Java研学-HTML
HTML
1 介绍
HTML(Hypertext Markup Language) 超文本标记语言。静态网页,用于在浏览器上显示数据
超文本: 指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 使用 < > 括起来的语言
超文本标记语言的结构, 包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
2 基本语法
<!DOCTYPE html>
<!--定义根-->
<html lang="en">
<!--定义头-->
<head><meta charset="UTF-8"><!--定义页面标题--><title>Title</title>
</head>
<!--定义页面主体内容-->
<body>
</body>
</html>
3 属性与值
<!--color:属性名 red:属性值 属性名和属性值用 “=” 连接, 每个标签都有id,style,class等核心属性-->
<h1 style="color: red">这里是小红</h1>
① HTML 标准属性,是大多数 HTML 和 XHTML 都有支持的属性; class 规定元素的类名(classname); id 规定元素的唯一 id style 规定元素的行内样式(inline style) title 规定元素的额外信息以及其它的语言键盘属性等
② 标签上的可选和必选属性,只针对单个的标签有效果(Mapper.xml)
③ 事件属性,使 HTML 事件触发浏览器中的行为,例如点击某个 HTML 元素时启动一段 JavaScript
4 标签嵌套
<!--正确嵌套-->
<span>这里是小黑<h1 style="color: red">这里是小红</h1></span>
<!--这是错误的,标签不能错乱嵌套-->
<h1 style="color: red">这里是小红<span>这里是小黑</h1></span>
5 转义字符与特殊字符
| 此处 | 引号 | 需用 | 英文 |
|---|---|---|---|
| >; | <; | &; | "; |
| > | < | & | " |
| ®; | ©; | &trade; |  ;&emsp; |
| ® | © | ™ | (两者都为空格) |
6 常用 HTML 标签
<!-- 注释内容 -->:注释标签;<html>:文档根标签;<head>:页面头部标签;<title>:页面标题,放置于<head></head>之间;<body>:页面主体部分;<style>:写 css 或引入CSS文件,一般放在<head></head>中;<script>: 写 JavaScript 或引入 JavaScript 文件,一般在<head></head>中;<h1>到<h6>:标题一到标题六,与world一致;<p>:定义段落<div>:定义文档结构;为HTML提供结构和背景;<span>:和<div>基本相似,区别是<span>默认不换行;<br/>:单标签,插入一个换行;<hr/>:单标签,定义一条水平线;
span 标签不会导致换行
div 会换行
p 会产生一个段落,段落之间有默认间距
7 超链接和锚点
超链接,即指向内容链接,属于一个网页中,可通过超链接同其他网页或站点之间进行连接的元素。从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是图片,电子邮件地址,文件,甚至是一个应用程序。
一个网页中作为超链接的对象,可以是一段文本或是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。各个网页链接后,才构成一个网站。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>tj</title>
</head>
<body>
<a href="#a1">第一页</a> <br/>
<a href="#a2">第二页</a> <br/>
<a href="#a3">第三页</a> <br/>
<!--用 name 或 id 属性,创建一个文档内部的书签(创建指向文档片段的链接)-->
<a id="a1"><div style="height: 800px;background-color: mediumorchid;">一</div>
</a>
<a id="a2"><div style="height: 800px;background-color:lemonchiffon">二</div>
</a>
<a id="a3"><div style="height: 800px;background-color:orange;">三</div>
