react面试总结2
redux中sages和thunk中间件的区别,优缺点
Redux 中的 redux-saga 和 redux-thunk 都是中间件,用于处理异步操作,但它们有一些区别。
Redux Thunk:
- 简单易用:
redux-thunk是比较简单直观的中间件,它允许 action 创建函数返回一个函数而不是一个 action 对象,这个函数可以接收dispatch和getState作为参数,可以执行异步操作并手动调用dispatch。 - 适合简单场景:对于简单的异步场景,比如简单的数据获取、延迟操作等,
redux-thunk是一个轻量级、易上手的选择。
Redux Saga:
- 基于 Generator 函数:
redux-saga使用了 ES6 Generator 函数来管理复杂的异步流程。它允许你在一个单独的地方集中处理异步操作,通过定义 Sagas(生成器函数)来管理多个 action。 - 更强大和灵活:相比于
redux-thunk,redux-saga更适合处理复杂的异步流程,例如处理连续的、顺序的、并行的异步操作、处理取消操作、调用外部 API、监听 action 等。 - 易于测试:
redux-saga的 Sagas 可以被测试,因为它们只是普通的 JavaScript 生成器函数,可以进行单元测试,这有助于保证异步逻辑的可靠性和一致性。
优缺点:
Redux Thunk 的优缺点:
- 优点:简单易用,适合处理简单的异步逻辑,上手快速。
- 缺点:不够灵活,对于复杂的异步流程处理能力有限,难以管理较为复杂的异步操作。
Redux Saga 的优缺点:
- 优点:灵活强大,适合处理复杂的异步流程,可以方便地管理多个异步操作和复杂的流程控制。
- 缺点:相对复杂,学习成本较高,需要理解 Generator 函数和 Sagas 的概念,可能会增加项目的复杂度。
选择使用哪个中间件取决于项目的需求和复杂性。对于简单的异步场景,redux-thunk 是一个轻量级的选择。而对于需要更多控制和复杂性的场景,redux-saga 提供了更丰富和灵活的工具来处理异步流程。
为什么说React是view(视图层)
React 被称为视图层(View),主要有几个原因:
- 专注于 UI 的构建:React 是一个用于构建用户界面的 JavaScript 库。它专注于处理视图层的渲染和交互,帮助开发者构建可复用的组件,使得 UI 的开发更加模块化、可维护。
- 声明式的编程模型:React 使用声明式的编程模型,开发者只需要关注 UI 的状态和渲染逻辑,不需要关心底层的 DOM 操作和状态管理。这使得开发者能够更专注于用户界面的设计和交互,而不必过多关注底层实现。
- 组件化开发:React 采用组件化的开发方式,将 UI 拆分为独立、可复用的组件。每个组件都有自己的状态和生命周期,可以被组合使用以构建复杂的界面。
- 与其他层分离:在典型的应用架构中,React 被用作视图层,与其他层如数据层(例如 Redux、MobX)和业务逻辑层(例如服务端逻辑、GraphQL)相分离,使得应用的各个层次能够更清晰地分工和协作。
虽然 React 被称为视图层,但它在实际应用中可以搭配其他库和框架使用,帮助构建更完整的应用。例如,结合 Redux 进行状态管理、React Router 处理路由、使用 Axios 或 Fetch 进行数据获取等。这些库和框架的协同作用可以构建出功能完备的前端应用。
怎么用useEffect模拟生命周期函数?
useEffect 钩子可以用来模拟类组件的生命周期函数。它在函数组件中执行副作用操作,并且可以在组件挂载、更新和卸载时进行相应的处理。
模拟 componentDidMount:
import React, { useEffect } from 'react';function MyComponent() {useEffect(() => {// 这里的代码会在组件挂载时执行,类似于 componentDidMountconsole.log('Component did mount');return () => {// 可选的清理函数,在组件卸载时执行console.log('Component will unmount');};}, []); // 空数组作为第二个参数表示只在组件挂载时执行一次// 组件的渲染逻辑return <div>My Component</div>;
}
上面的示例中,传递给 useEffect 的函数在组件挂载时执行,并且由于第二个参数是一个空数组 [],这个 effect 只会在组件挂载时执行一次,类似于 componentDidMount 生命周期。
模拟 componentWillUnmount:
import React, { useEffect } from 'react';function MyComponent() {useEffect(() => {return () => {// 清理函数,在组件卸载时执行console.log('Component will unmount');};}, []);return <div>My Component</div>;
}
在这个例子中,返回的函数是清理函数,它在组件卸载时执行,用于清理 effect 创建的任何资源或取消订阅。
模拟 componentDidUpdate:
import React, { useEffect, useState } from 'react';function MyComponent() {const [count, setCount] = useState(0);useEffect(() => {// 这里的代码会在组件挂载和更新时执行console.log('Component did update');return () => {// 清理函数,在下一次 effect 执行之前执行console.log('Clean up');};}, [count]); // 在 count 更新时触发 effectconst handleClick = () => {setCount(count + 1);};return (<div><p>Count: {count}</p><button onClick={handleClick}>Increment</button></div>);
}
在这个示例中,useEffect 的第二个参数是一个包含了 count 变量的数组,这意味着只有当 count 更新时,这个 effect 才会执行,模拟了 componentDidUpdate 生命周期。在这个 effect 中,可以执行与更新有关的操作。
useCallback是干什么的?使用useCallback有什么好处?
useCallback 是 React 中的一个 Hook,用于优化性能,它能够返回一个记忆化的回调函数。
useCallback 的作用:
- 记忆函数:
useCallback会记忆(缓存)函数,只有当依赖项发生变化时,才会返回新的函数引用。这意味着在依赖项未变化时,多次调用useCallback返回的是同一个函数引用。 - 性能优化:在某些情况下,避免不必要的函数重新创建可以提高性能,特别是在将函数作为 prop 传递给子组件时。使用
