web前端项目-影视网站开发
影视网站
本项目主要使用到了 HTML;CSS;JavaScript脚本技术;AJAX无刷新技术;jQuery等技术实现了动态影视网页
运行效果:
一:index.html
<!DOCTYPE>
<html lang="en">
<head><meta charset="UTF-8">
<title>蓝网影视</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<script type="text/javascript" src="js/AjaxRequest.js"></script>
<script type="text/javascript">
/******************错误处理的函数*******************************/
function onerror(){alert("您的操作有误!");
}
/******************实例化Ajax对象的函数*******************************/
function getInfo(){var loader=new net.AjaxRequest("check.php?nocache="+new Date().getTime(),deal_getInfo,onerror,"GET");
}
/************************回调函数**************************************/
function deal_getInfo(){document.getElementById("showInfo").innerHTML=this.req.responseText;
}
window.onload=function(){getInfo(); //调用getInfo()函数获取最新消息window.setInterval("getInfo()", 600000); //每隔10分钟调用一次getInfo()函数
}
</script>
<script type="text/javascript">
$(document).ready(function(){$(".scroll").hover(function(){//鼠标指向滚动区域clearTimeout(timeID);//中止超时,即停止滚动},function(){//鼠标离开滚动区域timeID=setInterval('autoScroll()',3000); //设置超时函数,每过3秒执行一次函数});
});
function autoScroll(){ $(".scroll").find(".list").animate({ //自定义动画效果marginTop : "-25px" },500,function(){ $(this).css({"margin-top" : "0px"}).find("li:first").appendTo(this); //把列表第一行内容移动到列表最后})
}
var timeID=setInterval('autoScroll()',3000); //设置超时函数,每过3秒执行一次函数$(document).ready(function() { $(".tab_content").hide(); //将class值为tab_content的div隐藏$("ul.tabs li a:first").addClass("active"); //为第一个选项卡添加样式$(".tab_content:first").show(); //将第一个class值为tab_content的div显示$("ul.tabs li a").hover(function() { //将鼠标移到某选项卡上$("ul.tabs li a").removeClass("active"); //移除样式$(this).addClass("active"); //为当前的选项卡添加样式$(".tab_content").hide(); //将所有class值为tab_content的div隐藏var activeTab = $(this).attr("name"); //获取当前选项卡的name属性值$(activeTab).show(); //将相同id值的div显示});
});
</script>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<table class="top_box" width="1206" border="0" cellspacing="0" cellpadding="0" bgcolor="#ffffff"><tr><td width="860" height="98" style="cursor: pointer" onClick="javascript:location='index.html'"><img src="images/ball.jpg" width="200" height="50"></td> </tr><tr><td colspan="6" height="1" bgcolor="#e5e5e5"></td></tr><tr><td colspan="6" align="center" valign="top"><!--导航栏-->
<div>
<script type="text/javascript">
function showadv(par,par2){document.getElementById("a0").style.display = "none";//隐藏id为a0的元素document.getElementById("a0bg").style.backgroundImage=""; //设置id为a0bg的元素的背景图片为空document.getElementById("a1").style.display = "none";//隐藏id为a1的元素document.getElementById("a1bg").style.backgroundImage="";//设置id为a1bg的元素的背景图片为空document.getElementById("a2").style.display = "none";//隐藏id为a2的元素document.getElementById("a2bg").style.backgroundImage="";//设置id为a2bg的元素的背景图片为空document.getElementById("a3").style.display = "none";//隐藏id为a3的元素document.getElementById("a3bg").style.backgroundImage="";//设置id为a3bg的元素的背景图片为空document.getElementById("a4").style.display = "none";//隐藏id为a4的元素document.getElementById("a4bg").style.backgroundImage="";//设置id为a4bg的元素的背景图片为空document.getElementById("a5").style.display = "none";//隐藏id为a5的元素document.getElementById("a5bg").style.backgroundImage="";//设置id为a5bg的元素的背景图片为空document.getElementById("a6").style.display = "none";//隐藏id为a6的元素document.getElementById("a6bg").style.backgroundImage="";//设置id为a6bg的元素的背景图片为空document.getElementById(par).style.display = ""; //显示指定的元素document.getElementById(par2).style.backgroundImage = "url(images/i13.gif)"; //设置指定元素的背景图片
}
</script><table cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td><div class="i01w"><table cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td width="166" height="42" align="center" id="a0bg"><span id="a0color" onMouseOver="showadv('a0','a0bg')"><a href="index.html">首页</a></span></td><td width="1"><img src="images/i14.gif" width="1" height="25" /></td><td id="a1bg" align="center" width="166"><span id="a1color" onMouseOver="showadv('a1','a1bg')"><a href="love.html">爱情片</a></span></td><td width="1"><img src="images/i14.gif" width="1" height="25" /></td><td id="a2bg" align="center" width="166"><span id="a2color" onMouseOver="showadv('a2','a2bg')"><a href="action.html">动作片</a></span></td><td width="1"><img src="images/i14.gif" width="1" height="25" /></td><td id="a3bg" align="center" width="166"><span id="a3color" onMouseOver="showadv('a3','a3bg')"><a href="scienceFiction.html">科幻片</a></span></td><td width="1"><img src="images/i14.gif" width="1" height="25" /></td><td id="a4bg" align="center" width="166"><span id="a4color" onMouseOver="showadv('a4','a4bg')"><a href="horror.html">恐怖片</a></span></td><td width="1"><img src="images/i14.gif" width="1" height="25" /></td><td id="a5bg" align="center" width="166"><span id="a5color" onMouseOver="showadv('a5','a5bg')"><a href="art.html">文艺片</a></span></td><td width="1"><img src="images/i14.gif" width="1" height="25" /></td><td id="a6bg" align="center" width="166"><span id="a6color" onMouseOver="showadv('a6','a6bg')"><a href="cartoon.html">动漫</a></span></td></tr></table></div></td></tr><tr><td><table width="100%" height="41" cellpadding="0" cellspacing="0" id="a0" border="0"><tr><td align="left" style="padding-left:12px">欢迎来到蓝网影视</td></tr></table><table id="a1" style="display: none" height="41" cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td style="padding-left:97px" align="left"><ul class="i02w"><li>爱情喜剧</li><li>古典爱情</li><li>现代爱情</li></ul></td></tr></table><table id="a2" style="display: none" height="41" cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td style="padding-left:292px" align="left"><ul class="i02w"><li><a href="#">枪战片</a></li><li><a href="#">武侠片</a></li><li><a href="#">魔幻片</a></li></ul></td></tr></table><table id="a3" style="display: none" height="41" cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td style="padding-left:456px"><ul class="i02w"><li><a href="#">外星人</a></li><li><a href="#">自然灾难</a></li><li><a href="#">生物变异</a></li></ul></td></tr></table><table id="a4" style="display: none" height="41" cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td style="padding-left:636px"><ul class="i02w"><li><a href="#">惊悚片</a></li><li><a href="#">恐怖片</a></li><li><a href="#">悬疑片</a></li></ul></td></tr></table><table id="a5" style="display: none" height="41" cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td style="padding-right:160px"><ul class="i03w"><li>音乐片</li><li>歌舞片</li><li>纪录片</li></ul></td></tr></table><table id="a6" style="display: none" height="41" cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td style="padding-right:2px"><ul class="i03w"><li>历史动漫</li><li>搞笑动漫</li><li>英雄动漫</li></ul></td></tr></table></td></tr></table></div><!-- ----------------------------------- --></td></tr><tr><td colspan="6" bgcolor="#e5e5e5" valign="top"><div class="banner" style="width: 100%"><div id='tabs'><a name="i" href="#"><img src="video/13.png" width="100%" height="320" /></a><a name="i" href="#"><img src="video/14.png" width="100%" height="320" /></a> </div></div></td></tr>
