vue3 element-plus 日期选择器 el-date-picker 汉化
vue3 项目中,element-plus 的日期选择器 el-date-picker 默认是英文版的,如下:

页面引入:
//引入汉化语言包
import locale from "element-plus/lib/locale/lang/zh-cn"
import { ElDatePicker, ElButton, ElConfigProvider } from 'element-plus/lib/components'
用 el-config-provider 包裹组件 el-date-picker:
<el-config-provider :locale="locale"><el-date-picker v-model="searchList.end_time" type="date" placeholder="请选择结束时间" value-format="yyyy-mm-dd"/>
</el-config-provider>
完整代码,index.tsx:
import { defineComponent, ref, reactive, onMounted } from 'vue'
import styled from '@/styled-components'
import { Popover } from 'ant-design-vue';
//引入汉化语言包
import locale from "element-plus/lib/locale/lang/zh-cn"
import { ElDatePicker, ElButton, ElConfigProvider } from 'element-plus/lib/components'const BgContainer = styled.div`display: flex;flex-direction: column;width: 100%;height: 100%;background-color: rgb(246, 246, 246);
`export default defineComponent({setup() {const selectedDateVal = ref<number>(0)const timeArr = ref<number[]>([])const searchForm = reactive({timeType: 'yesterday',beginTime: 0,endTime: 0})onMounted(() => {})function setCustomTime(val:string){ searchForm.timeType = val }function confirmDateTime(val:any,type:string){ if(val){ let beginTime = 0 let endTime = 0const date = new Date(val)switch (type) {case 'yesterday': beginTime = val endTime = val + 60 * 60 * 1000 * 24-1000 breakcase 'week': beginTime = val endTime = beginTime+7*60*60*1000*24-1000 breakcase 'month': beginTime = valendTime = new Date(new Date(date.getFullYear(), date.getMonth()+1, 1).setDate(0)).getTime() // 获取所选月最后一天 break}timeArr.value = [beginTime, endTime]selectedDateVal.value = 0 searchForm.timeType = type} }return () => {return (<BgContainer> <ElConfigProvider locale={locale}><Popover content={<ElDatePicker onChange={(val:any)=>confirmDateTime(val,'yesterday')} type='datetime' v-model={selectedDateVal.value} format="YYYY-MM-DD HH:mm:ss" value-format="x" placeholder="请选择指定日"></ElDatePicker>} title="选择指定日"><ElButton type="primary" onClick={() =>setCustomTime('yesterday')}>指定日</ElButton></Popover> </ElConfigProvider> </BgContainer>)}}
})
页面效果如下所示:

相关文章:

vue3 element-plus 日期选择器 el-date-picker 汉化
vue3 项目中,element-plus 的日期选择器 el-date-picker 默认是英文版的,如下: 页面引入: //引入汉化语言包 import locale from "element-plus/lib/locale/lang/zh-cn" import { ElDatePicker, ElButton, ElConfigP…...
面试题 35:复杂链表的复制)
剑指 Offer(第2版)面试题 35:复杂链表的复制
剑指 Offer(第2版)面试题 35:复杂链表的复制 剑指 Offer(第2版)面试题 35:复杂链表的复制解法1:模拟 剑指 Offer(第2版)面试题 35:复杂链表的复制 题目来源&…...

自定义指令Custom Directives
<script setup langts> import { ref } from "vue"const state ref(false)/*** Implement the custom directive* Make sure the input element focuses/blurs when the state is toggled* */ // 以v开头的驼峰式命名的变量都可以作为一个自定义指令 const VF…...

预测性维护对制造企业设备管理的作用
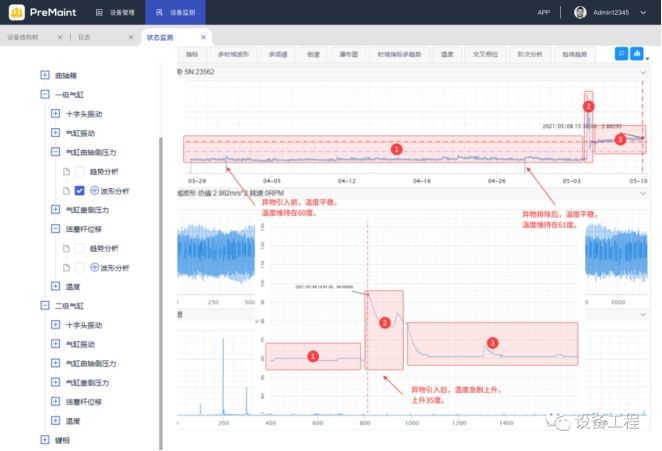
制造企业设备管理和维护对于生产效率和成本控制至关重要。然而,传统的维护方法往往无法准确预测设备故障,导致生产中断和高额维修费用。为了应对这一挑战,越来越多的制造企业开始采用预测性维护技术。 预测性维护是通过传感器数据、机器学习和…...

