vite+ts——user.ts——ts接口定义+axios请求的写法
import axios from 'axios';
import qs from 'query-string';
import {UserState} from '@/store/modules/user/types';export interface LoginData{username:string;password:string;grant_type?:string;scope?:string;client_id?:string;client_secret?:string;response_type?:string;
}
export interface LoginRes{access_token:string;
}
export function login(data:LoginData){const q:LoginData = {...data,}const param = qs.stringify(q);return axios.post<LoginRes>('/connect/token',param,{headers:{'Content-Type':'application/x-www-form-urlencoded',},baseURL:import.meta.env.VITE_APP_IDS4_BASE_URL,})
}
export function logout(){return axios.delete<LoginRes>('/sys-auth/oauth/exit');
}
export function GlLogin(){const param = qs.stringify({grant_type:'client_credentials',client_id:'xafasdfa',client_secret:'adsfa',})return axios.post('/bimserver/auth/oauth/token',param,{headers:{'Content-Type':'application/x-www-form-urlencoded','isNeedToken':'false',},baseURL:'/gl_api'})
}
export function getUserInfo(userName:string){return axios.get<UserState>('/cde-collaboration/user/userInfo',{params:{userName,}})
}
export interface UserParams{ids?:string;names?:string;
}
export function getUserList(params:UserParams){return axios.get('/cde-collaboration/user/getUsers',{params,})
}
export function searchUser(searchValue:string,projectId:string|undefined = undefined
){return axios.get('/cde-collaboration/user/search',{params:{searchValue,projectId}})
}
export function getSms(phone:string){return axios.get<string>('/sys-user/user/sms_captcha',{params:{phone}})
}
export function setUserPwd(id:string,pwd:string){return axios.get<string>('/cde-collaboration/user/active',{params:{id,pwd}})
}
export interface PasswordParams{captcha:string;key:string;phone:string;pwd:string;
}
export function editPassword(data:PasswordParams){return axios.put('/sys-user/user/password',data)
}
export interface PwdParams{oldPwd:string;newPwd:string;enterPwd?:string;
}
export function modifyPassword(data;PwdParams){return axios.put('/sys-user/user/pwd',data)
}
export interface PhoneParams{phone:string;captcha:string;key?:string;
}
export function updataPhone(data:PhoneParams){return axios.post('/cde-collaboration/user/changePhone',data)
}
export function getPhoneCode(phone:string){return axios.get('/sys-user/user/sms_change_phone_captcha',{params:{phone,}})
}
export interface EmailParams{username?:string;id?:string;email:string;
}
export function updateEmail(data:EmailParams){return axios.post('/cde-collaboration/user/update',data)
}
export function getThird(key:string){return axios.get(`/sys-auth/oauth/render_user/${key}`)
}
export function getSocialInfoByToken(token:string){return axios.get('/sys-auth/oauth/user_info',{headers:{Authorization:`bearer ${token}`}})
}
UserState——@/store/modules/user/types
const interface RemoteDataCommon {createBy?: string;createDate?: string;updateBy?: string;updateDate?: string;deleteFlag?: number;
}
export type RoleType = '' | '*' | 'admin' | 'user';
// 0超级管理员 1项目创建员 -1普通成员
export type AdminType = 0 | 1 | -1;export interface UserState extends RemoteDataCommon {userId?: string;id?: string;username?: string;name?: string;phone?: string;email?: string;accountState?: number;avatarToken?: string;fid?: number;admin: AdminType;role: RoleType;color?: string;
}
login接口的调用
<template><a-form ref="loginForm" :model="userInfo" class="login-form" layout="vertical" @submit="handleSubmit"><a-form-item field="username" :rules="[{required:true,message:$t('login.form.userName.errMsg')}]":validate-trigger="['change','blur']" hide-label><a-input v-model="userInfo.username" :placeholder="$t('login.form.userName.placeholder')"><template #prefix><icon-user /></template></a-input></a-form-item><a-form-item field="password" :rules="[{required:true,message:$t('login.form.password.errMsg')}]":validate-trigger="['change','blur']"hide-label><a-input-password v-model="userInfo.password" :placeholder="$t('login.form.password.placeholder')" allow-clear><template #prefix><icon-lock /></template></a-input-password></a-form-item><a-space :size="16" direction="vertical"><div class="login-form-password-acitions"><a-checkbox checked="rememberPassword" :model=value="loginConfig.rememberPassword" @change="setRememberPassword as any'>{{$t('login.form.rememberPassword')}}</a-checkbox><a-link @click="changeLogin(LoginMethods.forget)">{{$t('login.form.forgetPassword')}}</a-link></div><a-button type="primary" html-type="submit" long :loading="loading">{{$t('login.form.login')}}</a-button></a-space></a-form>
</template>
<script setup lang="ts">
import {reactive} from 'vue';
import {useRouter} from 'vue-router';
import {Message} from '@arco-design/web-vue';
import {ValidatedError} from '@arco-design/web-vue/es/form/interface';
import {useI18n} from 'vue-i18n';
import {useUserStore} from '@vueuse/core';
import useLoading from '@/hooks/loading';
import type {LoginData} from '@/api/user';
import pwdEncrypt from '@/utils/encryption/pwd';
import {dotToSlash} from '@/utils/index';
import LoginMethods from '../constant';
const emit = defineEmits(['changeLogin']);
const changeLogin = (method:LoginMethods)=>{emit('chageLogin',method);
}
const router = useRouter();
const {t} = useI18n();
const {loading,setLoading} = useLoading();
const userStore = useUserStore();
const loginConfig = useStorage('login-config',{rememberPassword:true,username:'',password:''
})
const userInfo = reactive({username:loginConfig.value.username,password:loginConfig.value.password
})
const handleSubmit = async({errors,values,
}:{errors:Record<string,ValidatedError>|undefined;values:Record<string,any>;
})=>{if(loading.value) return;if(!errors){setLoading(true);try{const {username,password} = values;const data = {username,password:pwdEncrypt(password),grant_type:'password'}await userStore.login(data as LoginData).then(()=>{userStore.glLogin();})const {redirect,...othersQuery} = router.currentRoute.value.query;router.push({path;dotToSlash(redirect as string)||'/dashboard',query:{...othersQuery}})Message.success(t('login.form.login.success'));const {rememberPassword} = loginConfig.value;loginConfig.value.username = rememberPassword?username:'';loginConfig.value.password = rememberPassword?password:'';}catch(err:any){if(err?.reponse?.status === 400){Message.error(err.response.data);}else if(typeof err === 'string'){Message.error(err);}}finllay{setLoading(false);}}
}
const setRememberPassword = (value:boolean)=>{loginConfig.value.rememberPassword = value;
}
</script>
<script lang="ts">
export default{name:'AccountForm'
}
</script>
相关文章:

vite+ts——user.ts——ts接口定义+axios请求的写法
import axios from axios; import qs from query-string; import {UserState} from /store/modules/user/types;export interface LoginData{username:string;password:string;grant_type?:string;scope?:string;client_id?:string;client_secret?:string;response_type?:…...

环境搭建及源码运行_java环境搭建_mysql安装
书到用时方恨少、觉知此时要躬行;拥有技术,成就未来,抖音视频教学地址: 1、介绍 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,属于 Oracle旗下产品。MySQL是最…...

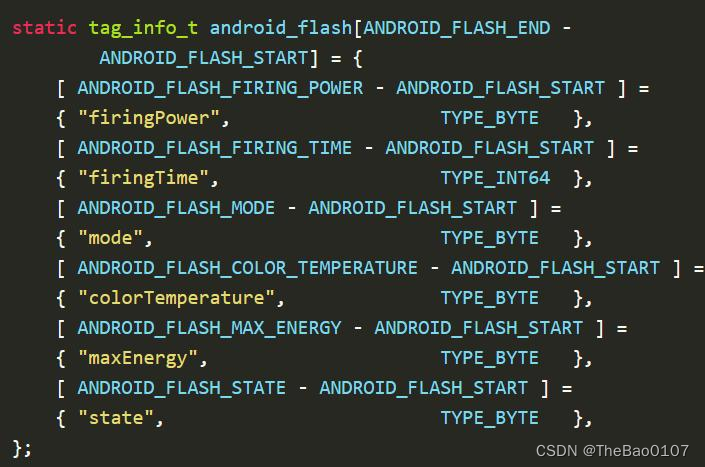
Android camera的metadata
一、实现 先看一下metadata内部是什么样子: 可以看出,metadata 内部是一块连续的内存空间。 其内存分布大致可概括为: 区域一 :存 camera_metadata_t 结构体定义,占用内存 96 Byte 区域二 :保留区&#x…...

ElasticSearch面试题
1.介绍下es的架构? es采用的是分布式的架构,es集群中会有多个结点,而结点的角色主要有下面几种。 协调结点: 请求路由能力,将请求内容将请求转发给对应的结点进行处理。 master结点: 结点管理ÿ…...