</table><div class="top_box"><div id="kind"><ul class="kind"><li onMouseOver="showadv('a1')">按地区</li><li onMouseOver="showadv('a2')">按语言</li><li onMouseOver="showadv('a3')">按明星</li></ul><div class="sibkind"><div id="a1"><ul class="adv"><li>内地</li><li>香港</li><li>美国</li><li>韩国</li><li>欧洲</li><li>泰国</li><li>其他</li></ul></div><div id="a2"><ul class="adv"><li>中文</li><li>英文</li></ul></div><div id="a3"><ul class="adv"><li>杰森.斯坦森</li><li>阿兰.德龙</li><li>阿诺德.施瓦辛格</li><li>亚当.桑德勒</li><li>汤姆.克鲁斯</li><li>基努.里维斯</li></ul></div></div></div><span class="hot">热门专题</span><div id="showInfo"></div>
</div><table class="top_box" width="1206" border="0" cellpadding="0" cellspacing="0" bgcolor="#ffffff"><tr><td> </td><td width="920" valign="top">
<!--最新影视--><table width="100%" height="50" border="0" style="margin-left:0;"><tr><td align="left" valign="bottom" style="font-size:22px;">电影</td></tr></table><table width="100%" border="0" cellspacing="0" cellpadding="0" style="margin-left:0;"><tr><td width="40%"><table width="98%" border="0" cellspacing="0" cellpadding="0" bgcolor="#FFFFFF"><tr><td><a target="_blank"><img src="video/1.jpg" width="400" height="420" border="0" /></a></td></tr><tr><td height="40" valign="bottom" style="padding-left:20px; font-size:20px; color: #333333"><a target="_blank">终结者5</a></td></tr><tr><td height="40" valign="middle" style="padding-left:20px; font-size:14px; color: #7a7a7a">未来战争终结者</td></tr></table></td><td width="54%" align="center"><table width="100%" border="0"><tr><td width="49%" align="center"><!--显示影视资料 --><table width="97%" border="0" cellspacing="0" cellpadding="0" bgcolor="#FFFFFF" style="margin:0px 0px 8px 0px;"><tr><td align="center"><a target="_blank"><img name="news" src="video/2.jpg" width="100%" height="172" alt="" border="0" /></a></td></tr><tr><td height="32" align="left" valign="bottom" style="padding-left:10px; font-size:18px; color: #333333"><a target="_blank">午夜邂逅</a></td></tr><tr><td height="32" align="left" valign="middle" style="padding-left:10px; font-size:14px; color: #7a7a7a">克里斯.埃文斯导演处女作</td></tr></table></td><td width="49%" align="center"><!--显示影视资料 --><table width="97%" border="0" cellspacing="0" cellpadding="0" bgcolor="#FFFFFF" style="margin:0px 0px 8px 0px;"><tr><td align="center"><a target="_blank"><img name="news" src="video/3.jpg" width="100%" height="172" alt="" border="0" /></a></td></tr><tr><td height="32" align="left" valign="bottom" style="padding-left:10px; font-size:18px; color: #333333"><a target="_blank">我是传奇</a></td></tr><tr><td height="32" align="left" valign="middle" style="padding-left:10px; font-size:14px; color: #7a7a7a">末世科幻动作电影</td></tr></table></td></tr><tr><td width="49%" align="center"><!--显示影视资料 --><table width="97%" border="0" cellspacing="0" cellpadding="0" bgcolor="#FFFFFF" style="margin:0px 0px 8px 0px;"><tr><td align="center"><a target="_blank"><img name="news" src="video/4.jpg" width="100%" height="172" alt="" border="0" /></a></td></tr><tr><td height="32" align="left" valign="bottom" style="padding-left:10px; font-size:18px; color: #333333"><a target="_blank">史密斯夫妇</a></td></tr><tr><td height="32" align="left" valign="middle" style="padding-left:10px; font-size:14px; color: #7a7a7a">完美间谍夫妻档</td></tr></table></td><td width="49%" align="center"><!--显示影视资料 --><table width="97%" border="0" cellspacing="0" cellpadding="0" bgcolor="#FFFFFF" style="margin:0px 0px 8px 0px;"><tr><td align="center"><a target="_blank"><img name="news" src="video/5.jpg" width="100%" height="172" alt="" border="0" /></a></td></tr><tr><td height="32" align="left" valign="bottom" style="padding-left:10px; font-size:18px; color: #333333"><a target="_blank">一线声机</a></td></tr><tr><td height="32" align="left" valign="middle" style="padding-left:10px; font-size:14px; color: #7a7a7a">一线声机保持通话</td></tr></table></td></tr></table></td></tr></table></td><td width="270" valign="top"><!--影视排行 -->
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="margin-top:0px;margin-left:5%;"><tr><td align="left" height="50" style="font-size:22px;" valign="bottom">电影排行</td><td align="center" valign="bottom"><ul class="tabs"><li><a name="#tab1">热播</a></li><li><a name="#tab2">经典</a></li></ul></td></tr>
</table>
<div id="tab1" class="tab_content">
<table width="95%" border="0" cellpadding="0" cellspacing="0" style="position:relative; margin-top: 2px;margin-left:5%;">
<script>var num = 1;//定义影片排名变量//定义影片名称数组var nameArr = new Array("终结者5","飓风营救","我是传奇","一线声机","罗马假日","史密斯夫妇","午夜邂逅");//定义影片主演数组var dnumArr = new Array("阿诺德.施瓦辛格","连姆.尼森","威尔.史密斯","杰森.斯坦森","格里高利.派克","布拉德.皮特","克里斯.埃文斯");for(var i=0; i<nameArr.length; i++){document.write('<tr height="43">');document.write('<td width="26" align="center" class="f_td">'+(num++)+'</td>');//输出影片排名document.write('<td width="75" align="left" class="f_td"><a href="#">'+nameArr[i]+'</td>');//输出影片名称document.write('<td width="90" align="right" class="f_td">'+dnumArr[i]+'</td></tr>');//输出影片主演}
</script>
</table>
</div>
<div id="tab2" class="tab_content">
<table width="95%" border="0" cellpadding="0" cellspacing="0" style="position:relative; margin-top: 2px;margin-left:5%;">
