WX小程序案例(一):弹幕列表
WXML内容
<!--pages/formCase/formCase.wxml-->
<!-- <text>pages/formCase/formCase.wxml</text> -->
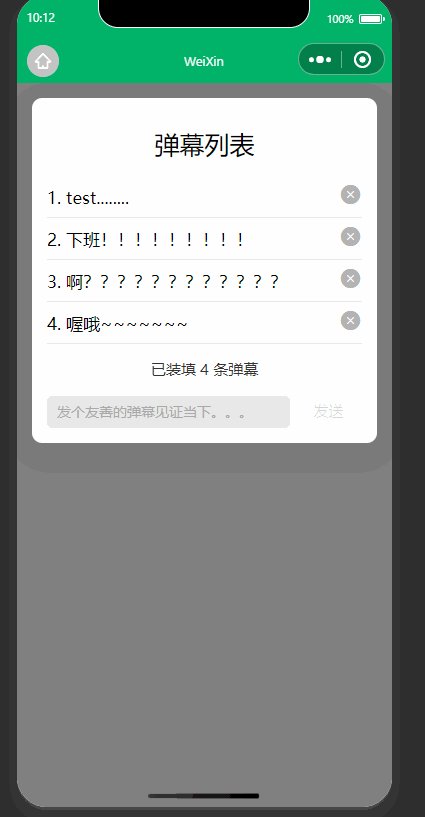
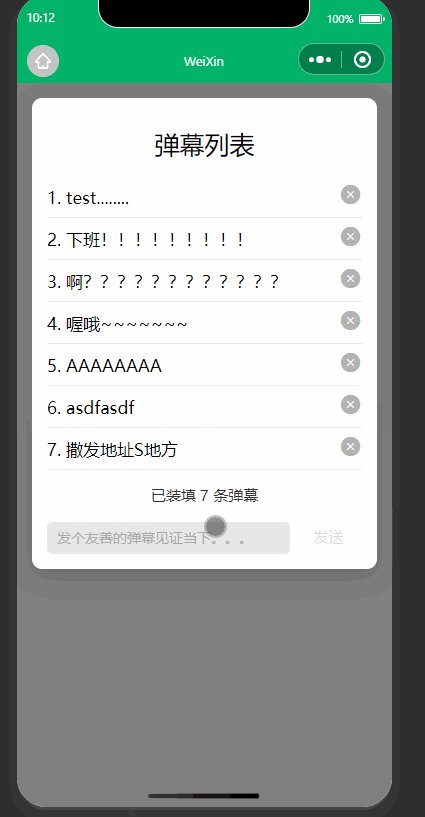
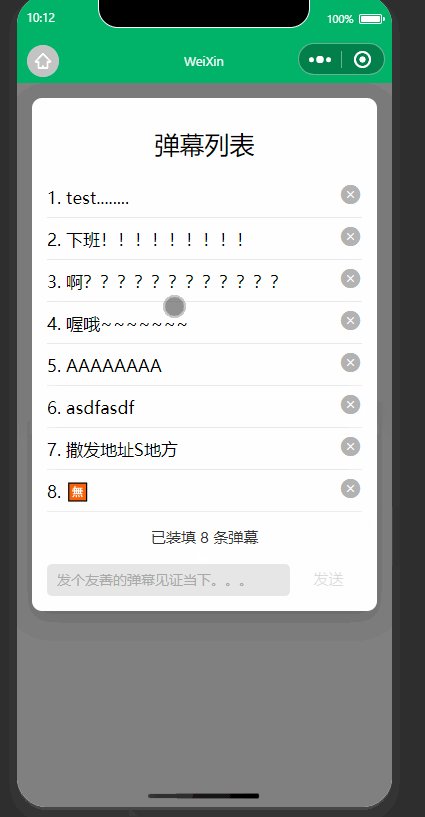
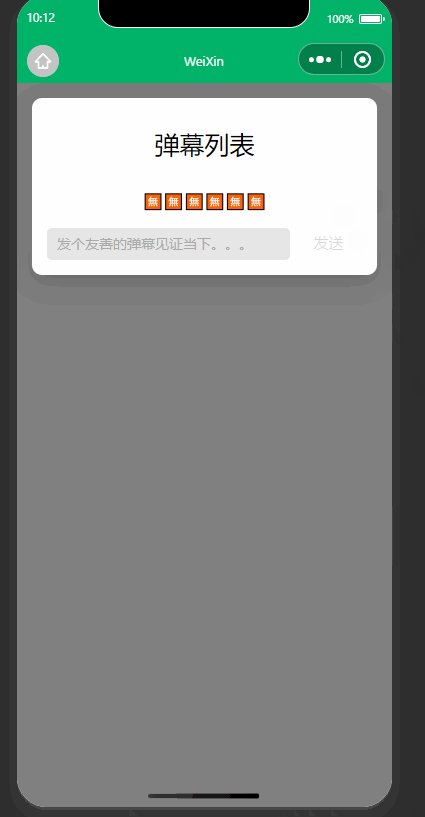
<view class="bk bkimg"><!-- <image src="/static/imgs/ceeb653ely1g9na2k0k6ug206o06oaa8.gif" mode="scaleToFill" class="bk"/> --><view class="out"><view class="title">弹幕列表</view><block wx:if="{{danmus.length}}"><view class="list"><view class="row" wx:for="{{danmus}}" wx:key="id"><view class="text">{{index+1}}. {{item.title}}</view><view class="close" bindtap="clickClear" data-index="{{index}}"><icon type="clear" /></view></view></view><view class="count">已装填 {{danmus.length}} 条弹幕</view></block><view wx:else class="count">🈚🈚🈚🈚🈚🈚</view><view class="comment"><!-- 双向绑定,改任意一个另一个也会变 --><input type="text" placeholder="发个友善的弹幕见证当下。。。" placeholder-style="color: #aaa; font-size: 28rpx;" model:value="{{inputValue}}" bindconfirm="onSend"/><button size="mini" type="primary" disabled="{{!inputValue.length}}" style="color: {{inputValue.length?white:black}};" bindtap="onSend">发送</button></view></view></view><!-- <view>{{inputValue}}</view> -->WXSS内容
/* pages/formCase/formCase.wxss */
/* .bk{width: 750rpx;height: 100vh;background-color: rgba(63, 63, 63, 0.5);position: fixed;top: 0;left: 0;
} */.bk{display: block; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: gray; /* z-index: -1; 将背景置于其他元素之下 */
}.title{font-size: 50rpx;text-align: center;color: black;/* 上右下左 */padding: 30rpx 0rpx 30rpx 0rpx; background-color: #ffffff;
}
