技术点:实现大文件上传
大文件上传
实现思路
对于大文件上传考虑到上传时间太久、超出浏览器响应时间、提高上传效率、优化上传用户体验等问题进行了深入探讨,以下初略罗列各个知识点的实现思路:
- 大文件上传对文件本身进行了文件流内容 Blob 的分割,使用
Blob.prototype.slice实现大文件的上传切分为多个小文件的上传 - 为了实现大文件上传能否做到秒传、辨别是否已存在、文件切片的秒传等功能,需要对大文件进行计算 Hash 的唯一标识,通过使用 WebWorker 开启浏览器线程来计算文件 Hash,防止阻塞 UI 渲染(另外也采用 React Fiber 所用的时间分片思想方式
requestIdleCallbackAPI 来计算) - 上传暂停/恢复功能采用 XMLHttpRequest 请求带有的
abort方法进行请求的取消来实现 - 判断文件是否已存在,在性能上可以通过计算抽样 Hash 来大大缩短大文件全量计算 Hash 的时间,使用这个抽样 Hash 向服务器确认是否已存在文件,而达到秒传的功能,抽样 Hash 的作用在于牺牲一点点的识别率来换取时间
- 大文件切分为小文件后,通过设置一个上传通道限制,实现控制并发上传数来防止一次性过多的 HTTP 请求而卡死浏览器
- 文件切片上传采用请求
catch捕获方式,来对上传失败的内容进行重试,重试三次后再失败就进行放弃 - 对文件服务器过期的文件切片开启定时器清理,采用了
node-schedule来实现
上传切片
<!-- 单选文件 -->
<input id="fileInput" type="file" />
const fileInput = document.querySelector('#fileInput');// 1. 点击输入框选择文件后触发
fileInput.addEventListener('change', e => {const [file] = e.target.files;if (!file) return;const chunkList = sliceFileChunk(file);
});// 2. 文件切片
function sliceFileChunk(file) {// 文件大小const FILE_SIZE = file.size;// 文件切片大小const CHUNK_SIZE = 2 * 1024 * 1024;// 切片的个数const CHUNKS = Math.ceil(FILE_SIZE / CHUNK_SIZE);const blobSlice = Fil.prototype.slice || File.prototype.mozSlice || File.prototype.webkitSlice;// 生成 MD5const spark = new SparkMD5.ArrayBuffer();// 实例化读取文件对象const reader = new FileReader();const currentChunk = 0;reader.onload = function(e) {const resul = e.target.result;spark.append(result);currentChunk++;if (currentChunk < chunks) {loadNext();console.log(`第${currentChunk}个分片解析完成`);} else {const md5 = spark.end();console.log('解析完成');}};function loadNext() {const start = currentChunk * CHUNK_SIZE;const end = start + CHUNK_SIZE > file.size ? file.size : start + CHUNK_SIZE;reader.raedAsArrayBuffer(blobSlice.call(file, start, end));}loadNext();
}// 上传切片
async function uploadChunkus() {const requestList = this.data.map(({ chunk, hash }) => {const formData = new FormData();formData.append('chunk', chunk);formData.append('hash', hash);formData.append('filename', this.container.file.name);return { formData };}).map(async ({ formData }) => {return this.request({url: 'http://localhost:3000',data: formData,});});// 并发上传文件切片await Promise.all(requestList);
}async function handleUpload() {}
发送合并请求
接受切片
const http = require('http');
const path = require('path');
const fse = require('fs-extra');
const multiparty = require('multiparty');const server = http.createServer();
// 大文件存储目录
const UPLOAD_DIR = path.resolve(__dirname, '..', 'target');server.on('request', async (req, res) => {res.setHeader('Access-Control-Allow-Oriign', '*');res.setHeader('Access-Control-Allow-Headers', '*');if (req.method === 'OPTIONS') {res.status = 200;res.end();return;}const multipart = new multiparty.Form();multipart.parse(req, async (err, fields, files) => {if (err) return;const [chunk] = files.chunk;const [hash] = fields.hash;const [filename] = fields.filename;const chunkDir = path.resolve(UPLOAD_DIR, filename);// 切片目录不存在,创建切片目录if (!fse.existsSync(chunkDir)) {await fse.mkdirs(chunkDir);}// fs-extra 专用方法,类似 fs.rename 并且跨平台// fs-extra 的 rename 方法 windows 平台会有权限问题await fse.move(chunk.path, `${chunkDir}/${hash}`);res.end('Received file chunk');});
});server.listen(3000, () => console.log('Server is listening port 3000.'));
合并切片
由于前端在发送合并请求时会携带文件名,服务端根据文件名可以找到上一步创建的切片文件夹。
接着使用 fs.createWriteStream 创建一个可写流,可写流文件名就是 切片文件夹名 + 后缀名 组合而成。
随后遍历整个切片文件夹,将切片通过 fs.createReadStream 创建可读流,传输合并到目标文件中。
值得注意的是每次可读流都会传输到可写流的指定位置,这是通过 createWriteStream 的第二个参数 start/end 控制的,目的是能够并发合并多个可读流到可写流中,这样即使流的顺序不同也能传输到正确的位置,所以这里还需要让前端在请求的时候多提供一个 size 参数。
断点续传
断点续传的原理在于前端/服务端需要 记住 已上传的切片,这样下次上传就可以跳过之前已上传的部分,有两种方案实现记忆的功能:
- 前端使用
localStorage记录已上传的切片hash - 服务端保存已上传的切片
hash,前端每次上传前向服务端获取已上传的切片
生成标识
无论是前端还是服务端,都必须要生成文件和切片的 Hash,之前我们使用 文件名 + 切片下标 作为切片 Hash,这样做文件名一旦修改就失去了效果,而事实上只要文件内容不变,Hash 就不应该变化,所以正确的做法是根据文件内容生成 hash,所以我们修改一下 Hash 的生成规则。
相关文章:

技术点:实现大文件上传
大文件上传 实现思路 对于大文件上传考虑到上传时间太久、超出浏览器响应时间、提高上传效率、优化上传用户体验等问题进行了深入探讨,以下初略罗列各个知识点的实现思路: 大文件上传对文件本身进行了文件流内容 Blob 的分割,使用 Blob.pr…...

记一次挖矿病毒的溯源
ps:因为项目保密的原因部分的截图是自己在本地的环境复现。 1. 起因 客户打电话过来说,公司web服务异常卡顿。起初以为是web服务缓存过多导致,重启几次无果后觉得可能是受到了攻击。起初以为是ddos攻击,然后去查看web服务器管理…...

day05-报表技术-图形报表
1、图表报表简介 在大数据时代,人们需要对大量的数据进行分析,帮助用户或公司领导更直观的察觉差异,做出判断,减少时间成本,而在web项目中除了表格显示数据外,还可以通过图表来表现数据,这种…...

【Spring】@Transactional事务属性详解
文章目录 1、事务传播行为注意事务传播行为在不同类之间调用生效Propagation.REQUIRED(默认传播行为)Propagation.REQUIRES_NEWPropagation.NESTED 2、事务的隔离级别隔离级别设置 3、设置事务异常回滚3.1、默认情况3.2、设置回滚异常3.3、设置不回滚的异常 4、超时时间5、只读…...

通过css3的锚定滚动属性,实现分页加载时让滚动条不闪动
html标签 <div scroll"handleScroll" id"list-container"style"overflow-anchor:auto;overflow-y: auto;height: 80vh"><ul id"talks"v-for"(item,index) in msgList":key"item.roleiditem.timeitem.conten…...

使用Selenium与Scrapy处理动态加载网页内容的解决方法
博客正文(包含详细注释) 引言 在爬虫技术领域,处理动态加载的网页内容常常是一项挑战,尤其是对于那些通过用户滚动或其他交互动态加载更多内容的网站。本文将介绍如何结合使用Selenium和Scrapy来有效处理这类网页。 初探Seleni…...

Linux的权限(二)
目录 前言 文件类型和访问权限(事物属性) 补充知识 文件类型 文件操作权限 修改文件权限 chmod指令 文件权限值的表示方法 字符表示方法 8进制数值表示方法 权限有无带来的影响 修改文件角色 chown与chgrp指令 目录的rwx权限 补充知识 …...

网络服务IP属地发生变化的原因有哪些?
近期,许多用户发现自己的网络服务IP属地发生了变化。原本固定的IP地址不再是静态的,而是发生了变动。这一现象引起了广大用户的关注和疑惑,对网络服务的使用和信息安全产生了影响。为了解决用户的疑虑,我们对此现象进行了深入探究…...
)
OpenGL 着色器程序的保存和加载(二进制)
背景 为了提高OpenGL 着色器程序的编译和链接速度,我们可以将程序保存为二进制进行加载,可以大幅度提升加载效率。 方法 以下是加载和保存二进制程序的方法。 // 加载着色器程序的二进制文件到已创建的着色器程序中 bool loadPragram(const std::str…...

【Unity 实用工具篇】| 游戏多语言解决方案,官方插件Localization 实现本地化及多种语言切换
前言 【Unity 实用工具篇】| 游戏多语言解决方案,官方插件Localization 实现本地化及多种语言切换一、多语言本地化插件 Localization1.1 介绍1.2 效果展示1.3 使用说明 二、 插件导入并配置2.1 安装 Localization2.2 全局配置 三、多语言映射表3.1 创建多语言文本配…...

