数据结构与算法之递归: LeetCode 93. 复原 IP 地址 (Typescript版)
复原 IP 地址
- https://leetcode.cn/problems/restore-ip-addresses/
描述
- 有效 IP 地址 正好由四个整数(每个整数位于 0 到 255 之间组成,且不能含有前导 0),整数之间用 ‘.’ 分隔。
- 例如:“0.1.2.201” 和 “192.168.1.1” 是 有效 IP 地址
- 但是 “0.011.255.245”、“192.168.1.312” 和 “192.168@1.1” 是 无效 IP 地址。
- 给定一个只包含数字的字符串 s ,用以表示一个 IP 地址,返回所有可能的有效 IP 地址
- 这些地址可以通过在 s 中插入 ‘.’ 来形成。你 不能 重新排序或删除 s 中的任何数字。
- 你可以按 任何 顺序返回答案。
示例 1
输入:s = "25525511135"
输出:["255.255.11.135","255.255.111.35"]
示例 2
输入:s = "0000"
输出:["0.0.0.0"]
示例 3
输入:s = "101023"
输出:["1.0.10.23","1.0.102.3","10.1.0.23","10.10.2.3","101.0.2.3"]
提示
- 1 <= s.length <= 20
- s 仅由数字组成
算法实现
1 )回溯
function restoreIpAddresses(s: string): string[] {// 处理异常输入if (s.length > 12) return [];// 保存所有符合条件的IP地址const result: string[] = [];// 递归处理ip分段const searchFn = (cur: number[], sub: string) => {// 匹配时,当前有4项,并且整体字符长度和输入一致if (cur.length === 4 && cur.join('') === s) {result.push(cur.join('.'));return;}// 正常的处理过程,注意 len 最多为 3for (let i = 0, len = Math.min(3, sub.length), tmp: number; i < len; i++) {tmp = Number(sub.substring(0, i + 1)); // 逐位开始获取字符串// 如果tmp合法,满足一位的条件,则继续进行下一位的处理if (tmp < 256) {// 继续下一位的递归searchFn(cur.concat([tmp]), sub.substring(i + 1));}}}// 递归开始searchFn([], s);return result;
}
- 该题目是ip地址相关,ip地址的特征是 4块,通过 . 来分隔
- 也就是由3个 . 分成4部分
- 每一部分可能是 3位,2位,1位
- 每一部分的范围是 0 ~ 255
- 总体长度不会超过 12
- 先找第一部分,再找第二部分…, 直到最后一部分
- 4部分加在一起的总长度和输入长度相同,则找到的这个是正确的
- 每一次尝试的时候,如果走不通,就回到上一步,这个也是回溯的核心
- 按照这个思路来递归处理
- 官方提供的方法和思路类似,但实现起来复杂,推荐上面这个
相关文章:
)
数据结构与算法之递归: LeetCode 93. 复原 IP 地址 (Typescript版)
复原 IP 地址 https://leetcode.cn/problems/restore-ip-addresses/ 描述 有效 IP 地址 正好由四个整数(每个整数位于 0 到 255 之间组成,且不能含有前导 0),整数之间用 ‘.’ 分隔。 例如:“0.1.2.201” 和 “192.…...

json模块与jsonpath详解
数据提取之JSON与JsonPATH JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。适用于进行数据交互的场景,比如网站前台与后台之间的数据交互。 JSON和XML的比较可谓不…...

ubuntu20.04在noetic下编译orbslam2
ubuntu20.04在noetic下编译orbslam2 参考链接1:https://blog.csdn.net/qq_58869016/article/details/128660588 参考链接2:https://blog.csdn.net/dong123456789e/article/details/129693837 在noetic下的安装环境 1.库安装 sudo apt-get update sudo …...