<script>var num = 1;//定义影片排名变量//定义影片名称数组var nameArr = new Array("机械师2:复活","变形金刚","暮光之城","怦然心动","电话情缘","超凡蜘蛛侠","雷神");//定义影片主演数组var dnumArr = new Array("杰森.斯坦森","希亚.拉博夫","克里斯汀.斯图尔特","玛德琳.卡罗尔","杰西.麦特卡尔菲","安德鲁.加菲尔德","克里斯.海姆斯沃斯");for(var i=0; i<nameArr.length; i++){document.write('<tr height="43">');document.write('<td width="26" align="center" class="f_td">'+(num++)+'</td>');//输出影片排名document.write('<td width="75" align="left" class="f_td"><a href="#">'+nameArr[i]+'</td>');//输出影片名称document.write('<td width="90" align="right" class="f_td">'+dnumArr[i]+'</td></tr>');//输出影片主演}
</script>
</table>
</div>
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="margin-top:0px;margin-left:5%;"><tr><td align="left" height="50" style="font-size:22px;" valign="bottom">即将上线</td></tr>
</table>
<div class="scroll"> <ul class="list"> <li><a href="#">《荒野大镖客》重磅来袭</a></li> <li><a href="#">《星球大战外传》科幻迷不容错过</a></li> <li><a href="#">《野鹅敢死队》重现战场</a></li> <li><a href="#">《九死一生》原始丛林探险</a></li> <li><a href="#">《荒野猎人》莱昂纳多复仇与熊搏斗</a></li> </ul>
</div></td><td> </td></tr>
</table><div id="demo" class="top_box" style="overflow: hidden; width: 1206px; height: 264px"><table width="100%" cellpadding="0" cellspacing="0"><tr><td id="demo1"><table cellpadding="0" cellspacing="0"><tr><td width="191" height="200" style="padding-right:10px"><a target="_blank"><img src="video/6.jpg" width="191" height="200" border="0" /></a><div class="title"><a target="_blank">机械师2:复活</a></div><div class="content">冷面杀手铁汉柔情</div></td><td width="191" height="200" style="padding-right:10px"><a target="_blank"><img src="video/7.jpg" width="191" height="200" border="0" /></a><div class="title"><a target="_blank">变形金刚</a></div><div class="content">以动画为基础的创新作品</div></td><td width="191" height="200" style="padding-right:10px"><a target="_blank"><img src="video/8.jpg" width="191" height="200" border="0" /></a><div class="title"><a target="_blank">暮光之城</a></div><div class="content">吸血鬼的爱情故事</div></td><td width="191" height="200" style="padding-right:10px"><a target="_blank"><img src="video/9.jpg" width="191" height="200" border="0" /></a><div class="title"><a target="_blank">怦然心动</a></div><div class="content">男孩女孩间的有趣战争</div></td><td width="191" height="200" style="padding-right:10px"><a target="_blank"><img src="video/10.jpg" width="191" height="200" border="0" /></a><div class="title"><a target="_blank">飓风营救</a></div><div class="content">老特工重新出山</div></td><td width="191" height="200" style="padding-right:10px"><a target="_blank"><img src="video/11.jpg" width="191" height="200" border="0" /></a><div class="title"><a target="_blank">罗马假日</a></div><div class="content">好莱坞黑白电影经典之作</div></td></tr></table></td><td id="demo2"></td></tr></table>
</div>
<script type="text/javascript">
var speed=30;//设置超时时间
demo2.innerHTML=demo1.innerHTML;//设置id为demo2的元素的HTML内容
//设置图片向左滚动
function Marquee(){if(demo2.offsetWidth-demo.scrollLeft<=0){demo.scrollLeft-=demo1.offsetWidth;}else{demo.scrollLeft++;}
}
var MyMar=setInterval(Marquee,speed);//实现图片滚动
//鼠标移入图片时停止滚动
demo.onmouseover=function(){clearInterval(MyMar);
}
//鼠标移出图片时继续滚动
demo.onmouseout=function(){MyMar=setInterval(Marquee,speed);
}
</script><div align="center">
<!-- <img src="images/call.png" border="0" usemap="#Map" /> -->
<map name="Map" id="Map"><area shape="rect" coords="5,7,60,26" href="call.html" target="_blank" />
</map>
</div>
<table id="float" width="81" cellspacing="0"><!-- <tr><td><img src="images/ra_01.png" width="81" height="12" /></td></tr> --><tr><td align="center" background="images/ra_03.gif"><table width="100%" border="0"><!-- <tr><td height="65" align="center" valign="top"><a href="#"><img src="images/365App.png" width="59" height="63" border="0"/></a></td></tr> --><!-- <tr><td height="15" align="center" valign="top"></td></tr> --><!-- <tr><td height="85" align="center" valign="top"><img src="images/erweima.png" width="59" height="81" border="0"/></td></tr> --></table></td></tr><!-- <tr><td><img src="images/ra_02.png" width="81" height="11" /></td></tr> -->
</table>
<script type="text/javascript" src="js/float.js"></script>
</body>
二:scienceFiction.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
</head>
<link rel="stylesheet" href="css/style.css" />
<body><table class="top_box" width="1212" border="0" cellspacing="0" cellpadding="0" bgcolor="#ffffff"><tr><td width="860" height="98" style="cursor: pointer" onClick="javascript:location='index.html'"><img src="images/ball.png"></td> </tr><tr><td colspan="6" height="1" bgcolor="#e5e5e5"></td></tr><tr><td colspan="6" align="center" valign="top"><!--导航栏--><div><script language="JavaScript" type="text/javascript">
function showadv(par,par2)
{
document.getElementById("a0").style.display = "none";
document.getElementById("a0bg").style.backgroundImage="";
document.getElementById("a1").style.display = "none";
document.getElementById("a1bg").style.backgroundImage="";
document.getElementById("a2").style.display = "none";
document.getElementById("a2bg").style.backgroundImage="";
document.getElementById("a3").style.display = "none";
document.getElementById("a3bg").style.backgroundImage="";
document.getElementById("a4").style.display = "none";
document.getElementById("a4bg").style.backgroundImage="";
document.getElementById("a5").style.display = "none";
document.getElementById("a5bg").style.backgroundImage="";
document.getElementById("a6").style.display = "none";
document.getElementById("a6bg").style.backgroundImage="";
document.getElementById(par).style.display = "";
document.getElementById(par2).style.backgroundImage = "url(images/i13.gif)";
