【ArkTS】循环控制与List的使用
ArkTS如何进行循环渲染
现有数据如下
class Item{name:stringimage:Resourceprice:numberdicount:numberconstructor(name:string,image:Resource,price:number,dicount?:number) {this.name = namethis.image = imagethis.price = pricethis.dicount = dicount}
}private items:Array<Item> = [new Item('商品1',$r('app.media.phone1'),6999,500),new Item('商品2',$r('app.media.phone2'),10999,1000),new Item('商品3',$r('app.media.phone3'),999),new Item('商品4',$r('app.media.phone4'),1699),new Item('商品5',$r('app.media.phone5'),2699),new Item('商品6',$r('app.media.phone6'),1699,100),new Item('商品7',$r('app.media.phone7'),699),new Item('商品8',$r('app.media.phone8'),16999),
]
直接使用ForEach遍历渲染
ForEach(arr:Array,(item:any,index?:number) => {//结构},keyGenerator?:(item:any,index?:number):string => {})
分析三个参数
-
arr
需要遍历的数组
-
(item:any,index?:number) => {// 结构}
页面组件生成函数
item默认类型为any,index为可选参数(数组角标),函数内部放结构体部分。
-
keyGenerator?:(item:any,index?:number):string => {}
键生成函数,为数组每一项生成一个唯一标识,组件是否重新渲染的判断标准(如果只有一项发生改变,不会重新渲染其他元素)。
ForEach(this.items,(item:Item)=>{Row({space:20}){Image(item.image).width(100)Column({space:4}){if(item.dicount && item.dicount > 0){Text(item.name).fontSize(20).fontWeight(FontWeight.Bold)Text("原价:¥"+item.price).fontColor('#ccc').fontSize(16).decoration({type:TextDecorationType.LineThrough})Text("折扣价:¥"+(item.price-item.dicount)).fontColor('#f36').fontSize(18)Text("补贴:¥"+item.dicount).fontColor('#f36').fontSize(16)}else{Text(item.name).fontSize(20).fontWeight(FontWeight.Bold)Text("¥"+item.price).fontColor('#f36').fontSize(18)}}.height('100%').alignItems(HorizontalAlign.Start)}.width('100%').height(120).backgroundColor("#FFF").borderRadius(20).padding(10)}
)
问题
直接使用ForEach循环控制,如果元素内容超过视口高度,不会自动生成滚动条,如果超出部分需要滚动条,可以使用List组件。
List组件
List组件相比ForEach,如果元素遍历后元素高度超过视口高度后,会自动产生滚动条。
List(){
ListItem(){
// 结构
}
}
将ForEach和List组件结合使用即可
需要注意的是,使用List组件时,必须通过ListItem才能渲染结构
List(){ForEach(arr,(item:Item) => {ListItem(){// 结构}})
}
相关文章:

【ArkTS】循环控制与List的使用
ArkTS如何进行循环渲染 现有数据如下 class Item{name:stringimage:Resourceprice:numberdicount:numberconstructor(name:string,image:Resource,price:number,dicount?:number) {this.name namethis.image imagethis.price pricethis.dicount dicount} }private items…...

条款3:尽量使用const
文章目录 const指针和函数声明const修饰指针const修饰函数const修饰容器const应用在函数中 const限定成员函数避免const重载的代码重复总结 const指针和函数声明 const修饰指针 char greeting[] "Hello"; char* p greeting; // non-const 指针,// non-const 数据…...

Chromadb词向量数据库总结
简介 Chroma 词向量数据库是一个用于自然语言处理(NLP)和机器学习的工具,它主要用于词嵌入(word embeddings)。词向量是将单词转换为向量表示的技术,可以捕获单词之间的语义和语法关系,使得计算…...

Gin之GORM 操作数据库(MySQL)
GORM 简单介绍 GORM 是 Golang 的一个 orm 框架。简单说,ORM 就是通过实例对象的语法,完成关系型数据库的操作的技术,是"对象-关系映射"(Object/Relational Mapping) 的缩写。使用 ORM框架可以让我们更方便…...

二十七、读写文件
二十七、读写文件 27.1 文件类QFile #include <QCoreApplication>#include<QFile> #include<QDebug>int main(int argc, char *argv[]) {QCoreApplication a(argc, argv);QFile file("D:/main.txt");if(!file.open(QIODevice::WriteOnly | QIODe…...

flutter 代码混淆
Flutter 应用混淆: Flutter 应用的混淆非常简单,只需要在构建 release 版应用时结合使用 --obfuscate 和 --split-debug-info 这两个参数即可。 –obfuscate --split-debug-info 用来指定输出调试文件的位置,该命令会生成一个符号映射表。目前…...