华为、新华三、锐捷常用命令总结
华为、新华三、锐捷常用命令总结 一、华为交换机基础配置命令二、H3C交换机的基本配置三、锐捷交换机基础命令配置 一、华为交换机基础配置命令 1、创建vlan: <Quidway> //用户视图,也就是在Quidway模式下运行命令。 <Quidway>system-view…...

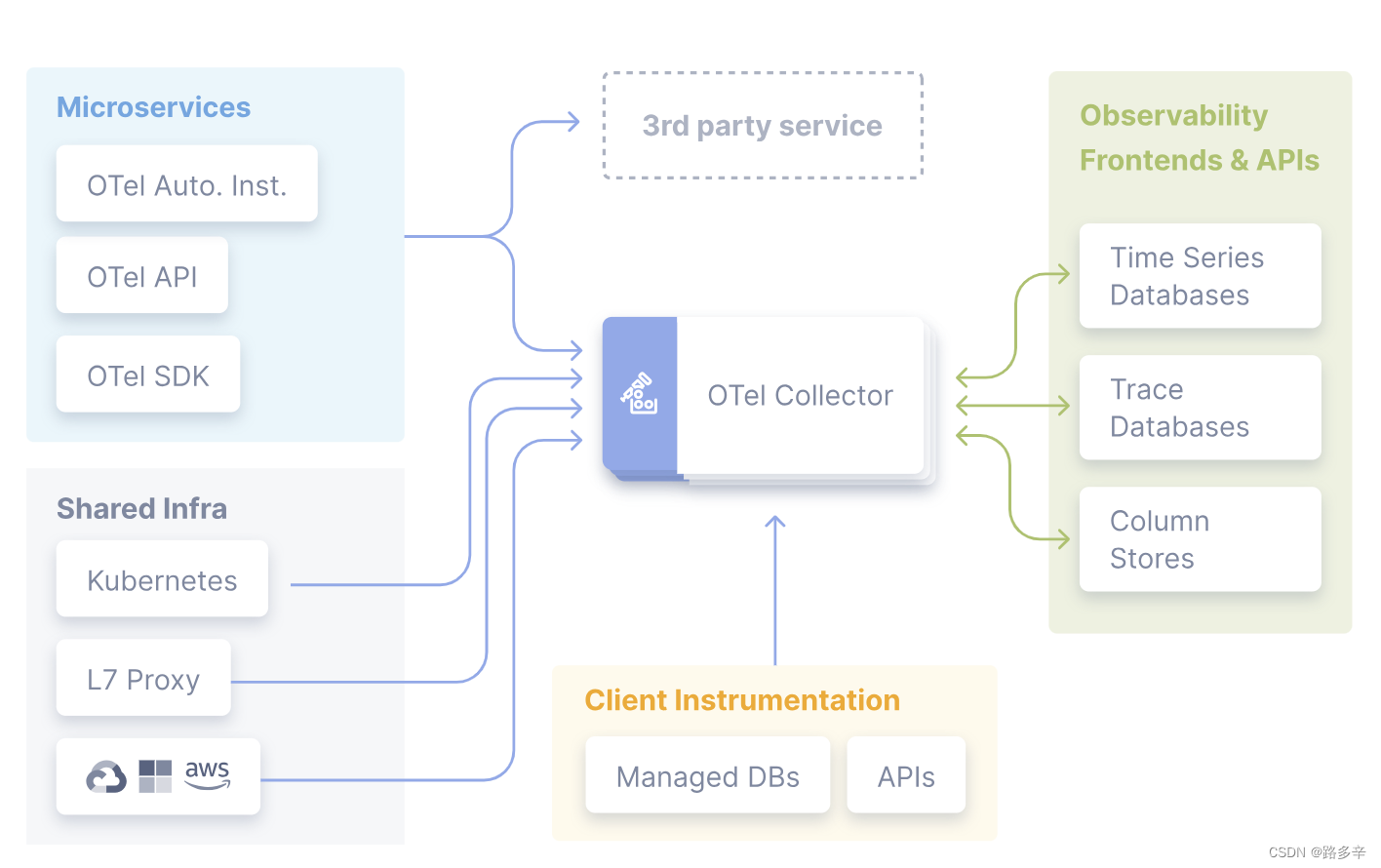
链路追踪详解(四):分布式链路追踪的事实标准 OpenTelemetry 概述
目录 OpenTelemetry 是什么? OpenTelemetry 的起源和目标 OpenTelemetry 主要特点和功能 OpenTelemetry 的核心组件 OpenTelemetry 的工作原理 OpenTelemetry 的特点 OpenTelemetry 的应用场景 小结 OpenTelemetry 是什么? OpenTelemetry 是一个…...

