从零开始:前端架构师的基础建设和架构设计之路
文章目录
- 一、引言
- 二、前端架构师的职责
- 三、基础建设
- 四、架构设计思想
- 五、总结
- 《前端架构师:基础建设与架构设计思想》
- 编辑推荐
- 内容简介
- 作者简介
- 目录
- 获取方式
一、引言
在现代软件开发中,前端开发已经成为了一个不可或缺的部分。随着互联网的普及和移动设备的普及,前端开发的重要性日益凸显。而在这个过程中,前端架构师的角色也变得越来越重要。他们不仅需要掌握各种前端技术,还需要具备良好的基础建设和架构设计能力。本文将围绕前端架构师的基础建设和架构设计思想进行深入探讨。
二、前端架构师的职责
前端架构师是负责设计和实现前端系统的高级工程师。他们的主要职责包括:
- 设计和实现前端系统的基础架构,包括前端框架、组件库、工具链等。
- 优化前端系统的性能,提高用户体验。
- 设计和实现前端系统的架构,包括模块化、组件化、服务化等。
- 指导和培训其他前端工程师,提高团队的整体技术水平。
三、基础建设
基础建设是前端架构师工作的重要组成部分。一个优秀的前端系统需要有稳定、高效、可扩展的基础架构作为支撑。以下是一些常见的前端基础建设内容:
-
前端框架:选择合适的前端框架是构建前端系统的基础。前端框架可以帮助我们快速搭建项目结构,提供丰富的功能和工具,提高开发效率。目前市面上有很多优秀的前端框架,如React、Vue、Angular等。
-
组件库:组件库是前端系统中常用的复用元素集合。一个好的组件库可以帮助我们快速搭建页面,提高开发效率。目前市面上有很多优秀的组件库,如Ant Design、Element UI、Bootstrap等。
-
工具链:工具链是前端开发过程中使用的各种工具的集合。一个好的工具链可以帮助我们提高开发效率,减少错误。常见的前端工具链包括构建工具(如Webpack、Gulp)、代码检查工具(如ESLint、Prettier)、自动化测试工具(如Jest、Mocha)等。
四、架构设计思想
架构设计是前端架构师工作的核心部分。一个优秀的前端系统需要有清晰、合理、可扩展的架构设计。以下是一些常见的前端架构设计思想:
-
模块化:模块化是将复杂的系统分解为多个独立的模块,每个模块负责一个特定的功能。模块化可以提高系统的可维护性和可扩展性。在前端开发中,我们可以使用模块化的方式组织代码,如使用CommonJS、ES6模块等。
-
组件化:组件化是将复杂的界面分解为多个独立的组件,每个组件负责一个特定的功能。组件化可以提高系统的可维护性和可扩展性。在前端开发中,我们可以使用组件化的方式组织代码,如使用React、Vue等前端框架提供的组件机制。
-
服务化:服务化是将复杂的业务逻辑分解为多个独立的服务,每个服务负责一个特定的功能。服务化可以提高系统的可维护性和可扩展性。在前端开发中,我们可以使用服务化的方式组织代码,如使用Node.js搭建后端服务,与前端进行数据交互。
-
响应式设计:响应式设计是指根据不同的设备和屏幕尺寸,自动调整页面布局和样式。响应式设计可以提高用户体验,适应多种设备和场景。在前端开发中,我们可以使用CSS媒体查询、Flexbox布局等技术实现响应式设计。
-
性能优化:性能优化是指通过优化代码和资源,提高页面加载速度和运行效率。性能优化可以提高用户体验,提升系统的整体性能。在前端开发中,我们可以使用懒加载、代码压缩、缓存策略等技术进行性能优化。
五、总结
前端架构师是现代软件开发中的重要角色。他们需要具备扎实的前端技术基础,以及良好的基础建设和架构设计能力。通过合理的基础建设和架构设计,我们可以构建出稳定、高效、可扩展的前端系统,提高用户体验,提升团队的整体技术水平。
《前端架构师:基础建设与架构设计思想》

