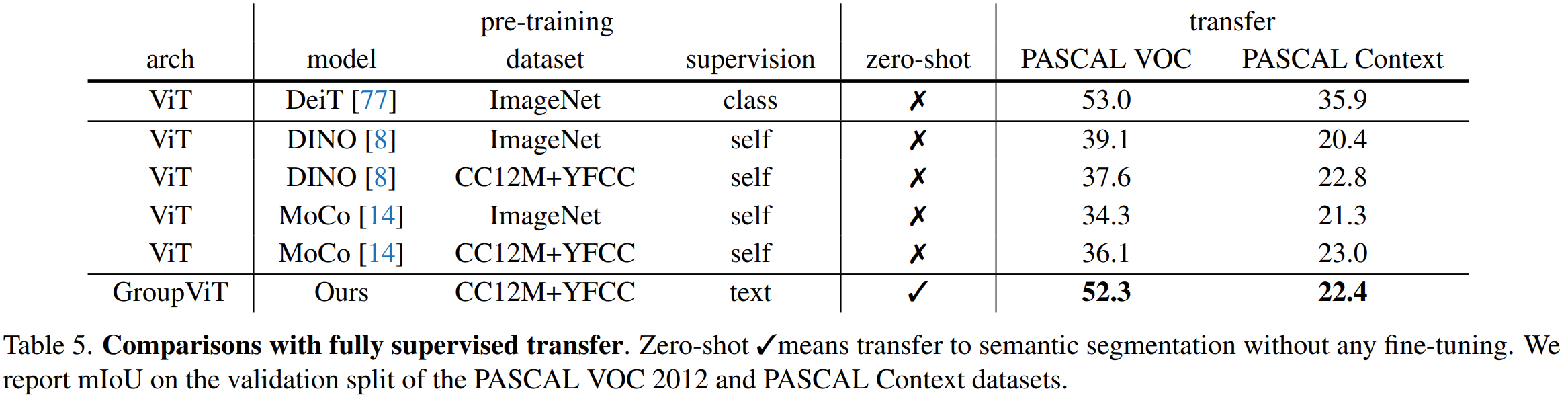
结果:



相关文章:

论文阅读——GroupViT
GroupViT: Semantic Segmentation Emerges from Text Supervision 一、思想 把Transformer层分为多个组阶段grouping stages,每个stage通过自注意力机制学习一组tokens,然后使用学习到的组tokens通过分组模块Grouping Block融合相似的图片tokens。通过这…...

时光机器:用rrweb打造可回溯的用户体验!
在现代Web应用中,理解用户如何与你的产品互动变得越来越重要。rrweb(record and replay the web)是一个开源库,它能够记录用户在网站上的所有操作,并能够像回放视频一样回放这些操作。这就像给你的网站装上了一台时光机…...

不同的葡萄品种的葡萄酒有什么共同特质?
在某种程度上几乎所有的葡萄酒都是混合的,在大多数葡萄酒产地,法律允许在单一品种葡萄酒中混入高达15%的另一种葡萄酒,且还能被称为由主要葡萄酿造的单一品种葡萄酒酒。这些单一品种葡萄酒混合了少量其他葡萄酒,是为了创造一个特质…...

Visual Studio编辑器中C4996 ‘scanf‘: This function or variable may be unsafe.问题解决方案
目录 编辑 题目:简单的ab 1. 题目描述 2. 输入格式 3. 输出格式 4. 样例输入 5. 样例输出 6. 解题思路 7. 代码示例 8. 报错解决 方案一 方案二 方案三 方案四 总结 题目:简单的ab 1. 题目描述 输入两个整数a和b,…...

C与C++编程语言的区别和联系
一、引言 C和C是两种广泛使用的编程语言,它们都在软件开发领域有着广泛的应用。虽然C是从C语言演化而来的,但两者之间存在一些重要的区别和联系。本文将详细介绍这两种编程语言的相同点和不同点,并通过实际例子进行说明。 二、C与C的相同点 …...

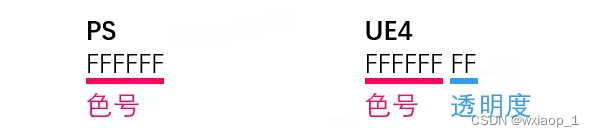
UE4 UMG 颜色字体和PS对应关系
与PS中对应的是Hex sRGB色号 但是PS中采用的16进制色号为6位 UE4中的为8位 UMG制作时默认dpi为96像素/英寸,psd默认dpi是72像素/英寸。 在GUI设计时将dpi设为96,或者将72dpi下字体的字号乘以0.75,都能还原效果图中的效果。...