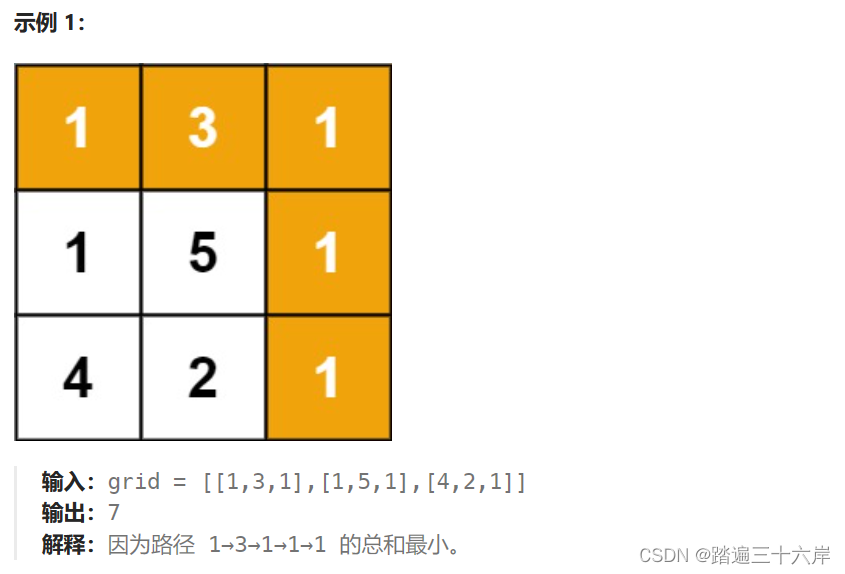
64. 最小路径和
最小路径和 描述 : 给定一个包含非负整数的 m x n 网格 grid ,请找出一条从左上角到右下角的路径,使得路径上的数字总和为最小。 说明:每次只能向下或者向右移动一步。 题目 : LeetCode 64.最小路径和 64. 最小路径和 解析 : class So…...
)
惰性加载函数(js的问题)
在web开发中,因为浏览器之间的实现差异,一些嗅探工作总是不可避免。 var addEvent function( elem, type, handler ){if ( window.addEventListener ){return elem.addEventListener( type, handler, false );}if ( window.attachEvent ){return elem.…...