.out{width: 690rpx;/* margin: 30rpx; */margin-top: 30rpx;margin-left: auto;margin-right: auto;box-shadow: 0rpx 15rpx 40rpx rgba(0, 0, 0, 0.2);border-radius: 20rpx;padding: 30rpx;box-sizing: border-box;background-color: #ffffff;
}.out .list .row{padding: 15rpx 0;border-bottom: 1rpx solid #eeeeee;display: flex;justify-content: space-between;align-items: center;font-size: 34rpx;color: black;
}
.out .list .row .text{padding-right: 10rpx ;box-sizing: border-box;
}
.out .count{padding: 20rpx 0;margin-top: 10rpx;font-size: 30rpx;color: #333333;text-align: center;
}
.out .comment{display: flex;margin-top: 15rpx;
}
.out .comment input{flex: 4;background-color: rgb(231, 231, 231);margin-right: 10rpx;height: 64rpx;border-radius: 10rpx;padding: 0 20rpx;color: #333333;
}
.out .comment button{flex: 0.8;/* background-color: #20bcf5; *//* color: #aaaaaa; */font-size: 30rpx;font-weight: 100;
}
js内容
// pages/formCase/formCase.js
Page({/*** 页面的初始数据*/data: {bool: "false",inputValue: "",danmus: [{id: 1232,title: "test........"},{id: 1342,title: "下班!!!!!!!!!"},{id: 1342,title: "啊????????????"},{id: 8943,title: "喔哦~~~~~~~"}]},onSend(e) {let value = this.data.inputValuelet arr = this.data.danmus// addarr.push({id: e.timeStamp,title: value})this.setData({danmus: arr,inputValue: ""})wx.showToast({title: '发送成功',icon: 'success',duration: 1000})},
// 注意这里有异步的问题,后面再回来解决,现在就这么写clickClear(e) {wx.showModal({title: '提示',content: '删除此条弹幕?',success:res=> {if (res.confirm) {let arr = this.data.danmuslet i = e.currentTarget.dataset.indexarr.splice(i, 1)this.setData({danmus: arr})}}})console.log(e);},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})相关文章:

WX小程序案例(一):弹幕列表
WXML内容 <!--pages/formCase/formCase.wxml--> <!-- <text>pages/formCase/formCase.wxml</text> --> <view class"bk bkimg"><!-- <image src"/static/imgs/ceeb653ely1g9na2k0k6ug206o06oaa8.gif" mode"scal…...

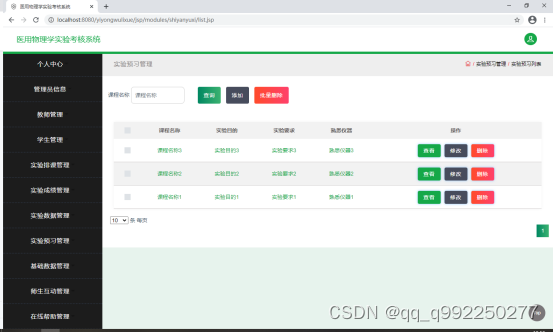
基于ssm医用物理学实验考核系统论文
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本医用物理学实验考核系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数…...

鸿蒙HarmonyOS4.0 入门与实战
一、开发准备: 熟悉鸿蒙官网安装DevEco Studio熟悉鸿蒙官网 HarmonyOS应用开发官网 - 华为HarmonyOS打造全场景新服务 应用设计相关资源: 开发相关资源: 例如开发工具 DevEco Studio 的下载 应用发布: 开发文档:...

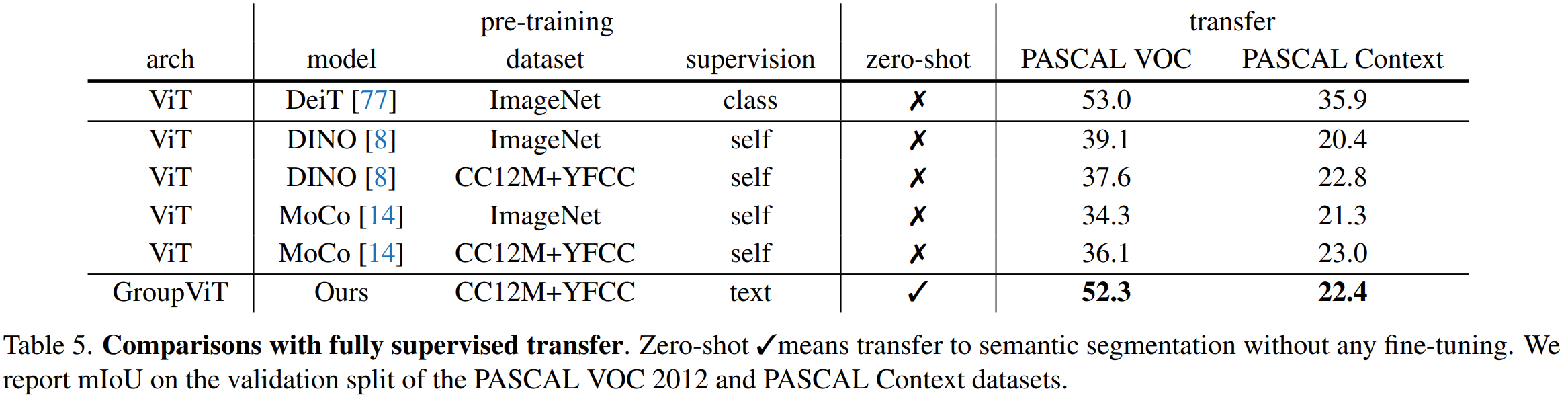
论文阅读——GroupViT
GroupViT: Semantic Segmentation Emerges from Text Supervision 一、思想 把Transformer层分为多个组阶段grouping stages,每个stage通过自注意力机制学习一组tokens,然后使用学习到的组tokens通过分组模块Grouping Block融合相似的图片tokens。通过这…...