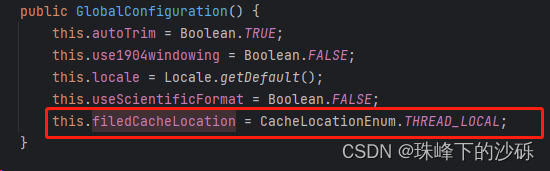
EasyExcel处理表头的缓存设置
在学习EasyExcel 时会发现针对使用类模型配置表头相关属性时,EasyExcel 会使用到缓存技术以提升表头的解析速度如下代码: 这些参数再何时设置的哪? 在easyExcel 基础参数设置中会有这个参数filedCacheLocation 。默认采用的使用线程级别的…...

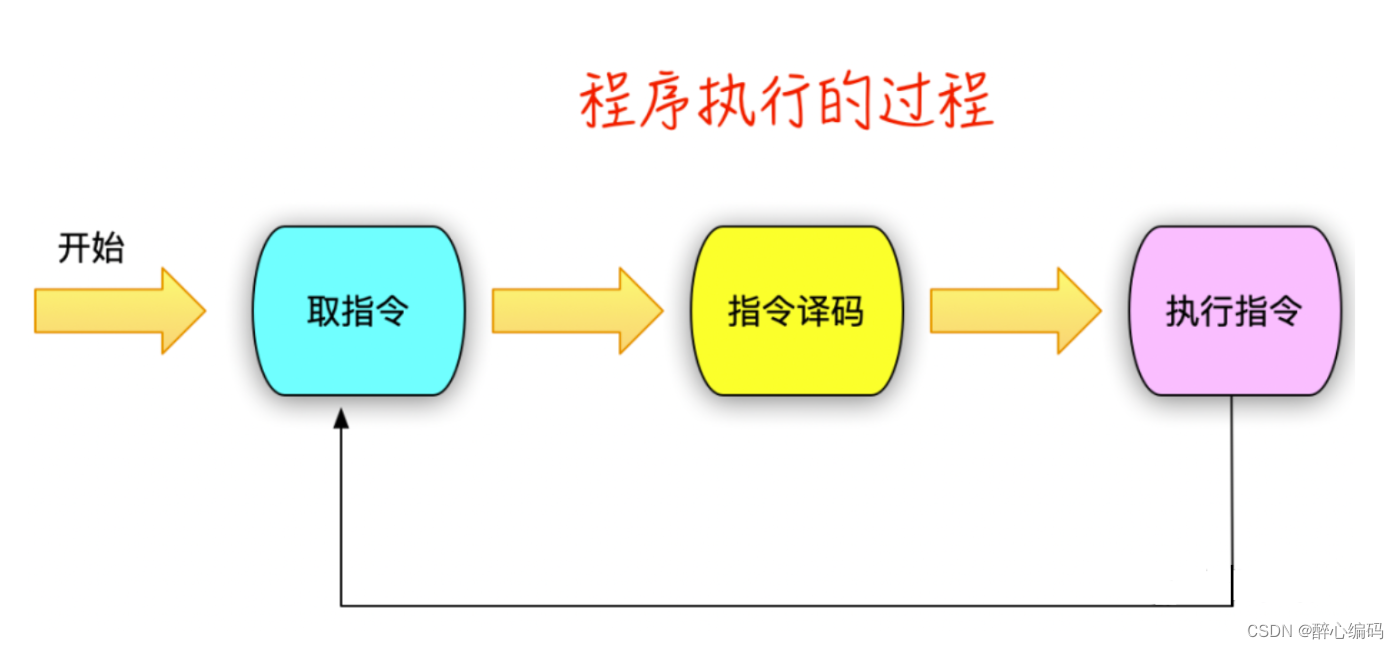
数据挖掘任务一般流程
数据挖掘是从大量数据中提取有价值信息的过程。它涉及多个步骤,每一步都对整个数据挖掘过程至关重要。以下是数据挖掘任务的一般流程: 业务理解: 确定业务目标。评估当前情况。定义数据挖掘问题。制定一个初步计划来达到这些目标。 数据理…...
人工智能计算机视觉:解析现状与未来趋势
导言 随着人工智能的迅速发展,计算机视觉技术逐渐成为引领创新的关键领域。本文将深入探讨人工智能在计算机视觉方面的最新进展、关键挑战以及未来可能的趋势。 1. 简介 计算机视觉是人工智能的一个重要分支,其目标是使机器具备类似于人类视觉的能力。这…...