📚 京东图书:《前端架构师:基础建设与架构设计思想》(侯策)
编辑推荐
适读人群 :想要加深前端基础建设能力的开发者;想要培养前端架构思维的开发者及从业者。
1.选取了30个非常典型的前端基础建设和架构设计相关主题,内容新颖、重点突出、不落俗套。读者可以根据需求直接选择自己感兴趣的内容阅读。
2.一改市面上一些前端技术书以框架或包为中心的“重技巧却少思考”的现状,将前端开发实践理论化、系统化、范式化、路径化,读者可以从中学到一套行之有效的方法论!
内容简介
快速发展的红利、优胜劣汰的挑战、与生俱来的混乱、同混乱抗衡的规范……这些都是前端从业者无法逃避的现状。有人说,做好业务支撑是活在当下,而做好技术基建是活好未来。当业务量到达一定量级时,成为“规范制定者”,成为“思考者”,像“架构师”一样思考问题,才能最终成为“优胜者”。本书内容不是简单的思维模式输出,不是纯粹“阳春白雪”的理论,也不是社区搜索即得的 Webpack配置罗列和原理复述,而是从项目痛点中提取出的基础建设的意义,以及从个人发展瓶颈中总结出的工程化架构和底层设计原理。本书不仅能帮助开发者夯实基础,还能为开发者实现技术进阶提供帮助和启发。
作者简介
侯策,就职于某内容社区类互联网上市公司,具有多年海内外工作经验,曾先后就职于法国ENGIE集团、Google、百度等知名企业。擅长前端工程化体系搭建及基础建设架构设计。深入了解前端各类技术框架和相关技术栈,具有丰富的高流量产品稳定性建设及性能和用户体验优化经验,在业务提效和质量保障方面亦有深厚积累,在跨端开发(包括小程序矩阵开发)、富文本编辑器、Node.js、React等技术方向有较强的业内影响力。在技术氛围打造、团队成员培养、技术体系建设、新技术落地、难点攻坚、历史包袱重构等方面均有丰富的实践经历。著有《React状态管理与同构实践》《前端开发核心知识进阶:从夯实基础到突破瓶颈》等多部技术图书。
目录
第一部分 前端工程化管理工具
01 安装机制及企业级部署私服原理 2
npm内部机制与核心原理 2
npm不完全指南 6
npm多源镜像和企业级部署私服原理 9
总结 11
02 Yarn安装理念及依赖管理困境破解 12
Yarn的安装机制和背后思想 14
破解依赖管理困境 17
总结 21
03 CI环境下的npm优化及工程化问题解析 22
CI环境下的npm优化 22
更多工程化相关问题解析 23
最佳实操建议 30
总结 31
04 主流构建工具的设计考量 32
从Tooling.Report中,我们能学到什么 32
总结 36
05 Vite实现:源码分析与工程构建 37
Vite的“横空出世” 37
Vite实现原理解读 38
总结 50
第二部分 现代化前端开发和架构生态
06 谈谈core-js及polyfill理念 52
core-js工程一览 52
如何复用一个polyfill 54
寻找最佳的polyfill方案 59
总结 62
07 梳理混乱的Babel,拒绝编译报错 63
Babel是什么 63
Babel Monorepo架构包解析 64
Babel工程生态架构设计和分层理念 75
总结 78
08 前端工具链:统一标准化的babel-preset 79
从公共库处理的问题,谈如何做好“扫雷人” 79
应用项目构建和公共库构建的差异 81
一个企业级公共库的设计原则 81
制定一个统一标准化的babel-preset 82
总结 91
09 从0到1构建一个符合标准的公共库 92
实战打造一个公共库 92
打造公共库,支持script标签引入代码 96
打造公共库,支持Node.js环境 100
从开源库总结生态设计 103
总结 104
10 代码拆分与按需加载 105
代码拆分与按需加载的应用场景 105
代码拆分与按需加载技术的实现 106
Webpack赋能代码拆分和按需加载 113
总结 119
11 Tree Shaking:移除JavaScript上下文中的未引用代码 120
Tree Shaking必会理论 120
前端工程化生态和Tree Shaking实践 124