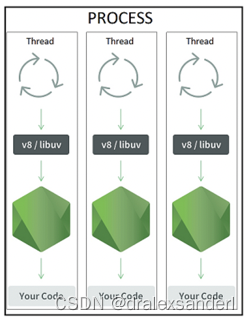
Node.js 工作线程与子进程:应该使用哪一个
Node.js 工作线程与子进程:应该使用哪一个 并行处理在计算密集型应用程序中起着至关重要的作用。例如,考虑一个确定给定数字是否为素数的应用程序。如果我们熟悉素数,我们就会知道必须从 1 遍历到该数的平方根才能确定它是否是素数ÿ…...

python matplotlib 三维图形添加文字且不随图形变动而变动
要在三维图形中添加文字并使其不随图形变动而变动,可以使用 annotate() 方法。这个方法可以在三维图形中添加文字,并且可以指定文字的位置、对齐方式和字体大小等属性。 下面是一个示例代码,演示如何在三维图形中添加文字: impo…...

Ubuntu设置kubelet启动脚本关闭swap分区
查看swap分区 swapon -s打开swap分区 swapon -a查看/etc/fstab下所有固化的swap分区,注释 vi /etc/fstab修改kubelet.conf文件 vi /etc/systemd/system/kubelet.service.d/10-kubeadm.conf添加 ExecStartPre/sbin/swapoff -a生效 systemctl daemon-reload sys…...

MySQL数据库存储
MySQL数据库存储 MySQL数据库简介MySQL开发环境MySQL安装图形化界面工具Navicat使用 表的操作表的概念3.2 创建表3.3 修改表 数据的操作-增删改查4.1 增加数据4.2 删除数据4.3 修改数据4.4 查询数据4.4.1 基础查询4.4.2 分组查询和聚合函数4.4.4 having语句4.4.5 排序4.5 多表联…...

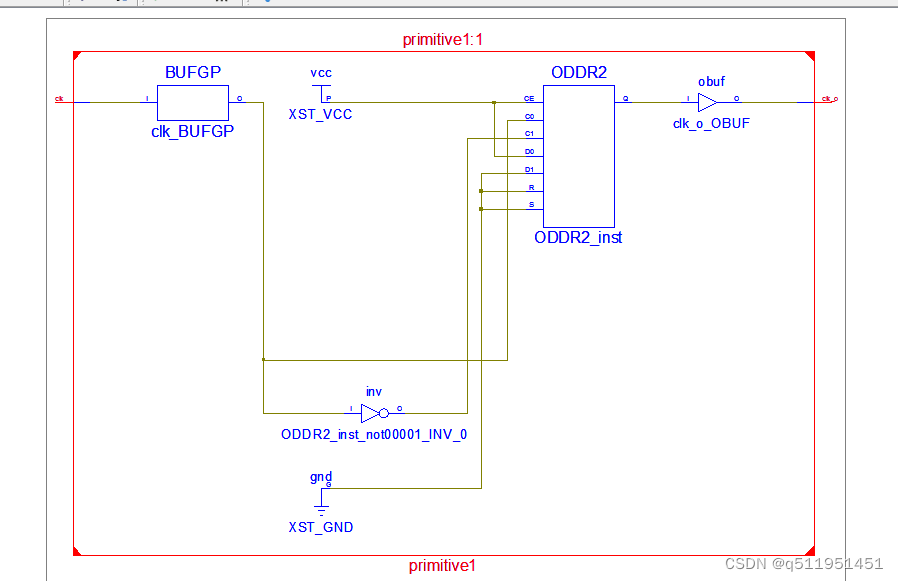
verilog语法进阶,时钟原语
概述: 内容 1. 时钟缓冲 2. 输入时钟缓冲 3. ODDR2作为输出时钟缓冲 1. 输入时钟缓冲 BUFGP verilog c代码,clk作为触发器的边沿触发,会自动将clk综合成时钟信号。 module primitive1(input clk,input a,output reg y); always (posed…...

