Javascript高频面试题
系列文章目录
文章目录
- 系列文章目录
- 前言
- 1.JavaScript常见数据类型
- null 和 undefind区别
- symbol(ES6新增)、bigInt(ES10新增)
- 2.JavaScript判断数据类型的方式
- 3.== 和 === 区别,分别在什么情况使用?
- 4.变量声明 var、let、const 的区别
- 5.作用域
- 6.作用域链
- 7.垃圾回收机制
- 8.闭包
- 什么是闭包?闭包的作用?闭包引起的问题
- 9.JS的变量提升
- var声明的变量声明提升
- 10.箭头函数
- 箭头函数的特性
- 箭头函数和普通函数的区别?
- 11.构造函数
- 实例化执行过程(构造函数加了new发生了什么事情)?
- 12. JavaScript中创建对象的三种方式
- 13. JavaScript内置引用类型(包装类型)
- 14.字符串常用方法
- 15.原型与原型链
- 原型是什么?
- 原型链是什么?
- 小结
- 16.调用函数
- 17.递归函数
- 18. 深浅拷贝
- 常见拷贝方式:
- 浅拷贝
- 深拷贝
- 深拷贝有几种实现方式?
- 19.
- 总结
前言
Javascript 常考面试题。
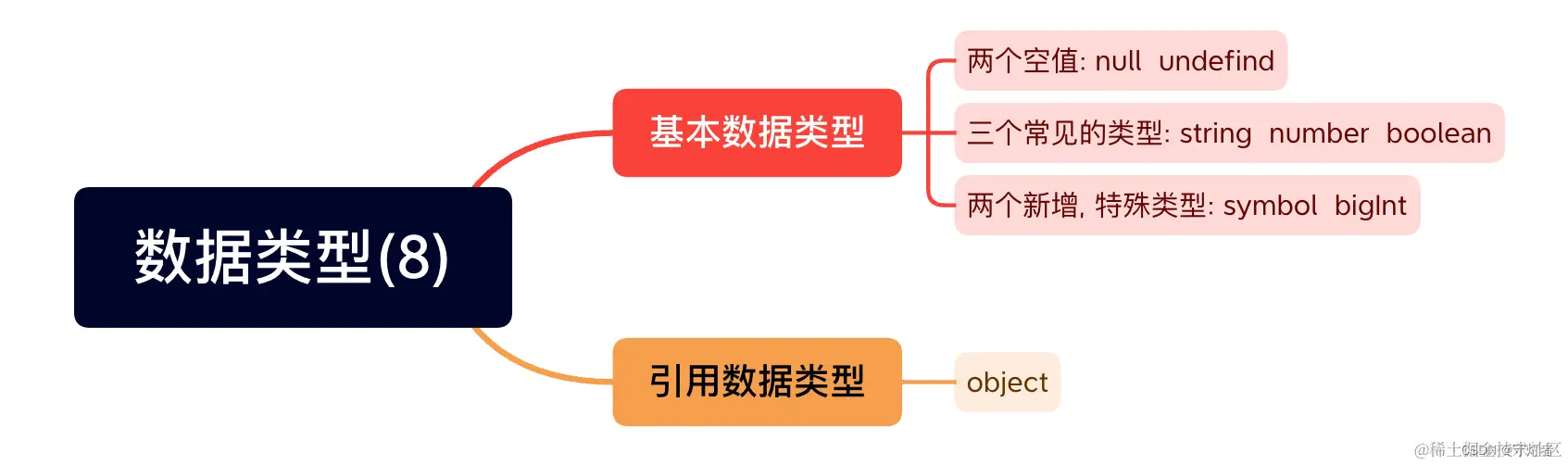
1.JavaScript常见数据类型

null 和 undefind区别
(1)使用 typeof 进行判断的时候,Null 类型化会返回 “object”,这是一个历史遗留的问题。
(2)当我们使用双等号()对两种类型的值进行比较时会返回 true,使用全等号(=)时会返回false
(3)与数字相加,undefind返回值为NaN,null返回值为数字。
如何安全获取undefind?void 0 来获得 undefined。
symbol(ES6新增)、bigInt(ES10新增)
(1)symbol作用: 主要用于创建一些唯一标识, 可作为对象的属性名使用, 可通过 Symbol(‘xxx’) 进行声明
(2)bigInt: 用于表示比 Number 大的数值 (-2^53 - 1 到 2^53 - 1), 它声明方式有两种:
- 字面量形式, 通过在数字后面加 n 来进行表示: const bigint = 123n
- 通过函数 BigInt 来声明: const
bigint = BigInt(12312)- Symbol BigInt 都不是一个构造函数, 所以 new 关键词的方式来构建实例
- 创建一个 BigInt 的时候, 参数必须为整数, 否则或报错
2.JavaScript判断数据类型的方式
- typeof:检测任意变量的数据类型。用typeof检测arguments的类型,返回object。
- instanceof:判断一个对象的具体类型
- objict.prototype.toString.call()
- constructor:引用数据类型
3.== 和 === 区别,分别在什么情况使用?
- 等于操作符用( == ):如果操作数相等,则会返回 true;在比较中会先进行类型转换,再确定操作数是否相等
- 全等操作符( === ):只有两个操作数在不转换的前提下相等才返回 true。即类型相同,值也需相同。
- 区别:== 判断两边值是否相等(存在隐式转换),=== 判断两边值和数据类型是否完全相等。null 和 undefined 比较,相等操作符(==)为true,全等为false
4.变量声明 var、let、const 的区别
(1)var
- 可以重复声明
- 没有块作用域
- 有变量提升
(2)let
- 不能重复声明
- 有块作用域
- 没有有变量提升
(3)const(定义常量时不可被修改)
- 不能重复声明
- 有块作用域
- 没有有变量提升
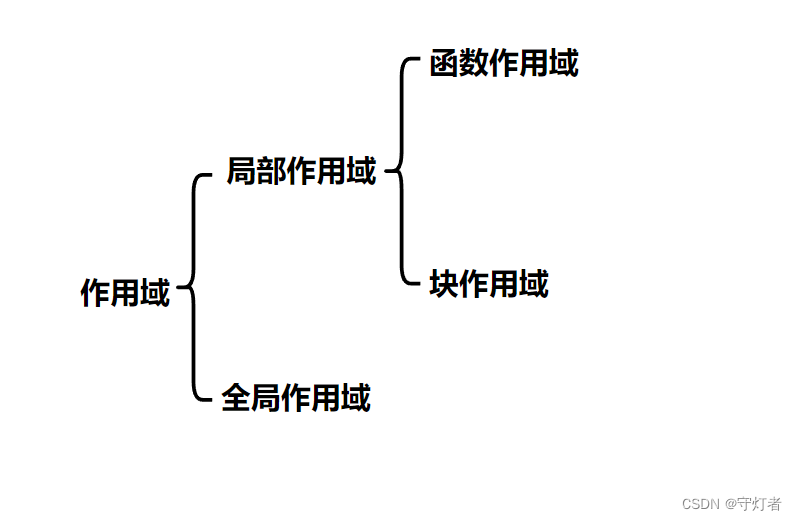
5.作用域