总结 131
12 理解AST实现和编译原理 132
AST基础知识 132
AST实战:实现一个简易Tree Shaking脚本 136
总结 141
13 工程化思维:应用主题切换 142
设计一个主题切换工程架构 142
主题色切换架构实现 145
总结 150
14 解析Webpack源码,实现工具构建 151
Webpack的初心和奥秘 151
手动实现打包器 156
总结 160
15 跨端解析小程序多端方案 161
小程序多端方案概览 161
小程序多端——编译时方案 162
小程序多端——运行时方案 164
小程序多端——类React风格的编译时和运行时结合方案 166
小程序多端方案的优化 176
总结 178
16 从移动端跨平台到Flutter的技术变革 179
移动端跨平台技术原理和变迁 179
Flutter新贵背后的技术变革 188
总结 194
第三部分 核心框架原理与代码设计模式
17 axios:封装一个结构清晰的Fetch库 196
设计请求库需要考虑哪些问题 196
axios设计之美 199
总结 206
18 对比Koa和Redux:解析前端中间件 207
以Koa为代表的Node.js中间件设计 207
对比Express,再谈Koa中间件 210
Redux中间件设计和实现 213
利用中间件思想,实现一个中间件化的Fetch库 215
总结 218
19 软件开发灵活性和高定制性 219
设计模式 219
函数式思想应用 223
总结 227
20 理解前端中的面向对象思想 228
实现new没有那么容易 228
如何优雅地实现继承 230
jQuery中的面向对象思想 234
类继承和原型继承的区别 236
总结 237
21 利用JavaScript实现经典数据结构 238
数据结构简介 238
堆栈和队列 239
链表(单向链表和双向链表) 241
树 247
图 251
总结 255
22 剖析前端数据结构的应用场景 256
堆栈和队列的应用 256
链表的应用 257
树的应用 260
总结 263
第四部分 前端架构设计实战
23 npm scripts:打造一体化构建和部署流程 266
npm scripts是什么 266
npm scripts原理 267
npm scripts使用技巧 269
打造一个lucas-scripts 270
总结 276
24 自动化代码检查:剖析Lint工具 277
自动化工具 277
lucas-scripts中的Lint配置最佳实践 281
工具背后的技术原理和设计 283
总结 285
25 前端+移动端离线包方案设计 286
从流程图分析hybrid性能痛点 286
相应优化策略 287
离线包方案 289
方案持续优化 293
总结 294
26 设计一个“万能”的项目脚手架 295
命令行工具的原理和实现 295
从命令行到万能脚手架 304
总结 306
第五部分 前端全链路——Node.js全栈开发
27 同构渲染架构:实现SSR应用 308
实现一个简易的SSR应用 308
SSR应用中容易忽略的细节 312
总结 317
28 性能守卫系统设计:完善CI/CD流程 318
性能守卫理论基础 318
Lighthouse原理介绍 319
性能守卫系统Perf-patronus 322
总结 328
29 打造网关:改造企业BFF方案 329
BFF网关介绍和优缺点梳理 329
打造BFF网关需要考虑的问题 330
实现一个lucas-gateway 333
总结 340
30 实现高可用:Puppeteer实战 341
Puppeteer简介和原理 341
Puppeteer在SSR中的应用 342
Puppeteer在UI测试中的应用 345
Puppeteer结合Lighthouse的应用场景 345
通过Puppeteer实现海报Node.js服务 347
总结 353
获取方式
📚 京东图书:《前端架构师:基础建设与架构设计思想》(侯策)
相关文章:

从零开始:前端架构师的基础建设和架构设计之路
文章目录 一、引言二、前端架构师的职责三、基础建设四、架构设计思想五、总结《前端架构师:基础建设与架构设计思想》编辑推荐内容简介作者简介目录获取方式 一、引言 在现代软件开发中,前端开发已经成为了一个不可或缺的部分。随着互联网的普及和移动…...

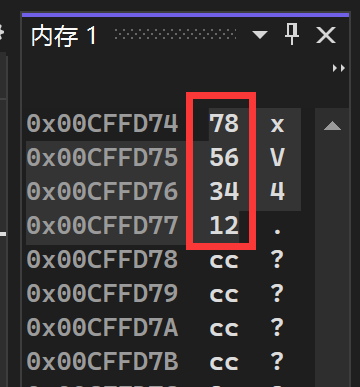
椋鸟C语言笔记#26:数据在内存中的存储(大小端字节序)、浮点数的存储(IEEE754)
萌新的学习笔记,写错了恳请斧正。 目录 大小端字节序 什么是大小端 写一个判断大小端的程序 浮点数在内存中的存储(IEEE 754规则) 引入 存储规则解释 读取规则解释 1.阶码不全为0或全为1(规格化数) 2.阶码全为…...

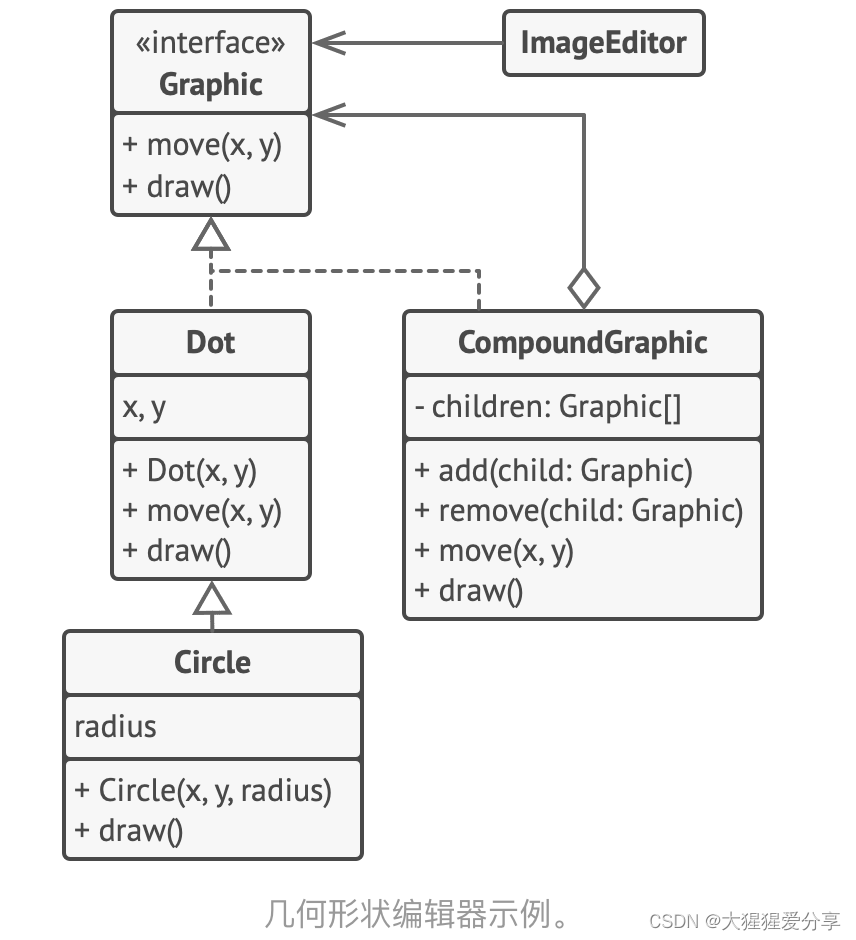
设计模式——组合模式(结构型)
引言 组合模式是一种结构型设计模式, 你可以使用它将对象组合成树状结构, 并且能像使用独立对象一样使用它们。 问题 如果应用的核心模型能用树状结构表示, 在应用中使用组合模式才有价值。 例如, 你有两类对象: …...

鸿蒙小车之多任务调度实验
说到鸿蒙我们都会想到华为mate60:遥遥领先!我们一直领先! 我们这个小车也是采用的是鸿蒙操作系统,学习鸿蒙小车,让你遥遥领先于你的同学。 文章目录 前言一、什么是任务?为什么要有任务二、任务的状态三、任…...

【报错栏】(vue)Module not found: Error: Can‘t resolve ‘element-ui‘ in xxx
Module not found: Error: Cant resolve element-ui in xxx 报错原因是: 未安装 element-ui 依赖 解决: npm install element-ui 运行...

seaborn库图形进行数据分析(基于tips数据集)
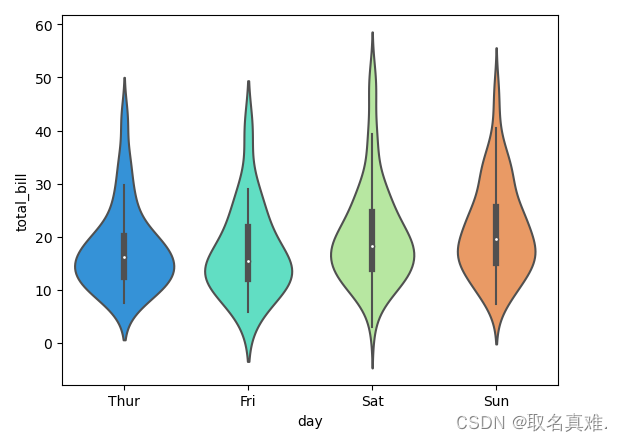
Seaborn 是一个基于 matplotlib 的数据可视化库,可以用来绘制各种统计图表,包括散点图、条形图、折线图、箱线图等。Seaborn 提供了一些用于美化图表的默认样式和颜色主题,使得生成的图表更具有吸引力。下面是一些 Seaborn 库的常用功能和用法…...