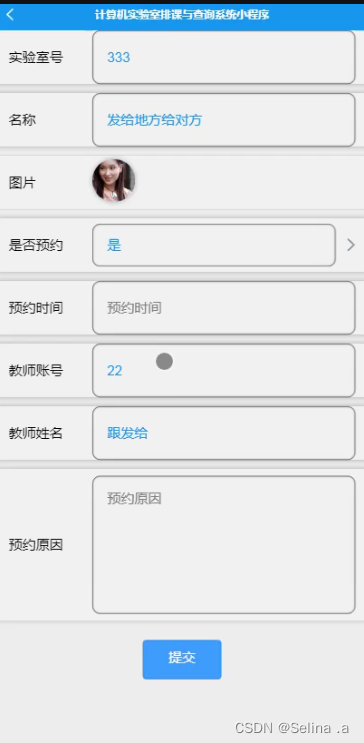
案例069:基于微信小程序的计算机实验室排课与查询系统
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

C语言:将三个数从大到小输出
#include<stdio.h> int main() {int a 0;int b 0;int c 0;printf("请输入abc的值:");scanf_s("%d%d%d", &a, &b, &c);if (b > a){int tmp a;a b;b tmp;}if (c > a){int tmp a;a c;c tmp;}if (b < c){int t…...

基于Hadoop的铁路货运大数据平台设计与应用
完整下载:基于Hadoop的铁路货运大数据平台设计与应用 基于Hadoop的铁路货运大数据平台设计与应用 Design and Application of Railway Freight Big Data Platform based on Hadoop 目录 目录 2 摘要 3 关键词 4 第一章 绪论 4 1.1 研究背景 4 1.2 研究目的与意义 5 …...

Java基础题2:类和对象
1.下面代码的运行结果是() public static void main(String[] args){String s;System.out.println("s"s);}A.代码编程成功,并输出”s” B.代码编译成功,并输出”snull” C.由于String s没有初始化,代码不能…...

冒泡排序学习
冒泡排序(Bubble Sort)是一种简单的排序算法,它通过重复地交换相邻的元素来排序。具体实现如下: 1. 从待排序的数组中的第一个元素开始,依次比较相邻的两个元素。 2. 如果前一个元素大于后一个元素,则交换…...

LeetCode(65)LRU 缓存【链表】【中等】
目录 1.题目2.答案3.提交结果截图 链接: LRU 缓存 1.题目 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存int get(int key) 如果关键字 k…...

网站提示“不安全”
当你在浏览网站时,有时可能会遇到浏览器提示网站不安全的情况。这通常是由于网站缺乏SSL证书所致。那么,从SSL证书的角度出发,我们应该如何解决这个问题呢? 首先,让我们简单了解一下SSL证书。SSL证书是一种用于保护网站…...

【Linux】驱动
驱动 驱动程序过程 系统调用 用户空间 内核空间 添加驱动和调用驱动 驱动程序是如何调用设备硬件 驱动 在计算机领域,驱动(Driver)是一种软件,它充当硬件设备与操作系统之间的桥梁,允许它们进行通信和协同工作。驱动程…...

Java研学-HTML
HTML 1 介绍 HTML(Hypertext Markup Language) 超文本标记语言。静态网页,用于在浏览器上显示数据 超文本: 指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 标记语言: 使用 < > 括起来的语言 超文本标记语言的结构, 包括“头”部分&am…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