5.1 作用域(scope):变量起作用的区域
5.2 局部作用域:
- 函数作用域:在函数内部声明的变量只能在函数内部被访问,函数外部无法访问。
- 块作用域:Javascript中使用{ }包裹的代码称代码块,let、const 声明的变量(常量)会产生块作用域,var 不会产生块作用域。
5.3 全局作用域:
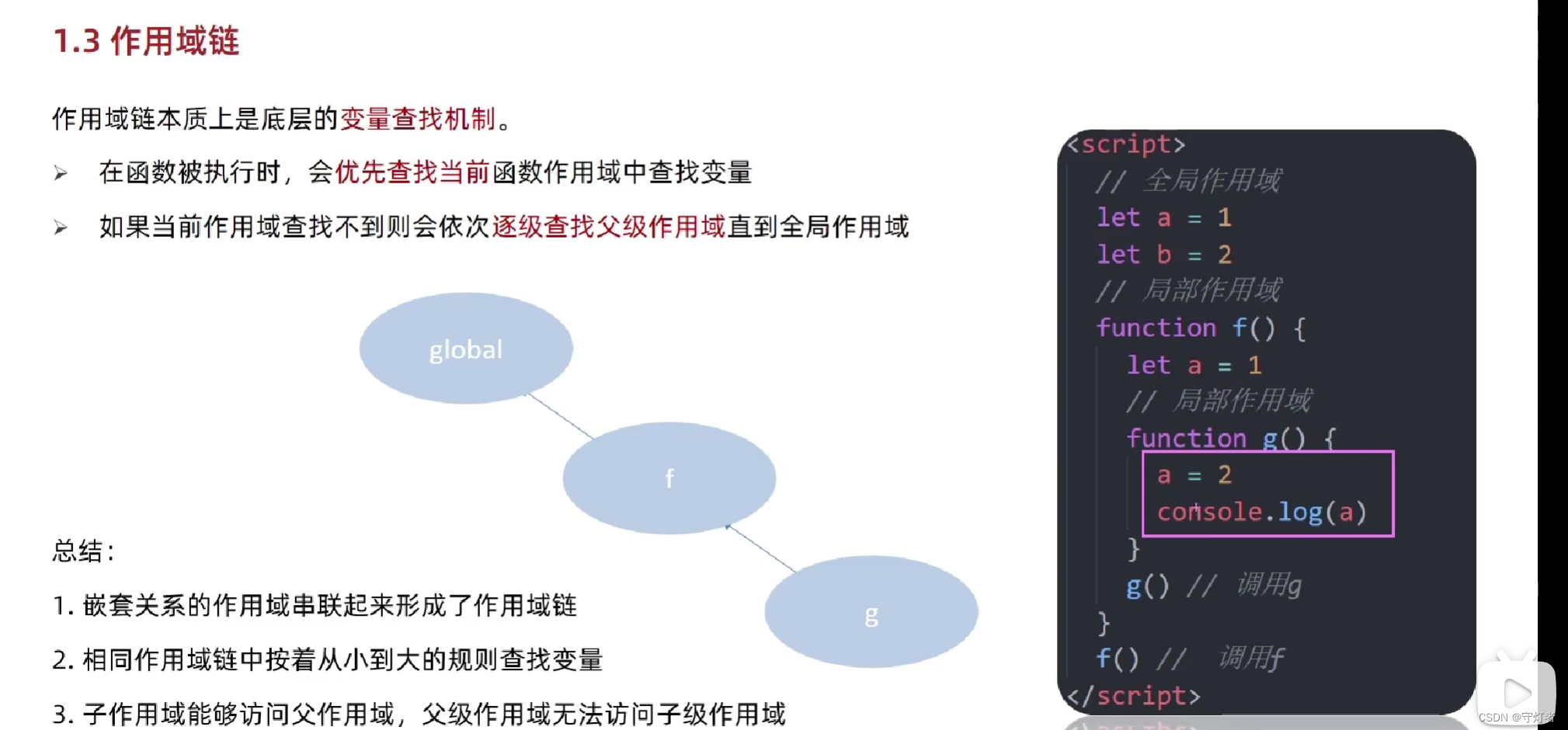
6.作用域链