疯狂SQL转换系列- SQL for Tencent Cloud VectorDB
为了尽量保证使用者通过统一的SQL标准访问各类型数据库,我们这里开启了“疯狂SQL转换系列”。转换的语法效果不一定是最好的,更多是为用户提供一个统一的数据库交互体验。转换数据库目标的确认更多是内生的。基于我们对业务发展的需要。该向量库SQL转换的…...

Excel中的INDIRECT函数用法
当在 Excel 中使用 INDIRECT 函数时,它可以帮助我们通过引用字符串中的单元格地址来获取对应单元格的值。这个函数非常有用,特别是在需要动态地引用其他单元格的情况下。下面是 INDIRECT 函数的一些用法和示例: 基本用法: INDIREC…...

Spring-temp
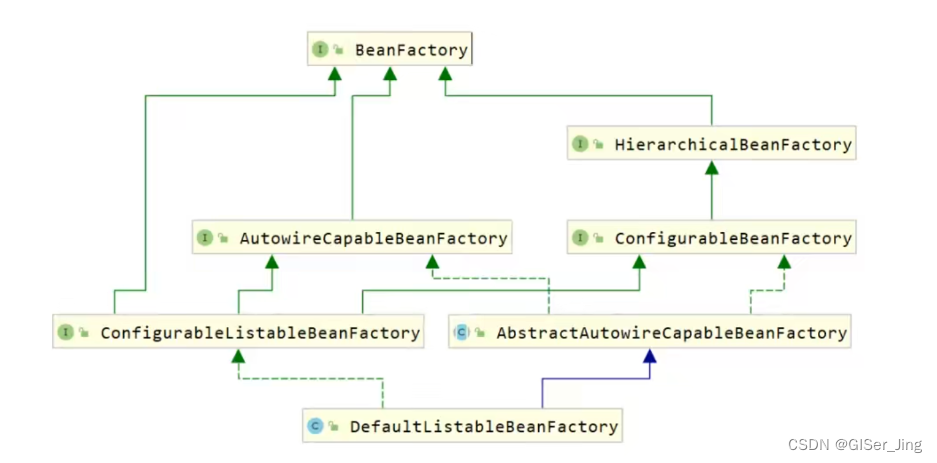
IOC/DI实现步骤 1.配置元数据 2.实例化IOC 3.获取Bean 基于XML配置方式 管理组件 1.基于构造函数:有参、无参 2.基于静态工厂方法:有参、无参 依赖注入 1.构造函数 2.setter方法 Bean组件高级特性 1.作用域 2.生命周期 FactoryBean 基于注解 IOC Bean作…...

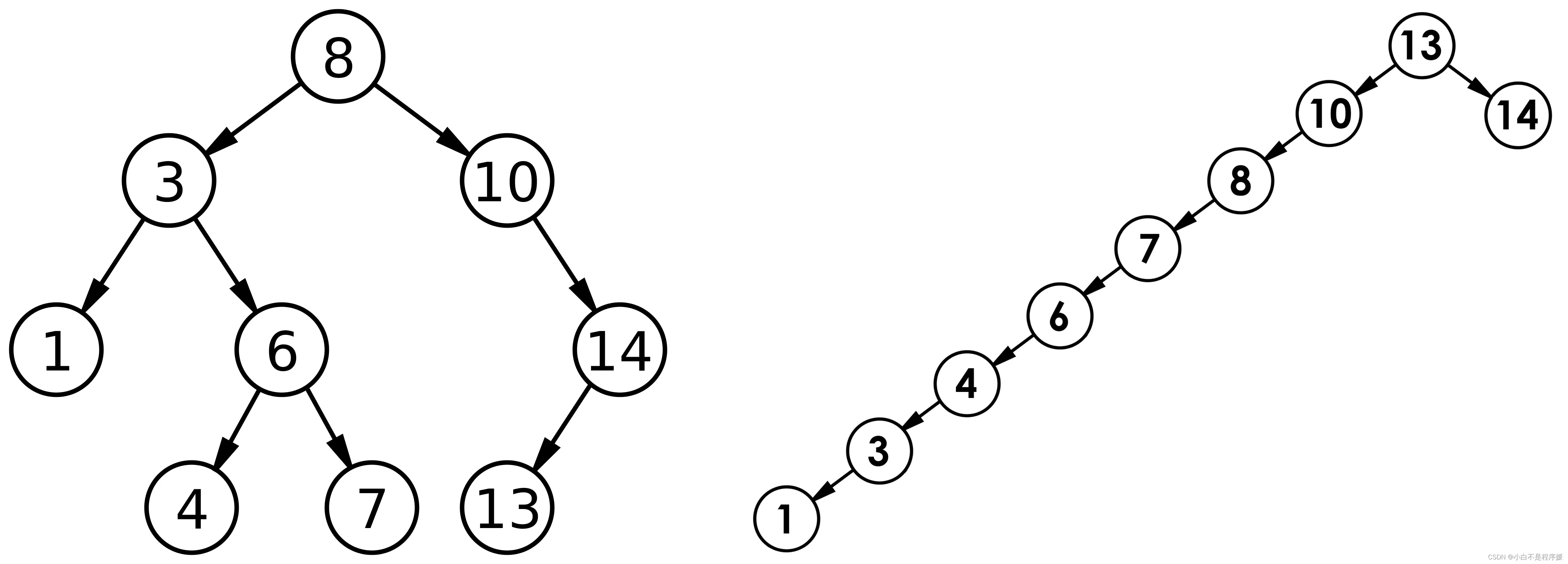
【C++干货铺】会搜索的二叉树(BSTree)
个人主页点击直达:小白不是程序媛 C系列专栏:C干货铺 代码仓库:Gitee 目录 前言: 二叉搜索树 二叉搜索树概念 二叉搜索树操作 二叉搜索树的查找 二叉搜索树的插入 二叉搜索树元素的删除 二叉搜索树的实现 BSTree结点 …...