}</script><table cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td><div class="i01w"><table cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td width="166" height="42" align="center" id="a0bg"><span id="a0color" onMouseOver="showadv('a0','a0bg')"><a href="index.html">首页</a></span></td><td width="1"><img src="images/i14.gif" width="1" height="25" /></td><td id="a1bg" align="center" width="166"><span id="a1color" onMouseOver="showadv('a1','a1bg')"><a href="love.html">爱情片</a></span></td><td width="1"><img src="images/i14.gif" width="1" height="25" /></td><td id="a2bg" align="center" width="166"><span id="a2color" onMouseOver="showadv('a2','a2bg')"><a href="action.html">动作片</a></span></td><td width="1"><img src="images/i14.gif" width="1" height="25" /></td><td id="a3bg" align="center" width="166"><span id="a3color" onMouseOver="showadv('a3','a3bg')"><a href="scienceFiction.html">科幻片</a></span></td><td width="1"><img src="images/i14.gif" width="1" height="25" /></td><td id="a4bg" align="center" width="166"><span id="a4color" onMouseOver="showadv('a4','a4bg')"><a href="horror.html">恐怖片</a></span></td><td width="1"><img src="images/i14.gif" width="1" height="25" /></td><td id="a5bg" align="center" width="166"><span id="a5color" onMouseOver="showadv('a5','a5bg')"><a href="art.html">文艺片</a></span></td><td width="1"><img src="images/i14.gif" width="1" height="25" /></td><td id="a6bg" align="center" width="166"><span id="a6color" onMouseOver="showadv('a6','a6bg')"><a href="cartoon.html">动漫</a></span></td></tr></table></div></td></tr><tr><td><table width="100%" height="41" cellpadding="0" cellspacing="0" id="a0" border="0"><tr><td align="left" style="padding-left:12px">欢迎来到365影视网</td></tr></table><table id="a1" style="DISPLAY: none" height="41" cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td style="padding-left:97px" align="left"><ul class="i02w"><li>爱情喜剧</li><li>古典爱情</li><li>现代爱情</li></ul></td></tr></table><table id="a2" style="DISPLAY: none" height="41" cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td style="padding-left:292px" align="left"><ul class="i02w"><li><a href="#">枪战片</a></li><li><a href="#">武侠片</a></li><li><a href="#">魔幻片</a></li></ul></td></tr></table><table id="a3" style="DISPLAY: none" height="41" cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td style="padding-left:456px"><ul class="i02w"><li><a href="#">外星人</a></li><li><a href="#">自然灾难</a></li><li><a href="#">生物变异</a></li></ul></td></tr></table><table id="a4" style="DISPLAY: none" height="41" cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td style="padding-left:636px"><ul class="i02w"><li><a href="#">惊悚片</a></li><li><a href="#">恐怖片</a></li><li><a href="#">悬疑片</a></li></ul></td></tr></table><table id="a5" style="DISPLAY: none" height="41" cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td style="padding-right:160px"><ul class="i03w"><li>音乐片</li><li>歌舞片</li><li>纪录片</li></ul></td></tr></table><table id="a6" style="DISPLAY: none" height="41" cellspacing="0" cellpadding="0" width="100%" border="0"><tr><td style="padding-right:2px"><ul class="i03w"><li>历史动漫</li><li>搞笑动漫</li><li>英雄动漫</li></ul></td></tr></table></td></tr></table></div><!-- ----------------------------------- --></td></tr><tr><td colspan="6" bgcolor="#e5e5e5" valign="top"><!-- <div class="banner" style="width: 100%"><div width="100%" style="height: 154px; background: url('images/login_bg.jpg') no-repeat center"></div></div> --></td></tr>
</table><div class="w_1200" style="height:1px; background-color: #CCCCCC"></div>
<!-- 列表--><table class="w_1200 right_table" width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td align="left" style="font-size:22px; padding-left:0px;">热门推荐</td></tr>
</table><div class="w_1200" style=""><!--显示影视资料 -->
<table width="32%" border="0" cellspacing="0" cellpadding="0" style="float:left; border: 1px solid #dadada; margin-right: 8px;margin-bottom: 8px"><tr><td width="52%" align="center" valign="middle"><a target="_blank"><img name="news" src="video/1.jpg" width="100%" height="260" alt="" border="0" style=" border-color:#CCCCCC; margin-top:0px; margin-left:0px; margin-bottom:0px; margin-right:0px;" /></a></td><td align="left" valign="top"><table width="95%" border="0" cellspacing="0" cellpadding="0" style="margin-left: 14px"><tr><td align="left" height="68" colspan="2" style="font-size:20px; padding-left: 0px;"><a target="_blank">终结者5</a></td></tr><tr><td height="35" align="left" valign="middle">导演:</td><td>艾伦.泰勒</td></tr><tr><td width="50" height="35" align="left" valign="middle" style="">主演:</td><td >阿诺德.施瓦辛格</td></tr><tr><td height="35" align="left" valign="middle">类型:</td><td>科幻片</td></tr><tr><td height="35" colspan="2" align="left" valign="middle" style="padding-left:2%;"><a target="_blank"><img src="images/online_icon.png" border="0" alt="在线观看" /></a> <img src="images/show_icon.png" alt="介绍" border="0" style="cursor:pointer;" onClick="javascript:window.open('intro/intro1.html','new','height=640,width=690,top=100,left=400');"/></td></tr></table></td></tr>
</table>
<table width="32%" border="0" cellspacing="0" cellpadding="0" style="float:left; border: 1px solid #dadada; margin-right: 8px;margin-bottom: 8px"><tr><td width="52%" align="center" valign="middle"><a target="_blank"><img name="news" src="video/7.jpg" width="100%" height="260" alt="" border="0" style=" border-color:#CCCCCC; margin-top:0px; margin-left:0px; margin-bottom:0px; margin-right:0px;" /></a></td><td align="left" valign="top"><table width="95%" border="0" cellspacing="0" cellpadding="0" style="margin-left: 14px"><tr><td align="left" height="68" colspan="2" style="font-size:20px; padding-left: 0px;"><a target="_blank">变形金刚</a></td></tr><tr><td height="35" align="left" valign="middle">导演:</td><td>迈克尔.贝</td></tr><tr><td width="50" height="35" align="left" valign="middle" style="">主演:</td><td >希亚.拉博夫</td></tr><tr><td height="35" align="left" valign="middle">类型:</td><td>科幻片</td></tr><tr><td height="35" colspan="2" align="left" valign="middle" style="padding-left:2%;"><a target="_blank"><img src="images/online_icon.png" border="0" alt="在线观看" /></a> <img src="images/show_icon.png" alt="介绍" border="0" style="cursor:pointer;" onClick="javascript:window.open('intro/intro7.html','new','height=640,width=690,top=100,left=400');"/></td></tr></table></td></tr>
</table>
<table width="32%" border="0" cellspacing="0" cellpadding="0" style="float:left; border: 1px solid #dadada; margin-right: 8px;margin-bottom: 8px"><tr><td width="52%" align="center" valign="middle"><a target="_blank"><img name="news" src="video/14.jpg" width="100%" height="260" alt="" border="0" style=" border-color:#CCCCCC; margin-top:0px; margin-left:0px; margin-bottom:0px; margin-right:0px;" /></a></td><td align="left" valign="top"><table width="95%" border="0" cellspacing="0" cellpadding="0" style="margin-left: 14px"><tr><td align="left" height="68" colspan="2" style="font-size:20px; padding-left: 0px;"><a target="_blank">超凡蜘蛛侠</a></td></tr><tr><td height="35" align="left" valign="middle">导演:</td><td>马克.韦布</td></tr><tr><td width="50" height="35" align="left" valign="middle" style="">主演:</td><td >安德鲁.加菲尔德</td></tr><tr><td height="35" align="left" valign="middle">类型:</td><td>科幻片</td></tr><tr><td height="35" colspan="2" align="left" valign="middle" style="padding-left:2%;"><a target="_blank"><img src="images/online_icon.png" border="0" alt="在线观看" /></a> <img src="images/show_icon.png" alt="介绍" border="0" style="cursor:pointer;" onClick="javascript:window.open('intro/intro14.html','new','height=640,width=690,top=100,left=400');"/></td></tr></table></td></tr>