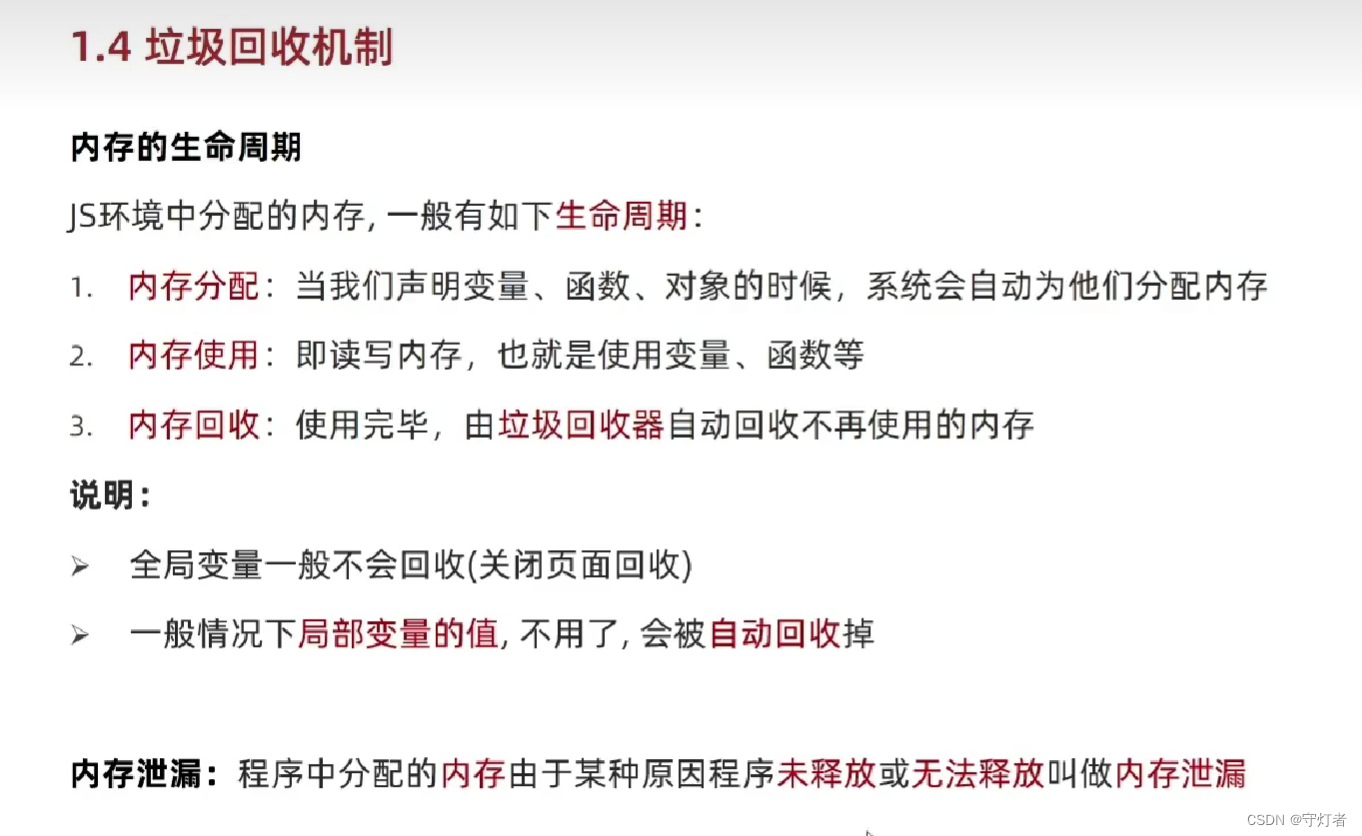
7.垃圾回收机制

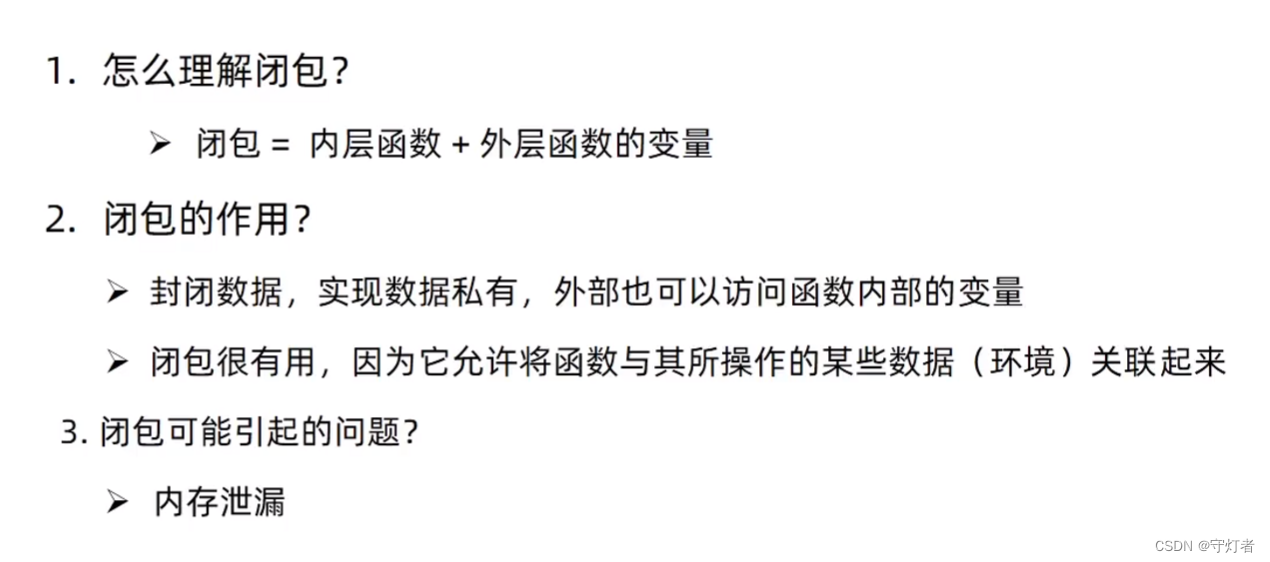
8.闭包
什么是闭包?闭包的作用?闭包引起的问题