useCallback可以确保子组件在依赖项不变时不会重新渲染。
为什么要使用 useCallback:
- 避免不必要的重新渲染:如果不使用
useCallback,每次组件渲染时都会创建一个新的函数引用,可能会导致子组件重新渲染,尤其是当传递给子组件的回调函数依赖于父组件的状态时。 - 优化性能:使用
useCallback可以保证在依赖项未变化时,返回相同的函数引用,避免了不必要的重新创建函数。
示例:
import React, { useState, useCallback } from 'react';function MyComponent() {const [count, setCount] = useState(0);// 使用 useCallback 缓存回调函数const handleClick = useCallback(() => {setCount(count + 1);}, [count]); // count 作为依赖项return (<div><p>Count: {count}</p><button onClick={handleClick}>Increment</button></div>);
}
在这个例子中,handleClick 是一个依赖于 count 的回调函数。使用 useCallback 可以确保在 count 不变时,handleClick 返回的引用保持不变,避免了因为 count 的变化而触发 handleClick 的重新创建。这有助于优化组件性能,避免不必要的重新渲染。
能简单说一下redux-sage的使用流程吗?
当使用 Redux Saga 时,主要的步骤如下:
- 安装 Redux Saga:首先确保你的项目中已经安装了 Redux 和 Redux Saga。
npm install redux redux-saga
- 创建 Saga:编写处理异步操作的 Saga 函数。Saga 函数是使用 Generator 函数编写的,它通过监听特定的 action 类型来执行异步操作。
// 例如,一个简单的 Saga,监听特定的 action 类型并执行异步操作
import { takeEvery, put } from 'redux-saga/effects';
import { FETCH_DATA, fetchDataSuccess, fetchDataFailure } from './actions';
import * as api from './api'; // 假设有一个 API 模块用于数据请求function* fetchDataSaga(action) {try {const data = yield call(api.fetchData, action.payload); // 调用 API 函数获取数据yield put(fetchDataSuccess(data)); // 成功时派发成功的 action} catch (error) {yield put(fetchDataFailure(error)); // 失败时派发失败的 action}
}// 监听 FETCH_DATA action,并调用 fetchDataSaga
function* rootSaga() {yield takeEvery(FETCH_DATA, fetchDataSaga);
}export default rootSaga;
- 将 Saga 运行于应用中:将 Saga 运行于 Redux 应用中,通常在应用初始化时执行。
import { createStore, applyMiddleware } from 'redux';
import createSagaMiddleware from 'redux-saga';
import rootReducer from './reducers'; // 假设有一个 reducers 模块
import rootSaga from './sagas'; // 导入刚刚创建的 Sagaconst sagaMiddleware = createSagaMiddleware();const store = createStore(rootReducer,applyMiddleware(sagaMiddleware)
);sagaMiddleware.run(rootSaga); // 运行 Sagaexport default store;
- 触发 Saga:在需要执行异步操作的地方,通过 dispatch 一个特定的 action 来触发 Saga。
import { fetchData } from './actions'; // 假设有一个 action 创建函数用于触发数据请求// 在组件或其他地方 dispatch action 来触发 Saga
dispatch(fetchData(somePayload));
这些是 Redux Saga 的基本使用流程。它通过 Generator 函数提供了一种优雅且可控的方式来处理复杂的异步操作,使得在 Redux 应用中管理副作用变得更加简单和可维护。
React复用组件的状态和增强功能的方法
在 React 中,复用组件的状态和增强功能有几种方式:
1. 高阶组件(Higher Order Components - HOCs):
高阶组件是一个函数,接受一个组件作为参数,并返回一个新的增强了功能的组件。它可以在多个组件之间共享状态和逻辑。
import React from 'react';// 高阶组件示例:用于在组件中共享逻辑和状态
const withEnhancedFunctionality = (WrappedComponent) => {return class extends React.Component {state = {// 添加共享的状态sharedState: 'shared state value',};// 添加共享的功能sharedFunction = () => {// 共享的功能实现};render() {// 将共享的状态和功能通过 props 传递给包裹的组件return <WrappedComponent sharedState={this.state.sharedState} sharedFunction={this.sharedFunction} {...this.props} />;}};
};// 使用高阶组件增强组件功能
const MyComponent = ({ sharedState, sharedFunction }) => {// 使用共享的状态和功能// ...
};export default withEnhancedFunctionality(MyComponent);2. Render Props 模式:
Render Props 是一种模式,通过在组件的 props 中传递一个函数,使得组件可以通过这个函数来共享功能和状态。