5.1 C++11强类型枚举
一、C枚举的缺陷 1.类型冲突 枚举值和类型都是全局可见的, 与正常C的namespace、类等都是格格不入的,并且还容易导致冲突。 enum Type { General, Light, Medium, Heavy }; enum Category { General, Pistol, MachineGun, Cannon }; 如果在相同作用域…...

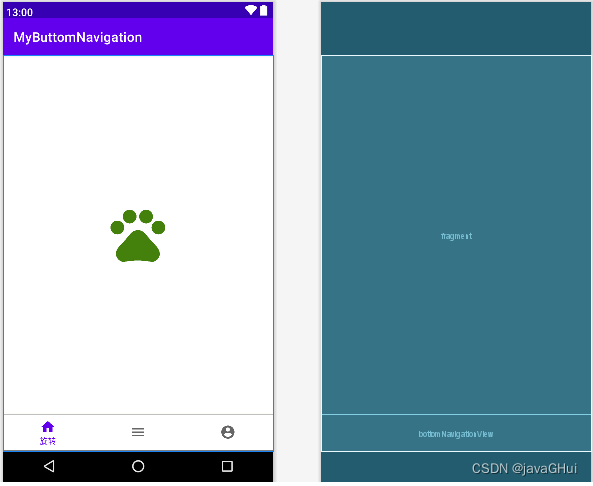
Android : BottomNavigation底部导航_简单应用
示例图: 1.先创建底部导航需要的图片 res → New → Vector Asset 创建三个矢量图 图片1 baseline_home.xml <vector android:height"24dp" android:tint"#000000"android:viewportHeight"24" android:viewportWidth"24…...

基于ssm培训学校教学管理平台论文
摘 要 社会的进步,教育行业发展迅速,人们对教育越来越重视,在当今网络普及的情况下,教学管理模式也开始逐渐网络化,学校开始网络教学管理模式。 本文研究的培训学校教学管理平台基于SSM框架,采用Java技术和…...

关于嵌入式开发的一些信息汇总:C标准、芯片架构、编译器、MISRA-C
关于嵌入式开发的一些信息汇总:C标准、芯片架构、编译器、MISRA-C 关于C标准芯片架构是什么?架构对芯片有什么作用?arm架构X86架构mips架构小结 编译器LLVM是什么?前端在干什么?后端在干什么? MISRA C的诞生…...

java实现局域网内视频投屏播放(二)爬虫
代码链接 视频播放原理 大多视频网站使用的是m3u8,m3u8其实不是一个真正的视频文件,而是一个视频播放列表(playlist)。它是一种文本文件,里面记录了一系列的视频片段(segment)的网络地址。这些…...

a标签的target属性
<a> 标签的 target 属性规定在何处打开链接文档。 最常用的两个值是: _self : 在当前窗口打开被链接文档 _blank:在新窗口打开被链接文档 就是常见浏览网页打开链接的方式...