</table>
</div>
<div align="center">
<img src="images/call.png" border="0" usemap="#Map" />
<map name="Map" id="Map"><area shape="rect" coords="5,7,60,26" href="call.html" target="_blank" />
</map>
</div>
</body>
三:check.php
<?php
header("Content-type:text/html;charset=utf-8");
?>
<div><ul><li>《愤怒的小鸟》小鸟飞起来</li><li>《极度惊悚》胆小者勿入</li><li>《黑海夺金》裘德.洛成摸金校尉</li><li>《潜伏者》毒师卧底贩毒集团</li></ul>
</div>
四:CSS文件
(1)intro.css
*{
margin:0px;
padding:0px;
}
.moviedetail{font-size: 20px;color: #2bb673; border-bottom: 4px solid #2bb673; line-height: 54px; margin: 0 0 6px 0px; padding-bottom: 10px
}
.pic{
margin:15px 0px;
border:1px #CCCCCC solid;
}
body{
font-size:18px;}
.moviename{
font-size:24px;
font-weight:bolder;
}.movieintro{
font-size:14px;
line-height:30px;
}
五:JS文件
(1)AjaxRequest.js
var net=new Object(); //创建一个自定义对象
//编写构造函数
net.AjaxRequest=function(url,onload,onerror,method,params){this.req=null;this.onload=onload;this.onerror=(onerror) ? onerror : this.defaultError;this.loadDate(url,method,params);
}
//编写用于初始化XMLHttpRequest对象并指定处理函数,最后发送HTTP请求的方法
net.AjaxRequest.prototype.loadDate=function(url,method,params){if (!method){method="GET"; //设置默认的请求方式为GET}if (window.XMLHttpRequest){ //非IE浏览器this.req=new XMLHttpRequest(); //创建XMLHttpRequest对象} else if (window.ActiveXObject){//IE浏览器try {this.req=new ActiveXObject("Microsoft.XMLHTTP"); //创建XMLHttpRequest对象} catch (e) {try {this.req=new ActiveXObject("Msxml2.XMLHTTP"); //创建XMLHttpRequest对象} catch (e) {}}}if (this.req){try{var loader=this;this.req.onreadystatechange=function(){net.AjaxRequest.onReadyState.call(loader);}this.req.open(method,url,true); // 建立对服务器的调用if(method=="POST"){ // 如果提交方式为POSTthis.req.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); // 设置请求的内容类型this.req.setRequestHeader("x-requested-with", "ajax"); //设置请求的发出者}this.req.send(params); // 发送请求}catch (err){this.onerror.call(this); //调用错误处理函数}}
}//重构回调函数
net.AjaxRequest.onReadyState=function(){var req=this.req;var ready=req.readyState; //获取请求状态if (ready==4){ //请求完成if (req.status==200 ){ //请求成功this.onload.call(this);}else{this.onerror.call(this); //调用错误处理函数}}
}
//重构默认的错误处理函籹
net.AjaxRequest.prototype.defaultError=function(){alert("错误数据\n\n回调状态:" + this.req.readyState + "\n状态: " + this.req.status);
}
(2)float.js
var ImgW=parseInt(float.width); //获取浮动窗口的宽度
function permute(tfloor,Top,left){//获取纵向滚动条滚动的距离var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;buyTop=Top+scrollTop; //获取图片在垂直方向的绝对位置document.all[tfloor].style.top=buyTop+"px"; //设置图片在垂直方向的绝对位置//获取横向滚动条滚动的距离var scrollLeft=document.documentElement.scrollLeft || document.body.scrollLeft;var buyLeft=scrollLeft+document.body.clientWidth-ImgW; //获取图片在水平方向的绝对位置document.all[tfloor].style.left=buyLeft-left+"px"; //设置图片在水平方向的绝对位置
}
setInterval('permute("float",300,50)',1); //每隔1毫秒就执行一次permute()函数
(3)script.js
// JavaScript Document
var len = document.getElementsByName("i");//获取name属性值为i的元素
var pos = 0;//定义变量值为0
function changeimage(){len[pos].style.display = "none";//隐藏元素pos++;//变量值加1if(pos == len.length) pos=0;//变量值重新定义为0len[pos].style.display = "block";//显示元素
}
setInterval("changeimage()",3000);//每隔3秒钟执行一次changeimage()函数
function addclass(id){document.getElementById(id).className = 'nav_cur';
}
function removeclass(id){document.getElementById(id).className = 'd';
}
六:intro电影详情文件包
1.intro1.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
</head>
<script src="js/chk.js" language="javascript"></script>
<link rel="stylesheet" href="../css/intro.css" />
<body>
<table width="660"><tr><td width="34"> </td><td colspan="3"><span class="moviedetail">电影详情</span></td></tr><tr><td width="34"></td><td colspan="2" height="1" bgcolor="#e5e5e5"></td></tr><tr><td></td><td align="left" valign="top" style="padding-top:30px;"><table width="98%"><tr><td width="20%" align="left" valign="middle"><img src="../video/1.jpg" width="280" height="362" class="pic"/></td><td width="80%" align="left" valign="top"><table style="margin-top:10px; padding-left:20px;"><tr><td height="60" class="moviename">终结者5</td></tr><tr><td width="280" height="50">导演:艾伦.泰勒</td></tr><tr><td height="50">主演:阿诺德.施瓦辛格</div></td></tr><tr><td height="50">类型:科幻片</td></tr><tr><td height="50">语言:英文</td></tr><tr><td height="50">发行时间:2007-04-01</td></tr></table></td></tr><tr><td height="48" colspan="2"> 影片详情:</td></tr><tr><td colspan="2" class="movieintro"> 影片讲述了未来战争如火如荼,凯尔发现眼前的世界与预计中完全不同,一场关乎人类未来的“人机”大战正式上演。</td></tr></table></td></tr>
</table>
2.intro2.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
</head>
<script src="js/chk.js" language="javascript"></script>
<link rel="stylesheet" href="../css/intro.css" />
<body>
<table width="660"><tr><td width="34"> </td><td colspan="3"><span class="moviedetail">电影详情</span></td></tr><tr><td width="34"></td><td colspan="2" height="1" bgcolor="#e5e5e5"></td></tr><tr><td></td><td align="left" valign="top" style="padding-top:30px;"><table width="98%"><tr><td width="20%" align="left" valign="middle"><img src="../video/2.jpg" width="280" height="362" class="pic"/></td><td width="80%" align="left" valign="top"><table style="margin-top:10px; padding-left:20px;"><tr><td height="60" class="moviename">午夜邂逅</td></tr><tr><td width="280" height="50">导演:克里斯.埃文斯</td></tr><tr><td height="50">主演:克里斯.埃文斯</div></td></tr><tr><td height="50">类型:爱情片</td></tr><tr><td height="50">语言:英文</td></tr><tr><td height="50">发行时间:2014-09-12</td></tr></table></td></tr><tr><td height="48" colspan="2"> 影片详情:</td></tr><tr><td colspan="2" class="movieintro"> 故事发生在纽约,一名年轻女子艾比急着去赶1:30开往波士顿的火车却错过。因为在酒吧时手包被盗,所以身无分文打算在中央车站门口等到早晨坐车回家。这时,一名同样感到夜晚难熬的小号手主动提供帮助。两人从陌生,到一起经历了一些轶事到敞开心扉,共度了奇妙的一晚。</td></tr></table></td></tr>
</table>
注意:
1.所有的电脑详情页面都照着这两个例子这么写就好
2.本篇仅包含前端页面
另外:由于博客字数限制,本篇文章所展示代码并不全面,仅可供参考之用
本项目的完整代码及其素材已上传至资源,大家自行去下载就好
相关文章:

web前端项目-影视网站开发
影视网站 本项目主要使用到了 HTML;CSS;JavaScript脚本技术;AJAX无刷新技术;jQuery等技术实现了动态影视网页 运行效果: 一:index.html <!DOCTYPE> <html lang"en"> <head>…...

QT:Unable to create a debugging engine.
debug跑不了: 报错:Unable to create a debugging engine. 参考: https://blog.csdn.net/u010906468/article/details/104716198 先检查是否安装了DEBUG插件 工具-》》选项 查看插件,如果没有的话,需要重新安装qt时…...

如何理解Rust语言中的“impl”关键字
在Rust编程语言中,impl是一个关键字,用于为类型实现方法和特性(traits)。impl关键字后面可以跟一个类型或者特性名称,然后在大括号中定义该类型或特性的具体实现。 当我们使用impl关键字为一个类型实现方法时…...

C++实现简单的猜数字小游戏
猜数字 小游戏介绍:猜数字游戏是令游戏机随机产生一个100以内的正整数,用户输入一个数对其进行猜测,需要你编写程序自动对其与随机产生的被猜数进行比较,并提示大了,还是小了,相等表示猜到了。如果猜到&…...

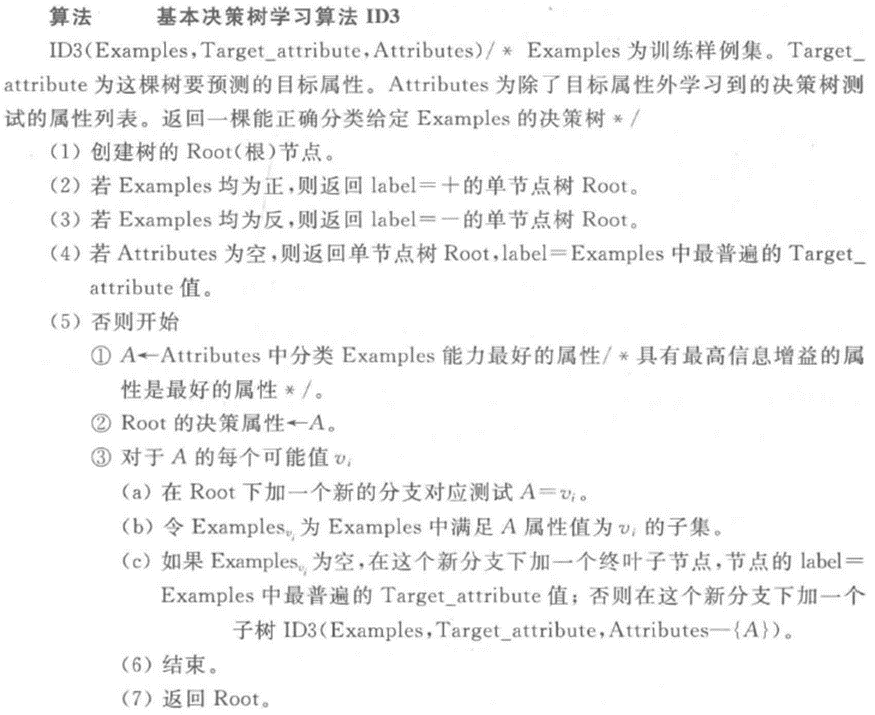
人工智能导论复习资料
题型 1、简答题(5题) 2、设计题 3、综合题 4、论述题(10分) 考点 第一章 1、人工智能的定义、发展; 2、人工智能的学派、认知观及其间的关系; 3、人工智能要素及系统分类; 4、人工智能的研究、…...

Sentinel使用详解
组件简介 Sentinel是阿里开源的一套用于服务容错的综合性解决方案。它以流量为切入点,从流量控制、熔断降级、系统负载保护等多个维度来保护服务的稳定性。Sentinel承接了阿里巴巴近10年的双十一大促流量的核心场景,例如秒杀、消息削峰填谷、集群流量控…...