AC843. n皇后问题--60
我们只需要把蓝色的往上移动就行了 if(!col[i][j]&&!dg[ui]&&!udg[])//1y(i)向下,x(u)向右为正。yxb的by-x一定>0,y-xb的bxy可能>0,这个不考虑,只看-bxy....

Js WebSocket类,收发Json,带心跳,断线重连
如题 心跳:4秒发一次 断线:2秒后自动重连 收发:发送和返回json,处理粘包断包等情况,json字符串最大长度9999 缓存:未连接时,自动缓存100个包,当连接时会自动发出 JS代码 var MyWeb…...

VBA技术资料MF96:单字段多条件高级筛选
我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。我的教程一共九套,分为初级、中级、高级三大部分。是对VBA的系统讲解,从简单的入门,到…...

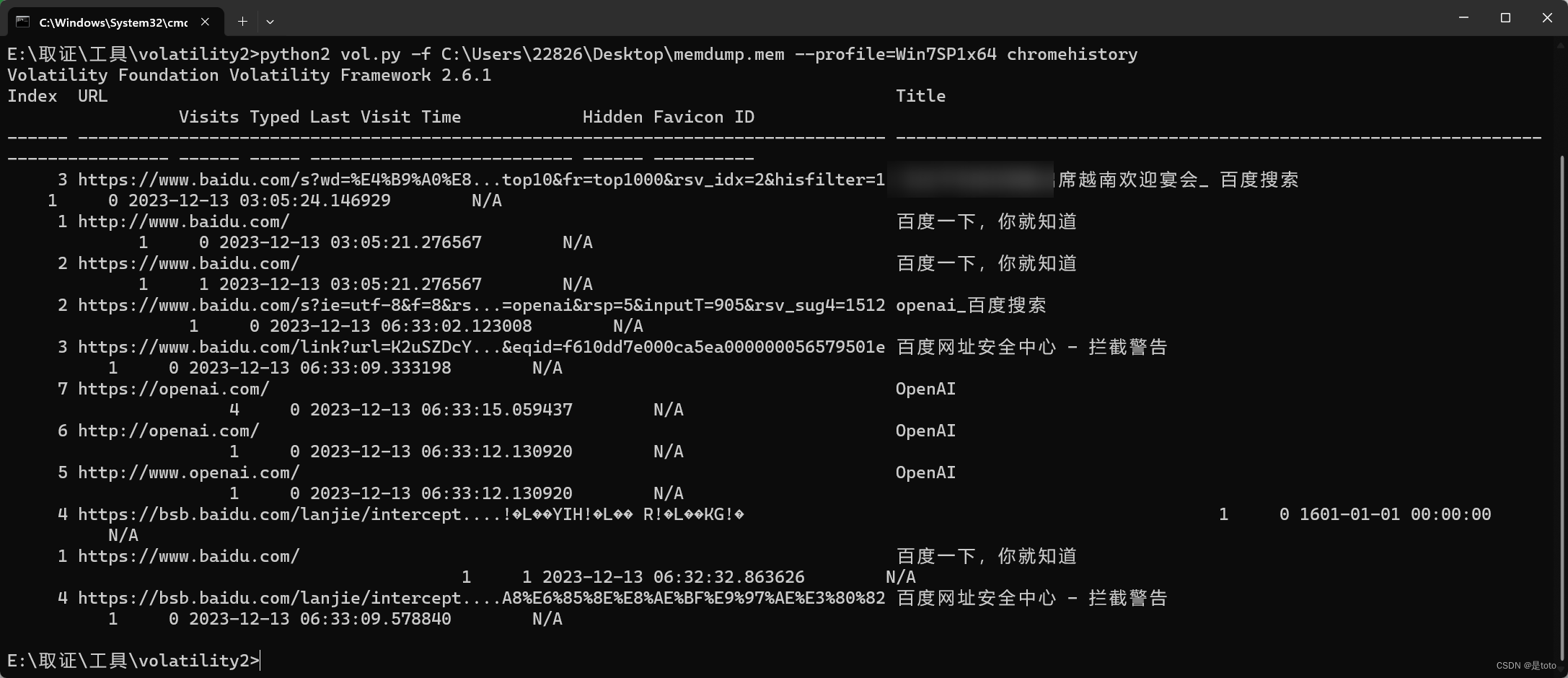
电子取证中Chrome各版本解密Cookies、LoginData账号密码、历史记录
文章目录 1.前置知识点2.对于80.X以前版本的解密拿masterkey的几种方法方法一 直接在目标机器运行Mimikatz提取方法二 转储lsass.exe 进程从内存提取masterkey方法三 导出SAM注册表 提取user hash 解密masterkey文件(有点麻烦不太推荐)方法四 已知用户密…...