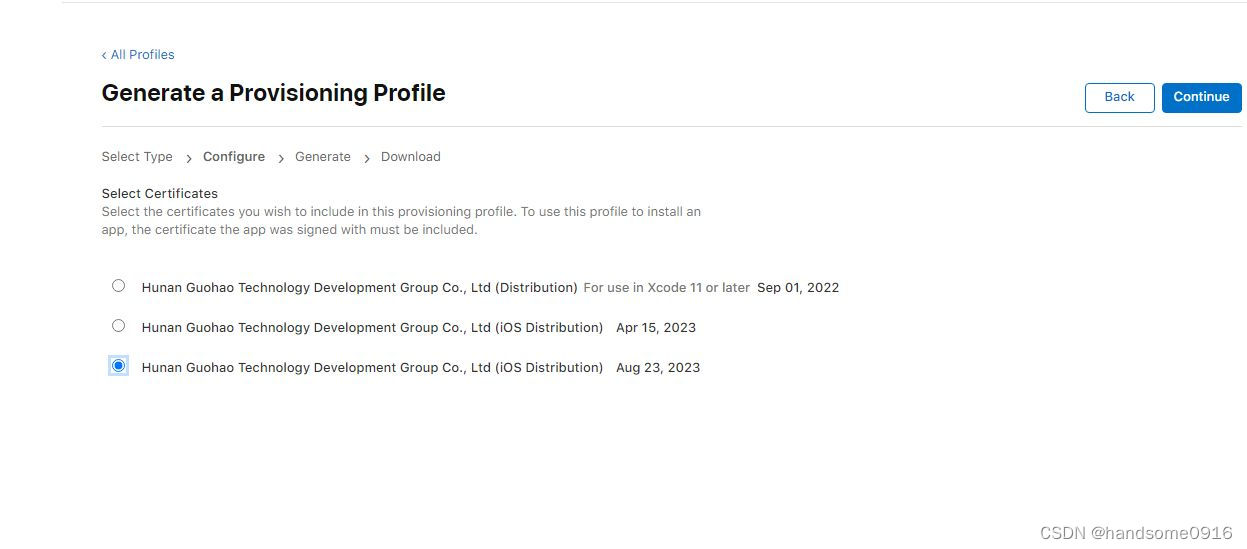
无mac在线申请hbuilderx打包ios证书的方法
hbuilderx是一个跨平台的开发工具,可以开发android和ios的app应用。打包hbuilderx应用需要hbuilderx打包证书。但是很多使用hbuilderx开发的程序员,并没有mac电脑,而申请ios的证书,hbuilderx官网的教程却是需要mac电脑的ÿ…...

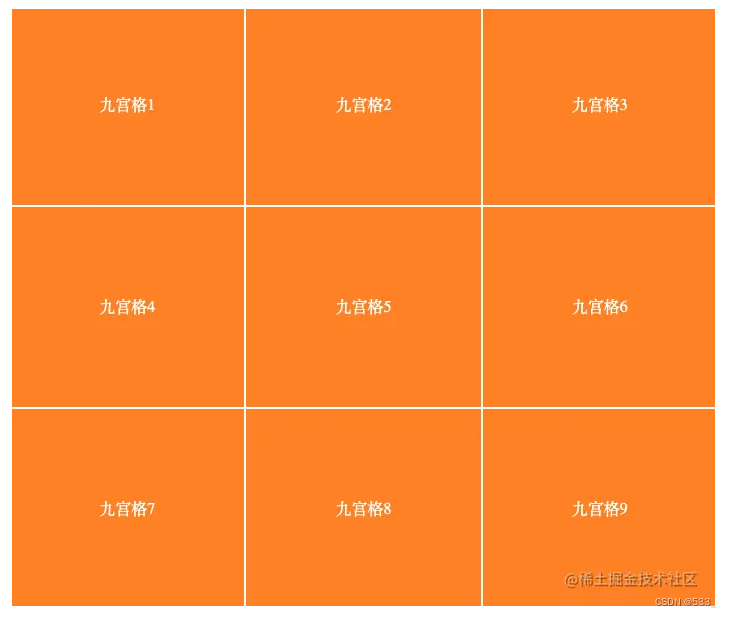
[css] flex wrap 九宫格布局
<div class"box"><ul class"box-inner"><li>九宫格1</li><li>九宫格2</li><li>九宫格3</li><li>九宫格4</li><li>九宫格5</li><li>九宫格6</li><li>九宫格7&l…...

云上丝绸之路| 云轴科技ZStack成功实践精选(西北)
古有“丝绸之路” 今有丝绸之路经济带 丝路焕发新生,数智助力经济 云轴科技ZStack用“云”护航千行百业 沿丝绸之路,领略西北数字化。 古丝绸之路起点-陕西 集历史与现代交融,不仅拥有悠久的历史文化积淀,而且现代化、数字化发…...

Java8 IfPresent 与 forEach 的组合操作
一、需求背景 Java8的Optional接口是我们经常使用的一个接口,尤其是对对象进行判空的时候,需要经常使用到IfPresent()。 但是,如果是对List进行判空、循环的话,就稍显繁杂了,因为几乎每次对List进行操作的时候&a…...

WebGL+Three.js入门与实战——给画布换颜色、绘制一个点、三维坐标系
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