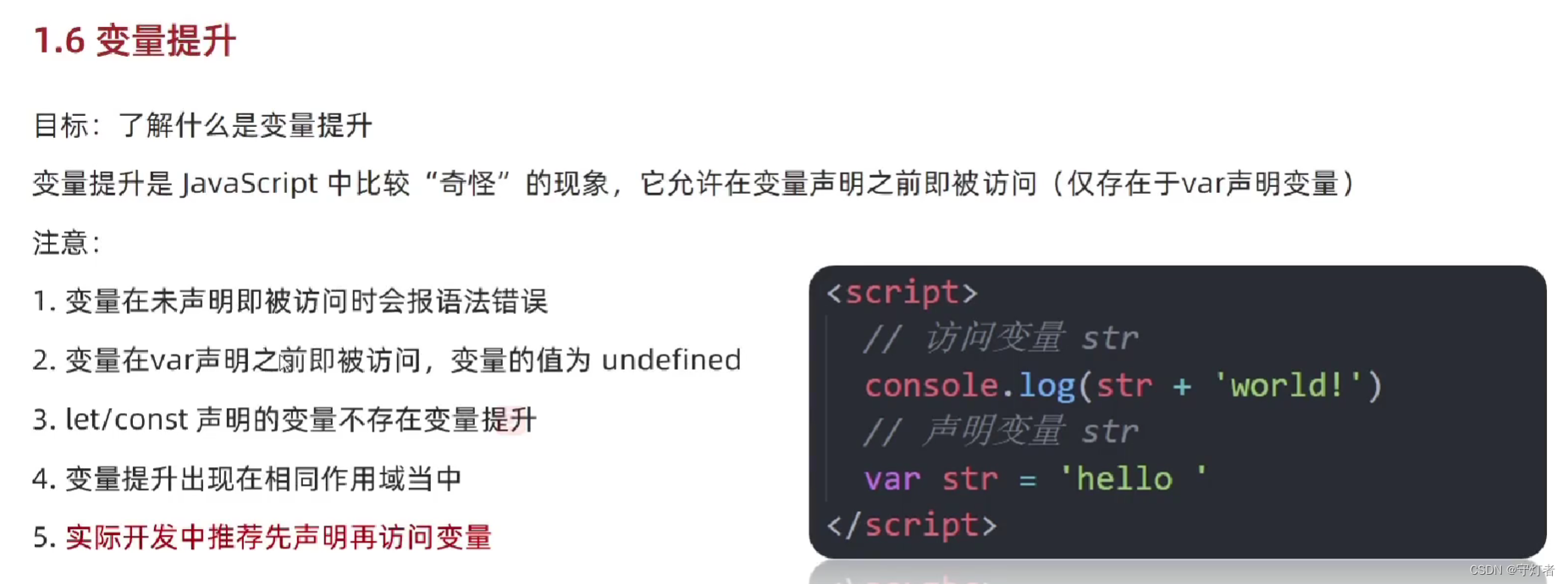
9.JS的变量提升
var声明的变量声明提升
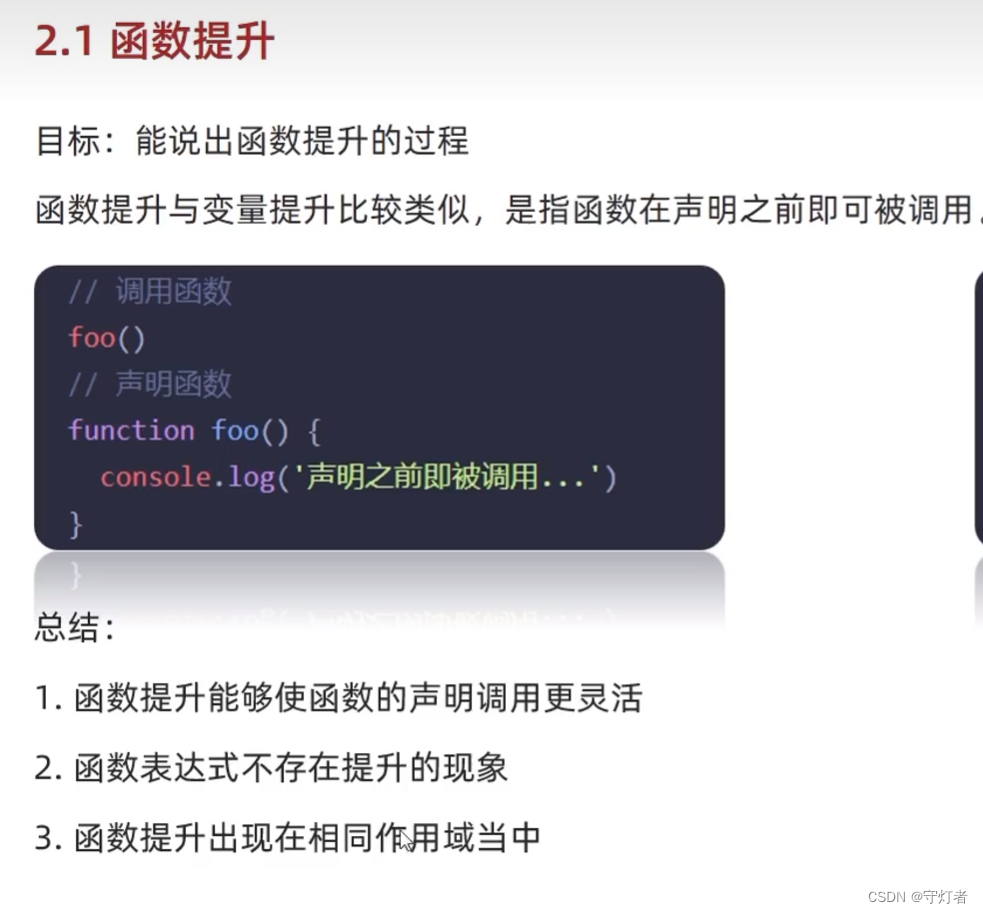
 ## 函数声明提升
## 函数声明提升