时光机器:用rrweb打造可回溯的用户体验!
在现代Web应用中,理解用户如何与你的产品互动变得越来越重要。rrweb(record and replay the web)是一个开源库,它能够记录用户在网站上的所有操作,并能够像回放视频一样回放这些操作。这就像给你的网站装上了一台时光机…...

不同的葡萄品种的葡萄酒有什么共同特质?
在某种程度上几乎所有的葡萄酒都是混合的,在大多数葡萄酒产地,法律允许在单一品种葡萄酒中混入高达15%的另一种葡萄酒,且还能被称为由主要葡萄酿造的单一品种葡萄酒酒。这些单一品种葡萄酒混合了少量其他葡萄酒,是为了创造一个特质…...

Visual Studio编辑器中C4996 ‘scanf‘: This function or variable may be unsafe.问题解决方案
目录 编辑 题目:简单的ab 1. 题目描述 2. 输入格式 3. 输出格式 4. 样例输入 5. 样例输出 6. 解题思路 7. 代码示例 8. 报错解决 方案一 方案二 方案三 方案四 总结 题目:简单的ab 1. 题目描述 输入两个整数a和b,…...

C与C++编程语言的区别和联系
一、引言 C和C是两种广泛使用的编程语言,它们都在软件开发领域有着广泛的应用。虽然C是从C语言演化而来的,但两者之间存在一些重要的区别和联系。本文将详细介绍这两种编程语言的相同点和不同点,并通过实际例子进行说明。 二、C与C的相同点 …...

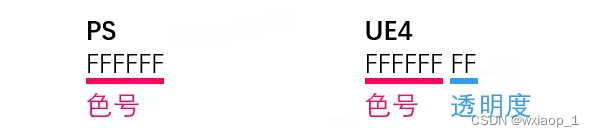
UE4 UMG 颜色字体和PS对应关系
与PS中对应的是Hex sRGB色号 但是PS中采用的16进制色号为6位 UE4中的为8位 UMG制作时默认dpi为96像素/英寸,psd默认dpi是72像素/英寸。 在GUI设计时将dpi设为96,或者将72dpi下字体的字号乘以0.75,都能还原效果图中的效果。...

EasyExcel处理表头的缓存设置
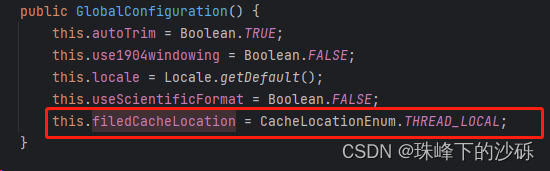
在学习EasyExcel 时会发现针对使用类模型配置表头相关属性时,EasyExcel 会使用到缓存技术以提升表头的解析速度如下代码: 这些参数再何时设置的哪? 在easyExcel 基础参数设置中会有这个参数filedCacheLocation 。默认采用的使用线程级别的…...