import React from 'react';// Render Props 示例:通过传递一个函数作为 props 共享状态和功能
class SharedFunctionality extends React.Component {state = {sharedState: 'shared state value',};sharedFunction = () => {// 共享的功能实现};render() {// 将共享的状态和功能通过 props 中的函数传递给子组件return this.props.children({sharedState: this.state.sharedState,sharedFunction: this.sharedFunction,});}
}// 使用 Render Props 模式共享功能和状态
const MyComponent = () => {return (<SharedFunctionality>{({ sharedState, sharedFunction }) => (// 使用共享的状态和功能// ...)}</SharedFunctionality>);
};export default MyComponent;这两种方法都允许你在多个组件之间共享状态和功能,以便更好地实现组件的复用和增强。选择哪种方式取决于你的具体需求和代码结构。
redux 和 mobx 的区别
Redux 和 MobX 都是用于状态管理的流行库,但它们在设计理念、使用方式和工作原理上有一些不同点。
Redux:
- 单一数据源:Redux 鼓励单一不可变的数据源,整个应用的状态被存储在一个对象树中,称为 Store。
- 纯函数和不可变性:Redux 通过纯函数的方式来修改状态,使用纯函数的思想进行状态更新,强调不可变性,避免直接修改状态,而是返回一个新的状态。
- 可预测的状态更新:Redux 的状态更新是通过派发 action 来进行的,action 是一个描述发生事件的普通对象,通过 reducer 函数处理 action,计算出新的状态。
- 中心化管理:Redux 提供了一个单一的 Store 来管理整个应用的状态,数据的流动是单向的,通过组件的连接器(connect)来连接 Store 和组件。
MobX:
- 可观察的状态:MobX 采用可观察的状态(observable)概念,可以将任意 JavaScript 对象变为可观察的对象,只要添加
@observable注解。 - 自动追踪依赖:MobX 自动追踪状态的使用情况,当状态发生变化时,它能够自动重新计算依赖于该状态的函数。
- 简洁直观:相对于 Redux,MobX 代码更加简洁直观,它不需要编写大量的模板代码或者定义 reducers。
- 多范式:MobX 不限制你以一种方式管理状态,可以使用面向对象的方式或者函数式的方式,灵活性更高。
总结:
- Redux 更强调严格的单向数据流、纯函数和不可变性,适合于需要严格控制状态变化、预测性更强的应用。
- MobX 更加灵活,提供了更简单的方式来管理状态,自动追踪依赖,适合于需要更简洁、直观的状态管理,特别是对于大规模数据操作或复杂交互的场景。
react中如何实现命名插槽
在 React 中,没有像 Vue 中命名插槽的直接概念,但可以通过传递函数作为 props 来实现类似的效果。可以使用子组件中的 props 对象来模拟命名插槽的效果。
实现方式:
// 父组件
import React from 'react';const ParentComponent = () => {return (<div><ChildComponent>{/* 通过传递不同的函数作为 props,实现命名插槽的效果 */}{{header: () => <div>Header Slot</div>,footer: () => <div>Footer Slot</div>,}}</ChildComponent></div>);
};export default ParentComponent;// 子组件
import React from 'react';const ChildComponent = (props) => {return (<div>{/* 在子组件中根据 props 中的不同函数进行渲染 */}{props.children.header && props.children.header()}<div>Main Content</div>{props.children.footer && props.children.footer()}</div>);
};export default ChildComponent;在父组件中,通过向 ChildComponent 传递不同的函数作为 props,在子组件中通过 props.children 来获取这些函数并执行,以实现不同位置的命名插槽效果。这种方式允许你以更灵活的方式在子组件中定义和使用不同位置的内容。
简单说一下,如何在react中实现瀑布流加载?(左右两列的一个商品长列表)
实现瀑布流加载(类似左右两列的商品列表)可以通过 CSS 和 React 结合实现。
1. HTML 结构:
import React from 'react';const ProductList = ({ products }) => {return (<div className="product-container"><div className="column">{/* 左侧商品列表 */}{products.map((product, index) => {if (index % 2 === 0) {return <div className="product" key={index}>{product}</div>;}return null;})}</div><div className="column">{/* 右侧商品列表 */}{products.map((product, index) => {if (index % 2 !== 0) {return <div className="product" key={index}>{product}</div>;}return null;})}</div></div>);
};export default ProductList;2. CSS 样式:
/* 布局样式,左右两列浮动 */
.product-container {display: flex;
}.column {float: left;width: 50%;box-sizing: border-box;
}/* 商品样式 */
.product {margin-bottom: 20px;/* 其他商品样式 */
}以上代码通过 Flex 布局和两列的 div 结构来实现左右两列的商品列表。商品数据通过 props 传递给 ProductList 组件,然后根据索引的奇偶性分别放置在左右两列中。
如果你需要实现瀑布流布局,可以考虑使用第三方库或者手动计算来实现动态的布局,以便让商品按照不同的高度排列,形成瀑布流的效果。
相关文章:

react面试总结2
redux中sages和thunk中间件的区别,优缺点 Redux 中的 redux-saga 和 redux-thunk 都是中间件,用于处理异步操作,但它们有一些区别。 Redux Thunk: 简单易用:redux-thunk 是比较简单直观的中间件,它允许 …...

hive 常见存储格式和应用场景
1.存储格式 textfile、sequencefile、orc、parquet sequencefile很少使用(不介绍了),常见的主要就是orc 和 parquet 建表声明语句是:stored as textfile/orc/parquet行存储:同一条数据的不同字段都在相邻位置ÿ…...

PyPDF2库对PDF实现读取的应用
目录 一、PyPDF2 库的使用 1. 文档打开和页面读取 2. 文本提取功能 3. 示例代码...

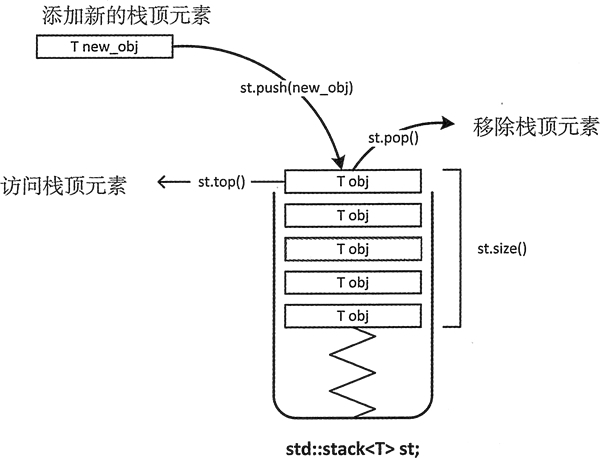
C++ stack用法详解
stack 栈适配器是一种单端开口的容器(如图 1 所示),实际上该容器模拟的就是栈存储结构,即无论是向里存数据还是从中取数据,都只能从这一个开口实现操作。 图 1 stack 适配器示意图 如图 1 所示,stack 适配器…...