10.箭头函数
箭头函数的特性
- 编码更简洁
- 函数作用域内没有自己的this。会从自己作用域链的上一层寻找this
- 不可以使用new实例化构造函数
- 箭头函数内部不可以使用arguments对象,该对象在函数体内不存在,若使用该对象用rest参数代替。
常见使用场景:定义匿名函数、回调函数。
箭头函数和普通函数的区别?
- 函数作用域内没有自己的this,从定义它的上下文中继承
- 没有 prototype 属性,不能作为构造函数使用
11.构造函数
- 作用:初始化对象,快速创建多个类似对象,大写字母开头的函数。
- 通过new调用来创建自定义类型的实例对象。
- 构造函数内部不写return,返回新创建对象。
实例化执行过程(构造函数加了new发生了什么事情)?
- 创建新对象;
- 构造函数this指向新对象;
- 执行构造函数代码,修改this,添加新属性;
- 返回新对象。
12. JavaScript中创建对象的三种方式
- 对象字面量
const v = {name = '守灯者'
}
- new object
const v = new object ({name = '守灯者'
})
console.log(v)
- 构造函数创建对象
13. JavaScript内置引用类型(包装类型)
- 引用类型:String、Number、Boolean、Date、RegExp等
- 基本类型有专门的构造函数,叫基本类型的包装类型,如String类型是基本类型String的包装类型。
为什么字符串类型能够使用length?为什么有属性?
- 在JS的底层把基本的数据类型包装成了复杂数据类型。
14.字符串常用方法
15.原型与原型链
原型是什么?
一个对象,称 prototype 为原型对象
作用:
- 共享方法
- 把不变的方法直接定义在 prototype 对象上
- prototype:原型对象
- proto:对象原型,暴露对象的 prototype 特性
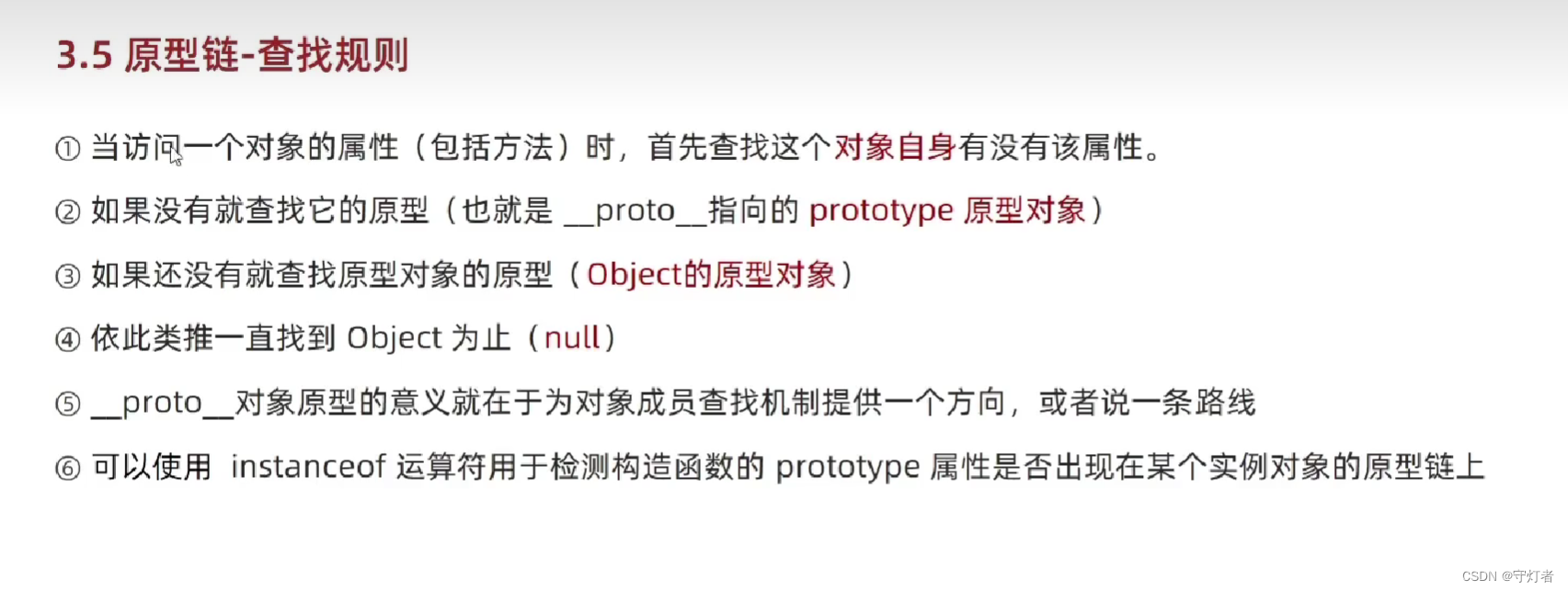
原型链是什么?
通__proto__属性链接的多个原型对象

小结
- 构造函数和原型对象里面的 this 指向 实例对象
- 公共的属性写到构造函数里面
- 公共的方法写到原型对象上面
- 要确定一个对象是不是另一个对象的原型,可以使用 isPrototypeOf() 方法
16.调用函数
JavaScript中函数可以通过5种方式调用
- 作为函数
- 作为方法
- 作为构造函数
- 通过 call() 或 apply() 方法简介调用
- 通过 JavaScript 语言特性隐式调用
17.递归函数
18. 深浅拷贝
常见拷贝方式:
- 拷贝对象 object assgin() / 展开运算符{ …obj }拷贝对象
- 拷贝数组 array.prototype.concat 或 [ …arr ]
浅拷贝
- 浅拷贝 ,拷贝对象之后,里面的属性值是简单数据类型,直接拷贝值。
- 如果属性值是引用类型,则拷贝的是地址。
直接赋值和浅拷贝有什么区别?
- 直接赋值,赋值的是地址,修改会影响原对象。浅拷贝是一层的,不会和原对象相互影响。
深拷贝
深拷贝,拷贝的是对象
深拷贝有几种实现方式?
- 通过递归实现深拷贝
- 通过 JSON.stringify() 实现
- 通过JS库 lodash / cloneDeep() 实现
19.
总结
相关文章:

Javascript高频面试题
系列文章目录 文章目录 系列文章目录前言1.JavaScript常见数据类型null 和 undefind区别symbol(ES6新增)、bigInt(ES10新增) 2.JavaScript判断数据类型的方式3. 和 区别,分别在什么情况使用?4.变量声明 va…...