Axure元件基本介绍进阶
Axure元件基本介绍进阶 1.Axure元件基本介绍1.在 Axure 中,元件是构建原型的基本构成单元,能够帮助设计师快速创建、重复使用和管理设计元素。以下是 Axure 中元件的基本介绍:1.基本元件: 2.基本元件的使用一.【举例说明】积木&am…...

安卓11添加切换以太网动态静态方法
客户要在app中自由切换动态,静态方法,直接把系统jar-api给他搞了半天搞不定,只有在系统里给他实现一个接口,方法如下: Index: packages/apps/Settings/AndroidManifest.xml--- packages/apps/Settings/AndroidManifes…...
初级数据结构(五)——树和二叉树的概念
文中代码源文件已上传:数据结构源码 <-上一篇 初级数据结构(四)——队列 | NULL 下一篇-> 1、树结构(Tree) 1.1、树结构的特点 自然界中的树由根部开始向上生长,随机长出分支&…...
问题)
pdf读取内容缺失(漏字/文字丢失)问题
项目中遇到pdf文件漏字,由于文件涉密,不能展示,简单描述一下: 比如原pff中 姓名:张三 读取结果中:空白:张三 即:原文件说是银行出具的打款证明,银行内部设置了文件权限&a…...

c#面试基础语法——现有⼀个整数number,请写⼀个⽅法判断这个整数是否是2的N次⽅
1.number%20 取余(取模)只能判断number是不是2的倍数但不一定是2的N次方,如:6%20但是他并不是2的N次方 2.(number&(number-1))0 原理:如果number是2的N次方则表示2进制位只有一位是1。如:2 (…...