C++ 数据结构知识点合集-C/C++ 数组允许定义可存储相同类型数据项的变量-供大家学习研究参考
#include <iostream> #include <cstring>using namespace std;// 声明一个结构体类型 Books struct Books {char title[50];char author[50];char subject[100];int book_id; };int main( ) {Books Book1; // 定义结构体类型 Books 的变量 Book1Books …...

【机器学习】5分钟掌握机器学习算法线上部署方法
5分钟掌握机器学习算法线上部署方法 1. 三种情况2. 如何转换PMML,并封装PMML2.1 什么是PMML2.2 PMML的使用方法范例3. 各个算法工具的工程实践4. 只用Linux的Shell来调度模型的实现方法5. 注意事项参考资料本文介绍业务模型的上线流程。首先在训练模型的工具上,一般三个模型训…...

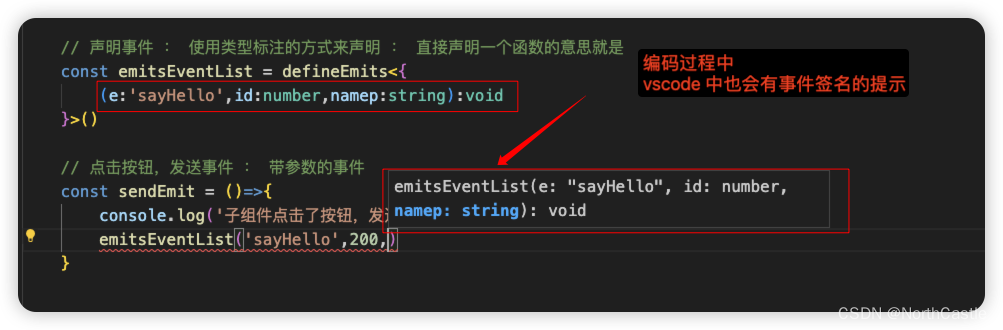
Vue3-21-组件-子组件给父组件发送事件
情景描述 【子组件】中有一个按钮,点击按钮,触发一个事件, 我们希望这个事件的处理逻辑是,给【父组件】发送一条消息过去, 从而实现 【子组件】给【父组件】通信的效果。这个问题的解决就是 “发送事件” 这个操作。 …...

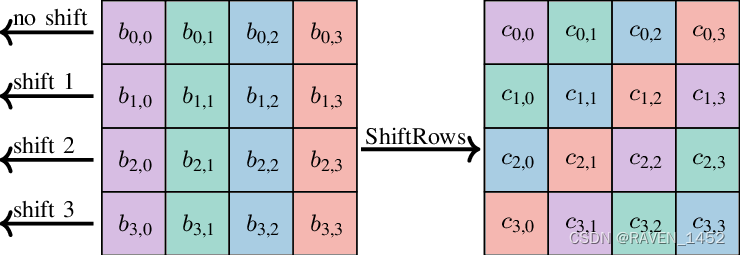
[密码学]AES
advanced encryption standard,又名rijndael密码,为两位比利时数学家的名字组合。 分组为128bit,密钥为128/192/256bit可选,对应加密轮数10/12/14轮。 基本操作为四种: 字节代换(subBytes transformatio…...

CentOS 7 部署pure-ftp
文章目录 (1)简介(2)准备工作(3)更新系统(4)安装依赖环境(5)下载和解压pure-ftp源码包(6)编译和安装pure-ftp(7࿰…...

Vue2-动态组件案例
1.component介绍 说明: Type: string | ComponentDefinition | ComponentConstructor Explanation: String: 如果你传递一个字符串给 is,它会被视为组件的名称,用于动态地渲染不同类型的组件。这是一个在运行时动态切换组件类型的常见用例。…...

【源码】车牌检测+QT界面+附带数据库
目录 1、基本介绍2、基本环境3、核心代码3.1、车牌识别3.2、车牌定位3.3、车牌坐标矫正 4、界面展示4.1、主界面4.2、车牌检测4.3、查询功能 5、演示6、链接 1、基本介绍 本项目采用tensorflow,opencv,pyside6和pymql编写,pyside6用来编写UI界…...