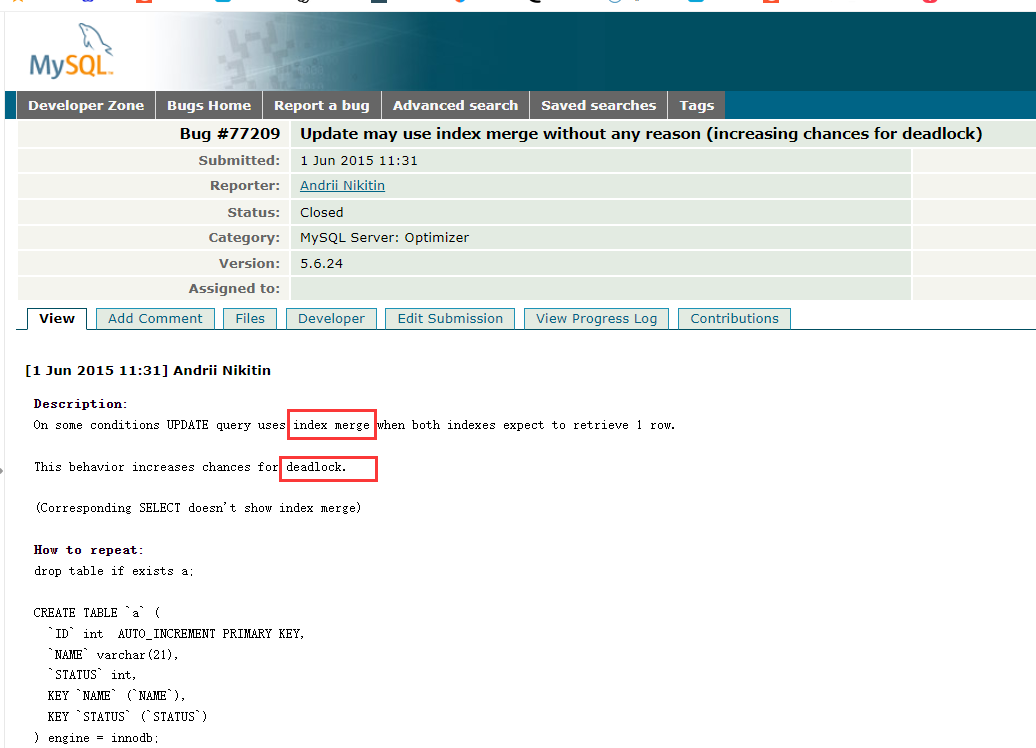
锁--07_2---- index merge(索引合并)引起的死锁
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 案例分析生产背景死锁日志表结构执行计划 EXPLAN为什么会用 index_merge(索引合并)为什么用了 index_merge就死锁了解决方案注:M…...

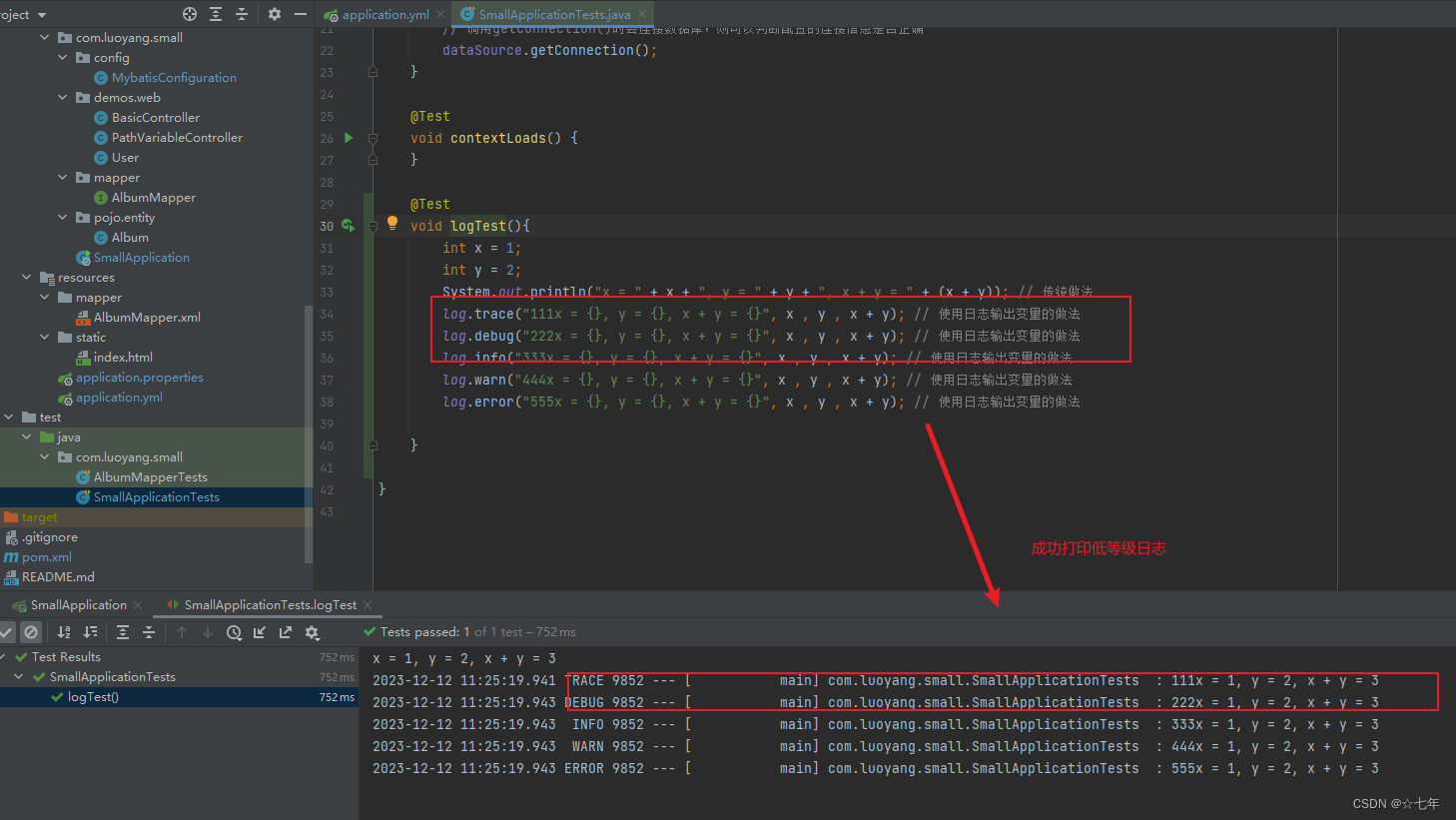
后端打印不了trace等级的日志?-SpringBoot日志打印-Slf4j
在调用log变量的方法来输出日志时,有以上5个级别对应的方法,从不太重要,到非常重要 调用不同的方法,就会输出不同级别的日志。 trace:跟踪信息debug:调试信息info:一般信息warn:警告…...

声明式编程Declarative Programming
接下来要介绍第五种编程范式 -- 声明式编程。分别从它的优缺点、案例分析和适用的编程语言这三个方面来介绍这个歌编程范式。 声明式编程是一种编程范式,其核心思想是通过描述问题的性质和约束,而不是通过描述解决问题的步骤来进行编程。这与命令式编程…...