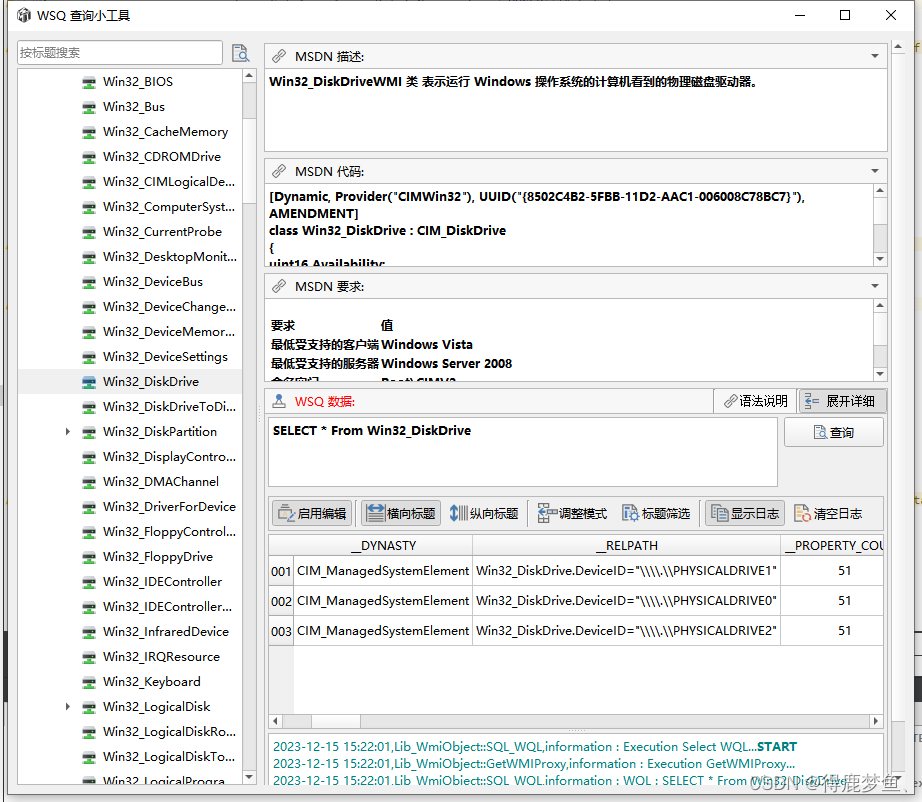
QT案例 使用WMI获取win_32类的属性值,包括Win32提供程序类中的属性
最近涉及到读取WINDOWS 系统电脑设备的各种信息,在一些特殊的PE或者简化系统中是没有WMI查询工具的,所以就自己写了个查询大部分WMI属性值的工具,免去了查网站的功夫。涉及到的方法内容就汇总做个总结。 PS:因为工作中软件基本都是我一个人开…...

TCP/UDP 的特点、区别及优缺点
1.TCP协议 传输控制协议(TCP,Transmission Control Protocol)是一种面向连接的、可靠的、基于字节流的传输层通信协议。TCP协议通过建立连接、数据确认(编段号和确认号)和数据重传等机制,保证了数据的可靠性…...

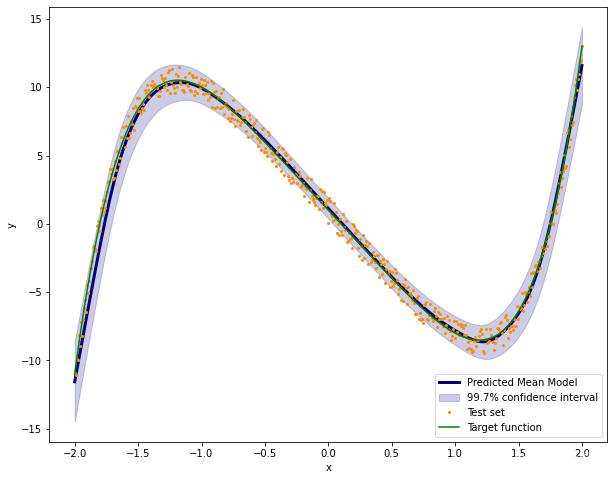
使用 Python 使用贝叶斯神经网络从理论到实践
一、说明 在本文中,我们了解了如何构建一个机器学习模型,该模型结合了神经网络的强大功能,并且仍然保持概率方法进行预测。为了做到这一点,我们可以构建所谓的贝叶斯神经网络。 这个想法不是优化神经网络的损失࿰…...