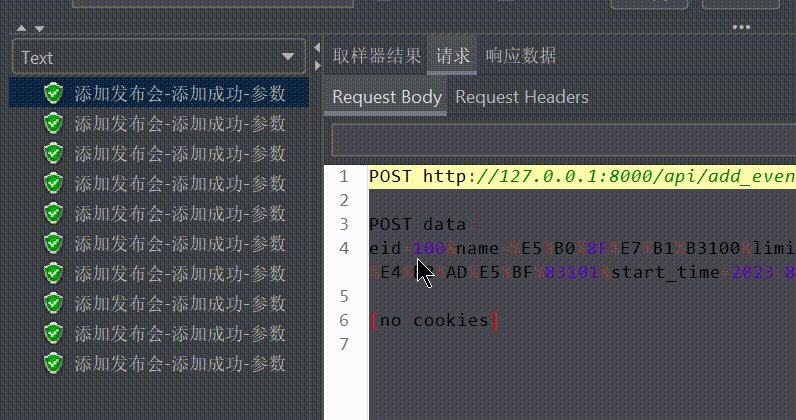
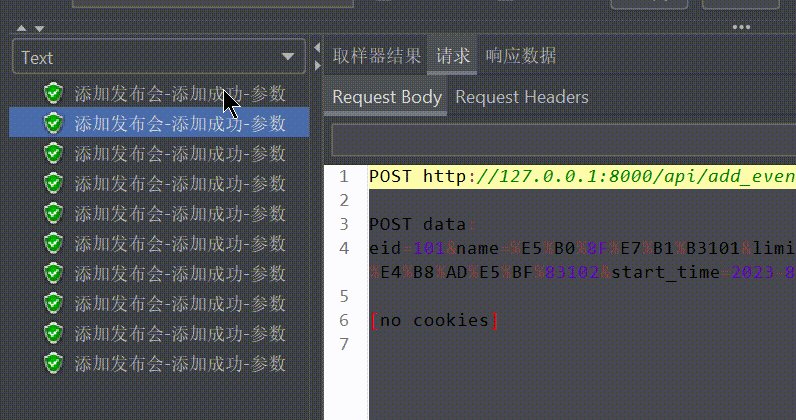
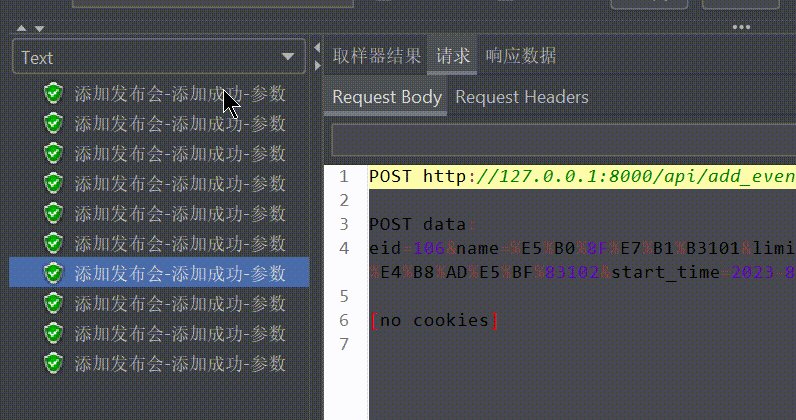
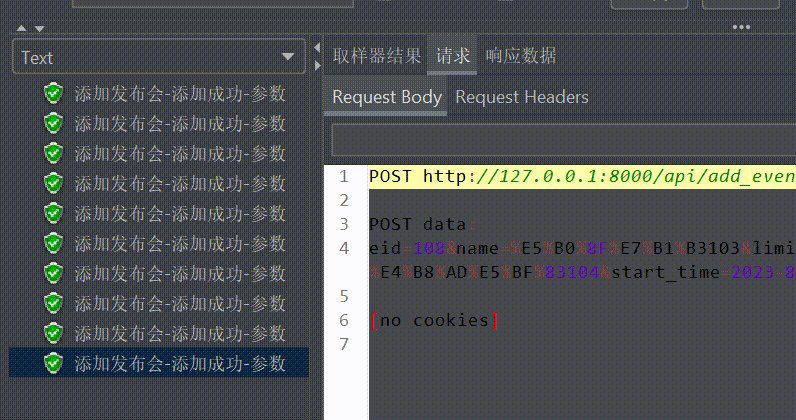
jmeter,读取CSV文件数据的循环控制
1、构造csv数据 保存文件时需要注意文件的编码格式 id,name,limit,status,address,start_time 100,小米100,1000,1,某某会展中心101,2023/8/20 14:20 101,小米101,1001,1,某某会展中心102,2023/8/21 14:20 2、在线程组下添加【CSV数据文件设置】元件 3、CSV文件数据的循环控…...