Vue3源码梳理:响应式系统的前世今生
响应性数据的前世 js的程序性: 一套固定的,不会发生变化的执行流程 1 )没有响应的数据 // 定义商品对象 const product {price: 10,quantity: 2 }// 总价格 let total product.price * product.quantity console.log(总价格:${total}) //…...

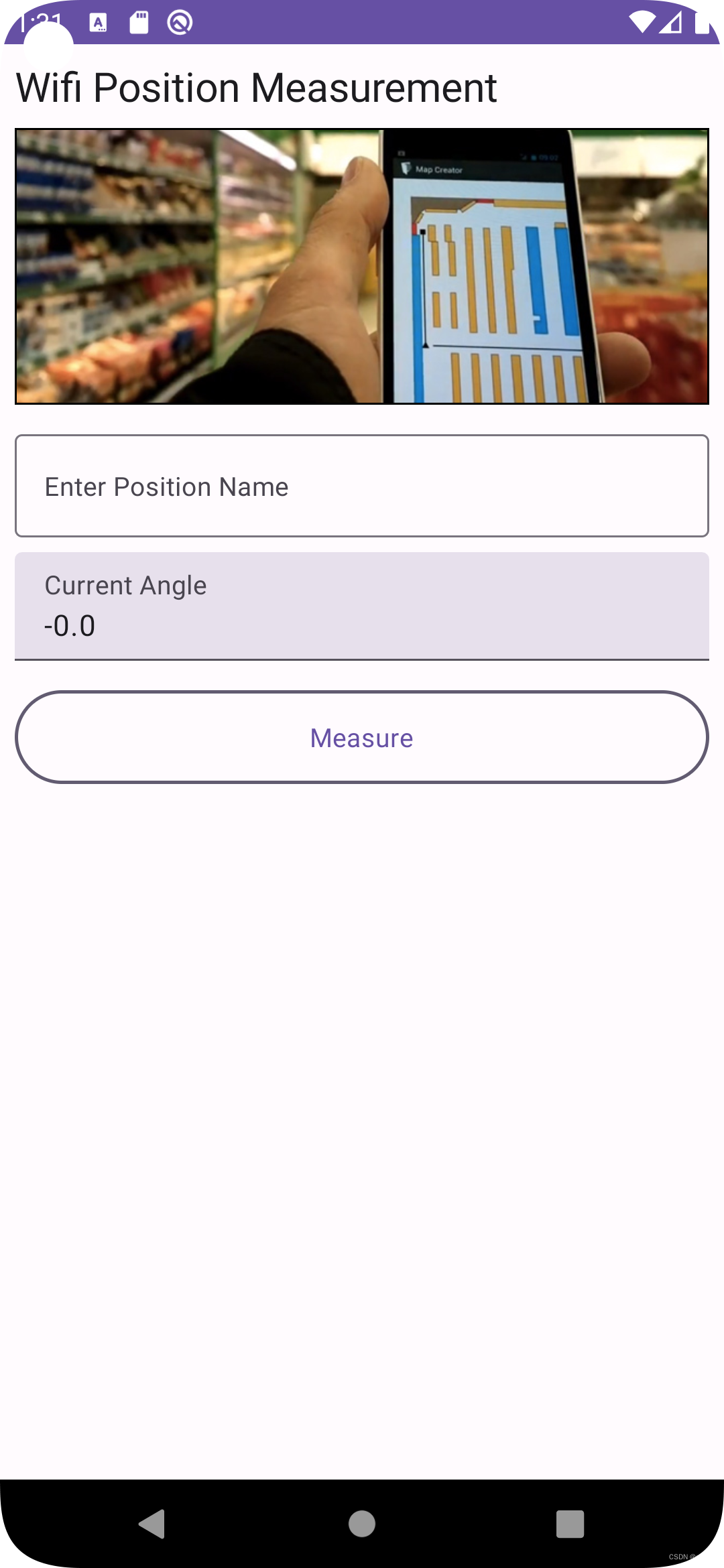
Jetpack Compose开发一个Android WiFi导航应用
在以前的一篇文章构建一个WIFI室内定位系统_wifi定位系统-CSDN博客中,我介绍了如何用Android来测量WiFi信号,上传到服务器进行分析后,生成室内不同地方的WiFi指纹,从而帮助进行室内导航。当时我是用的HTML5的技术来快速开发一个An…...

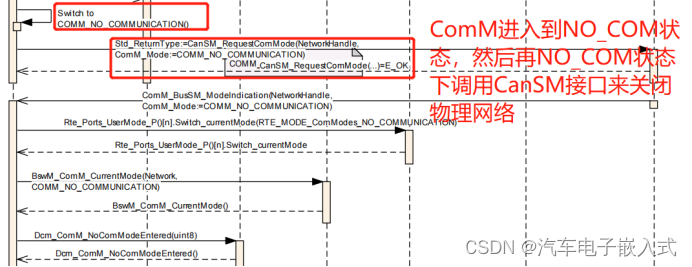
【Mode Management】ComM详细介绍
目录 1. Introduction and functional overview 2.Dependencies to other modules 3.Functional specification 3.1 Partial Network Cluster Management 3.2 ComM channel state machine 3.2.1 Behaviour in state COMM_NO_COMMUNICATION 3.2.1.1 COMM_NO_COM_NO_PENDI…...
之详解锁(lock)和解锁(unlock))
【C++多线程编程】(二)之详解锁(lock)和解锁(unlock)
在C多线程编程中,锁(lock)和解锁(unlock)通常用于管理共享资源的访问,以防止多个线程同时对资源进行修改,从而避免竞态条件(Race Condition)和数据不一致性问题。C标准库…...

【Mypy】超级实用的python高级库!
今天,我很兴奋地向大家介绍一个神奇的Python库:Mypy。这个库是Python世界中的一颗璀璨明星,提供了静态类型检查的强大功能,极大地增强了Python这门动态类型语言的健壮性和可维护性。我们将深入探索Mypy的多个方面,并通…...

【Python基础】循环语句
文章目录 [toc]什么是循环Python中的循环方式while循环格式示例 什么是循环 程序中需要重复执行的代码,可以通过循环实现比如和女朋友道歉,或一万遍“宝宝,我错了”,在没有学习循环之前,我们只能通过如下方式实现 pr…...

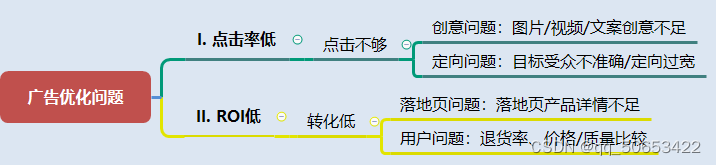
【面试】广告优化
a1:点击率公式是什么?点击率低的原因是什么? 点击率点击/曝光,点击率低的原因主要有两点:一是创意不吸引人;二是目标受众不准确/定向过宽不精确,广告曝光给了对产品不感兴趣用户 a2:…...