05 Vue中常用的指令
概述 All Vue-based directives start with a v-* prefix as a Vue-specific attribute. 所有基于 Vue 的指令都以 v-* 前缀作为 Vue 特有的属性。 v-text The v-text directive has the same reactivity as with interpolation. Interpolation with {{ }} is more perform…...

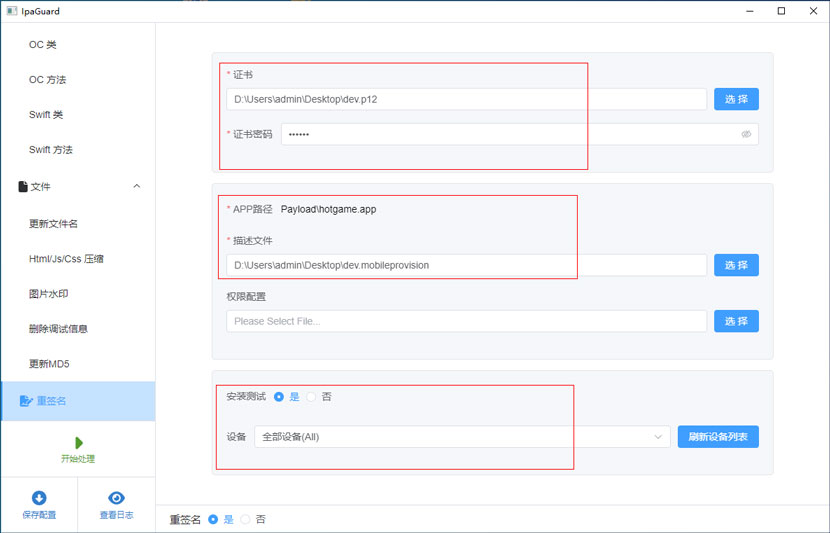
Mr. Cappuccino的第67杯咖啡——MacOS通过PD安装Win11
MacOS通过PD安装Win11 下载ParallelsDesktop安装ParallelsDesktop激活ParallelsDesktop下载Windows11安装Windows11激活Windows11 下载ParallelsDesktop ParallelsDesktop下载地址 安装ParallelsDesktop 关闭上面的窗口,继续操作 激活ParallelsDesktop 关闭上面的…...

【云原生kubernets】Service 的功能与应用
一、Service介绍 在kubernetes中,pod是应用程序的载体,我们可以通过pod的ip来访问应用程序,但是pod的ip地址不是固定的,这也就意味着不方便直接采用pod的ip对服务进行访问。为了解决这个问题,kubernetes提供了Service资…...

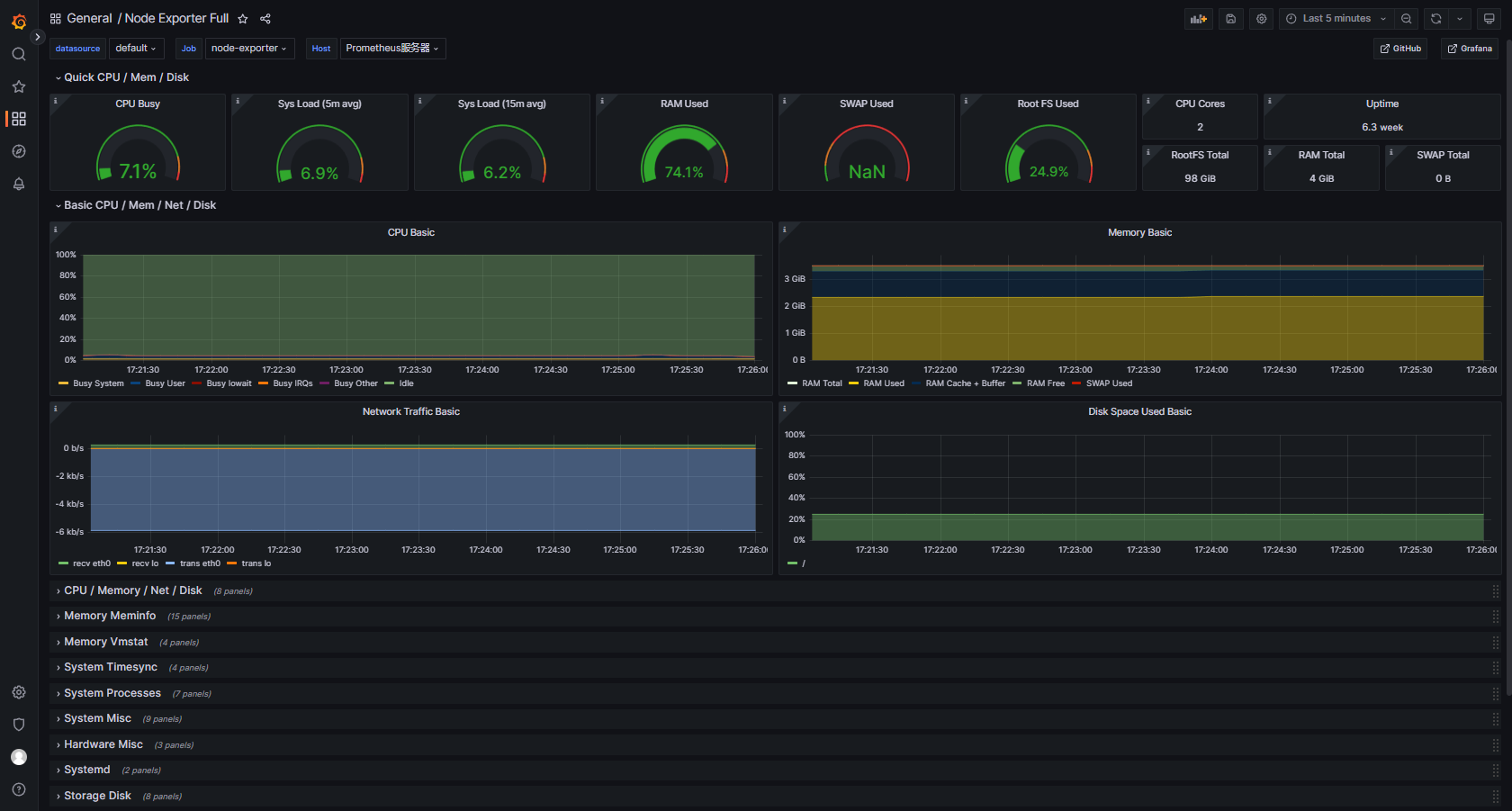
docker安装Prometheus
docker安装Prometheus Docker搭建Prometheus监控系统 环境准备(这里的环境和版本是经过测试没有问题,并不是必须这个版本) 主机名IP配置系统说明localhost随意2核4gCentOS7或者Ubuntu20.0.4docker版本23.0.1或者24.0.5,docker-compose版本1.29 安装Docker Ubuntu20.0.4版本…...