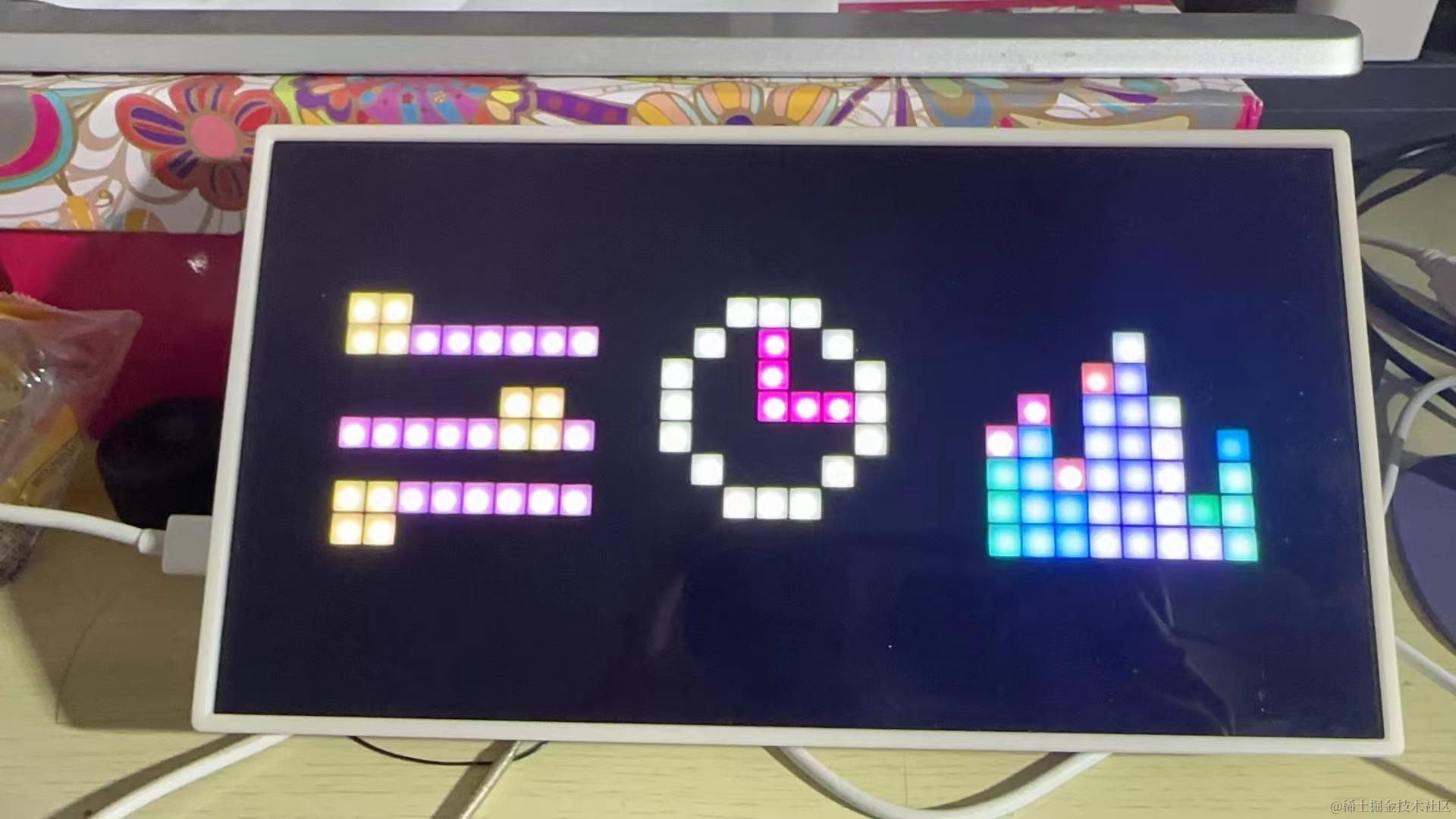
移植LVGL到像素屏,从此玩转像素屏0门槛
硬件方面 先上渲染图 实物图 配置 主控:esp32 micro32 plus主频:240MhzFlash:8MPSRAM:2M 软件方面 众所周知,LVGL是一个十分优秀的图形框架,小到几百kb的单片机,大到Linux都可以运行。既然它…...

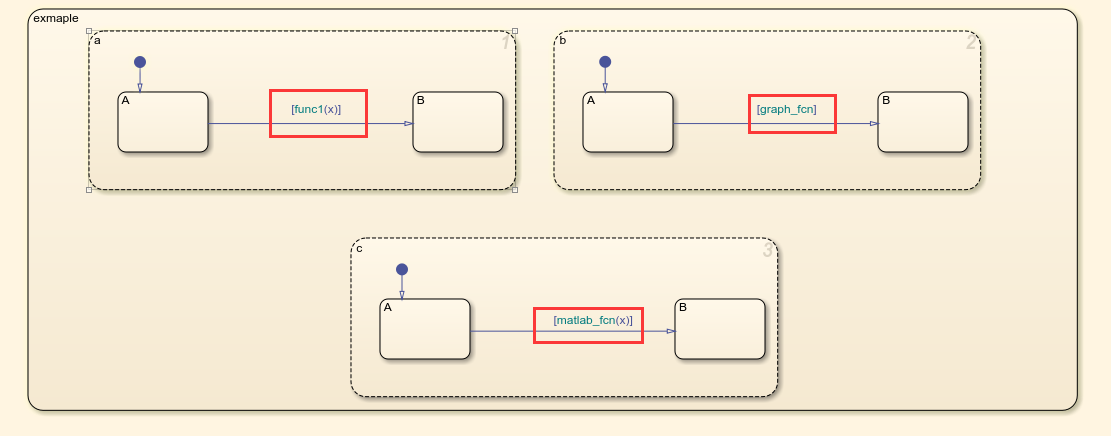
stateflow 之图函数、simulink函数和matlab函数使用及案例分析
目录 前言 1. 图函数graph function 2.simulink function 3.matlab function 4.调用stateflow中的几种函数方式 前言 对于stateflow实际上可以做simulink和matlab的所有任务,可以有matlab的m语言,也可以有simulink的模块,关于几种函数在…...