数据挖掘任务一般流程
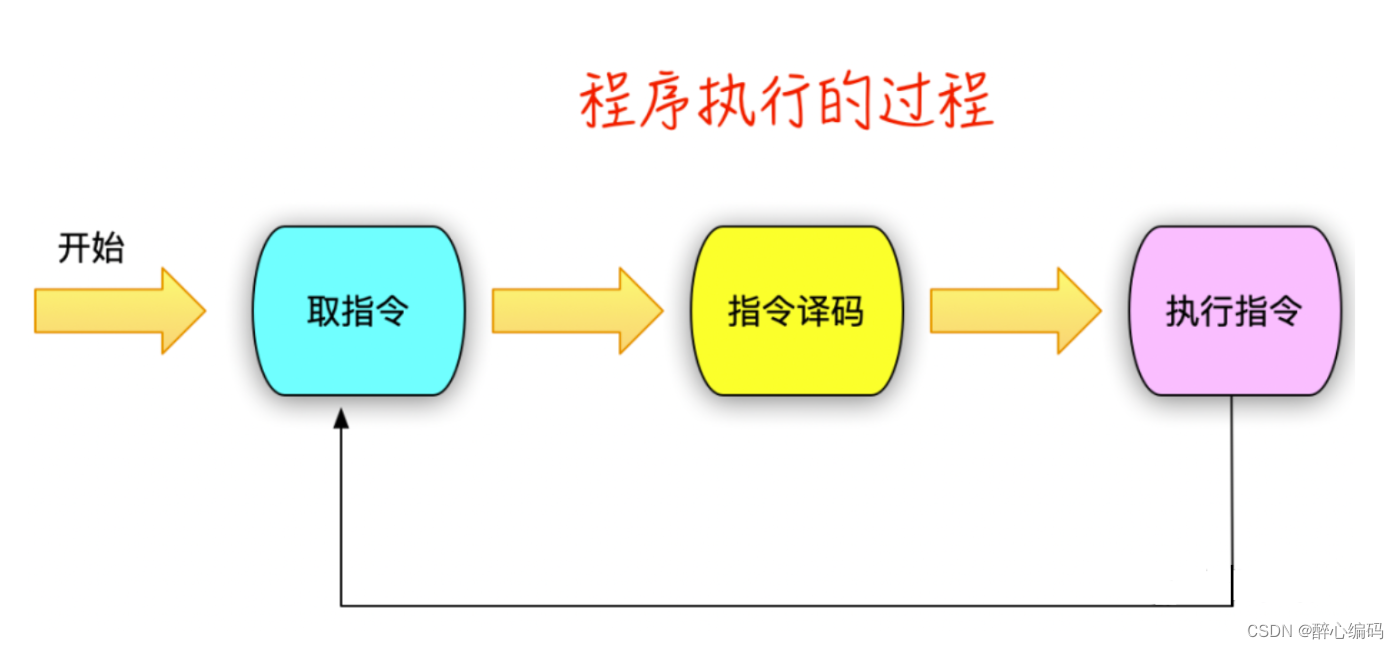
数据挖掘是从大量数据中提取有价值信息的过程。它涉及多个步骤,每一步都对整个数据挖掘过程至关重要。以下是数据挖掘任务的一般流程: 业务理解: 确定业务目标。评估当前情况。定义数据挖掘问题。制定一个初步计划来达到这些目标。 数据理…...
人工智能计算机视觉:解析现状与未来趋势
导言 随着人工智能的迅速发展,计算机视觉技术逐渐成为引领创新的关键领域。本文将深入探讨人工智能在计算机视觉方面的最新进展、关键挑战以及未来可能的趋势。 1. 简介 计算机视觉是人工智能的一个重要分支,其目标是使机器具备类似于人类视觉的能力。这…...

5.1 C++11强类型枚举
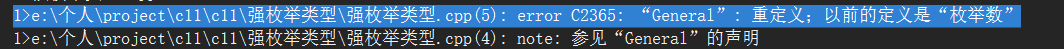
一、C枚举的缺陷 1.类型冲突 枚举值和类型都是全局可见的, 与正常C的namespace、类等都是格格不入的,并且还容易导致冲突。 enum Type { General, Light, Medium, Heavy }; enum Category { General, Pistol, MachineGun, Cannon }; 如果在相同作用域…...

Android : BottomNavigation底部导航_简单应用
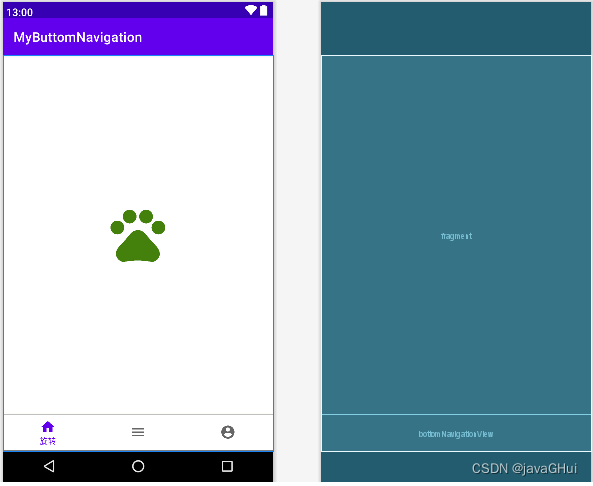
示例图: 1.先创建底部导航需要的图片 res → New → Vector Asset 创建三个矢量图 图片1 baseline_home.xml <vector android:height"24dp" android:tint"#000000"android:viewportHeight"24" android:viewportWidth"24…...