了解 Flutter 3.16 功能更新
作者 / Kevin Chisholm 我们在季度 Flutter 稳定版发布会上带来了 Flutter 3.16,此版本包含诸多更新: Material 3 成为新的默认主题、为 Android 带来 Impeller 的预览版、允许添加适用于 DevTools 的扩展程序等等,以及同步推出 Flutter 休闲游戏工具包重…...

python之画动态图 gif效果图
import pandas as pd import matplotlib import matplotlib.pyplot as plt import os# set up matplotlib is_ipython inline in matplotlib.get_backend() if is_ipython:from IPython import displayplt.ion()def find_csv_files(directory):csv_files [] # 用于存储找到的…...

【JavaWeb】用注解代替配置文件
WebServlet("/query") public class QueryServlet extends HttpServlet {...}在Servlet类上写WebServlet("query"),就相当于在配置文件里写了↓ <servlet><servlet-name>query</servlet-name><servlet-class>QueryServlet</se…...

SpringBoot 3.0 升级之 Swagger 升级
文章目录 SpringFox3.0.0openapi3Swagger 注解迁移ApiApiOperationApiImplicitParamApiModelApiModelProperty 最近想尝试一下最新的 SpringBoot 项目,于是将自己的开源项目进行了一些升级。 JDK 版本从 JDK8 升级至 JDK17。SpringBoot 版本从 SpringBoot 2.7.3 升…...

AR游戏开发
增强现实(Augmented Reality,AR)游戏是一种整合了虚拟和现实元素的游戏体验。玩家通过使用AR设备(如智能手机、AR眼镜或平板电脑)来与真实世界互动,游戏中的数字内容与真实环境相结合。以下是一些关于AR游戏…...