C# 加载本地文件设置应用程序图标
static class Program{[STAThread]static void Main(){Application.EnableVisualStyles();Application.SetCompatibleTextRenderingDefault(false);Form mainForm new Form1();mainForm.Show();//IntPtr hProcess Process.GetCurrentProcess().MainWindowHandle;// 设置应用程…...

苹果计划将全球1/4的IPhone产能转移至印度
KlipC报道:据相关人士报道,苹果希望在未来2到3年内每年在印度生产超过5000万部iphone,要是该计划得以实现,印度将占领全球iPhone产量的四分之一。 KlipC的分析师Alex Su表示:“此次iPhone15推出是苹果印度制造计划的一…...

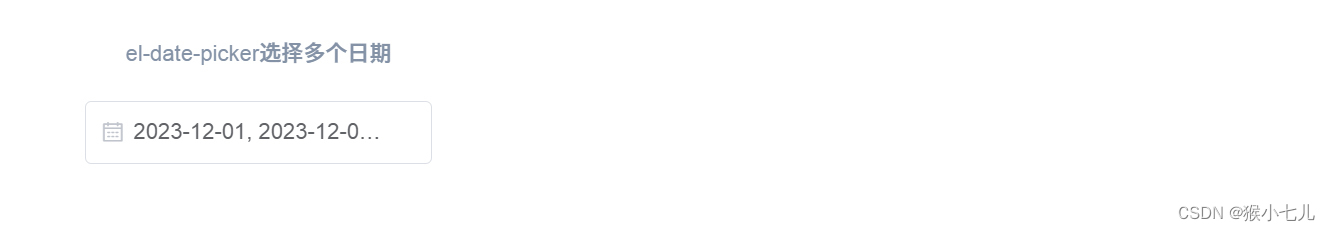
el-date-picker 选择一个或多个日期
el-date-picker可选择多个日期 type“dates” 加个s即可 <div><span>el-date-picker选择多个日期</span><el-date-pickertype"dates"v-model"dateList"placeholder"选择一个或多个日期"></el-date-picker></di…...

5个创建在线帮助文档的好方法!
在线帮助文档是企业为用户提供支持服务的重要工具,它能够帮助用户更好地了解和使用产品,提高用户体验。然而,创建一份优秀的在线帮助文档需要掌握一定的技巧和方法。接下来就介绍一下创建在线帮助文档的5个好方法,帮助企业更好地为…...

听GPT 讲Rust源代码--src/tools(14)
File: rust/src/tools/rust-analyzer/crates/cfg/src/lib.rs 在Rust源代码中,rust/src/tools/rust-analyzer/crates/cfg/src/lib.rs这个文件是Rust语言分析器(Rust Analyzer)的一部分,用于处理和管理条件编译指令(Cond…...
)
arcgis api for js 中使用API的代理页面(跨越配置)
以下仅作为自己阅读官网api的对reques的理解做的备忘笔记。一知半解,仅供参考。 1、获取或者构建第三方代理 官网解释:代理在其自己的 Web 服务器上安装并运行,而不是在 Esri 服务器或安装了 ArcGIS Enterprise 的计算机上安装和运行&#…...