基于ssm培训学校教学管理平台论文
摘 要 社会的进步,教育行业发展迅速,人们对教育越来越重视,在当今网络普及的情况下,教学管理模式也开始逐渐网络化,学校开始网络教学管理模式。 本文研究的培训学校教学管理平台基于SSM框架,采用Java技术和…...

关于嵌入式开发的一些信息汇总:C标准、芯片架构、编译器、MISRA-C
关于嵌入式开发的一些信息汇总:C标准、芯片架构、编译器、MISRA-C 关于C标准芯片架构是什么?架构对芯片有什么作用?arm架构X86架构mips架构小结 编译器LLVM是什么?前端在干什么?后端在干什么? MISRA C的诞生…...

java实现局域网内视频投屏播放(二)爬虫
代码链接 视频播放原理 大多视频网站使用的是m3u8,m3u8其实不是一个真正的视频文件,而是一个视频播放列表(playlist)。它是一种文本文件,里面记录了一系列的视频片段(segment)的网络地址。这些…...

a标签的target属性
<a> 标签的 target 属性规定在何处打开链接文档。 最常用的两个值是: _self : 在当前窗口打开被链接文档 _blank:在新窗口打开被链接文档 就是常见浏览网页打开链接的方式...

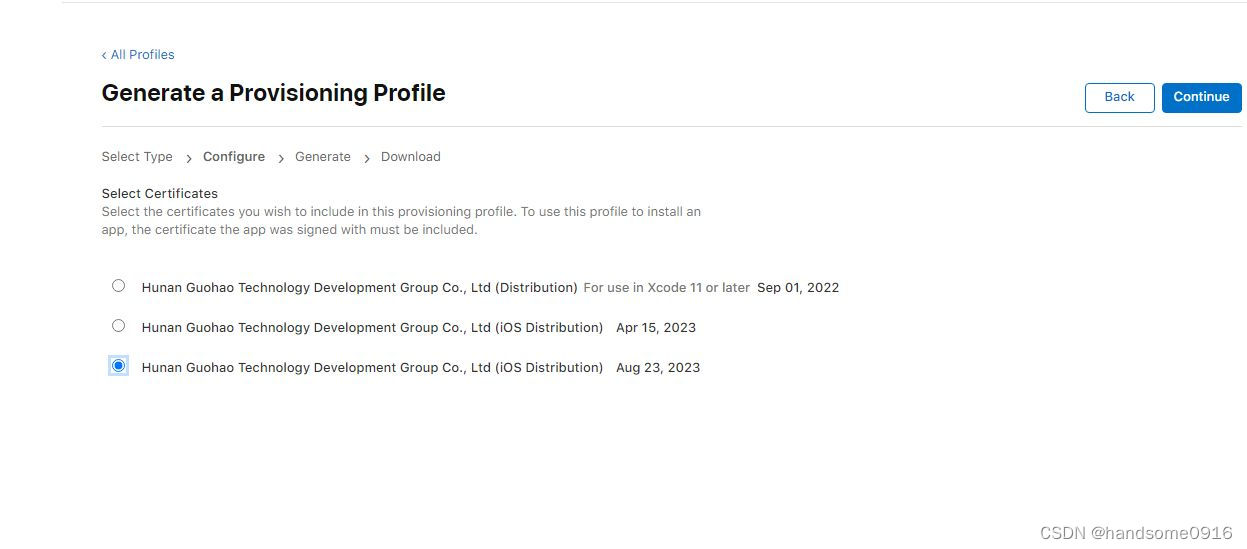
无mac在线申请hbuilderx打包ios证书的方法
hbuilderx是一个跨平台的开发工具,可以开发android和ios的app应用。打包hbuilderx应用需要hbuilderx打包证书。但是很多使用hbuilderx开发的程序员,并没有mac电脑,而申请ios的证书,hbuilderx官网的教程却是需要mac电脑的ÿ…...

[css] flex wrap 九宫格布局
<div class"box"><ul class"box-inner"><li>九宫格1</li><li>九宫格2</li><li>九宫格3</li><li>九宫格4</li><li>九宫格5</li><li>九宫格6</li><li>九宫格7&l…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