Easy Excel生成复杂下Excel模板(下拉框)给用户下载
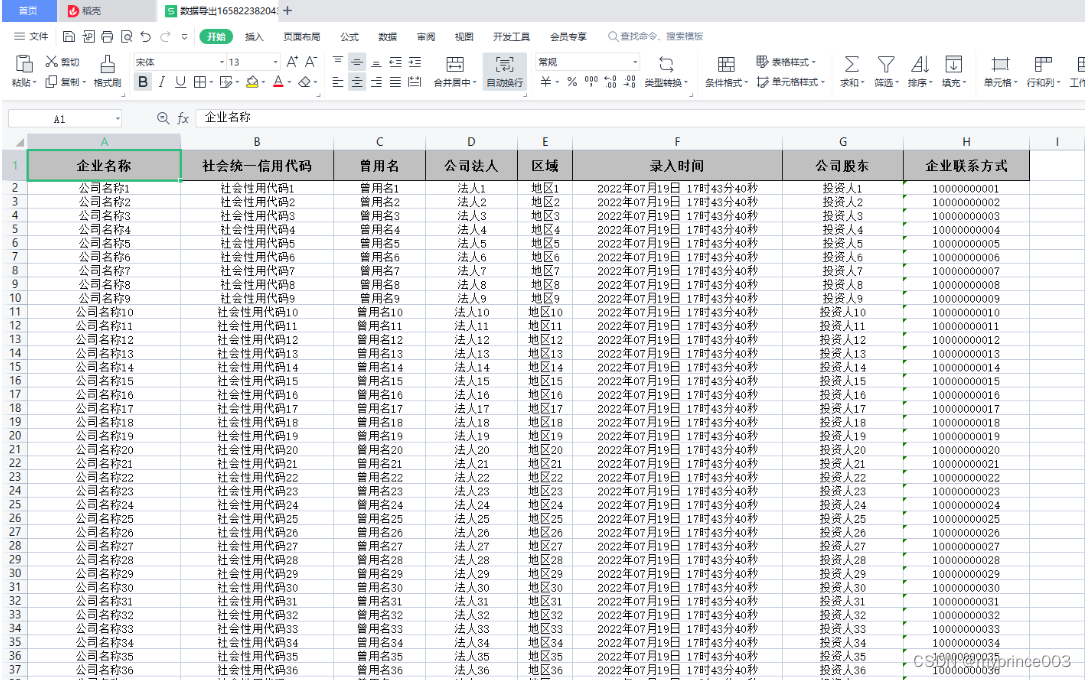
引言 文件的下载是一个非常常见的功能,也有一些非常好的框架可以使用,这里我们就介绍一种比较常见的场景,下载Excel模版,导入功能通常会配有一个模版下载的功能,根据下载的模版,填充数据然后再上传。 需求…...

基于EasyExcel的数据导入导出
前言: 代码复制粘贴即可用,主要包含的功能有Excel模板下载、基于Excel数据导入、Excel数据导出。 根据实际情况修改一些细节即可,最后有结果展示,可以先看下结果,是否是您想要的。 台上一分钟,台下60秒&a…...

电子学会C/C++编程等级考试2021年06月(六级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:逆波兰表达式 逆波兰表达式是一种把运算符前置的算术表达式,例如普通的表达式2 + 3的逆波兰表示法为+ 2 3。逆波兰表达式的优点是运算符之间不必有优先级关系,也不必用括号改变运算次序,例如(2 + 3) * 4的逆波兰表示法为* +…...

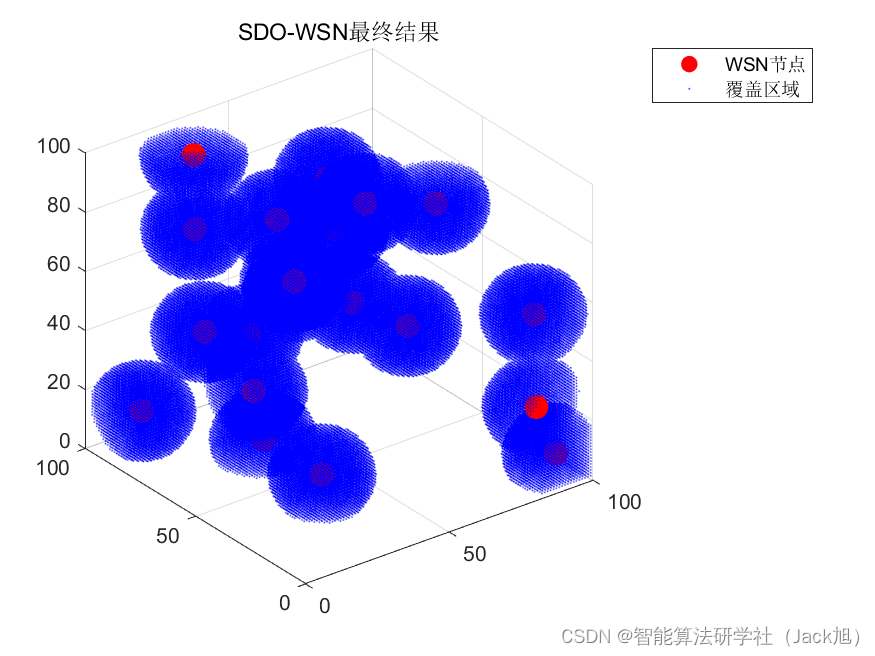
智能优化算法应用:基于供需算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于供需算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于供需算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.供需算法4.实验参数设定5.算法结果6.参考文献7.MA…...

vue3 setup语法糖写法基本教程
前言 官网地址:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)下面只讲Vue3与Vue2有差异的地方,一些相同的地方我会忽略或者一笔带过与Vue3一同出来的还有Vite,但是现在不使用它,等以后会有单独的教程使用。目前仍旧使用v…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