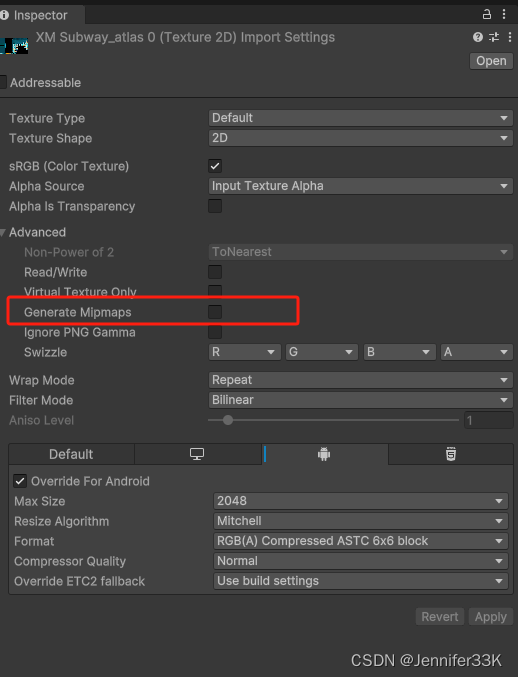
Unity_FairyGUI发布导入Unity编辑器资源报错
Unity_FairyGUI发布导入Unity编辑器资源报错 报错: FairyGUI: settings for Assets/UI/XMUI/XMSubway_atlas0.png is wrong! Correct values are: (Generate Mip Mapsunchecked) UnityEngine.Debug:LogWarning (object) FairyGUI.UIPackage:LoadAtlas (FairyGUI.P…...
)
1.5【应用开发】缓冲区(二)
二,附加缓冲区 你可以通过分别调用以下函数来附加一个缓冲区(screen_buffer_t类型),以将其与像素图、流或窗口相关联: screen_attach_pixmap_buffer() //用于附加像素图缓冲区 screen_attach_stream_buffers()//用于附加流缓冲区 screen_attach_window_buffers()屏幕附加…...

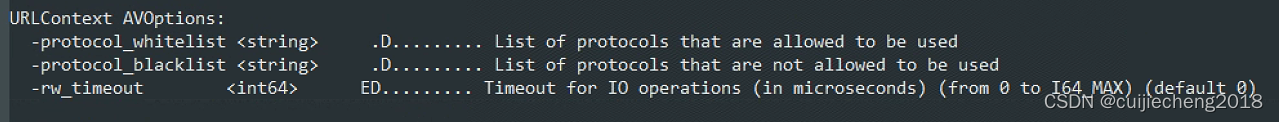
RTMP流设置超时时间失败
使用FFmpeg(版本是5.0.3)将rtmp流作为输入,设置超时时间(使用-timeout参数),结果报错:Cannot open Connection tcp://XXX:1935?listen&listen_timeout 通过./ffmpeg -help full 命令查看FFmpeg帮助&am…...

如何一步步让MySQL支撑亿级流量
1 主从读写分离 大部分互联网业务都是读多写少,因此优先考虑DB如何支撑更高查询数,首先就需要区分读、写流量,这才方便针对读流量单独扩展,即主从读写分离。 若前端流量突增导致从库负载过高,DBA会优先做个从库扩容上去…...

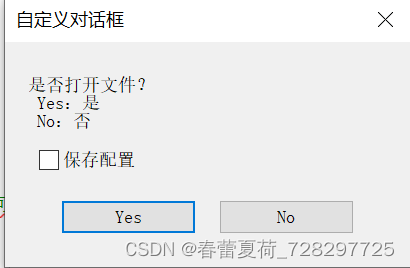
MFC CLXHHandleEngine动态库-自定义设置对话框使用
实现的效果如下所示: void CSampleDlg::OnBnClickedButton2() { // TODO: 在此添加控件通知处理程序代码 CSgxMemDialog dlg(180, 100); dlg.SetEnable(true); dlg.SetWindowTitle(_T("自定义对话框")); dlg.AddStatic(1000, //控件资源…...
Python生成器(Generator)(继续更新...)
学习网页: Welcome to Python.orghttps://www.python.org/https://www.python.org/ Python生成器 生成器(Generator)是 Python 的一种特殊类型的迭代器。生成器允许你创建自己的数据流,每次从数据流中获取一个元素,…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