Linux 中的网站服务管理
目录 1.安装服务 2.启动服务 3.停止服务 4.重启服务 5.开机自启 6.案例 1.安装服务 网址服务程序 yum insatll httpd -y 查看所有服务 systemctl list-unit-files 2.启动服务 systemctl start httpd 查看服务进程,确认是否启动 ps -ef|grep httpd 3.停止…...

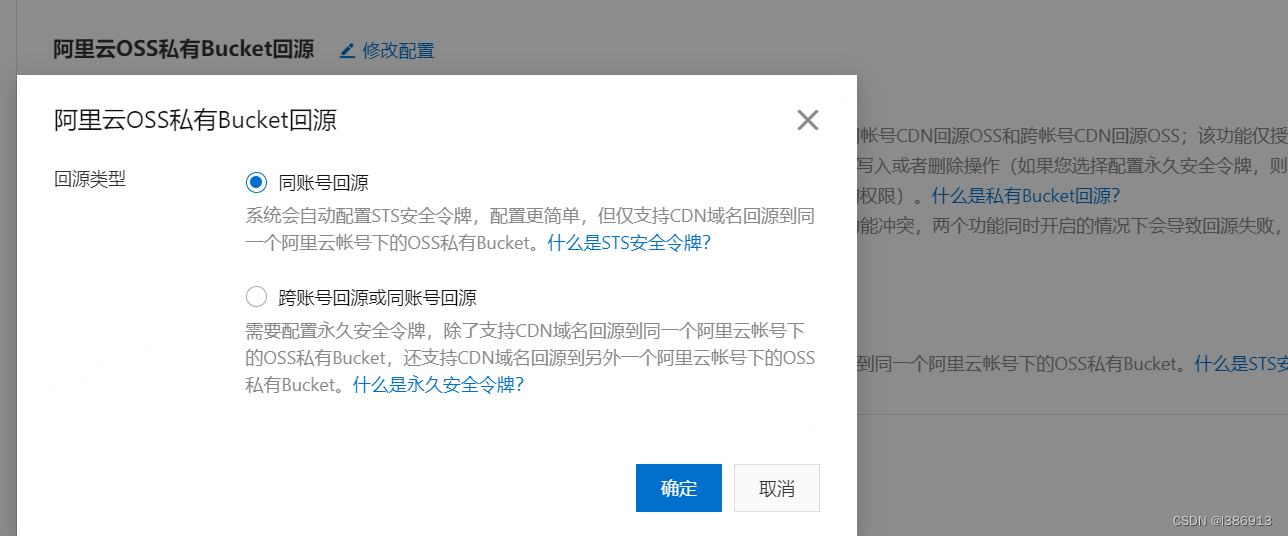
阿里云cdn设置相同的域名路径访问不同的oss目录
1.设置回源配置,添加回源URL改写 2.设置跨域,cdn的跨域优先oss 3.回源设置...
工程中提示词的开发优化基础概念学习总结)
提示(Prompt)工程中提示词的开发优化基础概念学习总结
本文对学习过程进行总结,仅对基本思路进行说明,结果在不同的模型上会有差异。 提示与提示工程 提示:指的是向大语言模型输入的特定短语或文本,用于引导模型产生特定的输出,以便模型能够生成符合用户需求的回应。 提示…...

C#基础——语法学习
C#的基本语法 在介绍基本语法之前我们先来大概讲一下创建好的这些文件都是做什么的 .sln文件:将项目和解决方案项结合到一起 .vs文件夹:用来存储当前解决方案中关于用户的设置和自定义项,比如断点,主题等。(一般都将其…...