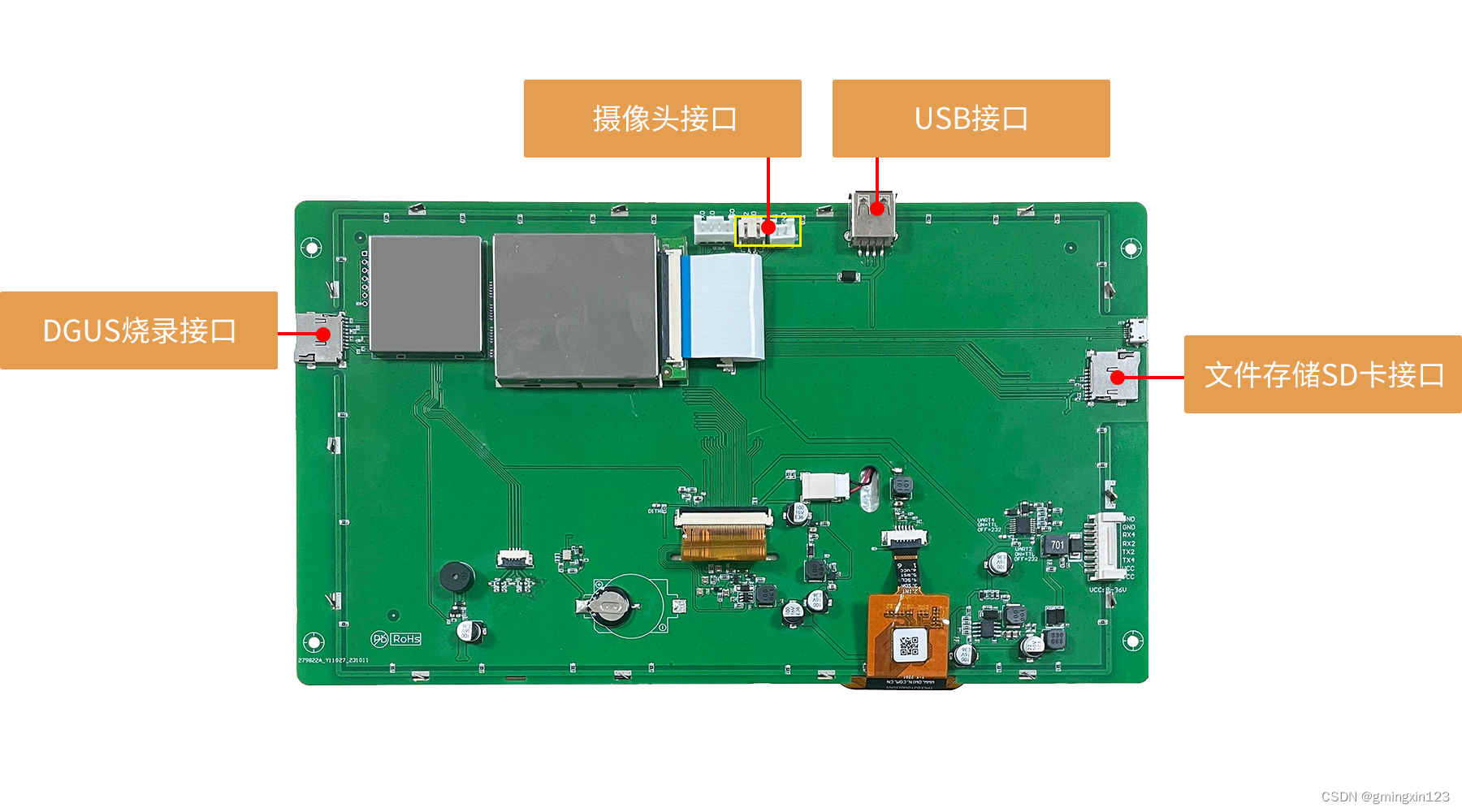
27系列DGUS智能屏发布:可实时播放高清模拟信号摄像头视频
针对高清晰度的模拟信号摄像头视频画面的显示需求,迪文特推出27系列DGUS智能屏。该系列智能屏可适配常见的AHD摄像头、CVBS摄像头,支持单路1080P高清显示、两路720P同屏显示(同一类型摄像头)。用户通过DGUS简单开发即可实现摄像头…...

YOLOv8改进 | 2023主干篇 | 替换LSKNet遥感目标检测主干 (附代码+修改教程+结构讲解)
一、本文介绍 本文给大家带来的改进内容是LSKNet(Large Kernel Selection, LK Selection),其是一种专为遥感目标检测设计的网络架构,其核心思想是动态调整其大的空间感受野,以更好地捕捉遥感场景中不同对象的范围上下…...

【工具】VUE 前端列表拖拽功能代码
【工具】VUE 前端列表拖拽功能代码 使用组件 yarn add sortablejs --save Sortable.js中文网 (sortablejs.com) 以下代码只是举个例子, 大家可以举一反三去实现各自的业务功能 <template><div><el-button type"primary" click"切换…...

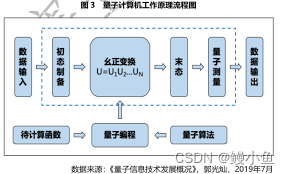
人工智能与量子计算:开启未知领域的智慧之旅
导言 人工智能与量子计算的结合是科技领域的一场创新盛宴,引领我们进入了探索未知领域的新时代。本文将深入研究人工智能与量子计算的交汇点,探讨其原理、应用以及对计算领域的深远影响。 量子计算的崛起为人工智能领域注入了新的活力,开启了…...

2023了,前端实现AI电子秤思路分析
前景小知识: 这几年ai这个话题非常火爆,笔者从事零售行业软件开发也接到了新需求,希望实现ai电子秤,老规矩,先看需求 举个栗子: 或许,你已经留意到,当你在某些大型超市超市或生鲜类…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