RabbitMQ插件详解:rabbitmq_message_timestamp【Rabbitmq 五】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 RabbitMQ时空之旅:rabbitmq_message_timestamp的奇妙世界 前言什么是rabbitmq_message_timestamprabbitmq_message_timestamp 的定义与作用:如何在 RabbitMQ 中启用消息时间戳&…...

AD9361 Evaluation Software配置脚本转换工具
最近在玩一个开源的AD9361项目,AD9361采用纯逻辑配置,不需要ARM或者MicroBlaze。其中,先是用AD9361 Evaluation Software生成配置脚本,再转换成ad9361_lut.v。 在网上查了一圈,有个转换工具叫bit_converter࿰…...

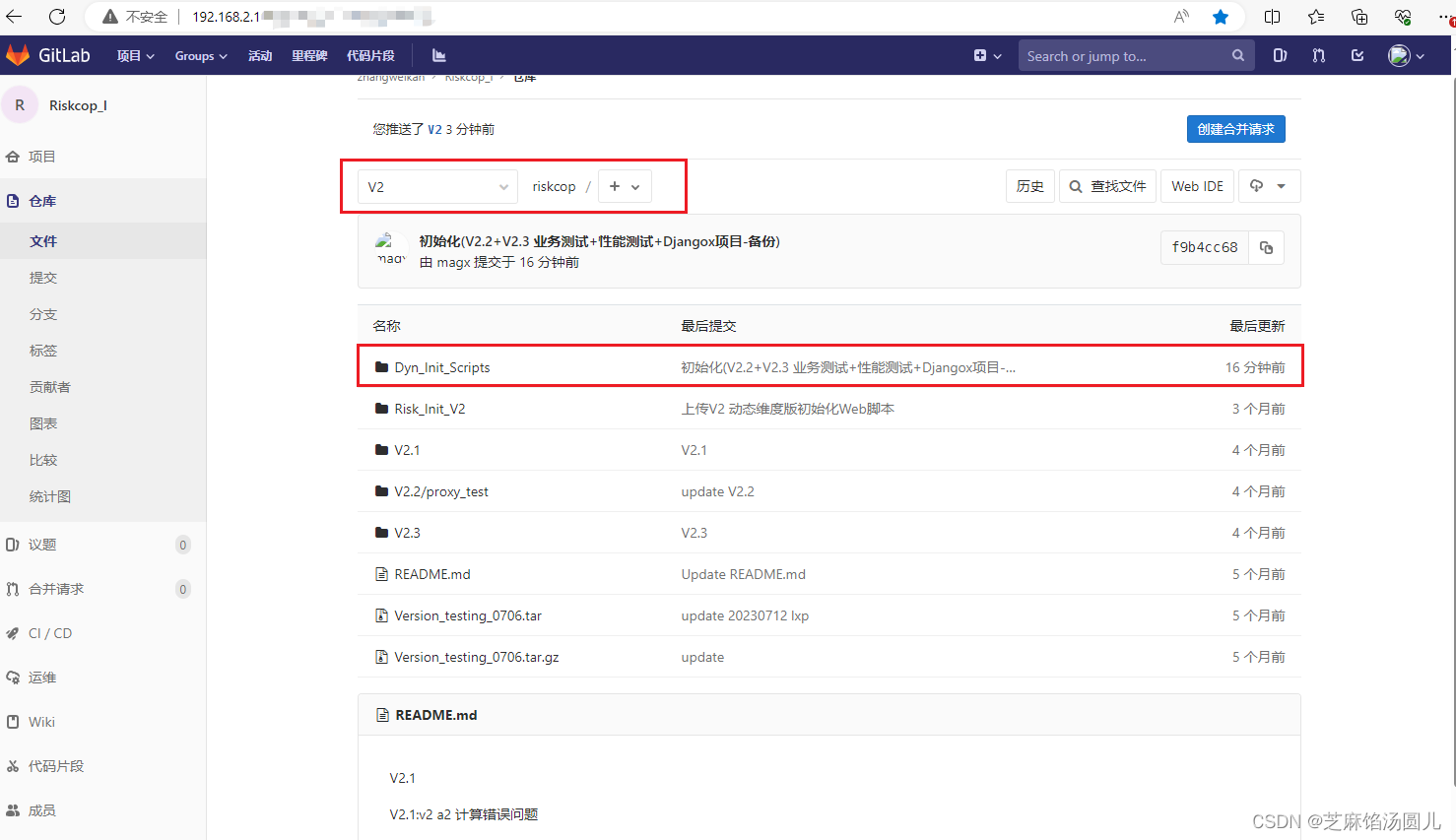
Centos7 配置Git
随笔记录 目录 1, 新建用户 2. 给用户设置密码相关操作 3. 为新用户添加sudo 权限 4. 配置Git 4.1 配置Git 4.2 查看id_ras.pub 5, 登录Git 配置SSH 秘钥 6. Centos7 登录Git 7. clone 指定branch到本地 8. 将新代码复制到指定路径 9. 上传指定代码 …...
)
python工具方法 44 数据仿真生成(粘贴目标切片到背景图像上,数据标签校验)
在深度学习训练中数据是一个很重要的因素,在数据不够时需要我们基于现有的数据进行增强生成新的数据。此外,在某特殊情况,如对某些目标切片数据(例如:石块分割切片)预测效果较差,需要增强其在训练数据中的频率。故此,我们可以将先有数据标注中的目标裁剪出来,作为样本…...

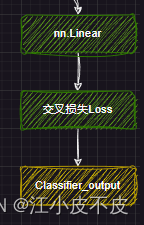
Llama 架构分析
从代码角度进行Llama 架构分析 Llama 架构分析前言Llama 架构分析分词网络主干DecoderLayerAttentionMLP 下游任务因果推理文本分类 Llama 架构分析 前言 Meta 开发并公开发布了 Llama系列大型语言模型 (LLM),这是一组经过预训练和微调的生成文本模型,参…...

vue3前端 md5工具类
工具类 /*** Namespace for hashing and other cryptographic functions* Copyright (c) Andrew Valums* Licensed under the MIT license, http://valums.com/mit-license/*/var V V || {}; V.Security V.Security || {};(function () {// for faster accessvar S V.Secur…...

Unity触摸 射线穿透UI解决
unity API 之EventSystem.current.IsPointerOverGameObject() 命名空间 :UnityEngine.EventSystems 官方描述: public bool IsPointerOverGameObject(); public bool IsPointerOverGameObject(int pointerId); //触摸屏时需要的参数ÿ…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