</a>
</body>
</html>
8 列表标签
① 有序列表
<!--type属性: 可指定列表项目序号类型,属性值有: A : 表示使用大写英文字母作为序号;如A、B、C 等;a : 表示使用小写英文字母作为序号;如a、b、c 等; I : 表示使用大写罗马数字作为序号;如I、II、III 等;i : 表示使用小写罗马数字作为序号;如i、ii、iii 等; 1 : 表示使用阿拉伯数字作为序号;如1、2、3 等;start属性:可表示列表的起始序号;--><ol type="a" start="3"><li>大黄</li><li>大白</li><li>小黑</li><li>小侯</li>
</ol>
② 无序列表
<!--type 属性: 可指定列表项目符号类型,属性值有:disc:表示实心圆点; ●square:表示空心圆圈; ■circle:表示实现方块; ○-->
<ul type="circle"><li>大黄</li><li>大白</li><li>大黑</li><li>小侯</li>
</ul>
③ 自定义列表 – 无标识列表
<!--<dl>:用于定义列表;该标签只有<dt>,<dd>两种子标签;<dt>:定义列表项的标题;<dd>:定义普通列表项;-->
<dl><dt>金毛</dt><dd>大黄</dd><dd>小黄</dd><dt>哈士奇</dt><dd>哈总</dd>
</dl>
9 图片标签
于网页中嵌入一张图片; 标签不是在网页中插入图像,而是从网页上链接图像
<!--标签属性: 两个必需属性:src 和 altsrc : 指定显示图片文件所在位置; alt : 指定一段文本,可用于当图片不能显示时显示的提示信息; height: 图片高度,可为像素值或百分比; width: 图片宽度,可为像素值或百分比;-->
<img src="dog.jpg" alt="dog" height="30%"><!--<a>和<img>标签同时使用可做图片超链接;-->
<a href="demo.html"><img src="image/dog.jpg"></a>
10 表格标签
<!--<table>: 定义表格,<table>可以有多个<tr>子标签常用属性:border:指定表格边框的宽度,默认是0;cellpadding:指定单元格内容和单元格边框的间距,值可是像素或百分比;cellspacing:指定单元格之间的间距,值可是像素或百分比;width:指定表格的宽度,值可以是像素或百分比;
<tr>: 定义表格的行align: 设置行中的单元格内容的位置(left/center/right)定义表格行,该标签只能有<td>或<th>子标签;
<td>: 定义单元格,放在<tr>中,表示把一行分成 N 个单元格;(N取决于N对<td>);常见属性:colspan:指定该单元格跨多少列,属性值是数字; columrowspan:指定该单元格横跨的行数; rowheight:指定单元格的高度;width:指定单元格的宽度;
<th>:定义表格标题头的单元格,用法和<td>标签一样的,只是显示效果不同;--><body>
<table border="1" cellpadding="0" cellspacing="0" width="80%"><tr style="background-color: orange"><th>姓名</th><th>性别</th><th>年龄</th><th>体长</th><th>体重</th><th>电话</th></tr><tr><td height="60px;">大黄</td><td colspan="2">公</td><td width="60px;">80</td><td rowspan="2">20</td><td>19212312314</td></tr><tr><td>大白</td><td>母</td><td>50</td><td>18</td><td>19232132122</td></tr>
</table>
</body>
11 表格分层标签
<body>
<!--
<tbody>: 定义表格的主体,该标签只能包含<tr>子元素;
使用<tbody>标签可以将一个表格分成几个独立的部分;
<tbody>可以将表格里的一行或多行合并成一组,使用Ajax编程的时需要动态修改表格的某几行,此时可使用<tbody>标签;
<thead>:定义表格头(标题行),用法和 <tbody> 一致,功能有点差别;
<tfoot>:定义表格脚(统计行),用法和 <tbody> 一致,功能有点差别;
当打印表格式,表格头和表格脚的数据也会包含在数据的页面上;