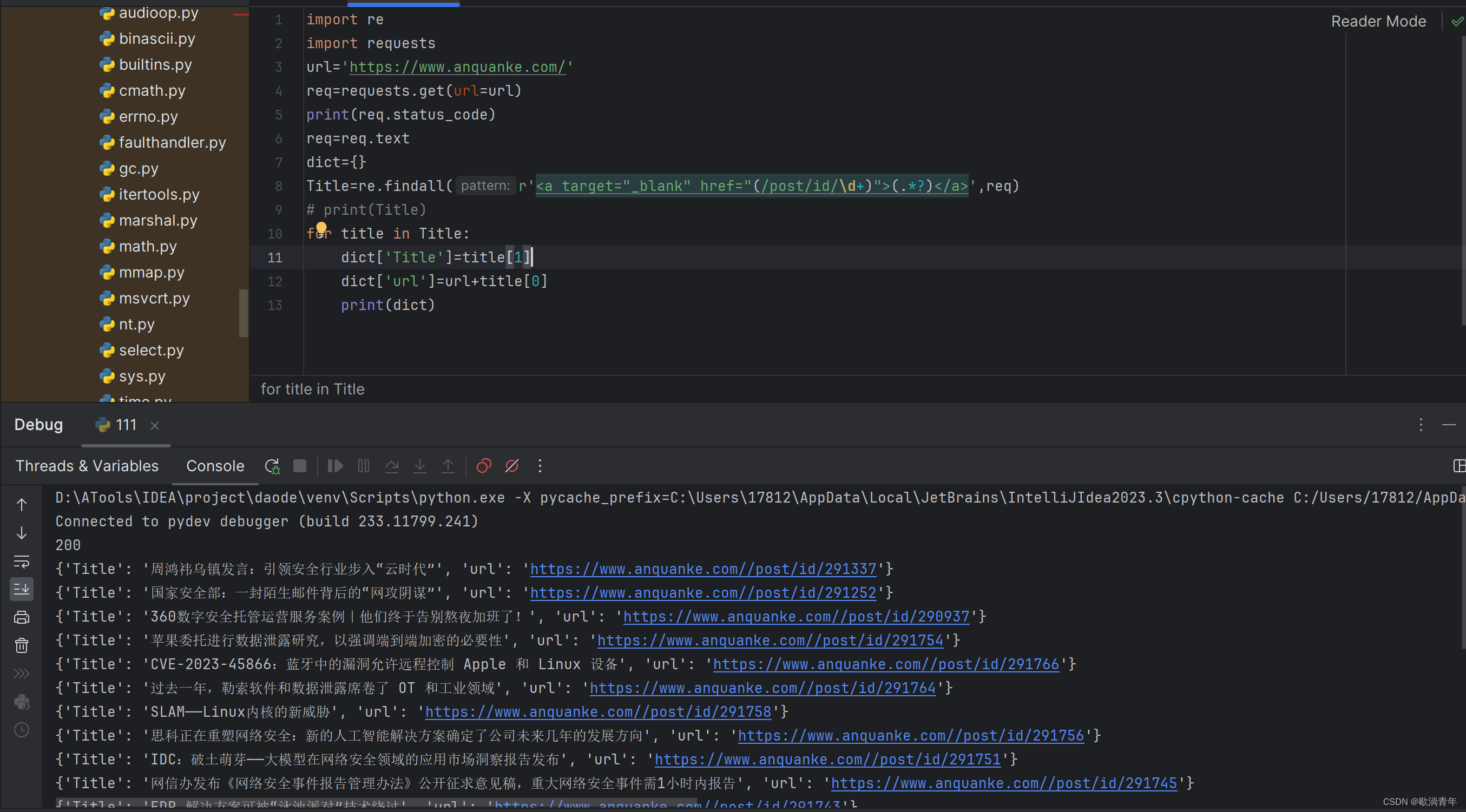
实战1-python爬取安全客新闻
一般步骤:确定网站--搭建关系--发送请求--接受响应--筛选数据--保存本地 1.拿到网站首先要查看我们要爬取的目录是否被允许 一般网站都会议/robots.txt目录,告诉你哪些地址可爬,哪些不可爬,以安全客为例子 2. 首先测试在不登录的…...

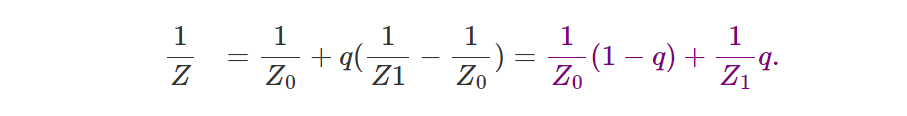
光栅化渲染:可见性问题和深度缓冲区算法
在前面第二章中,我们了解到,在投影点(屏幕空间中的点)的第三个坐标中,我们存储原始顶点 z 坐标(相机空间中点的 z 坐标): 当一个像素与多个三角形重叠时,查找三角形表面上…...

docker入门小结
docker是什么?它有什么优势? 快速获取开箱即用的程序 docker使得所有的应用传输就像我们日常通过聊天工具文件传输一样,发送方将程序传输到超级码头而接收方也只需通过超级码头进行获取即可,就像一只鲸鱼拖着货物来回运输一样。…...