人工智能与天文:技术前沿与未来展望
人工智能与天文:技术前沿与未来展望 一、引言 随着科技的飞速发展,人工智能(AI)在各个领域的应用越来越广泛。在天文领域,AI也发挥着越来越重要的作用。本文将探讨人工智能与天文学的结合,以及这种结合带…...

JeecgBoot 框架升级至 Spring Boot3 的实战步骤
JeecgBoot 框架升级 Spring Boot 3.1.5 步骤 JEECG官方推出SpringBoot3分支:https://github.com/jeecgboot/jeecg-boot/tree/springboot3 本次更新由于属于破坏式更新,有几个生态内的组件,无法进行找到平替或无法升级,目前尚不完…...

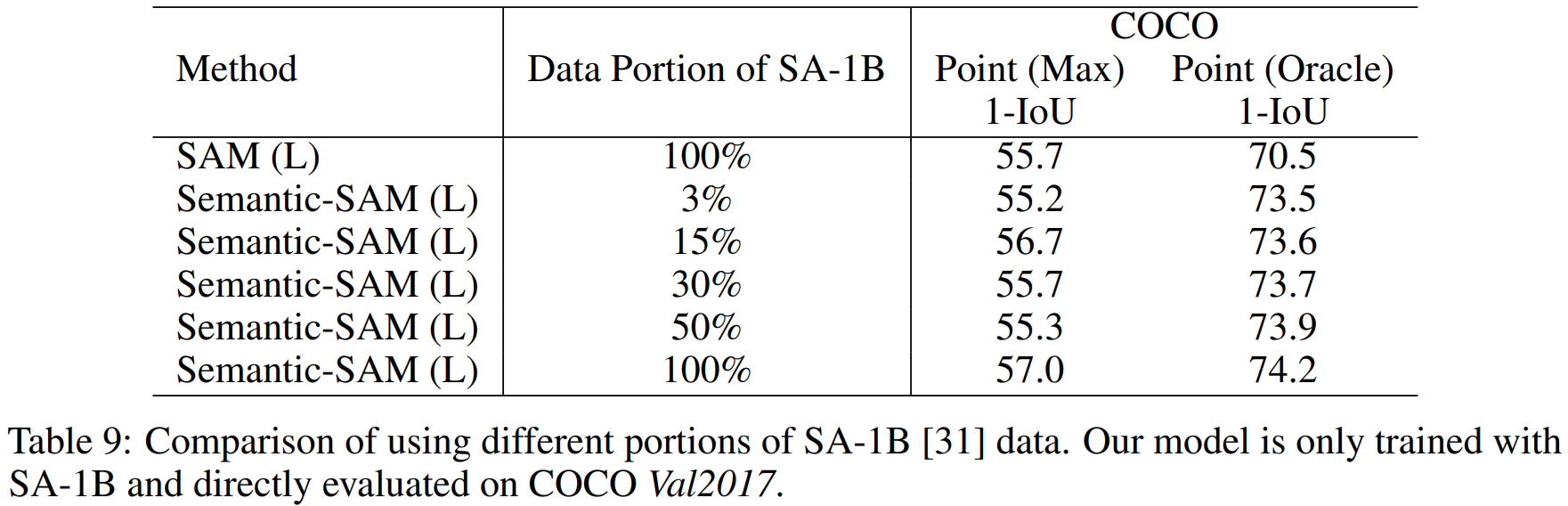
论文阅读——Semantic-SAM
Semantic-SAM可以做什么: 整合了七个数据集: 一般的分割数据集,目标级别分割数据集:MSCOCO, Objects365, ADE20k 部分分割数据集:PASCAL Part, PACO, PartImagenet, and SA-1B The datasets are SA-1B, COCO panopt…...

gitlab下载,离线安装
目录 1.下载 2.安装 3.配置 4.启动 5.登录 参考: 1.下载 根据服务器操作系统版本,下载对应的RPM包。 gitlab官网: The DevSecOps Platform | GitLab rpm包官网下载地址: gitlab/gitlab-ce - Results in gitlab/gitlab-ce 国内镜像地…...

【SpringBoot篇】Interceptor拦截器 | 拦截器和过滤器的区别
文章目录 🌹概念⭐作用 🎄快速入门⭐入门案例代码实现 🛸拦截路径🍔拦截器interceptor和过滤器filter的区别🎆登录校验 🌹概念 拦截器(Interceptor)是一种软件设计模式,…...
:在set_version方法中从pom.xml中读取版本号实现动态版本定义)
conan入门(三十六):在set_version方法中从pom.xml中读取版本号实现动态版本定义
一般情况下,我们通过self.version字段定义conan 包的版本号如下: class PkgConan(ConanFile):name "pkg"version "1.7.3"因为版本号是写死的,所以这种方式有局限性: 比如我的java项目中版本号是在pom.xml中…...

为什么 GAN 不好训练
为什么 GAN 不好训练?先看 GAN 的损失: 当生成器固定时,堆D(x)求导,推理得到(加号右边先对log求导,再对负项求导) 然后在面对最优Discriminator时,Generator的优化目标就变成了&…...

select、poll、epoll 区别有哪些
文章目录 select、poll、epoll 区别有哪些?select:poll:epoll: select、poll、epoll 区别有哪些? select: 它仅仅知道了,有 I/O 事件发生了,却并不知道是哪那几个流(可…...

大模型下开源文档解析工具总结及技术思考
1 基于文档解析工具的方法 pdf解析工具 导图一览: PyPDF2提取txt: import PyPDF2 def extract_text_from_pdf(pdf_path):with open(pdf_path, rb) as file:pdf_reader PyPDF2.PdfFileReader(file)num_pages pdf_reader.numPagestext ""f…...

【华为数据之道学习笔记】5-4 数据入湖方式
数据入湖遵循华为信息架构,以逻辑数据实体为粒度入湖,逻辑数据实体在首次入湖时应该考虑信息的完整性。原则上,一个逻辑数据实体的所有属性应该一次性进湖,避免一个逻辑实体多次入湖,增加入湖工作量。 数据入湖的方式…...

Vue3-03-reactive() 响应式基本使用
reactive() 的简介 reactive() 是vue3 中进行响应式状态声明的另一种方式; 但是,它只能声明 【对象类型】的响应式变量,【不支持声明基本数据类型】。reactive() 与 ref() 一样,都是深度响应式的,即对象嵌套属性发生了…...