<thead>,<tbody>,<tfoot>标签可以对表格的行进行分组,每对<tbody>就是一组;
无论三者的先后顺序如何,不影响页面顺序为上面显示表格头,中间是显示表格体,最下面显示表格脚数据;
建议顺序为:<thead>,<tfoot>,<tbody>;若网速慢没有加载出表格体的数据,但是表格头和表格脚的信息会先显示出来,表明页面可用--><table>
<thead>
<tr><th>名字</th><th>体重</th><th>颜色</th><th>电话</th>
</tr>
</thead>
<tfoot><tr align="center"><td colspan="4">首页 上一页 下一页 末页</td></tr></tfoot>
<tbody>
<tr><td>大黄</td><td>20</td><td>黄色</td><td>19212312322</td>
</tr>
<tr><td>大白</td><td>22</td><td>白色</td><td>19232132122</td>
</tr>
</tbody>
</table>
</body>
12 表单标签
form action=“#” 中#的作用是将表单的提交目标设置为当前页面。当表单提交时,页面将重新加载并执行相应的处理程序。这种设置通常用于在同一页面上处理表单数据,而不需要跳转到其他页面。
<body>
<!--
from : 表单标签,用来收集用户录入的数据
action: 指定数据提交的位置,当点击”提交”按钮时,表单数据提交到哪个地址
method : 指定表单数据提交的方式,分为 GET 或 POST 请求,默认是 get 方式(数据会显示在地址栏上);
enctype : 指定表单数据提交的编码格式,属性有一下三种 :application/x-www-form-urlencoded url 发送前编码所有字符(默认)multipart/form-data 不做编码,二进制方法提交 ,以后使用文件上传必须使用text/plain 空格转+号,不对特殊字符编码
--><form action="#" method="get">
</form>
</body>
13 表单控件标签
表单控件用于收集用户数据,是 form 表单的子元素。不同标签与类型的展现方式不同,需放在 form 标签内部
① input 标签
功能丰富,用于接收用户输入的信息
type 属性指定输入标签的类型:
单行文本框 : type = text,输入的文本信息直接显示在框中;
密码输入框 : type = password,输入的文本以圆点形式显示;
单选框 : type = radio,如:性别选择;
复选框 : type = checkbox,如:多个兴趣选择;
隐藏域 : type = hidden, 在页面上不可见,但在提交的时候会一起提交数据,用于隐式向后台传输一个
数据;
提交按钮 : type = submit,用于提交表单中的数据内容;
重置按钮 : type = reset,将表单中填写的内容均设置为初始值;
无动作按钮 : type = button,可使用javascript为其自定义事件;
文件上传域 : type = file,会生成一个文本框和一个浏览按钮;
图像域 : type = image, 它可以替代submit按钮,即图像提交按钮<input> 标签中其他常见属性:
name: 指定 input 标签的名字,没有设置 name 属性的标签不能提交数据;
value:指定input标签的初始值;
checked:设置单选框,复选框的初始状态是否选中;
disabled: 设置input标签加载时禁用此标签; 不能提交到
maxlength:文本框输入最大字符数,属性值是数字;
readonly: 指定文本框内值不允许直接修改; 能被提交
placeholder :提示信息的显示
② select 标签
下拉框标签,以 option 标签为子标签,二者一般结合使用:
<!--
<select > 常用属性:
multiple="multiple" 可以选中多个
size="3" 显示几个
<option> 常用的属性 :
selected=”selected”:默认选中的选项--><select name="city" >
<option value="">---请选择---</option>
<option value="zh" selected="selected">牙克石</option>
<option value="en">海拉尔</option>
</select>
③ textarea 标签
文本域标签: 用户录入多行多列数据
<textarea cols="60" rows="6">今天的天气是零下40度</textarea>
相关文章:

Java研学-HTML
HTML 1 介绍 HTML(Hypertext Markup Language) 超文本标记语言。静态网页,用于在浏览器上显示数据 超文本: 指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 标记语言: 使用 < > 括起来的语言 超文本标记语言的结构, 包括“头”部分&am…...

SpringBoot之响应的详细解析
2. 响应 前面我们学习过HTTL协议的交互方式:请求响应模式(有请求就有响应) 那么Controller程序呢,除了接收请求外,还可以进行响应。 2.1 ResponseBody 在我们前面所编写的controller方法中,都已经设置了…...

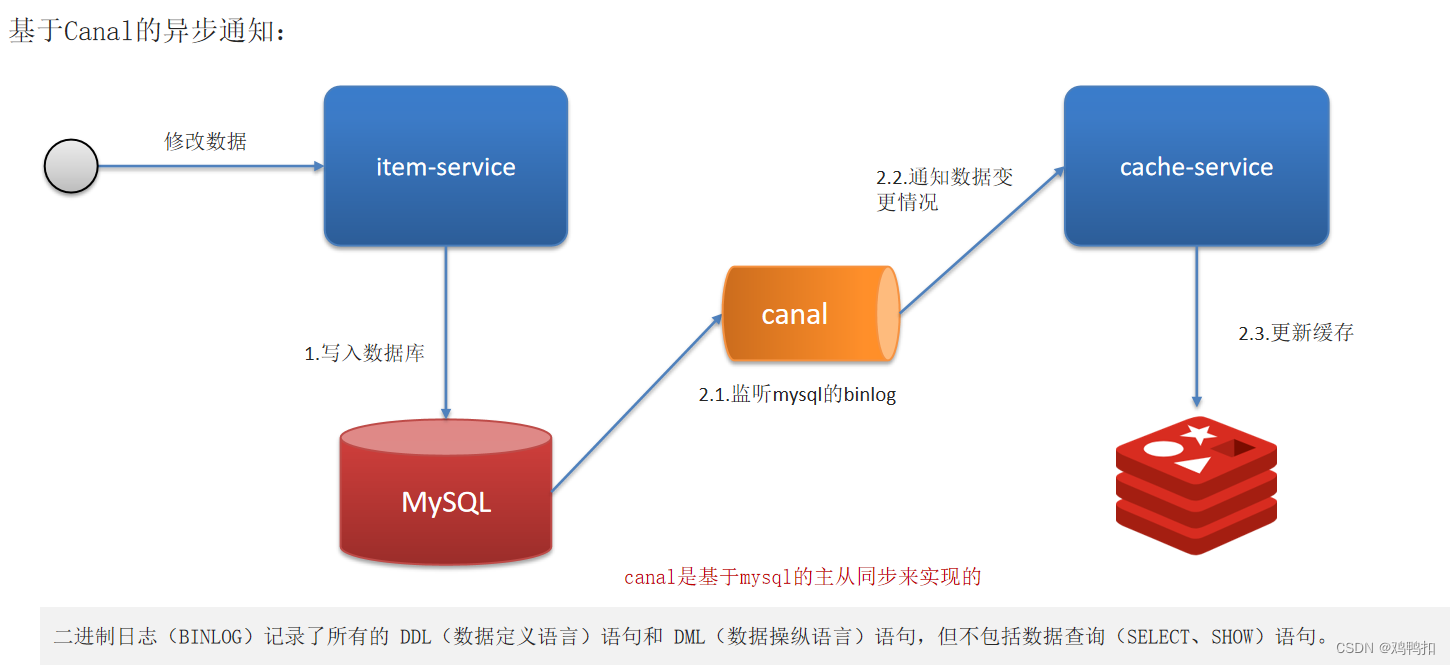
redis:四、双写一致性的原理和解决方案(延时双删、分布式锁、异步通知MQ/canal)、面试回答模板
双写一致性 场景导入 如果现在有个数据要更新,是先删除缓存,还是先操作数据库呢?当多个线程同时进行访问数据的操作,又是什么情况呢? 以先删除缓存,再操作数据库为例 多个线程运行的正常的流程应该如下…...

智能优化算法应用:基于动物迁徙算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于动物迁徙算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于动物迁徙算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.动物迁徙算法4.实验参数设定5.算法结果6.…...

illuminate/database 使用 五
之前文章: illuminate/database 使用 一-CSDN博客 illuminate/database 使用 二-CSDN博客 illuminate/database 使用 三-CSDN博客 illuminate/database 使用 四-CSDN博客 一、原生查询 1.1 原理 根据之前内容调用执行的静态类为Illuminate\Database\Capsule\M…...

武汉灰京文化:益智游戏的教育与娱乐完美结合
随着游戏技术的不断发展,益智类游戏正经历着一场革命性的变革,逐渐融合了教育和娱乐的元素。创新的设计和互动方式使得许多益智游戏成为了知识传递和技能训练的有效工具,同时保持了娱乐体验的趣味性。这种教育与娱乐的完美结合不仅使益智游戏…...

arcgis api for js 中的query实现数据查询
相当于服务地址中的query查询 获取图层范围内的数据4.24 import Query from arcgis/core/rest/support/Query; import * as QueryTask from "arcgis/core/rest/query";//获取图层范围内的数据4.24 _returnFeatureFromWhere(url, where, geo) {const self thisretu…...
AcWing 1250. 格子游戏(并查集)
题目链接 活动 - AcWing本课程系统讲解常用算法与数据结构的应用方式与技巧。https://www.acwing.com/problem/content/1252/ 题解 当两个点已经是在同一个连通块中,再连一条边,就围成一个封闭的圈。一般用x * n y的形式将(x, y࿰…...