LLM Agent发展演进历史(观看metagpt视频笔记)
LLM相关的6篇重要的论文,其中4篇来自谷歌,2篇来自openai。技术路径演进大致是:SSL (Self-Supervised Learning) -> SFT (Supervised FineTune) IT (Instruction Tuning) -> RLHF。 word embedding的问题:新词如何处理&…...
面经——part2)
Linux(操作系统)面经——part2
1、请你说说进程和线程的区别 1.进程是操作系统资源分配和调度的最小单位,实现操作系统内部的并发;线程是进程的子任务,cpu可以识别、执行的最小单位,实现程序内部的并发。 2.一个进程最少有一个线程或有多个,一个线程…...

Flink系列之:WITH clause
Flink系列之:WITH clause 适用流、批提供了一种编写辅助语句以在较大查询中使用的方法。这些语句通常称为公共表表达式 (CTE),可以被视为定义仅针对一个查询而存在的临时视图。 WITH 语句的语法为: WITH <with_item_definition> [ , …...

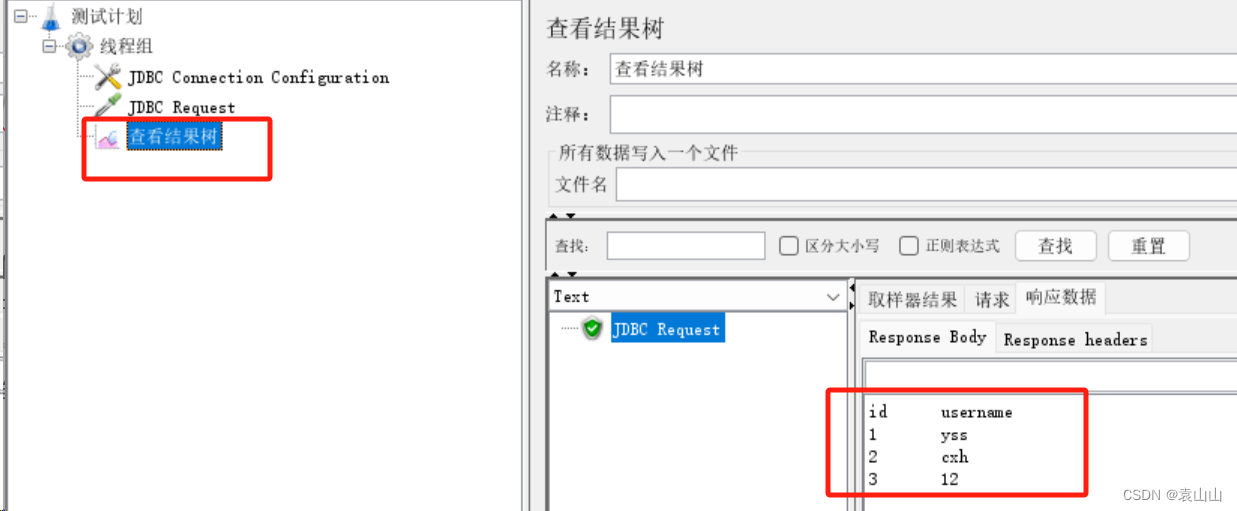
JMeter直连数据库
JMeter直连数据库 使用场景操作步骤 使用场景 用作请求的参数化 登录时需要的用户名,密码可以从数据库中查询获取 用作结果的断言 添加购物车下订单,检查接口返回的订单号,是否与数据库中生成的订单号一致 清理垃圾数据 添加商品后ÿ…...

Linux部署MySQL5.7和8.0版本 | CentOS和Ubuntu系统详细步骤安装
一、MySQL数据库管理系统安装部署【简单】 简介 MySQL数据库管理系统(后续简称MySQL),是一款知名的数据库系统,其特点是:轻量、简单、功能丰富。 MySQL数据库可谓是软件行业的明星产品,无论是后端开发、…...
)
STL中set和multiset容器的用法(轻松易懂~)
目录 1. 基本概念 2. 构造和赋值 3. 大小和交换 4. 插入 和 删除 5. 统计 和 查找 6. set容器的排序 1. 基本概念 set和multiset属于关联式容器,底层结构式二叉树,所有元素都会在插入时自动排序。 如果你对容器的概念,或是二叉树不太了…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...