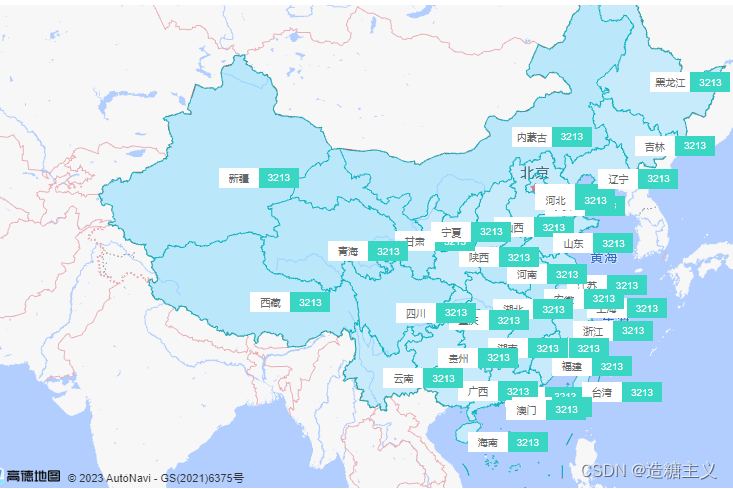
vue-实现高德地图-省级行政区地块显示+悬浮显示+标签显示
<template><div><div id"container" /><div click"showFn">显示</div><div click"removeFn">移除</div></div> </template><script> import AMapLoader from amap/amap-jsapi-load…...

flutter ‘Gradle Libs‘ was added by build file ‘app/build.gradle‘
相关问题解释文章 How to prefer settings.gradle repositories over build.gradle repositoriesMode 解释 问题描述 此问题是,直接创建的flutter项目,需要配置其他的maven仓库地址,和第三方module,结果始终都是无法成功 错误…...

Java中的链式编程风格与应用案例
引言 链式编程是一种在编程中经常使用的风格,它可以使代码更加简洁、易读和易于维护。在Java中,链式编程可以通过方法链的方式来实现。本文将介绍Java中的链式编程风格,并通过几个应用案例来说明其实际应用。 一、链式编程的概念与特点 链式…...

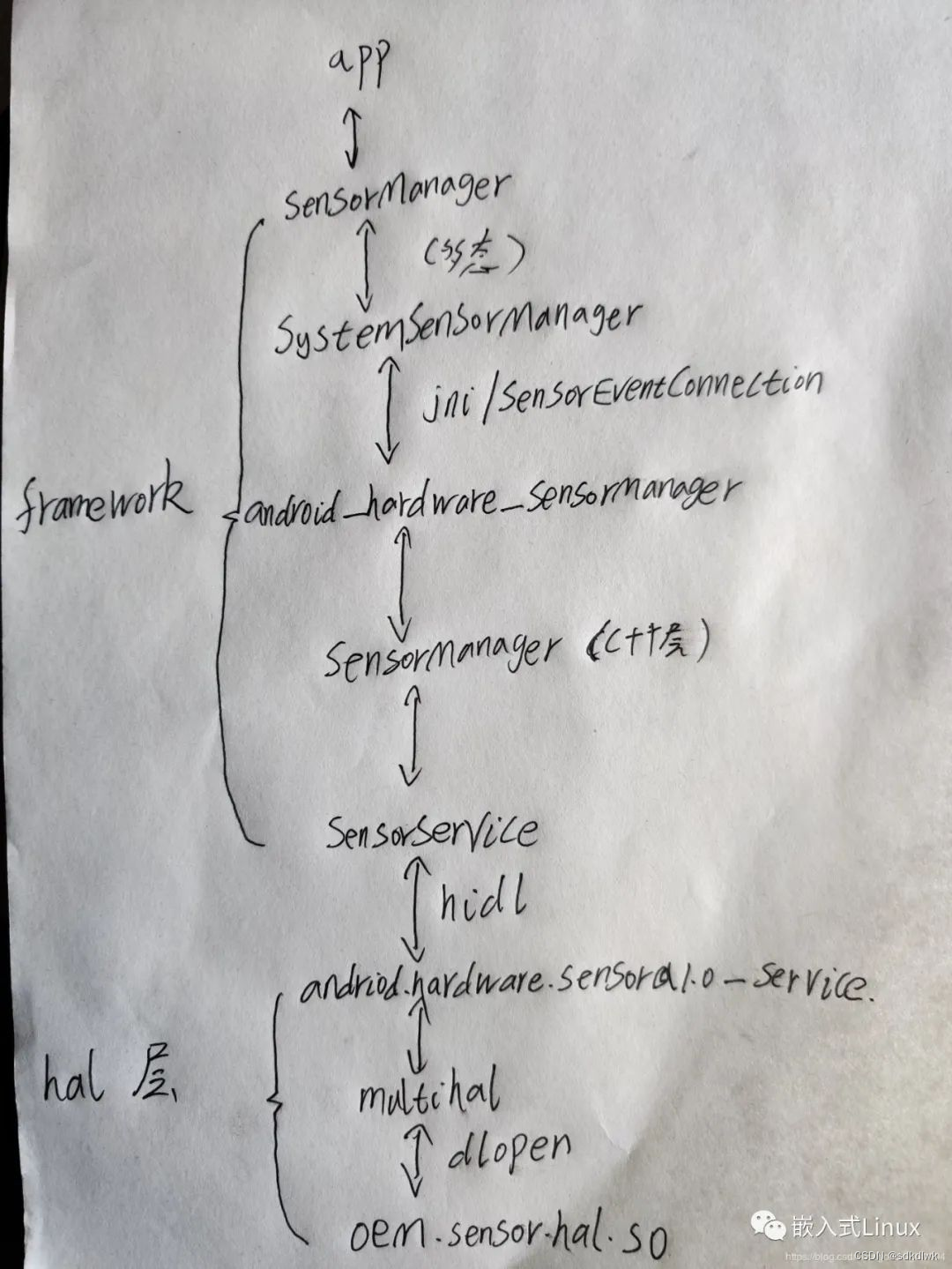
MTK Android P Sensor架构(一)
需求场景: 本来如果只是给传感器写个驱动并提供能读取温湿度数据的节点,是一件比较轻松的事情,但是最近上层应用的同事要求我们按照安卓标准的流程来,这样他们就能通过注册一个服务直接读取传感器事件数据了。这样做的好处就是第…...