CSS对文本的简单修饰
CSS格式: 格式一:在head中的style标签范围内。 < style> 在style内的只写名字不写 : < > 选择器 { 属性的名称 : 样式; 属性的名称:样式; } < style> style中的注释用/* *…...

C++17中if和switch语句的新特性
1.从C17开始,if语句允许在条件表达式里添加一条初始化语句。当仅在if语句范围内需要变量时,使用这种形式的if语句。在if语句的条件表达式里定义的变量将在整个if语句中有效,包括else部分。 std::mutex mx; bool shared_flag true; // guard…...

极坐标下的牛拉法潮流计算57节点MATLAB程序
微❤关注“电气仔推送”获得资料(专享优惠) 潮流计算: 潮流计算是根据给定的电网结构、参数和发电机、负荷等元件的运行条件,确定电力系统各部分稳态运行状态参数的计算。通常给定的运行条件有系统中各电源和负荷点的功率、枢纽…...

软件设计师——计算机网络(三)
📑前言 本文主要是【计算机网络】——软件设计师——计算机网络的文章,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是听风与他🥇 ☁️博客首页:CSDN主页听风与他 …...

【ArkTS】循环控制与List的使用
ArkTS如何进行循环渲染 现有数据如下 class Item{name:stringimage:Resourceprice:numberdicount:numberconstructor(name:string,image:Resource,price:number,dicount?:number) {this.name namethis.image imagethis.price pricethis.dicount dicount} }private items…...

条款3:尽量使用const
文章目录 const指针和函数声明const修饰指针const修饰函数const修饰容器const应用在函数中 const限定成员函数避免const重载的代码重复总结 const指针和函数声明 const修饰指针 char greeting[] "Hello"; char* p greeting; // non-const 指针,// non-const 数据…...

Chromadb词向量数据库总结
简介 Chroma 词向量数据库是一个用于自然语言处理(NLP)和机器学习的工具,它主要用于词嵌入(word embeddings)。词向量是将单词转换为向量表示的技术,可以捕获单词之间的语义和语法关系,使得计算…...

Gin之GORM 操作数据库(MySQL)
GORM 简单介绍 GORM 是 Golang 的一个 orm 框架。简单说,ORM 就是通过实例对象的语法,完成关系型数据库的操作的技术,是"对象-关系映射"(Object/Relational Mapping) 的缩写。使用 ORM框架可以让我们更方便…...

二十七、读写文件
二十七、读写文件 27.1 文件类QFile #include <QCoreApplication>#include<QFile> #include<QDebug>int main(int argc, char *argv[]) {QCoreApplication a(argc, argv);QFile file("D:/main.txt");if(!file.open(QIODevice::WriteOnly | QIODe…...

flutter 代码混淆
Flutter 应用混淆: Flutter 应用的混淆非常简单,只需要在构建 release 版应用时结合使用 --obfuscate 和 --split-debug-info 这两个参数即可。 –obfuscate --split-debug-info 用来指定输出调试文件的位置,该命令会生成一个符号映射表。目前…...

05 Vue中常用的指令
概述 All Vue-based directives start with a v-* prefix as a Vue-specific attribute. 所有基于 Vue 的指令都以 v-* 前缀作为 Vue 特有的属性。 v-text The v-text directive has the same reactivity as with interpolation. Interpolation with {{ }} is more perform…...

Mr. Cappuccino的第67杯咖啡——MacOS通过PD安装Win11
MacOS通过PD安装Win11 下载ParallelsDesktop安装ParallelsDesktop激活ParallelsDesktop下载Windows11安装Windows11激活Windows11 下载ParallelsDesktop ParallelsDesktop下载地址 安装ParallelsDesktop 关闭上面的窗口,继续操作 激活ParallelsDesktop 关闭上面的…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