OpenAI开源超级对齐方法:用GPT-2,监督、微调GPT-4
12月15日,OpenAI在官网公布了最新研究论文和开源项目——如何用小模型监督大模型,实现更好的新型对齐方法。 目前,大模型的主流对齐方法是RLHF(人类反馈强化学习)。但随着大模型朝着多模态、AGI发展,神经元…...

TeeChart.NET 2023.11.17 Crack
.NET 的 TeeChart 图表控件提供了一个出色的通用组件套件,可满足无数的图表需求,也针对重要的垂直领域,例如金融、科学和统计领域。 数据可视化 数十种完全可定制的交互式图表类型、地图和仪表指示器,以及完整的功能集,…...

计算机网络常见的缩写
计算机网络常见缩写 通讯控制处理机(Communication Control Processor)CCP 前端处理机(Front End Processor)FEP 开放系统互连参考模型 OSI/RM 开放数据库连接(Open Database Connectivity)ODBC 网络操作系…...

vue cli 脚手架之配置代理
方法二...

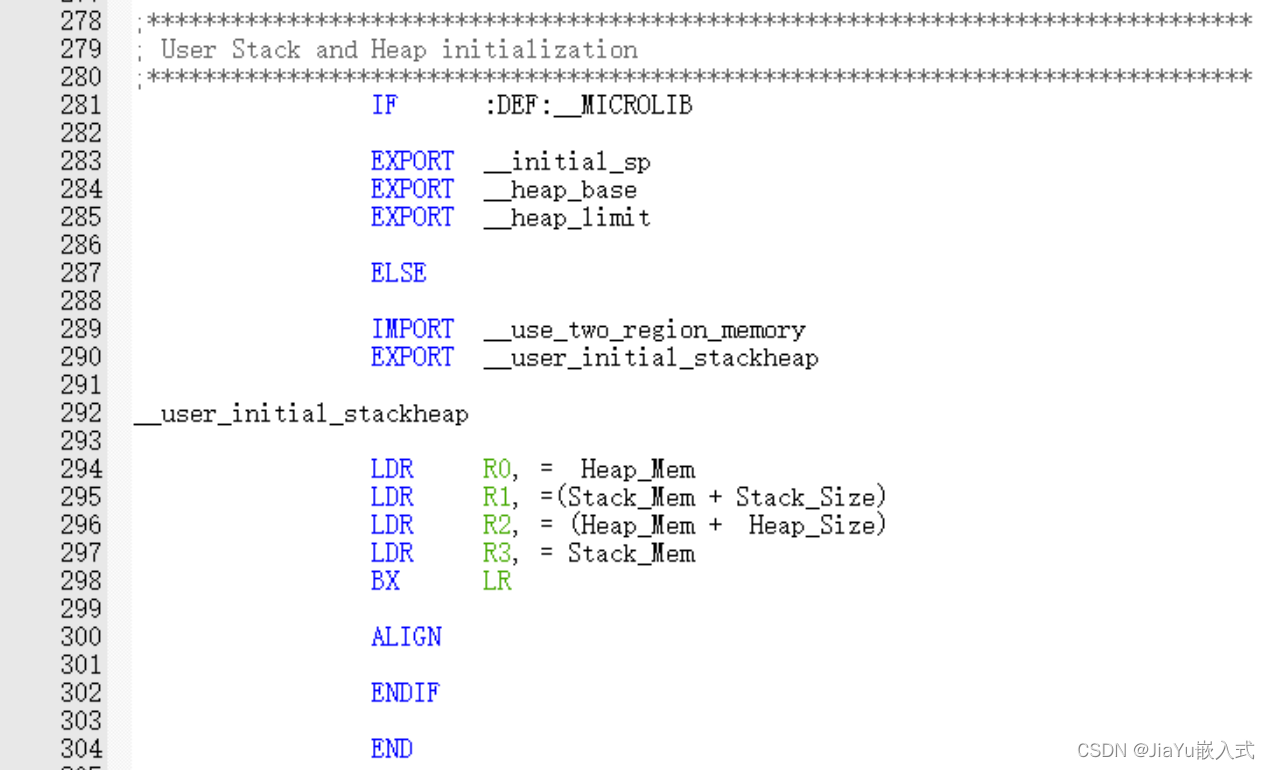
STM32启动流程详解(超全,startup_stm32xx.s分析)
单片机上电后执行的第一段代码 1.初始化堆栈指针 SP_initial_sp 2.初始化 PC 指针Reset_Handler 3.初始化中断向量表 4.配置系统时钟 5.调用 C 库函数_main 初始化用户堆栈,然后进入 main 函数。 在正式讲解之前,我们需要了解STM32的启动模式。 STM32的…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

OPENCV图形计算面积、弧长API讲解(1)
一.OPENCV图形面积、弧长计算的API介绍 之前我们已经把图形轮廓的检测、画框等功能讲解了一遍。那今天我们主要结合轮廓检测的API去计算图形的面积,这些面积可以是矩形、圆形等等。图形面积计算和弧长计算常用于车辆识别、桥梁识别等重要功能,常用的API…...

C++ Saucer 编写Windows桌面应用
文章目录 一、背景二、Saucer 简介核心特性典型应用场景 三、生成自己的项目四、以Win32项目方式构建Win32项目禁用最大化按钮 五、总结 一、背景 使用Saucer框架,开发Windows桌面应用,把一个html页面作为GUI设计放到Saucer里,隐藏掉运行时弹…...

Neo4j 完全指南:从入门到精通
第1章:Neo4j简介与图数据库基础 1.1 图数据库概述 传统关系型数据库与图数据库的对比图数据库的核心优势图数据库的应用场景 1.2 Neo4j的发展历史 Neo4j的起源与演进Neo4j的版本迭代Neo4j在图数据库领域的地位 1.3 图数据库的基本概念 节点(Node)与关系(Relat…...

简单聊下阿里云DNS劫持事件
阿里云域名被DNS劫持事件 事件总结 根据ICANN规则,域名注册商(Verisign)认定aliyuncs.com域名下的部分网站被用于非法活动(如传播恶意软件);顶级域名DNS服务器将aliyuncs.com域名的DNS记录统一解析到shado…...