低代码开发与传统软件开发:未来趋势与竞争格局
近年来,低代码开发平台的快速发展引起了各行各业的广泛关注。低代码开发平台简化了软件开发的复杂性,提供了更快速、更灵活的开发方式。于是,许多人开始产生一个疑问:未来低代码开发是否会取代传统软件开发?今天这篇文…...

leetcode 股票问题全序列
1 只允许一次交易,121题,买卖股票的最佳时机 class Solution {/*给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票…...

SpringBoot中日志的使用log4j2
SpringBoot中日志的使用log4j2 1、log4j2介绍 Apache Log4j2 是对 Log4j 的升级,它比其前身 Log4j 1.x 提供了重大改进,并提供了 Logback 中可用的许多改 进,同时修复了 Logback 架构中的一些问题,主要有: 异常处理…...

机械设备企业网站建设的效果如何
机械设备涵盖的类目比较广,其市场需求也是稳增不减,也因此无论大小企业都有增长的机会,当然这也需要靠谱的工具及正确的决策。 对机械设备企业来说,产品品质自然是首位,而向外打造品牌、扩展信息及拓客转化自然也是非…...

设计模式之结构型设计模式(二):工厂模式 抽象工厂模式 建造者模式
工厂模式 Factory 1、什么是工厂模式 工厂模式旨在提供一种统一的接口来创建对象,而将具体的对象实例化的过程延迟到子类或者具体实现中。有助于降低客户端代码与被创建对象之间的耦合度,提高代码的灵活性和可维护性。 定义了一个创建对象的接口&…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...

统计按位或能得到最大值的子集数目
我们先来看题目描述: 给你一个整数数组 nums ,请你找出 nums 子集 按位或 可能得到的 最大值 ,并返回按位或能得到最大值的 不同非空子集的数目 。 如果数组 a 可以由数组 b 删除一些元素(或不删除)得到,…...

Heygem50系显卡合成的视频声音杂音模糊解决方案
如果你在使用50系显卡有杂音的情况,可能还是官方适配问题,可以使用以下方案进行解决: 方案一:剪映替换音色(简单适合普通玩家) 使用剪映换音色即可,口型还是对上的,没有剪映vip的&…...