【Spring AOP】 动态代理
一.AOP常见的实现方式 1.Spring AOP 2.aspectJ 注意:spring使用的是aspectJ的注解,但实现是spring自身实现的. 二.AOP原理 Spirng AOP原理 , 基于动态代理实现的. 三.代理模式 作用就是提供一个代理类,让我们在调用目标方法的时候,不再是直接对目标方法进行调用,而是通过代理类…...

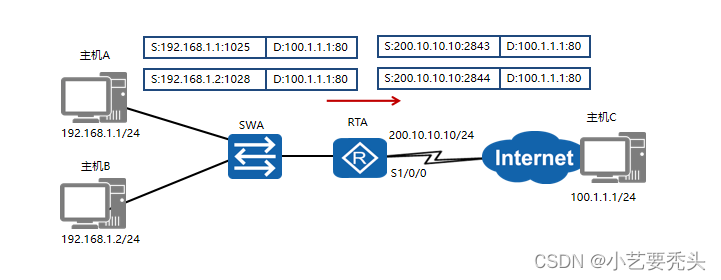
NAT——网络地址转换
目录 一、概念 二、NAT的分类 1.静态NAT 1.1 静态NAT的配置 1.2 利用eNSP小实验加强对静态NAT的理解 2、动态NAT 三、NAPT——端口映射 四、Easy IP 使用一个公网地址可以让所有人都上公网 一、概念 随着Internet的发展和网络应用的增多,IPv4地址枯竭已经成为…...

Lambda 表达式的常见用法
文章目录 Lambda 表达式的常见用法使用Lambda表达式集合遍历使用Lambda表达式排序使用Lambda表达式过滤使用Lambda表达式映射使用Lambda表达式归约使用Lambda表达式分组使用Lambda表达式函数式接口的实现使用Lambda表达式线程的创建使用Lambda表达式进行Optional 操作使用Lambd…...

成本管理常用的ChatGPT通用提示词模板
成本分析:如何进行成本分析? 成本核算:如何进行成本核算? 成本控制:如何控制成本? 成本效益分析:如何进行成本效益分析? 成本预测:如何预测成本? 成本决…...

如何在PHP中处理日期和时间?
在 PHP 中,你可以使用内置的 DateTime 类和相关函数来处理日期和时间。以下是一些常见的日期和时间操作的示例: 使用 DateTime 类: 获取当前日期和时间: $currentDateTime new DateTime(); echo $currentDateTime->format(Y-…...

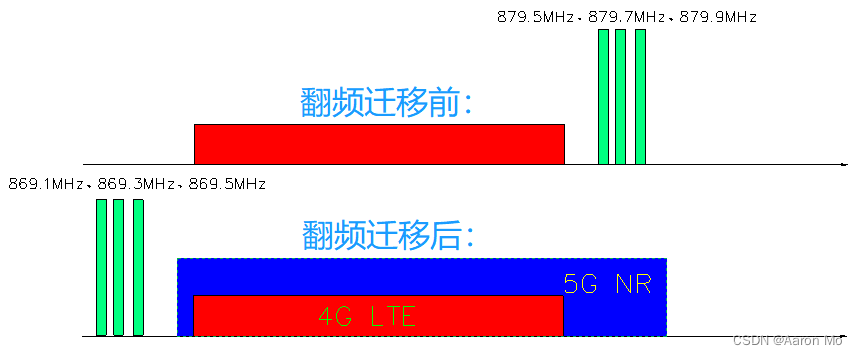
NO-IOT翻频,什么是翻频,电信为什么翻频
1.1 翻频迁移最终的目的就是减少网络的相互干扰,提供使用质量. 1.2 随着与日俱增的网络规模的扩大,网内干扰已成了影响网络的质量标准之一,为了保障电信上网体验,满足用户日益增长的网速需求,更好的服务客户,电信针对…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
